-Метки
Новый год. Тыква. Юмор. аудиокниги. видео. все для дневника. выпечка. вязание спицами. грибок ногтей. грибы. десерт. детская страничка. дизайн дневника. закуски. запеканка. здоровье. кинозал. кнопочки - далее. консервирование. котлеты. кулинария видео. кулинария. кулинарный сайт. музыка. мясные блюда. напитки. овощи. очищение организма. печенье. пицца. полезные советы. политика. помощь лирушнику. птица. разделители. рамочки. рыба. салаты. советы хозяюшкам. схема для дневника. тесто. торт без выпечки. уроки от любаши к. уроки. фоторедактор. фотоэффекты. хачапури. худеем. чебуреки. это интересно.
-Музыка
- Джорж Майкл - Саксафон
- Слушали: 1366 Комментарии: 0
- Ирина Круг - "Зазвенели голоса в дали далёкой"...
- Слушали: 127230 Комментарии: 0
- Perry Como
- Слушали: 373 Комментарии: 0
- Yloy Draiv-Driven
- Слушали: 393407 Комментарии: 0
- Joe Cocker - My father's son
- Слушали: 64335 Комментарии: 0
-Рубрики
- Аудиокниги,Радиоспектакли. (17)
- Это надо знать. (8)
- Грибы. (7)
- Пост. (6)
- Юридические советы. (6)
- Бисероплетение. (5)
- Молочные продукты. (2)
- Первые блюда. (2)
- Любимые рецепты. (1)
- Тест (1)
- Весь интернет. (3)
- Видео. (89)
- Все для Дневника. (122)
- Все для дома. (41)
- Вторые блюда. (47)
- Выпечка. (265)
- Вязание (видео). (2)
- Вязание. (41)
- Дамский журнал. (51)
- Дачникам. (26)
- Десерт без выпечки. (19)
- Десерт. (70)
- Детская страничка. (33)
- Диеты - Худеем. (18)
- Дизайн Дневника. (46)
- Закуски. Паштеты. (139)
- Звуковые эффекты. (2)
- Здесь все. (3)
- Здоровье. (230)
- Информеры. (8)
- Караоке. (3)
- Картинки. (1)
- Кинозал. (18)
- Кнопочки - Далее. (10)
- Комнатные растения. (8)
- Компьютерные уроки. (44)
- Консервирование. (66)
- Котоматрица. (3)
- Кулинария (просто в приготовлении) (88)
- Кулинария видео. (127)
- Кулинария советы. (3)
- Кулинария. (913)
- Кулинарный сайт. (112)
- Меню TV - "Поделись рецептом". (1)
- Мир животных. (5)
- Музыка. (47)
- Музыкальный поисковик. (7)
- Мультиварка. (5)
- Мясные блюда. (90)
- Напитки. (28)
- Новый год. (21)
- Овощи. (83)
- Пасха. (13)
- Печенье. (14)
- Плеер. (12)
- Плейлист. (3)
- Поздравления. (9)
- Полезные советы. (101)
- Политика. (76)
- Помощь Лирушнику. (24)
- Почта. (1)
- Программы. (6)
- Путешествия. (2)
- Радио. (4)
- Развлекалочка,игры. (8)
- Разделители. (9)
- Рамочки для видео. (2)
- Рамочки. (15)
- Религия. (16)
- Рукоделие. (28)
- Рыба. (33)
- С празником. (9)
- Салаты. (49)
- Скриншот. (1)
- Слайд-шоу. (2)
- Смайлики. (2)
- Советы хозяюшкам. (122)
- Соусы-Приправы. (21)
- Стихи. (3)
- Схема для Дневника. (4)
- Текст генератор. (18)
- Телепередачи. (4)
- Убираем фон. (0)
- Уроки от Любаши К. (70)
- Уроки от Шадриной Галины. (25)
- Уроки по Мозилле. (4)
- Уроки. (58)
- Фоны. (10)
- Фоторамки. (3)
- Фоторедактор. (9)
- Фотоэффекты. (22)
- Хозяйке на заметку. (60)
- Худ.фильмы. (4)
- Часы. (3)
- Шитье. (10)
- Это интересно. (34)
- Юбилей. (1)
- Юмор. (18)
-Всегда под рукой
-Поиск по дневнику
-Подписка по e-mail
-Друзья
Друзья онлайн
галина5819
Друзья оффлайнКого давно нет? Кого добавить?
-esperanza
_Lyubasha_K_
akry
Aliciya_Bes
August-31
Bloom_Princces
Irina-snez
Itache_san
Joker-6
katickat
Nar_mina
SelenArt
Sergey_Grebennikov
Sonya_kot
svetikya
Егорова_Таня
Зинаида_Сухова
Кипа_-_Ольга
Лин777
Логово_Белой_Волчицы
Миледи_Малиновская
НАТО70
О_себе_-_Молчу
Шадрина_Галина
Шрек_Лесной
-Постоянные читатели
-esperanza Agnes1 Feelloveever Froz2504 Mrimman TannyJurnalova0601 Tarinia Vehf a-lena3433 alleks2512 brunokun chernysh1978 dushka7 galka_d lera9450 linzov natashkk nemo848 olga80808 ritbel sviat05 taisya tan4etoto4 Варюша_Подруга Зинаида_Сухова Кипа_-_Ольга Лин777 Людмила_Вуколова Миледи_Малиновская НАТО70 лунный_свет_2011
-Статистика
Пишем текст на прозрачном фоне в программе ЭДИТОР. |
Цитата сообщения Шадрина_Галина

В Эдиторе можно сделать не только красивую надпись или подписать картинку, но и писать большой текст на прозрачном фоне. Этот текст можно сохранить, и вставлять куда вам надо, а можно потом наложить на красивый фон, или открытку. Все зависит от вашей фантазии.

Не бойтесь что урок большой, просто я расписываю КАЖДЫЙ СВОЙ ШАГ, и показав его в картинках, что бы было понятно самым НОВЕНЬКИМ НОВИЧКАМ.
Такую простую надпись сделать просто, и очень быстро. Для этого идем в фотошоп- онлайн ЭДИТОР
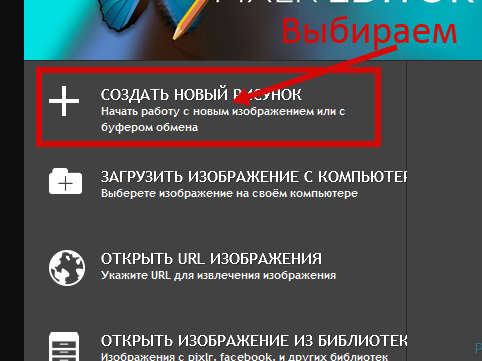
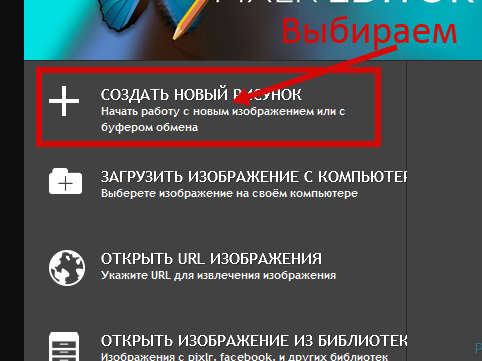
Когда сайт откроется, выбираем - СОЗДАТЬ НОВЫЙ РИСУНОК

