-Рубрики
- PHOTOSHOP&other (37)
- Design (5)
- Healthy Life & Beauty Ideas (3)
- PhotoBank (3)
- Как создать свою электронную книгу (1)
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Сообщества
-Статистика
Как выбрать цвета коллажа в фотошопе. |
Это цитата сообщения Mademoiselle_Viv [Прочитать целиком + В свой цитатник или сообщество!]
Я расскажу, как их выбираю я. Прошу учесть, что я не художник и никогда этому не училась, поэтому для тех, кто делает это профессионально, прошу сделать для меня на это скидку и не критиковать.
Не существует правильного сочетания цветов, существует только удачное сочетание цветов.
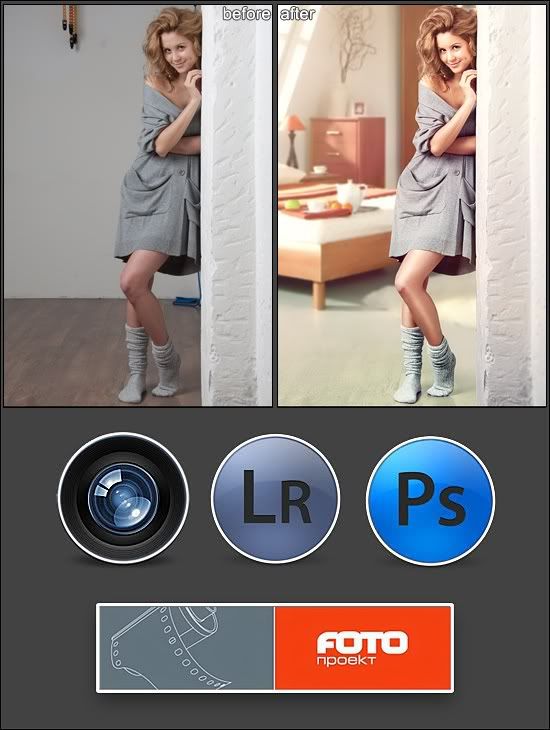
Цвета для коллажа обычно выбираются с основной картинки, в моем случае клипарт "девушка"

Откройте ее в фотошопе.
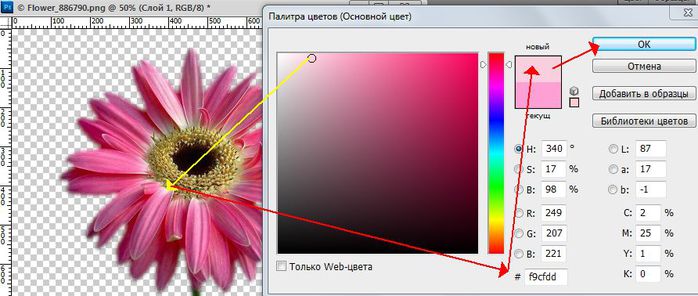
Перейдите в палитру цветов

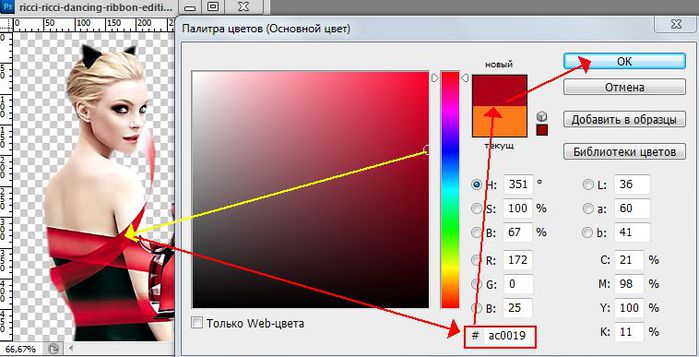
Кликните по верхнему квадратику - основной цвет, появится окно, а на курсоре "пипетка", которой мы должны взять пробу цвета с нашего клипарта, выбрав самый красивый светлый цвет.

