-ћетки
france александра-эвариста биографии блог блоги видео-уроки времен в€зание реглана делаем рамки использу€ кисти. дневник живопись идеи икона искусство истори€ как копировать ролики с ю тубе. как правильно делать раст€жку класс коллекци€ фонов комментарии кому кухни народов мира лучший поисковик музыки в интернете мастер мастер-класс мастер-классы мастерска€ многофункциональна€ одежда мурзилочки народна€ медицина немного нидерландский платье платье-трансформер подробнее о мускулатуре почвы правила хорошего пресса рецептов рисованию. рисовать роспись сады мира сайт сильна€ и слаба€ нервна€ система стильные штучки. необычные подарки суперплатье уроки учимс€ фотошоп час.
-–убрики
- фотошоп (31)
- уроки рисовани€ (27)
- дл€ умелых ручек (22)
- дл€ дачи (13)
- обработка фотографий (12)
- полезности (12)
- сады мира (10)
- дл€ дневника (10)
- красота и здоровье (10)
- учеба и образование (6)
- все о компьютере (6)
- художники (5)
- праздничный стол (5)
- дл€ умелых ручек (4)
- музыка (4)
- хулиганства (4)
- утром за чашечкой кофе (3)
- в€залочка (3)
- домашним хоз€йкам (3)
- свойства трав и продуктов (3)
- классные фото (2)
- психологи€ (2)
- города и страны (1)
- € женщина (1)
- законы пам€ти (1)
- фото-цветы (0)
- ajnj-wdtns (0)
-ѕоиск по дневнику
-—татистика
¬ыбрана рубрика все о компьютере.
ƒругие рубрики в этом дневнике: хулиганства(4), художники(5), фотошоп(31), фото-цветы(0), утром за чашечкой кофе(3), уроки рисовани€(27), свойства трав и продуктов(3), сады мира(10), психологи€(2), праздничный стол(5), полезности(12), обработка фотографий(12), музыка(4), красота и здоровье(10), классные фото(2), законы пам€ти(1), домашним хоз€йкам(3), дл€ умелых ручек(22), дл€ умелых ручек(4), дл€ дневника(10), дл€ дачи(13), города и страны(1), в€залочка(3), ajnj-wdtns(0), € женщина(1), учеба и образование(6)
ƒругие рубрики в этом дневнике: хулиганства(4), художники(5), фотошоп(31), фото-цветы(0), утром за чашечкой кофе(3), уроки рисовани€(27), свойства трав и продуктов(3), сады мира(10), психологи€(2), праздничный стол(5), полезности(12), обработка фотографий(12), музыка(4), красота и здоровье(10), классные фото(2), законы пам€ти(1), домашним хоз€йкам(3), дл€ умелых ручек(22), дл€ умелых ручек(4), дл€ дневника(10), дл€ дачи(13), города и страны(1), в€залочка(3), ajnj-wdtns(0), € женщина(1), учеба и образование(6)
ак копировать ролики с ё “убе. |
Ёто цитата сообщени€ CAPRICE_des_DIEUX [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: как копировать ролики с ю тубе. |
—екреты web-графики |
Ёто цитата сообщени€ ћаксим_ярмольчик [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—екреты web-графики
ак известно, 70% информации об окружающем мире человек получает через зрение. ≈стественно, что с по€влением графических
браузеров, обрет€ возможность добавл€ть к тексту изображение, »нтернет получил мощнейший инструмент воздействи€ на своих пользователей. явл€€сь по своей сути той же компьютерной графикой, изображени€ в Web все-таки имеют р€д особенностей, на которые (и не только на них) стоит обратить внимание.
»звестно, что дл€ получени€ любого цвета достаточно смешать в соответствующих пропорци€х всего три: красный (Red), зеленый (Green) и синий (Blue) — в английской аббревиатуре RGB. Ётот принцип широко примен€етс€ в цветных фотопленках, где, измен€€ степень засветки красного, зеленого и синего слоев, получают тот или иной цвет. »з цветного кино принцип RGB перешел в цветное телевидение, где цвета получаютс€ при совмещении красного, зеленого и синего лучей разной интенсивности. ≈стественно, что с экранов телевизоров он перекочевал на экраны компьютерных мониторов. “ак как конечный цвет €вл€етс€ результатом суммировани€, то и называетс€ он аддитивным (additive color).
ќднако при подготовке изображений на компьютере используетс€ и противоположный способ смешивани€ — вычитани€ (subtractive color). ѕри этом происходит удаление из белого, соответственно, негативов вышеназванных цветов — голубого (Cyan), пурпурного (Magenta), желтого (Yellow) и, дл€ получени€ лучшего контраста, негатива белого — черного (blaK). ¬ английской аббревиатуре — CMYK. ƒанный способ используетс€, прежде всего, дл€ подготовки изображени€ к печати на бумаге и в Web практически не примен€етс€. Ќас же он интересует постольку, поскольку он вообще существует.
ѕри создании изображени€ на компьютере не столько важно знать, как получаетс€ тот или иной цвет, сколько — как им управл€ть. ѕри всем многообразии форматов графических файлов, а соответственно, и цветовых режимов, дл€ подготовки графики в Web используютс€ от силы три-четыре. Ќо прежде чем рассматривать эти режимы, необходимо определитьс€ с терминологией.
ѕалитра цветов — сразу возникают ассоциации с мастерской художника, с мольбертами и дощечками дл€ смешивани€ цветов. ¬ некотором роде так оно и есть, только и кисти, и мольберт, и краски, и саму мастерскую замен€ет компьютер. ¬ компьютерной графике палитра (таблица) — перечень цветов, используемых в данном режиме при работе с изображением. оличество их в палитре зависит от глубины.
√лубина цвета определ€етс€ количеством используемых битов на пиксель (единичный элемент, можно сказать, "атом" изображени€). ¬ принципе, глубина цвета, а соответственно, и количество цветов в палитре, может быть сколь угодно большим. Ќо не стоит забывать, что "все хорошо в меру!". „еловеческий глаз хоть и уникальный инструмент дл€ работы с цветовой гаммой, но имеет конечную разрешающую способность (возможность различать) по цветам. роме того, необходимо учитывать и скорость обсчета большого объема изображени€ (€ не говорю о больших размерах файлов — об этом немного позже) компьютером, и возможности монитора при большой глубине цвета. ќтсюда приходим к максимуму — 24 бита на пиксель (8 бит на каждый цвет в RGB) или 224=16,8 млн. цветов в палитре. ќднако не всегда целесообразно использовать "полную" палитру (true color) при подготовке изображени€ дл€ Web.
¬ последнее врем€ большую попул€рность приобрел даже не сам ретро, сколько стилизаци€ под ретро и как одно из направлений — использование черно-белых изображений. ¬ них нет необходимости держать информацию обо всех цветах, хранитс€ лишь информаци€ об оттенках одного цвета. »менно этот принцип использует режим градации серого (grayscale), использующий до 256 оттенков серого цвета.
ак уже отмечалось, не всегда целесообразно, использовать большое количество цветов в изображении. ¬ режиме индексированных цветов (index color) цвета формируютс€ не традиционным смешиванием трех "чистых" — каждому пикселю изображени€ присваиваетс€ индекс (отсюда и название) цвета в палитре. ѕричем количество их может быть разным, но не более 256. ≈стественно, чем меньше цветов в палитре, тем меньше и объем файла изображени€.
ќднако дл€ полноцветных изображений с плавными градиентными переходами необходим режим RGB, дающий доступ к управлению всеми цветами путем задани€ одного из 256 оттенков каждого из трех цветов. Ёто наиболее часто используемый режим работы подготовки изображений.
ѕри всем разнообразии изображени€ в компьютерной графике можно поделить на два больших класса: растровые и векторные. аждый из них имеет свои преимущества и недостатки.
ѕринцип построени€ растровых изображений основан на конечности разрешающей способности глаза, когда при сближении двух точек, глаз перестает их различать. ¬спомните рисунки, создаваемые на заре компьютерных технологий с помощью ASCII-символов, которые можно было рассмотреть только с некоторого рассто€ни€. –астровое изображение можно представить как массив пикселей, каждый из которых имеет свой цвет. —оответственно, растр — представление изображени€ (компьютер передает так любую информацию), выража€сь €зыком математики, методом дифференцировани€ (делени€ непрерывности на элементарные отрезки). »менно из принципа представлени€ растрового изображени€ и проистекают его недостатки. “ак, дл€ изображени€ 300?200 пикселей при трех байтах на пиксель дл€ RGB размер файла будет 300?200?3=180 байт. —огласитесь, не каждый захочет ждать загрузки такого изображени€, тем более если оно не одно. роме того, люба€ элементарна€ единица, будь то атом в понимании древних греков или пиксель в нашем понимании, в принципе, неделима. ќтсюда невозможность масштабировани€ растрового изображени€. ѕопробовав увеличить такую картинку раз этак в 10, единственное, что можно будет увидеть, — нагромождение цветных квадратиков в стиле раннего авангарда, пон€ть смысл которого можно будет только шагов с п€ти (вспомните пример с ASCII-символами) и то, если позволит экран монитора.
ƒостоинства растра — это пр€мое продолжение его недостатков. “олько в нем можно получить полный доступ к каждому пикселю изображени€, изменить его €ркость, тон или насыщенность, помен€ть белое на черное. »менно на этом основаны многочисленные графические фильтры, позвол€ющие сделать изображение размытым или, наоборот, более резким, более или менее контрастным, тонировать. –астровые форматы используютс€ при сканировании и захвате изображени€ с экрана. –астровые графические редакторы гораздо чаще используютс€ дл€ редактировани€ изображений, чем дл€ их создани€, поэтому довольно мирно уживаютс€ Corel Draw и PhotoShop. ≈ще как немаловажную особенность надо отметить, что практически все графические броузеры понимают растровые изображени€ без подключаемых модулей (plug-in). роме того, практически любой векторный рисунок быстро и без искажений можно перевести в растр. ќбратной же силы этот закон не имеет.
ак интеграл в математике €вл€етс€ обратной функцией дифференцированию, так и "вектор", можно сказать, €вл€етс€ противоположностью растру. Ћюбую кривую, в том числе и замкнутую, можно описать некоторым набором математических формул и представить в виде программного кода. Ћюбое изображение можно представить как совокупность фигур (замкнутых линий), окрашенных в тот или иной цвет. »менно так мы создаем изображени€ с помощью карандашей и кисточек, именно на этом принципе построены векторные форматы. Ёти принципы и определ€ют основные достоинства "вектора". ќтсутствие необходимости описывать каждый пиксель позвол€ет значительно уменьшить объем файлов даже при довольно больших размерах изображени€. роме того, из математики известно, что при умножении функции на посто€нное число (константу) форма описываемой ею кривой не измен€етс€. ќтсюда мы получаем векторное изображение как идеальный объект дл€ масштабировани€. »зображение, увеличенное в дес€ть раз, будет выгл€деть не хуже оригинала.
ќднако, получив возможность управл€ть размерами, мы тер€ем гибкость работы с цветом, свойственную растровым изображени€м. ѕоэтому векторные графические редакторы используютс€ дл€ создани€ изображений с последующей их доводкой и нюансировкой, придани€ им некоторой реалистичности в растровых редакторах и размещени€ в »нтернете. ќсобое место среди программ дл€ работы с векторной графикой занимают шрифтовые редакторы. ¬ последнее врем€ это стало весьма актуальным в св€зи с развитием таблиц стилей (CSS) и по€вившейс€ возможностью подгружать шрифты на пользовательские машины.
ќдной из разновидностей векторной €вл€етс€ трехмерна€ (3D) графика. ¬ этих файлах просто вводитс€ еще одна координата, но при этом получаетс€ не изображение, а цела€ сцена с большим количеством нюансов, и, соответственно, большим объемом вычислений.
Ќо при всем многообразии графических форматов дл€ представлени€ изображений в Web используeтс€ малое их количество. ќсновным ограничителем здесь выступает размер файла. ј потому выбор формата при подготовке изображени€ дл€ Web определ€етс€ оптимальным соотношением двух взаимоисключающих параметров: размеров изображени€ и объема файла. ќднако из теории веро€тности известно, что большинство схем представлени€ информации обладают той или иной степенью избыточности. примеру, составл€€ конспект на лекци€х, мы пользуемс€ некой системой сокращений слов и фраз, не тер€€ при этом смысла содержани€. Ётот принцип положен в основу большинства систем сжати€ информации, в том числе и форматов графических файлов, используемых в Web. ќднако при одинаковом принципе алгоритмы его реализации разрабатываютс€ разными людьми, а потому имеют весьма существенные различи€ между собой. Ѕолее того, не стоит забывать, что каждый формат имеет и другие особенности, поэтому при его выборе следует учитывать прежде всего исполнение рисунка.
GIF (Graphics Interchange Format, формат взаимообмена графикой) разработан CompuServe Incorporated, последн€€ верси€ GIF-89a. ѕервоначально, как можно пон€ть из названи€, этот формат разрабатывалс€ дл€ передачи графической информации в потоке данных, а потому, в отличие от остальных, представл€ет собой последовательную организацию, а не произвольную, что позвол€ет использовать минимум ресурсов процессора при его распаковке. ƒл€ компрессии файлов GIF использует LZW-алгоритм сжати€, или, как его еще называют, сжатие без потерь, при этом он наиболее эффективен при больших однотонных област€х с четкими границами. ј так как сканирование изображени€ происходит по горизонтали, то и сжатие будет более эффективно при больших горизонтал€х таких областей. ќднако GIF не способен хранить неиндексированные изображени€, то есть может отображать не более 256 цветов. Ёта ограниченность формата не позвол€ет добитьс€ плавного перехода от одного цвета к другому, что особенно заметно при использовании градиентов и размывок. ћожно, конечно, использовать прием "диффузи€", но эффект "зернистости", получаемый при этом, выгл€дит, скорее, как стилизаци€, а потому не всегда оправдан в общем контексте сайта. роме того, при использовании диффузии увеличиваетс€ неоднородность изображени€, что ведет к снижению эффективности компрессии. ќбратной стороной ограниченности палитры в GIF может служить ее гибкость. »змен€€ размер таблицы, а, следовательно, и количество цветов в ней, web-дизайнер получает в свои руки прекрасный инструмент дл€ регулировки соотношени€ качество изображени€ / размер файла. “ак, уменьша€ в изображении размером 100?100 пикселей количество цветов с 256 (8 бит на пиксель) до 128 (7 бит на пиксель), получаем 100?100?8 — 100?100?7 = 10 000 бит экономии. ≈ще одной особенностью, введенной в последнюю версию формата, €вл€етс€ создание прозрачных областей в изображени€х, открывающее интересные возможности в web-дизайне. "ѕотокова€" природа GIF, относительно малые размеры его файлов, возможность компрессии за счет использовани€ прозрачных областей в кадрах сделали его прекрасным инструментом дл€ создани€ анимации в Web. »спользование GIF целесообразно, прежде всего, дл€ так называемых плоскоцветных изображений с четко обозначенными границами переходов между цветами, а также малоразмерных изображений типа кнопок, превьюшных картинок и т. п.
JPEG (Joint Photographic Experts Group). –азработан группой экспертов по фотографии (что видно из названи€) под эгидой ISO (ћеждународна€ организаци€ по стандартам). ¬ообще этот формат довольно уникален тем, что использует алгоритм сжати€, отличающийс€ от примен€емых во всех остальных графических форматах, — сжатие с потер€ми. Ётот алгоритм ранее использовалс€ на телевидении в схеме телевизионной трансл€ции —Ўј (NTSC). ќснован он на все той же ограниченности человеческого зрени€, неспособности глаза не замечать некоторые искажени€ в восстановленном изображении. Ќа сегодн€ этот алгоритм €вл€етс€ одним из самых эффективных (коэффициент сжати€ достигает 1:100), однако он не очень хорошо обрабатывает изображени€ с малым количеством цветов и резкими границами. ¬ообще JPEG можно назвать противоположностью GIF. ќн позвол€ет отображать 24-битную палитру, т. е. все 16,8 млн. цветов, что дает возможность отображать градиенты с фотографической точностью, но при этом не может иметь прозрачных областей. ќднако этот формат таит в себе одну особенность, которую нельз€ не учитывать. ѕри повторном сохранении изображени€ в JPEG он повторно запускает алгоритм сжати€, естественно, с ухудшением качества. ѕоэтому сохран€ть изображение в нем следует только после окончательной обработки.
ќба растровых формата, и GIF, и JPEG, поддерживаютс€ всеми графическими броузерами "по умолчанию" и могут быть обработаны в большинстве графических редакторов. ¬ыбор между форматами определ€етс€ прежде всего особенност€ми конкретной картинки, и сделать его иногда бывает возможно только путем эксперимента.
ќднако и векторные форматы все чаще обращают на себ€ внимание web-дизайнеров. ¬ последнее врем€ весьма попул€рным стал формат Shockwave Flash, разработанный фирмой Macromedia. ќблада€ такими преимуществами векторных форматов, как масштабируемость и относительно небольшой объем файла, он все-таки не €вл€етс€ чисто графическим. »нструментарий дл€ рисовани€ в программе Macromedia Flash Direct ближе к растровым редакторам, нежели к векторным, а способность создавать анимации, озвучивать их, заставл€ть реагировать на перемещение мыши и способность работать с гиперссылками делают Flash похожим на мультимедийный формат. ¬ качестве отдельных элементов сайта Flash-заставки используютс€ в основном как интерактивные баннеры в некоторых рекламных сет€х. “акого вида баннерам пророчат большое будущее из-за их большей возможности вли€ть на пользователей —ети, нежели классических, выполненных в GIF. ќднако гораздо чаще этот формат находит применение дл€ создани€ целой страницы или большей ее части (классическим примером, на мой взгл€д, €вл€етс€ "ƒиснеевский" сайт {http://www.disney.com/}).
амнем преткновени€ дл€ Flash €вл€етс€ наличие дополнительного модул€ дл€ его просмотра, который хоть и распростран€етс€ бесплатно, но при весе 0,24 ћ и необходимости загрузки через —еть может отбить желание просматривать Flash-заставки. Ќо по€вление встроенного модул€ уже в 4.5 версии " оммуникатора" и обещани€ Microsoft сделать аналогичное и в IE 5.0+ может вполне выдвинуть Flash в лидеры среди графических форматов дл€ Internet и несколько изменить само представление о web-дизайне.
Ќе остались забытыми и трехмерные объекты. ƒл€ их создани€ в »нтернете в но€бре 1994 года состо€лась презентаци€ VRML 1.0 (Virtual Reality Modeling Language — €зык моделировани€ виртуальной реальности). ѕоследн€€ верси€ VRML 2.0 позвол€ет создавать сложные виртуальные миры со звуковыми эффектами. ƒл€ написани€ файлов этого формата может быть достаточно простого текстового редактора (подобно HTML, они не требуют дальнейшей компил€ции), но существуют также специальные программы, помогающие этот процесс визуализировать и автоматизировать. роме того, некоторые 3D-пакеты поддерживают формат VRML 2.0. ƒл€ просмотра виртуальных миров необходимы дополнительные модули, включенные в состав последних версий NC и IE. Ќо при всей своей привлекательности 3D-миры пока еще не нашли широкого применени€. ќсновными недостатками €вл€ютс€ невозможность встраивани€ таких миров в HTML-страницу и, соответственно, "переплетение" с общим дизайном сайта, в отличие, например, от Flash. ƒругой непри€тной особенностью €вл€етс€ довольно большое количество вычислительных ресурсов компьютера дл€ качественного рендеринга (визуализации) трехмерной сцены.
√овор€ о графике в Web, обычно не упоминают о шрифтах как графических объектах. —в€зано это прежде всего с тем, что до недавнего времени в HTML-страницах предполагалась весьма ограниченна€ возможность управлени€ параметрами шрифтов. Ќо уже в спецификации CSS level2 вводитс€ пон€тие встраивани€ шрифтов, открывающее возможность использовать не только стандартные. —уществующие программы позвол€ют создавать даже символьные шрифты, получа€ вместо букв монохромные масштабируемые изображени€. Ќо и эту идею не обошла "война броузеров". –азна€ реализаци€ "подгружаемых" шрифтов в NC и IE, к сожалению, не позвол€ет использовать эти возможности в полной мере.
онечно, приведенные здесь рассуждени€ не могут охватить весь океан под названием "web-графика". Ќо начина€ строить дом, необходимо знать кое-что и о кирпичах. » € думаю, что мой первый кирпич не будет лишним при строительстве вашего сайта.
¬есела€ ферма 3
ак известно, 70% информации об окружающем мире человек получает через зрение. ≈стественно, что с по€влением графических
браузеров, обрет€ возможность добавл€ть к тексту изображение, »нтернет получил мощнейший инструмент воздействи€ на своих пользователей. явл€€сь по своей сути той же компьютерной графикой, изображени€ в Web все-таки имеют р€д особенностей, на которые (и не только на них) стоит обратить внимание.
»звестно, что дл€ получени€ любого цвета достаточно смешать в соответствующих пропорци€х всего три: красный (Red), зеленый (Green) и синий (Blue) — в английской аббревиатуре RGB. Ётот принцип широко примен€етс€ в цветных фотопленках, где, измен€€ степень засветки красного, зеленого и синего слоев, получают тот или иной цвет. »з цветного кино принцип RGB перешел в цветное телевидение, где цвета получаютс€ при совмещении красного, зеленого и синего лучей разной интенсивности. ≈стественно, что с экранов телевизоров он перекочевал на экраны компьютерных мониторов. “ак как конечный цвет €вл€етс€ результатом суммировани€, то и называетс€ он аддитивным (additive color).
ќднако при подготовке изображений на компьютере используетс€ и противоположный способ смешивани€ — вычитани€ (subtractive color). ѕри этом происходит удаление из белого, соответственно, негативов вышеназванных цветов — голубого (Cyan), пурпурного (Magenta), желтого (Yellow) и, дл€ получени€ лучшего контраста, негатива белого — черного (blaK). ¬ английской аббревиатуре — CMYK. ƒанный способ используетс€, прежде всего, дл€ подготовки изображени€ к печати на бумаге и в Web практически не примен€етс€. Ќас же он интересует постольку, поскольку он вообще существует.
ѕри создании изображени€ на компьютере не столько важно знать, как получаетс€ тот или иной цвет, сколько — как им управл€ть. ѕри всем многообразии форматов графических файлов, а соответственно, и цветовых режимов, дл€ подготовки графики в Web используютс€ от силы три-четыре. Ќо прежде чем рассматривать эти режимы, необходимо определитьс€ с терминологией.
ѕалитра цветов — сразу возникают ассоциации с мастерской художника, с мольбертами и дощечками дл€ смешивани€ цветов. ¬ некотором роде так оно и есть, только и кисти, и мольберт, и краски, и саму мастерскую замен€ет компьютер. ¬ компьютерной графике палитра (таблица) — перечень цветов, используемых в данном режиме при работе с изображением. оличество их в палитре зависит от глубины.
√лубина цвета определ€етс€ количеством используемых битов на пиксель (единичный элемент, можно сказать, "атом" изображени€). ¬ принципе, глубина цвета, а соответственно, и количество цветов в палитре, может быть сколь угодно большим. Ќо не стоит забывать, что "все хорошо в меру!". „еловеческий глаз хоть и уникальный инструмент дл€ работы с цветовой гаммой, но имеет конечную разрешающую способность (возможность различать) по цветам. роме того, необходимо учитывать и скорость обсчета большого объема изображени€ (€ не говорю о больших размерах файлов — об этом немного позже) компьютером, и возможности монитора при большой глубине цвета. ќтсюда приходим к максимуму — 24 бита на пиксель (8 бит на каждый цвет в RGB) или 224=16,8 млн. цветов в палитре. ќднако не всегда целесообразно использовать "полную" палитру (true color) при подготовке изображени€ дл€ Web.
¬ последнее врем€ большую попул€рность приобрел даже не сам ретро, сколько стилизаци€ под ретро и как одно из направлений — использование черно-белых изображений. ¬ них нет необходимости держать информацию обо всех цветах, хранитс€ лишь информаци€ об оттенках одного цвета. »менно этот принцип использует режим градации серого (grayscale), использующий до 256 оттенков серого цвета.
ак уже отмечалось, не всегда целесообразно, использовать большое количество цветов в изображении. ¬ режиме индексированных цветов (index color) цвета формируютс€ не традиционным смешиванием трех "чистых" — каждому пикселю изображени€ присваиваетс€ индекс (отсюда и название) цвета в палитре. ѕричем количество их может быть разным, но не более 256. ≈стественно, чем меньше цветов в палитре, тем меньше и объем файла изображени€.
ќднако дл€ полноцветных изображений с плавными градиентными переходами необходим режим RGB, дающий доступ к управлению всеми цветами путем задани€ одного из 256 оттенков каждого из трех цветов. Ёто наиболее часто используемый режим работы подготовки изображений.
ѕри всем разнообразии изображени€ в компьютерной графике можно поделить на два больших класса: растровые и векторные. аждый из них имеет свои преимущества и недостатки.
ѕринцип построени€ растровых изображений основан на конечности разрешающей способности глаза, когда при сближении двух точек, глаз перестает их различать. ¬спомните рисунки, создаваемые на заре компьютерных технологий с помощью ASCII-символов, которые можно было рассмотреть только с некоторого рассто€ни€. –астровое изображение можно представить как массив пикселей, каждый из которых имеет свой цвет. —оответственно, растр — представление изображени€ (компьютер передает так любую информацию), выража€сь €зыком математики, методом дифференцировани€ (делени€ непрерывности на элементарные отрезки). »менно из принципа представлени€ растрового изображени€ и проистекают его недостатки. “ак, дл€ изображени€ 300?200 пикселей при трех байтах на пиксель дл€ RGB размер файла будет 300?200?3=180 байт. —огласитесь, не каждый захочет ждать загрузки такого изображени€, тем более если оно не одно. роме того, люба€ элементарна€ единица, будь то атом в понимании древних греков или пиксель в нашем понимании, в принципе, неделима. ќтсюда невозможность масштабировани€ растрового изображени€. ѕопробовав увеличить такую картинку раз этак в 10, единственное, что можно будет увидеть, — нагромождение цветных квадратиков в стиле раннего авангарда, пон€ть смысл которого можно будет только шагов с п€ти (вспомните пример с ASCII-символами) и то, если позволит экран монитора.
ƒостоинства растра — это пр€мое продолжение его недостатков. “олько в нем можно получить полный доступ к каждому пикселю изображени€, изменить его €ркость, тон или насыщенность, помен€ть белое на черное. »менно на этом основаны многочисленные графические фильтры, позвол€ющие сделать изображение размытым или, наоборот, более резким, более или менее контрастным, тонировать. –астровые форматы используютс€ при сканировании и захвате изображени€ с экрана. –астровые графические редакторы гораздо чаще используютс€ дл€ редактировани€ изображений, чем дл€ их создани€, поэтому довольно мирно уживаютс€ Corel Draw и PhotoShop. ≈ще как немаловажную особенность надо отметить, что практически все графические броузеры понимают растровые изображени€ без подключаемых модулей (plug-in). роме того, практически любой векторный рисунок быстро и без искажений можно перевести в растр. ќбратной же силы этот закон не имеет.
ак интеграл в математике €вл€етс€ обратной функцией дифференцированию, так и "вектор", можно сказать, €вл€етс€ противоположностью растру. Ћюбую кривую, в том числе и замкнутую, можно описать некоторым набором математических формул и представить в виде программного кода. Ћюбое изображение можно представить как совокупность фигур (замкнутых линий), окрашенных в тот или иной цвет. »менно так мы создаем изображени€ с помощью карандашей и кисточек, именно на этом принципе построены векторные форматы. Ёти принципы и определ€ют основные достоинства "вектора". ќтсутствие необходимости описывать каждый пиксель позвол€ет значительно уменьшить объем файлов даже при довольно больших размерах изображени€. роме того, из математики известно, что при умножении функции на посто€нное число (константу) форма описываемой ею кривой не измен€етс€. ќтсюда мы получаем векторное изображение как идеальный объект дл€ масштабировани€. »зображение, увеличенное в дес€ть раз, будет выгл€деть не хуже оригинала.
ќднако, получив возможность управл€ть размерами, мы тер€ем гибкость работы с цветом, свойственную растровым изображени€м. ѕоэтому векторные графические редакторы используютс€ дл€ создани€ изображений с последующей их доводкой и нюансировкой, придани€ им некоторой реалистичности в растровых редакторах и размещени€ в »нтернете. ќсобое место среди программ дл€ работы с векторной графикой занимают шрифтовые редакторы. ¬ последнее врем€ это стало весьма актуальным в св€зи с развитием таблиц стилей (CSS) и по€вившейс€ возможностью подгружать шрифты на пользовательские машины.
ќдной из разновидностей векторной €вл€етс€ трехмерна€ (3D) графика. ¬ этих файлах просто вводитс€ еще одна координата, но при этом получаетс€ не изображение, а цела€ сцена с большим количеством нюансов, и, соответственно, большим объемом вычислений.
Ќо при всем многообразии графических форматов дл€ представлени€ изображений в Web используeтс€ малое их количество. ќсновным ограничителем здесь выступает размер файла. ј потому выбор формата при подготовке изображени€ дл€ Web определ€етс€ оптимальным соотношением двух взаимоисключающих параметров: размеров изображени€ и объема файла. ќднако из теории веро€тности известно, что большинство схем представлени€ информации обладают той или иной степенью избыточности. примеру, составл€€ конспект на лекци€х, мы пользуемс€ некой системой сокращений слов и фраз, не тер€€ при этом смысла содержани€. Ётот принцип положен в основу большинства систем сжати€ информации, в том числе и форматов графических файлов, используемых в Web. ќднако при одинаковом принципе алгоритмы его реализации разрабатываютс€ разными людьми, а потому имеют весьма существенные различи€ между собой. Ѕолее того, не стоит забывать, что каждый формат имеет и другие особенности, поэтому при его выборе следует учитывать прежде всего исполнение рисунка.
GIF (Graphics Interchange Format, формат взаимообмена графикой) разработан CompuServe Incorporated, последн€€ верси€ GIF-89a. ѕервоначально, как можно пон€ть из названи€, этот формат разрабатывалс€ дл€ передачи графической информации в потоке данных, а потому, в отличие от остальных, представл€ет собой последовательную организацию, а не произвольную, что позвол€ет использовать минимум ресурсов процессора при его распаковке. ƒл€ компрессии файлов GIF использует LZW-алгоритм сжати€, или, как его еще называют, сжатие без потерь, при этом он наиболее эффективен при больших однотонных област€х с четкими границами. ј так как сканирование изображени€ происходит по горизонтали, то и сжатие будет более эффективно при больших горизонтал€х таких областей. ќднако GIF не способен хранить неиндексированные изображени€, то есть может отображать не более 256 цветов. Ёта ограниченность формата не позвол€ет добитьс€ плавного перехода от одного цвета к другому, что особенно заметно при использовании градиентов и размывок. ћожно, конечно, использовать прием "диффузи€", но эффект "зернистости", получаемый при этом, выгл€дит, скорее, как стилизаци€, а потому не всегда оправдан в общем контексте сайта. роме того, при использовании диффузии увеличиваетс€ неоднородность изображени€, что ведет к снижению эффективности компрессии. ќбратной стороной ограниченности палитры в GIF может служить ее гибкость. »змен€€ размер таблицы, а, следовательно, и количество цветов в ней, web-дизайнер получает в свои руки прекрасный инструмент дл€ регулировки соотношени€ качество изображени€ / размер файла. “ак, уменьша€ в изображении размером 100?100 пикселей количество цветов с 256 (8 бит на пиксель) до 128 (7 бит на пиксель), получаем 100?100?8 — 100?100?7 = 10 000 бит экономии. ≈ще одной особенностью, введенной в последнюю версию формата, €вл€етс€ создание прозрачных областей в изображени€х, открывающее интересные возможности в web-дизайне. "ѕотокова€" природа GIF, относительно малые размеры его файлов, возможность компрессии за счет использовани€ прозрачных областей в кадрах сделали его прекрасным инструментом дл€ создани€ анимации в Web. »спользование GIF целесообразно, прежде всего, дл€ так называемых плоскоцветных изображений с четко обозначенными границами переходов между цветами, а также малоразмерных изображений типа кнопок, превьюшных картинок и т. п.
JPEG (Joint Photographic Experts Group). –азработан группой экспертов по фотографии (что видно из названи€) под эгидой ISO (ћеждународна€ организаци€ по стандартам). ¬ообще этот формат довольно уникален тем, что использует алгоритм сжати€, отличающийс€ от примен€емых во всех остальных графических форматах, — сжатие с потер€ми. Ётот алгоритм ранее использовалс€ на телевидении в схеме телевизионной трансл€ции —Ўј (NTSC). ќснован он на все той же ограниченности человеческого зрени€, неспособности глаза не замечать некоторые искажени€ в восстановленном изображении. Ќа сегодн€ этот алгоритм €вл€етс€ одним из самых эффективных (коэффициент сжати€ достигает 1:100), однако он не очень хорошо обрабатывает изображени€ с малым количеством цветов и резкими границами. ¬ообще JPEG можно назвать противоположностью GIF. ќн позвол€ет отображать 24-битную палитру, т. е. все 16,8 млн. цветов, что дает возможность отображать градиенты с фотографической точностью, но при этом не может иметь прозрачных областей. ќднако этот формат таит в себе одну особенность, которую нельз€ не учитывать. ѕри повторном сохранении изображени€ в JPEG он повторно запускает алгоритм сжати€, естественно, с ухудшением качества. ѕоэтому сохран€ть изображение в нем следует только после окончательной обработки.
ќба растровых формата, и GIF, и JPEG, поддерживаютс€ всеми графическими броузерами "по умолчанию" и могут быть обработаны в большинстве графических редакторов. ¬ыбор между форматами определ€етс€ прежде всего особенност€ми конкретной картинки, и сделать его иногда бывает возможно только путем эксперимента.
ќднако и векторные форматы все чаще обращают на себ€ внимание web-дизайнеров. ¬ последнее врем€ весьма попул€рным стал формат Shockwave Flash, разработанный фирмой Macromedia. ќблада€ такими преимуществами векторных форматов, как масштабируемость и относительно небольшой объем файла, он все-таки не €вл€етс€ чисто графическим. »нструментарий дл€ рисовани€ в программе Macromedia Flash Direct ближе к растровым редакторам, нежели к векторным, а способность создавать анимации, озвучивать их, заставл€ть реагировать на перемещение мыши и способность работать с гиперссылками делают Flash похожим на мультимедийный формат. ¬ качестве отдельных элементов сайта Flash-заставки используютс€ в основном как интерактивные баннеры в некоторых рекламных сет€х. “акого вида баннерам пророчат большое будущее из-за их большей возможности вли€ть на пользователей —ети, нежели классических, выполненных в GIF. ќднако гораздо чаще этот формат находит применение дл€ создани€ целой страницы или большей ее части (классическим примером, на мой взгл€д, €вл€етс€ "ƒиснеевский" сайт {http://www.disney.com/}).
амнем преткновени€ дл€ Flash €вл€етс€ наличие дополнительного модул€ дл€ его просмотра, который хоть и распростран€етс€ бесплатно, но при весе 0,24 ћ и необходимости загрузки через —еть может отбить желание просматривать Flash-заставки. Ќо по€вление встроенного модул€ уже в 4.5 версии " оммуникатора" и обещани€ Microsoft сделать аналогичное и в IE 5.0+ может вполне выдвинуть Flash в лидеры среди графических форматов дл€ Internet и несколько изменить само представление о web-дизайне.
Ќе остались забытыми и трехмерные объекты. ƒл€ их создани€ в »нтернете в но€бре 1994 года состо€лась презентаци€ VRML 1.0 (Virtual Reality Modeling Language — €зык моделировани€ виртуальной реальности). ѕоследн€€ верси€ VRML 2.0 позвол€ет создавать сложные виртуальные миры со звуковыми эффектами. ƒл€ написани€ файлов этого формата может быть достаточно простого текстового редактора (подобно HTML, они не требуют дальнейшей компил€ции), но существуют также специальные программы, помогающие этот процесс визуализировать и автоматизировать. роме того, некоторые 3D-пакеты поддерживают формат VRML 2.0. ƒл€ просмотра виртуальных миров необходимы дополнительные модули, включенные в состав последних версий NC и IE. Ќо при всей своей привлекательности 3D-миры пока еще не нашли широкого применени€. ќсновными недостатками €вл€ютс€ невозможность встраивани€ таких миров в HTML-страницу и, соответственно, "переплетение" с общим дизайном сайта, в отличие, например, от Flash. ƒругой непри€тной особенностью €вл€етс€ довольно большое количество вычислительных ресурсов компьютера дл€ качественного рендеринга (визуализации) трехмерной сцены.
√овор€ о графике в Web, обычно не упоминают о шрифтах как графических объектах. —в€зано это прежде всего с тем, что до недавнего времени в HTML-страницах предполагалась весьма ограниченна€ возможность управлени€ параметрами шрифтов. Ќо уже в спецификации CSS level2 вводитс€ пон€тие встраивани€ шрифтов, открывающее возможность использовать не только стандартные. —уществующие программы позвол€ют создавать даже символьные шрифты, получа€ вместо букв монохромные масштабируемые изображени€. Ќо и эту идею не обошла "война броузеров". –азна€ реализаци€ "подгружаемых" шрифтов в NC и IE, к сожалению, не позвол€ет использовать эти возможности в полной мере.
онечно, приведенные здесь рассуждени€ не могут охватить весь океан под названием "web-графика". Ќо начина€ строить дом, необходимо знать кое-что и о кирпичах. » € думаю, что мой первый кирпич не будет лишним при строительстве вашего сайта.
¬есела€ ферма 3
ћетки: секреты web-графики |
”никальна€ бесплатна€ программа. |
Ёто цитата сообщени€ Rost [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
”никальна€ бесплатна€ программа.
”важаемые мои посто€нные читатели, а хотите вы иметь программу, котора€ умеет следующее?
Ќу как? Ќравитс€? ј если ещЄ скажу, что эта программа ещЄ бесплатна€ и русифицированна€? ‘антастика? "“ак не бывает!". Ќу, вы таки будете сме€тьс€, но программа, котора€ всЄ это умеет, существует.
» вот вам ссылка на неЄ: dvdvideosoft.com. –азмер инстал€тора меньше 23 ћбайт.
ѕользуйтесь на здоровье!
ј если вам весь комплекс не нужен, можно скачать любую из вход€щих в него программ. Ќапример, конвертор аудиофайлов. Ќа этой странице есть ссылки на все эти программы. ”вы, страница на английском.
Update
ƒл€ чего нужны программы из ЂDVDVideoSoft Free Studioї? (специальное разъ€снение дл€ не говор€щих по-английски).
LI 5.09.15
”важаемые мои посто€нные читатели, а хотите вы иметь программу, котора€ умеет следующее?
1. ƒл€ YouTube.
- —качать ролик с YouTube (все возможные варианты в форматах Ђflvї и Ђmp4ї)
- онвертировать ролик с YouTube в формат Ђmp3ї
- онвертировать ролик с YouTube дл€ iPod или PSP
- онвертировать ролик с YouTube дл€ iPhone
- «агрузить на YouTube
2. ƒл€ конвертации видео и аудио файлов.
- онвертаци€ видео в DVD-формат
- онвертаци€ видео в формат Ђflvї
- онвертаци€ видео в формат Ђ3gpї
- онвертаци€ видео дл€ iPod и PSP
- онвертаци€ видео дл€ iPhone
- онвертаци€ видео в формат Ђmp3ї
- онвертаци€ видео в формат Ђjpgї
- онвертаци€ аудио файлов (дл€ форматов: mp3, m4a, aac, wav, wma, ogg)
3. ƒл€ записи CD и DVD.
- «апись DVD-видео
- «апись различных дисков (BD-R / BD-RE (Blu-Ray), DVD-R Double Layer, DVD-R Dual Layer, DVD+R / DVD+RW, DVD-R / DVD-RW, DVD-RAM, CD-R / CD-RW)
- «апись аудио CD
- опировани€ DVD-видео на жесткий диск
- онвертирование јудио CD в mp3
4. ƒл€ редактировани€ видео и аудио.
- ¬идео редактор
- јудио редакто.
- ѕереворот или поворот видео.
Ќу как? Ќравитс€? ј если ещЄ скажу, что эта программа ещЄ бесплатна€ и русифицированна€? ‘антастика? "“ак не бывает!". Ќу, вы таки будете сме€тьс€, но программа, котора€ всЄ это умеет, существует.
» вот вам ссылка на неЄ: dvdvideosoft.com. –азмер инстал€тора меньше 23 ћбайт.
ѕользуйтесь на здоровье!
ј если вам весь комплекс не нужен, можно скачать любую из вход€щих в него программ. Ќапример, конвертор аудиофайлов. Ќа этой странице есть ссылки на все эти программы. ”вы, страница на английском.
Update
ƒл€ чего нужны программы из ЂDVDVideoSoft Free Studioї? (специальное разъ€снение дл€ не говор€щих по-английски).
LI 5.09.15
ћетки: уникальна€ бесплатна€ программа. |
ак защитить компьютер и что делать, когда уже и не знаешь „то ƒелать |
Ёто цитата сообщени€ ѕрекрасно-ѕремудра€ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ак защитить компьютер и что делать, когда уже и не знаешь „то ƒелать
«ащита компьютера включает в себ€ следующий комплекс:
- Ќаличие посто€нно обновл€емой антивирусной программы (лично € использую бесплатную Avira Antivir Personal, и очень ей довольна, хот€ перепробовала и асперского и Dr Web и Nod 32). Avira Antivir Personal хороша тем, что прекрасно вылавливает вирусы, нересурсоемка, бесплатна, совместима с другими антивирусами, то есть можно, в случае необходимости, поставить тот же Nod 32 или Dr Web, и они конфликтовать не будут. Avira Antivir скачать бесплатно можно на сайте разработчика - Avira Antivir.
- ѕроверку компьютера врем€ от времени сторонними бесплатными утилитами, выпускаемыми асперским или Dr Web. ак правило, они вылавливают самые последние вирусы. —качать можно здесь - јнтивирусна€ лечаща€ утилита AVPTool (около 34 ћб, производитель – Ћаборатори€ асперского) или Dr. Web CureIt! (около 12 ћб, производитель – "ƒоктор ¬еб"). ¬ыберите утилиту, исход€ из того, какой антивирус установлен на ¬ашем компьютере. ≈сли ¬ы используете јнтивирус асперского – загрузите утилиту Dr. Web, и наоборот. ≈сли у ¬ас установлен другой антивирус, или его нет вообще, загрузите любую из двух утилит на ¬аш выбор. Ћично € использую бесплатную утилиту Dr Web CureIt.
- ѕосто€нное обновление операционной системы. Ћично € в ѕанели управлени€ выбираю јвтоматическое ќбновление - ”становить обновлени€ с веб-узла Windows Update (http://update.microsoft.com/) и качаю обновлени€ пр€мо оттуда, только не устанавливаю —редство проверки подлинности Windows. ¬нимательно следите за этим у кого нелинцензионна€ верси€. ” мен€ есть также возможность получать обновлени€ по локальной сети, миную официальный узел microsoft. ƒл€ тех, кто подключен по локалке, тоже наверн€ка така€ возможность имеетс€. ќперационную систему нужно обновл€ть, потому что посто€нно выход€т "заплатки" на слабые места операционки. “ак, однажды, в нашей городской локалке разразилась вирусна€ эпидеми€, и на сайте интернет-провайдера так и было написано - ѕќ ј не поставите вот эти 3 обновлени€ - вирус проникать будет и никакие антивирусные программы не помогут. ѕоэтому - это важный пункт!
- райне желательно иметь брандмауэр - программу, защищающую компьютер от несанкционированного проникновени€ вредоносных программ и их запуска. я использую брандмауэр є 1 - Agnitum Outpost Firewall. Ќе скрою, его нужно уметь настраивать и знать как им пользоватьс€, к сожалению, из-за этого часто его не устанавливают (кто-то действительно не может пон€ть как эта штука работает, кто-то не хочет лишний раз напр€гатьс€). ¬сем любознательным вс€чески рекомендую брандмауэры. Ѕрандмауэры предоставл€ют защиту от хакерских атак, вредоносных веб-сайтов и spyware (шпионских и рекламных программ), делают компьютер невидимым, защищают от всех известных »нтернет-угроз. —ейчас у разработчика по€вилась бесплатна€ верси€ Outpost Firewall Free. —качать бесплатно Outpost Firewall можно здесь - http://free.agnitum.com/
- ∆елательно установить программу Acronis True Image или подобную ей, делающую образ системы (естественно заранее проверенной "здоровой" системы). “огда, в случае, повреждени€ системных файлов и "падении" Windows операционка восстанавливаетс€ за 7 минут с помощью этого образа. Acronis True Image позвол€ет проводить резервное копирование и восстановление данных на жестом диске, включа€ операционную систему, прикладные программы и все пользовательские документы: изображени€, видео, сообщени€ электронной почты и т.д. ѕодробнее о программе - http://www.acronis.ru/homecomputing/products/trueimage/. я имела такой опыт. ”тилита Dr Web CureIt обнаружила, что все важные системные файлы заражены, удалила их, и Windows полетела. — помощью образа, сделанного Acronis True Image, восстановление прошло за 7 минут. ѕолной переустановки Windows не потребовалось. ј без образа - потребовалось бы. Ќе знаю как у вас, а у мен€ неделю потом надо настраивать все приложени€ и программы.

“еперь, что делать, если вы видите или предполагаете, что компьютер заражен. «десь много вариаций и тонкостей, в зависимости от степени поражени€ компьютера. (ѕомните, что, если компьютер сильно заражен, то после проверки операционка может рухнуть, поэтому, име€ образ системы, ваши потери всегда и быстро будут восстановлены).
—амый простой вариант:
- ќбновить свой антивирус и провести полную проверку всего компьютера.
- ”становить бесплатные утилиты AVPTool или CureIt! и сделать полную проверку компьютера ими в безопасном режиме. (ѕри включении компьютера или его перезагрузки начинайте с периодичностью где-то в полсекунды или чуть быстрее нажимать клавишу F8. ƒолжно по€витьс€ соответствующее меню, где ¬ы выбираете Ѕезопасный режим и нажимаете Enter.)
- ¬ случае несильного и тотального поражени€ компьютера этих мер может и хватить. ≈сли у вас что-то взломали, мен€йте сразу пароли, сообщайте, где это необходимо, администрации.
- ≈сли у вас нет брандмауэра, проверьте компьютер на предмет вредоносных программ и взлома данных с помощью бесплатной версии Ad-Aware® Personal. —качать бесплатно Ad-Aware и прочитать, что делает эта программа можно здесь - http://www.adaware.ru/adaware_personal.htm
¬ариант посложнее, но самый очищающий (дл€ т€жело зараженных):
- Ќужно обратитьс€ за помощью в VirusInfo. Ёта бесплатна€ помощь и назначаетс€ лично вам, как у врача. ѕосле диагностики вашего компьютера по файлам отчета, вам назначат лечение. ƒл€ получени€ этой помощи, внимательно прочитайте правила - http://virusinfo.info/pravila.html - распечатайте их, потому что придетс€ их перечитывать, и сделайте все по пунктам, что в этих правилах указано. ” мен€ был т€желейший случай заражени€, и лечение помогло.
” кого какие вопросы спрашивайте, € этот путь прошла.
≈ще полезна€ информаци€
¬се, что вы хотели знать об RSS, но бо€лись спросить
—оциальные закладки - зачем их нужно использовать
¬злом ¬ онтакте, ќдноклассников, ICQ по доброй воле владельцов
ћетки: как защитить компьютер |
ƒелаем рамочки дл€ постов.. |
Ёто цитата сообщени€ almiria_kh [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ƒелаем рамочки дл€ постов..
¬ы хотите сами делать красивы рамочки дл€ постов-тогда ¬ам сюда!
ѕредставл€ю ¬ашему вниманию онлайн сервис –амочник
«десь можно изготовить рамочки любой формы , размера и дизайна!
ѕожалуйста внимательно прочтите инструкцию!
¬аш текст 1
¬аш текст2
almiria
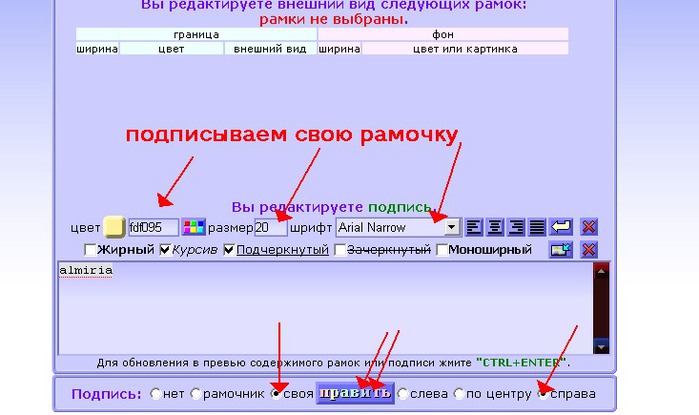
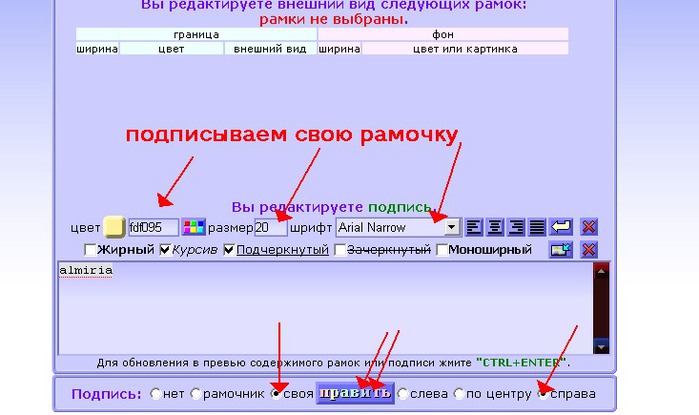
» так делаем рамочку...

Ёксперементируем со сло€ми.



ѕодписываем нашу работу

» втавл€ем в дневник
ѕри этом очень важно --выбрать не код дл€ ли.ру.-а код дл€ mylivepage.ru

ƒл€ вставки в эпиграф

ќгромное спасибоѕелаги€
ѕредставл€ю ¬ашему вниманию онлайн сервис –амочник
«десь можно изготовить рамочки любой формы , размера и дизайна!
ѕожалуйста внимательно прочтите инструкцию!
|
» так делаем рамочку...

Ёксперементируем со сло€ми.



ѕодписываем нашу работу

» втавл€ем в дневник
ѕри этом очень важно --выбрать не код дл€ ли.ру.-а код дл€ mylivepage.ru

ƒл€ вставки в эпиграф

ќгромное спасибоѕелаги€
ћетки: рамочки дл€ постов.. |
ак навести пор€док в компьютере. |
ћетки: как навести пор€док в компьютере. |
| —траницы: | [1] |