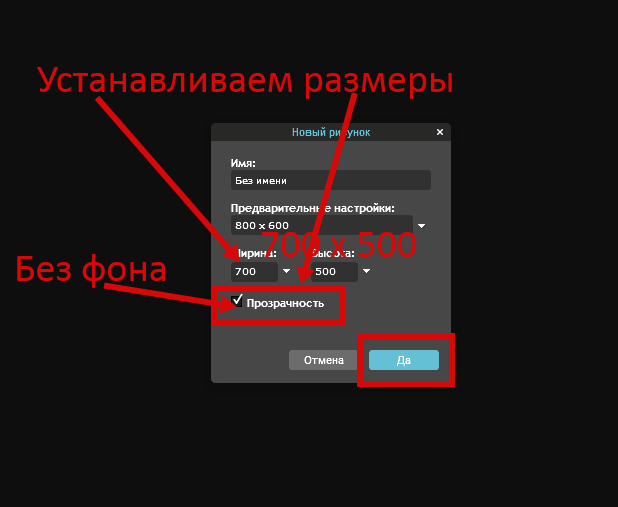
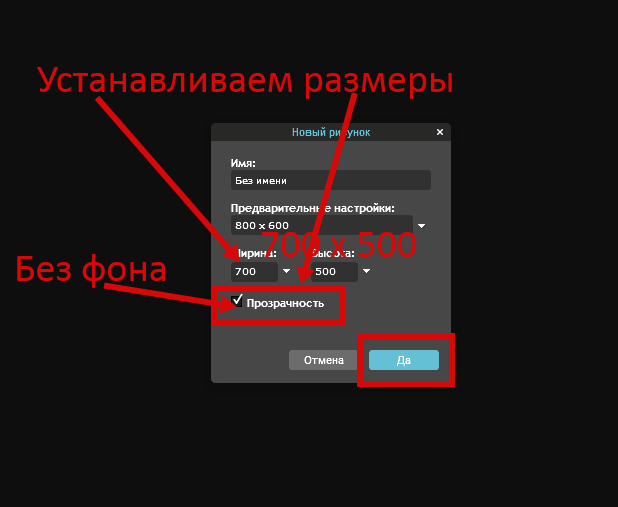
И задаём параметры своего рисунка как показано на скриншотах. Если вы задумали большой текст, то делаете и размер рисунка. Ширину ставим 700 пик. (ширина стандартная для ЛиРу), а вот высоту ставьте в зависимости от того, какой текст вы хотите поместить. Для примера я беру 500 пик, так как не задумываю большой текст.
ВНИМАНИЕ! Внизу ОБЯЗАТЕЛЬНО ставим галочку на ПРОЗРАЧНОСТЬ. Иначе текст будет на белом фоне.

После нажатия кнопки ДА, нам открывается наш прозрачный рисунок. Поскольку мы создаем надпись, то мы выбираем инструмент НАДПИСИ, с буквой А.
После выбора инструмента, щелкаем на пустом месте нашего рисунка, (верху рисунка), и нам открывается табличка, где можно писать текст.

Текст можно писать самому, а можно и вставить уже готовый, СКОПИРОВАННЫЙ, где то на сайте или своих страничках В БУФЕР ОБМЕНА. Для этого встаем на место, где надо писать текст, жмем правую кнопку мыши, и выбираем: ВСТАВИТЬ.
ВНИМАНИЕ! Те, кто будет печатать текст сами, он сразу высветится на созданном рисунке. Те же кто будет Вставлять (как это делаю я в примере), то он сначала появится ТОЛЬКО В ТАБЛИЧКЕ для текста.

Для того, что б он появился на нашем рисунке, то встаньте мышкой в место, где заканчивается текст, и нажмите любую клавишу. Например ПРОБЕЛ. То есть создайте видимость, что вы его напечатали. И текст сразу появится на вашем рисунке.
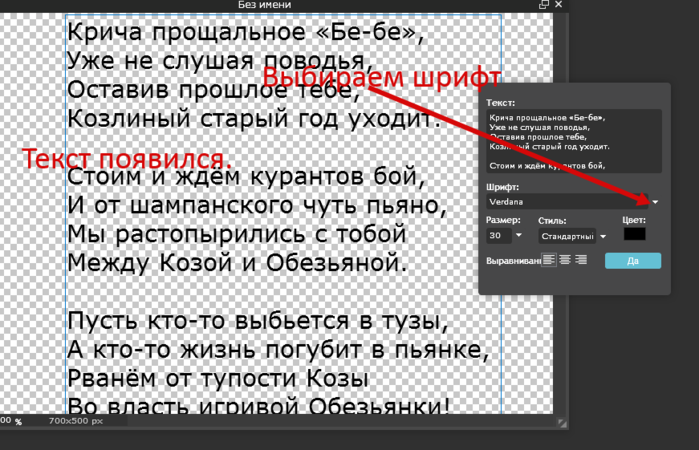
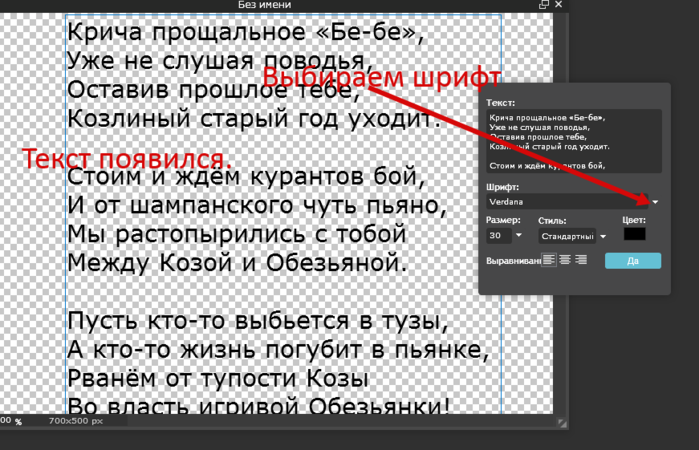
Начнем его редактировать. Сначала определимся со шрифтом.

Табличку с текстом вы можете мышкой перетащить на другое место, что бы вам не мешала. (взять мышкой за самый верх, и перетащить)
Выбираем шрифты со своего компа. У кого нет красивых шрифтов, или выбор их небольшой, то их можно закачать. ГДЕ И КАК ЭТО СДЕЛАТЬ можно ПОСМОТРЕТЬ ЗДЕСЬ!
Как только вы подвидите мышку (в выборе шрифтов) к определенному шрифту, он сразу появляется на картинке, и вы сразу можете видеть как будет выглядеть ваша надпись.
На размер не смотрите, его можно тоже отрегулировать.

Определились со шрифтом, (если не понравится, всегда можно поменять.), теперь подгоняем размер по нашему созданному рисунку. Можно тут же сразу определить расположение текста, (справа, слева, по центру) Но это не обязательно, можно сделать все позднее.

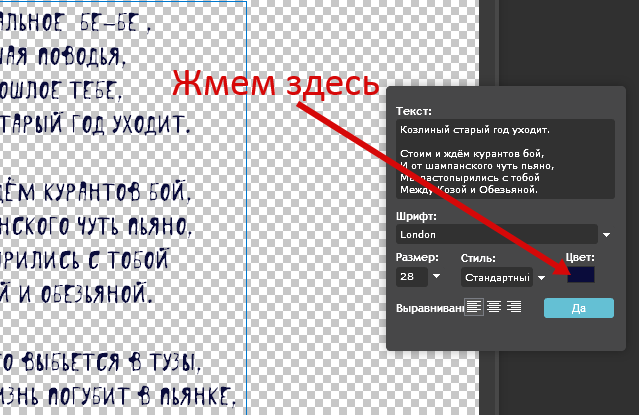
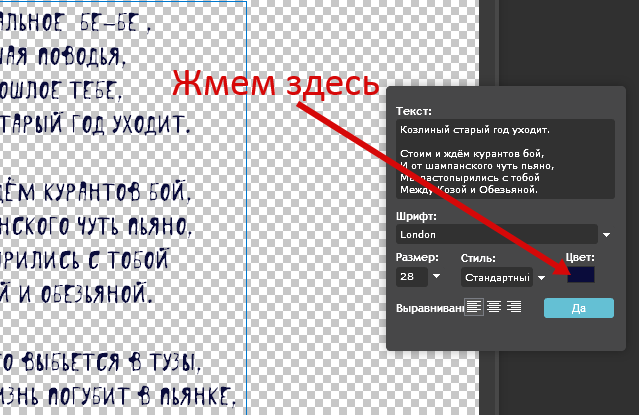
Ну и теперь определяемся с цветом текста. Жмем: ВЫБОР ЦВЕТА.

Сначала выбираем цвет ( в большом круге), затем можно выбрать оттенки данного цвета. Когда все устроит, жмем кнопку: СОХРАНИТЬ

И последнее выбираем стиль написания. (Курсив, жирный, и прочее)

Проверяем еще раз все ли нам понравилось, переделываем, что не устроило. И жмем кнопку: СОХРАНИТЬ.
Текст ГОТОВ!
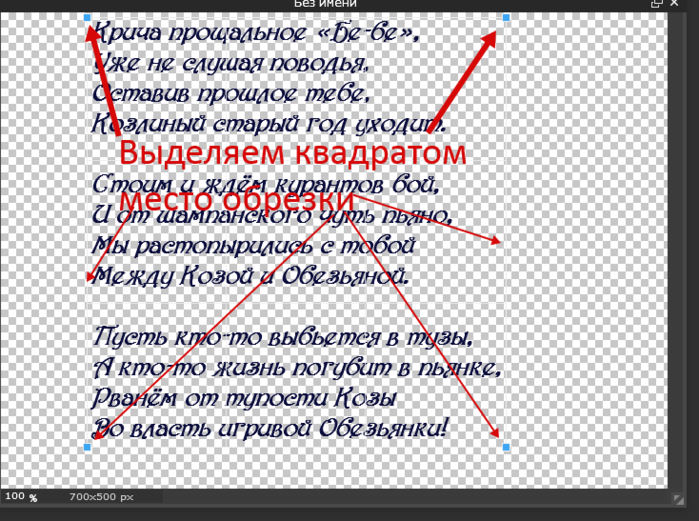
Если вы хотите сохранить только ТЕКСТ на ПРОЗРАЧНОМ ФОНЕ, то давайте обрежем ЛИШНЕЕ, так как осталось место и по ширине, и по высоте. Нам это совсем не надо, так как будет все выглядеть не очень красиво. Кому не надо обрезать, переходите сразу к сохранению. Поэтому выбираем инструмент: ОБРЕЗКА изображения.

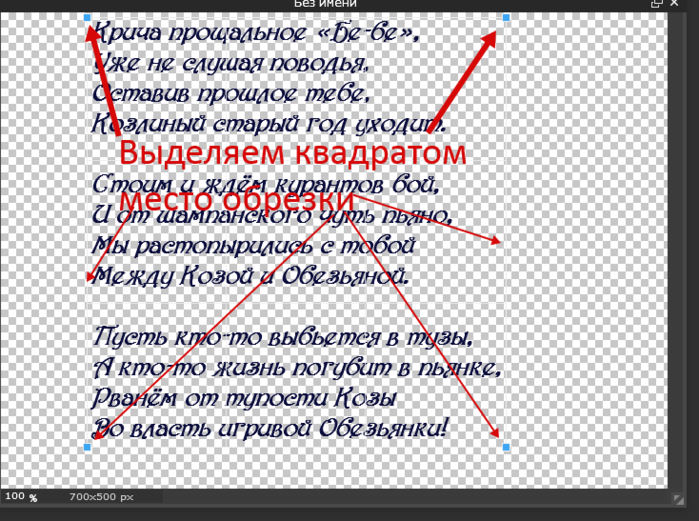
Нажав на этот инструмент, встаньте мышкой на место где хотите обрезать, и растяните квадратик нужного размера, что б выделилось все нужное, и обрезалось лишнее.

Если у вас сразу не получилось выделить нужнон, то возьмите за уголки квадратика, и потяните, что б добиться нужного результата.