Кликнув по нему и нажав ОК, он появится в палитре цветов в окошке основного цвета
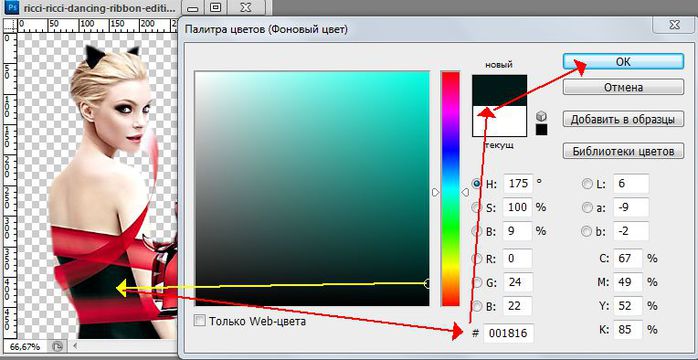
Переходим к нижнему квадратику и выбирает фоновый цвет

Этот цвет так же появляется в палитре цветом.
Вот результат нашего подбора цветов

Вот еще вариант



Кроме этого можно использовать контрастные цвета, например по этой схеме

Если у Вас еще есть вопросы по этой теме, пишите в комментарии.
Желаю удач в творчестве!

Серия сообщений "Фотошоп для начинающих":
Часть 1 - Простой фон
Часть 2 - Урок для начинающих: Анимация с помощью светокоррекции.
...
Часть 18 - Загружаем в Фотошоп дополнительные элементы.
Часть 19 - Как установить новый экшен в Фотошоп
Часть 20 - Как выбрать цвета коллажа в фотошопе
Метки: как выбрать цвета коллажа в фотошопе |
Как сделать бесшовным фон. |
Это цитата сообщения Ledy_OlgA [Прочитать целиком + В свой цитатник или сообщество!]
Каждый может менять себе фоны, хоть каждый день, не копируя чужие.
Бесшовным фон можно сделать при помощи фильтра - seamlessborder2
архив можно скачать внизу урока
Из любой картинки можно сделать бесшовный фон,
главное чтобы размер картинки был не более 80 кб
возьмем, к примеру, эту картинку - она большого размера, но легкая -
вы видите, размер ее - 40,3 кб - допустимый

Метки: как сделать бесшовным фон |
Как подключить ЛиРу к Twitter? |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]

Для того, чтобы подключить ЛиРу к Twitter и настроить это взаимодействие надо сделать следующее.
Продолжить чтение
LI 5.09.15
Метки: как подключить лиру к twitter? |
Создание градиента в Photoshop. |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
Создание гладкого градиента
1. Выберите инструмент «Градиент»

