-Рубрики
- БЛОГИ И СТРАНИЧКИ (5426)
- аннимашки, картинки, открытки (460)
- бродилки и учебники (48)
- вопросы м ответы по ЛИРУ - Questions LiveInternet (56)
- для блогов и страничек (87)
- иконки (26)
- картинки (7)
- клипарт, скрап-наборы и украшалки (250)
- кнопки (331)
- обои для рабочего стола (38)
- разделители, бордюры (310)
- рамки (1785)
- смайлики (52)
- ссылки на сайты и коллекции (104)
- схемы (8)
- уроки и советы блогерам (806)
- уроки и советы блогерам 1 (450)
- уроки и советы блогерам 2 (32)
- Флешки, муз. открытки (252)
- фоны,текстуры,глиттеры,скрипты,футажи (388)
- эпиграфы,часы., календари,курсоры (201)
- АУДИО и ВИДЕО (124)
- ВКУСНЯТИНА (6606)
- бутерброды,канапе,тарталетки, роллы и т.п. (90)
- паштеты (25)
- вторые и первые блюда (577)
- вторые и первые блюда(сборники) (775)
- выпечка,оладьи,запеканки,пицца,вареники (882)
- выпечка,оладьи,запеканки,пицца,вареники(сборники) (442)
- десерты (1054)
- десерты (сборники рецептов) (293)
- духовка (1)
- микроволновка (30)
- мультиварка (224)
- напитки (405)
- полезности и советы (597)
- разное,ссылки, сайты (151)
- салаты и закуски (518)
- салаты и закуски(сборники рецептов) (660)
- соусы,маринады,варенье,консервация,пряности (384)
- холодные блюда (35)
- ВЯЗАНИЕ (14188)
- аппликации (26)
- болеро,накидки,пончо,шали (252)
- варежки,перчатки,митенки (239)
- выкройки (28)
- вяжем для животных (27)
- детское вязание (374)
- жен.вязание-пальто,куртки (180)
- жен.вязание-пальто,куртки 1 (101)
- женское вязание крючком (299)
- женское вязание крючком (463)
- женское вязание спицами (1315)
- женское вязание спицами 1 (437)
- женское вязание спицами 2 (435)
- женское вязание спицами 3 (436)
- женское вязание спицами 4 (437)
- женское вязание спицами 5 (435)
- женское вязание спицами 6 (438)
- журналы и книги по вязанию (342)
- мех и кожа в вязании (145)
- мужское вязание (227)
- носки,гольфы,гетры и колготки (215)
- обувь вязанная (141)
- отделка:кайма,шнуры,пугов.-петли,резинки,швы (582)
- отделка:кайма,шнуры,пугов.-петли,резинки,швы 1 (354)
- пряжа (149)
- сайты (54)
- советы и др. по вязанию (240)
- ссылки и разное (34)
- сумки (71)
- сумки вязанные 1 (101)
- сумки из разных материалов (67)
- узоры и техники крючком,на вилке,тенерифе и др.1 (402)
- узоры,техники крючком, на вилке,тенерифе и др. (216)
- узоры,техники спицами (1158)
- узоры,техники спицами 1 (435)
- узоры,техники спицами 2 (260)
- ур.вяз.-горловина,ворот,бейки,кокетки (118)
- ур.вяз.-горловина,ворот,бейки,кокетки 1 (49)
- ур.вяз.-горловина,ворот,бейки,кокетки 2 (77)
- уроки вяз. - реглан,рукава,окаты (208)
- уроки вяз. - реглан,рукава,окаты 1 (36)
- уроки вяз. - реглан,рукава,окаты 2 (7)
- уроки вязания (крючок,вилка,тенерифе и др.) 1 (292)
- уроки вязания крючком и др. (195)
- уроки вязания спицами (242)
- уроки вязания спицами 1 (220)
- усл.обоз,переводы,табл,расчеты (210)
- фриформ и фелтинг (валяние) и др.техники (186)
- цветы,листья,насекомые и др. (549)
- шапки,шарфы детские (527)
- шапки,шарфы мужские (107)
- шапки,шарфы,манишки (850)
- шапки,шарфы,манишки и др.1 (462)
- ДЕТЯМ :мультики,сказки,аудио,эл.библиотеки и проче (114)
- ИГРЫ -онлайн, гаджеты (38)
- КОМПЬЮТЕР - ИНТЕРНЕТ (2941)
- уроки и советы (2681)
- уроки и советы 1 (251)
- КРАСОТА и ЗДОРОВЬЕ (2954)
- волосы,ресницы,брови (512)
- глаза (209)
- диета, упражнения и др. (602)
- лицо,шея,губы,зубы (1129)
- полезности, разное (282)
- тело, ноги, руки, ногти (425)
- МЕДИЦИНА (3627)
- заболевания,рецепты народ.мед.,советы (837)
- разное (2829)
- справочники и энциклопедии, журналы (31)
- МУЗЫКАЛЬНАЯ (296)
- иностранная музыка + разное (45)
- исполнители (соло) (53)
- музыка "РЕТРО" и муз.из к/ф (41)
- музыкальные онлайн сервисы (82)
- современная эстрада (19)
- шансон (60)
- ОНЛАЙН-СЕРВИСЫ (725)
- генераторы и конвертеры разные (252)
- генераторы картинок и текста 1 (54)
- генераторы картинок и текста 2 (51)
- генераторы картинок и текста 3 (255)
- онлайн-сервисы различной тематики (127)
- переводчики и поисковики онлайн (39)
- ПОЛЕЗНЫЕ СОВЕТЫ (1285)
- полезные советы и всякое нужное (805)
- полезные советы и всякое нужное 1 (480)
- ПРОГРАММЫ (703)
- Corel (12)
- Editor (66)
- Flash-программы (34)
- Gimp (87)
- Paint, Paint.het (18)
- разные программы (358)
- уроки по разным программам (41)
- РАЗНОЕ (115)
- разное (115)
- РАСТЕНИЯ,природа,насекомые.ДАЧНОЕ (3155)
- болезни и вредителями,препараты (244)
- многолетники : Хосты (71)
- многолетники: гейхеры и гейхереллы (24)
- сорняки (19)
- готовимся к зиме:работы,укрытие,хранение (97)
- грибное (25)
- злаки и осоки (21)
- комнатные растения (430)
- кустарники (191)
- ландшафтный дизайн, делаем сами (676)
- лианы (42)
- луковичные и клубневые (223)
- многолетники (316)
- однолетники и двухлетники (272)
- почвы,компосты,субстаты,грунты,смеси,мульча (117)
- разное (131)
- рассада,подготовка семян,посадки-пересадки,черенки (267)
- сайты (2)
- сезонные работы (59)
- стимуляторы (55)
- суккуленты (24)
- удобрения, подкормка,препараты (204)
- хвойники (40)
- РЕЛИГИЯ,ЭЗОТЕРИКА,АСТРОЛОГИЯ (80)
- РУКОДЕЛИЕ (241)
- вышивка (41)
- из кожи (8)
- макраме и др. техники плетения (8)
- разное (47)
- украшения своими руками (138)
- ТЕЛЕФОН - ТЕЛЕВИЗОР (1151)
- ФОТОШОП и др. программы по аннимации (620)
- бродилки по фотошопу и др.программам (18)
- кисти и фильтры (25)
- многое для фотошопа (21)
- онлайн фотошоп (16)
- плагины для фотошопа (194)
- рамки (11)
- уроки фотошопа (339)
- ЧТОБЫ ПОМНИЛИ (11)
- ШИТЬЁ (3548)
- блузы,топы,туники,жакеты (380)
- блузы,топы,туники,жакеты 1 (133)
- брюки (203)
- брюки 1 (97)
- головные уборы, шарфы и пр. (171)
- декор из ткани,лент,шнуров,пуговиц и др (28)
- детское (141)
- пальто,куртки,плащи,пончо (143)
- перчатки,обувь (60)
- платья,сарафаны,халаты и т.п. (246)
- платья,сарафаны,халаты и т.п.1 (53)
- платья,сарафаны,халаты и т.п.2 (50)
- платья,сарафаны,халаты и т.п.3 (112)
- ПЭЧВОРК (10)
- разное (179)
- разное (модели и выкройки) (153)
- сайты и ссылки (58)
- советы по шитью (184)
- сумки (193)
- уроки шитья (561)
- уроки шитья 1 (53)
- уроки шитья 2 (50)
- усл.обозн,переводы,таблицы,расчеты (46)
- шторы, ламбрекены, постельное белье (104)
- юбки (212)
- юбки 1 (107)
- ЭНЦИКЛОПЕДИИ,БИБЛИОТЕКИ,СПРАВОЧНИКИ,СЛОВАРИ (92)
- ЮРИДИЧЕСКАЯ (189)
-Цитатник
Как подключить и настроить VPN на телефоне с Android В наше время безопасность в интернете — один...
Цветочный узор спицами! - (0)Цветочный узор спицами! Раппорт 10 петель и 20 рядов Количество петель кратно 10 +1 +...
Черно - белый пуловер - (0)Черно - белый пуловер Размеры: 38 - 40 Вам потребуется: полиамидная пряжа(100 ...
Как связать плотную резинку, которая не сползает и не растягивается. - (0)Как связать плотную резинку, которая не сползает и не растягивается. Свяжите полую резинку, черед...
Ажурный женский джемпер, связанный спицами: утонченность и комфорт в вашем гардеробе - (0)Ажурный женский джемпер, связанный спицами: утонченность и комфорт в вашем гардеробе Ажурный ...
-Ссылки
Бесподобный салат с говядиной и морковью по-корейски - (0)
Стильный объемный свитер оверсайз: два варианта вязания узора «Косы» - (0)
Гладим вещи правильно: секреты работы с утюгом - (0)
Цветоводство Хоста (Hosta Tratt.) - (0)
Как отбелить пластиковый подоконник от пятен, жира, грязи без разводов за 5 минут - (0)
-Приложения
 ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом!
Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом! Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее- ТоррНАДО - торрент-трекер для блоговТоррНАДО - торрент-трекер для блогов
 Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
-Всегда под рукой
-Музыка
- Боярский М. - Все пройдет
- Слушали: 17410 Комментарии: 0
- Боярский М. - Все пройдет
- Слушали: 17410 Комментарии: 0
- Григорий Лепс - Крыса ревность
- Слушали: 788 Комментарии: 0
- Григорий Лепс - Натали
- Слушали: 3591 Комментарии: 0
- таисия повалий -одолжила
- Слушали: 1315 Комментарии: 0
-Стена
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Записей: 47567
Комментариев: 16254
Написано: 69107
Соседние рубрики: эпиграфы,часы., календари,курсоры(201), фоны,текстуры,глиттеры,скрипты,футажи(388), Флешки, муз. открытки(252), уроки и советы блогерам 2(32), уроки и советы блогерам (806), схемы(8), ссылки на сайты и коллекции (104), смайлики (52), рамки(1785), разделители, бордюры(310), обои для рабочего стола(38), кнопки(331), клипарт, скрап-наборы и украшалки(250), картинки (7), иконки(26), для блогов и страничек (87), вопросы м ответы по ЛИРУ - Questions LiveInternet(56), бродилки и учебники(48), аннимашки, картинки, открытки(460)
Другие рубрики в этом дневнике: ЮРИДИЧЕСКАЯ(189), ЭНЦИКЛОПЕДИИ,БИБЛИОТЕКИ,СПРАВОЧНИКИ,СЛОВАРИ (92), ШИТЬЁ(3548), ЧТОБЫ ПОМНИЛИ(11), ФОТОШОП и др. программы по аннимации(620), ТЕЛЕФОН - ТЕЛЕВИЗОР(1151), РУКОДЕЛИЕ(241), РЕЛИГИЯ,ЭЗОТЕРИКА,АСТРОЛОГИЯ(80), РАСТЕНИЯ,природа,насекомые.ДАЧНОЕ(3155), РАЗНОЕ(115), ПРОГРАММЫ(703), ПОЛЕЗНЫЕ СОВЕТЫ(1285), ОНЛАЙН-СЕРВИСЫ(725), МУЗЫКАЛЬНАЯ(296), МЕДИЦИНА(3627), КРАСОТА и ЗДОРОВЬЕ(2954), КОМПЬЮТЕР - ИНТЕРНЕТ (2941), ИГРЫ -онлайн, гаджеты(38), ДЕТЯМ :мультики,сказки,аудио,эл.библиотеки и проче(114), ВЯЗАНИЕ(14188), ВКУСНЯТИНА(6606), АУДИО и ВИДЕО (124), БЛОГИ И СТРАНИЧКИ(5426)
Урок : рамка с картинками-линеечками |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Рамка с КАРТИНКАМИ-ЛИНЕЕЧКАМИ.
|
Кому она нравится могу научить вас её делать. Рамочка оригинальная, так как мы берём вместо фона ЛИНЕЕЧКУ. Взять ЛИНЕЕЧКИ можно ЗДЕСЬ. Внизу я даю КОД "СКЕЛЕТИКА" и вы делаете рамку САМИ. Делаем рамку ,на свой вкус, так: ЗДЕСЬ далее... |
КОД "СКЕЛЕТИКА" РАМКИ.
Метки: уроки блогерам |
Что такое HTML. Видео-уроки: HTML с нуля. Уроки 1,2,3,4 |
Это цитата сообщения zerno-Ros [Прочитать целиком + В свой цитатник или сообщество!]
Что такое HTML. Видео-уроки: HTML с нуля
Как мне не хочется изучать язык HTML, однако вести блог и не знать хотя бы азов - невозможно. Не хочу (!!!) - ![]() но придется.
но придется.

