-–убрики
- Ѕродилка на яндекс.‘отки. (85)
- липарт (49)
- ‘оны (20)
- ћаски (5)
- Ўкола (1)
- ‘отошоп (54)
- уроки (28)
- видео уроки (7)
- ƒл€ творчества. (49)
- —крап наборы (46)
- ниги (42)
- ¬—®, „“ќ ¬џ ’ќ“≈Ћ» «Ќј“№ ќ Ћ»–” (36)
- ”роки (19)
- ѕќЋ≈«Ќќ≈ ƒЋя ќћѕј (28)
- ”ниверсальный метод очистки вашего ѕ от вирусов. (1)
- ѕрограммы (17)
- ‘ото (17)
- Ёто интересно (16)
- ћоЄ видио (9)
- ћузыка (8)
- ‘Ћ≈Ў-ћј“≈–»јЋ (8)
- "¬—® ќ ќ‘≈ (6)
- —тихи (5)
- ѕраздники (5)
- — ј« » ƒЋя ћјЋџЎ≈… — ј–“»Ќ јћ» (5)
- ProShow Producer. (3)
- √≈Ќ≈–ј“ќ–ы (3)
- ¬ пам€ть о родител€х (3)
- ќЋЋ≈ ÷»я –ј—»¬≈…Ў»’ ќЅќ≈¬ Ќј –јЅќ„»… —“ќЋ (3)
- ѕоэзи€ (3)
- расивые надписи (2)
- ƒл€ души (2)
- Ћј—“≈–џ. (1)
- »гры (1)
- –усские шрифты (1)
- –едактор-фотошоп пр€мо в дневнике (1)
- ЋёЅ»ћџ≈ ћ≈Ћќƒ»» (1)
- ProShow Producer. (0)
- “елеканал (0)
- "Ўпаргалки" (0)
-ѕоиск по дневнику
-ѕодписка по e-mail
-—татистика
¬ложенные рубрики: ”роки(19)
ƒругие рубрики в этом дневнике: Ёто интересно(16), ‘отошоп(54), ‘ото(17), ‘Ћ≈Ў-ћј“≈–»јЋ(8), “елеканал(0), —тихи(5), —крап наборы(46), –усские шрифты(1), –едактор-фотошоп пр€мо в дневнике(1), ѕрограммы(17), ѕраздники(5), ѕоэзи€(3), ѕќЋ≈«Ќќ≈ ƒЋя ќћѕј(28), ћузыка(8), ћоЄ видио(9), ЋёЅ»ћџ≈ ћ≈Ћќƒ»»(1), расивые надписи(2), ниги(42), Ћј—“≈–џ.(1), »гры(1), ƒл€ души(2), √≈Ќ≈–ј“ќ–ы(3), ¬ пам€ть о родител€х(3), Ѕродилка на яндекс.‘отки.(85), "Ўпаргалки"(0), "¬—® ќ ќ‘≈(6), — ј« » ƒЋя ћјЋџЎ≈… — ј–“»Ќ јћ»(5), ќЋЋ≈ ÷»я –ј—»¬≈…Ў»’ ќЅќ≈¬ Ќј –јЅќ„»… —“ќЋ (3), ƒл€ творчества.(49), ProShow Producer.(3), ProShow Producer.(0)
Ѕриллиантовое оформление постов |
Ёто цитата сообщени€ Sheree [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ѕри цитировании необходимо перед опубликованием записи убрать галочку со строки "јвтоматически переводить URL в ссылку".
ƒл€ размещени€ у себ€ копируем содержимое формы
ƒл€ размещени€ у себ€ копируем содержимое формы
|
—делать текст с окошечком прокрутки |
Ёто цитата сообщени€ Ўадрина_√алина [ѕрочитать целиком + ¬ свой цитатник или сообщество!]












|
ѕлеер через рамочник |
Ёто цитата сообщени€ Natali_Vasilyeva [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
”рок. ак сделать простую рамочку дл€ текста |
Ёто цитата сообщени€ EFACHKA [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
|
Ќќ¬ќ≈ ќ‘ќ–ћЋ≈Ќ»≈ ƒЌ≈¬Ќ» ј ƒЋя Ћ»–”ЎЌ» ќ¬ |
Ёто цитата сообщени€ Ljubova [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ѕомощь новичкам: как нужно вставл€ть картинку или открытку в комментарий без вирусов и угроз! |
Ёто цитата сообщени€ »Ќ“≈–≈—Ќџ…_ЅЋќ√_Ћес€ка–у [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћногие пользуютс€ кодами дл€ вставлени€ картинки в комментарии, однако € рекомендую более простой и надежный способ.
„тобы вставить картинку или открытку в комментарий на Ћи–у нужно сначала сохранить понравившуюс€ картинку себе на компьютер (и запомнить, куда вы ее сохран€ете).
|
¬—≈ ‘ќ–ћ”Ћџ ѕќƒ –” ќ… |
Ёто цитата сообщени€ yaqut [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬—≈ ‘ќ–ћ”Ћџ ѕќƒ –” ќ…
ѕјћя“ ј Ќј„»Ќјёў»ћ ЅЋќ√√≈–јћ
ћне дл€ работы нужно иметь все это под рукой. Ёто те формулы, которыми пользуюсь чаще всего.
|
ак сделать кнопочку, что бы собрать воедино самые хорошие ссылки по одной теме. |
Ёто цитата сообщени€ Liudmila_Sceglova [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
 
Ќапример у вас скопилось много ссылок на генераторы дл€ фото, или генераторы текста. » вы хотите их все собрать в один пост, чтоб видна была только одна больша€ кнопка, а все остальное спр€тано. Ќапример € собираю свои уроки в один пост. ¬ы в окошечке, нажав на галочку,выбираете урок который вам нужен, и жмете кнопку ќ“ –џ“№. |
|
ќЅ–ј«÷џ Ў–»‘“ќ¬ — ќƒќћ |
Ёто цитата сообщени€ Novichok56 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
 —качать их вы сможете с моего яндекс-диска по ссылке:http://yadi.sk/d/T8vuJsZWGJNYe ѕомен€йте цвет и высоту шрифта и ваши сообщени€ станут €рче и привлекательней. ¬место слов "очень красивый шрифт" вставьте свой текст. |
|
ак спр€тать текст под кат? |
Ёто цитата сообщени€ Olia2010 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
”рок как вставить картинку в рамочку |
Ёто цитата сообщени€ Litizija [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ѕростые рамочки дл€ текста |
Ёто цитата сообщени€ Beauti_Flash [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
|
ѕростые рамочки дл€ текста |
Ёто цитата сообщени€ Beauti_Flash [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
|
ќтличный генератор рамочек |
Ёто цитата сообщени€ ћарина_ћатвеева [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
Ѕез заголовка |
Ёто цитата сообщени€ _Lyubasha_K_ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
|
“аблица HTML кодов |
Ёто цитата сообщени€ Beauti_Flash [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ѕредлагаю вам таблицу кодов
может вам пригодитс€
|
”добные кнопки расширенного редактора |
Ёто цитата сообщени€ BraveDefender [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ѕост €вл€етс€ продолжением и обобщением записей:
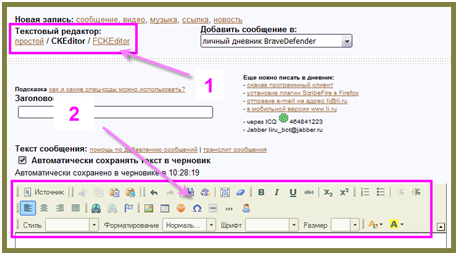
ћен€ удивл€ет не первый раз, что пользователи (иногда, не такие уж и новенькие) не знают все прелести –ј—Ў»–≈ЌЌќ√ќ “≈ —“ќ¬ќ√ќ –≈ƒј “ќ–ј. ¬едь с его помощью, без использовани€ страшных кодов, можно легко и быстро сделать рамочку, вставить несколько фотографий и красиво разместить их в посте, помен€ть размер и цвет текста... » многое другое.
Ќа данный момент на Ћи–у есть (1) простой текстовый редактор, который стоит в настройках по умолчанию. ѕоэтому новички иногда даже не догадываютс€ о нем. » есть два расширенных (визуальных) редактора с кнопочками и другими прелест€ми — CKEditor и FCKEditor. аким вы будете пользоватьс€ — дело вкуса.
2 — если выбрать расширенный текстовый редактор, то по€витс€ удобна€ панель с кнопками, при нажатии на которые программа сама напишет специальный код. ≈го можно посмотреть, если нажать на кнопку «»сточник» в левом верхнем углу.

|
ƒелаем “екстовую ссылку |
Ёто цитата сообщени€ SvetlanaT [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
|
—ѕ≈÷. ќƒџ |
Ёто цитата сообщени€ ¬аша_“јЌя_идуща€_по_—удьбе [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
|
ак сделать окошко дл€ кодов? |
Ёто цитата сообщени€ Selena-13-amazonka [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
| |
|
|
| —траницы: | [2] 1 |







 Ёто более полный вариант ”–ќ ќ¬ с новыми
Ёто более полный вариант ”–ќ ќ¬ с новыми