-Музыка
- DJ Tiesto Kirsty Hawkshaw - Just Be
- Слушали: 5953 Комментарии: 0
-Рубрики
- Декор (248)
- Шитье (126)
- Patchwork (86)
- интерьер (123)
- Спальни (8)
- Ванные комнаты (7)
- Кухни (7)
- Дома (5)
- Идеи/Дачные идеи (108)
- Своими руками (100)
- Кулинария (95)
- Hobby/Вязание (71)
- Садоводство (62)
- Декор сада (30)
- Цветы (57)
- Декупаж (49)
- FOTO/КАРТИНКИ (41)
- Архитектура (34)
- VIDEO (34)
- Музыка (30)
- ЗДОРОВЬЕ (23)
- Живопись (22)
- Разное (22)
- Города и страны-путешествия (20)
- Сады и парки Мира (18)
- Косметика (15)
- Стиль (14)
- Уроки (13)
- Женщина (12)
- Свадебные платья (4)
- Платья (1)
- Всякие полезные ссылки (9)
- ART (8)
- Любимые цитаты (8)
- История (7)
- Стихи и то что мне нравиться (6)
- Худеем гимнастика (5)
- ЖЗЛ (3)
- VIP (3)
- Ducu Bertzi (3)
- Проза (3)
- забавные открытия (0)
-Стена

| Капелька_Души написал 24.09.2013 07:50:25: Prekrasnii Dnevnik!Spasibo!!!
|

| Irina_25 написал 22.02.2013 22:12:48: Зашла из любопытства-это кто-же такие красивые посты пишет?! Последние интерьеры-это что-то! Всем бы так жить-богато и красиво! А тут ещё у хозяйки день рождения сегодня! Поздравляю от души,счастья,успехов и отличного настроения!
|

| iren_k71 написал 16.11.2012 12:44:49: Спасибо за хорошие и интересные темы и ссылки!
|

| Litops написал 11.11.2012 13:38:57: |

| Natasha_1961 написал 27.10.2012 07:26:09: Добрый вечер. Была у вас в гостях. Спасибо за дневничок. Очень понравился.
|
-Интересы
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Записей: 1091
Комментариев: 2776
Написано: 4236
Как сделать кнопку-указатель для блога? |
Как сделать кнопку-указатель для блога?
Как выяснилось, многим нашим читательницам просто крайне необходима волшебная кнопочка. Которая позволяет одним нажатием попадать в интересные места. Нет проблем, научим! (Это проще, чем с точкой G :)
Самая простая кнопка
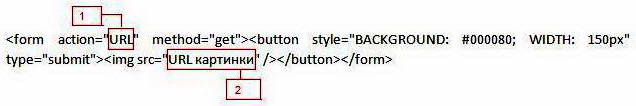
А вот её код во флейме.
Всё очень просто:
1. Адрес блога (в кавычках после action=) - поменяйте на адрес своего блога или того, что вам нужно.
2. Название (в кавычках после value=) - название блога или любая надпись.
Вот её код:

Подробнее:
1. Как и в простом варианте - адрес блога.
2. Адрес картинки.
#000080 - код цвета фона. Цвет можно поменять, выбрав, например, здесь - Таблица базовых цветов
Код картинки - если хотите её поменять, то вставьте адрес своей картинки или загрузите её на сервер.

Когда определились с цветом, картинкой, добавляйте текст.
1. Адрес блога - в кавычках после action=
2. Адрес картинки - в кавычках после img src=
3. Цвет фона - после background: - его название или 6-значный индекс после #
4. Цвет текста для кнопки - в кавычках после color= - название или индекс.
5. Название кнопки - Жми сюда! - сразу после цвета текста
Сложив всё вместе, вы получите вот такую кнопку. Для упрощения всех операций просто скопируйте код из флейма и замените нужные моменты. Если есть вопросы - пишите в комментах.
Всё, что вам необходимо для правильной ориентировки на сайте, находится здесь - Учебник ЛиРу
Серия сообщений "Уроки":
Часть 1 - Как заблокировать рекламу в «Опере»?
Часть 2 - Самый простой способ сохранить видео и музыку с ЛиРу
...
Часть 4 - Лучшие российские торрент-трекеры
Часть 5 - КОЛЛЕКЦИЯ ФОНОВ
Часть 6 - Как сделать кнопку-указатель для блога?
Часть 7 - Всё, что вы хотели знать о ЛиРу, но... (Самый полный FAQ по ЛиРу).
Часть 8 - Оформление блога
...
Часть 11 - Английский по методу Пимслера
Часть 12 - Полиглот. Выучим английский за 16 часов
Часть 13 - Методика английского
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






