-–убрики
- ЅЋќ√» » —“–јЌ»„ » (5436)
- аннимашки, картинки, открытки (460)
- бродилки и учебники (48)
- вопросы м ответы по Ћ»–” - Questions LiveInternet (56)
- дл€ блогов и страничек (87)
- иконки (26)
- картинки (7)
- клипарт, скрап-наборы и украшалки (250)
- кнопки (331)
- обои дл€ рабочего стола (38)
- разделители, бордюры (310)
- рамки (1785)
- смайлики (52)
- ссылки на сайты и коллекции (104)
- схемы (8)
- уроки и советы блогерам (816)
- уроки и советы блогерам 1 (450)
- уроки и советы блогерам 2 (32)
- ‘лешки, муз. открытки (252)
- фоны,текстуры,глиттеры,скрипты,футажи (388)
- эпиграфы,часы., календари,курсоры (201)
- ј”ƒ»ќ и ¬»ƒ≈ќ (124)
- ¬ ”—Ќя“»Ќј (6606)
- бутерброды,канапе,тарталетки, роллы и т.п. (90)
- паштеты (25)
- вторые и первые блюда (577)
- вторые и первые блюда(сборники) (775)
- выпечка,оладьи,запеканки,пицца,вареники (882)
- выпечка,оладьи,запеканки,пицца,вареники(сборники) (442)
- десерты (1054)
- десерты (сборники рецептов) (293)
- духовка (1)
- микроволновка (30)
- мультиварка (224)
- напитки (405)
- полезности и советы (597)
- разное,ссылки, сайты (151)
- салаты и закуски (518)
- салаты и закуски(сборники рецептов) (660)
- соусы,маринады,варенье,консерваци€,пр€ности (384)
- холодные блюда (35)
- ¬я«јЌ»≈ (14188)
- аппликации (26)
- болеро,накидки,пончо,шали (252)
- варежки,перчатки,митенки (239)
- выкройки (28)
- в€жем дл€ животных (27)
- детское в€зание (374)
- жен.в€зание-пальто,куртки (180)
- жен.в€зание-пальто,куртки 1 (101)
- женское в€зание крючком (299)
- женское в€зание крючком (463)
- женское в€зание спицами (1315)
- женское в€зание спицами 1 (437)
- женское в€зание спицами 2 (435)
- женское в€зание спицами 3 (436)
- женское в€зание спицами 4 (437)
- женское в€зание спицами 5 (435)
- женское в€зание спицами 6 (438)
- журналы и книги по в€занию (342)
- мех и кожа в в€зании (145)
- мужское в€зание (227)
- носки,гольфы,гетры и колготки (215)
- обувь в€занна€ (141)
- отделка:кайма,шнуры,пугов.-петли,резинки,швы (582)
- отделка:кайма,шнуры,пугов.-петли,резинки,швы 1 (354)
- пр€жа (149)
- сайты (54)
- советы и др. по в€занию (240)
- ссылки и разное (34)
- сумки (71)
- сумки в€занные 1 (101)
- сумки из разных материалов (67)
- узоры и техники крючком,на вилке,тенерифе и др.1 (402)
- узоры,техники крючком, на вилке,тенерифе и др. (216)
- узоры,техники спицами (1158)
- узоры,техники спицами 1 (435)
- узоры,техники спицами 2 (260)
- ур.в€з.-горловина,ворот,бейки,кокетки (118)
- ур.в€з.-горловина,ворот,бейки,кокетки 1 (49)
- ур.в€з.-горловина,ворот,бейки,кокетки 2 (77)
- уроки в€з. - реглан,рукава,окаты (208)
- уроки в€з. - реглан,рукава,окаты 1 (36)
- уроки в€з. - реглан,рукава,окаты 2 (7)
- уроки в€зани€ (крючок,вилка,тенерифе и др.) 1 (292)
- уроки в€зани€ крючком и др. (195)
- уроки в€зани€ спицами (242)
- уроки в€зани€ спицами 1 (220)
- усл.обоз,переводы,табл,расчеты (210)
- фриформ и фелтинг (вал€ние) и др.техники (186)
- цветы,листь€,насекомые и др. (549)
- шапки,шарфы детские (527)
- шапки,шарфы мужские (107)
