-¬сегда под рукой
-–убрики
- омпьютер (347)
- ¬се дл€ дневника (259)
- дневник (79)
- советы на Li ru (51)
- фоны и т.д. (60)
- ¬с€кие мысли (154)
- ƒизайнеры предлагают (62)
- ƒл€ детей (28)
- зан€ти€ дл€ детей (24)
- мультфильмы (2)
- ƒл€ души (41)
- ƒомоводство (2539)
- десерты (75)
- комнатные цветы (52)
- выпечка (351)
- в€зание (314)
- дача (38)
- заготовки (17)
- квилинг, оригами и др. (34)
- кроха (52)
- ленты (62)
- напитки вс€кие (133)
- полезности (193)
- разное (120)
- рецепты блюд (116)
- рукоделие (434)
- сайты рукодели€ (15)
- салфетки,скатерти,пледы,коврики (103)
- сервируем стол (19)
- советы по домоводству (13)
- сумки (93)
- умелые ручки (262)
- холодный фарфор (13)
- шитье (27)
- ƒрузь€ (8)
- «доровье (726)
- лечебна€ гимнастика (56)
- народна€ медицина (143)
- рецепты (191)
- сайты о здоровье (23)
- советы специалистов (312)
- »ностранные €зыки (46)
- »нтересное (277)
- путешестви€ (54)
- фото (32)
- видео (25)
- красота (17)
- любопытно (138)
- цветы (7)
- ћода и красота (337)
- косметика (12)
- маки€ж (10)
- нар€ды и украшени€ (88)
- прически (59)
- советы косметолога (23)
- уход за лицом (103)
- уход за телом (41)
- ћузыка (154)
- мелодии (60)
- концерты (91)
- ќбратите внимание (16)
- ѕолезные советы (20)
- ѕсихологи€ (110)
- притчи (35)
- релакс (12)
- советы (63)
- –азное полезное (50)
- —тихи (143)
- ‘отошоп (84)
- ёмор (129)
-ћузыка
- ÷веточна€ нежность.
- —лушали: 977 омментарии: 0
- ѕри€тна€ мелоди€
- —лушали: 311 омментарии: 0
- «имн€€ ночь(Ѕ.ѕастернак)
- —лушали: 54041 омментарии: 1
- Joe Cocker - My father's son
- —лушали: 64338 омментарии: 0
- Spellbound - Sergey Sirotin & Golden Light Orchestra
- —лушали: 8546 омментарии: 0
-ѕоиск по дневнику
-ѕодписка по e-mail
-ƒрузь€
ƒрузь€ онлайн
галина5819
ƒрузь€ оффлайн ого давно нет? ого добавить?
Alina_RU_
Arnusha
Dmitry_Shvarts
Egmara
Flash_Magic
Galche
gelexxx
heregirl
izzida
ka82
klavochka
Koblenz
Kumiko_Yasu
LebWohl
Light_Warrior
limada
Lyudmila2807
MerlettKA
Olga-E2
Rost
SVETA-290
Svetlana---
tamara2002
tatiana59
Tatyana19
tita42
јлександр_Ћобков
Ѕогданова_»рина
Ѕудмен
√лебова_≈лена
ƒа€на500
»Ќ“≈–≈—Ќџ…_ЅЋќ√_Ћес€ка–у
»рина-ажур
луб_мастериц
курилка
Ћюбава_€
Ћюмли€
макошь311
ћарриэтта
Ќовостной_листок
ѕриход€ща€_извне
–€бина_–€бинушка
—ахарина
—≈¬ј—“ќѕќЋ№„јЌќ„ ј
—има_ѕекер
—нова_весна
“ать€на57
“ать€на_Ѕолтунова
Ўрек_Ћесной
ёли€_∆
-ѕосто€нные читатели
--ƒун€шка-- 07_10_1964 Antoshka_SPb Egmara Enigmatica Harkovskaja Irinka_N Leokorolivna Light_Warrior Lyudmila2807 Mama_LyudA Montileda Olga-E2 TANEC Tatiana_RAA Tina_van_Dijk barunya elena_ivogro ilyaevteev klavochka leclef limada lioness78 luisa18 lyudmilakedinova ma___rusya mayama pelageya2016 sovet7ya tamara1946 јленушка_–омашкина ¬≈–ј1957 ¬олшебна€__шкатулочка √алина- √алина_Ћюб€ща€ √оноратта ∆ыжулик »рина-ажур Ћарчик_рукодельницы Ћюбима€_–одима€ Ћюсик-пусик Ќата40 Ќаталь€_–жев ќльга_’айруллина –ада ошарска€ —ќЋЌџЎ ќ777 –ј—Ќќ≈ —ветиксолнышко —ергей_Ћучший —офи€56 ледок-людок
-—ообщества
”частник сообществ
(¬сего в списке: 13)
‘ќЌџ_дл€_Ќј—
–ецепты_домохоз€ек
—екреты_здоровь€
Ћи–у
Gallery_Li_ru
—ама_овца
союз_хендмейдеров_”краины
¬€жем_вместе
я–ћј– ј_–” ќƒ≈Ћ»я
ћо€_кулинарна€_книга
јрт_ алейдоскоп
ћирова€_ улинари€
“олько_дл€_женщин
„итатель сообществ
(¬сего в списке: 1)
ќ_—амом_»нтересном
-—татистика
—оздан: 13.07.2011
«аписей: 6280
омментариев: 1253
Ќаписано: 8902
«аписей: 6280
омментариев: 1253
Ќаписано: 8902
од дл€ больших изображений |
÷итата сообщени€ Rost
од дл€ больших изображений
≈сли вы уже пользовались пакетной загрузкой изображений,то наверн€ка видел, какой код добавл€етс€ в сообщение при этом (смотреть надо в простом редакторе или нажав на кнопку "»сточник" в расширенном):
» это будет очередное дополнение в
Ќаверное многие заметили, что данный код - это изображение, котора€ будет €вл€тьс€ ссылкой. ” тех, кто не заметил, есть возможность освежить свои знани€ тут.
–ассмотрим первую часть: <a href="//img1.liveinternet.ru/images/attach/c/3/76/333/76333417_large_glock_dj_Sochi_2011.jpg" rel="li-bigpic" target="_blank">
- <a - начала кода
- href="ссылка" - ссылка на большое изображение
- target="_blank" - открыть ссылку в новом окне
- > - конец кода
¬сЄ, как в обычном коде ссылке. Ќо внимательно посмотрите и найдите, что забыл. ¬ерно: rel="li-bigpic". Ёто надпись говорить сайту Ћи–у, что имеетс€ фотографи€ большего разрешени€. » что еЄ можно будет посмотреть. ак? „итайте ниже.
„асть втора€. ќбычный код изображени€.
<img src="//img1.liveinternet.ru/images/attach/c/3/76/333/76333417_glock_dj_Sochi_2011.jpg" width="700" height="466" alt="glock_dj_Sochi_2011 (700x466, 58Kb)" />
- <img - начала кода изображени€
- src="ссылка" - адрес изображени€
- width="число" - ширина изображени€
- height="число" - высота изображени€
- alt="текст" - текст, который будет показыватьс€, когда изображение не загружено
- /> - конец кода
—амое интересное тут - значение wight и height. ак вы понимаете, на Ћи–у возможно только 2 размера предварительных изображений (150 или 700). Ќо вам ничего не мешает сделать это изображение любого другого размера, загрузить его отдельно и вставить в код.
» часть 3 - окончани€ кода ссылки - </a>.
— кодом разобрались. “еперь посмотрим, как это будет работать
ак это будет работать, очень сильно зависит от вашего браузера. ¬ некоторых браузерах этот код вообще работать не будет. ”вы!
ј там, где будет, вы увидите такое:

Ќе пон€ли? ќбъ€сн€ю. ѕока вы не навели курсор на изображение, даже не видно, что это изображение - особенное. Ќо после того, как вы это сделали, по€витс€ этот значок: .
.
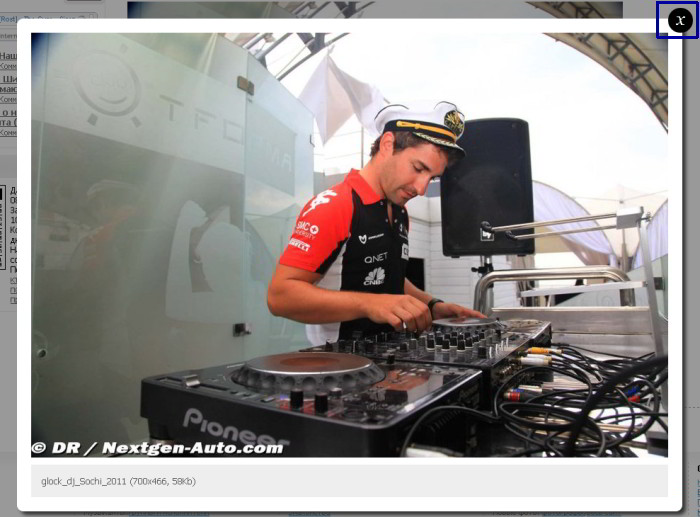
ќбычно он по€вл€етс€ в верхнем правом углу:

≈сли вы нажмЄте на миниатюру мышкой, откроетс€ большое изображение:

ќбратите внимание на "’" сверху справа. Ќажав на него можно выключить просмотр больших изображений и вернутьс€ в сообщение с миниатюрами.
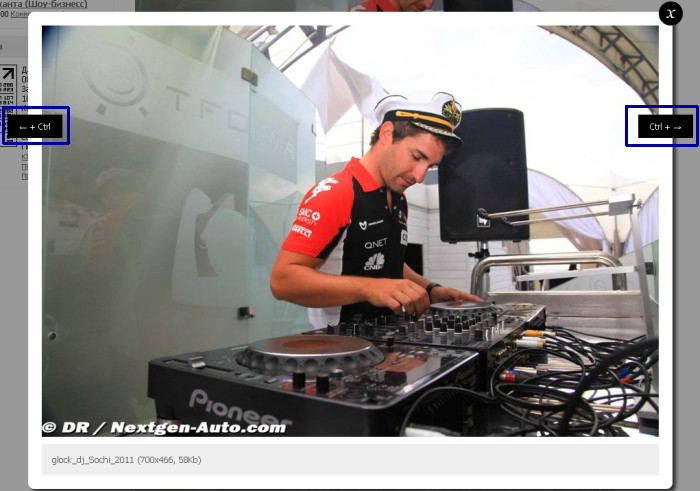
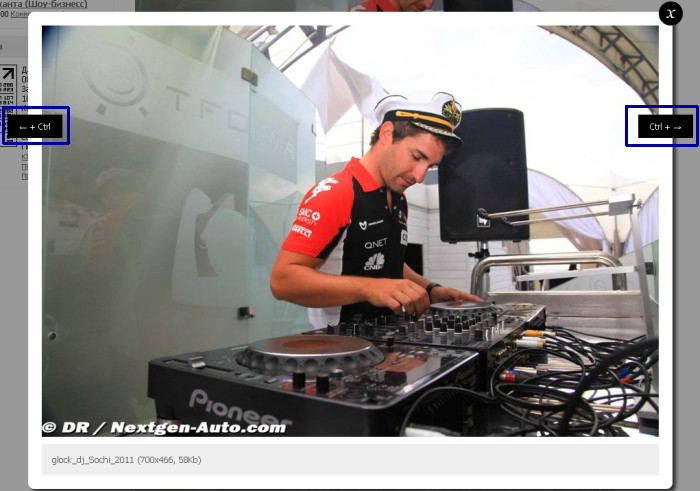
≈сли в сообщении несколько таких изображений, то слева и (или) справа от изображени€ будут надписи "<- + Ctrl" (слева) "Ctrl + ->" (справа). Ќажима€ на них мышкой (или использу€ комбинацию клавиши "Ctrl" и стрелок влево или вправо) можно перейти к предыдущему или к последующему изображению.

¬от вроде и всЄ. Ќапоследок скажу, что этот код можно использовать не только с изображени€ми, загруженными на Ћи–у. “очно так же вы можете вставл€ть большие изображени€, загруженные на любые другие фотохостинги. Ќапример, на тот же radikal.ru. —делать это не сложно.
1. «агружаем большое изображение, получаем ссылку на него.
2. «агружаем миниатюру (превью).
3. —обираем код вида:
<a href="ссылка на большое изображение" rel="li-bigpic" target="_blank"><img src="ссылка на миниатюру" width="ширина миниатюры" height="высота миниатюры" alt="любой текст" /></a>
ак вы уже пон€ли, об€зательно надо добавить в текст кода ссылки "rel="li-bigpic". »наче большое изображение будет просто открыватьс€ в новом окне браузера.
ѕримечание
Ќаверн€ка могу гарантировать, что данный код будет работать так, тут описано, только в блогах на платформе liveinternet. Ќе пытайтесь использовать его в других местах. –езультат скорей всего не будет достигнут несмотр€ на все ваши старани€.
LI 5.09.15
<a href="//img1.liveinternet.ru/images/attach/c/3/76/333/76333417_large_glock_dj_Sochi_2011.jpg" rel="li-bigpic" target="_blank"><img src="//img1.liveinternet.ru/images/attach/c/3/76/333/76333417_glock_dj_Sochi_2011.jpg" width="700" height="466" alt="glock_dj_Sochi_2011 (700x466, 58Kb)" /></a>—егодн€ расскажу, что тут есть что, как его получить и что с ним делать. Ќу, и главное, зачем вам это нужно.
» это будет очередное дополнение в

