-Рубрики
- БЛОГИ И СТРАНИЧКИ (5436)
- аннимашки, картинки, открытки (460)
- бродилки и учебники (48)
- вопросы м ответы по ЛИРУ - Questions LiveInternet (56)
- для блогов и страничек (87)
- иконки (26)
- картинки (7)
- клипарт, скрап-наборы и украшалки (250)
- кнопки (331)
- обои для рабочего стола (38)
- разделители, бордюры (310)
- рамки (1785)
- смайлики (52)
- ссылки на сайты и коллекции (104)
- схемы (8)
- уроки и советы блогерам (816)
- уроки и советы блогерам 1 (450)
- уроки и советы блогерам 2 (32)
- Флешки, муз. открытки (252)
- фоны,текстуры,глиттеры,скрипты,футажи (388)
- эпиграфы,часы., календари,курсоры (201)
- АУДИО и ВИДЕО (124)
- ВКУСНЯТИНА (6606)
- бутерброды,канапе,тарталетки, роллы и т.п. (90)
- паштеты (25)
- вторые и первые блюда (577)
- вторые и первые блюда(сборники) (775)
- выпечка,оладьи,запеканки,пицца,вареники (882)
- выпечка,оладьи,запеканки,пицца,вареники(сборники) (442)
- десерты (1054)
- десерты (сборники рецептов) (293)
- духовка (1)
- микроволновка (30)
- мультиварка (224)
- напитки (405)
- полезности и советы (597)
- разное,ссылки, сайты (151)
- салаты и закуски (518)
- салаты и закуски(сборники рецептов) (660)
- соусы,маринады,варенье,консервация,пряности (384)
- холодные блюда (35)
- ВЯЗАНИЕ (14188)
- аппликации (26)
- болеро,накидки,пончо,шали (252)
- варежки,перчатки,митенки (239)
- выкройки (28)
- вяжем для животных (27)
- детское вязание (374)
- жен.вязание-пальто,куртки (180)
- жен.вязание-пальто,куртки 1 (101)
- женское вязание крючком (299)
- женское вязание крючком (463)
- женское вязание спицами (1315)
- женское вязание спицами 1 (437)
- женское вязание спицами 2 (435)
- женское вязание спицами 3 (436)
- женское вязание спицами 4 (437)
- женское вязание спицами 5 (435)
- женское вязание спицами 6 (438)
- журналы и книги по вязанию (342)
- мех и кожа в вязании (145)
- мужское вязание (227)
- носки,гольфы,гетры и колготки (215)
- обувь вязанная (141)
- отделка:кайма,шнуры,пугов.-петли,резинки,швы (582)
- отделка:кайма,шнуры,пугов.-петли,резинки,швы 1 (354)
- пряжа (149)
- сайты (54)
- советы и др. по вязанию (240)
- ссылки и разное (34)
- сумки (71)
- сумки вязанные 1 (101)
- сумки из разных материалов (67)
- узоры и техники крючком,на вилке,тенерифе и др.1 (402)
- узоры,техники крючком, на вилке,тенерифе и др. (216)
- узоры,техники спицами (1158)
- узоры,техники спицами 1 (435)
- узоры,техники спицами 2 (260)
- ур.вяз.-горловина,ворот,бейки,кокетки (118)
- ур.вяз.-горловина,ворот,бейки,кокетки 1 (49)
- ур.вяз.-горловина,ворот,бейки,кокетки 2 (77)
- уроки вяз. - реглан,рукава,окаты (208)
- уроки вяз. - реглан,рукава,окаты 1 (36)
- уроки вяз. - реглан,рукава,окаты 2 (7)
- уроки вязания (крючок,вилка,тенерифе и др.) 1 (292)
- уроки вязания крючком и др. (195)
- уроки вязания спицами (242)
- уроки вязания спицами 1 (220)
- усл.обоз,переводы,табл,расчеты (210)
- фриформ и фелтинг (валяние) и др.техники (186)
- цветы,листья,насекомые и др. (549)
- шапки,шарфы детские (527)
- шапки,шарфы мужские (107)
- шапки,шарфы,манишки (850)
- шапки,шарфы,манишки и др.1 (462)
- ДЕТЯМ :мультики,сказки,аудио,эл.библиотеки и проче (114)
- ИГРЫ -онлайн, гаджеты (38)
- КОМПЬЮТЕР - ИНТЕРНЕТ (2941)
- уроки и советы (2681)
- уроки и советы 1 (251)
- КРАСОТА и ЗДОРОВЬЕ (2954)
- волосы,ресницы,брови (512)
- глаза (209)
- диета, упражнения и др. (602)
- лицо,шея,губы,зубы (1129)
- полезности, разное (282)
- тело, ноги, руки, ногти (425)
- МЕДИЦИНА (3627)
- заболевания,рецепты народ.мед.,советы (837)
- разное (2829)
- справочники и энциклопедии, журналы (31)
- МУЗЫКАЛЬНАЯ (296)
- иностранная музыка + разное (45)
- исполнители (соло) (53)
- музыка "РЕТРО" и муз.из к/ф (41)
- музыкальные онлайн сервисы (82)