- шапки,шарфы,манишки (850)
- шапки,шарфы,манишки и др.1 (462)
- ƒ≈“яћ :мультики,сказки,аудио,эл.библиотеки и проче (114)
- »√–џ -онлайн, гаджеты (38)
- ќћѕ№ё“≈– - »Ќ“≈–Ќ≈“ (2941)
- уроки и советы (2681)
- уроки и советы 1 (251)
- –ј—ќ“ј и «ƒќ–ќ¬№≈ (2954)
- волосы,ресницы,брови (512)
- глаза (209)
- диета, упражнени€ и др. (602)
- лицо,ше€,губы,зубы (1129)
- полезности, разное (282)
- тело, ноги, руки, ногти (425)
- ћ≈ƒ»÷»Ќј (3627)
- заболевани€,рецепты народ.мед.,советы (837)
- разное (2829)
- справочники и энциклопедии, журналы (31)
- ћ”«џ јЋ№Ќјя (296)
- иностранна€ музыка + разное (45)
- исполнители (соло) (53)
- музыка "–≈“–ќ" и муз.из к/ф (41)
- музыкальные онлайн сервисы (82)
- современна€ эстрада (19)
- шансон (60)
- ќЌЋј…Ќ-—≈–¬»—џ (725)
- генераторы и конвертеры разные (252)
- генераторы картинок и текста 1 (54)
- генераторы картинок и текста 2 (51)
- генераторы картинок и текста 3 (255)
- онлайн-сервисы различной тематики (127)
- переводчики и поисковики онлайн (39)
- ѕќЋ≈«Ќџ≈ —ќ¬≈“џ (1285)
- полезные советы и вс€кое нужное (805)
- полезные советы и вс€кое нужное 1 (480)
- ѕ–ќ√–јћћџ (703)
- Corel (12)
- Editor (66)
- Flash-программы (34)
- Gimp (87)
- Paint, Paint.het (18)
- разные программы (358)
- уроки по разным программам (41)
- –ј«Ќќ≈ (115)
- разное (115)
- –ј—“≈Ќ»я,природа,насекомые.ƒј„Ќќ≈ (3155)
- болезни и вредител€ми,препараты (244)
- многолетники : ’осты (71)
- многолетники: гейхеры и гейхереллы (24)
- сорн€ки (19)
- готовимс€ к зиме:работы,укрытие,хранение (97)
- грибное (25)
- злаки и осоки (21)
- комнатные растени€ (430)
- кустарники (191)
- ландшафтный дизайн, делаем сами (676)
- лианы (42)
- луковичные и клубневые (223)
- многолетники (316)
- однолетники и двухлетники (272)
- почвы,компосты,субстаты,грунты,смеси,мульча (117)
- разное (131)
- рассада,подготовка сем€н,посадки-пересадки,черенки (267)
- сайты (2)
- сезонные работы (59)
- стимул€торы (55)
- суккуленты (24)
- удобрени€, подкормка,препараты (204)
- хвойники (40)
- –≈Ћ»√»я,Ё«ќ“≈–» ј,ј—“–ќЋќ√»я (80)
- –” ќƒ≈Ћ»≈ (241)
- вышивка (41)
- из кожи (8)
- макраме и др. техники плетени€ (8)
- разное (47)
- украшени€ своими руками (138)
- “≈Ћ≈‘ќЌ - “≈Ћ≈¬»«ќ– (1152)
- ‘ќ“ќЎќѕ и др. программы по аннимации (620)
- бродилки по фотошопу и др.программам (18)
- кисти и фильтры (25)
- многое дл€ фотошопа (21)
- онлайн фотошоп (16)
- плагины дл€ фотошопа (194)
- рамки (11)
- уроки фотошопа (339)
- „“ќЅџ ѕќћЌ»Ћ» (11)
- Ў»“№® (3548)
- блузы,топы,туники,жакеты (380)
- блузы,топы,туники,жакеты 1 (133)
- брюки (203)
- брюки 1 (97)
- головные уборы, шарфы и пр. (171)
- декор из ткани,лент,шнуров,пуговиц и др (28)
- детское (141)
- пальто,куртки,плащи,пончо (143)
- перчатки,обувь (60)
- плать€,сарафаны,халаты и т.п. (246)
- плать€,сарафаны,халаты и т.п.1 (53)
- плать€,сарафаны,халаты и т.п.2 (50)
- плать€,сарафаны,халаты и т.п.3 (112)
- ѕЁ„¬ќ– (10)
- разное (179)
- разное (модели и выкройки) (153)
- сайты и ссылки (58)
- советы по шитью (184)
- сумки (193)
- уроки шить€ (561)
- уроки шить€ 1 (53)
- уроки шить€ 2 (50)
- усл.обозн,переводы,таблицы,расчеты (46)
- шторы, ламбрекены, постельное белье (104)
- юбки (212)
- юбки 1 (107)
- ЁЌ÷» Ћќѕ≈ƒ»»,Ѕ»ЅЋ»ќ“≈ »,—ѕ–ј¬ќ„Ќ» »,—Ћќ¬ј–» (92)
- ё–»ƒ»„≈— јя (189)
-÷итатник
”рок 2043: динамики не отключаютс€ при подключении наушников в Windows 11 и 10 Ч варианты решени€ ...
как подключить безпроводные наушники к телевизору - (0)”рок 2042: как подключить безпроводные наушники к телевизору ѕодключенные к телевизору наушники ...
HTML дл€ начинающих: ќбъединение €чеек таблицы. омбинированные таблицы - (0)HTML дл€ начинающих: ќбъединение €чеек таблицы. омбинированные таблицы » так в этом уроке є3 мы...
HTML дл€ начинающих: ¬ыравнивание содержимого €чеек в таблице - (0)HTML дл€ начинающих: ¬ыравнивание содержимого €чеек в таблице » так в этом уроке є4 мы с ¬ами ра...
”роки HTML дл€ начинающих: “аблица HTML - (0)”роки HTML дл€ начинающих: “аблица HTML “аблица HTML урок є1 »так, в этом уроке мы будем делать...
-—сылки
Ѕесподобный салат с гов€диной и морковью по-корейски - (0)
—тильный объемный свитер оверсайз: два варианта в€зани€ узора Ђ осыї - (0)
√ладим вещи правильно: секреты работы с утюгом - (0)
÷ветоводство ’оста (Hosta Tratt.) - (0)
ак отбелить пластиковый подоконник от п€тен, жира, гр€зи без разводов за 5 минут - (0)
-ѕриложени€
 ќткрыткиѕерерожденный каталог открыток на все случаи жизни
ќткрыткиѕерерожденный каталог открыток на все случаи жизни ƒешевые авиабилеты¬ыгодные цены, удобный поиск, без комиссии, 24 часа. Ѕронируй сейчас Ц плати потом!
ƒешевые авиабилеты¬ыгодные цены, удобный поиск, без комиссии, 24 часа. Ѕронируй сейчас Ц плати потом! ¬сегда под рукойаналогов нет ^_^
ѕозвол€ет вставить в профиль панель с произвольным Html-кодом. ћожно разместить там банеры, счетчики и прочее
¬сегда под рукойаналогов нет ^_^
ѕозвол€ет вставить в профиль панель с произвольным Html-кодом. ћожно разместить там банеры, счетчики и прочее- “оррЌјƒќ - торрент-трекер дл€ блогов“оррЌјƒќ - торрент-трекер дл€ блогов
 я - фотографѕлагин дл€ публикации фотографий в дневнике пользовател€. ћинимальные системные требовани€: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. ¬озможно это будет рабо
я - фотографѕлагин дл€ публикации фотографий в дневнике пользовател€. ћинимальные системные требовани€: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. ¬озможно это будет рабо
-¬сегда под рукой
-ћузыка
- Ѕо€рский ћ. - ¬се пройдет
- —лушали: 17410 омментарии: 0
- Ѕо€рский ћ. - ¬се пройдет
- —лушали: 17410 омментарии: 0
- √ригорий Ћепс - рыса ревность
- —лушали: 788 омментарии: 0
- √ригорий Ћепс - Ќатали
- —лушали: 3591 омментарии: 0
- таиси€ повалий -одолжила
- —лушали: 1315 омментарии: 0
-—тена
-ѕоиск по дневнику
-ѕодписка по e-mail
-ƒрузь€
-ѕосто€нные читатели
-—ообщества
-—татистика
«аписей: 47579
омментариев: 16254
Ќаписано: 69119
ак создать, запомнить и выложить схемы. „асть 1 |
ак создать, запомнить и выложить схемы. „асть 1
ƒл€ начала ставлю схему, на которой легче будет прочесть!!!

јвтор: Innessina
—оздана: 06.11.2009 10:17
—копировали: 15 раз
”становили: 10 раз
ѕримерить схему |
Cохранить себе
¬от схема, котора€ сто€ла в эти дни... “ак как € могу схему сменить!
¬џ–ј∆јё ЅЋј√ќƒј–Ќќ—“№ ![]() Legionary «ј ѕ–ќƒ≈ЋјЌЌ”ё “»“јЌ»„≈— ”ё –јЅќ“” » ѕ–»ЌќЎ” —¬ќ» »«¬»Ќ≈Ќ»я, «ј “ќ, „“ќ ƒј∆≈ —ѕј—»Ѕќ Ќ≈ — ј«јЋј, ”“яЌ”¬ “–» ѕќ—“ј, ƒј ≈ў≈ я —ќЅ–јЋј—№ »’ ¬“»—Ќ”“№ ¬ —¬ќ… ѕќ—“!
Legionary «ј ѕ–ќƒ≈ЋјЌЌ”ё “»“јЌ»„≈— ”ё –јЅќ“” » ѕ–»ЌќЎ” —¬ќ» »«¬»Ќ≈Ќ»я, «ј “ќ, „“ќ ƒј∆≈ —ѕј—»Ѕќ Ќ≈ — ј«јЋј, ”“яЌ”¬ “–» ѕќ—“ј, ƒј ≈ў≈ я —ќЅ–јЋј—№ »’ ¬“»—Ќ”“№ ¬ —¬ќ… ѕќ—“!
я ЅЋј√ќƒј–ё ![]()
_ѕрќс“о_ƒля_¬ас_ «ј ‘ќЌџ ѕќ“–я—јёў≈… –ј—ќ“џ, » «ј “≈ ѕќ—“џ, ќ“ќ–џ≈ я ¬“»—Ќ”Ћј ¬ Ё“ќ“ ѕќ—“!
»ћ≈ЌЌќ ¬јЎ» ѕќ—“џ Ћя√”“ ¬ ќ—Ќќ¬” ћќ≈√ќ!!!
—ама € не в соей тарелке, т.к. никогда не делала свой пост из чужих! Ќо, к сожалению, это вынужденное действо! ”ж очень хочетс€ помочь знакомым! ¬едь это легко - создать свое чудо! ќбъ€снение долгое, а делаетс€ схема в течении 5 минут максимум!
я несколько раз порывалась составить пост сама, но останавливалась! ак на пальцах объ€снить??? ак рассказать без картинок создание схем дл€ дневника!? ѕроблема в том, что, к сожалению, на данный момент, € не могу ставить скрин - фото в комп по техническим причинам... ќбъ€сн€ть на пальцах это т€жело... Ќесколько раз € бралась за объ€снени€, но потом бросала попытку...
Ётот пост соберетс€ из нескольких постов от ![]() Legionary и потр€сающего сообщества
Legionary и потр€сающего сообщества ![]()
_ѕрќс“о_ƒля_¬ас_!!!
ƒумаю, составители искомых постов мен€ не убьют!
я ни в коей мере не претендую на авторство, но свою лепту по мере сил и возможностей и € внесу! ¬ сообществе было изложено очень –ј“ ќ, ѕ–ќ—“ќ ѕќ ј«јЌќ —’≈ћј“»„Ќќ, а у ![]() Legionary , при всей его четкости, некоторые вещи надо растолковать и... по какой-то причине, он не дописал кое-что....что дл€ женского пола надо бы объ€снить! ћне его пон€ть легче, т.к. € до всего докопалась сама....
Legionary , при всей его четкости, некоторые вещи надо растолковать и... по какой-то причине, он не дописал кое-что....что дл€ женского пола надо бы объ€снить! ћне его пон€ть легче, т.к. € до всего докопалась сама....
стати, ![]() Legionary предлагает учитс€ составл€ть фоны на контрастных, €рких цветах, чтобы было все пон€тно и воочию виделись изменени€!!! ѕрислушайтесь к этому предложению! Ёто даст возможность, как говор€т, "набить лапку"! »менно его посты - на 80% основа моего!
Legionary предлагает учитс€ составл€ть фоны на контрастных, €рких цветах, чтобы было все пон€тно и воочию виделись изменени€!!! ѕрислушайтесь к этому предложению! Ёто даст возможность, как говор€т, "набить лапку"! »менно его посты - на 80% основа моего!
»так, пост - цитата в большей мере дл€ моих друзей, представл€ющих прекрасную половину, и не очень лад€щих с компом! “о есть таких как €! я не умол€ю ни чьих достоинств и умственных способностей, но иногда люд€м надо просто подробно ознакомитс€ с темой, чтоб пон€ть как к это работает! ѕоэтому, € пишу очень подробно, там где необходимо разложить по полкам! ћне этого так не хватало!!!!!!!
я ≈ў≈ –ј« ѕ–»ЌќЎ” —¬ќ» »«¬»Ќ≈Ќ»я ј¬“ќ–јћ, я Ќ» ќ√ќ Ќ≈ ’ќ„” ќЅ»ƒ≈“№ »Ћ» ѕ–»—¬ќ»“№ „≈…-“ќ “–”ƒ, я ѕ–ќ—“ќ —“ј–јё—№ ќЅЏя—Ќ»“№ ЅќЋ≈≈ ѕќƒ–ќЅЌќ, „≈ћ ЅџЋќ ” ¬ј—!
ћен€ периодически спрашивают как делать схемы, как их выставл€ть и копировать? я долго думала, как соединить воедино, то, до чего € дошла сама, и как подробно объ€снить создание схемы. » вот в сообществе ![]()
_ѕрќс“о_ƒля_¬ас_, где € периодически черпаю фоны дл€ схем, увидела схематически описанное создание маленьких шедевров! ј у ![]() Legionary три поста с прекрасным схематичным объ€снением!
Legionary три поста с прекрасным схематичным объ€снением!
я вз€ла на себ€ наглость и собрала несколько постов воедино!!! Ёто цитаты постов , которые € буду дополн€ть подробными разъ€снени€ми! ћои по€снени€ будут заключатьс€ в том, что € объ€сню, как собрала схему, которую вы видите, как сохранить схему и выставить ее на всеобщее обозрение и просто дополню своими по€снени€ми четкую графику азбуки сотворени€ схем!
—хематические примеры ![]()
_ѕрќс“о_ƒля_¬ас_ в соединении с четким построением ![]() Legionary, дадут потр€сающе законченную картину сотворени€ собственных шедевров! ¬ некоторых случа€х € возьму на себ€ наглость, дополню и разжую, чтобы легче было пон€ть!
Legionary, дадут потр€сающе законченную картину сотворени€ собственных шедевров! ¬ некоторых случа€х € возьму на себ€ наглость, дополню и разжую, чтобы легче было пон€ть!
![]() Legionary произвел поистине титанический труд!!! –азложив по этапам и четко создав азбуку по€снени€! Ќо в некоторых местах она требует дополнени€, потому что дл€ продвинутого пользовател€ само собой разумеющиес€ пон€ти€, дл€ других китайский иероглиф (¬ том числе и дл€ мен€)!
Legionary произвел поистине титанический труд!!! –азложив по этапам и четко создав азбуку по€снени€! Ќо в некоторых местах она требует дополнени€, потому что дл€ продвинутого пользовател€ само собой разумеющиес€ пон€ти€, дл€ других китайский иероглиф (¬ том числе и дл€ мен€)!
»так мы начинаем!
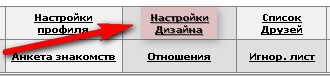
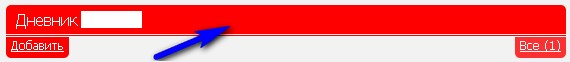
ƒл€ начала движемс€ наверх! ƒамы, кто ходит в личку через почту, обратите внимание на верхнюю панель, под вашим ником! ¬ы увидите такую картинку:

Ќажимаем мышкой кнопку "Ќастройки"! » в меню, которое по€витс€, выбираем позицию или кнопку (кому как нравитс€) "Ќастройки дизайна"!

∆мем на нее! ≈сли нажали правильно, то вы увидите:
"Ќастройки аккаунта
ƒневник ‘отоальбом ѕрофиль «накомства ”правление"
» под этим "Ќастройки схемы" и "”правление схемами".
ћы попадаем на страницу "Ќастройки схемы", если по какой-то причине вы попали на страничку "”правление схемами", нажимаем на название "Ќастройки схемы"! “ак как с начала нам нужны именно"Ќастройки схемы", мы будем мен€ть все на этой странице!
“еперь по пор€дку будем все раскладывать и разбирать!!!
¬ Ќј„јЋ≈ »«”„»ћ —“–јЌ»÷”! ¬ –ј“÷≈!
»зучаем разделы..
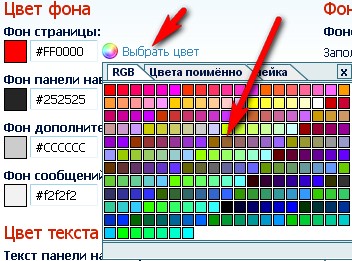
"÷¬≈“ ‘ќЌј" -раздел отвечающий за тыльные фоны в нашем дневнике или они основные, когда мы не используем картинки, блест€шки и прочие красивые мелочи!
"‘ќЌќ¬јя ј–“»Ќ ј" - это то самое, что повергает нас в восторг или вызывает недоразумение в других дневниках! ‘онова€ картинка - это в данном случае, что вы сейчас видите на моей страничке! ћо€ схема!
"÷вет фона" и "‘онова€ картинка" ¬заимо дополн€емые или замен€емые разделы! Ќиже будет подробнее!!!
"÷¬≈“ “≈ —“ј" - это тот цвет, который вы зададите, чтобы страница не была скучной! ” мен€ в данной схеме все в сиренево-лилово-фиолетовых тонах!
"÷¬≈“ –јћќ " - это то, что обрамл€ет: все черточки, каемка вокруг аватарок друзей и ѕ„! ” мен€ сейчас белое, € изменила, чтоб было виднее!
"÷¬≈“ ѕјЌ≈Ћ» Ќј¬»√ј÷»»" - у себ€, эти кнопочки € сейчас сделала зелеными, но вообще они у мен€ серого цвета.
"Ў–»‘“џ" - цвет и размеры шрифтов, от этого зависит, как легко вы и окружающие будут читать в вашем дневе, все, что вы творите, выкладываете и цитируете!
"ѕ–≈ƒќ—ћќ“–" - в усеченном виде, вы видите, что у вас происходит! „то вы творите! ¬аша схема!
¬Ќ»«” под примером схемы есть несколько надписей , они важны и мы поговорим о них подробно ниже!
ј теперь подробно, пошагово начинаем двигатьс€!
Ќачинаем с раздела "÷¬≈“ ‘ќЌј"!
‘ќЌ —“–јЌ»÷џ.
‘он страницы, это задний или "черновой" фон, который ¬ы можете видеть во врем€ сбоев на Ћ»–”, когда уплывает схема, или когда медленно грузитс€ страница дневника, в который вы вошли! ” мен€ сиренево-фиолетовый! (но дам совет, чтобы можно было читать дневник и во врем€ сбоев, фон и цвет шрифта берите на контрасте, т.е не берите, фиолетовый-фиолетовый одного тона, делайте что-то светлое и что-то темное)

¬ квадратике изображен цвет, который сейчас стоит у ¬ас! Ќа картинке цвет, который был у ![]() Legionary. ” себ€ вы можете увидеть другой цвет, или цвета не будет вообще! “огда можно сказать, что основной фон страницы у вас прозрачный!
Legionary. ” себ€ вы можете увидеть другой цвет, или цвета не будет вообще! “огда можно сказать, что основной фон страницы у вас прозрачный!

≈сли у ¬ас прозрачный, то в большом квадратике не будет ничего, а за словами "выбрать цвет" в маленьком квадратике стоит галочка!
¬озвращаемс€ к большому квадратику, если в нем стоит фон, то в следующей €чейке вы видите буквенно-цифровое обозначение этого цвета! ¬ы можете вписать буквенное обозначение цвета, если разбираетесь в таблицах веб-цветов. ћногие жители Ћи–у выкладывали дл€ непосв€щенных такие таблицы! ” многих, включа€ мен€, в цитатниках они есть! Ќо € сама использую все то, что под рукой, т.е. все, что находитс€ на этой странице! ¬от мой цвет обозначен так "#9900FF" лилово-сиреневый!!!ј эта картинка и все последующие от ![]() Legionary!
Legionary!

„тобы сменить цвет фона, нажимаем "¬ыбрать цвет", после чего выползет табличка, в которой мы выбираем нужный цвет, щелкаем по выбранному нами цвету, после чего в квадратике по€витс€ этот цвет, а р€дом буквенно-цифровое обозначение.

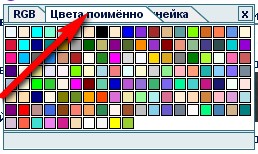
ƒл€ более удобного выбора цветов можно нажать в этой же табличке закладку "цвета поименно", но € ей не пользуюсь! ’от€ она может другим понравитс€ больше!

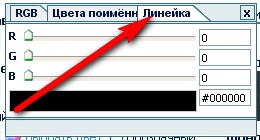
ј можно сотворить свой!!! “огда нажимаем на вкладку "линейка" в этой же табличке!

¬ этом случае, ¬ам надо двигать ползунки, чтобы добитьс€ нужного цвета (результат нарисован снизу):

ѕосле того как подобрали нужный цвет, щелкаем один раз по нему:
 - так скажем,- задний фон ¬ашего дневника.
- так скажем,- задний фон ¬ашего дневника.
![]() Legionary дает скрин у аватарки:
Legionary дает скрин у аватарки:

ƒалее в этом столбике выбираем цвета точно таким же способом. “еперь схематично от ![]() Legionary какой цвет к чему, что видно до внесени€ им изменений и что получаетс€ позже:
Legionary какой цвет к чему, что видно до внесени€ им изменений и что получаетс€ позже:
"фон панели навигации"- изменени€ под аватаркой в профиле:

» там же в профиле,- строка над запис€ми:

“ак же этот пункт можно сделать прозрачным, надо поставить галочку (€ об этом говорила выше):

"фон дополнительных блоков" - очень много, что к этому относитс€, и в профиле блоки:
ƒо внесени€ изменений:

ѕосле внесени€ изменений:

» блоки в ленте записей:
ƒо внесени€ изменений:

ѕосле внесени€ изменений:

» над лентой записи:
ƒо внесени€ изменений:

ѕосле внесени€ изменений:

“ак же этот пункт можно сделать прозрачным.
"‘он сообщений" - фон, на котором будут написаны ¬аши посты ( цвет бумаги, говор€ по-русски)

роме того мен€етс€ цвет "окон" в профиле:

“ак же этот пункт можно сделать прозрачным.
»так, прозрачность достигаетс€ путем постановки галочки в маленьком квадратике, следующим за надписью "¬ыбрать цвет"! Ќе пугайтесь, если в большом квадратике остаетс€ цвет фона и его код, они исчезнут после закреплени€ изменений!
ј теперь!!! ¬Ќ»ћјЌ»≈!!! ƒјћџ! ѕоговорим о самом интересном! ќ чем умолчал Ћегионер! ак понимаете, дл€ мужчины, это сам собой напрашивающийс€ факт! —делал - закрепил! «апомнил и записал! ћы существа ветреные, нам необходимо напоминать!
ѕришло врем€ поговорить о самой нижней кнопке на странице!!! "¬несение изменений"! — ней нам лучше работать чаще, чтобы фиксировать результат! Ќи в коем случае, если схема у ¬ас не готова, не используйте квадратик около записи "—охранить набор цветов как схему"... ¬ы засорите свое хранилище схем, а удал€ть их сейчас очень сложно... ”даление не работает как следует, оно вообще работает!!!!!
ѕоэтому мы используем кнопку "¬Ќ≈—“» »«ћ≈Ќ≈Ќ»я" без создани€ схемы!!!!!!!!!!
Ёто дает возможность четче представить, что получаетс€ и дает возможность варьировать цвета, тона и полутона, не создава€ неудачных схем!
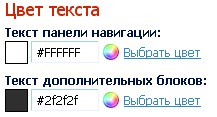
ѕ≈–≈’ќƒ»ћ "÷¬≈“” “≈ —“ј" и снова полна€ цитата от ![]() Legionary!!!
Legionary!!!

"“екст панели навигации" - мен€етс€ цвет всех надписей в блоке с аватаркой,- записи,друзь€,комментарии,число симп и т.д.:

и текст в блоке над запис€ми в профиле:


"“екст дополнительных блоков"- мен€етс€ цвет текста в блоках, о которых мы говорили, описыва€ изменени€ в "‘онах дополнительных блоков"
" “екст сообщений"- цвет текста, который будет по умолчанию цветом дл€ постов, тот цвет, которым будут отражены все наши посты, цитаты и ссылки!
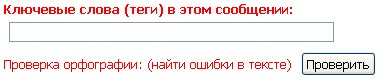
ѕлюс все текстовые дополнени€ к дополнительным блокам, например:

»ли же, например, в окошке статистики:

“ак же надписи в редакторе написани€ поста:
![]()

¬ общем, много за что отвечает именно эта функци€. ’отите нагл€дно увидеть у себ€ в дневнике, могу посоветовать проставить контрастный цвет, тогда сразу все увидите!!!!
"“екст обычных ссылок" - все пон€тно в принципе. ÷вет остальных ссылок в ¬ашем дневнике ( кроме тех, которые мы уже рассмотрели)
Ќапример ники друзей, ссылка в ¬ашем посте, ссылка на фотоальбом в профиле и т.д. ( оп€ть таки советую проставить контрастный цвет, чтобы воочию увидеть изменени€)
"“екст пройденных ссылок" - те же самые ссылки, только если ¬ы уже переходили по одной из них,- она считаетс€ пройденной и будет выдел€тьс€ другим цветом. аким?,- решать ¬ам!
Ќо лучше, чтобы цвет отличалс€ хоть на тон от обычной ссылки, самим будет удобнее!
ак вы пон€ли, подборка цветовой гаммы текстов работает по той же самой схеме, что и подборка цветовой гаммы фонов, повтор€тьс€ не стоит!!!!
Ќе забывайте!!! Ќе забывайте фиксировать изменени€!
"÷вет элементов навигации" - жмем на стрелочку и выбираем нужный цвет, выбор там к сожалению не большой. ¬сего семь вариантов! Ќо можно подобрать нейтрально серый или черный цвет!

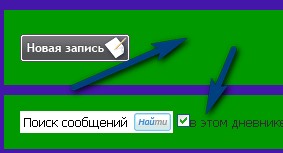
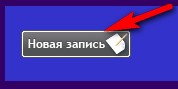
Ётот пункт отвечает за цвет кнопки :

» кнопка в ленте друзей:

ѕродолжение следует.......
| –убрики: | ЅЋќ√» » —“–јЌ»„ »/уроки и советы блогерам 1 |
ѕонравилось: 1 пользователю
| « ѕред. запись — дневнику — —лед. запись » | —траницы: [1] [Ќовые] |








