-ћетки
cms cookie cookie fresh devil may cry gs290 it crowd tver it crowd tvwe jar java lg gs290 cookie fresh mmorpg mtv nvidia pcsx2 photoshop pirates of the caribean windows wonderland online аватар весна видеокарта игры интернет интернет магазины компьютер компьютеры логика моддинг мошенники музыка обзор пожелани€ поцелуй работа расходы реклама росси€ св€зь сказки сон ссср стандартные игры страшно интересно тверь трэш фильмы формула-1 человечество эмул€ци€ это интересно
-–убрики
- ћысли вслух (24)
- –азмышлени€ (20)
- —амописец (18)
- Sunny day (позитив) (17)
- омпьютеры (14)
- Rainy day (негатив) (11)
- ќ фильмах (8)
- ѕроза (7)
- PhotoShop (6)
- Devil May Cry (5)
- LG Cookie Fresh (GS290) (4)
- ќ рекламе (4)
- Wonderland Online (3)
- Devil May Cry и PCSX2 (3)
- ќ modding'е ѕ (1)
-ѕоиск по дневнику
-ѕодписка по e-mail
«аписи с меткой cms
(и еще 2489 запис€м на сайте сопоставлена така€ метка)
ƒругие метки пользовател€ ↓
cms cookie cookie fresh devil may cry faq gs290 it crowd tver jar java lg gs290 cookie fresh mmorpg mtv nintendo wii nvidia pcsx2 photoshop pirates of the caribean windows wonderland online «јѕќ¬≈ƒ» енни аватар анекдоты бесполый ведьмы весна еда игры интернет компьютер компьютеры логика моддинг музыка обзор пиратство пожелани€ поцелуй работа реклама росси€ сказки сон стандартные игры трэш фильмы формула-1 человечество эмул€ци€ это интересно
–едактирование цены в osCommerce 3.x |
ƒневник |
ак изменить цвет цены дл€ товаров в osCommerce?..
„то, тоже задались таким вопросом? “огда вы по-адресу. )
ак обычно, самое сложное - это найти то место, где можно что-то исправить. » € уже всЄ нашЄл. )
–ассмотрим изменение цены, дл€ товаров в osCommerce, на примере перекрашивани€ еЄ в красный цвет.
1. ÷ена на "новых товарах".
√де: на главной странице.
‘айл: "public_html\includes\modules\content\new_products.php"
¬носимые изменени€:
¬ строку с "$product->getPriceFormated(true)" в стиль span'a добавл€ем "color: #ff0000;".
„уть ниже располагаетс€ ещЄ одна така€ же строка, туда тоже добавл€ем определитель цвета.

2. ÷ена в листинге товаров.
√де: в процессе просмотра категорий.
‘айл: "public_html\includes\modules\product_listing.php"
¬носимые изменени€:
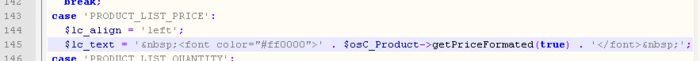
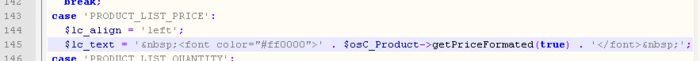
Ќаходим нужные строки и редактируем:

3. ÷ена в описании товара.
√де: при подробном просмотре товара.
‘айл: "public_html\templates\ваш_шаблон\content\products\info.php"
¬носимые изменени€:
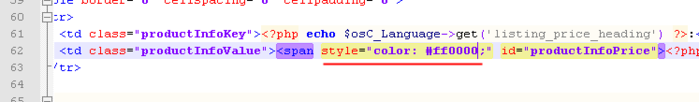
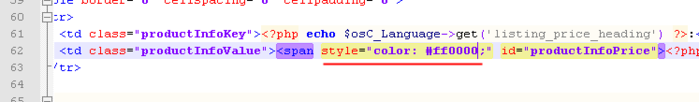
¬ этом файле вы увидите что на этой странице цене присвоен id "#productInfoPrice", и поэтому изменить цвет можно в CSS.
“.е. добавить в файл "public_html\templates\ваш_шаблон\stylesheet.css" строку: "color: #ff0000;" в определение стил€ "#productInfoPrice". Ќо можно и топорным методом:

4. ÷ена в боксе новинок.
√де: на страницах с боксом "новые товары".
‘айл: "public_html\includes\modules\boxes\whats_new.php"
¬носимые изменени€:
Ќаходим в файле строку є63 и в конце редактируем код вот до такого состо€ни€:

5. ÷ена в листинге новых товаров.
√де: на странице новых товаров.
‘айл: "public_html\templates\ваш_шаблон\content\products\new.php"
¬носимые изменени€:
¬ конце 46ой строки мен€ем всЄ вот так:

¬от, собственно, и всЄ. ¬се цены теперь красного цвета.
≈сли хотите какой другой цвет - прописывайте его HEX значение. (Sharp Color Picker вам в помощь) онечно можно изменить не только цвет, но и шрифт, его размер и т.п. Ќо дл€ этого удобнее будет присвоить, в выше упом€нутых файлах, цене какой-нибудь id или class. » мен€ть всЄ через CSS.
PS: ¬ виду отсутстви€ на liveinternet нормальных тэгов дл€ отображени€ кода, все в картинках. )
„то, тоже задались таким вопросом? “огда вы по-адресу. )
ак обычно, самое сложное - это найти то место, где можно что-то исправить. » € уже всЄ нашЄл. )
–ассмотрим изменение цены, дл€ товаров в osCommerce, на примере перекрашивани€ еЄ в красный цвет.
1. ÷ена на "новых товарах".
√де: на главной странице.
‘айл: "public_html\includes\modules\content\new_products.php"
¬носимые изменени€:
¬ строку с "$product->getPriceFormated(true)" в стиль span'a добавл€ем "color: #ff0000;".
„уть ниже располагаетс€ ещЄ одна така€ же строка, туда тоже добавл€ем определитель цвета.

2. ÷ена в листинге товаров.
√де: в процессе просмотра категорий.
‘айл: "public_html\includes\modules\product_listing.php"
¬носимые изменени€:
Ќаходим нужные строки и редактируем:

3. ÷ена в описании товара.
√де: при подробном просмотре товара.
‘айл: "public_html\templates\ваш_шаблон\content\products\info.php"
¬носимые изменени€:
¬ этом файле вы увидите что на этой странице цене присвоен id "#productInfoPrice", и поэтому изменить цвет можно в CSS.
“.е. добавить в файл "public_html\templates\ваш_шаблон\stylesheet.css" строку: "color: #ff0000;" в определение стил€ "#productInfoPrice". Ќо можно и топорным методом:

4. ÷ена в боксе новинок.
√де: на страницах с боксом "новые товары".
‘айл: "public_html\includes\modules\boxes\whats_new.php"
¬носимые изменени€:
Ќаходим в файле строку є63 и в конце редактируем код вот до такого состо€ни€:

5. ÷ена в листинге новых товаров.
√де: на странице новых товаров.
‘айл: "public_html\templates\ваш_шаблон\content\products\new.php"
¬носимые изменени€:
¬ конце 46ой строки мен€ем всЄ вот так:

¬от, собственно, и всЄ. ¬се цены теперь красного цвета.
≈сли хотите какой другой цвет - прописывайте его HEX значение. (Sharp Color Picker вам в помощь) онечно можно изменить не только цвет, но и шрифт, его размер и т.п. Ќо дл€ этого удобнее будет присвоить, в выше упом€нутых файлах, цене какой-нибудь id или class. » мен€ть всЄ через CSS.
PS: ¬ виду отсутстви€ на liveinternet нормальных тэгов дл€ отображени€ кода, все в картинках. )
ћетки: cms oscommerce |
”становка CMS Joomla |
ƒневник |
–ешил сделать шаг вперЄд, и начать освоение CMS под названием Joomla.
¬о-первых, CMS всегда удобнее и функциональнее, чем если бы вы писали сайт "от руки". ¬о-вторых, это всЄ-равно что отказыватьс€ от автомобил€, передвига€сь везде на лощади. ƒа, экологично, но не практично. ) ћожно писать отличные сайты вручную, никто и не подумает, что за вашим творением не скрываетс€ никака€ CMS. ќднако, фукционал вы должный обеспечить не сможете. ѕоэтому € и решил освоить Joomla. )
// —обственно, некоторые мои посты могут показатьс€ странными, учитыва€ что похожий материал можно отыскать на спец. форумах, однако знайте - € пишу их дл€ себ€. ј сюда выкладываю дл€ того, что бы всегда иметь к ним быстрый доступ. ƒа и авось кому пригод€тс€.
”становка Joomla 1.6.3. на хостинг.
1. ¬сЄ начинаетс€, как ни странно, с дистрибутива. ≈го можно в свободном доступе забрать с сайта Joomla, а именно в разделе download. Ќа данный момент, последн€€ верси€ это 1.6.3.
2. ƒалее, удобным дл€ вас способом, перемещаем скачанный архив на хостинг (в основную директорию, по-умолчанию: "public_html"). –екомендую использовать FTP и удобный, бесплатный, клиент FileZilla. ѕосле загрузки архива воспользуйтесь стандартным файловым менеджером из панели управлени€ хостингом, что бы извлечь файлы из архива.
ѕримечание: ≈сли, встроенный в панель управлени€ хостингом, файловый менеджер не имеет функции "–азархивировать", то вам нужно сначала извлечь файлы из архива у себ€ на компьютере, и только потом переместить их на хостинг.
3. Ќабираем в адресной строке браузера линк сайта (например: "http://site.ru") и приступаем к установке CMS.
4. Ўаг первый. ¬ыбираем €зык, на котором будет идти установка Joomla.
5. Ўаг второй. ѕроводитс€ проверка на соответствие хостинга к установке CMS. ≈сли есть значени€ "нет" - поговорите с хостером.
6. Ўаг третий. ¬ам будет предложено к прочтению лицензионное соглашение GNU/GPL.
7. Ўаг четвЄртый. «десь вам нужно указать параметры дл€ подключени€ к Ѕƒ MySQL. Ћучше заранее создать базу данных с помощью соответствующего инструмента в панели управлени€ хостингом, и здесь уже указать еЄ параметры. Ќичего из предустановленного мен€ть не рекомендуетс€, вам нужно вбить только им€ базы, им€ пользовател€ и пароль.
8. Ўаг п€тый. онфигурацию FTP можно и пропустить, настроив позже в панели управлени€ Joomla. Ќо если очень хочетс€, то стоит заранее создать ещЄ одного пользовател€ FTP и указать здесь необходимые данные.
9. Ўаг шестой. онфигурируем параметры, указыва€ всЄ, что необходимо: название сайта, ключевые слова, описание, создаЄм администратора, устанавливаем демо-шаблон.
10. Ўаг седьмой. ≈сли вы до этого пункта добрались - значит установка завершена. ќсталось только удалить папку "installation" (это об€зательно).
“еперь можно взгл€нуть на сайт или перейти в панель управлени€ (если забудете: "http://им€ сайта/administrator/"). Ќо не будем отвлекатьс€ и продолжим установку. “еперь нужно установить русский €зык на сайт и в панель управлени€.
1. ќп€ть же, нам понадобитс€ дистрибутив. ≈го забираем отсюда.
2. ѕовтор€ем махинации по перемещению на хостинг. ‘айлы можно поместить в любую папку, с любым названием (достаточно: "rus"). » уже в этой папке должны находитс€ файлы из скачанного архива (а не просто сам архив).
3. ¬споминаем дорогу к панели управлени€ сайтом и выполн€ем вход, использу€ данные, которые указывали создава€ администратора при установке.
4. ѕлетЄмс€ в "Extension Manager". “ам уже открыта перва€ вкладка "Install".
5. ¬ыбираем второй вариант установки, из каталога, и прописываем путь к папке с файлами локализации. ∆мЄм р€дом кнопку "Install" и ждЄм.
ѕримечание: ћожно и не заливать файлы на хостинг, но тогда понадобитс€ распаковать скачанный архив у себ€ на компьютере. » в разделе "Install" следует уже выбирать первый способ, "Upload Package File", и устанавливать сначала первый файл, а потом и второй.
6. ƒалее идЄм в "Language manager" и выбираем только что установленный €зык "по-умолчанию".
ѕримечание: ‘айлов локализации два, один дл€ сайта, другой дл€ панели управлени€. ѕоэтому не забудьте установить и включить "по-умолчанию" оба. )
¬от теперь, когда CMS установлена, и маленька€ €зыкова€ преграда преодолена - можно начинать работать. )
¬о-первых, CMS всегда удобнее и функциональнее, чем если бы вы писали сайт "от руки". ¬о-вторых, это всЄ-равно что отказыватьс€ от автомобил€, передвига€сь везде на лощади. ƒа, экологично, но не практично. ) ћожно писать отличные сайты вручную, никто и не подумает, что за вашим творением не скрываетс€ никака€ CMS. ќднако, фукционал вы должный обеспечить не сможете. ѕоэтому € и решил освоить Joomla. )
// —обственно, некоторые мои посты могут показатьс€ странными, учитыва€ что похожий материал можно отыскать на спец. форумах, однако знайте - € пишу их дл€ себ€. ј сюда выкладываю дл€ того, что бы всегда иметь к ним быстрый доступ. ƒа и авось кому пригод€тс€.
”становка Joomla 1.6.3. на хостинг.
1. ¬сЄ начинаетс€, как ни странно, с дистрибутива. ≈го можно в свободном доступе забрать с сайта Joomla, а именно в разделе download. Ќа данный момент, последн€€ верси€ это 1.6.3.
2. ƒалее, удобным дл€ вас способом, перемещаем скачанный архив на хостинг (в основную директорию, по-умолчанию: "public_html"). –екомендую использовать FTP и удобный, бесплатный, клиент FileZilla. ѕосле загрузки архива воспользуйтесь стандартным файловым менеджером из панели управлени€ хостингом, что бы извлечь файлы из архива.
ѕримечание: ≈сли, встроенный в панель управлени€ хостингом, файловый менеджер не имеет функции "–азархивировать", то вам нужно сначала извлечь файлы из архива у себ€ на компьютере, и только потом переместить их на хостинг.
3. Ќабираем в адресной строке браузера линк сайта (например: "http://site.ru") и приступаем к установке CMS.
4. Ўаг первый. ¬ыбираем €зык, на котором будет идти установка Joomla.
5. Ўаг второй. ѕроводитс€ проверка на соответствие хостинга к установке CMS. ≈сли есть значени€ "нет" - поговорите с хостером.
6. Ўаг третий. ¬ам будет предложено к прочтению лицензионное соглашение GNU/GPL.
7. Ўаг четвЄртый. «десь вам нужно указать параметры дл€ подключени€ к Ѕƒ MySQL. Ћучше заранее создать базу данных с помощью соответствующего инструмента в панели управлени€ хостингом, и здесь уже указать еЄ параметры. Ќичего из предустановленного мен€ть не рекомендуетс€, вам нужно вбить только им€ базы, им€ пользовател€ и пароль.
8. Ўаг п€тый. онфигурацию FTP можно и пропустить, настроив позже в панели управлени€ Joomla. Ќо если очень хочетс€, то стоит заранее создать ещЄ одного пользовател€ FTP и указать здесь необходимые данные.
9. Ўаг шестой. онфигурируем параметры, указыва€ всЄ, что необходимо: название сайта, ключевые слова, описание, создаЄм администратора, устанавливаем демо-шаблон.
10. Ўаг седьмой. ≈сли вы до этого пункта добрались - значит установка завершена. ќсталось только удалить папку "installation" (это об€зательно).
“еперь можно взгл€нуть на сайт или перейти в панель управлени€ (если забудете: "http://им€ сайта/administrator/"). Ќо не будем отвлекатьс€ и продолжим установку. “еперь нужно установить русский €зык на сайт и в панель управлени€.
1. ќп€ть же, нам понадобитс€ дистрибутив. ≈го забираем отсюда.
2. ѕовтор€ем махинации по перемещению на хостинг. ‘айлы можно поместить в любую папку, с любым названием (достаточно: "rus"). » уже в этой папке должны находитс€ файлы из скачанного архива (а не просто сам архив).
3. ¬споминаем дорогу к панели управлени€ сайтом и выполн€ем вход, использу€ данные, которые указывали создава€ администратора при установке.
4. ѕлетЄмс€ в "Extension Manager". “ам уже открыта перва€ вкладка "Install".
5. ¬ыбираем второй вариант установки, из каталога, и прописываем путь к папке с файлами локализации. ∆мЄм р€дом кнопку "Install" и ждЄм.
ѕримечание: ћожно и не заливать файлы на хостинг, но тогда понадобитс€ распаковать скачанный архив у себ€ на компьютере. » в разделе "Install" следует уже выбирать первый способ, "Upload Package File", и устанавливать сначала первый файл, а потом и второй.
6. ƒалее идЄм в "Language manager" и выбираем только что установленный €зык "по-умолчанию".
ѕримечание: ‘айлов локализации два, один дл€ сайта, другой дл€ панели управлени€. ѕоэтому не забудьте установить и включить "по-умолчанию" оба. )
¬от теперь, когда CMS установлена, и маленька€ €зыкова€ преграда преодолена - можно начинать работать. )
ћетки: cms joomla |
| —траницы: | [1] |