- современная эстрада (19)
- шансон (60)
- ОНЛАЙН-СЕРВИСЫ (725)
- генераторы и конвертеры разные (252)
- генераторы картинок и текста 1 (54)
- генераторы картинок и текста 2 (51)
- генераторы картинок и текста 3 (255)
- онлайн-сервисы различной тематики (127)
- переводчики и поисковики онлайн (39)
- ПОЛЕЗНЫЕ СОВЕТЫ (1285)
- полезные советы и всякое нужное (805)
- полезные советы и всякое нужное 1 (480)
- ПРОГРАММЫ (703)
- Corel (12)
- Editor (66)
- Flash-программы (34)
- Gimp (87)
- Paint, Paint.het (18)
- разные программы (358)
- уроки по разным программам (41)
- РАЗНОЕ (115)
- разное (115)
- РАСТЕНИЯ,природа,насекомые.ДАЧНОЕ (3155)
- болезни и вредителями,препараты (244)
- многолетники : Хосты (71)
- многолетники: гейхеры и гейхереллы (24)
- сорняки (19)
- готовимся к зиме:работы,укрытие,хранение (97)
- грибное (25)
- злаки и осоки (21)
- комнатные растения (430)
- кустарники (191)
- ландшафтный дизайн, делаем сами (676)
- лианы (42)
- луковичные и клубневые (223)
- многолетники (316)
- однолетники и двухлетники (272)
- почвы,компосты,субстаты,грунты,смеси,мульча (117)
- разное (131)
- рассада,подготовка семян,посадки-пересадки,черенки (267)
- сайты (2)
- сезонные работы (59)
- стимуляторы (55)
- суккуленты (24)
- удобрения, подкормка,препараты (204)
- хвойники (40)
- РЕЛИГИЯ,ЭЗОТЕРИКА,АСТРОЛОГИЯ (80)
- РУКОДЕЛИЕ (241)
- вышивка (41)
- из кожи (8)
- макраме и др. техники плетения (8)
- разное (47)
- украшения своими руками (138)
- ТЕЛЕФОН - ТЕЛЕВИЗОР (1152)
- ФОТОШОП и др. программы по аннимации (620)
- бродилки по фотошопу и др.программам (18)
- кисти и фильтры (25)
- многое для фотошопа (21)
- онлайн фотошоп (16)
- плагины для фотошопа (194)
- рамки (11)
- уроки фотошопа (339)
- ЧТОБЫ ПОМНИЛИ (11)
- ШИТЬЁ (3548)
- блузы,топы,туники,жакеты (380)
- блузы,топы,туники,жакеты 1 (133)
- брюки (203)
- брюки 1 (97)
- головные уборы, шарфы и пр. (171)
- декор из ткани,лент,шнуров,пуговиц и др (28)
- детское (141)
- пальто,куртки,плащи,пончо (143)
- перчатки,обувь (60)
- платья,сарафаны,халаты и т.п. (246)
- платья,сарафаны,халаты и т.п.1 (53)
- платья,сарафаны,халаты и т.п.2 (50)
- платья,сарафаны,халаты и т.п.3 (112)
- ПЭЧВОРК (10)
- разное (179)
- разное (модели и выкройки) (153)
- сайты и ссылки (58)
- советы по шитью (184)
- сумки (193)
- уроки шитья (561)
- уроки шитья 1 (53)
- уроки шитья 2 (50)
- усл.обозн,переводы,таблицы,расчеты (46)
- шторы, ламбрекены, постельное белье (104)
- юбки (212)
- юбки 1 (107)
- ЭНЦИКЛОПЕДИИ,БИБЛИОТЕКИ,СПРАВОЧНИКИ,СЛОВАРИ (92)
- ЮРИДИЧЕСКАЯ (189)
-Цитатник
Урок 2043: динамики не отключаются при подключении наушников в Windows 11 и 10 — варианты решения ...
как подключить безпроводные наушники к телевизору - (0)Урок 2042: как подключить безпроводные наушники к телевизору Подключенные к телевизору наушники ...
HTML для начинающих: Объединение ячеек таблицы. Комбинированные таблицы - (0)HTML для начинающих: Объединение ячеек таблицы. Комбинированные таблицы И так в этом уроке №3 мы...
HTML для начинающих: Выравнивание содержимого ячеек в таблице - (0)HTML для начинающих: Выравнивание содержимого ячеек в таблице И так в этом уроке №4 мы с Вами ра...
Уроки HTML для начинающих: Таблица HTML - (0)Уроки HTML для начинающих: Таблица HTML Таблица HTML урок №1 Итак, в этом уроке мы будем делать...
-Ссылки
Бесподобный салат с говядиной и морковью по-корейски - (0)
Стильный объемный свитер оверсайз: два варианта вязания узора «Косы» - (0)
Гладим вещи правильно: секреты работы с утюгом - (0)
Цветоводство Хоста (Hosta Tratt.) - (0)
Как отбелить пластиковый подоконник от пятен, жира, грязи без разводов за 5 минут - (0)
-Приложения
 ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом!
Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом! Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее- ТоррНАДО - торрент-трекер для блоговТоррНАДО - торрент-трекер для блогов
 Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
-Всегда под рукой
-Музыка
- Боярский М. - Все пройдет
- Слушали: 17410 Комментарии: 0
- Боярский М. - Все пройдет
- Слушали: 17410 Комментарии: 0
- Григорий Лепс - Крыса ревность
- Слушали: 788 Комментарии: 0
- Григорий Лепс - Натали
- Слушали: 3591 Комментарии: 0
- таисия повалий -одолжила
- Слушали: 1315 Комментарии: 0
-Стена
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Записей: 47579
Комментариев: 16254
Написано: 69119
Рамочки - линии для выделения текста - формулы |
Рамочки - линии для выделения текста
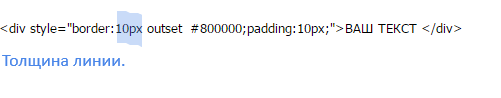
  В рамочку можно вставлять все, что вам захочется, то есть весь ваш пост. Коды каждой такой рамочки внутри конкретной рамки. В рамочку можно вставлять все, что вам захочется, то есть весь ваш пост. Коды каждой такой рамочки внутри конкретной рамки.Копируйте их, и ставьте в свои записи в Простом редакторе.. Там где написано ВАШ ТЕКСТ- Вставляете свой текст. В коде рамочек можно заменять цвет ободка рамки, и толщину рамки. Немного поподробнее об этих кодах. Посмотрите внимательно на коды таких рамочек. (ниже на рисунке коды нескольких рамочек) Они совершенно одинаковы, и различаются только названием линий, из которых они состоят.  Все, что находится до слов ВАШ ТЕКСТ, Это ОТКРЫВАЮЩИЙ ТЕГ РАМКИ, где и находятся все значения рамки (толщина, цвет, размер. Тег /div, который стоит последним, является закрывающим То есть, где вы его поставите, там и будет заканчиваться рамка. Если в самом конце поста, то в рамке будет весь ваш пост. Если вы хотите выделить в рамку только часть текста, то ставьте его сразу после окончания этой части.  В коде можно заменить цвет ободка рамки. Только заменяйте все очень аккуратно, не задевая других кодов. Находим вот такой значок, он обозначает цвет #FFFACD и меняем цвет на тот, который нужен вам. Коды цветов HTML НАХОДЯТСЯ ЗДЕСЬ  Толщину линии ободков рамки, так же можно заменять. Она как обычно в пикселях. Находите это значение, и меняете на свое. От этого сразу меняется вид рамки.  Посмотрите на примере как меняется вид рамки.
Рамочка с линией
толщиной 8px
Эта же рамочка, с линией
толщиной 20px Вот и все настройки по таким рамочкам. Поменять цвет ободков, и толщину стенок рамки совсем несложно. Ставите код рамочки в самом начале вашего поста и все. Если вы берете в рамочку весь ваш пост, то закрывающий тег можете и не ставить, система поставит его сама. Просто поставьте коды (ДО СЛОВ ВАШ ТЕКСТ), в начале поста, и не заморачивайтесь. А теперь коды 10 простейших рамочек, с примерами, как выглядят эти рамки. Ободок рамки выделяется точками.
Меняйте цвет ободков рамки на свой.
КОД рамочки dotted Ободок рамки - пунктир.
Рамка dashed Цвет краев рамки так же можно поменять на свой. Ищите в коде т#FFFACD и меняйте на цвет, который подходит вам.
КОД рамки dashed Ободок рамки имеет сплошную линию
solid - ОБОДОК рамки имеет сплошную линию.
КОД рамки solid Ободок рамки с двойной обводкой
double - ОБОДОК рамки с двойной робводкой.
КОД рамки double Ободок рамки выделяется в виде кромки
ridge - ОБОДОК рамки выделяется в виде кромки.
КОД рамки ridge Выпуклый Ободок рамки
outset - ОБОДОК рамки получается выпуклым.
КОД рамки outset Вдавленный Ободок рамки
inset - ОБОДОК рамки получается вдавленным.
КОД рамки inset Ободок рамки с выемкой
groove -ОБОДОК рамки с выемкой.
КОД рамки groove Рамка с разрывом посредине. Рамка с разноцветными краями
Пунктирная рамочка с фоном. ЗДЕСЬ ПИШЕМ ТЕКСТ. Рамочка с белым фоном. Код рамки с фоном |
Серия сообщений "Шпаргалки":
Часть 1 - Как сделать бегущую строку и бегущее изображение в дневнике
Часть 2 - Несколько оригинальных формул и ссылок для дневника
Часть 3 - Рамочки - линии для выделения текста
| Рубрики: | БЛОГИ И СТРАНИЧКИ/рамки БЛОГИ И СТРАНИЧКИ/уроки и советы блогерам 2 |
Понравилось: 2 пользователям
| « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |







