-Ссылки
Бесподобный салат с говядиной и морковью по-корейски - (0)
Стильный объемный свитер оверсайз: два варианта вязания узора «Косы» - (0)
Гладим вещи правильно: секреты работы с утюгом - (0)
Цветоводство Хоста (Hosta Tratt.) - (0)
Как отбелить пластиковый подоконник от пятен, жира, грязи без разводов за 5 минут - (0)
-Приложения
 ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом!
Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом! Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее- ТоррНАДО - торрент-трекер для блоговТоррНАДО - торрент-трекер для блогов
 Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
-Всегда под рукой
-Музыка
- Боярский М. - Все пройдет
- Слушали: 17410 Комментарии: 0
- Боярский М. - Все пройдет
- Слушали: 17410 Комментарии: 0
- Григорий Лепс - Крыса ревность
- Слушали: 788 Комментарии: 0
- Григорий Лепс - Натали
- Слушали: 3591 Комментарии: 0
- таисия повалий -одолжила
- Слушали: 1315 Комментарии: 0
-Стена
-Рубрики
- БЛОГИ И СТРАНИЧКИ (5426)
- аннимашки, картинки, открытки (460)
- бродилки и учебники (48)
- вопросы м ответы по ЛИРУ - Questions LiveInternet (56)
- для блогов и страничек (87)
- иконки (26)
- картинки (7)
- клипарт, скрап-наборы и украшалки (250)
- кнопки (331)
- обои для рабочего стола (38)
- разделители, бордюры (310)
- рамки (1785)
- смайлики (52)
- ссылки на сайты и коллекции (104)
- схемы (8)
- уроки и советы блогерам (806)
- уроки и советы блогерам 1 (450)
- уроки и советы блогерам 2 (32)
- Флешки, муз. открытки (252)
- фоны,текстуры,глиттеры,скрипты,футажи (388)
- эпиграфы,часы., календари,курсоры (201)
- АУДИО и ВИДЕО (124)
- ВКУСНЯТИНА (6606)
- бутерброды,канапе,тарталетки, роллы и т.п. (90)
- паштеты (25)
- вторые и первые блюда (577)
- вторые и первые блюда(сборники) (775)
- выпечка,оладьи,запеканки,пицца,вареники (882)
- выпечка,оладьи,запеканки,пицца,вареники(сборники) (442)
- десерты (1054)
- десерты (сборники рецептов) (293)
- духовка (1)
- микроволновка (30)
- мультиварка (224)
- напитки (405)
- полезности и советы (597)
- разное,ссылки, сайты (151)
- салаты и закуски (518)
- салаты и закуски(сборники рецептов) (660)
- соусы,маринады,варенье,консервация,пряности (384)
- холодные блюда (35)
- ВЯЗАНИЕ (14188)
- аппликации (26)
- болеро,накидки,пончо,шали (252)
- варежки,перчатки,митенки (239)
- выкройки (28)
- вяжем для животных (27)
- детское вязание (374)
- жен.вязание-пальто,куртки (180)
- жен.вязание-пальто,куртки 1 (101)
- женское вязание крючком (299)
- женское вязание крючком (463)
- женское вязание спицами (1315)
- женское вязание спицами 1 (437)
- женское вязание спицами 2 (435)
- женское вязание спицами 3 (436)
- женское вязание спицами 4 (437)
- женское вязание спицами 5 (435)
- женское вязание спицами 6 (438)
- журналы и книги по вязанию (342)