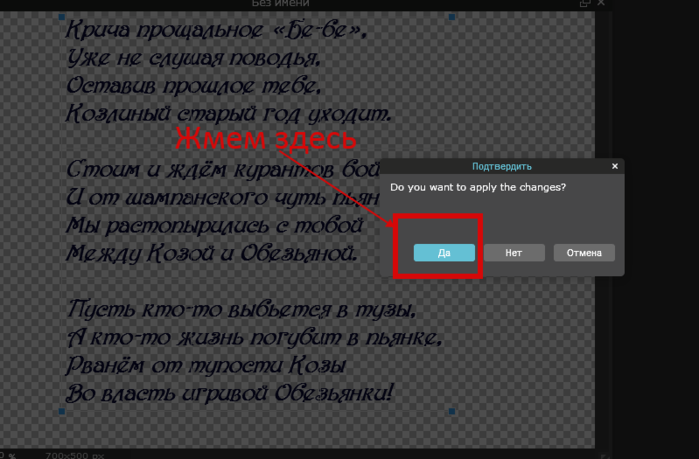
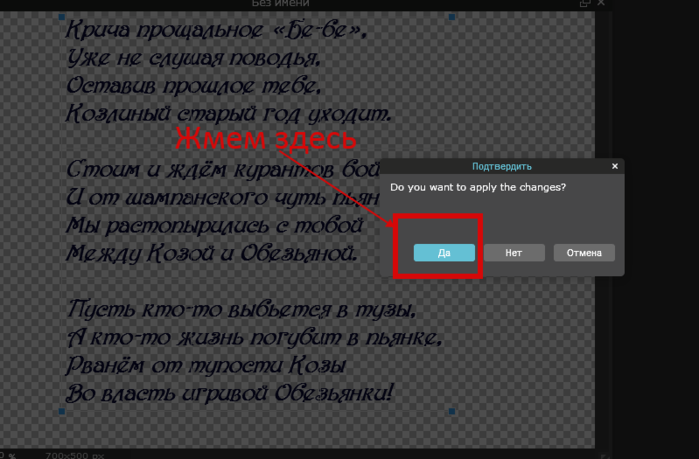
Теперь щелкаем мышкой на пустом месте, и в появившейся табличке, жмем: ДА.

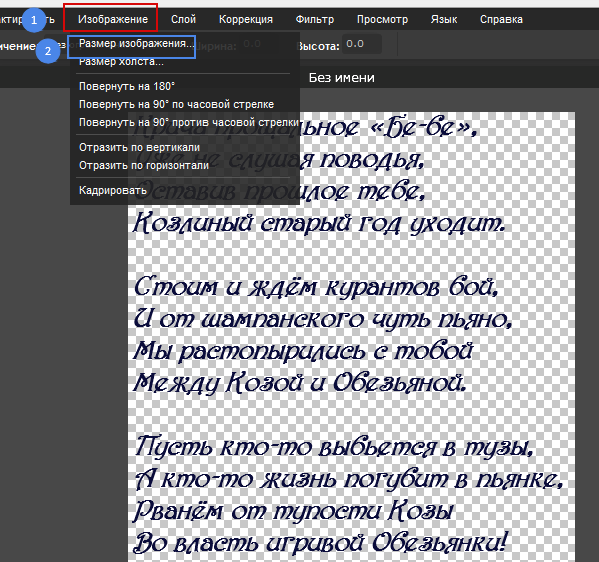
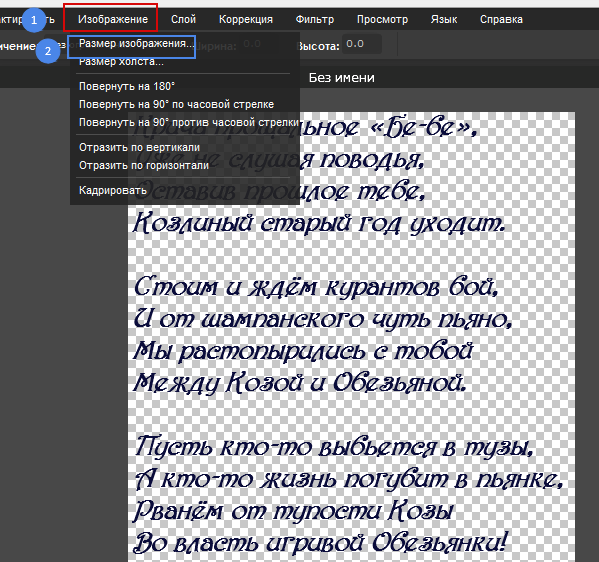
Если после обрезки, вам не понравился размер изображения, то вы его можете подрегулировать сами. Идем в ИЗОБРАЖЕНИЕ, и выбираем РАЗМЕР ИЗОБРАЖЕНИЯ.

Проставляем нужные нам размеры.

Вот и все. ТЕКСТ ГОТОВ. Можно его сохранить.
Можно сохранить при закрытии. То есть нажать на крестик вверху (рисунка, а не самого фотошопа), и при запросе СОХРАНИТЬ файл, подтвердить сохранение, выбрав папку, куда сохранять.
Если же вы хотите поработать с данным текстом еще (как буду делать я на примере), то СОХРАНИТЕ ТЕКСТ не закрывая.
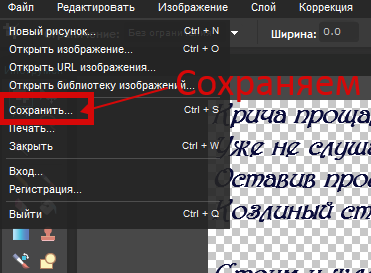
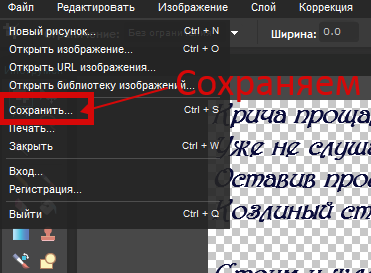
Для этого идем в ФАЙЛ и выбираем СОХРАНИТЬ

ВНИМАНИЕ! В выскочившей табличке ОБЯЗАТЕЛЬНО проставьте нужный формат PNG. иначе картинка - текст будет на белом фоне, и все ваши усилия пойдут прахом.
Нажимаете кнопку ДА, и выбираете папку, куда сохранить наш текст.

Теперь ваш текст на прозрачном фоне, стал картинкой, и вы можете вставлять его куда вам надо, накладывать на любой фон, или поработать с ним уже как с картинкой. Как все это сделать расскажу в следующих уроках.
А сейчас я вернусь к созданному тексту, и немного его украшу по теме НОВЫЙ ГОД, так как он сейчас у нас главный.
Кто хочет только создать текст, может это НЕ ДЕЛАТЬ
Поскольку мы его уже обрезали, и вставить что то проблематично, так как нет для этого места, то я просто отменю нашу обрезку. Идем во вкладку РЕДАКТИРОВАТЬ и выбираем ОТМЕНИТЬ. Эта операция отменяет последнее ваше действие. Поскольку последней мы делали ОБРЕЗКУ, то ее я и отменяю.

Поскольку я хочу слева поставить картинку, а вверху заголовок, то текст я сдвигаю ВПРАВО. Для этого берем инструмент ПЕРЕМЕЩЕНИЕ, и мышкой тащим изображения туда, куда вам надо.

