-Рубрики
- БЛОГИ И СТРАНИЧКИ (5426)
- аннимашки, картинки, открытки (460)
- бродилки и учебники (48)
- вопросы м ответы по ЛИРУ - Questions LiveInternet (56)
- для блогов и страничек (87)
- иконки (26)
- картинки (7)
- клипарт, скрап-наборы и украшалки (250)
- кнопки (331)
- обои для рабочего стола (38)
- разделители, бордюры (310)
- рамки (1785)
- смайлики (52)
- ссылки на сайты и коллекции (104)
- схемы (8)
- уроки и советы блогерам (806)
- уроки и советы блогерам 1 (450)
- уроки и советы блогерам 2 (32)
- Флешки, муз. открытки (252)
- фоны,текстуры,глиттеры,скрипты,футажи (388)
- эпиграфы,часы., календари,курсоры (201)
- АУДИО и ВИДЕО (124)
- ВКУСНЯТИНА (6606)
- бутерброды,канапе,тарталетки, роллы и т.п. (90)
- паштеты (25)
- вторые и первые блюда (577)
- вторые и первые блюда(сборники) (775)
- выпечка,оладьи,запеканки,пицца,вареники (882)
- выпечка,оладьи,запеканки,пицца,вареники(сборники) (442)
- десерты (1054)
- десерты (сборники рецептов) (293)
- духовка (1)
- микроволновка (30)
- мультиварка (224)
- напитки (405)
- полезности и советы (597)
- разное,ссылки, сайты (151)
- салаты и закуски (518)
- салаты и закуски(сборники рецептов) (660)
- соусы,маринады,варенье,консервация,пряности (384)
- холодные блюда (35)
- ВЯЗАНИЕ (14188)
- аппликации (26)
- болеро,накидки,пончо,шали (252)
- варежки,перчатки,митенки (239)
- выкройки (28)
- вяжем для животных (27)
- детское вязание (374)
- жен.вязание-пальто,куртки (180)
- жен.вязание-пальто,куртки 1 (101)
- женское вязание крючком (299)
- женское вязание крючком (463)
- женское вязание спицами (1315)
- женское вязание спицами 1 (437)
- женское вязание спицами 2 (435)
- женское вязание спицами 3 (436)
- женское вязание спицами 4 (437)
- женское вязание спицами 5 (435)
- женское вязание спицами 6 (438)
- журналы и книги по вязанию (342)
- мех и кожа в вязании (145)
- мужское вязание (227)
- носки,гольфы,гетры и колготки (215)
- обувь вязанная (141)
- отделка:кайма,шнуры,пугов.-петли,резинки,швы (582)
- отделка:кайма,шнуры,пугов.-петли,резинки,швы 1 (354)
- пряжа (149)
- сайты (54)
- советы и др. по вязанию (240)
- ссылки и разное (34)
- сумки (71)
- сумки вязанные 1 (101)
- сумки из разных материалов (67)
- узоры и техники крючком,на вилке,тенерифе и др.1 (402)
- узоры,техники крючком, на вилке,тенерифе и др. (216)
- узоры,техники спицами (1158)
- узоры,техники спицами 1 (435)
- узоры,техники спицами 2 (260)
- ур.вяз.-горловина,ворот,бейки,кокетки (118)
- ур.вяз.-горловина,ворот,бейки,кокетки 1 (49)
- ур.вяз.-горловина,ворот,бейки,кокетки 2 (77)
- уроки вяз. - реглан,рукава,окаты (208)
- уроки вяз. - реглан,рукава,окаты 1 (36)
- уроки вяз. - реглан,рукава,окаты 2 (7)
- уроки вязания (крючок,вилка,тенерифе и др.) 1 (292)
- уроки вязания крючком и др. (195)
- уроки вязания спицами (242)
- уроки вязания спицами 1 (220)
- усл.обоз,переводы,табл,расчеты (210)
- фриформ и фелтинг (валяние) и др.техники (186)
- цветы,листья,насекомые и др. (549)
- шапки,шарфы детские (527)
- шапки,шарфы мужские (107)
- шапки,шарфы,манишки (850)
- шапки,шарфы,манишки и др.1 (462)
- ДЕТЯМ :мультики,сказки,аудио,эл.библиотеки и проче (114)
- ИГРЫ -онлайн, гаджеты (38)
- КОМПЬЮТЕР - ИНТЕРНЕТ (2941)
- уроки и советы (2681)
- уроки и советы 1 (251)
- КРАСОТА и ЗДОРОВЬЕ (2954)
- волосы,ресницы,брови (512)
- глаза (209)
- диета, упражнения и др. (602)
- лицо,шея,губы,зубы (1129)
- полезности, разное (282)
- тело, ноги, руки, ногти (425)
- МЕДИЦИНА (3627)
- заболевания,рецепты народ.мед.,советы (837)
- разное (2829)
- справочники и энциклопедии, журналы (31)
- МУЗЫКАЛЬНАЯ (296)
- иностранная музыка + разное (45)
- исполнители (соло) (53)
- музыка "РЕТРО" и муз.из к/ф (41)
- музыкальные онлайн сервисы (82)
- современная эстрада (19)
- шансон (60)
- ОНЛАЙН-СЕРВИСЫ (725)
- генераторы и конвертеры разные (252)
- генераторы картинок и текста 1 (54)
- генераторы картинок и текста 2 (51)
- генераторы картинок и текста 3 (255)
- онлайн-сервисы различной тематики (127)
- переводчики и поисковики онлайн (39)
- ПОЛЕЗНЫЕ СОВЕТЫ (1285)
- полезные советы и всякое нужное (805)
- полезные советы и всякое нужное 1 (480)
- ПРОГРАММЫ (703)
- Corel (12)
- Editor (66)
- Flash-программы (34)
- Gimp (87)
- Paint, Paint.het (18)
- разные программы (358)
- уроки по разным программам (41)
- РАЗНОЕ (115)
- разное (115)
- РАСТЕНИЯ,природа,насекомые.ДАЧНОЕ (3155)
- болезни и вредителями,препараты (244)
- многолетники : Хосты (71)
- многолетники: гейхеры и гейхереллы (24)
- сорняки (19)
- готовимся к зиме:работы,укрытие,хранение (97)
- грибное (25)
- злаки и осоки (21)
- комнатные растения (430)
- кустарники (191)
- ландшафтный дизайн, делаем сами (676)
- лианы (42)
- луковичные и клубневые (223)
- многолетники (316)
- однолетники и двухлетники (272)
- почвы,компосты,субстаты,грунты,смеси,мульча (117)
- разное (131)
- рассада,подготовка семян,посадки-пересадки,черенки (267)
- сайты (2)
- сезонные работы (59)
- стимуляторы (55)
- суккуленты (24)
- удобрения, подкормка,препараты (204)
- хвойники (40)
- РЕЛИГИЯ,ЭЗОТЕРИКА,АСТРОЛОГИЯ (80)
- РУКОДЕЛИЕ (241)
- вышивка (41)
- из кожи (8)
- макраме и др. техники плетения (8)
- разное (47)
- украшения своими руками (138)
- ТЕЛЕФОН - ТЕЛЕВИЗОР (1151)
- ФОТОШОП и др. программы по аннимации (620)
- бродилки по фотошопу и др.программам (18)
- кисти и фильтры (25)
- многое для фотошопа (21)
- онлайн фотошоп (16)
- плагины для фотошопа (194)
- рамки (11)
- уроки фотошопа (339)
- ЧТОБЫ ПОМНИЛИ (11)
- ШИТЬЁ (3548)
- блузы,топы,туники,жакеты (380)
- блузы,топы,туники,жакеты 1 (133)
- брюки (203)
- брюки 1 (97)
- головные уборы, шарфы и пр. (171)
- декор из ткани,лент,шнуров,пуговиц и др (28)
- детское (141)
- пальто,куртки,плащи,пончо (143)
- перчатки,обувь (60)
- платья,сарафаны,халаты и т.п. (246)
- платья,сарафаны,халаты и т.п.1 (53)
- платья,сарафаны,халаты и т.п.2 (50)
- платья,сарафаны,халаты и т.п.3 (112)
- ПЭЧВОРК (10)
- разное (179)
- разное (модели и выкройки) (153)
- сайты и ссылки (58)
- советы по шитью (184)
- сумки (193)
- уроки шитья (561)
- уроки шитья 1 (53)
- уроки шитья 2 (50)
- усл.обозн,переводы,таблицы,расчеты (46)
- шторы, ламбрекены, постельное белье (104)
- юбки (212)
- юбки 1 (107)
- ЭНЦИКЛОПЕДИИ,БИБЛИОТЕКИ,СПРАВОЧНИКИ,СЛОВАРИ (92)
- ЮРИДИЧЕСКАЯ (189)
-Цитатник
Как подключить и настроить VPN на телефоне с Android В наше время безопасность в интернете — один...
Цветочный узор спицами! - (0)Цветочный узор спицами! Раппорт 10 петель и 20 рядов Количество петель кратно 10 +1 +...
Черно - белый пуловер - (0)Черно - белый пуловер Размеры: 38 - 40 Вам потребуется: полиамидная пряжа(100 ...
Как связать плотную резинку, которая не сползает и не растягивается. - (0)Как связать плотную резинку, которая не сползает и не растягивается. Свяжите полую резинку, черед...
Ажурный женский джемпер, связанный спицами: утонченность и комфорт в вашем гардеробе - (0)Ажурный женский джемпер, связанный спицами: утонченность и комфорт в вашем гардеробе Ажурный ...
-Ссылки
Бесподобный салат с говядиной и морковью по-корейски - (0)
Стильный объемный свитер оверсайз: два варианта вязания узора «Косы» - (0)
Гладим вещи правильно: секреты работы с утюгом - (0)
