-Цитатник
...
Последняя февральская неделя... - (0)Все ярче солнце, небо все синей - До весны 7 февральских дней. А в ду...
ЭТОТ ДОМ ПОД ЗЕЛЕНОЮ КРЫШЕЙ... - (0)- Этот дом под зеленою крышей Постоянно я вижу во сне. Ветерок занавеску колышет На знакомом ...
Отсохнет и отвалится.... - (0)...
Осенне-зимнее настроение. - (1)Ольга Сергеевна Василенко Красни. ...
-Музыка
- Bruno Lorenzoni - Melodie d`amour. Аккордеон- мировая бессмертная мелодия из песни "Любовь"
- Слушали: 73264 Комментарии: 0
- "Лунная мелодия" Л.Долина А.Панайотов
- Слушали: 24406 Комментарии: 0
- "Шопен"Е.Ваенга..."
- Слушали: 435 Комментарии: 0
- Олег Митяев "Пройдёт зима",пою уже неделю,прямо влюбилась в песню.
- Слушали: 51558 Комментарии: 0
-Всегда под рукой
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Записей: 1436
Комментариев: 423
Написано: 2447
Записи с меткой урок
(и еще 78041 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
8 марта близкие видео видео с ютуба друзей друзья живопись жульен из кабачков здоровье интересное картинки кнопочки кошки кулинария метки музыка музыкальная открытка намазать горькой натюрморт неприятный запах сырости никнейм огород плееры плееры обычные которые всегда видно и они играют. пожелание поздравление полезные советы постой же время ... приветствие притча проза прочие развести лимонную кислоту как уксус разделители рецепт рыбный пирог с крещением смайлики сретение господне стихи стихи видео творожно-банановый пирог урок уроки уроки по лиру фентези филе лосося с лимонно-сливочной заправкой флеш-плеер фоны фото фото орхидей хоровод цитата сообщения ipola юмор
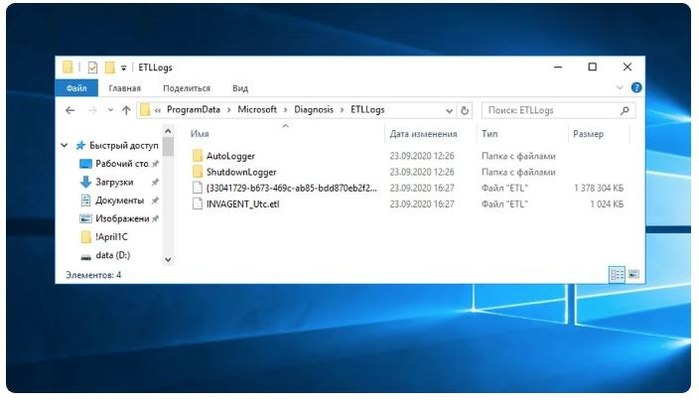
Высвободить более 5 Гигабайт на диске, удалив файлы etl. Что это и можно ли удалять? |
Это цитата сообщения Владимир_Шильников [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: урок etl. Что это и можно ли удалять? |
И все-таки новая версия расширенного редактора... |
Это цитата сообщения ValeZ [Прочитать целиком + В свой цитатник или сообщество!]
В наше время, задача проверить в работе чужой сложный продукт на всех возможных устройствах, браузерах, операционках, размерах экрана и так далее стала для небольших команд разработки практически невозможной. Можно, конечно, тестировать с вашей, пользователей, помощью, но это причиняет многим невыносимые переживания.
В связи с этим - новая версия редактора, которая совместима с некоторыми новыми версиями некоторых браузеров на некоторых устройствах, в которых в старой версии редактора внезапно перестали работать кнопки "Вставить из буфера", доступна при нажатии ссылки "[новая версия]" у надписи "расширенный редактор".

Кому не нужна новая версия (или у кого она не работает) - спокойно пользуемся старой. Кому нужна - переключаемся. У кого и старая не работает до конца и новая не фурычит - пишите и жалуйтесь, надеюсь таких будет немного и мы с вами эту проблему решим.
Метки: урок |
Все о Ли.ру. |
Это цитата сообщения Cymylau [Прочитать целиком + В свой цитатник или сообщество!]
Метки: урок |
Всё под рукой. |
Это цитата сообщения Schamada [Прочитать целиком + В свой цитатник или сообщество!]
Метки: урок |
Как быстро вставить в пост на ЛиРу картинку из Интернета |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Уроки для блогов":
Часть 1 - Как скопировать текст с сайта, который защищен от копирования.
Часть 2 - Как взять картинку с альбомов Яндекс -фото
...
Часть 22 - Как сделать бегущую строку и бегущее изображение в дневнике
Часть 23 - Сделать текст с окошечком прокрутки (флеймом)
Часть 24 - Как быстро вставить в пост на ЛиРу картинку из Интернета
Часть 25 - Рамка для блога, имитирующая картину.
Метки: урок |
КОМПЬЮТЕРНАЯ ГРАМОТА ДЛЯ НАЧИНАЮЩИХ. |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
 Раздел 1. Основы основ Урок #2. Работа на ноутбуке без мыши Урок #3. Что такое Windows Урок #4. Что такое файлы и папки Урок #5. Что такое программы Урок #6. Работа с мышью  |
Серия сообщений " Полезное о компьютере":
Часть 1 - Устанавливаем автоматический веб переводчик в МАЗИЛЕ
Часть 2 - Хотите проверить свой компьютер на наличие уязвимости в интернете
...
Часть 5 - КАК СОЗДАТЬ ВРЕМЕННЫЙ ПОЧТОВЫЙ АДРЕС И ДЛЯ ЧЕГО ЭТО НУЖНО!
Часть 6 - Создаем на рабочем столе свою секретную папку.
Часть 7 - КОМПЬЮТЕРНАЯ ГРАМОТА ДЛЯ НАЧИНАЮЩИХ
Метки: урок |
Качаем музыку без ограничения. |
Это цитата сообщения _Lyubasha_K_ [Прочитать целиком + В свой цитатник или сообщество!]
Ещё один сайт для скачивания музыкальных аудиофайлов.
Клик на картинку для входа на сайт.

Поиск и скачивание музыки и песен без ограничения скорости, а также создание рингтонов, доступно бесплатно и без регистрации.
Общее количество составляет - 4 439 754 MP3 файлов !

1. Обрезать песню, создать рингтон для телефона.
2. Посмотреть клип выбранной музыки на Ютубе.
3. Скачать эту композицию к себе на комп.
4. Плеер для прослушивания аудиофайла.
Согласитесь, очень удобно.

Метки: урок |
Не можете скачать музыку с сайта? Тогда вам сюда...))) |
Это цитата сообщения _Lyubasha_K_ [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: урок |
Чтобы написать символ, воспользуйтесь NumLock клавиатурой. |
Это цитата сообщения Снова_весна [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: урок |
Рамка с круглыми углами. Без фотошопа! |
Это цитата сообщения Егорова_Таня [Прочитать целиком + В свой цитатник или сообщество!]
РАМКИ С КРУГЛЫМИ УГЛАМИ
А здесь урок по таким же рамкам, но объемным (с тенями и разными углами)
Здесь урок для Яру
Наверно многие, кто сейчас смотрит на рамку ниже, думают, что она сделана в программе Фотошоп...Нет. Она сделана с помощью html-кода, как обычные рамки с прямыми углами. Эффект круглых углов виден в браузерах Google Chrome, Mozilla Firefox. В Internet Explorer рамка будет отражаться как обычная с прямыми углами. В других не знаю. Я дам "скелетик" кода такой рамки, чтобы подставляя свои фоны и параметры, вы могли без особого труда собрать свою рамочку и объясню как им пользоваться.
|
Метки: урок |
Как сделать прозрачный фон у картинки |
Это цитата сообщения ToKiTo4Ka [Прочитать целиком + В свой цитатник или сообщество!]
Метки: урок |
Распаковка файлов программой WinRar. |
Это цитата сообщения Мила-Милена [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: урок |
Этот пост для тех, кто еще не смог сохранить свой блог! |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Уроки для блогов":
Часть 1 - Как скопировать текст с сайта, который защищен от копирования.
Часть 2 - Как взять картинку с альбомов Яндекс -фото
...
Часть 11 - Что такое клипарт, как их ставить, хранить и где использовать.
Часть 12 - КАК просто и быстро ВСТАВИТЬ В ДНЕВНИК НА ЛИ.Ру ВИДЕО С ЮТУБА.
Часть 13 - Этот пост для тех, кто еще не смог сохранить свой блог!
Метки: урок |
HTML - уроки по разметке текстовых документов, для домохозяек. |
Это цитата сообщения Алевтина_Серова [Прочитать целиком + В свой цитатник или сообщество!]
HTML — это файлы, которые содержат текст и команды форматирования.
Командами являются строки со специальным синтаксисом, что позволяет браузеру отличить их от текста.
HTML не является языком программирования, он предназначен для разметки текстовых документов (т.е. для форматирования текста).
То, как будет выглядеть ваш текст, определяют метки (tags или теги, дескрипторы).
Теги пишутся в угловых скобках < и >.
Сами они не видны, но благодаря им браузер отображает текст так, как вы хотите.
Теги бывают открывающие и закрывающие, со значком слеш: < /... >
Некоторые тэги не требуют закрывающего тэга, такие называются непарными.
Давайте же посмотрим, что можно сделать с помощью этих самых тегов:
Теги физического форматирования текста.
Теги. Не требуют парного закрывающего тега.
Обрамляем текст (рамки для текста).
Поскольку одновременно можно использовать любое разумное сочетание тегов, следует помнить об их вложенности. Один контейнер должен находиться внутри другого, и никак не пересекаться.
HTML для домохозяек .
Метки: урок |
Урок =Копируем не копируемый текст= |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: урок |
Картинки в одну линеечку. |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ БЛОГЕРАМ
Чтобы несколько картинок встали в ряд, воспользуемся следующей формулой (на три картинки):
Адрес картинки берем через Яндекс.Фотки

 |  |  |  |
надо поставить столько раз, сколько потребуется
для вас Лариса Гурьянова
Метки: урок |
Еще один плеер-урок. |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Хочу вас познакомить еще с одним способом выразить при помощи плеера свое настроение под картинкой , фотографией или под коллажем....Урок очень простой и особенно доступен для начинающих пользователей. Мы обычно пользуемся готовыми плеерами с сайта privet.ru или с сайта muzicon но есть еще один способ получить быстро плеер с той композицией , которая нам нравится....Хотите узнать как????...Да запросто.....делюсь!!!
Посмотрите....вот так это будет выглядеть, когда мы с вами научимся его делать...

Что для этого нужно?? Сейчас раскажу...
Метки: урок |
Самые простые способы вставки музыкального плеера в сообщение |
Это цитата сообщения Nelya_Gerbekova [Прочитать целиком + В свой цитатник или сообщество!]

Первый и самый простой способ.
Создаем новую запись в редакторе. В тело сообщения ставим любое слово,набор любых букв или даже точку, главное, чтобы оно не было пустым. Затем, кнопкой ВЫБРАТЬ ФАЙЛ загружаем аудио файл из компьютера. Ждем, пока файл загрузится и......в предпросмотр или в черновик. Далее Вы можете добавить картинки или текст с помощью редактирования и смело публиковать в дневник. В этом способе загрузки файл будет принимать только то положение, которое указано в редакторе по умолчанию(сверху, слева, справа от текста).Поэтому, чтобы вставить плеер в середине или вверху поста нужно сначала его загрузить в черновик, а затем редактированием оформлять сообщение на свой вкус.
Должно получиться вот так!
Метки: урок |
СПИСОК ВСЕХ МОИХ УРОКОВ. |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
СТАВИМ КАРТИНКИ В РЯД
КАК ДЕЛАТЬ ПРОСТЫЕ РАМОЧКИ
КАК СДЕЛАТЬ ОКОШКО С КОДОМ ПОД КАРТИНКОЙ
КАК КОПИРОВАТЬ КОД КАРТИНКИ
ГЕНЕРАТОР РУССКОГО АНИМИРОВАННОГО ТЕКСТА
ГЕНЕРАТОР АНИМИРОВАННОГО ТЕКСТА
ОБРАЗЦЫ ШРИФТОВ С КОДОМ
ШРИФТЫ С КОДАМИ
КАК В СООБЩЕНИИ СДЕЛАТЬ КРАСИВЫЙ ТЕКСТ
КРАСИВЫЕ АНИМАЦИИ-ПЕРЕХОДЫ
КАК ВСТАВИТЬ МЕЛОДИЮ В ПЛЕЕР
ВСТАВЛЯЕМ МЕЛОДИЮ В ПЛЕЕР ИЗ ФОТОШОП
НОВОЕ О ПЛЕЕРАХ
КАК ПОЛУЧИТЬ ПРЯМУЮ ССЫЛКУ НА МР3 С ПЛЕЙКАСТ
КАК ПОЛЬЗОВАТЬСЯ ПЛЕЕРОМ С САЙТА muzicons.com
КАК СОХРАНЯТЬ МЕЛОДИИ С MAIL.RU В СВОЙ КОМПЬЮТЕР
УЧИМСЯ ДЕЛАТЬ 8-МИ СЛОЙНУЮ РАМОЧКУ
КАК ПОМЕНЯТЬ СХЕМУ В ДНЕВНИКЕ
КАК СОЗДАТЬ МНОГОЯРУСНЫЙ ПЛЕЕР
ДЕЛАЕМ МУЗЫКАЛЬНУЮ ОТКРЫТКУ=
КАК РАЗРЕЗАТЬ РАМОЧКУ ФОТОШОП И ВСТАВИТЬ В СООБЩЕНИЕ
КАК СДЕЛАТЬ ПРОЗРАЧНЫЙ ФОН У КАРТИНКИ
КАК СДЕЛАТЬ ПРОЗРАЧНЫЙ ФОН С ПОМОЩЬЮ КАНАЛОВ
ДЕЛАЕМ КОЛЛАЖ "СИРЕНЕВАЯ МЕЧТА"
УЧИМСЯ В ФОТОШОП ВСТАВЛЯТЬ ФОТО В РАМКУ
ЗАГИБАЕМ УГОЛОК
СОЗДАНИЕ РАМОЧЕК В ФОТОШОП
ДЕЛАЕМ РАМКИ В ФОТОШОП
ДЕЛАЕМ ФОН ДЛЯ СХЕМЫ
УЧИМСЯ ДЕЛАТЬ РАМОЧКИ В ФОТОШОП 2
НЕПРЕРЫВНО ДВИЖУЩИЙСЯ ФОН
КАК Я ДЕЛАЮ РАЗРЕЗНУЮ РАМОЧКУ В ФОТОШОП
УЧИМСЯ ДЕЛАТЬ РАМОЧКИ В ФОТОШОП 3
КАК СДЕЛАТЬ КЛИКАБЕЛЬНУЮ КАРТИНКУ
ОВАЛЬНАЯ КАРТИНКА С РАЗМЫТЫМИ КРАЯМИ
УЧИМСЯ ДЕЛАТЬ ФОН ДЛЯ СХЕМЫ
ЭФФЕКТ КАРАНДАШНОГО НАБРОСКА
СТИРАЕМ ФОН ИНСТРУМЕНТОМ ФОНОВЫЙ ЛАСТИК
АНИМАЦИЯ ЦВЕТНЫМ ШУМОМ
Пакетная обработка изображений с помощью экшена
ЗАГИБАЕМ СТРАНИЦУ ПЛАГИНОМ AV Bros. Page Curl Pro 2.1
ОБЪЕМНАЯ РАМОЧКА
ОРИГИНАЛЬНАЯ РАМОЧКА
ГРАДИЕНТНЫЙ ФОН
ФОНЫ ДЛЯ СХЕМ ИЗ МАСОК
ВСТАВЛЯЕМ ПЛЕЙЛИСТ В ФОТОПНУЮ РАМКУ
СТИЛЬ СЛОЯ - ОБВОДКА
Красиво оформленный букет гербер с эффектом 3D
АНИМАЦИЯ - ЦВЕТНЫЕ БЛЕСТКИ
РАМОЧКА В ФОТОШОПЕ
РАМОЧКА СО СРЕЗАНЫМИ УГЛАМИ В ФОТОШОПЕ
Подробная инструкция работы в программе Хаrа 3D 6
ДЕЛАЕМ ОТКРЫТКУ
Метки: урок |
Как убрать логотипы или подписи с картинок меньше чем за 5 минут.Урок |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "Генераторы текста":
Часть 1 - БЛЕСТЯЩИЙ ТЕКСТ-БЫСТРО!
Часть 2 - Генераторы блестящих и разноцветных надписей,бегущего текста.
...
Часть 5 - ДЛЯ ТЕХ КТО НЕ ДРУЖИТ С ФОТОШОПОМ
Часть 6 - Две полезные флешки.
Часть 7 - Как убрать логотипы или подписи с картинок меньше чем за 5 минут.Урок
Часть 8 - Быстрый онлайн-генератор с эффектом воды!Урок!
Часть 9 - ГЕНЕРАТОР МУЗЫКАЛЬНЫХ ОТКРЫТОК...
...
Часть 14 - Пончики с малиновым джемом к вечернему чаю.
Часть 15 - Два flash-генератора цвета
Часть 16 - Генератор плееров...Подробно,как пользоваться им..
Метки: урок |
Как сделать баннер. |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ БЛОГЕРАМ
Баннер или кликабельную картинку можно сделать тремя способами:
Можно воспользоваться шаблоном

Метки: урок |
Полезная вещь. Нашла у Jiniya. Спасибо ей!!! |
Это цитата сообщения Walida [Прочитать целиком + В свой цитатник или сообщество!]
Наводишь курсор и видишь значения клавиш
Метки: урок |
Как легко и быстро удалить фон с фотографии онлайн. |
Это цитата сообщения Алевтина_Серова [Прочитать целиком + В свой цитатник или сообщество!]
Удаление заднего фона с фотографии задача не такая уж и простая, как может показаться на первый взгляд. Даже имея такой мощнейший редактор графики, как Photoshop, можно потратить не один час работы, чтобы качественно отделить объект (предмет, человека, животное и пр.) от бэкграунда (фоновый рисунок). Даже профессионалы в ряде случаев получают результат, который лишь с натяжкой можно назвать удовлетворительным…

Необходимо помнить, что залог успешной работы по удалению фона – это качественная фотография. Самое главное – чтобы объект и окружение были хорошо контрастны по отношению друг к другу и имели как можно меньше точек слияния близких цветов. Но это технические тонкости… Мы же с Вами сегодня научимся стирать фон с фотографии буквально нескольким кликами мыши! Профессионалы фотошоп могут с недоверием отнестись к этому способу, но когда они увидят результат, думаю они будут удивлены ).
Clipping Magic – бесплатный онлайн сервис, который за несколько потраченных минут сэкономит Вам 1-2 часа работы в Photoshop или других графических редакторах. За пару кликов он сможет удалить фон с цифровой фотографии, а результат Вас точно порадует!
Серия сообщений "чайнику от чайника":
Часть 1 - Компьютерные курсы для начинающих.
Часть 2 - HTML Шпаргалка.
...
Часть 28 - Полезный инструмент «Ножницы» на Windows 7. Информация для новичков!!
Часть 29 - Причины по которым не стоит вставлять в комментарии картинки.
Часть 30 - Как легко и быстро удалить фон с фотографии онлайн.
Метки: урок |
ЛиРу - как вставить плеер с музыкой в пост. Подборка плееров для вас. |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Ох и швыряет меня по темам:-) Ну не успеваю я сразу обо всем писать:-) Теперь вот про плееры. Как помните, просто вставлять музыку на лиру мы уже учились тут: Грузим музыку в дневник ( два стандартных способа), теперь же речь пойдет о вставки именно работающего плеера в пост. А то меня часто спрашивают,- первый признак, что пора написать пост по теме:-)
Сразу предупрежу,- дождитесь полной загрузки поста:-) все есть, все видно, но не сразу:-))
Все что нам надо для того, чтобы вставить плеер в пост это:
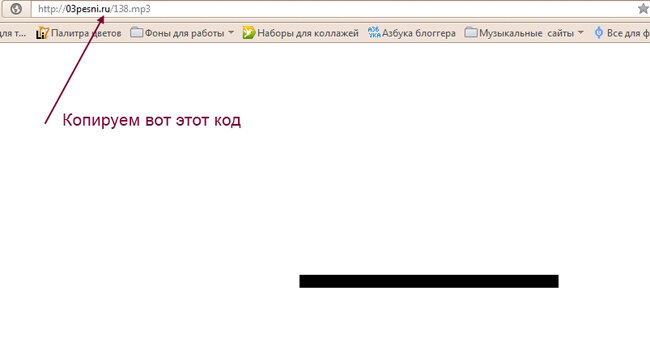
Прямая ссылка на mp3 файл ( куда загрузить музыку,- можно почитать ТуТ ),
Ссылка на плеер,
И сам код вставки плеера.
Вот что у нас получится в результате:
Теперь о самом коде. Я его максимально сократил, убрал все лишнее. Но об этом "лишнем" еще поговорим;-)
Итак сам код:
Читать дальше > > >
Метки: урок |
Анимашки на тему "Музыка и музыканты". |
Это цитата сообщения Mademoiselle_Viv [Прочитать целиком + В свой цитатник или сообщество!]
Метки: урок |
Новое Оформление дневника для Лирушников. |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: урок |
Как загрузить Музыку к себе в дневник на Лиру. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Продолжаем тему оформления своего дневника.
По вашей просьбе объясняю как вставить Музыку в свой дневник.
№1 способ.
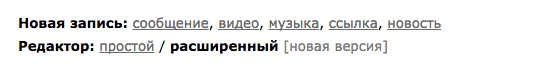
Нажали НОВАЯ ЗАПИСЬ и вверху МУЗЫКА.Дальше делаем как у меня на картинке.
ЗДЕСЬ далее...SvetlanaT
Метки: урок |
Многое о ведении дневника на ЛиРу |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Как комментировать записи других блогеров
Как сделать схему на новом дизайне настроек
Как сделать совсем элементарную схему
Как элементарно сделать схему на старых настройках
Про теги, ограничение доступа к дневнику, аватарках, личных сообщениях и личных данных
Как поменять шрифт в уже созданной кем-то схеме
Как добавить картинку в эпиграф дневника
Как сделать слайд-шоу прямо в сообщении, не прибегая к посторонним ресурсам и программам
Как убрать часть сообщения под кат
Про почтовые уведомления
Про симпатии
Как сделать ваш пост более "читабельным"
Вы здесь? Соблюдайте определенные правила поведения!
|
Метки: урок |
Как сделать совсем простенькую схему. |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Сейчас я расскажу, как сделать совсем элементарную схемку (схему оформления дневника). Создание такой схемы не займет много времени, только пару минут)). Эта схема требует загрузки только одного фона - основного).
Мне кажется, что с дизайном дневника легче работать на старом варианте оформления настроек, так что объяснять я буду именно на нем.
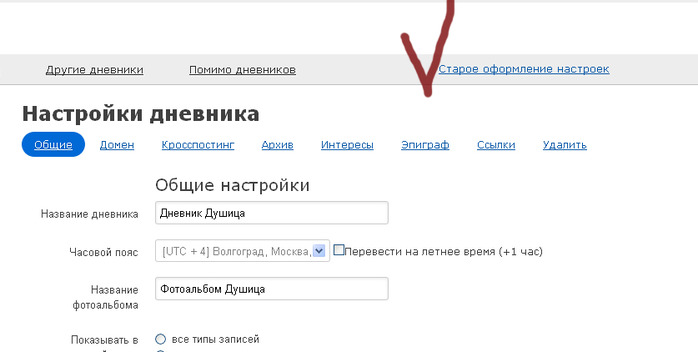
Итак, идем в "Настройки" (это ссылочка под аватаркой).
Далее выбираем "Старое оформление настроек":

Далее в колонке слева выбираем "Настройки дизайна".
Видим вот такую страничку:

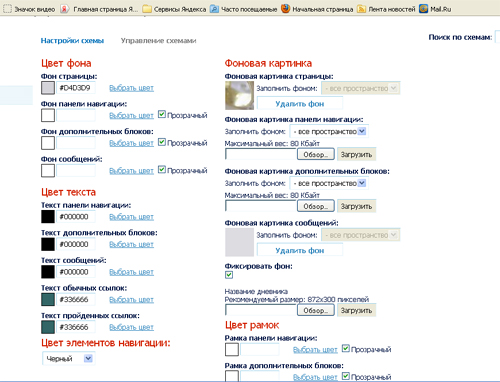
Там, где "Фоновая картинка" удаляем все фоны.
Там, где "Фоновая картинка страницы" грузим свой, заранее приготовленный бесшовный фон.
Там, где "Цвет фона" в самой верхней строчке выбираем цвет, который максимально соотносится с цветов основного фона, загруженного вами.
Там, где "Фон панели навигации" и "Фон дополнительных блогов" ставим галочку на "прозрачный".
Там, где "Фон сообщений" галочку на "прозрачный" не ставим, если она стоит - отжимаем.
Выбираем такой же цвет, как и цвет основного фона.
Далее выбираем подходящий цвет шрифта. Можно также выбрать рамочки - либо под цвет основного фона, либо сделать их контрастными, либо - прозрачными (тогда их не будет вообще).
Сохраняем!
Сохраняем мы схему в самом низу этой же странички, там где "Сохранить набор цветов как схему" - нужно ввести название схемы, поставить галочку на сохранить и нажать "Внести изменения".
Полученная схема будет сохранена в виде кода в разделе "Управление схемами".
А где брать бесшовные фоны? Например, можно посмотреть у меня в дневнике по тегу "Фоны": liveinternet.ru/users/2670115/tags/%F4%EE%ED%FB/
Либо на разных специализированных сайтах, например fonydnevniki.sitecity.ru
|
Метки: урок |
Урок для новичков. Загружаем музыку в дневник. |
Это цитата сообщения Зиновия [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Метки: урок |
| Страницы: | [2] 1 |





















































































































 Это более полный вариант УРОКОВ с новыми
Это более полный вариант УРОКОВ с новыми