-Рубрики
- БЛОГИ И СТРАНИЧКИ (5426)
- аннимашки, картинки, открытки (460)
- бродилки и учебники (48)
- вопросы м ответы по ЛИРУ - Questions LiveInternet (56)
- для блогов и страничек (87)
- иконки (26)
- картинки (7)
- клипарт, скрап-наборы и украшалки (250)
- кнопки (331)
- обои для рабочего стола (38)
- разделители, бордюры (310)
- рамки (1785)
- смайлики (52)
- ссылки на сайты и коллекции (104)
- схемы (8)
- уроки и советы блогерам (806)
- уроки и советы блогерам 1 (450)
- уроки и советы блогерам 2 (32)
- Флешки, муз. открытки (252)
- фоны,текстуры,глиттеры,скрипты,футажи (388)
- эпиграфы,часы., календари,курсоры (201)
- АУДИО и ВИДЕО (124)
- ВКУСНЯТИНА (6606)
- бутерброды,канапе,тарталетки, роллы и т.п. (90)
- паштеты (25)
- вторые и первые блюда (577)
- вторые и первые блюда(сборники) (775)
- выпечка,оладьи,запеканки,пицца,вареники (882)
- выпечка,оладьи,запеканки,пицца,вареники(сборники) (442)
- десерты (1054)
- десерты (сборники рецептов) (293)
- духовка (1)
- микроволновка (30)
- мультиварка (224)
- напитки (405)
- полезности и советы (597)
- разное,ссылки, сайты (151)
- салаты и закуски (518)
- салаты и закуски(сборники рецептов) (660)
- соусы,маринады,варенье,консервация,пряности (384)
- холодные блюда (35)
- ВЯЗАНИЕ (14188)
- аппликации (26)
- болеро,накидки,пончо,шали (252)
- варежки,перчатки,митенки (239)
- выкройки (28)
- вяжем для животных (27)
- детское вязание (374)
- жен.вязание-пальто,куртки (180)
- жен.вязание-пальто,куртки 1 (101)
- женское вязание крючком (299)
- женское вязание крючком (463)
- женское вязание спицами (1315)
- женское вязание спицами 1 (437)
- женское вязание спицами 2 (435)
- женское вязание спицами 3 (436)
- женское вязание спицами 4 (437)
- женское вязание спицами 5 (435)
- женское вязание спицами 6 (438)
- журналы и книги по вязанию (342)
- мех и кожа в вязании (145)
- мужское вязание (227)
- носки,гольфы,гетры и колготки (215)
- обувь вязанная (141)
- отделка:кайма,шнуры,пугов.-петли,резинки,швы (582)
- отделка:кайма,шнуры,пугов.-петли,резинки,швы 1 (354)
- пряжа (149)
- сайты (54)
- советы и др. по вязанию (240)
- ссылки и разное (34)
- сумки (71)
- сумки вязанные 1 (101)
- сумки из разных материалов (67)
- узоры и техники крючком,на вилке,тенерифе и др.1 (402)
- узоры,техники крючком, на вилке,тенерифе и др. (216)
- узоры,техники спицами (1158)
- узоры,техники спицами 1 (435)
- узоры,техники спицами 2 (260)
- ур.вяз.-горловина,ворот,бейки,кокетки (118)
- ур.вяз.-горловина,ворот,бейки,кокетки 1 (49)
- ур.вяз.-горловина,ворот,бейки,кокетки 2 (77)
- уроки вяз. - реглан,рукава,окаты (208)
- уроки вяз. - реглан,рукава,окаты 1 (36)
- уроки вяз. - реглан,рукава,окаты 2 (7)
- уроки вязания (крючок,вилка,тенерифе и др.) 1 (292)
- уроки вязания крючком и др. (195)
- уроки вязания спицами (242)
- уроки вязания спицами 1 (220)
- усл.обоз,переводы,табл,расчеты (210)
- фриформ и фелтинг (валяние) и др.техники (186)
- цветы,листья,насекомые и др. (549)
- шапки,шарфы детские (527)
- шапки,шарфы мужские (107)
- шапки,шарфы,манишки (850)
- шапки,шарфы,манишки и др.1 (462)
- ДЕТЯМ :мультики,сказки,аудио,эл.библиотеки и проче (114)
- ИГРЫ -онлайн, гаджеты (38)
- КОМПЬЮТЕР - ИНТЕРНЕТ (2941)
- уроки и советы (2681)
- уроки и советы 1 (251)
- КРАСОТА и ЗДОРОВЬЕ (2954)
- волосы,ресницы,брови (512)
- глаза (209)
- диета, упражнения и др. (602)
- лицо,шея,губы,зубы (1129)
- полезности, разное (282)
- тело, ноги, руки, ногти (425)
- МЕДИЦИНА (3627)
- заболевания,рецепты народ.мед.,советы (837)
- разное (2829)
- справочники и энциклопедии, журналы (31)
- МУЗЫКАЛЬНАЯ (296)
- иностранная музыка + разное (45)
- исполнители (соло) (53)
- музыка "РЕТРО" и муз.из к/ф (41)
- музыкальные онлайн сервисы (82)
- современная эстрада (19)
- шансон (60)
- ОНЛАЙН-СЕРВИСЫ (725)
- генераторы и конвертеры разные (252)
- генераторы картинок и текста 1 (54)
- генераторы картинок и текста 2 (51)
- генераторы картинок и текста 3 (255)
- онлайн-сервисы различной тематики (127)
- переводчики и поисковики онлайн (39)
- ПОЛЕЗНЫЕ СОВЕТЫ (1285)
- полезные советы и всякое нужное (805)
- полезные советы и всякое нужное 1 (480)
- ПРОГРАММЫ (703)
- Corel (12)
- Editor (66)
- Flash-программы (34)
- Gimp (87)
- Paint, Paint.het (18)
- разные программы (358)
- уроки по разным программам (41)
- РАЗНОЕ (115)
- разное (115)
- РАСТЕНИЯ,природа,насекомые.ДАЧНОЕ (3155)
- болезни и вредителями,препараты (244)
- многолетники : Хосты (71)
- многолетники: гейхеры и гейхереллы (24)
- сорняки (19)
- готовимся к зиме:работы,укрытие,хранение (97)
- грибное (25)
- злаки и осоки (21)
- комнатные растения (430)
- кустарники (191)
- ландшафтный дизайн, делаем сами (676)
- лианы (42)
- луковичные и клубневые (223)
- многолетники (316)
- однолетники и двухлетники (272)
- почвы,компосты,субстаты,грунты,смеси,мульча (117)
- разное (131)
- рассада,подготовка семян,посадки-пересадки,черенки (267)
- сайты (2)
- сезонные работы (59)
- стимуляторы (55)
- суккуленты (24)
- удобрения, подкормка,препараты (204)