Кайфующий, ленивый леопард. © Автора укажу после того, как найду его имя в Гугле.
Итак, видео-урок №1.
Метки: уроки блогерам |
Как использовать красивые аннимашки-переходы ? А я вам расскажу... |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки блогерам |
Как создать ссылки в редакторе дневника. |
Это цитата сообщения Nelya_Gerbekova [Прочитать целиком + В свой цитатник или сообщество!]
Как создать ссылки в редакторе дневника.
 Все, что “нажимается” и “кликается” на сайтах в интернете – это ссылки . Благодаря возможности использовать ссылки мы можем очень быстро посещать разные сайты и получать огромное количество информации. Желательно, чтобы ссылки, которые мы используем в дневнике были короткими и рабочими, другими словами, "живыми". Неживые ссылки тоже имеют право на существование. Такую ссылку нужно скопировать в буфер обмена, вставить в адресную строку браузера и нажать Enter. В редакторе дневника есть очень удобные кнопки для создания живых ссылок
Все, что “нажимается” и “кликается” на сайтах в интернете – это ссылки . Благодаря возможности использовать ссылки мы можем очень быстро посещать разные сайты и получать огромное количество информации. Желательно, чтобы ссылки, которые мы используем в дневнике были короткими и рабочими, другими словами, "живыми". Неживые ссылки тоже имеют право на существование. Такую ссылку нужно скопировать в буфер обмена, вставить в адресную строку браузера и нажать Enter. В редакторе дневника есть очень удобные кнопки для создания живых ссылок
Метки: уроки блогерам |
Как скопировать схему оформления чужого дневника на ЛиРу, в т.ч. если отключен блок «Схемы оформления» |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
Как скопировать схему оформления (дизайн) чужого дневника на ЛиРу
Как скопировать схему оформления (дизайн) чужого дневника на ЛиРу, если ее название скрыто

Иногда хочется установить себе такую же схему оформления, которая понравилась в чужом дневнике. Потом ее можно немного изменить по своему вкусу или пользоваться без изменений.
Скопировать схему оформления дневника ЛиРу можно из блока «Схемы оформления». Но иногда этот блок хозяин дневника скрывает в настройках. Разберемся, как скопировать схему (дизайн) дневника в первом и втором случае.
Метки: уроки блогерам |
Убираем под кат! Как в редакторе ссылку *Читать далее* заменить картинкой |
Это цитата сообщения Nelya_Gerbekova [Прочитать целиком + В свой цитатник или сообщество!]
Убираем под кат! Как в редакторе ссылку *Читать далее* заменить картинкой
 Одна из моих читательниц задала мне вопрос. Как, вместо привычного "Читать далее" вставить картинку? Я никогда этого не делала, но мне самой стало интересно и поэкспериментировав в черновике выкладываю результат. Здесь нашла много таких кнопок - картинок. Это можно сделать двумя способами. Первый способ - загрузить картинку на фотохостинг и вставить ссылку в специальный код
Одна из моих читательниц задала мне вопрос. Как, вместо привычного "Читать далее" вставить картинку? Я никогда этого не делала, но мне самой стало интересно и поэкспериментировав в черновике выкладываю результат. Здесь нашла много таких кнопок - картинок. Это можно сделать двумя способами. Первый способ - загрузить картинку на фотохостинг и вставить ссылку в специальный код

Метки: уроки блогерам |
Украшаем дневник! Как применить и управлять схемами |
Это цитата сообщения Nelya_Gerbekova [Прочитать целиком + В свой цитатник или сообщество!]
Урок для новеньких.Украшаем дневник! Как применить и управлять схемами
Что такое схема? Схема-это готовая дизайнерская разработка для оформления дневника,созданная талантливыми пользователями сервиса Liveinternet.Существует два вида схем: дизайнерская(авторская) и собственная,созданная в настройках дизайна своего дневника.

Метки: уроки блогерам |
Как добавить рубрику прямо из редактора при добавлении цитаты |
Это цитата сообщения Nelya_Gerbekova [Прочитать целиком + В свой цитатник или сообщество!]
Как добавить рубрику прямо из редактора при добавлении цитаты
Нередко бывают ситуации, когда процитировав пост, попадаешь в редактор, а подходящей рубрики нет. Что делать? Если Вы не успели создать рубрику до нажатия + В ЦИТАТНИК - не расстраивайтесь. Выход всегда есть!

Метки: уроки блогерам |
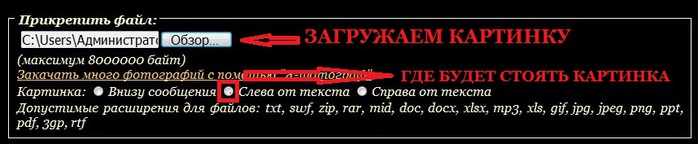
Как вставить картинку в пост с компа и др. сайтов (без Радикала) |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Как вставить Картинку в пост.
Сначало нужно решить где вы хотите чтобы стояла картинка.
Над текстом,справа или слева.У меня картинка находится слева от текста.
Самый простой способ это загружать картинки с рабочего стола.
Открываем пост.Нажимаем надпись ДОБАВИТЬ или НОВАЯ ЗАПИСЬ.
Находим надпись ОБЗОР-Жмём и загружаем картинку.
Рамкой я выделила-куда нужно ставить точку.
Где вы хотите чтобы стояла ваша картинка.
Если вы хотите загрузить картинку с другого сайта.
ЗДЕСЬ далее...
SvetlanaT
Метки: уроки блогерам |
Как легко и просто сделать баннер или делаем картинку ссылкой, то есть, кликабельной |
Это цитата сообщения Nelya_Gerbekova [Прочитать целиком + В свой цитатник или сообщество!]
Как легко и просто сделать баннер или делаем картинку ссылкой, то есть, кликабельной
Сегодня расскажу Вам, как я делаю баннер, или любое изображение в сообщениях кликабельным. Это можно сделать двумя способами. Первый способ - использование кода
<a href="адрес ссылки" target="_blank"><img src="адрес картинки" /></a>
Для этого нужно загрузить картинку на любой фотохостинг и и взять ссылку №1, т.е адрес картинки. Адрес ссылки это страница, которая будет открываться при нажатии на картинку или баннер.

Скопируйте код в блокнот на ПК и внимательно вставьте адреса ссылки и картинки(не перепутайте)
Метки: уроки блогерам |
Как сжать размер картинки (фона) до требуемой величины для загрузки в дневник. |
Это цитата сообщения Nelya_Gerbekova [Прочитать целиком + В свой цитатник или сообщество!]
Как сжать размер картинки (фона) до требуемой величины для загрузки в дневник.