Метки: создание градиента в photoshop |
30 способов сделать скриншот сайта. |
Это цитата сообщения EgoEl [Прочитать целиком + В свой цитатник или сообщество!]
В последнее время все чаще требуется сделать скриншот какого-либо сайта или определенной части какой-либо странички. На сегодняшний день существует масса способов сделать это. В данном посте я хочу поделиться с Вами наиболее интересными, на мой взгляд, способами получения скриншотов сайта.
30 способов сделать скриншот сайта.
Итак, начнем, пожалуй, с плагинов.
1) Save as image - плагин для FireFox, название которого говорит само за себя. Очень удобный плагин, который позволяет делать скриншот любого участка сайта(рабочего стола) или фрейма непосредственно из самого браузера. Работает быстро и четко.
2) ieSnapshotter - бесплатный плагин для Microsoft Internet Explorer. Позволяет делать свернутые изображения и скриншоты высокого качества.
3) Screengrab! - еще один плагин для FireFox, при помощи которого можно сделать скриншот видимой части экрана, главной странички сайта, а также любой, выделенной Вами части странички.
4) Pearl Crescent Page Saver - позволяет сохранять изображение веб-сайта в формате “jpg” или “png”. Также может сохранять лишь выделенные участки изображения, а также - автоматически изменять размеры скриншота. Не самое удобное средство, но надежное и многофункциональное.
5) Picnik for Firefox - очередной плагин для Firefox, который позволяет быстро импортировать скриншот открытого сайта в онлайн версию известного редактора изображений - Picnik. Если Вы не знакомы с этой утилитой, то не стоит мучаться. Есть много других, более легких способов быстро получить скриншот Вашего сайта.
6) IE Screenshot - плагин для Internet Explorer(версия от 5.5 и выше). Быстрый, удобный и простой способ сделать скриншот любой части экрана Вашего монитора.
Теперь давайте перейдем от плагинов к автономным программам, которые помогут нам изготовить screenshot.
7) SnagIt - это, пожалуй, самая известная и удобная программа для изготовления скриншотов. SnagIt располагает большим набором функциональных возможностей для работы с изображением. Помимо этого, эта программа легко интегрируется в браузер FireFox, что придает есть сетевую гибкость, а также может заменить стандартную функцию Windows - “Print Screen”. Но, разумеется, за удобства и практичность нужно платить. И обойдется Вам это “чудо” в 40$. Разумеется, присутствует и free trial версия.
8 ) FastStone Capture - еще одна мощная автономная программа для изготовления качественных скриншотов. Прекрасный интерфейс, плавающая панель управления, возможность снимать любой участок экрана, включая окна, фреймы, любые геометрические формы и даже произвольно-отмеченные мышкой сектора. Одним словом - “то, что доктор прописал”.
9) WebShot - программа для “продвинутых” пользователей. Дело в том, что помимо всевозможных стандартных функций получения скриншота, эта утилита предлагает Вам возможность работать с командной строкой, при помощи которой Вы можете полностью автоматизировать процесс(задавая размеры, сжатия, участки и формы экрана и т.д.).
10) Paparazzi! - утилита с громким названием. По своим функциям, программа достаточно разнообразна, но работать с ней смогут не все, ибо эта программа под Mac OS X.
11) InstantShot - еще один представитель утилит под Mac OS X. Правда эта программа гораздо более мощная. Предоставляет Вам множество всевозможных возможностей для работы со скриншотами, включая выделение и обработку определенных участков изображений, так называемые “горячие клавиши”(hotkeys), большой выбор форматов для сохранения скриншота, компрессор изображений и множество других возможностей.
12) PrintKey - гибкая програмка, заменяющая стандартную возможность “Print Screen” в Windows. Имеется как комерческая версия данной утилиты, так и бесплатная(ну очень слабая ![]() ).
).
13) I4X Screencatcher - средняя по своей функциональности, но удобна в использовании, данная программа для изготовления скриншотов предлагает Вам стандартный и необходимый набор возможностей обработки изображений.
14) PIXresizer - простенькая но удобная утилита под Windows, которая быстро и легко изменит размеры любого скриншота(или группы файлов изображений) не меняя его качества. Разумеется, есть выбор форматов для сохранения изображений. Также прекрасно работает, если Вам, например, нужно обрезать обои на рабочий стол.
Ну, а теперь плавно переходим к самому интересному и актуальному - Онлайн проекты для моментального изготовления скриншотов Ваших сайтов.
15) Thumbalizr - простой в использовании интернет проект при помощи которого можно сделать скриншот сайта за считанные секунды. Позволяет получить изображение 150 | 320 | 640 | 800 | 1024 | 1280 пикселей (ширина).
16) WebShotsPro - достаточно известный сайт для изготовления скриншотов. Однако в последнее время работает все медленнее. Вот какое сообщение я получила только что, проверяя данный сервис:
“Your screenshot is in a job queue with a total of 28794 jobs.” Комментарии излишни.
17) Girafa - опять же не самый лучший вариант, ибо платный, но довольно гибкие возможности компенсируют затраты. Лично я бы не рекомендовала Вам этот сайт, но решать Вам.
18) m-software - очень приличный и быстрый немецкий сайт по изготовлению скриншотов. Вы сами можете выбирать многие параметры Вашего скриншота. Например, только размеров изображений представлено более 8. Рекомендую попробовать.
19) Thumbshots - один из самых известных онлайн сайтов по изготовлению скриншотов. Среди неудобств можно выделить следующее: требуется регистрация, часто требуется долгое ожидание завершения работы.
20) Bitpixels - быстрый, простой, легкий и удобный сервис. Правда, в “час пик” время ожидания может затянуться не на один десяток секунд, хотя сейчас, во время написания этой статьи, на изготовление скриншота на этом сайте у меня ушло около 5-7 секунд. Рекомендую!
21) Websnapr - еще один впечатляющий онлайн сервис для обработки скриншотов. Если Вас удовлетворят размеры изображения 202×152 или 90×70, то этот сервис сделает для Вас это бесплатно. Ну, а ежели Вы хотите получить дополнительные функции - будьте добры выложить свои кровные. Кстати, еще одним значительным минусов(только сейчас заметила) служит тот факт, что сервис автоматически добавляет т.н. водяные знаки(watermarked) поверх скриншота. Поэтому, НЕ рекомендую использовать!
22) Webmorda - ОТЛИЧНЫЙ веб сервис по изготовлению БЕСПЛАТНЫХ скриншотов из солнечного казахстана. Мы, почему-то, привыкли искать все лучшее у буржуев, хотя у самих имеются интернет проекты, способные заткнуть за пояс любой буржуйский. И Webmorda - этому яркое доказательство. Сайт предоставляет Вам много возможностей для форматирования Вашего скриншота. Так, например, Вы самостоятельно можете выбрать размер, разрешение и качества скриншота. Одним словом, классный сервис. Разумеется, двумя руками рекомендую ![]()
И напоследок, хотелось бы Вам показать еще один метод, который редко афиширую, но, тем не менее, он есть. Этот способ будет особенно полезен тем, кому необходимо получить скриншот динамически(например програмным способом). Для этого случая Вы можете сгенерировать строку запроса по одному из следующих вариантов:
23) http://open.thumbshots.org/image.pxf?url={url сайта}
24) http://www.webmorda.kz/site2img/index.php?u={url сайта}
25) http://images.websnapr.com/?url={url сайта}&size={размер скриншота, например 200}
26) http://www.bitpixels.com/getthumbnail?size={размер скриншота, например 150}&url={url сайта}
27) http://api.thumbalizr.com/?url={url сайта}&width={ширина скриншота}
Эти запросы, по идее, тоже должны работать(правда у меня что-то не сложилось ![]() ) :
) :
28) http://sc.li.ru/get.php?url={url сайта encode}&s={размер скриншота}
29) http://s.wordpress.com/mshots/v1/{url сайта encode}?w={ширина скриншота}&r={разрешение скриншота}
30) http://www.m-software.de/screenshot/Screenshot.png?scale={разрешение скриншота}&url={url сайта encode}&delay=1&commingsoonimg=no&width={ширина скриншота}&height={высота скриншота}
Разумеется, самыми мощными по своей функциональности являются автономные программы. Но если Вы не слишком требовательны к своему скриншоту, то любой из перечисленных выше методом Вам подойдет.
Источник: http://www.raznoblog.com/
Серия сообщений "Online service":
Часть 1 - Немного полезностей для вас
Часть 2 - Лучшие сайты для скачивания клипартов (5 сервисов)
...
Часть 13 - Список полезных в работе сервисов
Часть 14 - Сервисы для поиска уникльных иконок
Часть 15 - 30 способов сделать скриншот сайта
Часть 16 - 100 инструментов для Вэб-мастера
Метки: 30 способов сделать скриншот сайта |
Кисти Свадебное платье. |
Это цитата сообщения Vincik [Прочитать целиком + В свой цитатник или сообщество!]
Метки: кисти свадебное платье |
Новые кисти от Рона Дэвинея. |
Это цитата сообщения Жагуара [Прочитать целиком + В свой цитатник или сообщество!]
Метки: новые кисти от рона дэвинея |
Action eCoverSuiteElite - Сборник экшенов. |
Это цитата сообщения EgoEl [Прочитать целиком + В свой цитатник или сообщество!]
3 новейших экшена в комплекте от CoverSuiteElite для Adobe Photoshop, применяемых для сотворения обложек к различным виртуальным цифровым продуктам.

+3
5,47 Mb
http://depositfiles.com/
http://letitbit.netl
Серия сообщений "Все для фотошопа":
Часть 1 - Анимация титров (текста) и символов в Xara 3D6.
Часть 2 - Стили для Photoshop от ZeroniX Design
...
Часть 98 - Кисти для фотошопа: Heart_Brush_Vector_by_luanbes
Часть 99 - Елочный шрифт (алфавит) - PSD
Часть 100 - Shimmer_Brush_by_LightSeer - кисти для фотошоп
Метки: action ecoversuiteelite - сборник экшенов |
Vertus Fluid Mask 3.2.3 |
Это цитата сообщения Виенто [Прочитать целиком + В свой цитатник или сообщество!]
Скачать с DepositFiles
Скачать с Letitbit
Скачать с Turbobit
Скачать с Uploadbox
Британская компания Vertus обновила программу Fluid Mask 3.2.3 (8537) предназначенную для маскирования объектов, функционирующую как отдельное приложение и как плагин для Adobe Photoshop (CS2 — CS5 и Elements). Суть функционирования продукта лежит в имитации процесса деятельности наших органов зрения и мышления путем автоматического анализа растровых изображений. Позволяет легко отделять фон от сложных объектов: листья деревьв, облака, волосы, шерсь животных.
Очень мощные и удобные в использовании Fluid Mask программа и модуль для Photoshop (или других графических редакторов, потдерживающих формат .8bf)! Взятая на вооружение британской компанией Vertus технология вывела ее в число лидеров среди производителей программ этой линейки.
Метки: vertus fluid mask 3.2.3 |
Сделать слайд-шоу |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]
Если Вы хотите сделать слайд-шоу, а не убирать картинки (фотографии) под кат, то просто воспользуйтесь приведёнными в таблице кодами.
| Движение снизу вверх | |
| Движение сверху вниз | |
| Движение справа налево | |
| Движение слева направо |
Порядок действий:
1. Загрузите нужное количество картинок на сервер
2. Определитесь с направление и добавляйте код.
Картинки должны быть внутри кода вместо слова Движение!!! То есть получается, что первая половина кода стоит перед картинками, а вторая после картинок, а вместо слов ДВИЖЕНИЕ СЛЕВА НАПРАВО - картинки.
100рх – это размер окна, в котором будет показано шоу, поменяв это значение на нужное Вам, Вы получите подходящий размер окна.
scrollamount="5" - поменяв цифру 5 на другую Вы измените скорость движения.
Так же эти коды можно и использовать для текста - Замените слова ДВИЖЕНИЕ - на Ваш текст и он начнёт двигаться так же как и картинки в нужном Вам направлении
Если что-то осталось не понятно - пишите в комментах попробую объяснить подробней.
Движение снизу вверх
Движение сверху вниз
Движение справа налево
Движение слева направо
Метки: сделать слайд-шоу |
Небольшой пример по замене фона. |
Это цитата сообщения Eonscintilla [Прочитать целиком + В свой цитатник или сообщество!]
Метки: небольшой пример по замене фона |
Цитата сообщения Sheree
Дизайн рекламки. |
|
|
Комментарии (0) |
HTML на видео (теги и заголовки, пример на сайте, сервер) |
Это цитата сообщения last_Alive [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: html на видео (теги и заголовки пример на сайте сервер) |
HTML на видео (вид текста, изображения, списки в html) |
Это цитата сообщения last_Alive [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: html на видео (вид текста изображения списки в html) |
HTML на видео (ссылки в html, таблицы) |
Это цитата сообщения last_Alive [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: html на видео (ссылки в html таблицы) |
Обозначения, спецзначки в HTML. |
Это цитата сообщения last_Alive [Прочитать целиком + В свой цитатник или сообщество!]
Некоторые обозначения не входят в базовую часть таблицы кодов ASCII. К ним относятся буквы алфавитов части европейских языков, математические и некоторые другие значки. Некоторые символы, введенные в HTML документ могут интерпретироваться не так, как задумал автор - это, например, значки "<" и ">", используемые для указания тегов.
В этих случаях можно вводить нужные обозначения с помощью специальных кодов. Коды начинаются со знака "амперсанд"(&). За ним следует название символа значка либо его числовой код в десятичной или шестнадцатеричной системе. Завершает код символ "точка с запятой"(;).
В спецификации HTML указано большое количество спецобозначений, но только некоторые из них используются. Наиболее часто используемые спецобозначения приведены в таблице:
| Имя | Код | Вид | Описание |
|---|---|---|---|
| " | " | " | двойная кавычка |
| & | & | & | амперсанд |
| < | < | < | знак 'меньше' |
| > | > | > | знак 'больше' |
| |   | неразрывный пробел | |
| ¡ | ¡ | ¡ | перевернутый восклицательный знак |
| ¢ | ¢ | ¢ | цент |
| £ | £ | £ | фунт стерлингов |
| ¤ | ¤ | ¤ | денежная единица |
| ¥ | ¥ | ¥ | иена или юань |
| ¦ | ¦ | ¦ | разорванная вертикальная черта |
| § | § | § | параграф |
| ¨ | ¨ | ¨ | умляут |
| © | © | © | знак copyright |
| ª | ª | ª | женский порядковый числитель |
| « | « | « | левая двойная угловая скобка |
| ¬ | ¬ | ¬ | знак отрицания |
| ­ | ­ | | место возможного переноса |
| ® | ® | ® | знак зарегистрированной торговой марки |
| ¯ | ¯ | ¯ | верхняя горизонтальная черта |
| ° | ° | ° | градус |
| ± | ± | ± | плюс-минус |
| ² | ² | ² | "в квадрате" |
| ³ | ³ | ³ | "в кубе" |
| ´ | ´ | ´ | знак ударения |
| µ | µ | µ | микро |
| ¶ | ¶ | ¶ | символ параграфа |
| · | · | · | точка |
| ¸ | ¸ | ¸ | седиль (орфографический знак)
|
|
Метки: обозначения спецзначки в html |
HTML на видео (формы) |
Это цитата сообщения last_Alive [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: html на видео (формы) |
Цитата сообщения Sheree
Татуировка |
|
Метки: photoshop |
Комментарии (0) |
Цитата сообщения Sheree
Свечение |
|
Метки: photoshop |
Комментарии (0) |
Цитата сообщения Sheree
Ретуширование портрета. |
|
Метки: photoshop |
Комментарии (0) |
| Страницы: [1] Календарь |