Цветоводство Хоста (Hosta Tratt.) - (0)
Как отбелить пластиковый подоконник от пятен, жира, грязи без разводов за 5 минут - (0)
-Приложения
 ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом!
Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом! Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее- ТоррНАДО - торрент-трекер для блоговТоррНАДО - торрент-трекер для блогов
 Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
-Всегда под рукой
-Музыка
- Боярский М. - Все пройдет
- Слушали: 17410 Комментарии: 0
- Боярский М. - Все пройдет
- Слушали: 17410 Комментарии: 0
- Григорий Лепс - Крыса ревность
- Слушали: 788 Комментарии: 0
- Григорий Лепс - Натали
- Слушали: 3591 Комментарии: 0
- таисия повалий -одолжила
- Слушали: 1315 Комментарии: 0
-Стена
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Записей: 47567
Комментариев: 16254
Написано: 69107
Соседние рубрики: уроки по разным программам(41), разные программы(358), Paint, Paint.het(18), Flash-программы(34), Editor(66), Corel(12)
Другие рубрики в этом дневнике: ЮРИДИЧЕСКАЯ(189), ЭНЦИКЛОПЕДИИ,БИБЛИОТЕКИ,СПРАВОЧНИКИ,СЛОВАРИ (92), ШИТЬЁ(3548), ЧТОБЫ ПОМНИЛИ(11), ФОТОШОП и др. программы по аннимации(620), ТЕЛЕФОН - ТЕЛЕВИЗОР(1151), РУКОДЕЛИЕ(241), РЕЛИГИЯ,ЭЗОТЕРИКА,АСТРОЛОГИЯ(80), РАСТЕНИЯ,природа,насекомые.ДАЧНОЕ(3155), РАЗНОЕ(115), ПРОГРАММЫ(703), ПОЛЕЗНЫЕ СОВЕТЫ(1285), ОНЛАЙН-СЕРВИСЫ(725), МУЗЫКАЛЬНАЯ(296), МЕДИЦИНА(3627), КРАСОТА и ЗДОРОВЬЕ(2954), КОМПЬЮТЕР - ИНТЕРНЕТ (2941), ИГРЫ -онлайн, гаджеты(38), ДЕТЯМ :мультики,сказки,аудио,эл.библиотеки и проче(114), ВЯЗАНИЕ(14188), ВКУСНЯТИНА(6606), АУДИО и ВИДЕО (124), БЛОГИ И СТРАНИЧКИ(5426)
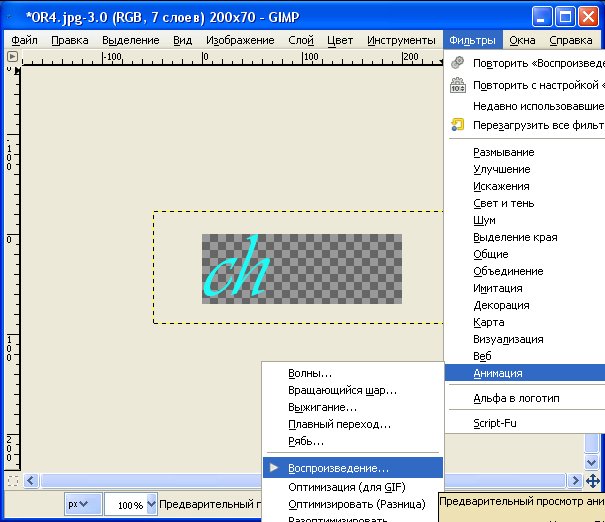
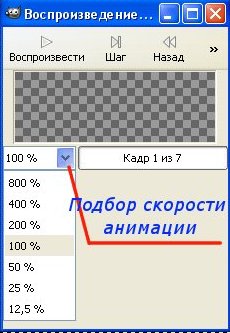
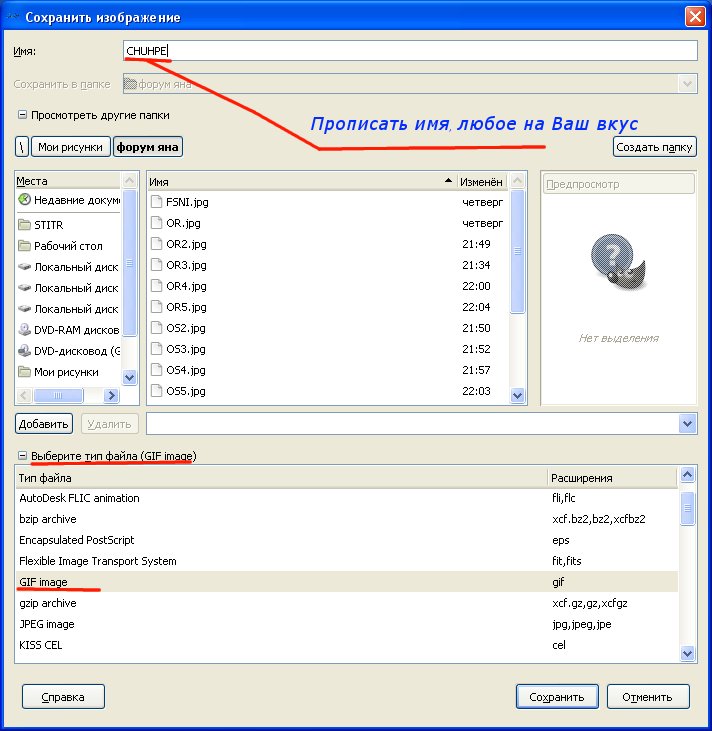
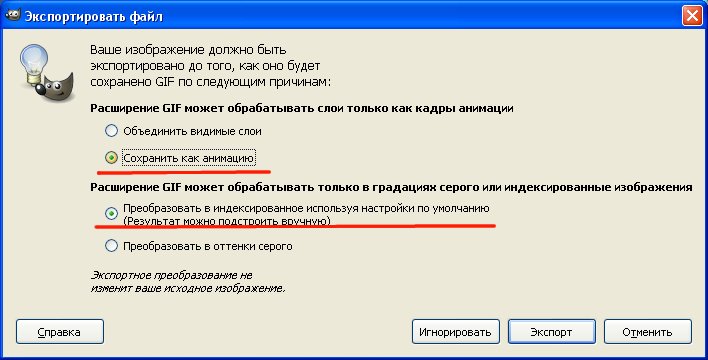
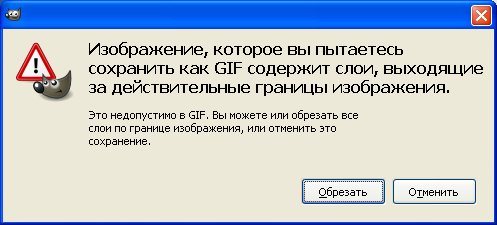
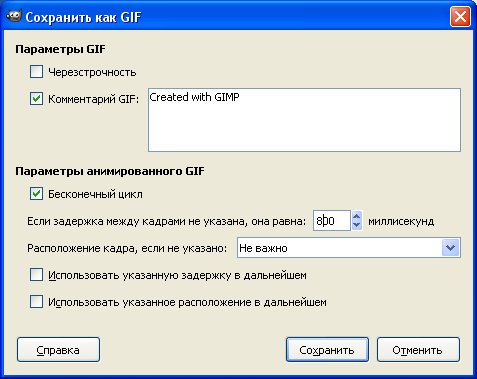
Как сделать Гифку в фоторедакторе Gimp. |
Это цитата сообщения Владимир_Шильников [Прочитать целиком + В свой цитатник или сообщество!]
|
как обрезать, вращать и изменять размер изображения в GIMP |
Это цитата сообщения БЕЛОЯР_2 [Прочитать целиком + В свой цитатник или сообщество!]
|
Уроки GIMP(используем прокрутку) |
Это цитата сообщения Veta-z [Прочитать целиком + В свой цитатник или сообщество!]
|
Анимация цвета Программа GIMP |
Это цитата сообщения Veta-z [Прочитать целиком + В свой цитатник или сообщество!]
|
Анимация текста в программе GIMP |
Это цитата сообщения Veta-z [Прочитать целиком + В свой цитатник или сообщество!]
|
Обводка текста в GIMP |
Это цитата сообщения Veta-z [Прочитать целиком + В свой цитатник или сообщество!]
|
Видео уроки по GIMP |
Это цитата сообщения Veta-z [Прочитать целиком + В свой цитатник или сообщество!]
|
Полное руководство по GIMP. |
Это цитата сообщения БЕЛОЯР_2 [Прочитать целиком + В свой цитатник или сообщество!]
|
Gimp (GNU Image Manipulation Program). |
Это цитата сообщения Я_ни_Ева [Прочитать целиком + В свой цитатник или сообщество!]
|
Анимация развевающихся волос в GIMP |
Это цитата сообщения Фима-Собак [Прочитать целиком + В свой цитатник или сообщество!]
|
Анимация дождя в GIMP |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "***УРОКИ-GIMP ":Часть 1 - Анимашку на фото в Gimp
Часть 2 - Анимация развевающихся волос.
Часть 3 - Уменьшение размеров анимированных gif-файлов в GIMP
Часть 4 - Создание кнопки плеера для блога
Часть 5 - Анимация дождя в GIMP
Часть 6 - Создаем клипарт в Gimp
Часть 7 - Делаем дизайн-схему для своего дневника
...
Часть 44 - Создание анимационных картинок с Gap.