- хвойники (40)
- РЕЛИГИЯ,ЭЗОТЕРИКА,АСТРОЛОГИЯ (80)
- РУКОДЕЛИЕ (241)
- вышивка (41)
- из кожи (8)
- макраме и др. техники плетения (8)
- разное (47)
- украшения своими руками (138)
- ТЕЛЕФОН - ТЕЛЕВИЗОР (1151)
- ФОТОШОП и др. программы по аннимации (620)
- бродилки по фотошопу и др.программам (18)
- кисти и фильтры (25)
- многое для фотошопа (21)
- онлайн фотошоп (16)
- плагины для фотошопа (194)
- рамки (11)
- уроки фотошопа (339)
- ЧТОБЫ ПОМНИЛИ (11)
- ШИТЬЁ (3548)
- блузы,топы,туники,жакеты (380)
- блузы,топы,туники,жакеты 1 (133)
- брюки (203)
- брюки 1 (97)
- головные уборы, шарфы и пр. (171)
- декор из ткани,лент,шнуров,пуговиц и др (28)
- детское (141)
- пальто,куртки,плащи,пончо (143)
- перчатки,обувь (60)
- платья,сарафаны,халаты и т.п. (246)
- платья,сарафаны,халаты и т.п.1 (53)
- платья,сарафаны,халаты и т.п.2 (50)
- платья,сарафаны,халаты и т.п.3 (112)
- ПЭЧВОРК (10)
- разное (179)
- разное (модели и выкройки) (153)
- сайты и ссылки (58)
- советы по шитью (184)
- сумки (193)
- уроки шитья (561)
- уроки шитья 1 (53)
- уроки шитья 2 (50)
- усл.обозн,переводы,таблицы,расчеты (46)
- шторы, ламбрекены, постельное белье (104)
- юбки (212)
- юбки 1 (107)
- ЭНЦИКЛОПЕДИИ,БИБЛИОТЕКИ,СПРАВОЧНИКИ,СЛОВАРИ (92)
- ЮРИДИЧЕСКАЯ (189)
-Цитатник
Как подключить и настроить VPN на телефоне с Android В наше время безопасность в интернете — один...
Цветочный узор спицами! - (0)Цветочный узор спицами! Раппорт 10 петель и 20 рядов Количество петель кратно 10 +1 +...
Черно - белый пуловер - (0)Черно - белый пуловер Размеры: 38 - 40 Вам потребуется: полиамидная пряжа(100 ...
Как связать плотную резинку, которая не сползает и не растягивается. - (0)Как связать плотную резинку, которая не сползает и не растягивается. Свяжите полую резинку, черед...
Ажурный женский джемпер, связанный спицами: утонченность и комфорт в вашем гардеробе - (0)Ажурный женский джемпер, связанный спицами: утонченность и комфорт в вашем гардеробе Ажурный ...
-Ссылки
Бесподобный салат с говядиной и морковью по-корейски - (0)
Стильный объемный свитер оверсайз: два варианта вязания узора «Косы» - (0)
Гладим вещи правильно: секреты работы с утюгом - (0)
Цветоводство Хоста (Hosta Tratt.) - (0)
Как отбелить пластиковый подоконник от пятен, жира, грязи без разводов за 5 минут - (0)
-Приложения
 ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом!
Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом! Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее- ТоррНАДО - торрент-трекер для блоговТоррНАДО - торрент-трекер для блогов
 Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
-Всегда под рукой
-Музыка
- Боярский М. - Все пройдет
- Слушали: 17410 Комментарии: 0
- Боярский М. - Все пройдет
- Слушали: 17410 Комментарии: 0
- Григорий Лепс - Крыса ревность
- Слушали: 788 Комментарии: 0
- Григорий Лепс - Натали
- Слушали: 3591 Комментарии: 0
- таисия повалий -одолжила
- Слушали: 1315 Комментарии: 0
-Стена
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Записей: 47567
Комментариев: 16254
Написано: 69107
Соседние рубрики: эпиграфы,часы., календари,курсоры(201), фоны,текстуры,глиттеры,скрипты,футажи(388), Флешки, муз. открытки(252), уроки и советы блогерам 2(32), уроки и советы блогерам (806), схемы(8), ссылки на сайты и коллекции (104), смайлики (52), рамки(1785), разделители, бордюры(310), обои для рабочего стола(38), кнопки(331), клипарт, скрап-наборы и украшалки(250), картинки (7), иконки(26), для блогов и страничек (87), вопросы м ответы по ЛИРУ - Questions LiveInternet(56), бродилки и учебники(48), аннимашки, картинки, открытки(460)
Другие рубрики в этом дневнике: ЮРИДИЧЕСКАЯ(189), ЭНЦИКЛОПЕДИИ,БИБЛИОТЕКИ,СПРАВОЧНИКИ,СЛОВАРИ (92), ШИТЬЁ(3548), ЧТОБЫ ПОМНИЛИ(11), ФОТОШОП и др. программы по аннимации(620), ТЕЛЕФОН - ТЕЛЕВИЗОР(1151), РУКОДЕЛИЕ(241), РЕЛИГИЯ,ЭЗОТЕРИКА,АСТРОЛОГИЯ(80), РАСТЕНИЯ,природа,насекомые.ДАЧНОЕ(3155), РАЗНОЕ(115), ПРОГРАММЫ(703), ПОЛЕЗНЫЕ СОВЕТЫ(1285), ОНЛАЙН-СЕРВИСЫ(725), МУЗЫКАЛЬНАЯ(296), МЕДИЦИНА(3627), КРАСОТА и ЗДОРОВЬЕ(2954), КОМПЬЮТЕР - ИНТЕРНЕТ (2941), ИГРЫ -онлайн, гаджеты(38), ДЕТЯМ :мультики,сказки,аудио,эл.библиотеки и проче(114), ВЯЗАНИЕ(14188), ВКУСНЯТИНА(6606), АУДИО и ВИДЕО (124), БЛОГИ И СТРАНИЧКИ(5426)
Раскладываем(изменяем) записи по датам при редактировании |
Это цитата сообщения ValeZ [Прочитать целиком + В свой цитатник или сообщество!]
Долгожданное: Раскладываем записи по датам при редактировании
При редактировании записи в поле "Дополнительно", среди десятков других возможностей, появилась возможность изменить дату записи. Она может быть как далеко в будущем, так и далеко в прошлом, как Вам угодно с точки зрения логики ведения дневника. При создании записи не будем копировать эту возможность, разместили сообщение - а затем положили на нужную полочку. В лентах друзей запись появится также, как появлялась раньше, изменение даты никак на это не повлияет, если написали сегодня - то будет видно в сообщениях друзей за сегодня.