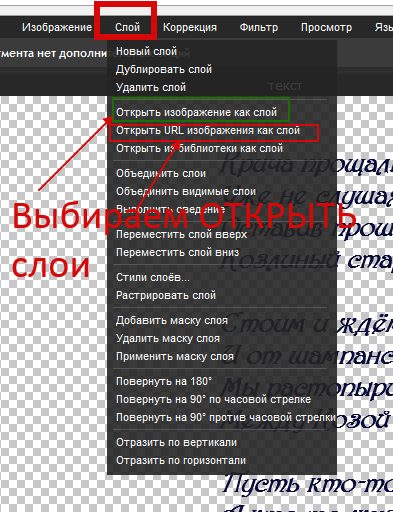
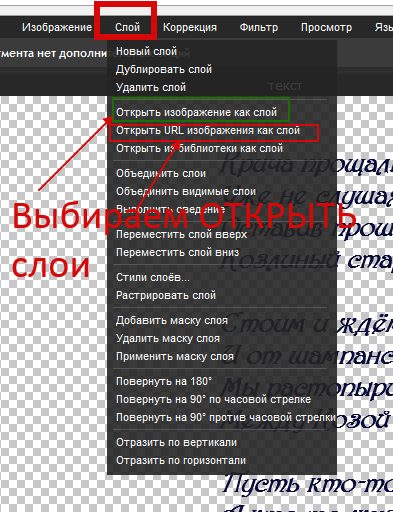
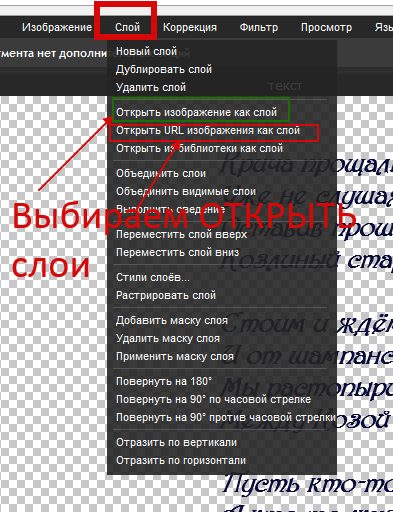
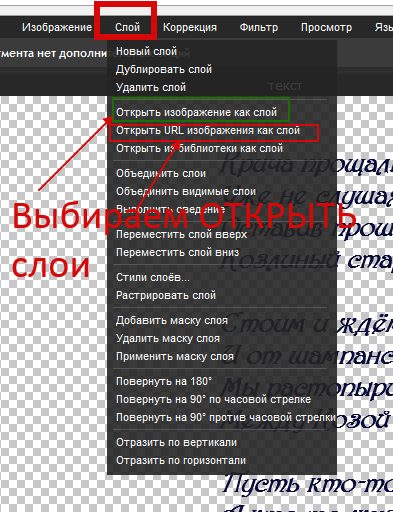
Теперь добавляем картинку. Для этого идем во вкладку СЛОИ, и выбираем ОТКРЫТЬ ИЗОБРАЖЕНИЕ КАК СЛОЙ.
ВНИМАНИЕ! Если берем картинку с компа, то выбираем ОТКРЫТЬ ИЗОБРАЖЕНИЕ КАК СЛОЙ.
Если берем картинку с интернета (например с ЯНДЕКСА), то выбираем ОТКРЫТЬ URL ИЗОБРАЖЕНИЕ КАК СЛОЙ
Я беру с ЯНДЕКСА. Кто не знаем где брать, возьмите у меня в альбомах здесь хороший КЛИПАРТ ОБЕЗЬЯНЫ
А здесь красивый клипарт НОВОГОДНИЕ ОБЕЗЬЯНЫ
Как взять картинку, или ее адрес с альбомов ЯНДЕКС ФОТО СМОТРИМ ЗДЕСЬ!
Итак открываем изображение КАК СЛОЙ.

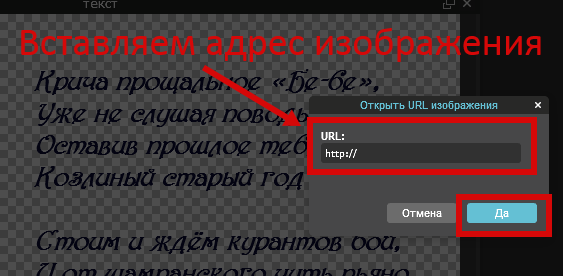
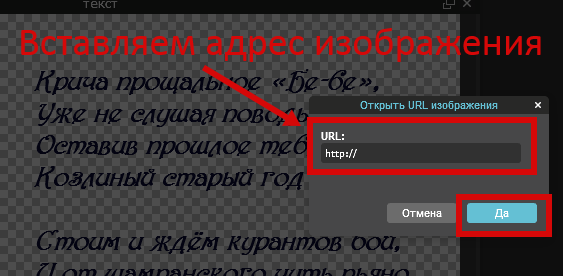
В появившейся табличке ВСТАВЛЯЕТЕ URL - адрес изображения, кто берет с интернета, или выбираете из своей папки, если вставляете с компьютера.

Изображение загрузилось. Теперь будем его редактировать, и ставить на место. Выбираем вкладку РЕДАКТИРОВАТЬ, и жмем на кнопку РЕДАКТИРОВАНИЯ.

Появится квадрат, обрамляющий изображение. Берем его за уголок мышкой, и тянем к центру, если изображение слишком большое, и наоборот растягиваем, если ваше изображение слишком маленькое.