Часть 45 - Плавное исчезновение. (анимация с помощью фильтра, входящего в пакет Fx-Foundry)
Часть 46 - GIMP.Ретуширование фото кривыми и вейвлетами..mp4
|
Делаем дизайн-схему для своего дневника в редакторе Gimp |
Это цитата сообщения Дневник_моей_Сары [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Gimp: создание эффекта телепортации. |
Это цитата сообщения Lidia52 [Прочитать целиком + В свой цитатник или сообщество!]
|
Gimp:делаем 3-D анимацию в Gimp |
Это цитата сообщения Margarete70 [Прочитать целиком + В свой цитатник или сообщество!]
Делаем 3-D анимацию.


Вообще-то такие анимированные эффекты 3-D делают в программе StereoTracer, но мы можем попытаться сделать полностью в Гимпе.
1. В редакторе открываем для примера подходящую картинку, например, вот такого симпатичного насекомого, взятого с Инета.

Читать далее
|
Стекающая капля в Gimp |
Это цитата сообщения Tatiana_Goroshko [Прочитать целиком + В свой цитатник или сообщество!]
|
Бордюры в Gimp |
Это цитата сообщения Tatiana_Goroshko [Прочитать целиком + В свой цитатник или сообщество!]
|
Глиттеры в Gimp |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "***УРОКИ-GIMP ":Часть 1 - Анимашку на фото в Gimp
Часть 2 - Анимация развевающихся волос.
...
Часть 21 - Создать цветную надпись.
Часть 22 - Сладкие буквы
Часть 23 - Глиттеры в Gimp
Часть 24 - Анимация пианино
Часть 25 - Бегущая строка в GIMP
...
Часть 44 - Создание анимационных картинок с Gap.
Часть 45 - Плавное исчезновение. (анимация с помощью фильтра, входящего в пакет Fx-Foundry)
Часть 46 - GIMP.Ретуширование фото кривыми и вейвлетами..mp4
|
Эффект движения в GIMP |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "***УРОКИ-GIMP ":Часть 1 - Анимашку на фото в Gimp
Часть 2 - Анимация развевающихся волос.
...
Часть 38 - Рамочка "Матовое стекло"
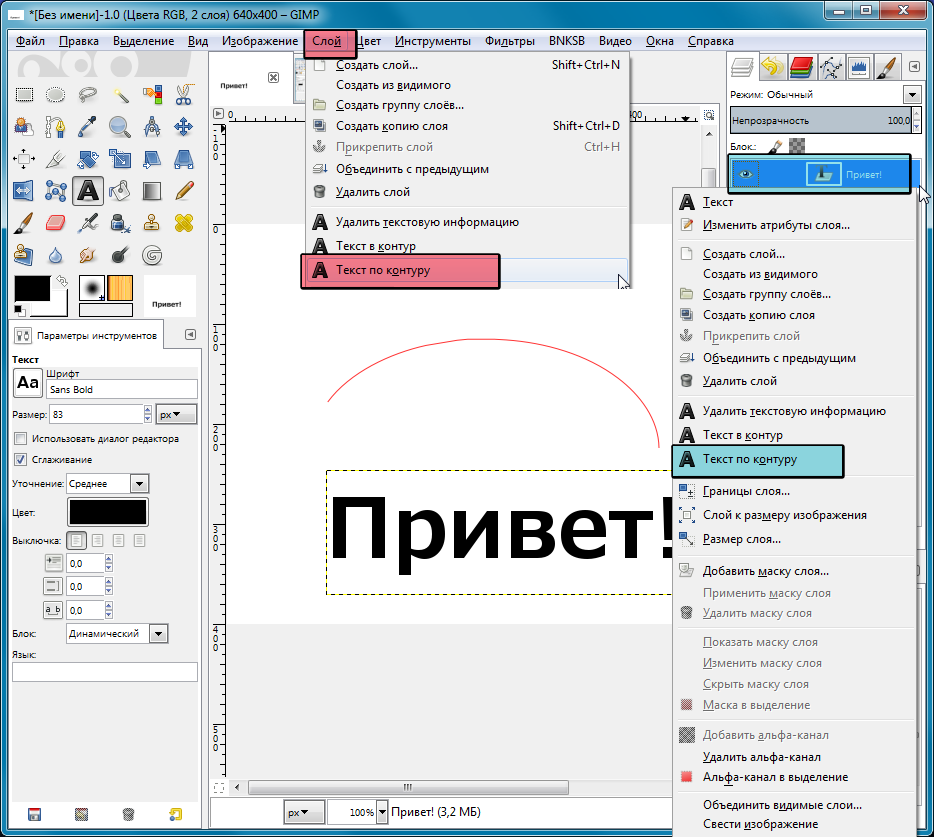
Часть 39 - Текст по контуру.GIMP
Часть 40 - Эффект движения.
Часть 41 - Блинги в Гимп.
Часть 42 - Цветок улетает о возвращается.
...
Часть 44 - Создание анимационных картинок с Gap.
Часть 45 - Плавное исчезновение. (анимация с помощью фильтра, входящего в пакет Fx-Foundry)
Часть 46 - GIMP.Ретуширование фото кривыми и вейвлетами..mp4
|
Текст по контуру.GIMP |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "***УРОКИ-GIMP ":Часть 1 - Анимашку на фото в Gimp
Часть 2 - Анимация развевающихся волос.
...
Часть 37 - Делаем анимированные контуры.
Часть 38 - Рамочка "Матовое стекло"
Часть 39 - Текст по контуру.GIMP
Часть 40 - Эффект движения.
Часть 41 - Блинги в Гимп.
...
Часть 44 - Создание анимационных картинок с Gap.
Часть 45 - Плавное исчезновение. (анимация с помощью фильтра, входящего в пакет Fx-Foundry)
Часть 46 - GIMP.Ретуширование фото кривыми и вейвлетами..mp4
|
Красивые русские рукописные шрифты для GIMP |
Это цитата сообщения Tatiana_Goroshko [Прочитать целиком + В свой цитатник или сообщество!]
|
Меняем фон на фото,вставляем пейзаж из другого фото в GIMP |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "***УРОКИ-GIMP ":Часть 1 - Анимашку на фото в Gimp
Часть 2 - Анимация развевающихся волос.
...
Часть 32 - Фотомонтаж,вставляем картинку в любое место другой картинки.
Часть 33 - Анимация фильтром "Интерактивное искажение.
Часть 34 - Меняем фон на фото,вставляем пейзаж из другого фото.
Часть 35 - Красивые русские рукописные шрифты для GIMP
Часть 36 - Анимация при помощи шума
...
Часть 44 - Создание анимационных картинок с Gap.