Ќаверное многие заметили, что данный код - это изображение, котора€ будет €вл€тьс€ ссылкой. ” тех, кто не заметил, есть возможность освежить свои знани€ тут.
–ассмотрим первую часть: <a href="//img1.liveinternet.ru/images/attach/c/3/76/333/76333417_large_glock_dj_Sochi_2011.jpg" rel="li-bigpic" target="_blank">
- <a - начала кода
- href="ссылка" - ссылка на большое изображение
- target="_blank" - открыть ссылку в новом окне
- > - конец кода
¬сЄ, как в обычном коде ссылке. Ќо внимательно посмотрите и найдите, что забыл. ¬ерно: rel="li-bigpic". Ёто надпись говорить сайту Ћи–у, что имеетс€ фотографи€ большего разрешени€. » что еЄ можно будет посмотреть. ак? „итайте ниже.
„асть втора€. ќбычный код изображени€.
<img src="//img1.liveinternet.ru/images/attach/c/3/76/333/76333417_glock_dj_Sochi_2011.jpg" width="700" height="466" alt="glock_dj_Sochi_2011 (700x466, 58Kb)" />
- <img - начала кода изображени€
- src="ссылка" - адрес изображени€
- width="число" - ширина изображени€
- height="число" - высота изображени€
- alt="текст" - текст, который будет показыватьс€, когда изображение не загружено
- /> - конец кода
—амое интересное тут - значение wight и height. ак вы понимаете, на Ћи–у возможно только 2 размера предварительных изображений (150 или 700). Ќо вам ничего не мешает сделать это изображение любого другого размера, загрузить его отдельно и вставить в код.
» часть 3 - окончани€ кода ссылки - </a>.
— кодом разобрались. “еперь посмотрим, как это будет работать
ак это будет работать, очень сильно зависит от вашего браузера. ¬ некоторых браузерах этот код вообще работать не будет. ”вы!
ј там, где будет, вы увидите такое:

Ќе пон€ли? ќбъ€сн€ю. ѕока вы не навели курсор на изображение, даже не видно, что это изображение - особенное. Ќо после того, как вы это сделали, по€витс€ этот значок:
 .
. ќбычно он по€вл€етс€ в верхнем правом углу:

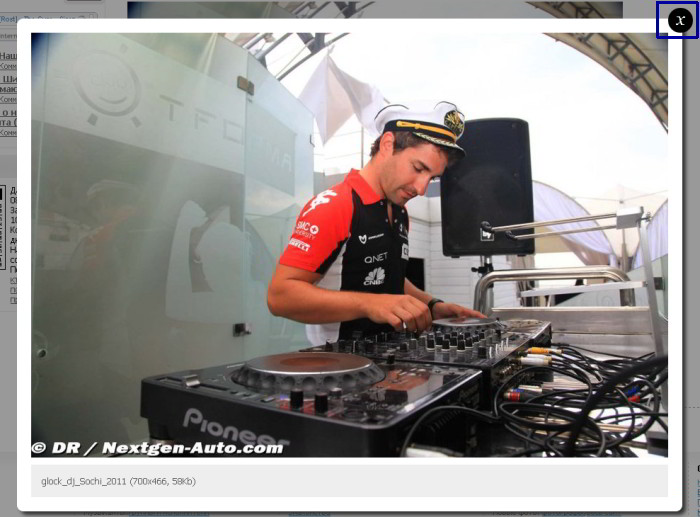
≈сли вы нажмЄте на миниатюру мышкой, откроетс€ большое изображение:

ќбратите внимание на "’" сверху справа. Ќажав на него можно выключить просмотр больших изображений и вернутьс€ в сообщение с миниатюрами.
≈сли в сообщении несколько таких изображений, то слева и (или) справа от изображени€ будут надписи "<- + Ctrl" (слева) "Ctrl + ->" (справа). Ќажима€ на них мышкой (или использу€ комбинацию клавиши "Ctrl" и стрелок влево или вправо) можно перейти к предыдущему или к последующему изображению.

¬от вроде и всЄ. Ќапоследок скажу, что этот код можно использовать не только с изображени€ми, загруженными на Ћи–у. “очно так же вы можете вставл€ть большие изображени€, загруженные на любые другие фотохостинги. Ќапример, на тот же radikal.ru. —делать это не сложно.
1. «агружаем большое изображение, получаем ссылку на него.
2. «агружаем миниатюру (превью).
3. —обираем код вида:
<a href="ссылка на большое изображение" rel="li-bigpic" target="_blank"><img src="ссылка на миниатюру" width="ширина миниатюры" height="высота миниатюры" alt="любой текст" /></a>
ак вы уже пон€ли, об€зательно надо добавить в текст кода ссылки "rel="li-bigpic". »наче большое изображение будет просто открыватьс€ в новом окне браузера.
ѕримечание
Ќаверн€ка могу гарантировать, что данный код будет работать так, тут описано, только в блогах на платформе liveinternet. Ќе пытайтесь использовать его в других местах. –езультат скорей всего не будет достигнут несмотр€ на все ваши старани€.
LI 5.09.15
| –убрики: | омпьютеромпьютер |
| омментировать | « ѕред. запись — дневнику — —лед. запись » | —траницы: [1] [Ќовые] |






