-Рубрики
- Вязание (549)
- Носки (2)
- варежки перчатки (7)
- вязание спицами (162)
- вязание для мужчин (6)
- вязание крючком (42)
- для малышей (57)
- как завязывать шарфы (8)
- мастер класс по вязанию (111)
- программы по вязанию (9)
- рукоделие (4)
- тапки (17)
- узоры по вязанию (53)
- шапки шарфы (62)
- шарфы из ленточной пряжи (4)
- японское вязание (15)
- Шитьё (489)
- Блузки, туники, жилетки (28)
- Выкройки программы по шитью (26)
- Юбки (26)
- Платья сарафаны (22)
- Домашний уют (19)
- Брюки, шорты (17)
- Головные уборы, шарфы (14)
- Халаты, фартуки, прихватки (11)
- переделка (10)
- Нижнее бельё (9)
- Журналы по шитью (6)
- Тапочки шлепанцы (5)
- швейные машины и аксессуары к ней (4)
- шьем деткам (2)
- все из меха (12)
- лоскутное шитье (25)
- мастер класс по шитью (97)
- МК от Ольги Никишечевой (92)
- МК Фатимы Казначеевской (3)
- сумки (55)
- Куртки пальто (4)
- шторы (8)
- Дневник Li.ru (158)
- аватары (7)
- все для дневника (104)
- все про Li.ru (6)
- начинающим блогерам (37)
- смайлики (4)
- Дела домашние (143)
- все под рукой (2)
- декор (3)
- для дома (29)
- для дома для семьи (29)
- из бумаги (18)
- машина (1)
- ремонт (6)
- своими руками (10)
- цветы комнатные (43)
- шопинг (2)
- Для здоровья и красоты (127)
- диета (12)
- здоровье (79)
- красота (29)
- траволечение (10)
- Для компьютера (105)
- компьютер (93)
- обои для рабочего стола (12)
- Для души (93)
- молитва (1)
- музыка (21)
- открытки (9)
- Пасха (9)
- поздравлялки (1)
- путешествие (3)
- стишки детям (6)
- фотки (10)
- фотошоп (33)
- Информация (93)
- справочники (5)
- Чудеса света (2)
- транспорт (1)
- журналы (29)
- игры (3)
- календари (7)
- калькулятор (1)
- карта России (1)
- кино (23)
- литература (10)
- переводчик (10)
- словари (1)
- Дача (750)
- цветы (96)
- кустарники (45)
- дачные идеи (43)
- томаты (35)
- лук, чеснок (33)
- огурцы (27)
- рассада (25)
- корнеплоды (23)
- розы (22)
- земляника (21)
- подкормки (21)
- компост (20)
- капуста (19)
- болезни и вредители (19)
- перец, баклажаны (15)
- виноград (14)
- грядки (10)
- Гладиолусы (9)
- журналы для дачников (9)
- зелень (6)
- лунный календарь (6)
- клематисы (5)
- справочники (5)
- арбузы, дыни (4)
- подготовка к зиме (2)
- Природное земледелие (2)
- Клумбы (1)
- Сидераты (1)
- горох фасоль (1)
- дачное строительство (21)
- дачные советы (102)
- Кулинария (521)
- заготовки на зиму (69)
- мясо (21)
- закуски (11)
- МК по кулинарии (9)
- Мультиварка (8)
- молочные блюда (8)
- корейские блюда (5)
- рыба (21)
- блюда в горшочках (4)
- бутерброды (6)
- выпечка (140)
- грибы (3)
- десерт (22)
- казан мангал (13)
- коктейли напитки (54)
- кулинарная книга (4)
- микроволновка (5)
- оформление блюд (10)
- салаты (30)
- сервировка стола (6)
- соусы (17)
- супы (4)
-Музыка
- James Last - Slavonic Dance No
- Слушали: 7569 Комментарии: 0
- Chris Rea - The blue cafe
- Слушали: 32259 Комментарии: 0
- http://www.youtube.com/watch?v=WEFDTYDHdHk
- Слушали: 20 Комментарии: 0
-
Добавить плеер в свой журнал
© Накукрыскин
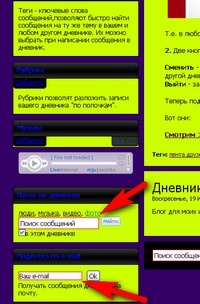
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Сообщества
-Статистика
Соседние рубрики: смайлики(4), начинающим блогерам(37), все про Li.ru(6), аватары(7)
Другие рубрики в этом дневнике: Шитьё(489), Кулинария(521), Информация(93), Дневник Li.ru(158), Для компьютера(105), Для здоровья и красоты(127), Для души(93), Дела домашние(143), Дача(750), Вязание(549)
Летне - цветочная анимация |
Это цитата сообщения Логово_Белой_Волчицы [Прочитать целиком + В свой цитатник или сообщество!]
Метки: все для дневника |
Цветочная анимация |
Это цитата сообщения Логово_Белой_Волчицы [Прочитать целиком + В свой цитатник или сообщество!]
Метки: все для дневника |
Анимированные картинки с кодами.Зима |
Это цитата сообщения soft_steel [Прочитать целиком + В свой цитатник или сообщество!]
Метки: все для дневника |
Веселый алфавит |
Это цитата сообщения EFACHKA [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: все для дневника |
Добавление к предыдущему посту .Как изменить размер плеера |
Это цитата сообщения Nelya_Gerbekova [Прочитать целиком + В свой цитатник или сообщество!]
Как именить внешний вид вот такого плеера с сайта http://privet.ru/ .
Скопируйте код, вставьте в поле редактора и в ЧЕРНОВИК. Затем, жмите на РЕДАКТИРОВАТЬ . Перед вами появится вот такой код, который можно легко изменить

Получился вот такой симпатичный плеер. Теперь при нажатии кнопки ИСТОЧНИК скопируйте код и вставьте в рамку или сообщение (опять же с помощью кнопки ИСТОЧНИК)
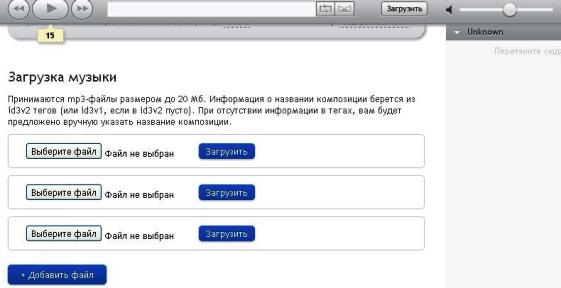
Здесь вы узнаете как изменить цвет такого плеера Загружаем музыку с ПК и создаем плеер.
![]()
Серия сообщений "Для новичков ЛИ.РУ.":
Часть 1 - С чего начинать дневник?
Часть 2 - Кража постов
...
Часть 37 - Для новичков. Загружаем музыку с ПК и создаем плеер.
Часть 38 - Урок для новичков .Как вставить плейлист и картинку в рамку
Часть 39 - Добавление к предыдущему посту .Как изменить размер плеера
Метки: все для дневника |
Урок для новичков .Как вставить плейлист в рамку |
Это цитата сообщения Nelya_Gerbekova [Прочитать целиком + В свой цитатник или сообщество!]
Для моей читательницы ![]() Валентина_Верченко, и тем, кому это нужно.
Валентина_Верченко, и тем, кому это нужно.
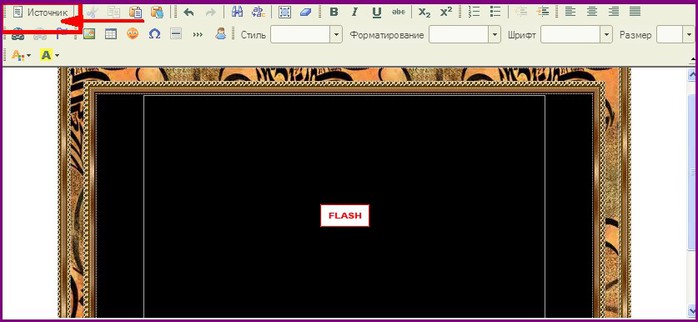
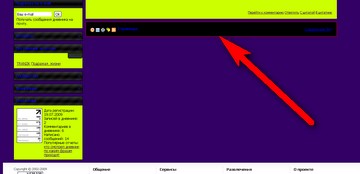
1. Копируем код рамки и вставляем его в поле расширенного редактора, при нажатии на кнопку ИСТОЧНИК,(в левом углу редактора)
Снова жмите на ИСТОЧНИК и проверьте результат

3. Не знаю, как это делают другие, но я, сначала вставляю код плейлиста, а затем все остальное. Плейлисты на любой вкус , легко и просто можно создавать здесь http://privet.ru/
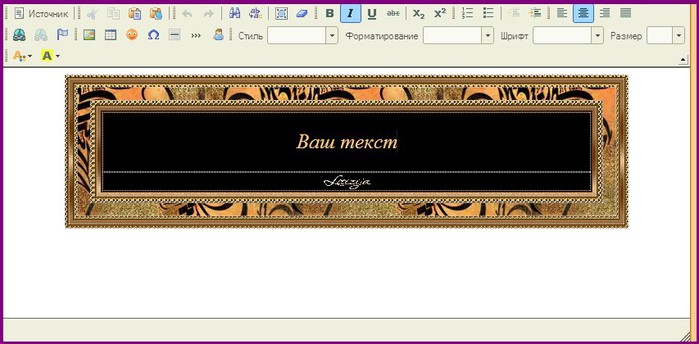
Снова жмите на ИСТОЧНИК ,найдите слова ВАШ ТЕКСТ и аккуратно вместо них вставьте код плейлиста

4.Проверяем результат

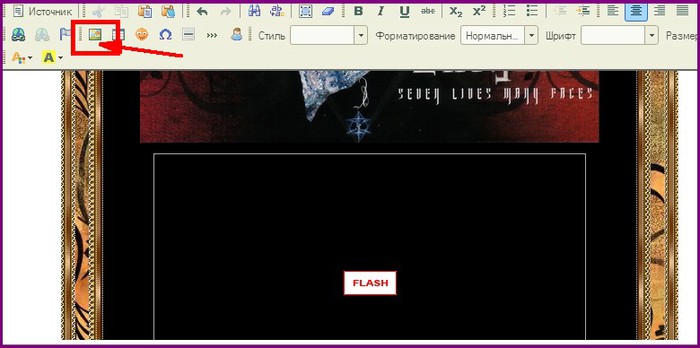
5. Теперь можно вставлять картинку, поставив курсор в нужное место. Здесь я поступаю так: левой кнопкой мыши щелкаю по левой стороне плеера,выделяю и жму на ENTER. Рамка плейлиста опускается вниз, освобождая место для картинки . Вставляю картинку из ПК обычным способом - вверху плейлиста.


Если картинка не вставляется проверьте ее расширение

6.Обычным способом можно вставить в рамку текст.
Вот что получилось.
|
Читайте мой пост Вставляем текст и картинку в рамку с кодом
![]()
Серия сообщений "Для новичков ЛИ.РУ.":
Часть 1 - С чего начинать дневник?
Часть 2 - Кража постов
...
Часть 36 - Что может раздражать ваших читателей в вашем дневнике. Для новичков и не очень.
Часть 37 - Для новичков. Загружаем музыку с ПК и создаем плеер.
Часть 38 - Урок для новичков .Как вставить плейлист в рамку
Метки: все для дневника |
Как сделать кликабельную ссылку |
Это цитата сообщения Елена_Ориас [Прочитать целиком + В свой цитатник или сообщество!]
"Вопросик. А как сделать кликабельной ссылку на какой-нибудь сайт. Спасибо"
Отвечаю:
Во-первых, нужно скопировать адрес страницы, на которую ты хочешь сделать ссылку.
Ну хоть на эту, например:

АДРЕС копируем из адресной строки браузера. Посмотри у себя на экране какой там адрес.
А в моем примере, как видишь, адрес
http://ivaviva.ru/post122357571/
Это и есть адрес той страницы, на которую я буду делать ссылку.
Если его опубликовать в блоге, то он сам по себе должен становиться ссылкой, что легко понять, наведя мышку (мышка превратится в лапку). Но на Ли.ру это почему-то не всегда срабатывает. Какие-то тут защиты стоят от хакеров, наверное...
Ну ладно, мы сделаем ссылку красиво, чтобы человек заранее знал куда идет и что его там ожидает.
Поэтому в черновике набираем урл, вот такую заготовку из 12 символов:
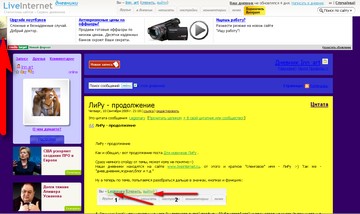
После знака равенства (я это место отметила красной галочкой), вставляем АДРЕС (тот что копировали в адресной строке браузера).
Обязательно впритык, без просветов.
Получается вот так:
Теперь между спинками квадратных скобок пишем анкор (слово, нажав на которое человек попадет на нужную страницу).
Анкор у нас будет, например: Сады
Итого получилось так:
Так это выглядит в черновике.
Если нажать на кнопку «Опубликовать», то вся вспомогательная латинская писанина исчезает, и остается только слово Сады. Но оно теперь кликабельно! Наведи мышку на него и увидишь, что мышка превратилась в лапку. Значит, слово Сады стало ссылкой.
Сады
В анкоре можно писать сколько угодно слов и даже предложений. Лишь бы анкор был написан между "спинками" квадратных скобок.
Когда читаешь инструкцию и не выполняешь, все кажется страшно.
А если выполнять, ну хоть прямо сейчас, то все получится легко!
Ты аж удивишься. Попробуй!
А по ссылке Сады
можешь сходить, если тебя интересует статья «Сады вверх ногами».
Серия сообщений на тему «Возня с компьютером»:
*Как не заблудиться на Ли.ру
*Как комментировать
*Как читать плоховидимый текст
*Как выразить (послать) симпатию
*Как сделать ссылку на друга
*Как вставить картинку - урок для новеньких
*Не суйте в комментарии картинки!
* Как разместить картинку со всплывающим текстом
* Как сделать скрин
*Как делать себе ПиАр
*Как напечатать брошюру на принтере
*Как остановить принтер
*Комментаторы-данайцы
Метки: все для дневника |
Новое Оформление дневника для Лирушников. |
Это цитата сообщения Aleks1962 [Прочитать целиком + В свой цитатник или сообщество!]
Из дневника Милолика Покровская
Метки: все для дневника |
Каталог приложений ЛиРу |
Это цитата сообщения Millli [Прочитать целиком + В свой цитатник или сообщество!]
Метки: все для дневника |
УРОК рамочка "Dimdim" |
Это цитата сообщения Mademoiselle_Viv [Прочитать целиком + В свой цитатник или сообщество!]

Фильтры:
FM Tile Tools
Eye Candy 4000
Simple
Len K's Paris...
Len K's Jeffrey...
Layout Tools
Материал:

Метки: все для дневника |
ПОМОГАЛОЧКА... |
Это цитата сообщения azazela502 [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: все для дневника |
Советы как сделать дневничок красивее |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
С помощью этих уроков вы сможете украсить свой дневничок и сделать его привлекательнее для посетителей вашей странички!
Как сделать баннер самостоятельно:
http://www.liveinternet.ru/users/2670115/post136343258/
Как сделать рамочку:
http://www.liveinternet.ru/users/2670115/post257485396/
Как поделиться рамочкой (выложить ее код):
http://www.liveinternet.ru/users/2670115/post257542131/
Как убрать часть сообщения под кат:
http://www.liveinternet.ru/users/2670115/post218767670/
Как отредактировать эпиграф:
http://www.liveinternet.ru/users/2670115/post137185550/
Как сделать прозрачный фон для оформления схемы:
http://www.liveinternet.ru/users/2670115/post244424681/
Как сделать одну большую картинку фоном схемы:
http://www.liveinternet.ru/users/2670115/post234375099/
Как сделать текстовую ссылку:
http://www.liveinternet.ru/users/2670115/post258741265/
Как вставить видео с Ютуб в сообщение:
http://www.liveinternet.ru/users/2670115/post257811713/
Как вставить плейкаст в сообщение:
http://www.liveinternet.ru/users/2670115/post257819257/
Где скачать очень удобный графический редактор GIMP
http://www.liveinternet.ru/users/2670115/post139836913/
Как сделать бесшовный фон для схемы за пару секунд:
http://www.liveinternet.ru/users/2670115/post212235775/
Метки: все для дневника |
Нужные формулы для дневника |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Картинка обтекаемая текстом Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. |
|
|||
Картинка слева от текста  Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. |
|
|||
Картинка справа от текста Все, точно также, как и в предыдущем случае. Только картинка окажется справа от текста. Все, точно также, как и в предыдущем случае. Только картинка окажется справа от текста. |
|
|||
|
Картинка в центре текста Обратите внимание, что текст пишется перед кодом и после кода. Это для того, чтобы обтекание было полноценным,  и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект. и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект.
Параметр "absmiddle" (выравнивание середины строки относительно середины изображения). |
|
|||
Текст между двух картинок
|
|
|||
Картинка между текстом
|
|
Серия сообщений "Все для блога":
Часть 1 - Словари и автоматические переводчики в сети
Часть 2 - On-line генераторы
...
Часть 48 - Пост доступен на странице сообщения..
Часть 49 - Отличный генератор кода цвета - в помощь для ваших работ
Часть 50 - Нужные формулы для дневника
Метки: все для дневника |
Ещё фаq по общим вопросам |
Это цитата сообщения Immortal_tears [Прочитать целиком + В свой цитатник или сообщество!]
Самая полная инфо по настройкам дневника, приведённая нашем дорогим другом
1)Как сменить ник
3)Как стать/перестать быть ПЧ?
4)По какому принципу начисляются звёздочки?
5)Не загружается музыка или видео...
6)Как поместить всю понравившуюся музыку в днев при условии, что файлов можно добавить не более, чем на 8 Мб?
7)Вопросы по поводу отношений (сколько можно выражать, как узнать, кто выразил)?
8)Как вставить в пост несколько картинок?
9)Как вставлять в дневник видео с YouTube?
10)Как регулировать получение уведомлений (подписаться/отписаться)?
11)Как скачать музыку с ли.ру?
12)Как скачать видео с ли.ру?
13)Как назначить модеров в сообщество?
14)Как вставить картинку в эпиграф и в другие поля? Как сделать так, чтобы она была посередине?
15)Как открыть/закрыть днев для определённых людей?
16)Как удалить анкету знакомств?
17)Как узнать, кто смотрел дневник?
18)Как удалить пост?
19)Как убрать/поставить схему аудитории читателей?
20)Как удалить дневник?
21)Как добавить сообщение в микроблог? Как убрать микроблог?
22)Как убрать под кат?
23)Почему не работает расширенный редактор?
24)Почему при достаточном количестве сообщений звёздочка не добавляется?
25)Чем отличается открытое сообщество от закрытого?
26)Как отправить предложение дружбы?
27)Как сделать ссылку на дневник юзера в виде ника?
28)Как создать пост только с картинкой?
29)Сколько можно добавить аватаров?
30)Как создавать рубрики?
31)Как поставить рядом с баннером окошко с кодом на него?
32)Какие спец-коды можно использовать?
Использование спецкодов.
33)Как замутить кнопку?
34)Где найти черновик?
35)Удаляется ли запись из черновика после опубликования в дневнике?
36)Как создать тест?
37)Можно ли восстановить удалённый днев? Сколько раз можно восстанавливать днев после очередного удаления? Освобождается ли ник после удаления дневника?
38)Почему дневник приглашённого отмечен красным крестиком и очки за действия приглашённого не начисляются?
39)Что означают фигурка рядом с ником? От чего зависит её цвет?
40)Где указано количество опубликованных постов и комментариев в дневнике?
41)Как определить прошлый ник пользователя?
42)Какие существуют способы добавления сообщений в дневник?
Информация будет обновляться по мере потери актуальности.
Если у вас возникнет вопрос, ответ на который вы здесь не найдёте, обратитесь к настройкам или более опытным пользователям. И не забудьте отправить модераторам просьбу включить этот вопрос в соответствующий пост. Удачного дня.
Спасибо юзерам, ссылки на дневники которых использованы.
Спасибо
Огромное спасибо
И ещё, огромная просьба: ИСПОЛЬЗУЙТЕ КНОПКУ ПОИСКА ПО СООБЩЕСТВУ, ТАК КАК ВПОЛНЕ ВОЗМОЖНО, ЧТО, ДАЖЕ ЕСЛИ ОТВЕТ НА ЗАДАННЫЙ ВАМИ ВОПРОС В ЭТОМ ПОСТЕ ОТСУТСТВУЕТ, ОН УЖЕ ОБСУЖДАЛСЯ В ДАННОМ СООБЩЕСТВЕ.
Метки: все для дневника |
Как сделать совсем простенькую схему |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Сейчас я расскажу, как сделать совсем элементарную схемку (схему оформления дневника). Создание такой схемы не займет много времени, только пару минут)). Эта схема требует загрузки только одного фона - основного).
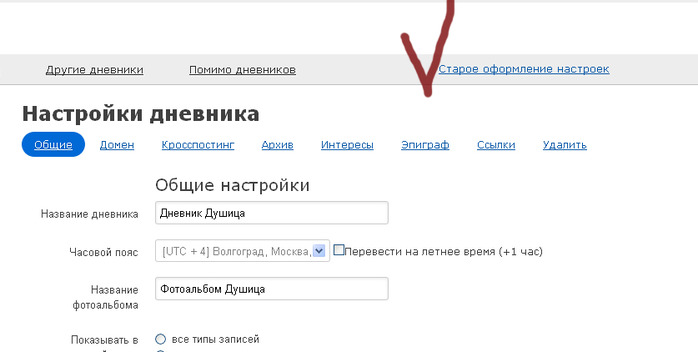
Мне кажется, что с дизайном дневника легче работать на старом варианте оформления настроек, так что объяснять я буду именно на нем.
Итак, идем в "Настройки" (это ссылочка под аватаркой).
Далее выбираем "Старое оформление настроек":

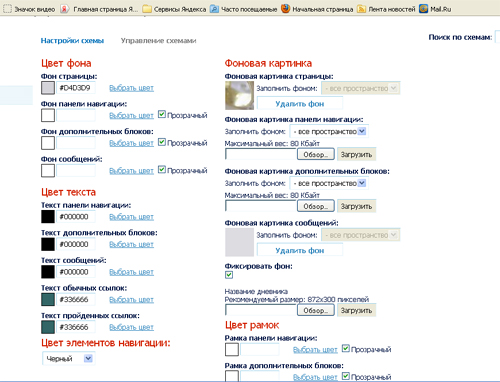
Далее в колонке слева выбираем "Настройки дизайна".
Видим вот такую страничку:

Там, где "Фоновая картинка" удаляем все фоны.
Там, где "Фоновая картинка страницы" грузим свой, заранее приготовленный бесшовный фон.
Там, где "Цвет фона" в самой верхней строчке выбираем цвет, который максимально соотносится с цветов основного фона, загруженного вами.
Там, где "Фон панели навигации" и "Фон дополнительных блогов" ставим галочку на "прозрачный".
Там, где "Фон сообщений" галочку на "прозрачный" не ставим, если она стоит - отжимаем.
Выбираем такой же цвет, как и цвет основного фона.
Далее выбираем подходящий цвет шрифта. Можно также выбрать рамочки - либо под цвет основного фона, либо сделать их контрастными, либо - прозрачными (тогда их не будет вообще).
Сохраняем!
Сохраняем мы схему в самом низу этой же странички, там где "Сохранить набор цветов как схему" - нужно ввести название схемы, поставить галочку на сохранить и нажать "Внести изменения".
Полученная схема будет сохранена в виде кода в разделе "Управление схемами".
А где брать бесшовные фоны? Например, можно посмотреть у меня в дневнике по тегу "Фоны": liveinternet.ru/users/2670115/tags/%F4%EE%ED%FB/
Либо на разных специализированных сайтах, например fonydnevniki.sitecity.ru
Метки: все для дневника |
Это не вопрос, а в помощь тем, кто решил сделать свой первый пост |
Это цитата сообщения key-note [Прочитать целиком + В свой цитатник или сообщество!]
Поместив в дневнике этот пост, я поняла его актуальность и предлагаю на более широкую аудиторию.
Совсем недавно и я не знала с чего начать. Самое простое - поместить у себя запись с картинкой с какого-то понравившегося сайта. Не забывайте при этом в конце делать ссылку на этот сайт.
Итак, начнем:
1. Заходим на сайт
2. Кликаем на картинку, когда всплывет окошко - на "Сохранить изображение"
Метки: все для дневника |
ДЕЛАЕМ ФОН ДЛЯ БЛОГА ИЗ ЛЮБОЙ КАРТИНКИ БЕЗ ФШ |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ БЛОГГЕРАМ
Многие блоггеры спрашивают, как же сделать фон для своего компьютера из понравившейся картинки, если они не владеют фотошоп?
Для этого можно воспользоваться программой Paint, которая есть в каждом компьютере.
Выбираем любую картинку, из которой вы хотите сделать фон. Я взяла вот эту:

Метки: все для дневника |
Как я делаю свои подборки |
Это цитата сообщения Md_Inna [Прочитать целиком + В свой цитатник или сообщество!]
Получила письмо от ![]() quanessa с просьбой объяснить как я делаю подборки. Так как письмом поведать об этом было проблематично, решила написать пост. Заранее прошу прощения у тех, кто умеет писать посты и объяснять это лучше чем я - я не специалист и этого не скрываю, но если мои непрофесиональные способности кому-то понравились так чего ж не поделиться опытом.
quanessa с просьбой объяснить как я делаю подборки. Так как письмом поведать об этом было проблематично, решила написать пост. Заранее прошу прощения у тех, кто умеет писать посты и объяснять это лучше чем я - я не специалист и этого не скрываю, но если мои непрофесиональные способности кому-то понравились так чего ж не поделиться опытом.
 |
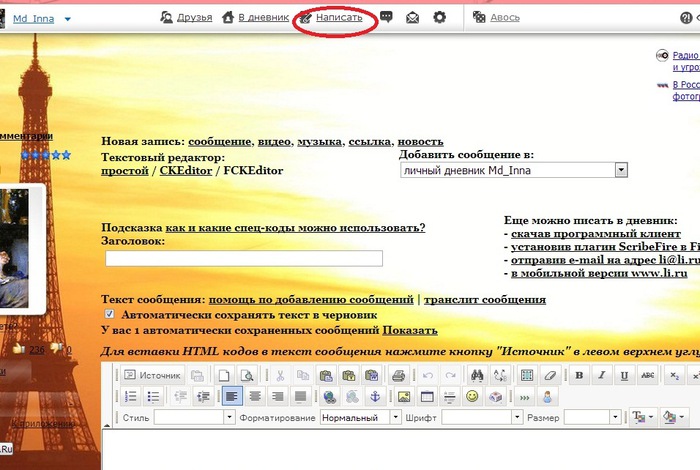
Сначала ,как обычно,в верхней строке нажимаете "Написать", Читать далее Может слишком уж подробно, но я просто пыталась предвидеть все сложности новичков. Не судите строго. Желаю успехов. |
Метки: все для дневника |
Если картинка в посте не видна посетителям |
Это цитата сообщения Lebedeva-3-3 [Прочитать целиком + В свой цитатник или сообщество!]
Бывают такие случаи: сделаешь пост, поместишь картинки для наглядности - все отлично! Но посетителям картинки не видны, вот так

Хорошо, если кто-то напишет, начинаешь судорожно исправлять. А если посты экспортируются в другие дневники? Ушли без нужной информации.
В начале стала проверять посты с другого браузера. Заходила в свой дневник, как гость, без авторизации. Если с картинками проблема - есть еще 5 минут для исправления. Но согласитесь - надоедает.
Стала делать по другому. Открываю параллельно Радикал. Там справа есть "Из интернета". Нажимаем.

Метки: все для дневника |
Как сделать пост с картинками или фото |
Это цитата сообщения Svetlana2070 [Прочитать целиком + В свой цитатник или сообщество!]
По многочисленным просьбам показываю, как сделать пост с фото или картинками
1.
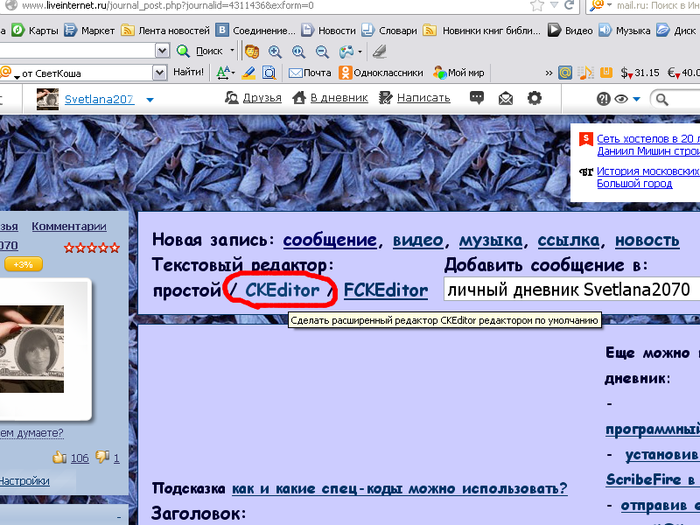
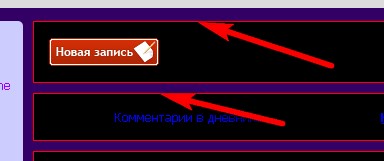
В своем дневнике нажимаете надпись "Добавить".
В открывшемся окне нажимаете на редактор CKEditor

Метки: все для дневника |
Как сделать пост с картинками (1-й способ) |
Это цитата сообщения Svetlana2070 [Прочитать целиком + В свой цитатник или сообщество!]
Есть несколько способов, этот самый простой - не надо ничего грузить. Таким способом можно копировать картинки только из Интернета.
1. Скопировать код и вставить его в редактор
2. Для тех, у кого Mozilla или Opera
Щелкаете правой кнопкой мыши по нужной картинке и нажимаете "Копировать ссылку на изображение", у кого Mozilla

Метки: все для дневника |
Бесшовные фоны от Ejkova |
Это цитата сообщения Ejkova [Прочитать целиком + В свой цитатник или сообщество!]
Метки: все для дневника |
Уроки по оформлению дневника для Лирушников |
Это цитата сообщения Aleks1962 [Прочитать целиком + В свой цитатник или сообщество!]
Из дневника SvetlanaT
Это более полный вариант УРОКОВ с новыми добавлениями.
Для оформления вашего ДНЕВНИКА.
Здесь всё самое необходимое,что может вам понадобиться.
Для того,чтобы сделать его красивым и интересным.
Если у вас старый вариант перестал работать,
то вместо старого можно добавить к себе в дневник эту
новую версию.Успехов всем в оформлении.
1.Как сделать ПОСТ С КАРТИНКОЙ.
2.Как вставить КФРТИНКУ в пост
3.Как вставить ВИДЕО в дневник.
4.Как загрузить МУЗЫКУ к себе в дневник
5.Как ЦИТИРОВАТЬ ЧУЖОЙ ПОСТ
6.Как делать РУБРИКИ и ПОДРУБРИКИ
7.Как делать СХЕМЫ для дневника
8.Как поставить в пост или УДАЛИТЬ СХЕМУ
9.Как ЗАКРЫТЬ функцию Симпашек и Антипашек
10.Как УБРАТЬ часть текста ПОД КАТ(спрятать)
11.Как вставить ПРОКРУТКУ В ПОСТ
12.Как делать СПИСКИ В БЛОГЕ.
13.Как сделать СКРИНШОТ своего КОМПЬЮТЕРА
14.Как открыть закрытую картинку
15.Делаем ОКОШКО ДЛЯ КОДОВ
16.Делаем СЕРИЮ СООБЩЕНИЙ в виде списка
17.УБИРАЕМ СЕРИЮ сообщений.
18.Делаем ТЕКСТОВУЮ ССЫЛКУ
19.Делаем КЛИКАБЕЛЬНУЮ КАРТИНКУ- ССЫЛКУ
20.Делаем ПРИВЕТСТВИЕ-ЭПИГРАФ
21.Делаем СЕРИЮ СООБЩЕНИЙ в виде списка
22.Делаем ссылочку на Вас с Иконкой.
23.Делаем ПРОСТУЮ КНОПКУ для дневника
24.Делаем движущиеся ПРИВЕТСТВИЕ в дневник
25.Делаем ТАБЛИЦУ С КАРТИНКАМИ(ссылками).
26.Делаем КАРТИНКИ с КОДАМИ в ТАБЛИЦЕ
27.Делаем КРАСИВЫЙ ТЕКСТ для дневника
28.Делаем отдельный Список-Бродилку.
29.Делаем Анимацию без Фотошопа
30.Делаем бесшовный фон.Программа 20/20.
31.Меняем ДАТУ ПОСТОВ на Лиру.
32.Меняем КУРСОР в посте
33.ОПРОС и как его ДЕЛАТЬ
34.Уменьшаем ВЕС картинки через ПАИНТ
35.Украшаем дневник.Мудрой фразой дня.
36.Украшаем свой НИК.Специальные символы.
37.Программа Телепередач-информер в ваш Эпиграф
38.Таблица безопасных цветов.
39.РЕЙТИНГ БЛОГОВ LiveInternet
40.Разные СТИЛИ ПРОКРУТКИ для поста
41.КАРТИНКИ для оформления дневника.
42.СЧЁТЧИК ПОСЕЩЕНИЙ вашего дневника
43.Рисунки из символов
44.Разноцветный текст
45.Полезные ссылки для оформления.
46.ОФОРМЛЕНИЕ ТЕКСТА в дневнике
47.Картинку вставить через РАДИКАЛ
48.Убираем СТРЕЛКИ-РАСШИРЕНИЯ с картинок
49.Какие страны заходят в ваш дневник?
50.УЧИМСЯ делать РАМКИ.
51.ПРОСТЫЕ РАМОЧКИ.Делаем сами
52.Простая рамка с двигающимся текстом.
53.Простые Рамки с Заголовком
54.Рамки для выделения текста
55.Топ популярных дневников на Лиру
56.Изменяем фотку,картинку с помощью фильтров.
57.Винтажный фон для записей
58.Новый конструктор цвета для текста.
59.Цветовой конструктор для текста
60.Полезности для новичков на LiveInternet.
61.Фоны для рамочек и дневничков.
62.Цветочные бесшовный фон для постов
63.Как оживить ВАШ ТЕКСТ.
Метки: все для дневника |
Полезный и нужный пост как сохранить дневник на компьютере |
Это цитата сообщения Ольга_Мингалимова [Прочитать целиком + В свой цитатник или сообщество!]
А вы знаете, что ваш дневник можно сохранить на компьютере и в моменты, когда хочется что-то перечитать, а доступа к интернету по каким-то причинам нет, вы можете это сделать? =)
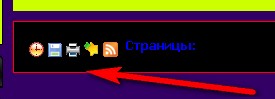
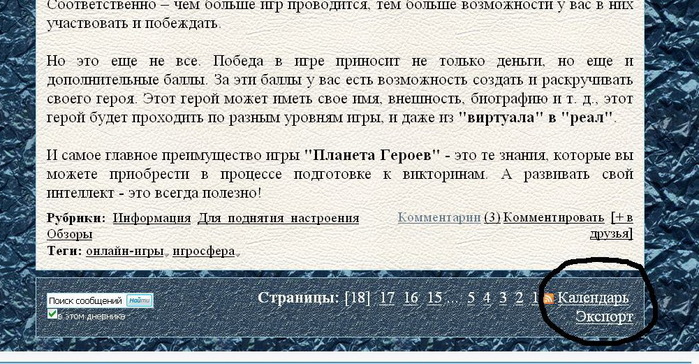
Для того чтобы это сделать, открываем свой дневник так, чтобы перед нами были посты и листаем его до самого упора вниз. Там мы видим:

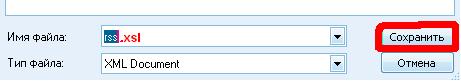
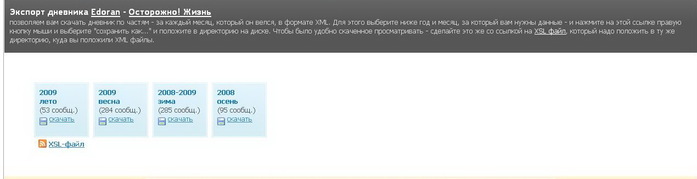
Жмем на "Экспорт". В появившемся окне видим голубые квадратики, в которых написан период (время года и год соответственно), а ниже под квадратами - XSL-файл. Вот с него то и стоит начать. Жмем на него правой (!!!) кнопкой мыши и выбираем "сохранить как...".
Для дальнейшего удобства и легкости советую под дневник завести отдельную папку где-то в недрах компа, чтобы лишние глаза не прочли, но и так чтобы вы могли ее найти при необходимости.
Так вот, вернемся к нашему xsl-файлу. Сохраняем его в нашу только что созданную папку. При сохранении обязательно поменять имя на rss.xsl и нажать "сохранить"

Далее проделываем подобное на всех (или отдельных) файлах в голубых квадратах. Поочередно нажимаем на них правой кнопкой мыши, выбираем "Сохранить как..." и обязательно помешаем их в ту же папку где хранится наш заранее скачанный xsl-файл. (В том случае если файлы окажутся в разных папках, прочесть дневник будет невозможно). В итоге у вас должно получиться нечто подобное.

Далее ваша задача только открыть файл Зима_2007 или Осень_2008 и прочесть то что вы писали тогда.
Во всем этом есть несколько тонкостей: 1) комментарии не сохраняются, но я думаю, что и не за чем! 2) то что добавлял в цитатник также сохраняется, что очень даже полезно и приятно и 3) картинки, вставленные в посты не грузятся в случае если нет доступа к интернету, но это тоже не страшн
Метки: все для дневника |
для ЖЕЛАЮЩИХ ОФОРМИТЬ БЛОГ на mail.ru |
Это цитата сообщения Ваша_ТАНЯ_идущая_по_Судьбе [Прочитать целиком + В свой цитатник или сообщество!]
Метки: все для дневника |
33 полезные кнопочки |
Это цитата сообщения Помогай-ка [Прочитать целиком + В свой цитатник или сообщество!]
Метки: все для дневника |
Все полезности в одном посте! |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Собственно пост удобной навигации по блогу:-) Все ссылки на самое полезное, чтоб Вам не искать:-)
Ссылки в двух видах:
1- Как всегда мой любимый флеш:-) Объясню зачем мне... а точнее вам это.
Флешка лежит у меня на народе, каждый раз как я создаю новый пост,- я буду дополнять эту самую флешку. И автоматически эта же флешка дополнится у вас ( если вы конечно ее возьмете;-) )
Именно в этом преимущество флешки над простым постом со списком ссылок. Допустим, сцитировали вы такой пост и все... он таким и останется в вашем цитатнике, если вы сами, вручную, не будете в него что-либо дописывать. А тут все просто- одна флешка, в ней всегда все ссылки из этого поста + все новые ссылки:-) Удобно?
Плюс, я всегда могу отметить на флешке "что новое" и вы сразу это заметите:-)
2-В конце поста просто список ссылок по рубрикам, чтоб былО, и чтоб я не выделялся уж слишком:-).
Итак сама флешка ( она в двух вариантах - на белом и на черном фоне, покажу только одну, а код вставки дам на обе, выбирайте:-) ):
Читать дальше > > >
Метки: все для дневника |
Кнопки - кнопочки. |
Это цитата сообщения Aleks1962 [Прочитать целиком + В свой цитатник или сообщество!]
1 - Кнопка с текстом
Формула
<form action="АДРЕС страницы" target="_blank" method="get"><input type="submit" value="Название кнопки"></form>
Пример
2 - Кнопка-картинка
Формула
<form action="АДРЕС страницы" method="get"><button style= type="submit"><img src="Адрес _fcksavedurl="Адрес картинки"></button></form>
Пример
3 - Кнопка на фоне
НАЗВАНИЕ КНОПКИ |
Формула
<a href="Адрес _fcksavedurl="Адрес страницы"><BUTTON title="всплывающий текст"><TABLE border=5 background="Адрес ФОНА"><TBODY><TR> <TD><CENTER>НАЗВАНИЕ КНОПКИ</CENTER></TD> </TR></TBODY></TABLE></BUTTON></a>
Пример
КУЛИНАРНЫЕ  РЕЦЕПТЫ |
4 -На кнопке картинка и текст
<form action="Адрес страницы" target="_blank" method="get"><button type="submit"><img src="АДРЕС _fcksavedurl="АДРЕС КАРТИНКИ" align=absMiddle> TEКСT</button></form>
Пример
Адрес страницы - это адрес сайта или страницы вашего блога, на которую перебросит читателя, нажавшего на эту кнопку.
Адрес картинки или фона - это ссылка Радикала №1
Метки: все для дневника |
Делаем схему дневника |
Это цитата сообщения Aleks1962 [Прочитать целиком + В свой цитатник или сообщество!]
1 ЧАСТЬ
Начнем. Как всегда,- идем в настройки:
Далее в "настройки дизайна":

Теперь по порядку:
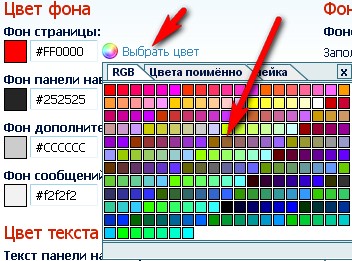
Цвет фона:
Фон страницы:

В квадратике изображен цвет, который сейчас стоит у Вас:

В это поле можно вписать буквенное обозначение цвета ( таблицу веб цветов и их буквенное обозначение выложу ниже):

Чтобы сменить цвет фона, жмем "выбрать другой цвет", после чего выползет табличка где и щелкаем по нужному нам цвету:

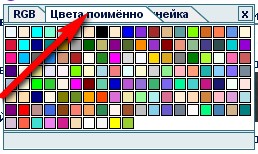
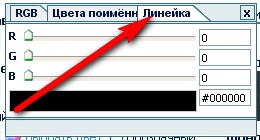
Для более удобного выбора цветов можно нажать в этой табличке " цвета поименно":

Либо нажать "линейка":

В этом случае,- Вам надо двигать ползунки, чтобы добиться нужного цвета ( результат нарисован снизу):

После того как подобрали нужный цвет, щелкаем один раз по нему:

Далее в этом столбике выбираем цвета точно таким же способом. Теперь расскажу какой цвет к чему:
1.1 "Фон страницы" - так скажем,- задний фон Вашего дневника. Покажу скрин у аватарки:

1.2 "фон панели навигации" - изменения под аватаркой в профиле:

И там же в профиле,- строка над записями:

Так же этот пункт можно сделать прозрачным, надо поставить галочку:
![]()
1.3 "фон дополнительных блоков" - очень много что к этому относится, и в профиле блоки:
До внесения изменений:

После внесения изменений:

И блоки в ленте записей:
До внесения изменений:

После внесения изменений:

И над лентой записи:
До внесения изменений:

После внесения изменений:

Так же этот пункт можно сделать прозрачным.
1.4 "Фон сообщений" - фон, на котором будут написаны Ваши посты ( цвет бумаги, говоря по-русски,:-) :

Кроме того меняется цвет "окон" в профиле:

Так же этот пункт можно сделать прозрачным.
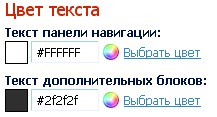
Далее "Цвет текста":

2.1 "Текст панели навигации" - меняется цвет всех надписей в блоке с аватаркой,- записи,друзья,комментарии,число симп и т.д.:
![]()
и текст в блоке над записями в профиле:


2.2 "Текст дополнительных блоков" - меняется цвет текста в блоках, о которых мы говорили в пункте 1.3.
2.3 " Текст сообщений" - цвет текста, который будет по умолчанию цветом для постов
Плюс все текстовые дополнения к дополнительным блокам, например:

Или же, например, в окошке статистики:

Так же надписи в редакторе написания поста:
![]()

В общем много за что отвечает именно эта функция. Хотите наглядно увидеть у себя в дневнике, могу посоветовать проставить контрастный цвет, тогда сразу все увидите:-)
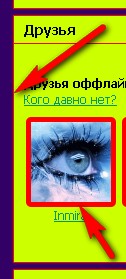
2.4 "Текст обычных ссылок" - все понятно в принципе. Цвет остальных ссылок в Вашем дневнике ( кроме тех, которые мы уже рассмотрели)
Например ники друзей, ссылка в Вашем посте, ссылка на фотоальбом в профиле и т.д. ( опять таки советую проставить контрастный цвет, чтобы воочию увидеть изменения)
2.5 "Текст пройденных ссылок:" - те же самые ссылки, только если Вы уже переходили по одной из них,- она считается пройденной и будет выделяться другим цветом. Каким?,- решать Вам:-)
2 ЧАСТЬ
"Цвет элементов навигации" - жмем на стрелочку и выбираем нужный цвет:

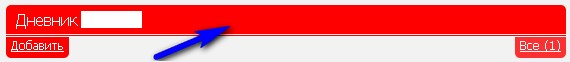
Этот пункт отвечает за цвет кнопки :

И кнопка в ленте друзей:

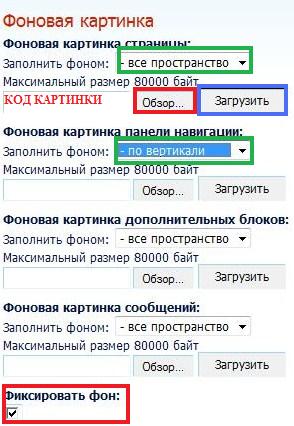
Далее "Фоновая картинка" - все те фоны, что мы заливали цветом в первой части настроек, - можно залить узором, картинкой и т.д.
Для этого лучше всего использовать "бесшовные фоны" т.к. заливка идет маленькими квадратиками, а если использовать бесшовные фоны,- то все вместе будет смотреться как единое целое. Для примера, бесшовные фоны можно посмотреть
здесь. Или использовать для заливки большую по размеру, но не тяжелую (до 80 кб) картинку. Тогда рекомендую поставить "фиксировать фон" ( подробнее о фиксированном фоне позже)
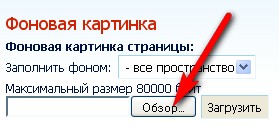
Фон должен быть не более 80000 байт ( 80 кб)
Итак, начнем использовать фоны, для удобства буду показывать скрины всей страницы дневника до и после изменений:-)
1. "Фоновая картинка страницы" - так сказать ,- самый "задний" фон дневника.
Жмем "обзор":

Выбираем из папки на компьютере нужный нам фон и жмем открыть:

Далее выбираем какую часть пространства хотим заполнить фоном,- жмем на стрелочку:

Потом жмем "загрузить":

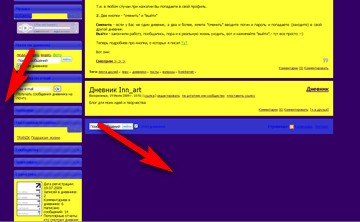
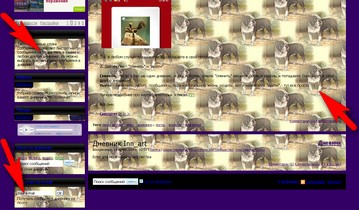
Все, готово :-) теперь смотрим "до" и "после":
До :

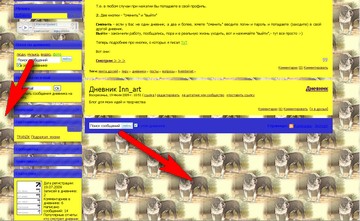
После( все пространство):

После ( по горизонтали,- как видите выбирать этот вариант заливки почти нет смысла ( если фоновая картинка такая же маленькая):

После ( по вертикали):

После ( не заполнять - тоже не очень заметно тогда, всего лишь один квадратик слева вверху. Но естественно если Ваш фон будет больше (максимально допустимое значение),- то видно его будет лучше):

Если с течением времени фон нам надоел, идем в те же настройки и жмем "удалить":

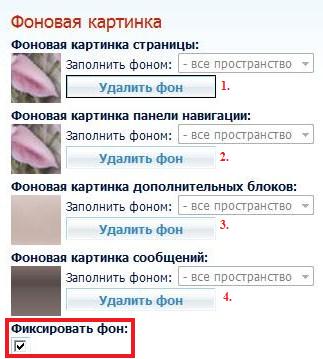
Для остальных пунктов,- фоны грузим точно так же, параметры ,- по горизонтали, вертикали, все пространство и не заполнять,- работают точно так же. Покажу только изменения в результате( для всего пространства) :
2. " фоновая картинка панели навигации":
Все пространство:

И (в лентах записей, друзей и комментариев):

3. "Фоновая картинка дополнительных блоков" - изменения в:
Вверху и внизу лент:

![]()
И блоки в профиле:

4. "Фоновая картинка сообщений" - много за что отвечает:
В профиле за "окошки с текстом":

В лентах за "фон бумаги" ( тот фон на котором написан Ваш пост, комментарий или пост друга в ленте друзей) и за "текстовое дополнение" блоков в левой колонке:

3 ЧАСТЬ
"Фиксировать фон" - ставим галочку если хотим зафиксировать основной фон:

Что это знчит,- фиксировать фон?
Допустим Вы взяли одну большую картинку и залили ее как основной фон в дневнике. Если ее зафиксировать с помощью этой функции, то основной фон будет неподвижен, а блоки, окна постов и т.д. буду двигаться по нему при прокрутке страницы сверху вниз и наоборот. ( Грубо говоря,- как поезд по рельсам. Рельсы неподвижны, а поезд едет ;-) )
"Цвет рамок" - выбираем цвет или прозрачность точно так же,- как и цвет для блоков в дневнике ( подробнее в первой части настроек дизайна)
Смотрим какая рамка к чему относится:

1. "Рамка панели навигации" :
Это рамочка окошка "поиск" (красная обводка):


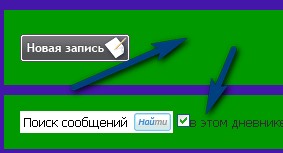
И окошки "поиска" и "подписка" в левой колонке блоков:

2 . "Рамка дополнительных блоков":
Рамочка верхних блоков в лентах ( записей,друзей, комментариев):


И нижних:


3. "Рамка сообщений" - обводка окон постов, комментариев:

И левой колонки в профиле вместе с аватарами из списка друзей:

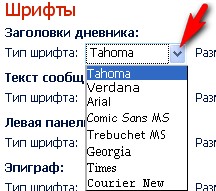
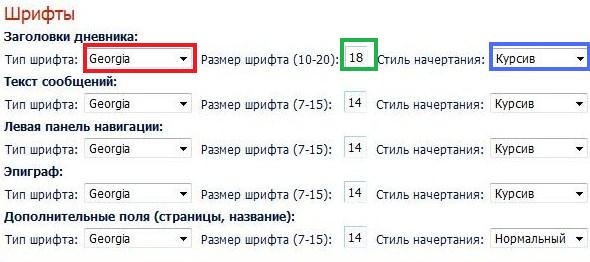
Идем дальше,- "Шрифты",- тут уже труднее, т.к. буковок на страницах дневника очень много.
Жмем на стрелочки и выбираем тип шрифта ( его написание в примере соответствует тому, что Вы получите в результате если выберете его) и стиль начертания ( курсив, жирный, нормальный):


А размер шрифта вписываем вручную ( в скобочках указаны максимально и минимально возможные размеры):
![]()
После всех изменений шрифтов,- жмем кнопочку "внести изменения" внизу страницы:

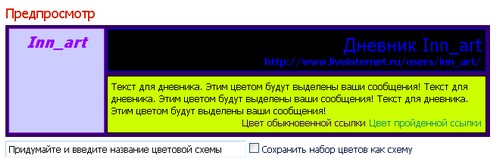
После чего Вы опять попадете на эту же страницу настроек, где под окошком со шрифтами,- окошко предпросмотра Вашего дневника ( на нем можно увидеть где и как что изменилось):

Огромное спасибо ![]() Legionary
Legionary
Метки: все для дневника |
Бегущая строка |
Это цитата сообщения Aleks1962 [Прочитать целиком + В свой цитатник или сообщество!]
Есть такой специальный тег "marquee", который и поможет вам сделать бегущую строку. Изначально он работал только в браузере Internet Explorer, но теперь почти во всех браузерах.
Лично я проверил,- не работает только в Google Chrome, а в Mozilla Firefox иногда зависает,- надо просто обновить страничку и все заработает:-) А в Opera и Internet Explorer,- работает без проблем:-) Так что имейте это в виду.
Сразу оговорюсь, бегущей строкой может быть не только текст, но и картинка, ссылка например. Покажу наглядно:-)
Вот допустим две картинки:


Применяя этот "код",- вот что получим:
А теперь о главном:-)
Итак, пишем в нужном нам месте такой код:
Вот что у нас получится в результате:
Текст можно форматировать так же, как и просто в посте. Например сделаем его большим и жирным:
В результате получим:
Теперь разберем код по частям, чтобы понять, что в нем можно изменить, и что нам это даст:
1. - behavior="scroll" - здесь, вместо слова "scroll" можно поставить другие. Какие что обозначают:
scroll - ваш текст будет перемещаться в указанном направлении ( об этом читайте чуть ниже), потом дойдя до границы ( конца поста или коммента),- исчезнет и начнет движение сначала.
Пример:
alternate - ваш текст будет перемещаться справа налево и обратно. Исчезать не будет,- такое маятниковое движение короче говоря:-)
Пример:
slide - ваш текст будет перемещаться в указанном направлении ( об этом читайте чуть ниже), потом дойдя до границы ( конца поста или коммента),- остановится на месте.
Пример:
2. - direction="right" - это как раз то самое указание направления. Здесь, вместо слова "right" можно поставить другие. Какие что обозначают:
down - ваш текст будет двигаться сверху вниз
up - снизу вверх
left - справа налево
right - слева направо
Обойдемся без примеров, думаю,- и так все понятно:-)
3. - scrollamount="3" - этот параметр отвечает за скорость движения текста. Меняем циферку "3" на другую и смотрим. Чем больше число- тем быстрее будет двигаться текст.
4. - bgcolor="#ffffff" - параметр отвечающий за цвет фона, по которому будет бежать строчка. Что за цвет такой "#ffffff" - мы уже говорили здесь. ТуТ. А теперь пример на черном фоне ( #000000 ), т.к. буквы у меня тоже черные,- вы их не увидите, поэтому поменяю им цвет:
источник: http://www.liveinternet.ru/users/pomogai-ka/post181993375/
Метки: все для дневника |
Скачайте красивые шрифты и установите на свой компьютер |
Это цитата сообщения Aleks1962 [Прочитать целиком + В свой цитатник или сообщество!]
http://1000fonts.com/
http://allday.ru/fonts
Метки: все для дневника |
Как разместить картинку с всплывающим текстом |
Это цитата сообщения Aleks1962 [Прочитать целиком + В свой цитатник или сообщество!]
А вот как сделать чтобы при наведении курсора появлялся текст-подсказка!
Набераем на клавиатуре свой пост. Затем внизу сообщения найдёте кнопку Прикрепить /Обзор.
Нажимаете на кнопку "Обзор", открывается окно. Если повезет, то это сразу будет «Мои рисунки», ну а если не повезет, придется вверху этого окна в поисковой строке сначала открыть «Мои документы», затем «Мои рисунки».
Итак, найден нужный рисунок, отмечен мышкой и надо жмакнуть на «Открыть». Окно с рисунками сразу исчезает..
Теперь ещё ниже нужно найти кнопку Подготовка сообщения /«Предпросмотр».

Не знаю,как у вас, а мне приходится довольно долго ждать пока загрузится рисунок на этой черновой странице.
В конце концов, загрузился, полюбуемся ))
Теперь жмём на «Редактировать». Появляется ваш текст, и вместо рисунка ряд латинских букв и цифр. Вот такой, например:
<*img src="//img0.liveinternet.ru/images/attach/c/3/83/228/83228300_li_ru.jpg" width="404" height="504" alt="ли ру (404x504, 44Kb)"/>
Это код картинки.
В самом конце кода найдите значки "/> (кавычка, слеш и угловая скобка).
Между кавычкой и угловой скобкой впишите латинскими буквами
Title=”...”
И внутри кавычек текст, который должен всплывать при наведении на картинку мышки. Вот так, например:
Title=”Суровые ЛиРу блоггеры
Теперь код выглядит так:
<*img src="//img0.liveinternet.ru/images/attach/c/3/83/228/83228300_li_ru.jpg" width="404" height="504" alt="ли ру (404x504, 44Kb)"Title="Суровые ЛиРу блоггеры"/>
Вот и все, жмите на «Опубликовать», ждите когда загрузится картинка и потом наведите на нее мышку.

Если что-то не получилось, вернитесь к «Редактировать» и посмотрите, нет ли лишних просветов между знаками или кавычками или угловыми скобками.
источник = http://www.liveinternet.ru/users/pomogai-ka/post205392724/
Метки: все для дневника |
Делаем кликабельную "Картинку-ссылку" |
Это цитата сообщения Aleks1962 [Прочитать целиком + В свой цитатник или сообщество!]
 Что такое кликабельная картинка?
Что такое кликабельная картинка?
Это картинка-ссылочка,которая если на неё нажать, может
переместить вас из вашего дневника совсем в другое место.
Куда захотите...
Она может выглядеть по разному и быть разного размера.
Это может быть баннер вашего дневника,стрелочка,цифра,
что угодно...Любая картинка с текстом.Например.Жмите...
Код картинки-ссылки:
<a href="АДРЕС ССЫЛКИ" target="_blank"><img src="URL адрес картинки" border="0" /></a>
В коде где написано... :"Адрес ссылки"...- вставляем адрес странички на которую будет вести эта картинка.Начинается он ...http ...
А ..."URL Адрес картинки"... это сама картинка и её адрес ...http... или код.
Картинку можно загружать через Радикал-фото
Берём HTML код -под №1.
источник= http://www.liveinternet.ru/users/pomogai-ka/post166307746/
Метки: все для дневника |
Как делать схемы для дизайна своего дневника. |
Это цитата сообщения Aleks1962 [Прочитать целиком + В свой цитатник или сообщество!]
1.Заходим в настройки(внизу серый квадратик).
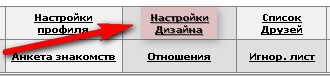
2.Дальше находим надпись Настройки Дизайна.Жмём.

3.а)Если вы хотите чтобы ваш дизайн состаял не из картинок а просто из цветовой гаммы тогда вам нужна таблица с ЦВЕТОМ ФОНА.Подбираете цвета какие хотите,смотрите внизу предпросмотр.Если вас всё устраивает ставите галочку напротив-Сохранить набор цветов как схему.И жмёте ВНЕСТИ ИЗМЕНЕНИЯ.
б) А если хотите загрузить красивый фон,то делайте как на рисунке.
Фон страницы выбираете под цвет вашего дизайна.Его не будет видно он останется под картинкой и появляется только в начале загрузки дневника.
 Идём дальше.Я люблю делать дизайн с красивым фоном.
Идём дальше.Я люблю делать дизайн с красивым фоном.
Если вы тоже, тогда вам понадобится
ФОНОВАЯ КАРТИНКА.
1.Самое первое.
Нужно решить как вы хотите чтобы стоял ваш фон.
На всё пространство,по горизонтали или по
вертикали.Выделили.
2.Затем.Нажимаем ОБЗОР.
Откроется окошко.
Выбираете фон на своём компьютере.
Выделили фон.
Внизу нажали ОТКРЫТЬ
и в конце нажали ЗАГРУЗИТЬ.
Так загружаем все фоны, которые есть в этом разделе.
Можно конечно загружать не все фоны.
Здесь можно поэкспериментировать.
На ваш вкус.
Посмотрели как у вас получилось в Предпросмотре.
Если загрузили все фоны то должно получится вот так.
 Теперь поподробней где что находится.
Теперь поподробней где что находится.
1.Это основной фон.
Он находится под фоном на котором вы будете писать ваш текст.
2.Этот фон лицо вашего дневника.
Так как находится как раз под вашим ником.
3.Этот фон кнопочки.
Так я для себя называю этот фон,
чтобы понятно было где он находится.
На нём расположены Рубрики и другие кнопочки.
4.Фон для текста.
На этом фоне вы будете писать ваш текст.
Есть ещё один нюанс.
Если не хотите,чтобы ваша картинка
прокручивалась,то нужно поставить галочку
там где написано:Фиксировать фон.

ЦВЕТ РАМОК и ЦВЕТ ТЕКСТА.
Выбираете по вашему вкусу.
Нажимаете на выделенный кружочек
и откроется окошко с нужными вам цветами.
Если РАМКИ вам не нужны ,тогда напротив
слова Прозрачный ставим галочку.
Как я сделала на рисунке.
 ШРИФТЫ.
ШРИФТЫ.
1.Выбираете
название шрифта.
2.Выбираете
размер шрифта.
3.Выбираете
стиль начертания.
Чтобы посмотреть
что у вас получилось.
Нажать.![]()
И дальше .Вверху нажать на ваш ник.![]()
Если вас всё устраивает и всё нравится тогда
Придумайте название схемы и поставьте галочку
где написано-Сохранить набор цветов как схему.
![]()
И опять ВНЕСТИ ИЗМЕНЕНИЯ.
Вот и всё.Удачных вам экспериментов...
Взято у Милолики Покровской.
Метки: все для дневника |
Все настройки ЛиРу в картинках |
Это цитата сообщения Aleks1962 [Прочитать целиком + В свой цитатник или сообщество!]
 Часть 1. Общие настройки
Часть 1. Общие настройки
Часть 2. Личные данные
Часть 3. Подписки на обновления
Часть 4. Почтовые уведомления
Часть 5. Основные настройки
Часть 6. Настройки профиля
Часть 7. Меняем mail, пароль или ник
Часть 8. Список друзей
Часть 9. Группы друзей
Часть 10. Настройки дизайна.
Глава 1. Цвет фона
Глава 2. Картинка фона
Глава 3. Цвет текста и рамок
Глава 4. Параметры шрифтов
Глава 5. Управление схемами оформления
Часть 11. Игнор лист
Часть 12. Управление аватарами
Часть 13. Разделы в дневнике
Часть 14. Настройки личной переписки
Источник: ![]() Rost
Rost
Метки: все для дневника |
Вставляем музыку в пост |
Это цитата сообщения Aleks1962 [Прочитать целиком + В свой цитатник или сообщество!]
Заходите на сайт Просто плеер : http://prostopleer.com/
и в открывшемся окне выбираете- "Много музыки? Если вы не нашли здесь какую-то музыку, но она у вас есть — просто загрузите ее!"

Жмете на "просто загрузите ее" и открывается окно

Выбираете музыкальный файл со своего компьютера, загружаете (можете нажать "Добавить файл").
Внизу появляется плеер с названием вашего файла.
Нажимаете на "гаечку" (справа) и в выпадающем меню выбираете
Берете код и вставляете на свой блог.
Все! Легко и просто. Можно слушать!
Метки: все для дневника |
УРОКИ Для оформления вашего Дневника, берём и себе в дневник:) |
Это цитата сообщения mirela-MONI4KA [Прочитать целиком + В свой цитатник или сообщество!]


Серия сообщений "Волшебные идеи для блога и сайта":
Часть 1 - Карта супер сайта...ВСЕМ В ЦИАТНИК!
Часть 2 - Волшебные идеи для блога и сайта
...
Часть 12 - Простые Рамки для выделения текста
Часть 13 - Шпаргалка по HTML для блоггера
Часть 14 - УРОКИ Для оформления вашего Дневника, берём и себе в дневник:)
Часть 15 - Найдите свой вопрос здесь!
Часть 16 - Делаем Окошко для наших кодиков ( разноцветными )
Часть 17 - ПУТЕВОДИТЕЛЬ по Photoshop
Часть 18 - Шпаргалочка по тегам Берём к себе в цитатник.
Серия сообщений "Эксклюзив от Тараса Ткаченко":
Часть 1 - Карта супер сайта...ВСЕМ В ЦИАТНИК!
Часть 2 - Волшебные идеи для блога и сайта
...
Часть 14 - Видео » ЖИВОПИСЬ » BBC: Леонардо Да Винчи
Часть 15 - С Днём Знаний Вас!!!
Часть 16 - УРОКИ Для оформления вашего Дневника, берём и себе в дневник:)
Часть 17 - Найдите свой вопрос здесь!
Часть 18 - Эксклюзив от Тараса Ткаченко
...
Часть 21 - Эксклюзив от Тараса Ткаченко ( всем в цитатник) - СПАСИБО:)
Часть 22 - ВСЕМ В ЦИТАТНИК!!!:))))))))) - пригодится иметь под рукой...
Часть 23 - Спасибо Вам друзяшки за симпатии которые Вы мне дарите!!!
Метки: все для дневника |
Ссылочная радость - просто клад |
Это цитата сообщения fatima62 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: все для дневника |
Полезности для новичков на LiveInternet. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: все для дневника |
Уроки по Оформлению дневника для Лирушников |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: все для дневника |
Всё,что должно быть у Лирушника под рукой(ссылки) |
Это цитата сообщения Schamada [Прочитать целиком + В свой цитатник или сообщество!]
Дорогие мои,здесь я собрала небольшую коллекцию ссылок для лирушника..
Надеюсь они Вам помогут в Ваших дизайнерских работах.
Метки: все для дневника |
БРОДИЛКА "ВСЕ ДЛЯ ОФОРМЛЕНИЯ ПОСТОВ" |
Это цитата сообщения undina77 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: все для дневника |
Друзья и их сообщения и цитаты |
Это цитата сообщения Ниранджани [Прочитать целиком + В свой цитатник или сообщество!]
особенно за раз тяжело. И замечала, что люди начинают отписываться, жалуясь на отсутствие времени. Я для себя сделала так:
1. рассортировала друзей по группам
2. тех, к кому не ровно дышу, особенно интересных, отметила, чтобы уведомления о постах и цитатах приходили на почту.
3. в остальных галочки сняла, чтобы ящик не заваливался.
Групп может быть сколько угодно между прочим.
Итак заходим в Настройки, это в левом верхнем углу сразу под аватаркой , потом - группы друзей
Метки: все для дневника |
Как разделить текст на 2 части |
Это цитата сообщения тануля [Прочитать целиком + В свой цитатник или сообщество!]
 По просьбам читателей, постараюсь объяснить как разделить текст на 2 части. Например вы решили поставить пост со стихами, или ссылками, а пост занимает много места в длину. Тогда его можно разделить на две части. Вот так.
В этом окошечке формула, деления поста на две части |
Метки: все для дневника |
Как расположить несколько элементов на страничке рядом друг с другом.Урок для начинающих! |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Когда я только начинала изучать как и многие из вас все детали,что такое коды,как ставить,где ставить-возникало много вопросов и ведь каждый раз требовались ответы на них.Я сама столкнулась и ещё столкнусь уверена,что бывает нужно спросить и не у кого...Как неохотно отвечают на вопросы новичков уже "повзрослевшие" пользователи,как будто и сами не были чайниками.Нет времени и это понятно.Ведь нужно всё разжевать и понятным языком объяснить,куда,как и для чего... Многие не знают Как расположить несколько элементов на страничке рядом друг с другом.Например,как выставить рядом картинки,смайлики или снежинки...Я тоже раньше не могла и спрашивать было некого,лишний раз не хотела раздражать своими вопросами.Сегодня я попробую вам объяснить,как это делать и с помощью чего...Первые шаги так сказать для начинающих,кто только начал делать шаги в области постов с картинками
Пока я знаю только два способа,которые подходят для картинок, флешек, часиков, линеечек и так далее
Первый способ: МЕЖДУ КОДАМИ ДВУХ КАРТИНОК ВСТАВЬТЕ НЕРАЗРЫВНЫЙ ПРОБЕЛ




Но учтите: этот способ не работает, если вы хотите поставить что-то рядом с табличкой.Например,под картинкой поставить код.

Метки: все для дневника |
Как импортировать дневник к себе в компьютер |
Это цитата сообщения Edoran [Прочитать целиком + В свой цитатник или сообщество!]
В связи с тем, что Лиру время от времени выдает разные сбои, чтобы не потерять информацию, я решила сохранить свой дневник на компьютере.
Импорт прошел успешно. Рассказываю, как я это сделала.
Сначала зашла в самый низ ленты постов, вот сюда (это там же, где стоят номера страниц):

Нажав на слово "Экспорт", я очутилась вот в такой вкладке:

Суть этой записи сводится к тому, что мой дневник разбит на файлы XML-формата. Под каждым есть слово "скачать", нужно навести курсор на это слово и правой клавишей мыши выбрать из подменю "сохранить как...". Что я и сделала, предварительно создав папку в компьютере под названием "Мой дневник". После того, как я скачала таким образом все файлы, точно так же скачала и XSL-файл под ними (тоже правой клавишей мышки "Сохранить как...") в ту же папку.

Вот такое получилось содержимое папки.
Дневник сохраняется без дизайна и без комментариев вот в таком виде:

Кстати, открывается он только Эксплорером. Опера и Фаерфокс выдают ошибку. Но и то хорошо, теперь буду каждый месяц сохранять данные.
Сохраняйте свои блоги, потому что Администрация данного сервиса оставила за собой право судить о содержании ваших страниц. Так что вполне возможно, что скоро будет введена цензура, причем по самым любым признакам.(( И это очень прискорбно.
Метки: все для дневника |
Делаем простую кнопку для дневника. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]

Иногда при оформлении поста нужно загрузить много
Ссылочек на разные сайты или Одна тема и много подпунктов к ней.
Тогда вас выручит простая кнопка.
Как она вообще выглядит?А вот так .
Метки: все для дневника |
Использование спецкодов (ВВ-кодов) на Лиру |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
Спецкоды – слова, заключенные в квадратные или угловые скобки, которые помогают менять вид текста и делают разные другие полезные вещи. Спецкоды в угловых скобках <> называются HTML -кодами. Их можно вводить «от руки» только в простом редакторе, в расширенном редакторе вместо них нужно можно пользоваться кнопками над текстом (как в Word). Если очень нужно использовать еще и в расширенном — нажимайте кнопку Источник в левом верхнем углу.
Коды, заключенные в квадратные скобки, не являются универсальными, иногда называются BB-кодами, так как происходят из форумов. Их можно использовать и в простом, и в расширенном редакторе. Если в BB-коде используется ссылка (код FLASH, например), то надо следить, чтобы расширенный редактор не «подчеркнул» ее, а у простого редактора убрать внизу галочку «Автоматическое распознавание ссылок», иначе код может не сработать правильно. Для удобства использования некоторых BB-кодов в простом редакторе можно активизировать панель спецкодов.

Перечислим сначала спецкоды, которые уникальны для нашего сайта (вызывают больше всего вопросов), затем BB-коды, которые могут заменять HTML-коды.
[user=bravedefender] — позволяет поставить красивую ссылку на пользователя сайта (вместо пробелов в имени нужно указывать нижнее_подчеркивание)
[user=bravedefender]Саша[/user] — позволяет назвать при этом пользователя по-особенному
[more] — если вставить такой тег в сообщение, то на этом месте оно оборвется, и появится ссылка «Читать далее», которая будет вести на комментарии к сообщению и полному тексту записи. Очень нужно ставить такой тег перед видео, флеш-роликами, большими картинками или серией картинок, экономя трафик и ускоряя загрузку страницы своего дневника
Метки: все для дневника |
САМОЕ НУЖНОЕ |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: все для дневника |
HTML - язык блоггера |
Это цитата сообщения Surge_Blavat [Прочитать целиком + В свой цитатник или сообщество!]
Метки: все для дневника |












































































 Это более полный вариант УРОКОВ с новыми добавлениями.
Это более полный вариант УРОКОВ с новыми добавлениями. 


























