Часть 45 - Плавное исчезновение. (анимация с помощью фильтра, входящего в пакет Fx-Foundry)
Часть 46 - GIMP.Ретуширование фото кривыми и вейвлетами..mp4
|
Цветок улетает и возвращается в GIMP |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "***УРОКИ-GIMP ":Часть 1 - Анимашку на фото в Gimp
Часть 2 - Анимация развевающихся волос.
...
Часть 40 - Эффект движения.
Часть 41 - Блинги в Гимп.
Часть 42 - Цветок улетает о возвращается.
Часть 43 - Анимированный эффект боке в G MIC
Часть 44 - Создание анимационных картинок с Gap.
Часть 45 - Плавное исчезновение. (анимация с помощью фильтра, входящего в пакет Fx-Foundry)
Часть 46 - GIMP.Ретуширование фото кривыми и вейвлетами..mp4
|
Блинги в Гимп. |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "***УРОКИ-GIMP ":Часть 1 - Анимашку на фото в Gimp
Часть 2 - Анимация развевающихся волос.
...
Часть 39 - Текст по контуру.GIMP
Часть 40 - Эффект движения.
Часть 41 - Блинги в Гимп.
Часть 42 - Цветок улетает о возвращается.
Часть 43 - Анимированный эффект боке в G MIC
Часть 44 - Создание анимационных картинок с Gap.
Часть 45 - Плавное исчезновение. (анимация с помощью фильтра, входящего в пакет Fx-Foundry)
Часть 46 - GIMP.Ретуширование фото кривыми и вейвлетами..mp4
|
Создать цветную надпись в программе GIMP |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]
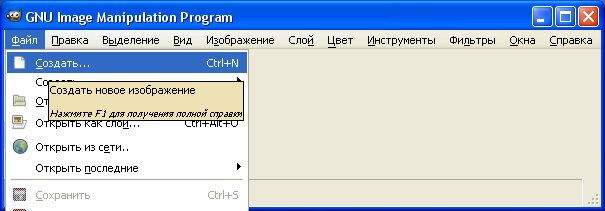
Всем привет! Сегодня хочу Вам рассказать как создавать цветные надписи в программе GIMP, надеюсь кому-нибудь пригодится. (у кого такой программы нет в конце поста есть ссылка где её можно скачать.) И так приступим.
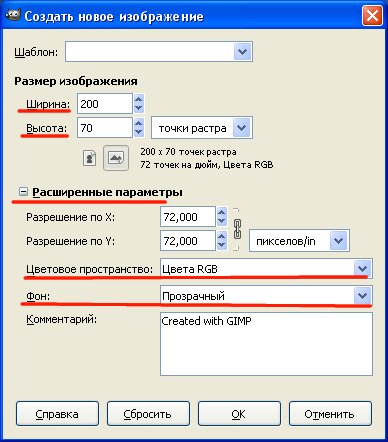
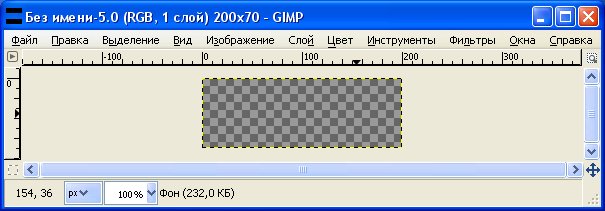
1.Отрываете программу. Нажимаете Файл – Создать. У Вас открывается окошко в котором Вы можете задать размер, но по большому счёту делать это не обязательно, просто нажимайте ОК и всё.

 ДАЛЕЕ ...
ДАЛЕЕ ...
|
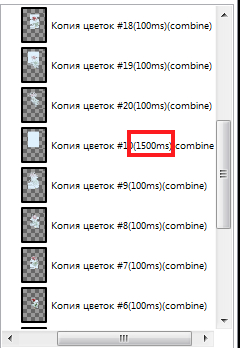
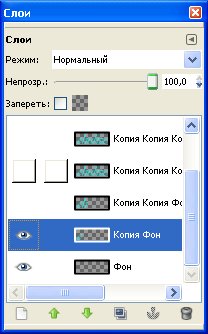
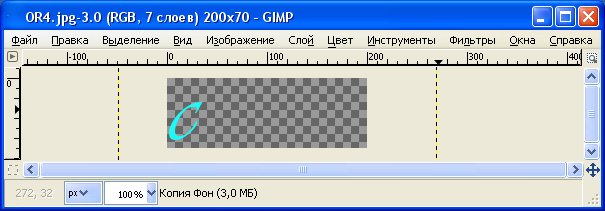
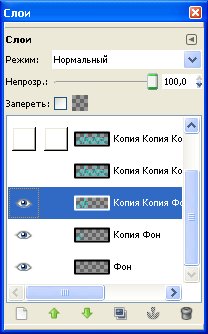
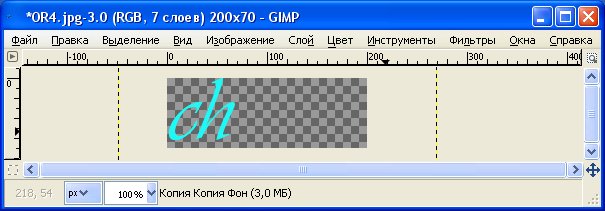
Пишем слово, где каждая буква появляется отдельно в GIMP |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "***УРОКИ-GIMP ":Часть 1 - Анимашку на фото в Gimp
Часть 2 - Анимация развевающихся волос.
...
Часть 8 - Gimp: создание эффекта телепортации.
Часть 9 - Gimp:делаем 3-D анимацию
Часть 10 - Пишем слово, где каждая буква появляется отдельно.
Часть 11 - Анимированный юзербар.
Часть 12 - Придаем рельеф элементам декора.
...
Часть 44 - Создание анимационных картинок с Gap.
Часть 45 - Плавное исчезновение. (анимация с помощью фильтра, входящего в пакет Fx-Foundry)
Часть 46 - GIMP.Ретуширование фото кривыми и вейвлетами..mp4
|
Создаем клипарт в Gimp |
Это цитата сообщения Татьяна_Куранова [Прочитать целиком + В свой цитатник или сообщество!]
|
Урок от Svetlana M СОЗДАЕМ КЛИПАРТ СВОИМИ РУЧКАМИ! Вкладка ФАЙЛ-ОТКРЫТЬ |

|
Уменьшение размеров анимированных gif-файлов в GIMP |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "***УРОКИ-GIMP ":Часть 1 - Анимашку на фото в Gimp
Часть 2 - Анимация развевающихся волос.
Часть 3 - Уменьшение размеров анимированных gif-файлов в GIMP
Часть 4 - Создание кнопки плеера для блога
Часть 5 - Анимация дождя в GIMP
...
Часть 44 - Создание анимационных картинок с Gap.
Часть 45 - Плавное исчезновение. (анимация с помощью фильтра, входящего в пакет Fx-Foundry)
Часть 46 - GIMP.Ретуширование фото кривыми и вейвлетами..mp4
|
Gimp:создание кнопки плеера для блога |
Это цитата сообщения Margarete70 [Прочитать целиком + В свой цитатник или сообщество!]
Делаем полупрозрачную кнопку плеера для блога (по просьбе Lana)

Читать далее
Еще уроки по Gimp
|
Анимашку на фото в Gimp |
Это цитата сообщения Tatiana_Goroshko [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Графический редактор - GIMP |
Это цитата сообщения Ищу-Лучик-Света [Прочитать целиком + В свой цитатник или сообщество!]
Платформа:XP / 7 / Vista
Производитель: The GIMP Team
Сайт: www.gimp.org
Что касается основных возможностей, то, стоит отметить, что этот релиз позволяет производить множество действий и операций с файлами не только графических форматов, но также, довольно неплохо работает с видео. Среди поддерживаемых форматов стоит выделить такие как GIF, JPEG, PNG, PNM, XPM, TIFF, TGA, MPEG, PS, PDF, PCX, BMP и т. д. Кроме того, что в приложении имеется множество инструментов для редактирования с использованием стандартных операций, всегда можно воспользоваться специализированными фильтрами в виде различного рода эффектов, накладываемых на изображение. Среди инструментов представлены карандаш, кисть, лассо, распылитель, ластик и многое другое, что включено в стандартные наборы такого типа программ. Кроме того, фильтры позволяют создавать, в некотором роде футуристические или ретро эффекты. Совершенно элементарно можно сделать из фотографии картину, скажем, используя специализированный эффект создания мазков кисти.
Вообще, если разобраться, программа, скорее, предназначена именно для начинающих пользователей, которые хотят в полной мере постичь азы работы с графикой. Тем не менее, среди функционала приложения есть несколько довольно интересных возможностей, которые бывают недоступны профессиональным графическим пакетам. И именно такие возможности, простота использования, интуитивно понятный интерфейс и бесплатное распространение и ставят эту программу в разряд одной из самых лучших.





|
GIMPb и др.программы вместо сложного и непонятного Фотошопа |
Это цитата сообщения Владимир_Шильников [Прочитать целиком + В свой цитатник или сообщество!]
Какую программу выбрать вместо сложного и непонятного Фотошопа.
Фотошоп в наши дни является одним из лучших графических редакторов, при помощи которого можно обработать фотографии путем обрезки, уменьшения и т.п. По сути, он является набором инструментов, созданных для рабочей лаборатории.
Фотошоп — это платная программа, которая имеет массу возможностей и способна стать для начинающих дизайнеров отличным помощником. Однако это не единственная программа, есть и другие аналоги, которые просты и удобны в использовании.
Для сравнения с Фотошопом можно рассмотреть не менее функциональные программы, понять, в чем их преимущества и недостатки. Если рассматривать все функции Фотошопа, то, пожалуй, нельзя отыскать стопроцентную замену, и все же предлагаем ознакомиться с ними поближе.

|
Все о GIMP. Быстрый старт для новичков. |
Это цитата сообщения ВЯЗ-АЛОЧКА [Прочитать целиком + В свой цитатник или сообщество!]
|
Gimp-уроки для начинающих |
Это цитата сообщения Irina_Gizhdeu [Прочитать целиком + В свой цитатник или сообщество!]
Для просмотра используйте прокрутку справа.
 ИСТОЧНИК ИСТОЧНИК
|
Серия сообщений "GIMP":
Часть 1 - Уроки GIMP. (Много )
Часть 2 - Уроки.Учимся работать с программой GIMP.
...
Часть 36 - Ты - словно продолжение меня...
Часть 37 - Gimp-урок по удалению ненужного объекта на фото!!!
Часть 38 - Gimp-уроки для начинающих
Часть 39 - Gimp-уроки по обработке фото
Часть 40 - Gimp-уроки по дизайну и рисованию
Часть 41 - Gimp-урок по удалению ненужного объекта на фото(мой результат)!!!
|
КАК СОХРАНИТЬ КАРТИНКУ В GIMP 2.8 |
Это цитата сообщения mimozochka [Прочитать целиком + В свой цитатник или сообщество!]
Сохранить изображение открытое в графическом редакторе GIMP можно через меню окна редактирования "Файл", где в зависимости от формата, в котором Вы хотите сохранить изображение, следует выбрать->"Сохранить как, или "Экспортировать..." Давайте подробнее разберём для чего нужно такое разделение->

http://www.gimpbnksb.ru/forum/23-1185-1
Серия сообщений "уроки в Gimp":
Часть 1 - Как сделать бордюры в Gimp
Часть 2 - Веер в Gimp
Часть 3 - Книга в Gimp
Часть 4 - Урок"Делаем бесшовный фон в Gimp"
Часть 5 - Как сохранить картинку в GIMP 2.8
|
Делаем дизайн-схему для своего дневника в программе Gimp |
Это цитата сообщения Дневник_моей_Сары [Прочитать целиком + В свой цитатник или сообщество!]
Делаем дизайн-схему для своего дневника в редакторе Gimp
|
|
105 кистей для GIMP |
Это цитата сообщения Tatiana_Goroshko [Прочитать целиком + В свой цитатник или сообщество!]
|
900 новых градиентов GIMP |
Это цитата сообщения Tatiana_Goroshko [Прочитать целиком + В свой цитатник или сообщество!]
|
Видео уроки по GIMP для начинающих |
Это цитата сообщения Ваша_ТАНЯ_идущая_по_Судьбе [Прочитать целиком + В свой цитатник или сообщество!]
Видео уроки по GIMP для начинающих
программа GIMP - это отличный графический редактор, предоставляемый как "open-source", и соответственно совершенно бесплатный. Как ни странно с помощью этой программы можно творить "графические чудеса" не менее привлекательные чем на платформах Adobe или на Corel Draw. В данных видео авторы постарались показать, рассказать и научить Вас элементарной работе в этой оболочке. Поверьте, это очень просто, а главное интересно и совсем не скучно.
Метки: уроки по фотошопу и др. аннимации |
Введение. Знакомимся с программой, изучаем инструменты. Отличная программа GIMP для работы |
Это цитата сообщения Ваша_ТАНЯ_идущая_по_Судьбе [Прочитать целиком + В свой цитатник или сообщество!]
Введение.
Знакомимся с программой, изучаем инструменты.
Вот так выглядит программа GIMP при первом запуске.

Отличная программа для работы с графикой.
Метки: GIMP |
Сами делаем табличку-комменташку в gimp2. Начинающим. ВСЕ ЛЕГКО!!! |
Это цитата сообщения Фима-Собак [Прочитать целиком + В свой цитатник или сообщество!]

Сейчас мы сделаем вот такую комменташку. Я - такую, а вы по этому уроку - любую, какую захотите, принцип один и тот же!
Метки: GIMP |
СОЗДАЕМ КЛИПАРТ В GIMP 2 |
Это цитата сообщения Фима-Собак [Прочитать целиком + В свой цитатник или сообщество!]
1. Открываем изображение, из которого мы будем делать клипарт. У меня в данном случае символ Нового Года (аж 2!)
Вкладка ФАЙЛ-ОТКРЫТЬ

Метки: GIMP |
уроки GIMP 2. Фракталы. |
Это цитата сообщения klavdievna [Прочитать целиком + В свой цитатник или сообщество!]
Под кодовым названиям "всякая красотень" я часто размещаю абстрактные цифровые картинки и фракталы.
По многочисленным просьбам друзей рассказываю, как я это делаю в программе GIMP 2 Ее можно скачать по этой ссылке или набрать в Гугле, Программа бесплатная. В рубрике программы у меня можно найти не мало уроков по ней.

Метки: GIMP |
GIMP! 11 видео-уроков! |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки по фотошопу и др. аннимации |
Уроки по Gimpy от Александры. |
Это цитата сообщения DragooonFly [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "я в НЛ":
Часть 1 - Три в одном: убрать черные точки на лице, отбелить кожу и осветлить пигментные пятна
Часть 2 - МАСКА СО СМЕТАНОЙ
...
Часть 40 - Большой Справочник Блогов
Часть 41 - Поющие лошадки...супер)))Включите звук(флешка)
Часть 42 - Уроки по Gimpy от Александры.
Часть 43 - Рамочки от блога студии Александры.
Часть 44 - Удивительно красивые подушки от Dusty McRae.
Часть 45 - Мечта юного математика- бумажные 3D модели геометрических тел, многогранников.
Метки: Gimp |
Уроки GIMP. (Много ) |
Это цитата сообщения boirina [Прочитать целиком + В свой цитатник или сообщество!]
Качаем последнюю версию графического редактора GIMP
GIMP.Рисунок карандашом из фото.
Метки: GIMP |
Делаем бесшовные фоны для схем оформления дневника в программе GIMP |
Это цитата сообщения ASPIDISTRA1 [Прочитать целиком + В свой цитатник или сообщество!]
Делаем бесшовные фоны для схем оформления дневника.
|
|
GIMP с нуля. Руководство пользователя |
Это цитата сообщения Tatiana_Goroshko [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки по фотошопу и др. аннимации |
Уроки GIMP. (Много . |
Это цитата сообщения boirina [Прочитать целиком + В свой цитатник или сообщество!]
Качаем последнюю версию графического редактора GIMP
GIMP.Рисунок карандашом из фото.
|
Анимация глиттерами в GIMP |
Это цитата сообщения Бахыт_АБМ [Прочитать целиком + В свой цитатник или сообщество!]
 Читать далее |
|
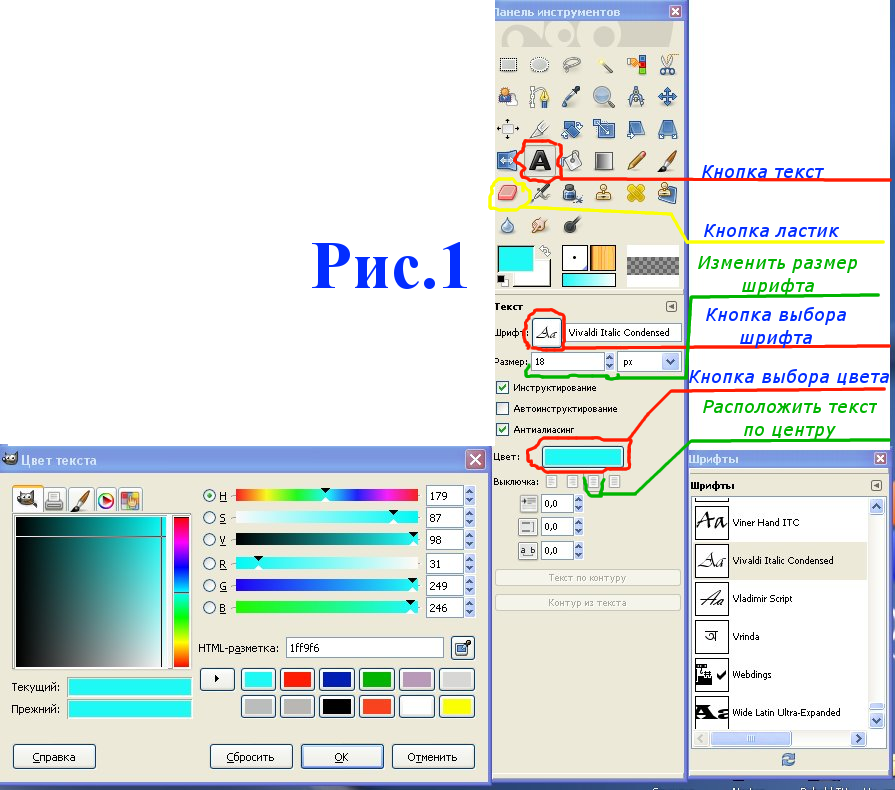
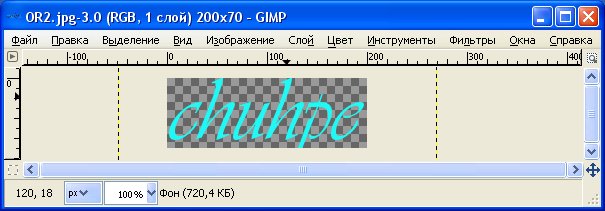
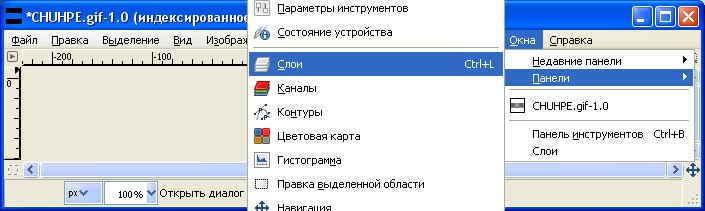
Пишем в GIMP. |
Это цитата сообщения Tatiana_Goroshko [Прочитать целиком + В свой цитатник или сообщество!]
|
| Страницы: | [2] 1 |










































































 Смотрим также->
Смотрим также-> 
































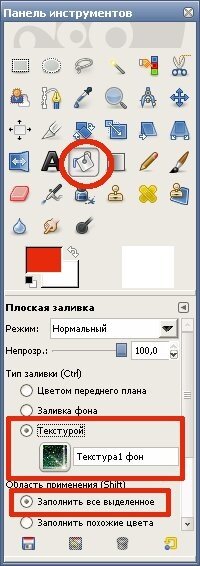
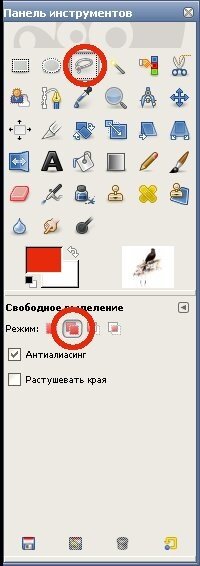
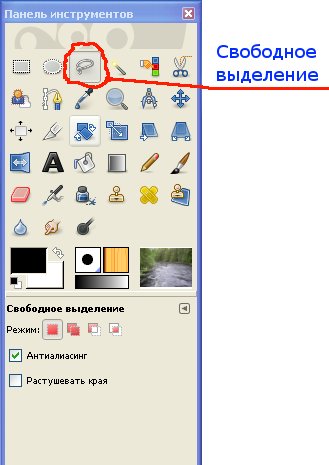
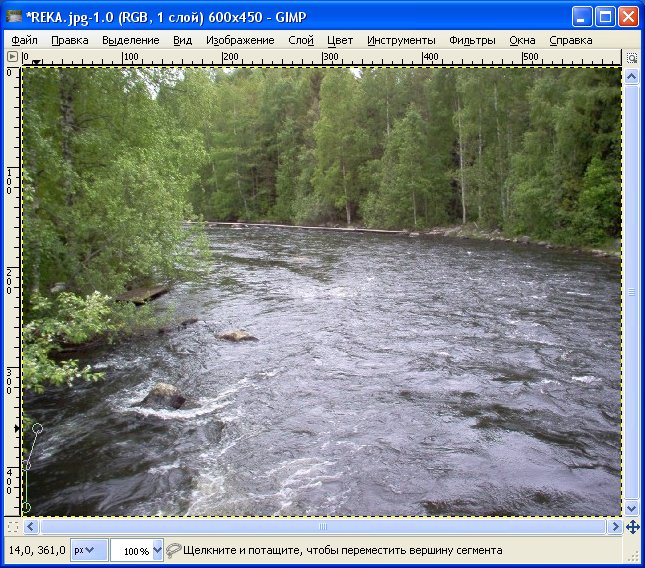
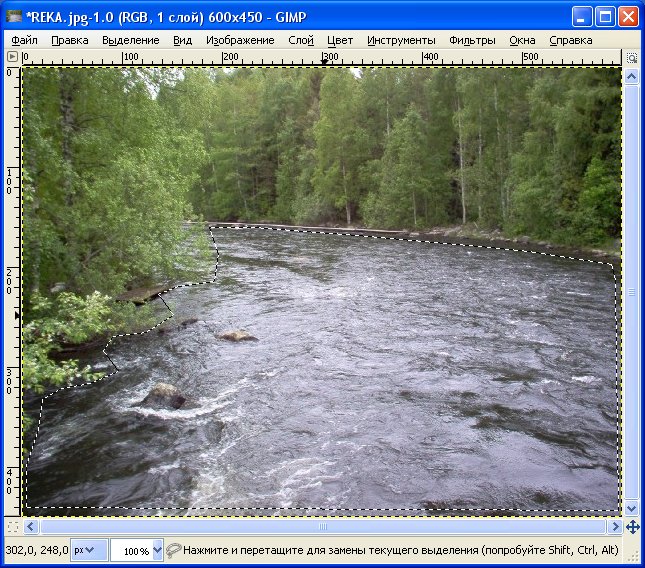
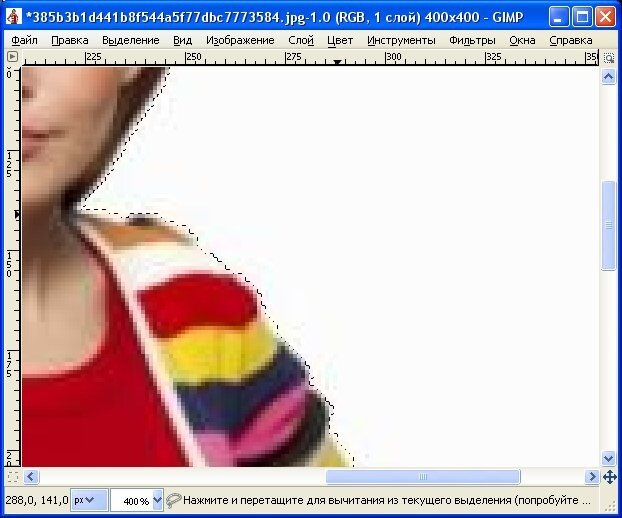
 В данном случае я решил воспользоваться инструментом "Выделение по цвету", включил режим "Добавить в выделение", увеличил масштаб окна редактирования до 400% и стал выделять темную часть фото (раму и цветок). Если при прощёлкивании точек рамы и цветка, которые нужно было добавить в выделение мне что-то не нравилось, то я отменял это действие через меню "Правка". Далее включил инструмент "Лассо" в режиме "добавить в выделение" и с его помощью добавил в выделение вертикальную белую полосу на раме.
В данном случае я решил воспользоваться инструментом "Выделение по цвету", включил режим "Добавить в выделение", увеличил масштаб окна редактирования до 400% и стал выделять темную часть фото (раму и цветок). Если при прощёлкивании точек рамы и цветка, которые нужно было добавить в выделение мне что-то не нравилось, то я отменял это действие через меню "Правка". Далее включил инструмент "Лассо" в режиме "добавить в выделение" и с его помощью добавил в выделение вертикальную белую полосу на раме.