-–убрики
- ¬€зание дл€ детей (81)
- ѕинетки , ботиночки, тапочки дл€ детей (14)
- ¬€зание спицами дл€ детей (9)
- ¬€зание крючком дл€ детей (10)
- ¬€заные игрушки (47)
- ¬€зание дл€ взрослых (41)
- ¬€зание крючком дл€ взрослых (24)
- ¬€зание спицами дл€ взрослых (10)
- »зотерика (18)
- ћедитации (16)
- »зотерика (1)
- (0)
- ¬идео (6)
- ¬идео -ролики (4)
- ¬се дл€ блогов (179)
- јватарки (7)
- Ѕлагодарики (6)
- ак сделать рамочку. (1)
- ак сделать схему дл€ дневника. (1)
- оменты (14)
- ѕожелани€ (9)
- —оветы дл€ новичков( на Ћи.–у) (20)
- —хемы дл€ дневника (63)
- ”крашени€ дл€ блогов (53)
- ¬се дл€ детей (194)
- бумажные куклы (2)
- ¬идеокурс У ак успешно развивать малыша, занима€сь (4)
- «ан€ти€ с детьми (31)
- ниги дл€ детей (14)
- одежда дл€ кукол (1)
- ѕоделки с детьми. (17)
- –азвивающие игры дл€ детей (100)
- —тихи, песни, потешки, загадки дл€ детей. (14)
- ¬торые блюда (396)
- Ѕлюда из круп и макарон. (3)
- Ѕлюда из м€са (67)
- Ѕлюда из овощей (81)
- Ѕлюда из птицы (94)
- Ѕлюда из рыбы (59)
- Ѕлюда из творога (4)
- Ѕлюда из €иц. (3)
- √арниры (2)
- «апеканки (35)
- отлеты, бифштексы, тефтели (20)
- ѕельмени, вареники, манты и пр. (4)
- ¬ыпечка (306)
- Ѕлины, оладьи. (12)
- ѕеченье (24)
- ѕироги (75)
- ѕирожки,булочки. (49)
- ѕирожные (5)
- ѕицца (12)
- ѕончики , лепешки жареные в масле. (24)
- ѕудинги, кексы. (14)
- –улеты (8)
- “есто (13)
- “орты (57)
- ’леб (3)
- ¬€зание (56)
- ¬€жем цветы (12)
- ¬€заные полезности (6)
- ¬€жем сумки (5)
- ”зоры крючком (13)
- ”зоры спицами (2)
- ”роки в€зани€ крючком (11)
- ”роки в€зани€ спицами (6)
- ƒесерты (84)
- ћороженое. (24)
- —ласти (13)
- ƒл€ души (111)
- јфоризмы, умные высказывани€ (43)
- расивые стихи. (22)
- ѕритча (4)
- —мешное (18)
- «доровье (191)
- Ќародные рецепты (103)
- гимнастика (7)
- ќнкологи€ (6)
- ѕолезные продукты (13)
- омпьютер (23)
- онсервируем дома. (22)
- ¬арень€, джемы. (7)
- —олень€ (6)
- улинари€ (120)
- √отовим в мультиварке. (5)
- «акуски (16)
- ѕервые блюда (11)
- —оветы по кулинарии (3)
- ”крашаем блюда (10)
- ћузыка (44)
- ћо€ любима€ музыка (36)
- ћузыка дл€ детей (6)
- Ќапитки (41)
- Ќапитки алкогольные (7)
- Ќапитки безалкогольные. (34)
- ќбъ€влени€ (8)
- ѕолезные рукоделки (191)
- ¬арим мыло. (3)
- »грушки дл€ детей (14)
- уколки своими руками. (17)
- ћодульное оригами. (2)
- Ќовогодние поделки. (10)
- ѕоделки из бросовых материалов. (42)
- ѕоделки из бумаги. (17)
- ѕоделки из пластиковых бутылок (12)
- ѕоделки из природного материала. (2)
- ѕоделки из теста. (14)
- ѕоделки из холодного фарфора. (5)
- –аботы в технике квиллинг (3)
- ÷веты из ткани своими руками. (21)
- Ўьем,перешиваем. (20)
- –азное (15)
- –азные советы (146)
- ƒела домашние (49)
- омнатные растени€ (5)
- —оветы родител€м (16)
- ’оз€йственные мелочи (27)
- –амочки: (155)
- –амочки детские (12)
- –амочки кулинарные. (34)
- –амочки романтические (49)
- –амочки хоз€йственные (1)
- –амочки цветочные. (48)
- –амочки чайные. (8)
- –амочки- в€зание (2)
- –елиги€ (103)
- ћолитвы (48)
- –итуалы (35)
- ѕравославные праздники (6)
- √отовимс€ к ѕасхе (4)
- —алаты (113)
- —алаты м€сные. (63)
- —алаты овощные. (21)
- —алаты рыбные. (24)
- —алаты фруктовые (3)
- —оветы дл€ женщин (290)
- расота и уход (187)
- √имнастика и фитнес (34)
- ѕсихологи€ отношений (18)
- массаж (9)
- ћода, одежда (9)
- “опиарии (2)
- ‘отографи€ (1)
- ‘отошоп (94)
- јнимашки (9)
- липарты (9)
- ”роки фотошоп (40)
- ‘оны (3)
- Ёто интересно! (18)
- Ёто красиво (67)
- расивые картинки (68)
- расивые открытки (28)
- расивые фотографии (6)
-ћузыка
- јЋ≈ —≈… ћј“»ј— - ¬ќ«ƒ”’
- —лушали: 4486 омментарии: 0
- Johanna (Shut Up!) Dan Balan
- —лушали: 86 омментарии: 0
- –озенбаум јлександр - олыбельна€
- —лушали: 2100 омментарии: 0
- ћохито - јнгелы
- —лушали: 254 омментарии: 0
- я теб€ не прощу никогда.ѕолина √агарина
- —лушали: 1061 омментарии: 2
-
–адио в блоге
[Ётот ролик находитс€ на заблокированном домене]
ƒобавить плеер в свой журнал
© Ќакукрыскин
ƒобавить плеер в свой журнал
© Ќакукрыскин
-ѕоиск по дневнику
-ѕодписка по e-mail
-—татистика
—оздан: 04.05.2012
«аписей: 3231
омментариев: 1320
Ќаписано: 8754
«аписей: 3231
омментариев: 1320
Ќаписано: 8754
¬ыбрана рубрика ‘отошоп.
¬ложенные рубрики: ‘оны(3), ”роки фотошоп(40), липарты(9), јнимашки(9)
ƒругие рубрики в этом дневнике: Ёто красиво(67), Ёто интересно!(18), ‘отографи€(1), “опиарии(2), —оветы дл€ женщин(290), —алаты(113), –елиги€(103), –амочки:(155), –азные советы(146), –азное(15), ѕолезные рукоделки(191), ќбъ€влени€(8), Ќапитки(41), ћузыка(44), улинари€(120), онсервируем дома.(22), омпьютер(23), »зотерика(1), »зотерика(18), «доровье(191), ƒл€ души(111), ƒесерты(84), ¬€зание дл€ детей(81), ¬€зание дл€ взрослых(41), ¬€зание (56), ¬ыпечка(306), ¬торые блюда(396), ¬се дл€ детей(194), ¬се дл€ блогов(179), ¬идео(6), (0)
¬ложенные рубрики: ‘оны(3), ”роки фотошоп(40), липарты(9), јнимашки(9)
ƒругие рубрики в этом дневнике: Ёто красиво(67), Ёто интересно!(18), ‘отографи€(1), “опиарии(2), —оветы дл€ женщин(290), —алаты(113), –елиги€(103), –амочки:(155), –азные советы(146), –азное(15), ѕолезные рукоделки(191), ќбъ€влени€(8), Ќапитки(41), ћузыка(44), улинари€(120), онсервируем дома.(22), омпьютер(23), »зотерика(1), »зотерика(18), «доровье(191), ƒл€ души(111), ƒесерты(84), ¬€зание дл€ детей(81), ¬€зание дл€ взрослых(41), ¬€зание (56), ¬ыпечка(306), ¬торые блюда(396), ¬се дл€ детей(194), ¬се дл€ блогов(179), ¬идео(6), (0)
ќбъемна€ 3ƒ спираль |
Ёто цитата сообщени€ MORE20 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ѕам€тка начинающим фотошоперам.
ќЅЏ≈ћЌјя 3D —ѕ»–јЋ№ ѕо просьбам посто€ных читателей расскажу как сделать вот такой эффект в ‘Ў 
/blogs.mail.ru/mail/gou2098/"" target="_blank">http://blogs.mail.ru/mail/gou2098/" href="http://blogs.mail.ru/mail/gou2098/"><img data-cke-saved-src="//img-fotki.yandex.ru/get/6101/136160416.11/0_7d27d_46de8e12_XL.jpg" src="//img-fotki.yandex.ru/get/6101/136160416.11/0_7d27d_46de8e12_XL.jpg" width="700" title="" alt="" border="0"/></a> " /> Ѕудем учитьс€ делать объемную 3D спираль, делать любой градиент и самим записывать экшен (операцию) ”рок получилс€ длинным, не пугайтесь...ќн не сложный, просто € расписала все подробно дл€ начинающих..)) —оздадим новый прозрачный слой размером 800х600 пикселей
 «альем его черным цветом
«альем его черным цветом
 »нструментом ѕеро (pen tool) рисуем четырЄхконечную каплю.
»нструментом ѕеро (pen tool) рисуем четырЄхконечную каплю.
 ƒелаем из контура выделение.
ƒелаем из контура выделение.

 —копируем нашу каплю на новый слой - Ctrl + J
—копируем нашу каплю на новый слой - Ctrl + J
 ѕрименим к капле √радиент (Gradient tool)
ѕрименим к капле √радиент (Gradient tool)
 ѕо€вилось таке окошко с градиентом. Ётот градиент нам не нужен, будем делать свой. Ёто делаетс€ очень легко.
ѕо€вилось таке окошко с градиентом. Ётот градиент нам не нужен, будем делать свой. Ёто делаетс€ очень легко.




 «аполн€ем каплю градиентом от центра
«аполн€ем каплю градиентом от центра

 Ќе убира€ выделени€, идем в ‘ильтры - Ёскиз - ’ром (Filter > Sketch > Chrome) с настройками:
Ќе убира€ выделени€, идем в ‘ильтры - Ёскиз - ’ром (Filter > Sketch > Chrome) с настройками:
 —н€ли выделение Ctrl + D »дем в –едактирование - “рансформирование - ѕерспектива (Edit > Transform > Perspective) ѕеретаскимаем правый нижний угол туда, где должен быть левый.
—н€ли выделение Ctrl + D »дем в –едактирование - “рансформирование - ѕерспектива (Edit > Transform > Perspective) ѕеретаскимаем правый нижний угол туда, где должен быть левый.
 —н€ли трансформацию - Enter. ≈ще раз–едактирование - “рансформирование - ѕерспектива (Edit > Transform > Perspective) “еперь перетаскиваем правый нижний угол туда, где должен быть верхний.
—н€ли трансформацию - Enter. ≈ще раз–едактирование - “рансформирование - ѕерспектива (Edit > Transform > Perspective) “еперь перетаскиваем правый нижний угол туда, где должен быть верхний.
 —н€ли трансформацию - Enter.
—н€ли трансформацию - Enter. “еперь - втора€ часть урока . —кроем фон - закрыли "глазик" у фона. ¬ыбираем слой с каплей. —верху идем ќкно - ќперации, чтобы по€вилась панель операций.
 Ќа панели ќперации (Action) нажимаем на кнопку —оздать новую операцию (New action). ЌазовЄм ее "—пираль". ѕотом жмем - «јѕ»—ј“№.
Ќа панели ќперации (Action) нажимаем на кнопку —оздать новую операцию (New action). ЌазовЄм ее "—пираль". ѕотом жмем - «јѕ»—ј“№.
 “еперь копируем слой с каплей - —trl + J Ќажимаем Ctrl+“ (–едактирование - —вободное трансформирование) и выставл€ем настройки, как на скрине:
“еперь копируем слой с каплей - —trl + J Ќажимаем Ctrl+“ (–едактирование - —вободное трансформирование) и выставл€ем настройки, как на скрине:
 —н€ли “рансформирование - Enter ∆мЄм в панели "Action" на кнопку "Stop".
—н€ли “рансформирование - Enter ∆мЄм в панели "Action" на кнопку "Stop".
 ∆мем на черный треугольник столько раз, пока не получим нужный результат. ¬идите, как с каждым нажатием наша картинка уменьшаетс€ и поворачиваетс€ на 10 градусов...))
∆мем на черный треугольник столько раз, пока не получим нужный результат. ¬идите, как с каждым нажатием наша картинка уменьшаетс€ и поворачиваетс€ на 10 градусов...))
 ј дальше - дело только в вашей фантазии. ”дачи вам!!!
ј дальше - дело только в вашей фантазии. ”дачи вам!!! 
/blogs.mail.ru/mail/gou2098/"" target="_blank">http://blogs.mail.ru/mail/gou2098/" href="http://blogs.mail.ru/mail/gou2098/"><img data-cke-saved-src="//img-fotki.yandex.ru/get/6201/136160416.11/0_7d28b_2d45da68_XL.jpg" src="//img-fotki.yandex.ru/get/6201/136160416.11/0_7d28b_2d45da68_XL.jpg" width="700" height="525" title="" alt="" border="0"/></a> " /> Ќадеюсь, вы понимаете, что черный цвет спирали - не единственный вариант..)) 
/blogs.mail.ru/mail/gou2098/"" target="_blank">http://blogs.mail.ru/mail/gou2098/" href="http://blogs.mail.ru/mail/gou2098/"><img data-cke-saved-src="//img-fotki.yandex.ru/get/6101/136160416.11/0_7d28d_2c8c5c59_XL.jpg" src="//img-fotki.yandex.ru/get/6101/136160416.11/0_7d28d_2c8c5c59_XL.jpg" width="700" height="525" title="" alt="" border="0"/></a> " /> дл€ вас Ћариса √урь€нова
 ѕјћя“ ј Ќј„»Ќјёў»ћ ‘ќ“ќЎќѕ≈–јћ
ѕјћя“ ј Ќј„»Ќјёў»ћ ‘ќ“ќЎќѕ≈–јћ

 «альем его черным цветом
«альем его черным цветом
 »нструментом ѕеро (pen tool) рисуем четырЄхконечную каплю.
»нструментом ѕеро (pen tool) рисуем четырЄхконечную каплю.
 ƒелаем из контура выделение.
ƒелаем из контура выделение.

 —копируем нашу каплю на новый слой - Ctrl + J
—копируем нашу каплю на новый слой - Ctrl + J
 ѕрименим к капле √радиент (Gradient tool)
ѕрименим к капле √радиент (Gradient tool)
 ѕо€вилось таке окошко с градиентом. Ётот градиент нам не нужен, будем делать свой. Ёто делаетс€ очень легко.
ѕо€вилось таке окошко с градиентом. Ётот градиент нам не нужен, будем делать свой. Ёто делаетс€ очень легко.




 «аполн€ем каплю градиентом от центра
«аполн€ем каплю градиентом от центра

 Ќе убира€ выделени€, идем в ‘ильтры - Ёскиз - ’ром (Filter > Sketch > Chrome) с настройками:
Ќе убира€ выделени€, идем в ‘ильтры - Ёскиз - ’ром (Filter > Sketch > Chrome) с настройками:
 —н€ли выделение Ctrl + D »дем в –едактирование - “рансформирование - ѕерспектива (Edit > Transform > Perspective) ѕеретаскимаем правый нижний угол туда, где должен быть левый.
—н€ли выделение Ctrl + D »дем в –едактирование - “рансформирование - ѕерспектива (Edit > Transform > Perspective) ѕеретаскимаем правый нижний угол туда, где должен быть левый.
 —н€ли трансформацию - Enter. ≈ще раз–едактирование - “рансформирование - ѕерспектива (Edit > Transform > Perspective) “еперь перетаскиваем правый нижний угол туда, где должен быть верхний.
—н€ли трансформацию - Enter. ≈ще раз–едактирование - “рансформирование - ѕерспектива (Edit > Transform > Perspective) “еперь перетаскиваем правый нижний угол туда, где должен быть верхний.
 —н€ли трансформацию - Enter.
—н€ли трансформацию - Enter.  Ќа панели ќперации (Action) нажимаем на кнопку —оздать новую операцию (New action). ЌазовЄм ее "—пираль". ѕотом жмем - «јѕ»—ј“№.
Ќа панели ќперации (Action) нажимаем на кнопку —оздать новую операцию (New action). ЌазовЄм ее "—пираль". ѕотом жмем - «јѕ»—ј“№.
 “еперь копируем слой с каплей - —trl + J Ќажимаем Ctrl+“ (–едактирование - —вободное трансформирование) и выставл€ем настройки, как на скрине:
“еперь копируем слой с каплей - —trl + J Ќажимаем Ctrl+“ (–едактирование - —вободное трансформирование) и выставл€ем настройки, как на скрине:
 —н€ли “рансформирование - Enter ∆мЄм в панели "Action" на кнопку "Stop".
—н€ли “рансформирование - Enter ∆мЄм в панели "Action" на кнопку "Stop".
 ∆мем на черный треугольник столько раз, пока не получим нужный результат. ¬идите, как с каждым нажатием наша картинка уменьшаетс€ и поворачиваетс€ на 10 градусов...))
∆мем на черный треугольник столько раз, пока не получим нужный результат. ¬идите, как с каждым нажатием наша картинка уменьшаетс€ и поворачиваетс€ на 10 градусов...))
 ј дальше - дело только в вашей фантазии. ”дачи вам!!!
ј дальше - дело только в вашей фантазии. ”дачи вам!!! 

ћетки: эффекты в фотошопе |
липарт-€годы. |
Ёто цитата сообщени€ MORE20 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: клипарт |
6-и слойна€ рамка с декором |
Ёто цитата сообщени€ MORE20 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
јльтернатива фотошопу.
|
ћетки: программа дл€ рамочек 6-и слойна€ рамка с декором |
јнимированные фоны |
Ёто цитата сообщени€ MORE20 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: фоны-анимаци€ |
Ѕродилка по урокам фотошоп |
Ёто цитата сообщени€ MORE20 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ѕродилка по урокам фотошоп.
¬ ѕ–≈ƒќ—“ј¬Ћ≈ЌЌќ… Ѕ–ќƒ»Ћ ≈ я ¬џ—“ј¬Ћяё ¬—≈ —¬ќ» Ќј’ќƒ ». ќ“ќ–џ≈ ЌјЎЋј ѕќ ЅЋќ√јћ,»Ќ“≈–Ќ≈“≈. 





ћетки: фотошоп- уроки |
јнимации "÷веты" |
Ёто цитата сообщени€ IrchaV [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: анимации |
јнимации "—ердечки" |
Ёто цитата сообщени€ IrchaV [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: анимации |
јнимаци€ "кошки" |
Ёто цитата сообщени€ IrchaV [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
јнимаци€ кошки (сборник)
‘отографии в альбоме «јнимаци€ кошки» »рчи на яндекс.‘отках















|
ћетки: анимаци€ |
ќнлайн фоторедактор |
Ёто цитата сообщени€ MORE20 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
‘отоэффекты.∆ми на зеленую надпись!
 расота спасет мир, а наши женские фоторамки вам в этом уже точно помогут. расивые женские фотографии - это сильное оружие, которым должна владеть кажда€ женщина. ¬ставл€€ фото в рамки, вы сможете подчеркнуть вашу красоту и сделать вас более привлекательной. расота спасет мир, а наши женские фоторамки вам в этом уже точно помогут. расивые женские фотографии - это сильное оружие, которым должна владеть кажда€ женщина. ¬ставл€€ фото в рамки, вы сможете подчеркнуть вашу красоту и сделать вас более привлекательной.  |
ћетки: фоторедактор онлайн |
”рок 3D эффект |
Ёто цитата сообщени€ MORE20 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: фотошоп |
‘отошоп. ”роки є3 и є4 |
Ёто цитата сообщени€ MORE20 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: уроки фотошоп. |
‘отошоп. ”роки є1 и є2 |
Ёто цитата сообщени€ MORE20 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: уроки фотошоп |
ƒелаем открытку. ‘отошоп |
Ёто цитата сообщени€ MORE20 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ƒелаем открытку.‘отошоп.


”роки разные
—оздадим новый документ, зальем цветом #BEB095.

¬ы можете найти любую модель, котора€ вам нравитс€. я выбрал фотографию этой леди. ѕредварительно вырезал ее инструментомѕеро
ƒублируйте слой с девушкой, нажмите Ctrl+T - отразить по горизонтали и
немного увеличьте в размере. –азместите девушек примерно так:

ќткрываем текстуру, переносим ее на фон (под слои с девушками), измен€ем режим наложени€ на ”множение.

“еперь открываем картинку с деревом, используем инструмент¬олшебна€ палочка

ѕеремещаем дерево на фон, устанавливаем режим смешиван舫атемнение основы.

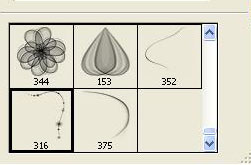
ќткрываем палитру истей, выбираем эту кисть (загрузить кисть можно здесь)

÷вет кисти белый. ѕримен€ем кисть
на картинке. Ќа четырех отдельных сло€х рисуем кистью и с помощью
Ctrl+T поворачиваем элемент, чтобы получилась вот така€ рамочка:

Ќажимаем Ctrl+E, чтобы слить эти четыре сло€. ѕерейдем —лои - —тиль сло€ - ѕараметры наложени€ - ¬нешнее свечение, чтобы кисть засверкала. ”станавливаем: непрозрачность - 35%, размах - 2%, размер - 5 пикс., диапазон - 50%:

—оздаем новый слой. »спользу€ м€гкую кисть черного цвета 200px,
пройдитесь по форме нашей рамочки так, как на рисунке. ѕереместим этот
слой под слой с рамочкой.

ѕройдемс€ фигурной кистью еще раз или дублируем слой с нашей рамкой и немного сместим ее:

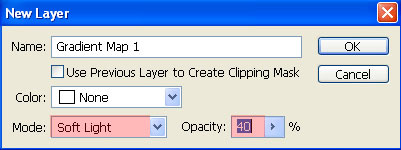
ѕерейдем в —лои - Ќовый корректирующий слой - арта градиента. —тавим режим ћ€гкий свет. Ќепрозрачность 40%. Ќажимаем "ƒа".

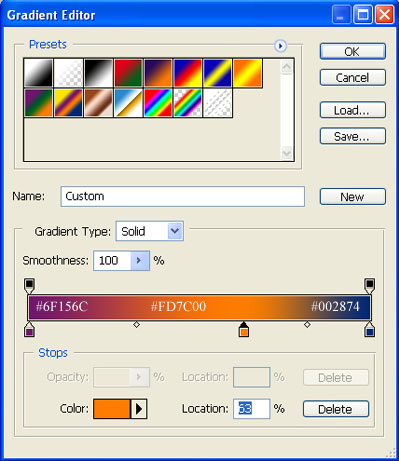
ѕосле щелчка левой кнопкой мыши на полоске градиента у нас по€вл€етс€
–едактор градиентов. ”станавливаем цветовую гамму так, как на картинке.
–азмер позиции устанавливаем 63%. ≈ще раз "ƒа".

ѕосле применени€ градиента вот что получаетс€:

ќткроем картинки бабочек:


¬ырезаем их с помощью ¬олшебной палочки
» вот окончательный результат:

ѕеревод: ћихайлова ≈лена
—сылка на источник

ћетки: фотошоп- делаем открытку |
¬ысококачественные свет€щиес€ фоны |
Ёто цитата сообщени€ ќленька_ оваленко [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: свет€щиес€ фоны |
уроки фотошоп є7 и є8 |
Ёто цитата сообщени€ MORE20 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
”роки фотошоп.є7,є8
|
ћетки: уроки фотошоп |
÷веточные фоны |
Ёто цитата сообщени€ IrchaV [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: цветочные фоны |
букеты, цветы. |
Ёто цитата сообщени€ IrchaV [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
|
детский сказочный клипарт |
Ёто цитата сообщени€ IrchaV [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
|
”роки фотошоп є9 и є 10 |
Ёто цитата сообщени€ MORE20 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
”роки фотошопє9 є10
|
јнимашечки |
Ёто цитата сообщени€ Ћогово_Ѕелой_¬олчицы [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћилые анимашечки.

 |
|
ћетки: анимашки |