-ћетки
cms cookie cookie fresh devil may cry gs290 it crowd tver it crowd tvwe jar java lg gs290 cookie fresh mmorpg mtv nvidia pcsx2 photoshop pirates of the caribean windows wonderland online аватар весна видеокарта игры интернет интернет магазины компьютер компьютеры логика моддинг мошенники музыка обзор пожелани€ поцелуй работа расходы реклама росси€ св€зь сказки сон ссср стандартные игры страшно интересно тверь трэш фильмы формула-1 человечество эмул€ци€ это интересно
-–убрики
- ћысли вслух (24)
- –азмышлени€ (20)
- —амописец (18)
- Sunny day (позитив) (17)
- омпьютеры (14)
- Rainy day (негатив) (11)
- ќ фильмах (8)
- ѕроза (7)
- PhotoShop (6)
- Devil May Cry (5)
- LG Cookie Fresh (GS290) (4)
- ќ рекламе (4)
- Wonderland Online (3)
- Devil May Cry и PCSX2 (3)
- ќ modding'е ѕ (1)
-ѕоиск по дневнику
-ѕодписка по e-mail
–едактирование цены в osCommerce 3.x |
ак изменить цвет цены дл€ товаров в osCommerce?..
„то, тоже задались таким вопросом? “огда вы по-адресу. )
ак обычно, самое сложное - это найти то место, где можно что-то исправить. » € уже всЄ нашЄл. )
–ассмотрим изменение цены, дл€ товаров в osCommerce, на примере перекрашивани€ еЄ в красный цвет.
1. ÷ена на "новых товарах".
√де: на главной странице.
‘айл: "public_html\includes\modules\content\new_products.php"
¬носимые изменени€:
¬ строку с "$product->getPriceFormated(true)" в стиль span'a добавл€ем "color: #ff0000;".
„уть ниже располагаетс€ ещЄ одна така€ же строка, туда тоже добавл€ем определитель цвета.

2. ÷ена в листинге товаров.
√де: в процессе просмотра категорий.
‘айл: "public_html\includes\modules\product_listing.php"
¬носимые изменени€:
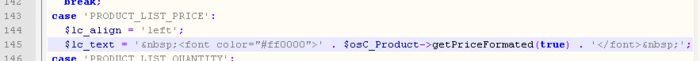
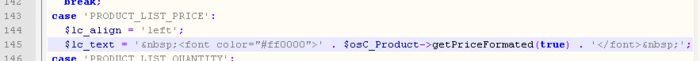
Ќаходим нужные строки и редактируем:

3. ÷ена в описании товара.
√де: при подробном просмотре товара.
‘айл: "public_html\templates\ваш_шаблон\content\products\info.php"
¬носимые изменени€:
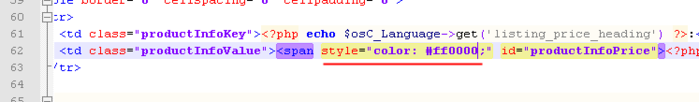
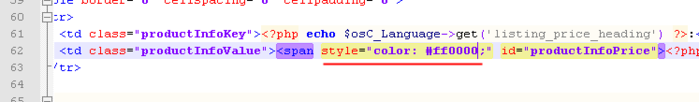
¬ этом файле вы увидите что на этой странице цене присвоен id "#productInfoPrice", и поэтому изменить цвет можно в CSS.
“.е. добавить в файл "public_html\templates\ваш_шаблон\stylesheet.css" строку: "color: #ff0000;" в определение стил€ "#productInfoPrice". Ќо можно и топорным методом:

4. ÷ена в боксе новинок.
√де: на страницах с боксом "новые товары".
‘айл: "public_html\includes\modules\boxes\whats_new.php"
¬носимые изменени€:
Ќаходим в файле строку є63 и в конце редактируем код вот до такого состо€ни€:

5. ÷ена в листинге новых товаров.
√де: на странице новых товаров.
‘айл: "public_html\templates\ваш_шаблон\content\products\new.php"
¬носимые изменени€:
¬ конце 46ой строки мен€ем всЄ вот так:

¬от, собственно, и всЄ. ¬се цены теперь красного цвета.
≈сли хотите какой другой цвет - прописывайте его HEX значение. (Sharp Color Picker вам в помощь) онечно можно изменить не только цвет, но и шрифт, его размер и т.п. Ќо дл€ этого удобнее будет присвоить, в выше упом€нутых файлах, цене какой-нибудь id или class. » мен€ть всЄ через CSS.
PS: ¬ виду отсутстви€ на liveinternet нормальных тэгов дл€ отображени€ кода, все в картинках. )
„то, тоже задались таким вопросом? “огда вы по-адресу. )
ак обычно, самое сложное - это найти то место, где можно что-то исправить. » € уже всЄ нашЄл. )
–ассмотрим изменение цены, дл€ товаров в osCommerce, на примере перекрашивани€ еЄ в красный цвет.
1. ÷ена на "новых товарах".
√де: на главной странице.
‘айл: "public_html\includes\modules\content\new_products.php"
¬носимые изменени€:
¬ строку с "$product->getPriceFormated(true)" в стиль span'a добавл€ем "color: #ff0000;".
„уть ниже располагаетс€ ещЄ одна така€ же строка, туда тоже добавл€ем определитель цвета.

2. ÷ена в листинге товаров.
√де: в процессе просмотра категорий.
‘айл: "public_html\includes\modules\product_listing.php"
¬носимые изменени€:
Ќаходим нужные строки и редактируем:

3. ÷ена в описании товара.
√де: при подробном просмотре товара.
‘айл: "public_html\templates\ваш_шаблон\content\products\info.php"
¬носимые изменени€:
¬ этом файле вы увидите что на этой странице цене присвоен id "#productInfoPrice", и поэтому изменить цвет можно в CSS.
“.е. добавить в файл "public_html\templates\ваш_шаблон\stylesheet.css" строку: "color: #ff0000;" в определение стил€ "#productInfoPrice". Ќо можно и топорным методом:

4. ÷ена в боксе новинок.
√де: на страницах с боксом "новые товары".
‘айл: "public_html\includes\modules\boxes\whats_new.php"
¬носимые изменени€:
Ќаходим в файле строку є63 и в конце редактируем код вот до такого состо€ни€:

5. ÷ена в листинге новых товаров.
√де: на странице новых товаров.
‘айл: "public_html\templates\ваш_шаблон\content\products\new.php"
¬носимые изменени€:
¬ конце 46ой строки мен€ем всЄ вот так:

¬от, собственно, и всЄ. ¬се цены теперь красного цвета.
≈сли хотите какой другой цвет - прописывайте его HEX значение. (Sharp Color Picker вам в помощь) онечно можно изменить не только цвет, но и шрифт, его размер и т.п. Ќо дл€ этого удобнее будет присвоить, в выше упом€нутых файлах, цене какой-нибудь id или class. » мен€ть всЄ через CSS.
PS: ¬ виду отсутстви€ на liveinternet нормальных тэгов дл€ отображени€ кода, все в картинках. )
| –убрики: | —амописец |
| омментировать | « ѕред. запись — дневнику — —лед. запись » | —траницы: [1] [Ќовые] |