- мех и кожа в вязании (145)
- мужское вязание (227)
- носки,гольфы,гетры и колготки (215)
- обувь вязанная (141)
- отделка:кайма,шнуры,пугов.-петли,резинки,швы (582)
- отделка:кайма,шнуры,пугов.-петли,резинки,швы 1 (354)
- пряжа (149)
- сайты (54)
- советы и др. по вязанию (240)
- ссылки и разное (34)
- сумки (71)
- сумки вязанные 1 (101)
- сумки из разных материалов (67)
- узоры и техники крючком,на вилке,тенерифе и др.1 (402)
- узоры,техники крючком, на вилке,тенерифе и др. (216)
- узоры,техники спицами (1158)
- узоры,техники спицами 1 (435)
- узоры,техники спицами 2 (260)
- ур.вяз.-горловина,ворот,бейки,кокетки (118)
- ур.вяз.-горловина,ворот,бейки,кокетки 1 (49)
- ур.вяз.-горловина,ворот,бейки,кокетки 2 (77)
- уроки вяз. - реглан,рукава,окаты (208)
- уроки вяз. - реглан,рукава,окаты 1 (36)
- уроки вяз. - реглан,рукава,окаты 2 (7)
- уроки вязания (крючок,вилка,тенерифе и др.) 1 (292)
- уроки вязания крючком и др. (195)
- уроки вязания спицами (242)
- уроки вязания спицами 1 (220)
- усл.обоз,переводы,табл,расчеты (210)
- фриформ и фелтинг (валяние) и др.техники (186)
- цветы,листья,насекомые и др. (549)
- шапки,шарфы детские (527)
- шапки,шарфы мужские (107)
- шапки,шарфы,манишки (850)
- шапки,шарфы,манишки и др.1 (462)
- ДЕТЯМ :мультики,сказки,аудио,эл.библиотеки и проче (114)
- ИГРЫ -онлайн, гаджеты (38)
- КОМПЬЮТЕР - ИНТЕРНЕТ (2941)
- уроки и советы (2681)
- уроки и советы 1 (251)
- КРАСОТА и ЗДОРОВЬЕ (2954)
- волосы,ресницы,брови (512)
- глаза (209)
- диета, упражнения и др. (602)
- лицо,шея,губы,зубы (1129)
- полезности, разное (282)
- тело, ноги, руки, ногти (425)
- МЕДИЦИНА (3627)
- заболевания,рецепты народ.мед.,советы (837)
- разное (2829)
- справочники и энциклопедии, журналы (31)
- МУЗЫКАЛЬНАЯ (296)
- иностранная музыка + разное (45)
- исполнители (соло) (53)
- музыка "РЕТРО" и муз.из к/ф (41)
- музыкальные онлайн сервисы (82)
- современная эстрада (19)
- шансон (60)
- ОНЛАЙН-СЕРВИСЫ (725)
- генераторы и конвертеры разные (252)
- генераторы картинок и текста 1 (54)
- генераторы картинок и текста 2 (51)
- генераторы картинок и текста 3 (255)
- онлайн-сервисы различной тематики (127)
- переводчики и поисковики онлайн (39)
- ПОЛЕЗНЫЕ СОВЕТЫ (1285)
- полезные советы и всякое нужное (805)
- полезные советы и всякое нужное 1 (480)
- ПРОГРАММЫ (703)
- Corel (12)
- Editor (66)
- Flash-программы (34)
- Gimp (87)
- Paint, Paint.het (18)
- разные программы (358)
- уроки по разным программам (41)
- РАЗНОЕ (115)
- разное (115)
- РАСТЕНИЯ,природа,насекомые.ДАЧНОЕ (3155)
- болезни и вредителями,препараты (244)
- многолетники : Хосты (71)
- многолетники: гейхеры и гейхереллы (24)
- сорняки (19)
- готовимся к зиме:работы,укрытие,хранение (97)
- грибное (25)
- злаки и осоки (21)
- комнатные растения (430)
- кустарники (191)
- ландшафтный дизайн, делаем сами (676)
- лианы (42)
- луковичные и клубневые (223)
- многолетники (316)
- однолетники и двухлетники (272)
- почвы,компосты,субстаты,грунты,смеси,мульча (117)
- разное (131)
- рассада,подготовка семян,посадки-пересадки,черенки (267)
- сайты (2)
- сезонные работы (59)
- стимуляторы (55)
- суккуленты (24)
- удобрения, подкормка,препараты (204)
- хвойники (40)
- РЕЛИГИЯ,ЭЗОТЕРИКА,АСТРОЛОГИЯ (80)
- РУКОДЕЛИЕ (241)
- вышивка (41)
- из кожи (8)
- макраме и др. техники плетения (8)
- разное (47)
- украшения своими руками (138)
- ТЕЛЕФОН - ТЕЛЕВИЗОР (1151)
- ФОТОШОП и др. программы по аннимации (620)
- бродилки по фотошопу и др.программам (18)
- кисти и фильтры (25)
- многое для фотошопа (21)
- онлайн фотошоп (16)
- плагины для фотошопа (194)
- рамки (11)
- уроки фотошопа (339)
- ЧТОБЫ ПОМНИЛИ (11)
- ШИТЬЁ (3548)
- блузы,топы,туники,жакеты (380)
- блузы,топы,туники,жакеты 1 (133)
- брюки (203)
- брюки 1 (97)
- головные уборы, шарфы и пр. (171)
- декор из ткани,лент,шнуров,пуговиц и др (28)
- детское (141)
- пальто,куртки,плащи,пончо (143)
- перчатки,обувь (60)
- платья,сарафаны,халаты и т.п. (246)
- платья,сарафаны,халаты и т.п.1 (53)
- платья,сарафаны,халаты и т.п.2 (50)
- платья,сарафаны,халаты и т.п.3 (112)
- ПЭЧВОРК (10)
- разное (179)
- разное (модели и выкройки) (153)
- сайты и ссылки (58)
- советы по шитью (184)
- сумки (193)
- уроки шитья (561)
- уроки шитья 1 (53)
- уроки шитья 2 (50)
- усл.обозн,переводы,таблицы,расчеты (46)
- шторы, ламбрекены, постельное белье (104)
- юбки (212)
- юбки 1 (107)
- ЭНЦИКЛОПЕДИИ,БИБЛИОТЕКИ,СПРАВОЧНИКИ,СЛОВАРИ (92)
- ЮРИДИЧЕСКАЯ (189)
-Цитатник
Как подключить и настроить VPN на телефоне с Android В наше время безопасность в интернете — один...
Цветочный узор спицами! - (0)Цветочный узор спицами! Раппорт 10 петель и 20 рядов Количество петель кратно 10 +1 +...
Черно - белый пуловер - (0)Черно - белый пуловер Размеры: 38 - 40 Вам потребуется: полиамидная пряжа(100 ...
Как связать плотную резинку, которая не сползает и не растягивается. - (0)Как связать плотную резинку, которая не сползает и не растягивается. Свяжите полую резинку, черед...
Ажурный женский джемпер, связанный спицами: утонченность и комфорт в вашем гардеробе - (0)Ажурный женский джемпер, связанный спицами: утонченность и комфорт в вашем гардеробе Ажурный ...
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Записей: 47567
Комментариев: 16254
Написано: 69107
Создание 3D карусели Это урок для Adobe Flash cs6. |
Создание 3D карусели (мои пояснения к уроку).
Источники уроков Здесь и Здесь.
Многим понравилась карусель (флеш меню). Меня попросили рассказать как я делала этот урок. Уроков никогда не писала, это первый. Огромное спасибо Леночке jzayka за помощь!