Должен сказать, что лично меня чаще всего раздражает, когда в дневнике вверху висят "поднятые" сообщения, отодвигая вниз более свежие,а значит те, за которыми я в этот дневник пришел. Но, вместе с тем, согласен, что для целей структуризации сообщений по дате происходящих в сообщениях событий, конечно, если речь идет о "дневнике", то такая функция нужна.
|
Как сделать чтобы на почту не приходили уведомления из дневника? |
Это цитата сообщения Else5 [Прочитать целиком + В свой цитатник или сообщество!]
Как сделать чтобы на почту не приходили уведомления из дневника?
Яснотка-И спрашивает: Подскажите, пожалуйста, можно ли так сделать, чтобы в почту письма с цитатами и сообщениями не приходили, а на ленту друзей - приходили. Чтобы я открыла ленту друзей и посмотрела, что там новенького у них в дневниках, а на почту чтоб ничего не было?
Else5: Конечно можно. Заходите в настройки дневника для чего необходимо кликнуть кнопку “Настройки” у себя в дневнике.
Метки: уроки блогерам |
Как сохранить фото из Instagram? |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Как сохранить фото из Instagram?
В качестве примера возьму вот это фото из Инстаграма известного российского гонщика Сергея Афанасьева:

Кому интересно

Метки: уроки блогерам |
Как найти и вставить музыку к себе в блог на ЛиРу за 5 кликов мыши? |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Как найти и вставить музыку к себе в блог на ЛиРу за 5 кликов мыши?
 .
.Меня очень часто критикуют, что мои посты слишком многословны. Извините, но это - правда. Не верите? Сейчас докажу. Недавно написал сообщение: "Как добавить существующую на ЛиРу музыку в раздел "Музыка"?". Где долго и нудно объяснял кому-то что-то на эту тему. А на самом деле всё это можно сделать за 4 клика мыши. Не верите?
Тогда читайте здесь

Ранее на эту тему:
Метки: уроки блогерам |
Флеш-бродилка - *Делаем кнопки* |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Флеш-бродилка - "Делаем кнопки"
Серия сообщений "Бродилки":
Часть 1 - Бродилка по урокам Natali
Часть 2 - Бродилка по урокам Ledy OlgA
...
Часть 18 - Бродилка ФШ дополнений
Часть 19 - Флеш-бродилка - Делаем коллаж
Часть 20 - Флеш-бродилка - "Делаем кнопки"
Часть 21 - Прекрасные видео-уроки CS5 от Зоси
Часть 22 - Я так училась фотошоп(у)
Серия сообщений "Мои работы во флеш":
Часть 1 - Мои первые флеш-плееры
Часть 2 - Мой первый анимированный флеш-плеер
...
Часть 19 - Бродилка ФШ дополнений
Часть 20 - Флеш-бродилка - Делаем коллаж
Часть 21 - Флеш-бродилка - "Делаем кнопки"
Метки: уроки блогерам |
Как добавить существующую на ЛиРу музыку в раздел "Музыка"? |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Как добавить существующую на ЛиРу музыку в раздел "Музыка"?

Если вам интересно, как пользоваться разделом "Музыка" на ЛиРу, то это сообщение - для вас. Сегодня расскажу, как добавлять в ваш плеер музыку, которую уже загрузили другие пользователи ЛиРу.
Кому интересно
Ранее на эту тему:

Метки: уроки блогерам |
Как скачать музыку Лиру |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
Как скачать музыку Лиру
Честно говоря, не совсем понимаю, зачем в дневнике делать целые коллекции музыки "для личного пользования". Разве что для того, чтобы поделиться с друзьями. Но слушать музыку здесь совершенно неудобно. Почему бы не слушать ее на компьютере?
И тем ни менее... Как скачать музыку Лиру (всё это уже было):
- Скачать музыку с LiveInternet.ru с помощью приложения
- Скачать музыку ЛиРу, используя программу Музыка LiveInternet
- Скачать музыку ЛиРу, используя код в HTML страницы
Но меня вполне устраивает программка, которую всегда устанавливаю - FREE Music Downloader Studio. Ищет всё что угодно. Пост о ней здесь:
- Полезные программы. Быстрый поиск и закачка музыки mp3 - и никаких танцев с бубнами!

Фото: Music Go Music at ICA / crazybobbles
Метки: уроки блогерам |
Как сделать кликабельную картинку? |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Как сделать кликабельную картинку?

Продолжаю учить, как пользоваться панелью спец кода в простом редакторе. В прошлый раз рассказал, как быстро сделать кликабельную ссылку. Сегодня расскажу, как с помощью этой же панели сделать кликабельную картинку.
Кому интересно

Метки: уроки блогерам |
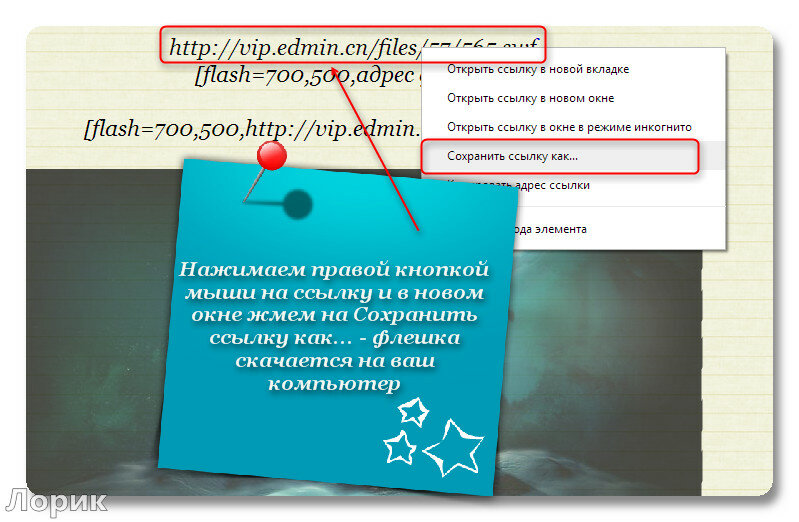
Как пользоваться ссылками на флешку |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Флеш-материал "Природа" с уроком - Как пользоваться ссылками на флешку

ПАМЯТКА НАЧИНАЮЩИМ БЛОГЕРАМ
Вот ссылка на флеш-материал http://vip.edmin.cn/files/57/565.swf
Если мы ее вставим в формулу
[flash=700,500,ссылка на флешку],
[flash=700,500,http://vip.edmin.cn/files/57/565.swf]
то получим картинку
А если мы хотим скачать флешку на свой компьютер, то делаем так

http://vip.edmin.cn/files/57/567.swf
http://vip.edmin.cn/files/57/561.swf
http://vip.edmin.cn/files/57/548.swf
http://vip.edmin.cn/files/57/566.swf
http://vip.edmin.cn/files/57/585.swf
http://vip.edmin.cn/files/57/590.swf
http://vip.edmin.cn/files/57/594.swf
http://vip.edmin.cn/files/57/598.swf
http://vip.edmin.cn/files/57/608.swf
http://yaorao.16789.net/domName/yaorao/20107195544975741.swf
https://dl.dropboxusercontent.com/u/11434782/46.swf
https://dl.dropboxusercontent.com/u/30309808/QQ1021614123-SC82.swf
https://dl.dropboxusercontent.com/u/30309808/QQ1021614123-SC100.swf
http://vip.edmin.cn/files/57/1.swf
http://vip.edmin.cn/files/57/43.swf
http://vip.edmin.cn/files/57/71.swf
http://vip.edmin.cn/files/57/94.swf
http://vip.edmin.cn/files/57/98.swf
http://vip.edmin.cn/files/57/153.swf
http://vip.edmin.cn/files/57/158.swf
http://vip.edmin.cn/files/57/160a.swf
http://vip.edmin.cn/files/57/161.swf
http://vip.edmin.cn/files/57/167.swf
http://vip.edmin.cn/files/57/168.swf
http://vip.edmin.cn/files/57/187.swf
http://vip.edmin.cn/files/57/187a.swf
http://vip.edmin.cn/files/57/192.swf
http://vip.edmin.cn/files/57/234.swf
http://vip.edmin.cn/files/57/259.swf
http://vip.edmin.cn/files/57/331.swf
http://vip.edmin.cn/files/57/359.swf
http://vip.edmin.cn/files/57/366.swf
http://vip.edmin.cn/files/57/369.swf
http://vip.edmin.cn/files/57/372.swf
http://vip.edmin.cn/files/57/373.swf
http://vip.edmin.cn/files/57/374.swf
http://vip.edmin.cn/files/57/384.swf
Серия сообщений "Флеш-материал":
Часть 1 - Для любителей флешек - флеш-материал
Часть 2 - FLASH СВЕЧИ
...
Часть 15 - Флеш-материал для дизайна 2
Часть 16 - Флеш-материал для дизайна - 3
Часть 17 - Флеш-материал "Природа" с уроком - Как пользоваться ссылками на флешку
|
Как написать свой текст в посте для ссылки в расширенных редакторах? |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Как написать свой текст для ссылки в расширенных редакторах?

Как оказалось, ещё не все пользователи ЛиРу знают все возможности редакторов ЛиРу. Вчера научил, Как сделать кликабельную ссылку с помощью панели спец кода в простом редакторе. Сегодня же расскажу, как сделать свой текст для ссылки в расширенных редакторах. Если вы не понимаете, какой редактор какой, тогда читайте это: "Как определить, каким редактором на ЛиРу вы пользуетесь?".
Кому интересно

Метки: уроки блогерам |
Как определить, каким редактором на ЛиРу вы пользуетесь? |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Поскольку на ЛиРу для создания и редактирования сообщений можно использовать 3 редактора, необходимо при создании и редактировании сообщений понимать, какой именно используется.
Кому интересно
LI 5.09.15
Метки: уроки блогерам |
Делаем схему для дневника с рисунком с левой стороны,переходящим в простой фон.Старый дизайн |
Это цитата сообщения Валентина_Гребенюк [Прочитать целиком + В свой цитатник или сообщество!]
Делаем схему для дневника с рисунком с левой стороны,переходящим в простой фон.
По просьбе моих ПЧ.
Фоновая картинка страницы.

Метки: уроки блогерам |
Как сделать кликабельную ссылку с помощью панели спец кода в простом редакторе? |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Как сделать кликабельную ссылку с помощью панели спец кода в простом редакторе?
 , и только потом вспомнил, что уже писал про это в указанном выше сообщении. Ну, не удалять же его?
, и только потом вспомнил, что уже писал про это в указанном выше сообщении. Ну, не удалять же его?Так что если вам интересно, вы это сообщение можете прочитать. Для тех, кому интересно
P.S. И если вы не чувствуете мне как-то особо обязаны, не надо писать комментарии со словом "Спасибо!" и нажимать на "Нравится". Всё равно это сообщение в "Новостной листок" не попадёт, а вам только лишние заботы. Но сразу отвечу всем тем, кто это сделает: "Пожалуйста!".
Метки: уроки блогерам |
Музыка + Плееры + Скачать |
Это цитата сообщения MANGIANA [Прочитать целиком + В свой цитатник или сообщество!]
Музыка + Плееры + Скачать
|
Серия сообщений "иностранная музыка + разное":
Часть 1 - Julio Iglesias - Nostalgie
Часть 2 - Joe Dassin..
...
Часть 18 - Варианты плееров для установки на Ваш сайт, блог. Код плеера.
Часть 19 - Музыка для медитации и релаксации
Часть 20 - Музыка + Плееры + Скачать
Часть 21 - Сеанс исцеляющей музыки.Нервная система
Часть 22 - МУЗЫКА ДУШИ. Потрясающий сборник!!!
...
Часть 43 - Самая эффективная музыка от головной боли. Звуки на частоте Бета
Часть 44 - как соединить песни и склеить mp3?
Часть 45 - Бесплатные мелодии на телефон, для звонков.
Метки: музыкальная |
Все настройки ЛиРу в картинках. |
Это цитата сообщения Алевтина_Серова [Прочитать целиком + В свой цитатник или сообщество!]
Все настройки ЛиРу в картинках.
Часть 3. Подписки на обновления.
Часть 4. Почтовые уведомления.
Часть 7. Меняем mail, пароль или ник.
Часть 10. Настройки дизайна.
• Глава 3. Цвет текста и рамок.
• Глава 5. Управление схемами оформления.
Серия сообщений "чайнику от чайника":
Часть 1 - Компьютерные курсы для начинающих.
Часть 2 - HTML Шпаргалка.
...
Часть 16 - Создаём индивидуальный баннер для блога (дневника).
Часть 17 - Компьютерные курсы on-line. Подробные уроки для начинающих и не только...
Часть 18 - Все настройки ЛиРу в картинках.
Метки: уроки блогерам |
Отличный генератор кода цвета. |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
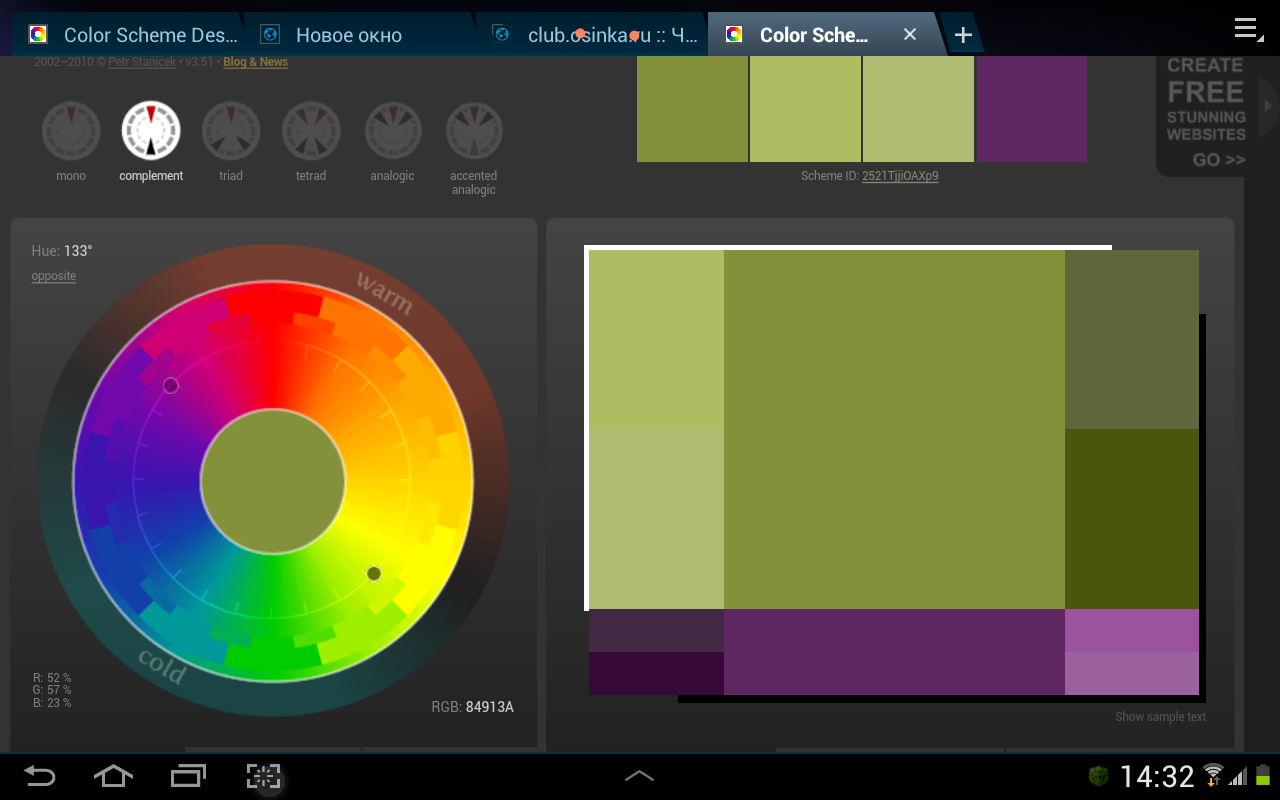
Отличный генератор кода цвета - в помощь для ваших работ

ПАМЯТКА НАЧИНАЮЩИМ БЛОГЕРАМ
Отличный генератор кода цвета - в помощь для ваших работ.
Жмите на любой цвет вращающегося круга, а справа копируйте код нужного вам цвета.
Быстро и удобно!!!
Серия сообщений "Генераторы":
Часть 1 - On-line генераторы
Часть 2 - Как сделать слайд онлайн. Вариант 2
...
Часть 29 - Cжатие PNG с сохранением прозрачности.
Часть 30 - Генераторы он-лайн
Часть 31 - Отличный генератор кода цвета - в помощь для ваших работ
Метки: уроки блогерам |
Делаем плеер из любой картинки |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки блогерам |
Что делать, если перестали приходить письма с ЛиРу? (Совет дня) |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Что делать, если перестали приходить письма с ЛиРу? (Совет дня)
В последнее время часто читаю вопросы разных пользователей, связанных с электронной почтой и сообщениями на эту почту, которые вдруг перестали приходить с ЛиРу. Постараюсь сегодня дать совет, как самому попробовать решить все проблемы с этим связанные.
Кому интересно

Ссылку на этот и другие мои советы по ЛиРу всегда можно найти в сообщении "Разные советы по ЛиРу".
Метки: уроки блогерам |
ЦВЕТОВОЙ КРУГ ОСВАЛЬДА... ВЕЛИКОЛЕПНЕЙШАЯ шпаргалка для подбора цветов... |
Это цитата сообщения милена70 [Прочитать целиком + В свой цитатник или сообщество!]
ЦВЕТОВОЙ КРУГ ОСВАЛЬДА... ВЕЛИКОЛЕПНЕЙШАЯ шпаргалка для подбора цветов... онлайн... не ридётся скачивать... ПРОСТО КЛАСС!!!.. ДЛЯ ВЯЗАЛЬЩИЦ И НЕ ТОЛЬК
Большой цветовой круг Освальда применяется для образования гармоничных сочетаний из двух, трех, четырех цветовых тонов. При комбинации окрасок часто сталкиваются с проблемой, почему одни цвета создают приятное сочетание друг с другом, а другие режут глаз. Помогает решить эту проблему цветовой круг. Он дает более полную возможность составить необходимые сочетания. Например: если в композиции имеется предмет с насыщенным цветом, то к нему можно подобрать другой предмет, цвет которого усилил бы ощущение насыщенности цвета первого.
Метки: уроки блогерам |
Используем плеер ЛиРу внутри сообщения |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Используем плеер ЛиРу внутри сообщения
 .
.Многие могли заметить, что недавно на ЛиРу изменился плеер, который появляется, если нажать на кнопку "
 " для тега "[mp3=" (подробнее про этот тег можно прочесть тут).
" для тега "[mp3=" (подробнее про этот тег можно прочесть тут).В результате в отдельном окне открывается вот такой плеер:
Хотите знать, как сделать такой плеер внутри сообщения? Тогда читайте дальше

Метки: уроки блогерам |
Как сделать картинку нужного размера. |
Это цитата сообщения geniavegas [Прочитать целиком + В свой цитатник или сообщество!]
Для новичков. "Как сделать картинку нужного размера"
|
Серия сообщений "Помощь новичкам":
Часть 1 - Инструкция пользования моими рамочками
Часть 2 - Для новичков. "Как сделать картинку нужного размера"
Метки: рамки |
Альтернатива Постовому - сайт Привет.Ру.(делаем плеер) |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Альтернатива Постовому
Сейчас многие жалуются, что в связи с проблемами на сайте Постовой, исчезли плееры.
Так есть альтернатива..))
Формулу для этого плеера я взяла с Привет.Ру. По-моему, ничуть не хуже..))
Можно менять ширину плеера и его цвет.
Вот формула такого плеера без квадратных скобок
flash=ШИРИНА ПЛЕЕРА,20,http://music.privet.ru/swf/mp3player.swf?autostart=false&bufferlength=3&showeq=true&file=ПРЯМАЯ ССЫЛКА НА МУЗЫКУ В МР3&id=299660142&callback=http://music.privet.ru/callback.php&backcolor=0xЦВЕТ ПЛЕЕРА&frontcolor=0xЦВЕТ ВНУТРЕННОСТЕЙ ПЛЕЕРА&lightcolor=0xCC3D1C
Как узнать прямую ссылку на МР3 файл смотрим ЗДЕСЬ
А цвет плеера я получаю с помощью генератора цвета.
Жмите на любой цвет вращающегося круга, а справа копируйте код нужного вам цвета.
Быстро и удобно!!!
для вас Лариса Гурьянова
Метки: уроки блогерам |
Плеер для музыки с ЮТУБ |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Плеер для музыки с ЮТУБ
Плеер можно сделать разного цвета, достаточно воспользоваться вот этой
ТАБЛИЦЕЙ ЦВЕТОВ
Код этого плеера таков:

КОД МУЗЫКИ на http://www.youtube.com/ узнаем следующим образом:

Таким образом, можно вставить любую музыку с ЮТУБа. Удачи!!!
для вас Лариса Гурьянова
Серия сообщений "Плееры":
Часть 1 - Как вставить музыку с сайта «privet.ru»?
Часть 2 - Плеер для видео, рамка для видео
...
Часть 41 - Необычные флеш-плееры для вас
Часть 42 - Музыка он-лайн
Часть 43 - Плеер для музыки с ЮТУБ
Часть 44 - Делаем плеер на сайте grooveshark.com
Часть 45 - Получаем код плеера с помощью Рамочника
Часть 46 - КАК ВСТАВИТЬ В ДНЕВНИК MP3-ПЛЕЕР
Часть 47 - Учимся делать музыкальную открытку
Метки: уроки блогерам |
Для тех .кто ещё не совсем разобрался с Рамочником. Даю подсказку. |
Это цитата сообщения tanushka68 [Прочитать целиком + В свой цитатник или сообщество!]
личный опыт
|
Метки: рамки |
Формулы рамочек, из блога La Perla (общие для Ли.ру и Блогов Мэйл.ру ) |
Это цитата сообщения Н_НИНА [Прочитать целиком + В свой цитатник или сообщество!]
Формулы рамочек, из блога La Perla
|
Серия сообщений "делаем рамки":
Часть 1 - Делаем рамки
Часть 2 - Делаем рамки
...
Часть 17 - Рамка в рамочке
Часть 18 - Формулы рамочек, блог Натальи Петровой
Часть 19 - Формулы рамочек, из блога La Perla
Часть 20 - Сайт для создания рамок, от Legionary
Часть 21 - Сервис рамок, от Legionary
...
Часть 28 - Универсальные формулы рамок для ЛИру,Майла,Яру и ЖЖ
Часть 29 - Как сделать подпись к рамочке.
Часть 30 - ФШ, делаем рамочку.
Метки: уроки блогерам |
Как сделать плеер-украшение |
Это цитата сообщения undina77 [Прочитать целиком + В свой цитатник или сообщество!]
Урок. Как сделать плеер-украшение
 Вот такой плеер украшение можно сделать очень просто!!!
|
Метки: уроки блогерам |
ФОРМУЛЫ ШРИФТОВ для постов |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
ФОРМУЛЫ ШРИФТОВ
Тегами этих шрифтов могут воспользоваться только те, кто скачал их себе на жёсткий диск компьютера
1. Шрифт "Импакт"
2. Шрифт "Минчо"
3. Шрифт "Монотайп курсив"
4. Ваш текст
Шрифт "Фэмили импакт"
5. Шрифт "Екатерина Великая"
6. Шрифт "Есенин"
7. Шрифт "Гортензия"
8. Шрифт "Кармен"
Если вы смотрите пост и не видите всего разнообразия шрифтов, значит, на вашем компьютере их нет.
Скачать шрифты можно здесь: ЗДЕСЬ
Хорош этот источник тем, что можно шрифт качать (бесплатно) по одному!!!!, а не вместе с кучей ненужных!
Серия сообщений "Шрифты":
Часть 1 - Шрифт для ФШ - Vivaldi
Часть 2 - ЭТО НАДО ЗНАТЬ!
...
Часть 6 - Разноцветный текст
Часть 7 - Текстовый эффект «Прозрачный хром»
Часть 8 - ФОРМУЛЫ ШРИФТОВ
Часть 9 - Декор из шрифтов
Часть 10 - Делаем в ФШ заснеженный текст
...
Часть 23 - Маленькие подсказки для Corel и Photoshop
Часть 24 - Очень красивые рукописные шрифты - много!!!
Часть 25 - Как установить шрифты в Photoshop?
Метки: уроки блогерам |
РАМКИ с прокруткой (инструкция) |
Это цитата сообщения LVN [Прочитать целиком + В свой цитатник или сообщество!]
РАМКИ с прокруткой
1
scrollbar-face-color - это цвет передней стороны панели прокрутки
scrollbar-track-color - это цвет полосы, по которой "ходит" панель прокрутки.
scrollbar-arrow-color - это цвет треугольника на верхнем и нижнем квадратах.
scrollbar-shadow-color - это цвет нижней и правой граней панели прокрутки.
scrollbar-darkshadow-color - это цвет тени от панели прокрутки.
scrollbar-highlight-color - это цвет верхней и левой граней панели прокрутки
scrollbar-3dlight-color - это цвет отсвета.
#FFFFFF - это коды цвета, которые можно менять.
*******
Внешний отвечает за фон, рамку и размер:
свойство border определяет вид границы - стиль, цвет и ширину;
- свойство background-color определяет цвет фона, который вы видите, пока подгружается фоновая картинка background-image (или в случае, если у вас отключена подкачка картинок);
- свойства width и height определяют соответственно ширину и высоту слоя, измеряются в пикселях. Можно также и в процентах (от размера окна).
*******
Внутренний div отвечает за стиль шрифта и прокрутку.
Даже если текста много, можно запихнуть его в маленькое окошко:
- свойство border определяет вид границы - стиль, цвет и ширину;
- свойство background-image определяет очередную фоновую картинку;
- свойство overflow регулирует реакцию браузера, если реальные размеры блока не соответствуют заданным и может возникнуть его переполнение.
Дневник LVN
2
Вы - Мой Свет
Мой единственный Свет;
Вы делаете меня счастливым,
Когда небеса серы.
Вы никогда не будете знать, дорогой,
Насколько я люблю Вас.
Пожалуйста не убирайте мой Свет!!!
Дневник LVN
|
Использование спецкодов |
Это цитата сообщения LVN [Прочитать целиком + В свой цитатник или сообщество!]
Использование спецкодов

Использование спецкодов
при написании сообщений
Спецкоды - слова. заключенные в квадратные или угловые скобки, которые помогают менять вид текста и делают разные другие полезные вещи. Спецкоды в угловых скобках <> называются HTML кодами. Их можно вводить "от руки" только в простом редакторе, в расширенном редакторе вместо них нужно пользоваться кнопками над текстом(как в Word). Если очень нужно использовать еще и в расширенном - нажимайте кнопку Источник в левом верхнем углу.
Коды заключенные в квадратные скобки - не являются универсальными, иногда называются BB-кодами, так как происходят из форумов. Их можно использовать и в простом и в расширенном редакторе. Если в BB-кода используется ссылка (код FLASH, например), то надо следить, чтобы расширенный редактор не "подчеркнул" ее, а у простого редактора убрать внизу галочку "Автоматическое распознавание ссылок", иначе код может не сработать правильно. Для удобства использования некоторых BB-кодов в простом редакторе можно активизировать панель спец-кодов.
Перечислим сначала спецкоды, которые уникальны для нашего сайта (вызывают больше всего вопросов), затем разрешенные HTML коды (не полный список, но наиболее употребительные), затем BB-коды, которые могут заменять HTML коды (если кому так удобнее-привычнее).
Уникальные спец-коды
[user=Девочка_из_душа] - позволяет поставить красивую ссылку на пользователя сайта
[more] - если вставить такой тег в сообщение, то на этом месте оно оборвется и появится ссылка "Читать далее", которая будет вести на комментарии к сообщению и полному тексту записи. Очень нужно ставить такой тег перед видео, флеш-роликами, большими картинками или серией картинок, экономя трафик и ускоряя загрузку страницы своего дневника.
[more=Нажмите, чтобы увидеть картинки] - так можно заменить текст "Читать далее" на свой
[/more] - а вот так можно обозначить окончание тяжелой части страницы и продолжить текст
[img=ссылка_на_картинку align=left] - так в текст можно вставить картинку, зная ее адрес. align=left означает, что картинка будет прижата к левому краю записи и текст будет ее обтекать. Можно заменить на align=right (вправо) или align=center (по центру) или вообще не использовать.
[quote]текст[/quote] - выделение какой-либо цитаты (отдельный блок со сдвигом вправо)
[flash=ссылка_на_flash_ролик] - так можно вставить в страничку flash ролик, если известен его адрес (ссылка на него). Как получить ссылку на ролик YouTube, а также аналогичные - в соседней инструкции.
[flash=500,100,ссылка_на_flash_ролик] - ролик будет вставлен в поле с размерами 500x100(или любыми другими заданными Вами)
[mp3=ссылка_на_mp3] - так можно вставить в страничку кнопки "слушать" и "скачать" для mp3-файла, который расположен по заданному ссылкой адресу.
[poll=номер_голосования] - вставляет в сообщение вопросы, а в комментарии результаты голосования, которое вы выбрали. Создать свое голосование можно по ссылке внизу страницы создания новой записи в дневнике.
Некоторые разрешенные HTML коды
Напомним, они работают только в простом редакторе, в расширенном для этого использовать кнопки вверху или режим "Источник"
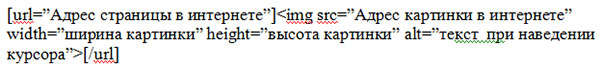
<img src="адрес" alt="описание" title="всплывающий текст" border="граница" /> вставка картинки, параметры по порядку - адрес картинки, текст описывающий картинку, текст появляющийся при наведении мышки на картинку, ширина границы картинки (ставить=0, если картинка является ссылкой на что-либо)
<font color="цвет" size="размер">текст</font> способ задать цвет (формат #NNNNNN - можно получить из графического редактора, или использовать названия цветов - red, green, blue, gray, white, black и т.д.) и размер (можно задавать как размер, так и изменение его от текущего, например -1 или +3 - меньше или больше обычного на 1 или 3 уровня)
<h1>заголовок</h1> <h2>заголовок</h2> ....<h6>заголовок</h6> - заголовки разных размеров
<a href="ссылка" title="всплывающий текст">текст</a> - ссылка на что-либо
<b>текст</b> или <strong>текст</strong> жирный текст
<i></i> и <em></em> наклонный текст
<u></u> подчеркнутый текст
<s></s> и <strike></strike> перечеркнутый текст
<hr /> - разделительная линия
<p></p> выделить абзац
<blockquote></blockquote> выделение цитаты
<sup></sup> приподнять текст вот так
Стандартные "форумные" BB-коды
[url=ссылка_на_сайт]Мой сайт[/*url] - ссылка
["b]текст[/b] жирный текст
["i]текст[/i] наклонный текст
[color=цвет]текст[/color] текст заданного цвета (цвета - blue, red, green и т.д.)
[size=размер]текст[/size] текст заданного размера (-3, +1, 10 - числа или операции изменения)
[list] []опция списка [] еще опция списка [/list] - список чего-либо
[list=А] []опция списка [] еще опция списка [/list] - список пронумерованный буквами
[list=1] []опция списка [] еще опция списка [/list] - список пронумерованный числами

Дневник LVN
Метки: уроки блогерам |
ПАМЯТКА ДЛЯ НАЧИНАЮЩИХ БЛОГГЕРОВ |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]
ПОСТ В РАБОТЕ

Этот пост для тех, кто впервые столкнулся с блоггерским делом. Сразу возникает вопросы: с чего начать, где брать информацию? Не претендую на первенство, все это изучала сама, и если кому-то будет это полезным - буду рада. (Код каждой записи в первом комментарии к ней)
Метки: уроки блогерам |
Удобные кнопки расширенного редактора |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
Удобные кнопки расширенного редактора
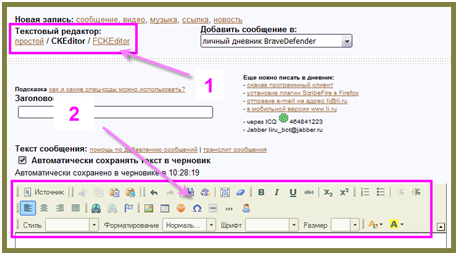
Пост является продолжением и обобщением записей:
Меня удивляет не первый раз, что пользователи (иногда, не такие уж и новенькие) не знают все прелести РАСШИРЕННОГО ТЕКСТОВОГО РЕДАКТОРА. Ведь с его помощью, без использования страшных кодов, можно легко и быстро сделать рамочку, вставить несколько фотографий и красиво разместить их в посте, поменять размер и цвет текста... И многое другое.
На данный момент на ЛиРу есть (1) простой текстовый редактор, который стоит в настройках по умолчанию. Поэтому новички иногда даже не догадываются о нем. И есть два расширенных (визуальных) редактора с кнопочками и другими прелестями — CKEditor и FCKEditor. Каким вы будете пользоваться — дело вкуса.
2 — если выбрать расширенный текстовый редактор, то появится удобная панель с кнопками, при нажатии на которые программа сама напишет специальный код. Его можно посмотреть, если нажать на кнопку «Источник» в левом верхнем углу.

Метки: уроки блогерам |
ВСЕ ФОРМУЛЫ ПОД РУКОЙ |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]
ВСЕ ФОРМУЛЫ ПОД РУКОЙ
ПАМЯТКА НАЧИНАЮЩИМ БЛОГГЕРАМ
Мне для работы нужно иметь все это под рукой. Это те формулы, которыми пользуюсь чаще всего.
Две картинки в ряд
Три картинки в ряд
Четыре картинки в ряд
Пять картинок в ряд
Окошко для кода <input type='text' size='15' value='Код рамки'>
Рамка в два слоя
Картинка слева от текста
Картинка справа от текста
Текст между двумя картинками
Делим пост на две части
Рамка вокруг текста
Картинка или текст в разрыве рамки
Ссылка
Ссылка Источник
Изменить цвет ссылки
|
Фон для записи
|
Сложная таблица
Прокрутка для текста
1.<div align="center"><select multiple="multiple" size="10">ТЕКСТ...</select></div>
Каждую строчку заключаем в теги <option>СТРОЧКА </option>
2.<textarea style="text-align: center;" readonly="readonly" cols="45" rows="2">Здесь будет ваш очень большой текст</textarea>
Метки: все для блога, памятка начинающим
Метки: уроки блогерам |
Коды для Мейла и ЛиРу |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Коды для Мейла и ЛиРу

ДЛЯ МЕЙЛА
ДЛЯ ЛиРу
Для того, чтобы скопировать формулу в окошке, щелкните левой мышкой по коду и нажмите CTRL + A Код выделится синим, скопируйте его.
Метки: уроки блогерам |
Как скопировать флешку с инета и поставить в свой дневник... |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Как скопировать флешку с инета и поставить в свой дневник...

ПАМЯТКА НАЧИНАЮЩИМ БЛОГЕРАМ
Сначала хочу сказать СПАСИБО двум людям: ![]() Legionary и
Legionary и ![]()
Cadmii, благодаря урокам которых, я этому научилась..))
Находим в инете понравившуюся флешку, например, вот эту ЭТУ.
Читать далее
Флеш-игра сохранена в браузере Хром, поэтому в других может быть не видна.
Кстати, ЭТОТ СЕРВИС - даст Вам возможность скачать любой понравившейся медиа-контент, будь то видео в формате flv или флеш ролики swf. При этом все файлы Вы сможете сохранять себе на компьютер абсолютно бесплатно.
Точно так же находим ссылку на любую флешку, только жмем на нее правой кнопкой мыши и в новом окне

Серия сообщений "Мои уроки по флешкам":
Часть 1 - Красивые флешки с кодами
Часть 2 - Как во флеш-плеере поменять музыку...
...
Часть 4 - Как загрузить флешку с компьютера в дневник?
Часть 5 - Делаем Мейловский флеш-плеер в Sothink SWF Quicker
Часть 6 - Как скопировать флешку с инета и поставить в свой дневник...
Метки: уроки блогерам |
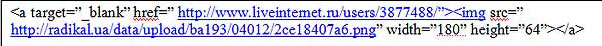
Как сделать картинку или кнопку ссылкой. |
Это цитата сообщения Венера01 [Прочитать целиком + В свой цитатник или сообщество!]
Урок. Как сделать картинку или кнопку ссылкой.
|
Метки: уроки блогерам |
Делаем кликабельными надписи. |
Это цитата сообщения Вперед_с_Надеждой_идущая [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки блогерам |
Формулы красивых шрифтов с кодами. |
Это цитата сообщения GanikoZ [Прочитать целиком + В свой цитатник или сообщество!]
Формулы красивых шрифтов с кодами.
|
|
Метки: уроки блогерам |
коды для трех красивых шрифтов |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
|
Как сделать ВСПЛЫВАЮЩИЙ ТЕКСТ для Картинок |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Как сделать ВСПЛЫВАЮЩИЙ ТЕКСТ для Картинок.
 Довольно часто возникает необходимость по ходу текста на картинке, сделать какие-то дополнительные комментарии, в виде небольших подсказок или пояснений. В этом уроке меня просили написать, как на картинку можно наложить текст, но не подписывая её. Тоесть сделать небольшой пояснительный текст к картинке. Если подвести курсор к картинке, то этот текст появляется. Делается это так... Копируете код из окошка и вставляете к себе в дневник в ПРОСТОМ РЕДАКТОРЕ. КОД ДЛЯ ВСПЛЫВАЮЩЕГО ТЕКСТА. ЗДЕСЬ далее... |
Метки: уроки блогерам |
Анимация текста без ФШ(коды) |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Анимация текста без ФШ

ПАМЯТКА НАЧИНАЮЩИМ БЛОГЕРАМ
И меня спросили - а как же ими пользоваться? Отвечаю.
ВАРИАНТ № 1. Для тех, кто не умеет работать в ФШ.
Каждая буква - это картинка, правильно? Вот ее формула
А адрес картинки узнаем так, правой кнопкой мыши жмем на букву и выбираем Копировать URL картинки и вставляем в формулу
Следовательно, если вы поставите формулу картинки несколько раз подряд, то получим слово







ВАРИАНТ № 2. Используем программу XARA 3D6
Я пробывала сделать такой эффект в ФШ. Потратила два часа. А в этой программе тот же результат получился за две минуты.

Можно делать разную анимацию очень быстро, например, такую:


для вас Лариса Гурьянова
|
Формулы рамок |
Это цитата сообщения Марина_Кузьмина [Прочитать целиком + В свой цитатник или сообщество!]
формулы рамок
2 слоя
3слоя
4 слоя
6 слоев
8слоев
с уголками
фон для записи из 3-х слоев
картинка между текста
рамочка-фон
Метки: рамки |
Делаем простую рамку с двигающимся текстом |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Делаем простую Рамку с двигающимся текстом.
КОД РАМКИ.
|
Формула простой рамочки |
Это цитата сообщения принцеска_1 [Прочитать целиком + В свой цитатник или сообщество!]
формула простой рамочки

|
Пробный урок.
Это КОД простой рамочки.для вашего удобства я каждый слой сделала построчно,но для правильного построения рамочки вы должны писать все записи формулы без пробелов.  Выделенные адреса фонов вы ставите по своему вкусу, также эти коды вы можете поменять в своих рамочках. главное работать очень аккуратно и не удалять ни одной буквы или кавычки,это всё взаимосвязанно.  Ширину фона обводки вы можете поменять по своему выбору, также меняете размер букв текста и цвета текста. Разделители ставите НАД текстом и ПОД текстом.Но это по вашему выбору. Может это объяснение и не очень научное,но я пыталась. Здесь копируете код формулы и пробуйте поработать. |

http://blogs.mail.ru/mail/misskiss2405/259FFCFA35015D6E.html
Метки: рамки |
Как сделасть простую рамочку, подоходящую по дизайну к вашей страничке |
Это цитата сообщения Skvo_li [Прочитать целиком + В свой цитатник или сообщество!]
Как сделасть простую рамочку, подоходящую по дизайну к вашей страничке
❀ lulu ❀ написала ЗДЕСЬ:http://clubs.ya.ru/4611686018427435067/posts.xml?tb=20&tag=10678935
Как сделасть простую рамочку, подоходящую по дизайну к вашей страничке
скромную рамочку для записей, максимально приближенную к стилю вашего дневника.
|
Здесь вы можете что-нибудь написать, вставить музыку или картинку. Ниже я дам шаблон кода. Вам нужно будет только вставить туда параметры своей страницы. |
Для этого нам потребуется:
1. Загрузить и узнать адрес картинки вашей "шапочки".
2. Узнать цифровое обозначение цвета текста вашего дневника.
3. Узнать цвет фона вашей странички.
|
Как сделать музыкальную открытку? |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Как сделать музыкальную открытку?
Сегодня научу, как сделать вот такой музыкальный плеер (музыкальную открытку):
Кому интересно
Спасибо сайту за предоставленный хостинг для плеера и скина и лично
Дополнение
(см. часть 1 и 2)
Метки: уроки блогерам |
Где взять муз. файл в фрмате мр3. Вставить прямую ссылку в формате мр3. Майл и ЛИРУ |
Это цитата сообщения _Lyubasha_K_ [Прочитать целиком + В свой цитатник или сообщество!]
Где взять муз. файл в формате мр3
|
Серия сообщений "уроки от Любаши К":
Часть 1 - И СНОВА ПРО ЧИСТКУ КОМПА...
Часть 2 - ПРОПАЛА ЯЗЫКОВАЯ ПАНЕЛЬ
...
Часть 7 - ЧТО ДЕЛАТЬ ЕСЛИ НЕ ПУСКАЮТ?
Часть 8 - ФОТОРЕДАКТОР Fotor
Часть 9 - Где взять муз. файл в формате мр3
Часть 10 - Плееры с сайтов ( урок 2 )
Часть 11 - RusTV Player - программа для просмотра телевизионных каналов
...
Часть 15 - Как сделать фото с веб камеры
Часть 16 - Фотогенератор онлайн
Часть 17 - Анимационные картинки с Яндекса
Метки: уроки блогерам |
Пишем в два столбца без ФШ |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Пишем в два столбца без ФШ
Так, как на этом свитке?
Тогда скопируйте код из окошка снизу и вставьте в свой дневник.
|
Метки: уроки блогерам |
Сложная таблица |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Сложная таблица

| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка |
ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка |
ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка |
ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка |
ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка |
ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка |
ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка |
ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка |
ячейка |
для вас Лариса Гурьянова
Метки: уроки блогерам |
Формулы таблиц |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Формулы таблиц
| ячейка 1 | ячейка 2 |
| ячейка 3 | |
| ячейка 4 | |
| ячейка 5 |
| ячейка 1 | ячейка 5 |
| ячейка 2 | |
| ячейка 3 | |
| ячейка 4 |
| ячейка 1 | ячейка 2 | ячейка 6 |
| ячейка 3 | ||
| ячейка 4 | ||
| ячейка 5 |
| ячейка 1 | ячейка 5 | ячейка 6 |
| ячейка 2 | ячейка 7 | |
| ячейка 3 | ячейка 8 | |
| ячейка 4 | ячейка 9 |
| ячейка 1 | |||
|
ячейка 2 |
ячейка 5 | ячейка 8 | ячейка 11 |
| ячейка 3 | ячейка 6 | ячейка 9 | ячейка 12 |
| ячейка 4 | ячейка 7 | ячейка 10 | ячейка 13 |
| ячейка 1 | ячейка 4 | ячейка 7 | ячейка 10 |
| ячейка 2 | ячейка 5 | ячейка 8 | ячейка 11 |
| ячейка 3 | ячейка 6 | ячейка 9 | ячейка 12 |
| ячейка 13 | |||
для вас Лариса Гурьянова
Метки: уроки блогерам |
Урок,как разделить текст на 2 части... |
Это цитата сообщения Infinity_I [Прочитать целиком + В свой цитатник или сообщество!]
Урок,как разделить текст на 2 части...)))

 С картинками пост будет чуть оживлен и е будет выглядеть вот так. С картинками пост будет чуть оживлен и е будет выглядеть вот так.
 |
Метки: уроки блогерам |

















 Удачи и всех благ! С уважением
Удачи и всех благ! С уважением