-–убрики
- ¬я«јЌ»≈ (1087)
- ∆енские модели (крючком) (465)
- ƒетские модели (крючком) (230)
- јксессуары (крючком) (150)
- –азные полезности (137)
- ћелочи дл€ дома (крючком) (102)
- —хемы (крючком) (92)
- ¬дохновение (45)
- ћужские модели (крючком) (10)
- укольна€ одежда (крючком) (3)
- ЎитьЄ (234)
- »скусственные цветы (72)
- јксессуары (67)
- ѕолезные разности (26)
- ∆енска€ одежда (17)
- ƒетска€ одежда (10)
- арнавальные костюмы (9)
- ћужские модели (1)
- ћастер-классы (187)
- ћ по шитью (82)
- ћ по в€занию (65)
- ћ разное (27)
- ∆урналы (116)
- по в€занию (98)
- по шитью (11)
- по строительству (2)
- –укоделие (102)
- ”ё“ в доме (57)
- »нтерьер (25)
- Ўторы (9)
- ƒетки (46)
- ѕоделки (9)
- –азвитие (4)
- »гры (4)
- –исование (3)
- ћ»– (43)
- ѕутешествие (9)
- »нтересное (5)
- √орода (3)
- ѕолезности »Ќ≈“ј (30)
- –азминка дл€ ћќ«√ј (27)
- ёмор (6)
- ‘леш-игры (3)
- ¬идео (2)
- ѕраздники (22)
- Ќовый √од (18)
- ƒень –ождени€ (1)
- 8 марта (1)
- —воими руками (22)
- ѕов€зушки (19)
- –азности (1)
- ¬сЄ дл€ ЅЋќ√ј (22)
- ћј –јћ≈ (20)
- ∆урналы ћј –јћ≈ (10)
- Ѕижу ћј –јћ≈ (9)
- —увениры ћј –јћ≈ (1)
- улинари€ (6)
- —ладости (3)
- —алаты (2)
- ¬торые блюда (1)
- ћузыка (6)
- Photoshop (1)
- foto (1)
- ћќ» мысли (0)
-ћузыка
- Scorpions - Wind of change
- —лушали: 1413 омментарии: 0
- Chris De Burgh - Lady in Red
- —лушали: 6407 омментарии: 0
-я - фотограф
ѕлед "Ќежность"
-ѕоиск по дневнику
-ѕодписка по e-mail
-ѕосто€нные читатели
-—ообщества
-“рансл€ции
-—татистика
ƒругие рубрики в этом дневнике: ЎитьЄ(234), ”ё“ в доме(57), —воими руками(22), –укоделие(102), –азминка дл€ ћќ«√ј(27), ѕраздники(22), ѕолезности »Ќ≈“ј(30), ћузыка(6), ћќ» мысли(0), ћ»–(43), ћастер-классы(187), ћј –јћ≈(20), улинари€(6), ∆урналы(116), ƒетки(46), ¬я«јЌ»≈(1087), Photoshop(1)
ак создать свой собственный сайт. Ѕесплатные уроки |
Ёто цитата сообщени€ »римед [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
http://marrietta.ru/post192813400/
"5 ѕростых ѕошаговых ¬идеоуроков (Ќа ѕримерах)
ѕокажут ¬ам, ак —оздать Ўикарный —айт"
Ѕ≈—ѕЋј“Ќџ… ¬»ƒ≈ќ ”–— «ƒ≈—№
ѕосле прохождени€ уроков ¬ы узнаете:
ак создавать сайт
ак мен€ть необходимые элементы сайта
„то такое хостинг и домен
ак выбрать надЄжный хостинг дл€ сайта
Ѕ≈—ѕЋј“Ќџ… ¬»ƒ≈ќ ”–
ћетки: дл€ блога |
√≈Ќ≈–ј“ќ–џ ќЌЋј…Ќ... |
Ёто цитата сообщени€ милена70 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
√енераторы онлайн
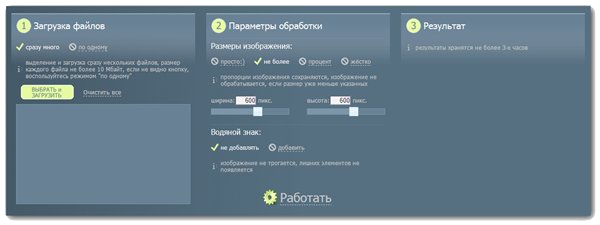
1. √енератор вод€ных знаков
2. √енератор слайд-шоу
3.√енератор 3D логотипов
4. √енератор зеркальных логотипов
5.√енератор скрипта дл€ установки музыки
6. √енератор обратного отсчЄта времени
7. √енератор часов и даты
8. √енератор ротации рисунков
9. √енератор ссылки с мен€ющимис€ рисунками
10.√енератор верт. или горизонт. меню с подпунктами
11. √енератор красочного выпадающего меню 2
12. √енератор горизонтального меню
13. √енератор красочного выпадающего меню
14. √енератор меню с описанием в форме
15. √енератор раскрывающегос€ меню
16. √енератор всплывающего меню
17. √енератор карты сайта
18. √енератор pop-up окон 1
19. √енератор Pop up окна с сообщением
20. √енератор ссылки ƒќЅј¬»“№ ¬ »«Ѕ–јЌЌќ≈
21. √енератор CSS
22. √енератор Web форм
23. √енератор фреймов
24. √енератор HTML страниц
25. одировщик HTML
26. √енератор бегущей строки в статус баре
27. √енератор парольного доступа
28. √енератор всплывающего объ€влени€
29. √енератор таблиц
30. √енератор мета-тега дл€ роботов
31. √енератор скрипта мен€ющихс€ рисунков
32. √енератор pop-up окон
33. √енератор кнопок 1
34. √енератор кнопок 2
35. √енератор мигающего Scrollbar
36. √енератор FAQ страницы
37. √енератор новогодних поздравлений
38. √енератор поздравлений
39. √енератор паролей
40. “рансформатор текста
41. √енератор цветного текста
42. ¬се генераторы скриптов с боекомплекта " омандос"
http://clubs.ya.ru/4611686018427440...xml?item_no=268
—ери€ сообщений "генераторы":
„асть 1 - Ћј——!!! √≈Ќ≈–ј“ќ– ѕј–ќЋ≈…...
„асть 2 - ”Ѕ»–ј≈ћ Ќ≈Ќ”∆Ќџ≈ ќЅЏ≈ “џ Ќј ‘ќ“ќ...
...
„асть 10 - √енераторы -ѕростой и красивый сайт дл€ редактировани€ фото...
„асть 11 - ѕќя—Ќ≈Ќ»я ѕќ ќ‘ќ–ћЋ≈Ќ»ё ЅЋќ√ј...
„асть 12 - Ћј——!!! √≈Ќ≈–ј“ќ–џ ќЌЋј…Ќ...
ћетки: дл€ блога |
—амые красивые вертикальные разделители |
Ёто цитата сообщени€ EFACHKA [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ак правильно вставл€ть вертикальные разделители, читайте здесь
÷веты
ћетки: дл€ блога |
ѕрограмма Xara 3D 6.0 - трехмерное моделирование |
Ёто цитата сообщени€ Nelya_Gerbekova [ѕрочитать целиком + ¬ свой цитатник или сообщество!]



Ќапишу немного о том как работать в этой программе. —качав ее и установив на своем компьютере, при первом ее открытии, программа выгл€дит так

ћетки: дл€ блога интересное |
ƒелаем “екстовую ссылку |
Ёто цитата сообщени€ јл€-ћ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ƒелаем “екстовую ссылку.
|
ћетки: дл€ блога |
”–ќ » -«ащита изображени€ от копировани€. |
Ёто цитата сообщени€ Liudmila_Sceglova [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
от —ветланика.
ћетки: дл€ блога интересное |
ƒл€ размышлени€ и не только... |
Ёто цитата сообщени€ Tenderrainy [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬ы не понимаете, почему вас редко добавл€ют в друзь€? ¬ам хотелось бы, чтобы после ваших постов было больше комментариев и он не болталс€ одиноко с обозначением (комментариев-0)? ’отите, чтобы у вашего блога было больше читателей, но этого не происходит?

¬озможно все дело в вашем дневнике.
¬ернее, в его оформлении. “ак как же лучше оформить свой дневник, чтобы он не вызывал раздражени€ у тех, кто в него загл€нул и желани€ поскорей его закрыть?
” мен€ есть несколько личных наблюдений, касаемых элементарного интернет-этикета или просто вежливости по отношению к читател€м. ѕопробую их перечислить.
ћетки: дл€ блога интересное |
ѕолный справочник по Ћи–у |
Ёто цитата сообщени€ Tiina [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ѕолный справочник по Ћи–у
ƒл€ слепых кот€т и опытных блогеров. ѕолный справочник по Ћи–у
ƒл€ ведени€ блога. ѕолный справочник по Ћи–у
ќсобенно трудно новичкам, они тыкаютс€ во все углы, как слепые кот€та в поисках мамки, и не знают, что многие ответы совсем р€дом.
„итать далее

ƒумаю, что такой справочник полезен не только слепым кот€там, но и опытным блогерам. ѕусть будет под рукой.
ѕолный справочник по Ћи–у дл€ слепых кот€т и не только

ћетки: дл€ блога |
ѕолезное дл€ работы в блоге |
Ёто цитата сообщени€ ƒайтека [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬сем привет. „асто получаю в личку один и тот же вопрос - ак вставить код или текст в окошечко. ¬от решила об этом и в блоге написать - вдруг кому ещЄ интересно будет.
Ќе буду вдаватьс€ в дебри программировани€, а как и всегда буду исходить из самого простого и по возможности нагл€дного. ¬низу перед ¬ами сам код который нужно скопировать и поставить перед адресом картинки, кодом рамочки или текстом.
“еперь чуть подробнее о коде и как его примен€ть

rows="5" - ÷ифра 5 это ¬џ—ќ“ј окошка
cols="40" - ÷ифра 40 это Ў»–»Ќј окошка
ѕри необходимости помен€йте эти значени€ на нужные ¬ам.
ѕример на картинке:
1. «агрузите нужную картинку,
2. —копируете код окошка написанный выше и поставьте его после загруженной картинки,
3. —копируете код картинки полностью и вставьте его после кода окошка.
ј–“»Ќ ј --->>> ќƒ ќ ќЎ ј --->>> ќѕ»я ќƒј ј–“»Ќ »

ѕлюсом, то что ¬ас ещЄ может заинтересовать :
1.—делай слайд-шоу
2. оды цвета дл€ текстов
3.—делай дл€ блога кнопку.
4. ак сделать баннер-картинку дл€ блога.
5. ак сделать рамочку дл€ текста самому.
¬сЄ остальное дл€ оформлени€ - рамочки, эпиграфы, картинки и инструкци€ как вставить их в пост наход€тс€ в разделе - ƒл€ оформлени€ блога
ћетки: дл€ блога |
ƒл€ блога. ¬ золоте.. |
Ёто цитата сообщени€ Ta4kaQ7 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: дл€ блога |
¬сЄ дл€ блога. Ќадписи! (спасибо добро пожаловать и другие) |
Ёто цитата сообщени€ Ta4kaQ7 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

























ћетки: дл€ блога |
Ѕез заголовка |
Ёто цитата сообщени€ ToKiTo4Ka [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: дл€ блога |
Ѕез заголовка |
Ёто цитата сообщени€ Sweets_Cherry [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: полезности |
Ѕез заголовка |
Ёто цитата сообщени€ ∆анна_Ћ€х [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
Ёлементарные формы оформлени€ |
Ёто цитата сообщени€ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
|
|
||
|
|
|
||
|
|
|
||
|
|
|
||
|
|
|
||
|
|
|
||
|
|
|
||
|
«акрепить текст |
|
|
|
||
|
|
||
|
|
||
|
|
ћетки: всЄ дл€ блога |
ак пользоватьс€ спецкодами (¬¬-кодами) на Ћи–у |
Ёто цитата сообщени€ ƒом_советов [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—пецкоды - слова, заключенные в квадратные или угловые скобки, которые помогают мен€ть вид текста и делают разные другие полезные вещи. —пецкоды в угловых скобках <> называютс€ HTML -кодами. »х можно вводить «от руки» только в простом редакторе, в расширенном редакторе вместо них
оды, заключенные в квадратные скобки [ ], не €вл€ютс€ универсальными, иногда называютс€ BB-кодами, так как происход€т из форумов. »х можно использовать и в простом, и в расширенном редакторе. ≈сли в BB-коде используетс€ ссылка (код FLASH, например), то надо следить, чтобы расширенный редактор не «подчеркнул» ее, а у простого редактора убрать внизу галочку «јвтоматическое распознавание ссылок», иначе код может не сработать правильно. ƒл€ удобства использовани€ некоторых BB-кодов в простом редакторе можно активизировать панель спецкодов.

ѕеречислим сначала спецкоды, которые уникальны дл€ нашего сайта (вызывают больше всего вопросов), затем BB-коды, которые могут замен€ть HTML-коды.
[user=“олько дл€ женщин] - позвол€ет поставить красивую ссылку на пользовател€ сайта. ¬ыгл€деть будет это так:
[user=ƒом советов]ƒомик[/user] - позвол€ет назвать при этом пользовател€ по-особенному. ¬от так:
[more] - если вставить такой тег в сообщение, то на этом месте оно оборветс€, и по€витс€ ссылка «„итать далее», котора€ будет вести на комментарии к сообщению и полному тексту записи. ќчень нужно ставить такой тег перед видео, флеш-роликами, большими картинками или серией картинок, эконом€ трафик и ускор€€ загрузку страницы своего дневника
„итаем далее >>>
ћетки: спецкоды |
—майлики пушистики |
Ёто цитата сообщени€ Ќ_Ќ»Ќј [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: всЄ дл€ блога |
÷веты...цветы... |
Ёто цитата сообщени€ Li-Day [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: дл€ блога |
–азделители с кодами |
Ёто цитата сообщени€ ≈лена_ћишакова [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: дл€ блога |
‘оны дл€ блогов |
Ёто цитата сообщени€ EFACHKA [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: дл€ блога |
ƒл€ ЅЋќ√ј. Ќадпись на картинке |
Ёто цитата сообщени€ nataliya_bezushko [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
 я всегда рада видеть ¬ас в моем блоге! |
—копируйте эту формулу и вставьте —¬ќ» параметры ЋёЅќ… картинки!
≈сли вам надо опустить чуть ниже текст
то перед текстом нужно поставить несколько вот таких тегов
Ќапример, размер букв font size="4". ≈сли цифру 4 изменить на большую, то и буквы в тексте станут больше, если поставить цифру меньше, то и размер букв станет меньше. ÷вет букв font color="#000000". ≈сли вместо 000000 (так обозначаетс€ черный цвет), поставить ffffff (так обозначаетс€ белый цвет), то и буквы станут белого цвета. Ўрифт написани€ букв face="Monotype Corsiva". ≈сли вместо названи€ шрифта Monotype Corsiva написать Arial или Georgia то написание букв изменитс€.
“еги center - картинка или текст распологаютс€ по центру.
ѕ–»¬≈“» ! |
∆≈Ћјё ”ƒј„»! |
—ери€ сообщений "ћќ» ”–ќ »":
„асть 1 - ”рок 1. ƒелаем простую рамочку из 2-х слоев.
„асть 2 - ак скопировать код рамки из окошка и перенести рамку в свой дневник.
...
„асть 7 - ”рок 5. ƒелаем вместе рамку с уголками.
„асть 8 - ƒ≈Ћј≈ћ ќ ќЎ ќ ƒЋя ќƒј.
„асть 9 - ƒ≈Ћј≈ћ Ќјƒѕ»—№ Ќј ј–“»Ќ ≈.
„асть 10 - ƒелаем сами музыкальную открытку.
„асть 11 - ак сделать самому баннер.
...
„асть 15 - ƒобавл€ем картинку в пост не копиру€ еЄ себе в компьютер.
„асть 16 - Ќј—“–ј»¬ј≈ћ ƒ»«ј…Ќ Ќј —¬ќ… ¬ ”—.
„асть 17 - ”рок. артинка в середине “екста
ћетки: уроки в блоге |
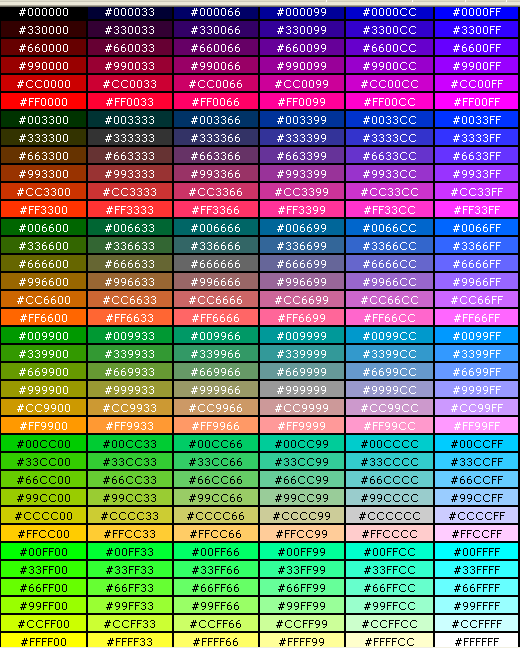
÷ветова€ палитра на Ћи–у |
Ёто цитата сообщени€ ƒом_советов [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
»спользование цветных текстов на Ћи–у (точно также на mail.ru, yandex.ru) - очень удобна€ вещь. ƒл€ облегчени€ этого процесса (чтобы не запоминать разные теги-коды), есть таблицы и генераторы.
Ќапример, ”добна€ палитра цвета * “аблица базовых цв≈тов * оды цвета дл€ текстов. »ли вот названи€ 364 цветов, их смешиваемость и сочетаемость. » удобный генератор дл€ составлени€ и преобразовани€ различных комбинаций цветов. Ќо...вопросы ко мне до сих пор не исс€кают. —егодн€ € вам покажу практически всю существующую цветовую палитру, доступную человеческому глазу. Ќазвани€ большинства из них знают только специалисты:)
ак это использовать? ¬пишите указанные английские названи€ цветов (или цифро-буквенные коды - они после знака #) перед своим текстом - вместо слова "цвет" в квадратных скобках: [color=цвет]. ¬ конце текста ставите [/color]. » получите красоту! опируем в цитатник!

—ама€ полна€ палитра цветов и их коды >>>
ћетки: дл€ блога |
—майлы и их коды |
Ёто цитата сообщени€ _SVETA_LANA_ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ћично € за 100 дней на Ћи–у ещЄ не привыкла к тутошним смайлам!((( ѕотому хочу поделитьс€ с вами мейловскими, милыми моему сердцу! :)- »з Ѕлога ≈лены
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
||
ћетки: оформление постов смайлы картинки |
| —траницы: | [1] |