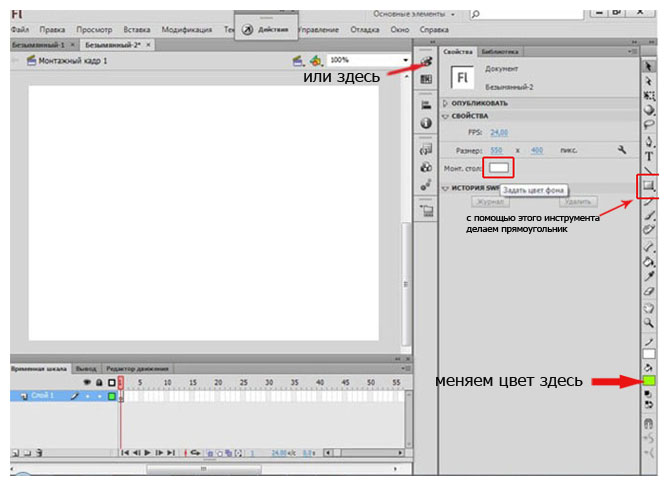
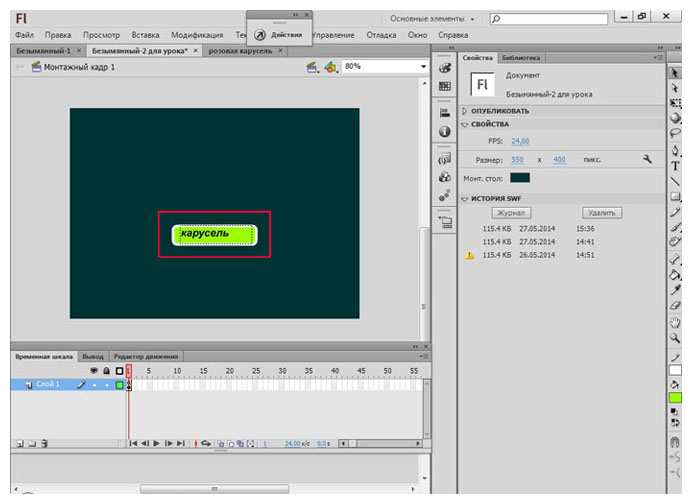
1. Создайте новый документ 550х400

2. Нарисуйте прямоугольник с закругленными краями. Размером - 158х35, белая обводка, цвет заливка можно взять любой, для этого нажмите на палитру цветов. Так как белая обводка на белом фоне не видна, меняю цвет рабочего стола, нажимая на белый прямоугольник, где написано Монт. стол "Задать цвет фона".


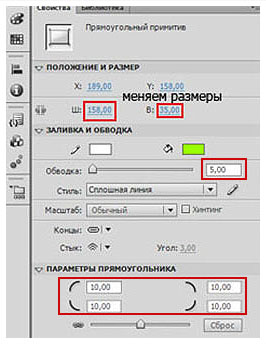
Выставляем параметры прямоугольника

Из скрина видно, что обводку взяла 5 пикселей, угол закругления 10, можно их поменять и поставить свои. Нажимаем на самую верхнюю стрелочку в инструментах и выделяем прямоугольную фигуру. Пока она у нас выделена делаем следующий пункт.
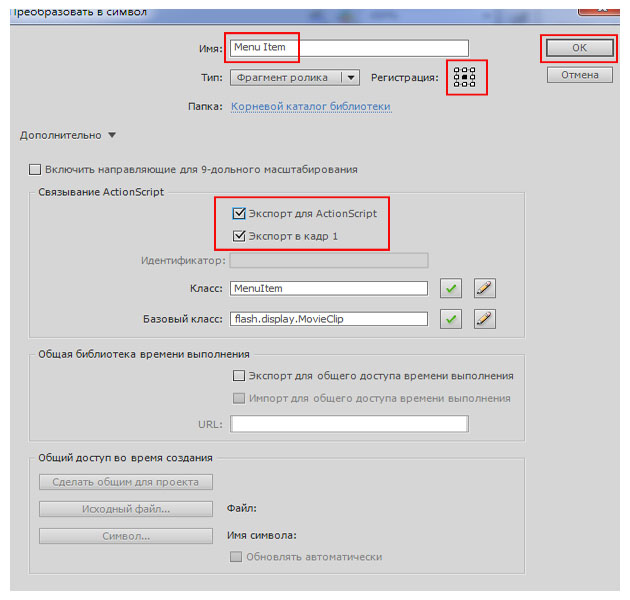
3. Конвертируйте прямоугольник в MovieCLip, нажав на F8 (или нажать правой клавишей мышки на прямоугольник, откроется окно и там нажать на "преобразовать в символ") и назовите его “Menu Item”. Точка регистрации в центре.

появится вот такое окно

нажимаем ОК
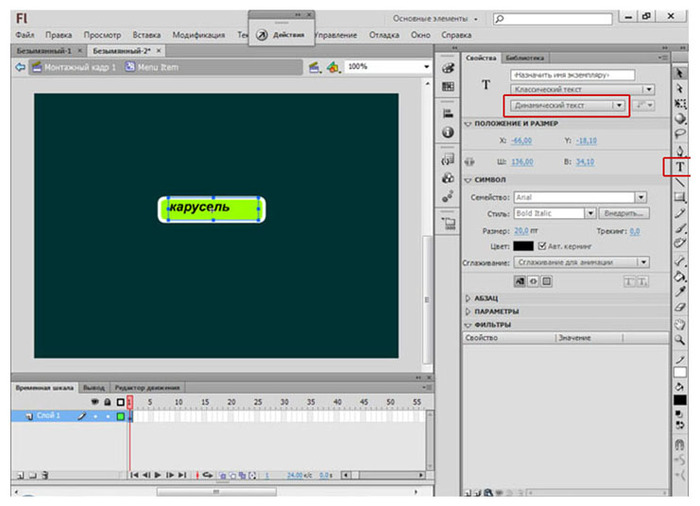
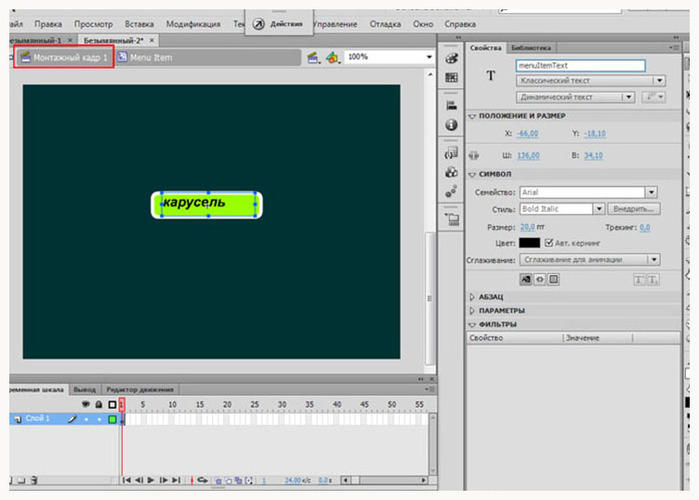
4. Заходим во внутрь символа, нажав 2 раза левой кнопкой мыши на мувик
Внутри этого Символа создайте динамический текст. Сделайте его по размеру прямоугольника и напишите что-нибудь.


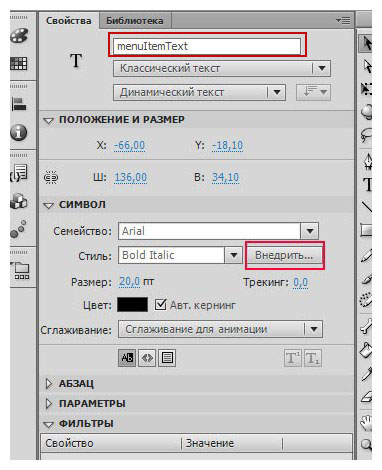
5. Дайте текстовому полю instance = “menuItemText“-без кавычек.

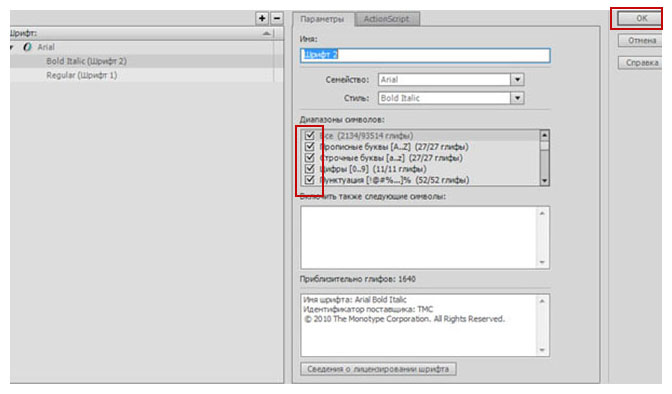
Внедрите текст. Поставьте галочки во всех чекбоксах, чтобы имена могли быть на русском и англ. языках (если поставить по уроку русский текст не будет виден)

7. Теперь вернитесь на главную сцену ( для того, чтобы вернуться на главную сцену нажмите на монтажный стол), и удалите символ со сцены.


8. Нажимаем F9 и вставляем в окно код:
//Общее количество пунктов меню
const NUMBER_OF_ITEMS:uint = 16;
//Этот массив будет содержать все пункты меню
var menuItems:Array = new Array();
var menuText:Array=new Array();
var menuUrl:Array=new Array();
menuText=["Preriy "," jzayka "," Sabine Astana "," ВАТ ","Навруб ","просто Вера"," Лариса_Гурьянова","novprospekt","Иванновна","MariYnina","Ольга_Клименко","Татьяна","ЕгороваТатьяна","SvetlanaT","Mademoiselle Viv","Мила-Милена"];
menuUrl=[" http://www.liveinternet.ru/users/preriy/profile/"," http://www.liveinternet.ru/users/jzayka/profile/"," http://www.liveinternet.ru/users/3111237/profile/"," http://www.liveinternet.ru/users/5093970/profile "," http://www.liveinternet.ru/users/4747147/profile/"," http://www.liveinternet.ru/users/5022732/profile/"," http://www.liveinternet.ru/users/3354683/profile/"," http://www.liveinternet.ru/users/novprospekt/profile/"," http://www.liveinternet.ru/users/4955107/profile/"," http://www.liveinternet.ru/users/mariynina/profile/"," http://www.liveinternet.ru/users/mariflash/profile/"," http://www.liveinternet.ru/users/4958866/profile/"," http://www.egorovatatiana.ru/profile?upd"," http://www.liveinternet.ru/users/svetlanat/profile"," http://www.liveinternet.ru/users/lady_de/profile/"," http://www.liveinternet.ru/users/4394467/profile/"];
//Установим focal length
var focalLength:Number = 350;
//Установим точку исчезновения
var vanishingPointX:Number = stage.stageWidth / 2;
var vanishingPointY:Number = stage.stageHeight / 2;
//Мы вычисляем угловую скорость аngleSpeed в слушателе ENTER_FRAME
var angleSpeed:Number = 0;
//Радиус круга
var radius:Number = 128;
//Вычисляем угол - разницу между пунктами меню (в радианах)
var angleDifference:Number = Math.PI * (360 / NUMBER_OF_ITEMS) / 180;
// setBG();
//Этот цикл создает и располагает элементы карусели
for (var i:uint = 0; i < NUMBER_OF_ITEMS; i++) {
//Создаем новый пункт меню
var menuItem:MenuItem = new MenuItem();
//Вычисляем начальный угол для пункта меню
var startingAngle:Number = angleDifference * i;
menuItem.name=String(i);
//Устанавливаем атрибут "currentAngle" - текущий угол для пункта меню
menuItem.currentAngle = startingAngle;
//Положение пункта меню
menuItem.xpos3D = - radius * Math.cos(menuItem.currentAngle) * 0.5;
menuItem.ypos3D = radius * Math.sin(startingAngle);
menuItem.zpos3D = radius * Math.cos(startingAngle);
//Вычисляем коэффициент масштабирования для пункта меню (чем дальше элемент -> тем меньше коэффициент масштабирования)
var scaleRatio = focalLength/(focalLength + menuItem.zpos3D);
//Масштаб пункта меню в соответствии с коэффициентом
menuItem.scaleX = menuItem.scaleY = scaleRatio;
//Положение пункта меню на сцене (из 3D в 2D координаты)
menuItem.x = vanishingPointX + menuItem.xpos3D * scaleRatio;
menuItem.y = vanishingPointY + menuItem.ypos3D * scaleRatio;
//Присваиваем начальную альфу
menuItem.alpha = 0.3;
//Добавляем текст в пункт меню
menuItem.menuItemText.text = menuText[i];
//Мы не хотим, чтобы текстовое поле отлавливало мышиные события
menuItem.mouseChildren = false;
//Присваиваем MOUSE_OVER, MOUSE_OUT и CLICK слушатели для пункта меню
menuItem.addEventListener(MouseEvent.MOUSE_OVER, mouseOverItem);
menuItem.addEventListener(MouseEvent.MOUSE_OUT, mouseOutItem);
menuItem.addEventListener(MouseEvent.CLICK, itemClicked);
//Добавляем пункт меню в массив пунктов меню
menuItems.push(menuItem);
//Добавляем пункт меню на сцену
addChild(menuItem);
}
//Добавим ENTER_FRAME слушатель для анимации
addEventListener(Event.ENTER_FRAME, moveCarousel);
//Эта функция вызывается в каждом фрейме
function moveCarousel(e:Event):void {
//Вычисляем угловую скорость в соответствии с положением mouseY
angleSpeed = (mouseY - stage.stageHeight / 2) * 0.0002;
//Цикл по пунктам меню
for (var i:uint = 0; i < NUMBER_OF_ITEMS; i++) {
//Запомним пункт меню в локальную переменную
var menuItem:MenuItem = (MenuItem)(menuItems[i]);
//Изменяем текущий угол элемента
menuItem.currentAngle += angleSpeed;
//Вычисляем коэффициент масштабирования
var scaleRatio = focalLength/(focalLength + menuItem.zpos3D);
//Масштаб элемента в соответствии с коэффициентом
menuItem.scaleX=menuItem.scaleY=scaleRatio;
//Установим новые 3D координаты
menuItem.xpos3D=- radius*Math.cos(menuItem.currentAngle)*0.5;
menuItem.ypos3D=radius*Math.sin(menuItem.currentAngle);
menuItem.zpos3D=radius*Math.cos(menuItem.currentAngle);
//Изменяем координаты элемента.
menuItem.x=vanishingPointX+menuItem.xpos3D*scaleRatio;
menuItem.y=vanishingPointY+menuItem.ypos3D*scaleRatio;
}
//Вызываем функцию, которая упорядочивает элементы так, что они перекрывают друг друга корректно
sortZ();
}
//Эта функция сортирует элементы так , что они перекрывают друг друга корректно
function sortZ():void {
//Упорядочиваем массив так, что элемент, который имеет самое высокое
//z положение (= самый дальний) является первым в массиве
menuItems.sortOn("zpos3D", Array.NUMERIC | Array.DESCENDING);
//Установим новые дочерние индексы для изображений
for (var i:uint = 0; i < NUMBER_OF_ITEMS; i++) {
setChildIndex(menuItems[i], i);
}
}
//Эта функция вызывается, когда мышь наводится на пункт меню
function mouseOverItem(e:Event):void {
//изменяем альфа в 1
e.target.alpha=1;
}
//Эта функция вызывается, когда мышь уходит с пункта меню
function mouseOutItem(e:Event):void {
//изменяем альфа в 0.3
e.target.alpha=0.3;
}
// Эта функция вызывается, когда пункт меню кликается
function itemClicked(e:Event):void {
var curInd:uint;
curInd=uint(e.target.name);
var request:URLRequest = new URLRequest(menuUrl[curInd]);
navigateToURL(request);
}
function setBG() {
var w:Number=stage.stageWidth;
var h:Number=stage.stageHeight;
graphics.lineStyle(0,0);
graphics.beginFill(0);
graphics.lineTo(w,0);
graphics.lineTo(w,h);
graphics.lineTo(0,h);
graphics.lineTo(0,0);
graphics.endFill();
}
Выделенное синим, красным и зелёным меняем на свои надписи и ссылки, 16 - это количество пластинок в меню, можете поменять на любое число, соответственно кол-во надписей и ссылок должно быть столько сколько пластинок.

Вот и всё. Что непонятно спрашивайте. Успехов!
| Рубрики: | ПРОГРАММЫ/Flash-программы |
Понравилось: 2 пользователям
| « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |