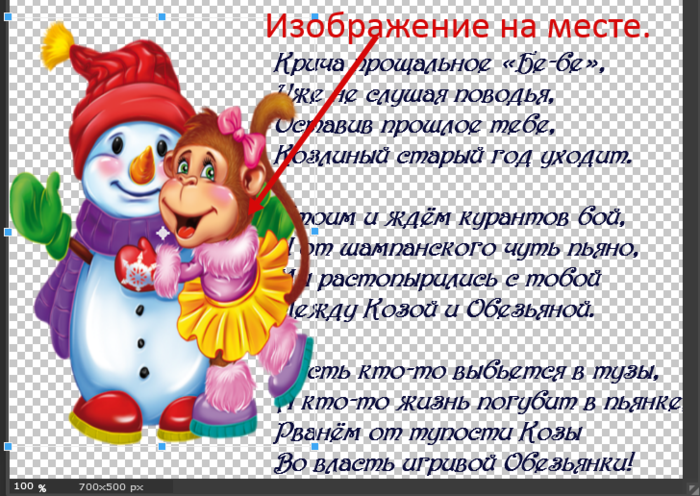
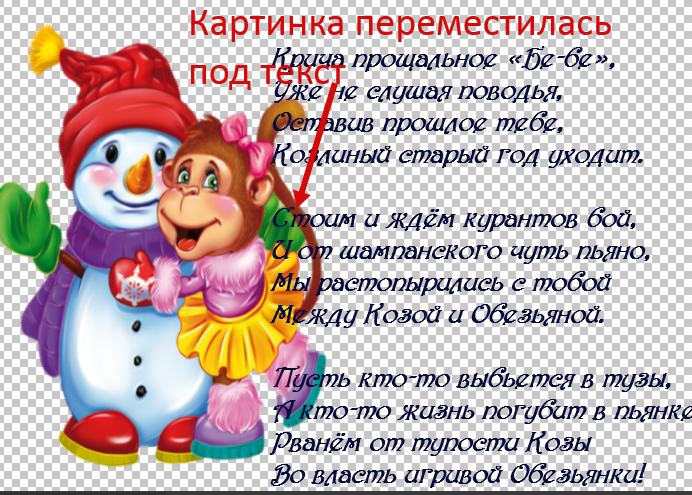
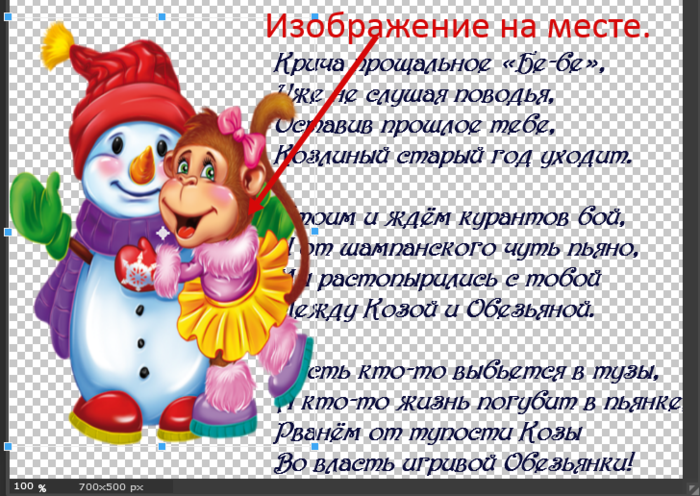
Изображение уменьшили, перетащили мышкой на нужное место. Не бойтесь что оно немного заходит на текст, мы это исправим.

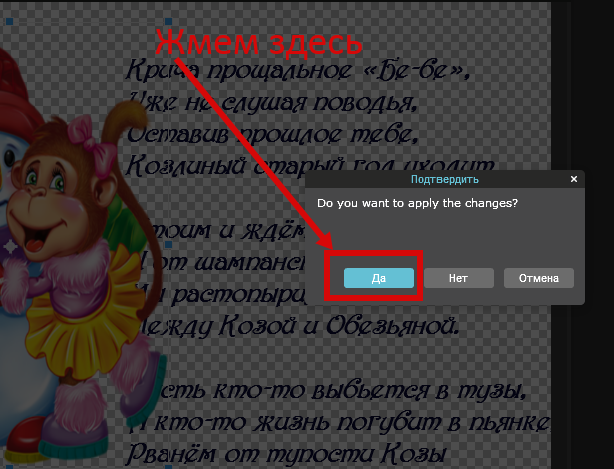
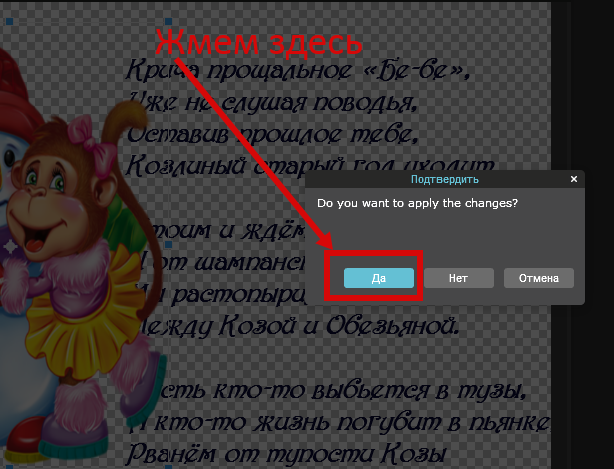
Если все нас устраивает, щелкаем теперь на пустом месте мышкой, и подтверждаем свое действие в выскочившей табличке.

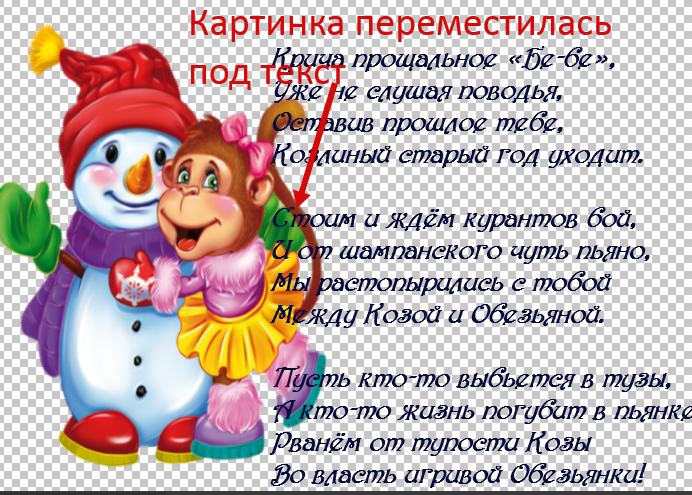
Поскольку изображение закрыло часть текста, то давайте переместим его вниз. Идем снова на вкладку СЛОИ и выбираем ПЕРЕМЕСТИТЬ СЛОЙ ВНИЗ.

Если на первый раз перемещение не получилось, (бывает, что из за глюков, программа не срабатывает на первый раз) повторите это действие еще раз. Картинка переместится под текст.

Что бы добавить заголовок (кто этого хочет) Вновь идем во вкладку СЛОИ, выбираем ОТКРЫТЬ ИЗОБРАЖЕНИЕ КАК СЛОЙ, и добавляем например красивую надпись 2016.
Это можно взятьВОТ ЗДЕСЬ

Все делаем так же, как и с первым слоем. Редактируем надпись, ставим ее на место.

Можно картинку сохранить, как описано выше.
Возьмите себе за правило, сохранить картинку, затем ПРОСМОТРЕТЬ в своей папке ЧТО ПОЛУЧИЛОСЬ, а уж потом его закрывать. Так как вы можете еще вернутся и ОТРЕДАКТИРОВАТЬ, все что вам не понравилось в изображении.
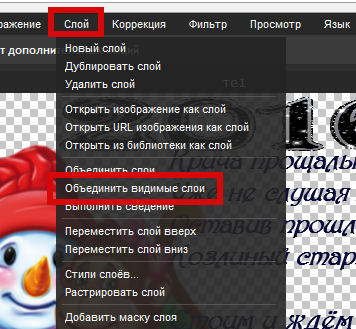
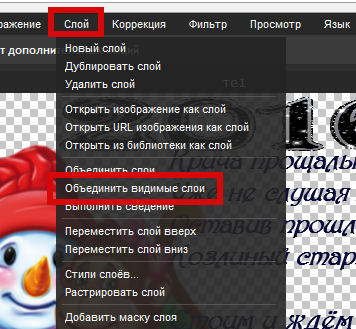
И последнее ОБЪЕДИНЯЕМ ВСЕ СЛОИ в одну картинку. после объединения слоев, отредактировать каждый слой вы уже не сможете. Но если и забудите объединить слои, ничего страшного, картинка все равно сохранится.