Допустим, Вы выбрали фон для дневника, но он не загружается, так как весит более 80 кб .
Метки: уроки блогерам |
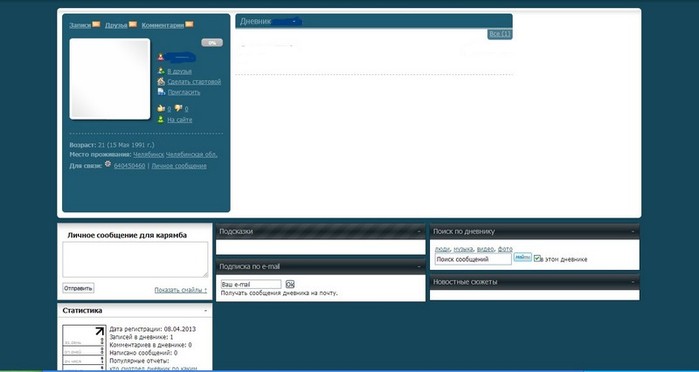
Урок для самых новеньких(апрель 2013)! Как загрузить картинку для фона страницы в дневнике |
Это цитата сообщения Nelya_Gerbekova [Прочитать целиком + В свой цитатник или сообщество!]
Урок для самых новеньких! Как загрузить картинку для фона страницы в дневнике
Дорогие новички! Каждому ответить очень трудно, так как одной картинкой все не расскажешь. Очень хочется всем помочь.Буду рада,если урок получился доступным.
Вот так выглядит фон страницы в дневнике новичка
Как сделать так, чтобы вместо этого мрачного синего поля появился красивый фон. Дизайн дневника изменяется в настройках. В настройки можно зайти двумя способами: либо вверху страницы, либо под аватаркой
Метки: уроки блогерам |
Урок для новичков .Как вставить плейлист в рамку |
Это цитата сообщения Nelya_Gerbekova [Прочитать целиком + В свой цитатник или сообщество!]
Урок для новичков .Как вставить плейлист в рамку
Для моей читательницы ![]() Валентина_Верченко, и тем, кому это нужно.
Валентина_Верченко, и тем, кому это нужно.
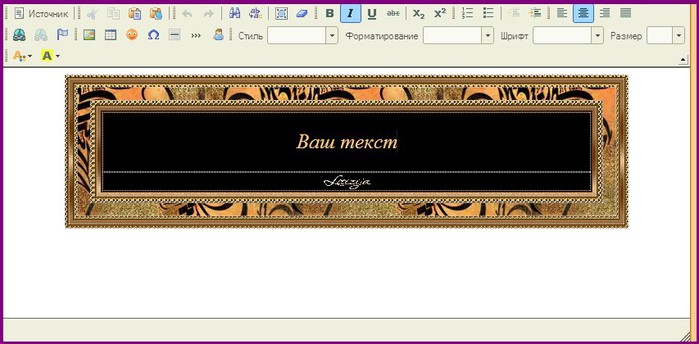
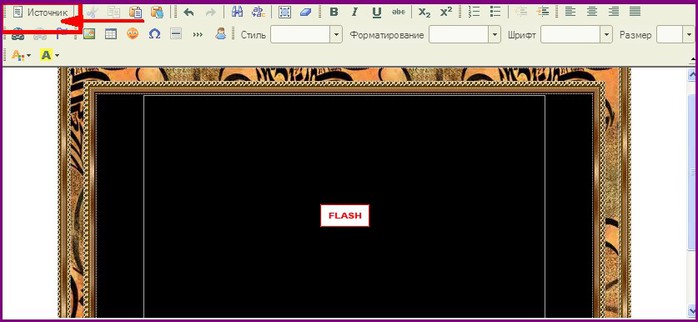
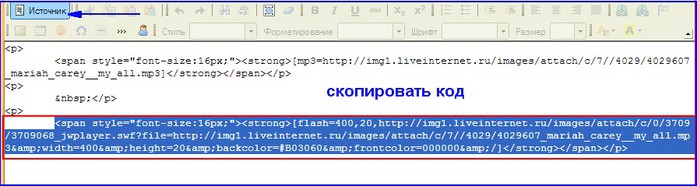
1. Копируем код рамки и вставляем его в поле расширенного редактора, при нажатии на кнопку ИСТОЧНИК (в левом углу редактора)
Снова жмите на ИСТОЧНИК и проверьте результат

3. Не знаю, как это делают другие, но я, сначала вставляю код плейлиста, а затем все остальное. Плейлисты на любой вкус , легко и просто можно создавать здесь http://privet.ru/
Снова жмите на ИСТОЧНИК ,найдите слова ВАШ ТЕКСТ и аккуратно вместо них вставьте код плейлиста

4.Проверяем результат

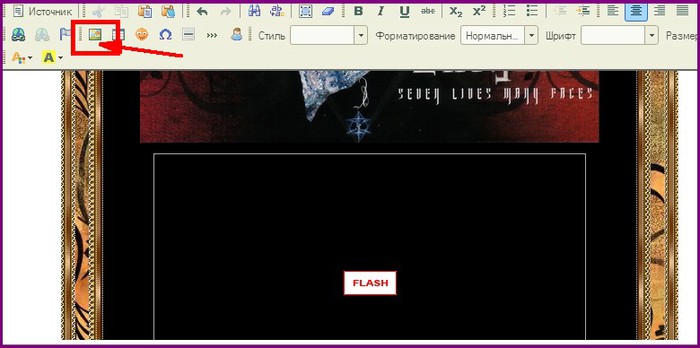
5. Теперь можно вставлять картинку, поставив курсор в нужное место. Здесь я поступаю так: левой кнопкой мыши щелкаю по левой стороне плеера,выделяю и жму на ENTER. Рамка плейлиста опускается вниз, освобождая место для картинки . Вставляю картинку из ПК обычным способом - вверху плейлиста.


Если картинка не вставляется проверьте ее расширение

6.Обычным способом можно вставить в рамку текст.
Вот что получилось.
|
Читайте мой пост Вставляем текст и картинку в рамку с кодом
![]()
Как именить внешний вид вот такого плеера с сайта http://privet.ru/ .
Скопируйте код, вставьте в поле редактора и в ЧЕРНОВИК.Затем, ;жмите на РЕДАКТИРОВАТЬ . Перед вами появится вот такой код, который легко изменить

Получился вот такой симпатичный плеер. Теперь при нажатии кнопки ИСТОЧНИК скопируйте код и вставьте в рамку или сообщение (опять же с помощью кнопки ИСТОЧНИК)
Серия сообщений "Для новичков ЛИ.РУ.":
Часть 1 - С чего начинать дневник?
Часть 2 - Кража постов
...
Часть 36 - Что может раздражать ваших читателей в вашем дневнике. Для новичков и не очень.
Часть 37 - Для новичков. Загружаем музыку с ПК и создаем плеер.
Часть 38 - Урок для новичков .Как вставить плейлист в рамку
Часть 39 - Добавление к предыдущему посту .Как изменить размер плеера
Метки: уроки блогерам |
Как создать свой Плейкаст (музыкальная открытка)видео |
Это цитата сообщения Венера01 [Прочитать целиком + В свой цитатник или сообщество!]
Как создать свой Плэйкаст
|
Серия сообщений "Плэйкасты":
Часть 1 - создать плэйкаст очень PRO100
Часть 2 - Без заголовка
Часть 3 - Как создать свой Плэйкаст
Метки: уроки блогерам |
Плеера от Ин_ночка_ |
Это цитата сообщения Infinity_I [Прочитать целиком + В свой цитатник или сообщество!]
Мои плееры для Вас!!!)))
Всем привет!!!
Вместо слов «музыка» ( аккуратно стираем) вставляем код плеера, ставим в нём размеры 20 х 20 (можно длину – первое число, сделать побольше, смотрите, как вам больше нравится), меняете цвета на те, какие Вам нужны, смотрим код плеера, там есть параметр: backcolor=#82f905 - это цвет плеера, его можно подобрать в палитре цветов, скопировать, этот аккуратно стереть, и вставить свой цвет, аналогично можно поменять и цвет кнопочек на плеере -это: fontcolor=#.... и lightcolor=#... .
Коды плееров берем на "ПРИВЕТЕ"
|
музыка |
|
музыка |

Метки: уроки блогерам |
Делаем музыкальный плеер на сайте *grooveshark.com* |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Делаем плеер на сайте grooveshark.com
http://grooveshark.com/ - сайт, где можно получить вот такой готовый плеер
или вот такой плейлист
Цвет плеера и плейлиста можно менять.
Метки: уроки блогерам |
Используем музыку с сайта *privet.ru* в других плеерах |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Используем музыку с сайта "privet.ru" в других плеерах
JW-player:
Плеер от программы "Free Studio":
Ещё один пример можете посмотреть в блоке "Музыкальный плеер" в левой моего блога (песня №5).
Хотите знать, как это сделать? Тогда нажмите на эту ссылку
А в следующий раз научу, как самому использовать сайт "privet.ru" как хранилище mp3-файлов любых разумных размеров.

Метки: уроки блогерам |
Для новичков. Загружаем музыку с ПК и создаем плеер. |
Это цитата сообщения Nelya_Gerbekova [Прочитать целиком + В свой цитатник или сообщество!]
Для новичков. Загружаем музыку с ПК и создаем плеер.
Пост возник в результате многочисленных вопросов по теме "Как загрузить музыку с компьютера и создать красивый плеер".В свое время я научилась этому у Милолика_Покровская
1.Cоздайте новую запись в РАСШИРЕННОМ РЕДАКТОРЕ, напишите какой-нибудь заголовок,иначе сообщение не опубликуется и с помощью кнопки ВЫБРАТЬ ФАЙЛ загрузите музыкальный файл из компьютера весом не более 8мб, жмите В ЧЕРНОВИК. Подождите ,пока загрузится файл.
.
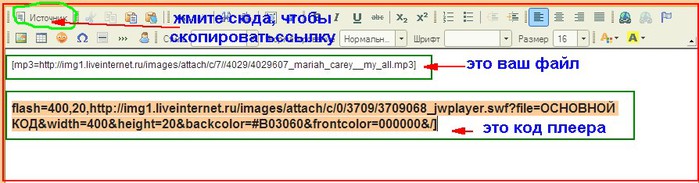
2. Жмите РЕДАКТИРОВАТЬ.Теперь редактированием и простыми манипуляциями можно изменить внешний вид плеера ,а для этого нам нужен код плеера.Скопируйте этот код плеера и вставьте его чуть ниже вашего музыкального файла.Здесь будьте внимательнее! Код без открывающей квадратной скобки.После завершения всех манипуляций не забудьте перед словом flash в самом начале кода поставить квадратную скобку.
Код плеера.
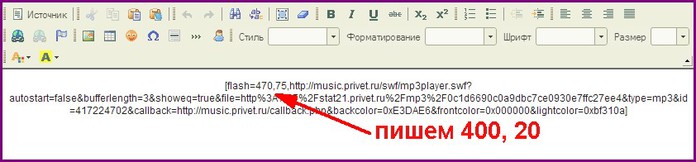
flash=400,20,//img1.liveinternet.ru/images/attach/c/0/3709/3709068_jwplayer.swf?file=ОСНОВНОЙ КОД&width=400&height=20&backcolor=#B03060&frontcolor=000000&/]
У вас должно получиться вот так!

4. Теперь, чтобы скопировать ссылку на ваш файл и вставить его в плеер жмите на ИСТОЧНИК. Скопируйте ссылку очень внимательно, начиная после знака "равно" до "mp3" не включая закрывающую квадратную скобку, вставьте ссылку вместо слова ОСНОВНОЙ КОД. Снова жмите на ИСТОЧНИК, поставьте квадратную скобку перед словом flash и сохраните изменения. Если после сохранения изменений плеер не появился ОБНОВИТЕ СТРАНИЦУ вверху браузера.

Получился вот такой симпатичный плеер
5. Теперь можно изменить цвет плеера. Выберите любой цвет здесь Таблица HTML кодов цветов , скопируйте его и вставьте вместо кода цвета в плеере.
backolor=#Ваш код цвета
Как видите, я изменила только основной цвет плеера, а цвет кнопок и дорожки оставила по умолчанию . Если есть желание их тоже можно изменить используя таблицу цветов ,но.... здесь нужно быть внимательнее! Код вставляется без знака # .
frontcolor=Ваш код цвета

5. Если Вы довольны результатом, скопируйте код плеера(при нажатии на кнопку ИСТОЧНИК) и вставьте в сообщение.

Спасибо ![]() Rost за урок и код плеера.
Rost за урок и код плеера.
Серия сообщений "Музыка,которую я люблю":* Для удобного просмотра видео в онлайне, нажмите на play, а затем сразу на паузу. Подождите 1-2 минуты,пока ролик загрузится и снова нажмите на play.Часть 1 - АС/ДС.Бессмертные хиты! Ангус Янг зажигает! Виртуозный мега-гитарист на все времена.
Часть 2 - Непара. Видеоклипы.Они знакомы давно. Бог тебя выдумал
...
Часть 45 - Chris Isaak- Wicked Game.
Часть 46 - Песня Дины Гариповой What If для Евровидения.
Часть 47 - Для новичков. Загружаем музыку с ПК и создаем плеер.
Серия сообщений "Для новичков ЛИ.РУ.":
Часть 1 - С чего начинать дневник?
Часть 2 - Кража постов
...
Часть 36 - Урок для новичков. Правильно скачиваем файлы!
Часть 37 - Что может раздражать ваших читателей в вашем дневнике. Для новичков и не очень.
Часть 38 - Для новичков. Загружаем музыку с ПК и создаем плеер.
Метки: уроки блогерам |
Как убрать часть текста под КАТ |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Как убрать часть текста под КАТ...(свернуть текст)
|
Чтобы много текста или картинок экономили трафик страничек вашего дневника. Тоесть пост занимал мало места. Нужно убрать часть текста ПОД КАТ. Как это сделать?Пишите свой текст, а ту часть текста или картинок которую хотите спрятать или убрать вставляете, где написаны слова "ПРЯЧЕМ ВАШ ТЕКСТ".Текст свернётся оставив только надпись ДАЛЕЕ... -эту надпись можно менять на любую другую какую захотите. Итак код: [more=ДАЛЕЕ...] ПРЯЧЕМ ВАШ ТЕКСТ [/more] Копируйте код и пробуйте. Удачи вам в оформлении. |
Метки: уроки блогерам |
Настройки почтовых уведомлений: полный текст, до more и без текста |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
Настройки почтовых уведомлений: полный текст, до more и без текста
Сегодня в настройках появились новые опции. Если указать, что пост высылается только до ката (тега more), то на почту подписчикам придет начало записи. Остальное можно прочитать, нажав в почте на ссылку «Перейти на страницу сообщения».
Метки: уроки блогерам |
Коды для оформления блога |
Это цитата сообщения Бахыт_АБМ [Прочитать целиком + В свой цитатник или сообщество!]
Коды для оформления блога
|
|
Метки: уроки блогерам |
В ПОМОЩЬ НОВИЧКАМ НА ЛиРу |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
В ПОМОЩЬ НОВИЧКАМ НА ЛиРу
Нажав на интересующую вас тему, вы получите ответы на все свои вопросы...))
Метки: уроки блогерам |
Новое Оформление дневника для Лирушников. |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
Новое Оформление дневника для Лирушников.
|
Метки: уроки блогерам |
Двигаем текст или картинку в дневнике (КОДЫ) |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Двигаем текст или картинку в дневнике
|
|
|
|
|
|
|
|
|
|
|
для вас Лариса Гурьянова
Метки: уроки блогерам |
Урок по использованию рамочек от Летиции. |
Это цитата сообщения Litizija [Прочитать целиком + В свой цитатник или сообщество!]
Урок по использованию рамочек от Летиция
Серия сообщений "Уроки":
Часть 1 - Без заголовка
Часть 2 - Adobe Photoshop 12 CS5 Extended RePack by MarioLast
...
Часть 33 - УРОК - «Применение Маски» один из способов
Часть 34 - Создаём эффектные узоры в Фотошоп - УРОК 4
Часть 35 - Урок по использованию рамочек от Летиция
Часть 36 - ФШ, делаем заснеженную рамочку
Часть 37 - Коллаж *Ожидание зимы*
...
Часть 44 - Генераторы
Часть 45 - Урок как вставить аватарку в свой дневник! (для новичков)
Часть 46 - Программа по уменьшению веса картинки
|
Как загрузить музыку в раздел *Музыка* на ЛиРу? |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Как загрузить музыку в раздел "Музыка" на ЛиРу?

Если вам интересно, как пользоваться разделом "Музыка" на ЛиРу, то это сообщение - для вас. Сегодня расскажу, как загружать музыку в раздел "Музыка" на ЛиРу, чтобы она играла у вас в блоге в стандартном плеере.
Кому интересно
А в следующий раз научу, как находить и добавлять уже загруженную на ЛиРу музыку другими пользователями в плеер у вас в дневнике.

Метки: уроки блогерам |
Создать кнопку прямо в дневнике ЛиРу |
Это цитата сообщения Surge_Blavat [Прочитать целиком + В свой цитатник или сообщество!]
Создать кнопку прямо в дневнике ЛиРу
Метки: уроки блогерам |
Адаптированные плеера с Мейла |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Адаптация плееров с Мейла
Нажмите на плеер и услышите музыку. Ее можно поменять на свою.
Как это сделать смотрим ЗДЕСЬ.
Серия сообщений "Мои работы во флеш":
Часть 1 - Мои первые флеш-плееры
Часть 2 - Мой первый анимированный флеш-плеер
...
Часть 5 - Флеш-плееры (мои работы в ФШ)
Часть 6 - Флеш-плееры "Валентинки 1"
Часть 7 - Адаптация плееров с Мейла
Часть 8 - Флеш-плеер "Собака бывает кусачей..."
Часть 9 - Коллаж + флеш-плеер
Часть 10 - Флеш-плееры "Валентинки 2"
Метки: уроки блогерам |
Спешу всех обрадовать, кто делает работы в рамочнике!!! Вот новый рамочник и видео инструкция! |
Это цитата сообщения MORE20 [Прочитать целиком + В свой цитатник или сообщество!]
Спешу всех обрадовать, кто делает работы в рамочнике!!! Вот новый рамочник и видео инструкция!
|
|
Делаем flash открытку с музыкой своими руками. |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Делаем flash открытку с музыкой своими руками.
Делаем flash открытку с музыкой своими руками.
Продолжаем постигать азы flash "строительства". Теперь будем делать музыкальную открытку к празднику, в данном случае,- к дню Святого Валентина. В этом уроке узнаем много нового и полезного;-) Так что читаем внимательно и запоминаем,- пригодится)))
Для тех, кто не в курсе,- работаем мы в программе Sothink SWF Quicker. Это первый пост с уроком по этой программе, там же и ссылки на ее скачку.
Итак, в результате мы получим вот такую открыточку ( дождитесь загрузки и нажмите плей, чтобы остановить,- нажмите квадратик справа в углу):
Урок распишу по шагам. А в следующем посте постараюсь прописать какие изменения вы можете сделать в том-то или том-то шаге, чтобы получить что-нибудь другое:-) И чуть позже постараюсь выложить видео шпаргалку к этому уроку:-)
Урок длинный, на первый взгляд кажется очень сложным, но на самом деле, если все делать строго по уроку,- ничего сложного:-) Зато, если вы справитесь с этим уроком,- вы уже сможете создавать подобные флеш открытки с музыкой самостоятельно к любым праздникам и на любой вкус. Советую не отчаиваться, если что-то не получается, а начать все заново или найти упущенный шаг.
В общем, - приступайте без страха и сомнений. Я тут, для страховки, всегда помогу, если что,- вместе разберемся.
Честное слово, урок писал очень долго и мне стыдно вас просить, но честно...так хочется увидеть хоть одну самостоятельно сделанную открыточку в комментариях![]() ... А лучше много
... А лучше много![]()
![]()
![]()
Читать дальше > > >
Метки: флэшки |
Делаем простую flash подпись используя шаблонные эффекты |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Делаем простую flash подпись используя шаблонные эффекты.
Делаем простую flash подпись используя шаблонные эффекты.
Продолжаем постигать азы flash. ( Первый урок "создание часиков" ТуТ ) В этом уроке будем делать забавные подписи, при нажатии на которые,- будет осуществлен переход на вашу страничку ( дневник, сайт и т.д.). Получится примерно такое:
Или большего размера естественно:-) В первой части будем делать флешку, а во второй точно такую же, но gif анимацию.
Flash
Делать можно и прямо в сцене, но чтоб привыкнуть к верной последовательности действий на будущее,- будем делать через клипы:-)Поехали:
Открываем программу, в выползшем окошке выбираем первый пункт и жмем "ок" ( как мы делали в первой части про часы).
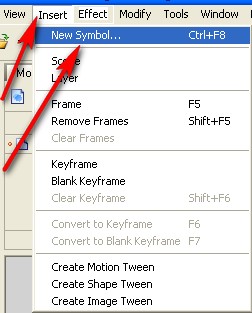
Далее сверху жмем "insert" и выбираем пункт "new simbol":

Читать дальше > > >
Метки: флэшки |
Что делать, когда глючит ЛиРу? (инструкция для всех желающих) |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Что делать, когда глючит ЛиРу? (инструкция для всех желающих)
Вы таки думаете, что не смогу это сделать?
Кому интересно
Вот собственно и всё. Надеюсь, теперь вам будут не страшны любые глюки ЛиРу, проблемы с Интернетом и серверами сайта.
Метки: уроки блогерам |
Как сделать довольно сложную рамочку (готовая формула) |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Как сделать довольно сложную рамочку
Сейчас я расскажу о том, как сделать вот такую рамочку, украшенную блестящими (или не блестящими) картинками.
|
Чтобы сделать такую рамочку самостоятельно, скопируйте нижеприведенный код:
Соответственно, там где написано ФОНОВАЯ КАРТИНКА вы стираете эту надпись, а вместо нее ставите ссылку на картинку (т.е. бесшовный фон). Ссылка должна начинаться на http и оканчиваться на jpg или другое графическое расширение файла. Такую ссылку можно получить на любом сайте фотохостинга. Где найти фотохостинг? Например здесь: liveinternet.ru/users/2670115/post220257322
Итак, обратите внимание, что фоны должны чередоваться между собой, хотя можно сделать все и одним фоном, но это будет не так интересно выглядеть.
Далее, там где "БЛЕСТЯЩАЯ КАРТИНКА" и "ВТОРАЯ БЛЕСТЯЩАЯ КАРТИНКА" вы вставляете ссылку на картинки, которые будут украшением рамочки. Они не обязательно должны быть блестящими, это могут быть фотографии, картинки в формате PNG. Обратите внимание, что размер этой картинки задан в самой рамочке, желательно, чтобы она имела более-менее равные пропорции. Но если что, можно отрегулировать параметрами width и height, которые указаны после ссылок на картинки.
Там, где "КОД ЦВЕТА" нужно указать цвет, его код можно получить в таблице цветов Яндекса (достаточно ввести в поиске фразу "таблица цветов", код должен начинаться на #).
Вот и все, готово!
Метки: уроки блогерам |
Как вставить информер в блог: часы, календарь, погоду? |
Это цитата сообщения Putniza_Strannaja [Прочитать целиком + В свой цитатник или сообщество!]
Как вставить информер в блог: часы, календарь, погоду?
Меня спрашивают, как вставить в блог: часы, календарь, земной шар, погоду и еще тысячу и одну мелочь. Спалю для вас тему и скажу, что все это обилие называется - иформеры.
Где брать? - На сайтах, предоставляющих бесплатно такие услуги.
Что дальше делать, после того как нашли? - копируем html-код и вставляем в свой блог.
Куда можно вставить этот код? - Везде, где в вашем блоге позволено вставить код html.
У меня не весь показываться информер! Мой информер не видно, что делать? - Не на каждом бесплатном сервисе для блогов (дневников) есть возможность вставить script.Далее...
Серия сообщений "Азбука для начинающих на Li.ru":
Часть 1 - Как не остаться одному на Ли ру ?
Часть 2 - Как правильно скопировать текс в блог (на сайт, в дневник) ?
...
Часть 7 - Как писать сам пост...
Часть 8 - Гиперссылка
Часть 9 - Как вставить информер в блог: часы, календарь, погоду?
Часть 10 - Как скачать музыку.
Часть 11 - Настройка трансляций на Фейсбук. Когда летит.
...
Часть 14 - Симпы закончились? Тогда возьми ЭТО в цитатник!
Часть 15 - Как отключить плашки авторитетности?
Часть 16 - Если симпы пропадают?
Метки: уроки блогерам |
Приложение *Всегда под рукой* |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Приложение "Всегда под рукой"

Сегодня хочу рассказать про очень полезное для любого пользователя ЛиРу приложение "Всегда под рукой".
Кому интересно

Метки: уроки блогерам |
Теги, работающие на ЛиРу |
Это цитата сообщения KeY_of_HearT_aKa_NaG [Прочитать целиком + В свой цитатник или сообщество!]
Источник:s_t_r_o_g
*Теги работающие на ЛиРу
Теги работающие на ЛиРу
Полужирный текст
Выделение текста курсивом
Подчёркнутый текст
Зачёркнутый текст
маленький текст маленький текст
Уменьшить тексттекст - 2
Увеличить текст+1:текст + 1
Увеличить текст+2:текст + 2
Увеличить текст+3:текст + 3
Увеличить текст+4:текст + 4
КРАСНЫЙ:красный текст
ЖЕЛТЫЙ:желтый текст
ФИОЛЕТОВЫЙ:фиолетовый текст
ЗЕЛЕНЫЙ:зеленый текст
КОРИЧНЕВЫЙ:коричневый текст
ГОЛУБОЙ:голубой текст
СИНИЙ:синий текст
ФУКСИЯ:фуксия текст
текст по центру
текст будет для цитат.
отделен пустой строкой и отступ слева в 8 пробелов
текст
бегущая влево строка
бегущая вправо строка
бегущая от края к краю строка
текст с правого края
в две строчки с выравниванием справа
текст с правого краю
в две строчки с выравниванием справа
текст с правого краю
в две строчки с выравниванием слева
текст с правого краю
в две строчки с выравниванием слева
Сноска сверху
ТЕКСТ сноска
сноска снизу
ТЕКСТ сноска
список. /жирная точка спереди/
- Во-первых - все козлы, один я иван-царевич!
- Во-вторых - как вам нравится это во-первых?
список сформируется автоматически, если добавить
Я
Пишу
как хочу!!!
Процитированый в отдельном блоке текст
у которого будет
небольшой отступ слева.
Привет! В этом абзаце первое предложение будет с отступом. Прямо как в книгопечати. Правда, в интернете это редкая практика.
-
- Один из пунктов несортированого списка
- Другой такой пункт
"закрепитель" текст остается таковым, каким вы его пишете
текст со всплывающей подсказкой
Текст со всплывающей подсказкой - наведите мышкой на это предложение, подсказка всплывет
Процитированый в отдельном блоке текст
у которого будет
небольшой отступ слева.
предложение с отступом в абзаце
скользящий вверх текст
скользящий вних текст с такой же ерундой )))
ну и еще, если например хотите дать ссылку на что-либо /к примеру ссылку на поздравление с 8-м марта/, то ставите
получается:
А вот мое поздравление с 8-м марта! :)
непосредсвенно на ЛиРу, если у вас большой пост или много фоток в посте, можно его убрать под кат, посередине поста ставите
[more=ТЕКСТ ДЛЯ ПЕРЕХОДА]/без звездочки/, при нажатии на который, посетитель вашего дневника перейдет в ваш дневник непосредственно на пост целиком
Пользуемся и забираем себе в цитатник!
Метки: уроки блогерам |
Маленькие советы для тех, кто не знает...Радикал теперь хранит картинки только год....Поиск исчезнувшей картинки |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
Маленькие советы для тех, кто не знает...
|
Метки: уроки блогерам |
Как восстановить пароль к дневнику ЛиРу, если нет доступа к регистрационной почте |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
Как восстановить пароль к дневнику ЛиРу, если нет доступа к регистрационной почте
Восстановить забытый пароль к дневнику можно, нажав на ссылку «В дневник» на главной странице или «Вход» верхней панели на страницах дневников. Под формой «имя-пароль» есть ссылка «Напомнить пароль».

Подробно вся процедура описана в посте «Как восстановить пароль дневника». Кто не читает мои посты и кому больше нравится, как пишет Ростислав, наверное, можно прочитать его пост «Что делать, если забыли пароль?».
На ваш email придет ссылка для указания нового пароля. Обратите внимание, что письмо автоматическое и может попасть в спам, особенно, если ящик на mail.ru.
Но что делать, если почтовый ящик удален, или утерян пароль от него? Во-первых, если сохранился доступ к дневнику, то можно в его настройках поменять регистрационный email. Как легко это сделать в разделе «Мои данные/Изменить» подробно описано в посте «Как поменять название дневника, имя пользователя, адрес email».
Если же доступа к почте нет и восстановить его не получается, то есть только один безопасный выход из ситуации.
Метки: уроки блогерам |
ФОРМУЛЫ РАМОЧЕК ПОД РУКОЙ!!! |
Это цитата сообщения Марина_Кузьмина [Прочитать целиком + В свой цитатник или сообщество!]
ФОРМУЛЫ РАМОЧЕК ПОД РУКОЙ!!!
|
|
Название дневника оформить картинкой |
Это цитата сообщения Surge_Blavat [Прочитать целиком + В свой цитатник или сообщество!]
Название дневника оформить "своей картинкой"
|
Дорогие друзья! Для кого-то просто напомню, а кому-то подскажу новое (лично для меня новое) в оформлении Дневника на портале LiveInternet. В схемах оформления Дневника после такого названия
ЭПИГРАФ но в настройках есть функция, где мы можем вставить свою фоновую картинку между этими блоками, например, я вставил вот такую
Это делается очень просто. Готовим заранее индивидуальную фон-картинку, размером, не превышающим 870*300 и идём в НАСТРОЙКИ (кликнем под аватаром)- ДИЗАЙН (меню в левой колонке)- ФОНОВЫЕ ИЗОБРАЖЕНИЯ (основное меню дизайна) Ищем в самом низу меню Название дневника, через Обзор загружаем приготовленную картинку (не более 872*300) из вашего компьютера. Потом не забыть нажать на синюю кнопку "Внести изменения" Ваше индивидуальное оформление готово! ВНИМАНИЕ! Картинка появляется с задержкой, не волнуйтесь, если сразу она не появится в дневнике! Удачи вам всем и успеха в блоггерском творчестве!
|
Метки: уроки блогерам |
Нужные формулы для дневника |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Нужные формулы для дневника
Картинка обтекаемая текстом Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. |
|
|||
Картинка слева от текста  Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. |
|
|||
Картинка справа от текста Все, точно также, как и в предыдущем случае. Только картинка окажется справа от текста. Все, точно также, как и в предыдущем случае. Только картинка окажется справа от текста. |
|
|||
|
Картинка в центре текста Обратите внимание, что текст пишется перед кодом и после кода. Это для того, чтобы обтекание было полноценным,  и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект. и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект.Параметр "absmiddle" (выравнивание середины строки относительно середины изображения). |
|
|||
Текст между двух картинок
|
|
|||
Картинка между текстом
|
|
Серия сообщений "Все для блога":
Часть 1 - Словари и автоматические переводчики в сети
Часть 2 - On-line генераторы
...
Часть 48 - Пост доступен на странице сообщения..
Часть 49 - Отличный генератор кода цвета - в помощь для ваших работ
Часть 50 - Нужные формулы для дневника
Метки: уроки блогерам |
КАК ВСТАВИТЬ В ДНЕВНИК MP3-ПЛЕЕР |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
КАК ВСТАВИТЬ В ДНЕВНИК MP3-ПЛЕЕР

ПАМЯТКА НАЧИНАЮЩИМ БЛОГЕРАМ
Способ, который я опишу, очень подойдет людям, не умеющим работать с формулами HTML, т.е. для начинающих.
Вот такой плеер мы получим в конце урока:
Метки: уроки блогерам |
Варианты плееров для установки на Ваш сайт, блог. Код плеера. |
Это цитата сообщения Cadmii [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "иностранная музыка + разное":
Часть 1 - Julio Iglesias - Nostalgie
Часть 2 - Joe Dassin..
...
Часть 16 - Потрясающая музыка для сна...
Часть 17 - Старые, любимые мелодии ["France.The Best of the Best "]
Часть 18 - Варианты плееров для установки на Ваш сайт, блог. Код плеера.
Часть 19 - Музыка для медитации и релаксации
Часть 20 - Музыка + Плееры + Скачать
...
Часть 43 - Самая эффективная музыка от головной боли. Звуки на частоте Бета
Часть 44 - как соединить песни и склеить mp3?
Часть 45 - Бесплатные мелодии на телефон, для звонков.
Метки: уроки блогерам |
ЧУТЬ-ЧУТЬ О ПЛЕЕРАХ |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Чуть-чуть о плеерах...

ПАМЯТКА НАЧИНАЮЩИМ ФОТОШОПЕРАМ
Ну вот, благодаря Оле-Мираж, мы научились делать плееры. Урок можно посмотреть ЗДЕСЬ.
|
|
|
И у вас сразу вознкло очень много вопросов.
А как сделать овальную форму плеера? А как перенести анимашку на анимированный плеер?
Словом, как сделать вот такой плеер.
|
|
|
Рассказываю..))
Метки: уроки блогерам |
ИНТЕРЕСНОЕ О ПЛЕЕРАХ! |
Это цитата сообщения Galina90 [Прочитать целиком + В свой цитатник или сообщество!]
Дорогие друзья!!!
|
за прекрасную рамочку благодарю автора klavdia-Franze
Метки: уроки блогерам |
Сделать текстовую ссылку - это элементарно! |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Сделать текстовую ссылку - это элементарно!
Сделать текстовую ссылку очень просто!
[ url=ваша ссылка ]ТЕКСТ ССЫЛКИ[ /url ]
Скопируйте указанный код.
Там где слова "ваша ссылка" поставьте собственно адрес ресурса, на который ссылаетесь, например: http://www.liveinternet.ru/users/2670115/profile. Обратите внимание, что ссылка должна начинаться с http.
Далее, там где "текст ссылки" напишите собственно свой текст.
Внимание! Самое главное! Удалите пробелы после первой квадратной скобки, перед второй квадратной скобкой, после третьей квадратной скобки и перед четвертой! Удалите только пробелы, не задевая символы!
Вот как будет выглядеть готовая текстовая ссылка:
Дневник Душицы
Метки: уроки блогерам |
Навигационные ссылки - настраиваем дневник |
Это цитата сообщения AVE-Elvira [Прочитать целиком + В свой цитатник или сообщество!]
Навигационные ссылки.
Метки: уроки блогерам |
Учимся делать свои банеры. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Учимся делать свои банеры.
 Слово Банер произошло от англ. banner - транспарант, растяжка.
Слово Банер произошло от англ. banner - транспарант, растяжка.
Баннер - это статическая картинка или несложная
мультипликация (анимированная картинка),
размещаемая на веб-страницах .
Обычно эта картинка является ссылкой, по
которой можно перейти на нужный сайт или
на страницу, содержащую более развернутую
информацию о вас или каком-то товаре.
Вот так выглядят МОИ БАНЕРЫ, которыми я пользуюсь.





ЗДЕСЬ далее...
Метки: уроки блогерам |
Изменить размер картинки онлайн в редакторе ЛИРУ |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Изменить размер картинки онлайн
Если вам нужно изменить размер и вес изображения, а под рукой нет текстового редактора или вы не знаете, как им воспользоваться, можно это сделать онлайн и прямо на ЛиРу. Это очень просто!
Пишем новое сообщение. Делаем его закрытым (внизу страницы редактирования сообщения выбираем закрыть данную запись для всех, кроме хозяина дневника).
Грузим картинку. Не забываем, что одна картинка сама по себе не загрузится, нужно какой-нибудь (любой) текст напечатать. Публикуем сообщение, далее идем в редактирование этого сообщения.
Видим вот такой код:

Находим в этом коде параметры width и height. Это соответственно ширина и высота картинки. Меняем их цифровое значение, как нам надо. Самое главное - поменять только цифры, не задев закрывающие кавычки и не добавив лишних знаков.
Вот, собственно, и все. При повторной публикации картинка будет нужного нам размера.
Метки: уроки блогерам |
Как делать рамки |
Это цитата сообщения Мариночка-КУКЛА [Прочитать целиком + В свой цитатник или сообщество!]
Как делать рамки
Если вы хотите научиться делать рамки, то нет ничего проще.
Существует несколько видов кодов, я приведу в пример мой любимый.
*center*>- сообщение будет по центру.
*right*>- сообщение будет справа.
*left*>- сообщение будет слева.
style="WIDTH: 600px; HEIGHT: 150px"
WIDTH- ширина в пикселях
HEIGHT- длина в пикселях.
|































 Это более полный вариант УРОКОВ с новыми добавлениями.
Это более полный вариант УРОКОВ с новыми добавлениями.










 мы видим сразу
мы видим сразу 