И теперь сохраняем картинку так же как и СОХРАНЯЛИ текст. (смотри выше) ФАЙЛ - СОХРАНИТЬ. Выбрать папку куда сохранять.
НЕ ЗАБУДЬТЕ ПРАВИЛЬНО ПОСТАВИТЬ ФОРМАТ, что сохранить картинку без фона.
Вот что у нас получилось

Теперь можете создавать свои красивые стихи, поздравления, тосты и многое другое. Все зависит от вашей фантазии. Любой слой, пока его не объединили, можно редактировать. Встав на этот слой (что б он был выделен), в маленькой табличке с правой стороны редактора. Там будут отображаться все слои, что вы на загружали.
Для тех, кто еще не знаком с Эдитором, но хочет научится, уроки СМОТРИМ ЗДЕСЬ
Фотошоп- онлайн ЭДИТОР НАХОДИТСЯ ЗДЕСЬ
Успехов в вашем творчестве.



Не бойтесь что урок большой, просто я расписываю КАЖДЫЙ СВОЙ ШАГ, и показав его в картинках, что бы было понятно самым НОВЕНЬКИМ НОВИЧКАМ.
Такую простую надпись сделать просто, и очень быстро. Для этого идем в фотошоп- онлайн ЭДИТОР
Когда сайт откроется, выбираем - СОЗДАТЬ НОВЫЙ РИСУНОК

И задаём параметры своего рисунка как показано на скриншотах. Если вы задумали большой текст, то делаете и размер рисунка. Ширину ставим 700 пик. (ширина стандартная для ЛиРу), а вот высоту ставьте в зависимости от того, какой текст вы хотите поместить. Для примера я беру 500 пик, так как не задумываю большой текст.
ВНИМАНИЕ! Внизу ОБЯЗАТЕЛЬНО ставим галочку на ПРОЗРАЧНОСТЬ. Иначе текст будет на белом фоне.

После нажатия кнопки ДА, нам открывается наш прозрачный рисунок. Поскольку мы создаем надпись, то мы выбираем инструмент НАДПИСИ, с буквой А.
После выбора инструмента, щелкаем на пустом месте нашего рисунка, (верху рисунка), и нам открывается табличка, где можно писать текст.

Текст можно писать самому, а можно и вставить уже готовый, СКОПИРОВАННЫЙ, где то на сайте или своих страничках В БУФЕР ОБМЕНА. Для этого встаем на место, где надо писать текст, жмем правую кнопку мыши, и выбираем: ВСТАВИТЬ.
ВНИМАНИЕ! Те, кто будет печатать текст сами, он сразу высветится на созданном рисунке. Те же кто будет Вставлять (как это делаю я в примере), то он сначала появится ТОЛЬКО В ТАБЛИЧКЕ для текста.

Для того, что б он появился на нашем рисунке, то встаньте мышкой в место, где заканчивается текст, и нажмите любую клавишу. Например ПРОБЕЛ. То есть создайте видимость, что вы его напечатали. И текст сразу появится на вашем рисунке.
Начнем его редактировать. Сначала определимся со шрифтом.

Табличку с текстом вы можете мышкой перетащить на другое место, что бы вам не мешала. (взять мышкой за самый верх, и перетащить)
Выбираем шрифты со своего компа. У кого нет красивых шрифтов, или выбор их небольшой, то их можно закачать. ГДЕ И КАК ЭТО СДЕЛАТЬ можно ПОСМОТРЕТЬ ЗДЕСЬ!
Как только вы подвидите мышку (в выборе шрифтов) к определенному шрифту, он сразу появляется на картинке, и вы сразу можете видеть как будет выглядеть ваша надпись.
На размер не смотрите, его можно тоже отрегулировать.

Определились со шрифтом, (если не понравится, всегда можно поменять.), теперь подгоняем размер по нашему созданному рисунку. Можно тут же сразу определить расположение текста, (справа, слева, по центру) Но это не обязательно, можно сделать все позднее.

Ну и теперь определяемся с цветом текста. Жмем: ВЫБОР ЦВЕТА.

Сначала выбираем цвет ( в большом круге), затем можно выбрать оттенки данного цвета. Когда все устроит, жмем кнопку: СОХРАНИТЬ

И последнее выбираем стиль написания. (Курсив, жирный, и прочее)

Проверяем еще раз все ли нам понравилось, переделываем, что не устроило. И жмем кнопку: СОХРАНИТЬ.
Текст ГОТОВ!
Если вы хотите сохранить только ТЕКСТ на ПРОЗРАЧНОМ ФОНЕ, то давайте обрежем ЛИШНЕЕ, так как осталось место и по ширине, и по высоте. Нам это совсем не надо, так как будет все выглядеть не очень красиво. Кому не надо обрезать, переходите сразу к сохранению. Поэтому выбираем инструмент: ОБРЕЗКА изображения.

Нажав на этот инструмент, встаньте мышкой на место где хотите обрезать, и растяните квадратик нужного размера, что б выделилось все нужное, и обрезалось лишнее.

Если у вас сразу не получилось выделить нужнон, то возьмите за уголки квадратика, и потяните, что б добиться нужного результата.

Теперь щелкаем мышкой на пустом месте, и в появившейся табличке, жмем: ДА.

Если после обрезки, вам не понравился размер изображения, то вы его можете подрегулировать сами. Идем в ИЗОБРАЖЕНИЕ, и выбираем РАЗМЕР ИЗОБРАЖЕНИЯ.

Проставляем нужные нам размеры.

Вот и все. ТЕКСТ ГОТОВ. Можно его сохранить.
Можно сохранить при закрытии. То есть нажать на крестик вверху (рисунка, а не самого фотошопа), и при запросе СОХРАНИТЬ файл, подтвердить сохранение, выбрав папку, куда сохранять.
Если же вы хотите поработать с данным текстом еще (как буду делать я на примере), то СОХРАНИТЕ ТЕКСТ не закрывая.
Для этого идем в ФАЙЛ и выбираем СОХРАНИТЬ

ВНИМАНИЕ! В выскочившей табличке ОБЯЗАТЕЛЬНО проставьте нужный формат PNG. иначе картинка - текст будет на белом фоне, и все ваши усилия пойдут прахом.
Нажимаете кнопку ДА, и выбираете папку, куда сохранить наш текст.

Теперь ваш текст на прозрачном фоне, стал картинкой, и вы можете вставлять его куда вам надо, накладывать на любой фон, или поработать с ним уже как с картинкой. Как все это сделать расскажу в следующих уроках.
А сейчас я вернусь к созданному тексту, и немного его украшу по теме НОВЫЙ ГОД, так как он сейчас у нас главный.
Кто хочет только создать текст, может это НЕ ДЕЛАТЬ
Поскольку мы его уже обрезали, и вставить что то проблематично, так как нет для этого места, то я просто отменю нашу обрезку. Идем во вкладку РЕДАКТИРОВАТЬ и выбираем ОТМЕНИТЬ. Эта операция отменяет последнее ваше действие. Поскольку последней мы делали ОБРЕЗКУ, то ее я и отменяю.

Поскольку я хочу слева поставить картинку, а вверху заголовок, то текст я сдвигаю ВПРАВО. Для этого берем инструмент ПЕРЕМЕЩЕНИЕ, и мышкой тащим изображения туда, куда вам надо.

Теперь добавляем картинку. Для этого идем во вкладку СЛОИ, и выбираем ОТКРЫТЬ ИЗОБРАЖЕНИЕ КАК СЛОЙ.
ВНИМАНИЕ! Если берем картинку с компа, то выбираем ОТКРЫТЬ ИЗОБРАЖЕНИЕ КАК СЛОЙ.
Если берем картинку с интернета (например с ЯНДЕКСА), то выбираем ОТКРЫТЬ URL ИЗОБРАЖЕНИЕ КАК СЛОЙ
Я беру с ЯНДЕКСА. Кто не знаем где брать, возьмите у меня в альбомах здесь хороший КЛИПАРТ ОБЕЗЬЯНЫ
А здесь красивый клипарт НОВОГОДНИЕ ОБЕЗЬЯНЫ
Как взять картинку, или ее адрес с альбомов ЯНДЕКС ФОТО СМОТРИМ ЗДЕСЬ!
Итак открываем изображение КАК СЛОЙ.

В появившейся табличке ВСТАВЛЯЕТЕ URL - адрес изображения, кто берет с интернета, или выбираете из своей папки, если вставляете с компьютера.

Изображение загрузилось. Теперь будем его редактировать, и ставить на место. Выбираем вкладку РЕДАКТИРОВАТЬ, и жмем на кнопку РЕДАКТИРОВАНИЯ.

Появится квадрат, обрамляющий изображение. Берем его за уголок мышкой, и тянем к центру, если изображение слишком большое, и наоборот растягиваем, если ваше изображение слишком маленькое.

Изображение уменьшили, перетащили мышкой на нужное место. Не бойтесь что оно немного заходит на текст, мы это исправим.

Если все нас устраивает, щелкаем теперь на пустом месте мышкой, и подтверждаем свое действие в выскочившей табличке.

Поскольку изображение закрыло часть текста, то давайте переместим его вниз. Идем снова на вкладку СЛОИ и выбираем ПЕРЕМЕСТИТЬ СЛОЙ ВНИЗ.

Если на первый раз перемещение не получилось, (бывает, что из за глюков, программа не срабатывает на первый раз) повторите это действие еще раз. Картинка переместится под текст.

Что бы добавить заголовок (кто этого хочет) Вновь идем во вкладку СЛОИ, выбираем ОТКРЫТЬ ИЗОБРАЖЕНИЕ КАК СЛОЙ, и добавляем например красивую надпись 2016.
Это можно взять

Все делаем так же, как и с первым слоем. Редактируем надпись, ставим ее на место.

Можно картинку сохранить, как описано выше.
Возьмите себе за правило, сохранить картинку, затем ПРОСМОТРЕТЬ в своей папке ЧТО ПОЛУЧИЛОСЬ, а уж потом его закрывать. Так как вы можете еще вернутся и ОТРЕДАКТИРОВАТЬ, все что вам не понравилось в изображении.
И последнее ОБЪЕДИНЯЕМ ВСЕ СЛОИ в одну картинку. после объединения слоев, отредактировать каждый слой вы уже не сможете. Но если и забудите объединить слои, ничего страшного, картинка все равно сохранится.

И теперь сохраняем картинку так же как и СОХРАНЯЛИ текст. (смотри выше) ФАЙЛ - СОХРАНИТЬ. Выбрать папку куда сохранять.
НЕ ЗАБУДЬТЕ ПРАВИЛЬНО ПОСТАВИТЬ ФОРМАТ, что сохранить картинку без фона.
Вот что у нас получилось

Теперь можете создавать свои красивые стихи, поздравления, тосты и многое другое. Все зависит от вашей фантазии. Любой слой, пока его не объединили, можно редактировать. Встав на этот слой (что б он был выделен), в маленькой табличке с правой стороны редактора. Там будут отображаться все слои, что вы на загружали.
Для тех, кто еще не знаком с Эдитором, но хочет научится, уроки СМОТРИМ ЗДЕСЬ
Фотошоп- онлайн ЭДИТОР НАХОДИТСЯ ЗДЕСЬ
Успехов в вашем творчестве.

Серия сообщений "Фотошоп онлайн/ЭДИТОР":
Часть 1 - Убираем ненужные объекты на фотографиях.
Часть 2 - Как сделать коллаж с фотографией в рамке ОКНО, в Эдиторе Pixlr.com
...
Часть 14 - Как очистить картику от заднего фона в программе ЭДИТОР
Часть 15 - Фотошоп онлайн ЭКСПРЕСС
Часть 16 - Пишем текст на прозрачном фоне в программе ЭДИТОР
Часть 17 - Как сделать коллаж с фото в своей рамке , в Эдиторе Pixlr.com
Серия сообщений "Текст генератор.":
Часть 1 - Анимированные алфавиты, шрифты, буквы, цифры
Часть 2 - Как легко и просто подписать любую картинку анимированным текстом.
...
Часть 16 - Русский алфавит к Дню влюбленных.
Часть 17 - Красивые буквы для красивого текста.
Часть 18 - Пишем текст на прозрачном фоне в программе ЭДИТОР.
Серия сообщений "Уроки от Шадриной Галины.":
Часть 1 - Анимация фото быстро и красиво на сайте ДОШКОЛЬНИКИ!
Часть 2 - Как избавится от однотонного фона вокруг анимашки прямо в презентации.
...
Часть 23 - Пишем текст на прозрачном фоне в программе ЭДИТОР.
Часть 24 - Бродилка по сайтам для вашего творчества.
Часть 25 - Пишем текст на прозрачном фоне в программе ЭДИТОР.
Серия сообщений "Фоторедактор.":
Часть 1 - Анимация фото быстро и красиво на сайте ДОШКОЛЬНИКИ!
Часть 2 - Кропер - это фотошоп онлайн.
...
Часть 6 - Бродилка по сайтам для обработки фото.
Часть 7 - Онлайн редактор для создания фотоколлажей.
Часть 8 - Пишем текст на прозрачном фоне в программе ЭДИТОР.
Часть 9 - ВСТАВЛЯЕМ ЛИЦО В ШАБЛОН. EDITOR. ОНЛАЙН.
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |








