-Метки
-Рубрики
- Фотошоп (45)
- Полезности (35)
- Жизнь без фотошопа (12)
- Позитив (11)
- Актив (10)
- Ссылки (9)
- Настройки программ и самого компа (8)
- Размышления о жизни (8)
- Красота (1)
- Здоровье (1)
- Вязание спицами (0)
- Вязание крючком (0)
-Битвы

Я голосовал за людмила_храпова

Кристина396 
|

людмила_храпова 
|
Прикиньте, еще есть много других битв, но вы можете создать свою и доказать всем, что вы круче!
-Поиск по дневнику
-Подписка по e-mail
-Интересы
-Постоянные читатели
-Сообщества
-Статистика
И что еще сказать не знаю!
Не люблю лжецов и лицемеров,
а вот общение люблю без меры!!!!
Обзор программ для создания анимационных gifов |
Во время блужданий по бескрайним просторам Всемирной сети взоры серферов радует изобилие разнообразных анимационных объектов: мерцающих, двигающихся, переливающихся всеми цветами радуги, постепенно проявляющихся, плавно меняющих свои размеры и пр. Их задача — оживить Web-страницу, сделать ее оригинальной и запоминающейся. Особое место среди подвижных объектов занимают анимационные gif’ы, и это понятно, поскольку, с одной стороны, анимацию в формате Animation GIF легко и быстро можно создать при помощи соответствующих программ, а с другой — анимационные gif’ы невелики и потому не приводят к значительному замедлению загрузки Web-страниц.
 GIF-анимации используется возможность этого формата хранить в файле несколько изображений — анимационные gif’ы представляют собой серию кадров, быстро сменяющих друг друга, за счет чего и достигается анимационный эффект. Кадры, например независимые изображения или отдельные слои одного изображения, можно создать в любом графическом пакете — в Adobe Photoshop, Jasc Paint Shop Pro и др. А вот превращение их в анимационный gif-файл, содержащий не только все исходные изображения, но и данные о скорости их вывода на экран, применяемую палитру, звук и пр. (причем в сильно сжатом виде), осуществляется уже при помощи специальных программ. Сегодня благодаря широкому использованию в Web-дизайне формата Animation GIF число таких программ очень велико.
GIF-анимации используется возможность этого формата хранить в файле несколько изображений — анимационные gif’ы представляют собой серию кадров, быстро сменяющих друг друга, за счет чего и достигается анимационный эффект. Кадры, например независимые изображения или отдельные слои одного изображения, можно создать в любом графическом пакете — в Adobe Photoshop, Jasc Paint Shop Pro и др. А вот превращение их в анимационный gif-файл, содержащий не только все исходные изображения, но и данные о скорости их вывода на экран, применяемую палитру, звук и пр. (причем в сильно сжатом виде), осуществляется уже при помощи специальных программ. Сегодня благодаря широкому использованию в Web-дизайне формата Animation GIF число таких программ очень велико.
Программы создания gif-анимации, входящие в популярные пакеты для работы с 2D-графикой
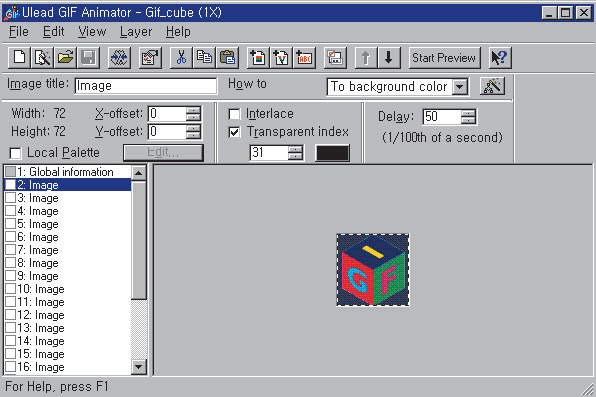
GIF Animator 5.0
Разработчик: Ulead Systems, Inc.
Сайт программы: http://www.ulead.com/
Размер дистрибутива: 11 Mбайт
Способ распространения: shareware (15-дневная демонстрационная версия — ftp://ftp.ulead.com/pub/Trial/GifAni/UGA5TBYB_E_USG.exe)
Цена: в составе пакета Ulead PhotoImpact 10.0 — 89,99 долл.; отдельно — 49,95 долл.
Работа под управлением: Windows 95/98/Me/NT/2000/XP
Ulead GIF Animator входит в графический пакет Ulead PhotoImpact, однако может использоваться и автономно — для создания анимированных gif’ов на основе изображений, созданных в любом графическом пакете. Благодаря удобному и интуитивно понятному интерфейсу и богатым возможностям, эта программа считается сегодня одним из самых удобных и функциональных gif-аниматоров и значительно экономит время web-дизайнера, поскольку может распознавать изменения, сделанные во внешних редакторах (PhotoImpact, Photoshop или Paint Shop Pro), и автоматически обновлять соответствующие кадры в анимации. Анимированный рисунок может быть экспортирован в формат PhotoImpact (UFO) или Photoshop (PSD) с сохранением разбивки на слои. Кроме того, можно выделить любой слой рисунка, созданного в графическом редакторе PhotoImpact, Photoshop или Paint Shop Pro, как отдельный объект для GIF Animator.

Программа предоставляет богатый набор средств композиции, редактирования, наложения спецэффектов, оптимизации и экспорта. Динамическая анимация многослойных рисунков на основе полноцветной объектно-ориентированной модели позволяет легко манипулировать несколькими объектами на рисунке и быстро создавать многообъектные анимации, а динамическое обновление изображений, созданных во внешних редакторах, устанавливает новый стандарт интеграции. Мастер анимаций упрощает размещение изображений на рабочем поле и дает возможность мгновенно оценить качество созданной анимации на основе ее демонстрационного показа в окне предварительного просмотра. Диспетчер объектов помогает вести учет всех объектов рисунка, а функции построения промежуточных кадров позволяют автоматизировать процесс анимации, генерируя промежуточные позиции выбранных объектов.
Среди возможностей Ulead GIF Animator — анимация текста и наложение более 130 анимационных эффектов. Реализованные в программе усовершенствованные методы сжатия изображений позволяют добиться существенного уменьшения размеров анимационных файлов, автоматическая генерация HTML-кода значительно ускоряет процесс вставки готовых анимаций в web-страницу, а поддержка экспорта в различные форматы, включая Flash, AVI, MPEG и QuickTime, делает программу еще более привлекательной.
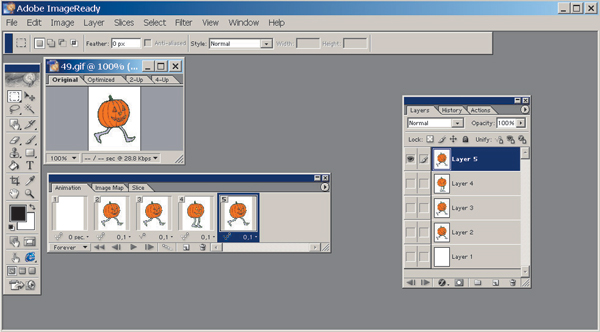
ImageReady CS
Разработчик: Adobe Systems Incorporated
Сайт программы: http://www.adobe.com/
Размер дистрибутива: пакет Photoshop CS вместе с программой ImageReady CS: Macintosh-версия — 248,5 Мбайт, Windows-версия — 151,6 Мбайт
Способ распространения: shareware (30-дневная демонстрационная версия пакета Photoshop CS доступна только после регистрации — http://download.adobe.com/pub/adobe/magic/photoshop/win/7.x/Adobe_Photoshop_CS_Tryout.zip)
Цена: пакет Photoshop CS вместе с программой ImageReady CS — 649 долл.
Работа под управлением: Windows 2000 с Service Pack 3 или Windows XP и Mac OS X версий от 10.2.4 до 10.2.7 и Java Runtime Environment 1.4.1
Программа ImageReady CS входит в состав популярного пакета Photoshop CS от компании Adobe и предназначена для разработки различных Web-элементов, в том числе анимированных gif’ов, что с учетом полной совместимости с Photoshop делает ее прекрасным инструментом для web-дизайна, но, конечно, лишь при условии хорошего знания пользователем особенностей работы в Photoshop и ImageReady, поскольку обе программы намного сложнее, чем все остальные, рассмотренные в статье, и рассчитаны на профессионалов. Photoshop и ImageReady работают в тесном взаимодействии и прекрасно дополняют друг друга, а редактируемый файл можно без проблем перемещать между программами во время редактирования с автоматическим его сохранением. Возможен экспорт созданных анимированных gif-файлов в формат Macromedia Flash (SWF).
Анимированные gif’ы могут создаваться как на основе многослойных файлов Adobe Photoshop и Adobe Illustrator, так и из отдельных изображений, сохраненных в различных графических форматах. При создании анимации на основе серии изображений для монтажа кадров не обязательно нужно загружать каждое изображение отдельно — можно воспользоваться возможностью импорта из папки, в которой предварительно были сохранены отдельные кадры будущей анимации. Возможно автоматическое формирование необходимого количества промежуточных кадров, значительно ускоряющее получение плавных анимаций, так как отпадает надобность вручную создавать каждый кадр. В окне программы можно сразу же просмотреть результат и при необходимости внести требуемые изменения.

ImageReady имеет большую галерею фильтров, аналогичных многим известным фильтрам Photoshop. Поэтому для добавления к кадру того или иного эффекта не всегда надо переключаться в Photoshop — многие действия доступны и из среды ImageReady.
Пакетная обработка данных на основе так называемых droplets — это название получено сложением двух слов: drop (часть сочетания drag-and-drop — перетаскивание мышью) и applet (аплет, маленькая программа) — позволяет автоматизировать создание идентичных анимационных элементов, а автоматическая генерация HTML-кода существенно ускоряет процесс вставки готовых анимаций в web-страницу.
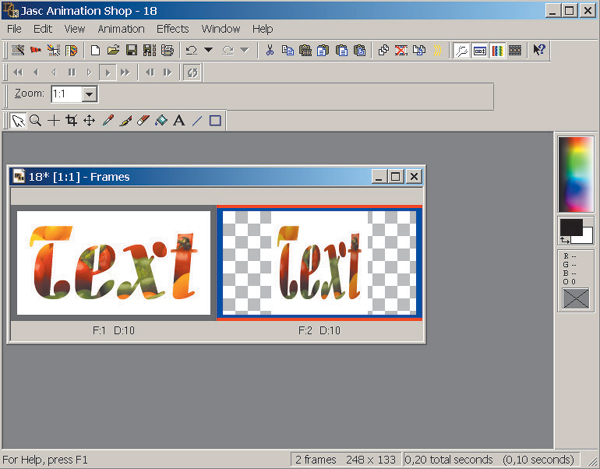
Jasc Animation Shop 3.11
Разработчик: Jasc Software, Inc., входящая сегодня в состав Corel Corporation
Сайт программы: http: //www.jasc.com/
Размер дистрибутива: 11 Mбайт
Способ распространения: shareware (30-дневная демонстрационная версия — ftp://ftp.jasc.com/pub/en/ani311en.exe)
Цена: в составе пакета Paint Shop Pro 9.0 — 95 долл.; отдельно — 39 долл.
Работа под управлением: Windows 95/98/Me/NT/2000/XP
Jasc Animation Shop 3.11 включена в поставку Paint Shop Pro 9, однако может использоваться автономно для gif-анимаций (анимированных кнопок, баннеров и пр.) на основе изображений, созданных в любом графическом пакете.
Программа отличается дружественным интерфейсом, простым и удобным режимом редактирования кадров с возможностью их поворота, зеркального отображения и обрезки, имеет большой набор инструментов: кистей, форм, инструментов стирания и обрезки, текстовых инструментов и пр. Все это в совокупности с возможностью работы с пошаговыми мастерами позволяет быстро создавать gif-анимации даже непрофессионалам. Одновременно с этим Animation Shop имеет большой набор профессиональных эффектов и фильтров (особенно для работы с текстом), которыми можно воспользоваться при создании анимации. Программа поддерживает эффективные и удобные методы оптимизации, позволяющие быстро найти оптимальное решение на основе отображающихся в ее окне данных о качестве изображения, его размере и скорости загрузки и позволяющих значительно сократить размер живого изображения.

Полная совместимость Animation Shop с Paint Shop Pro дает возможность уже на стадии создания анимации многократно переключаться между данными пакетами и редактировать кадры-изображения в Paint Shop Pro, что автоматически обеспечивает изменение соответствующих кадров в Animation Shop без необходимости применения команд сохранения/загрузки. Кроме того, можно экспортировать слои в кадры и наоборот — анимацию в многослойное изображение.
Автоматическая генерация HTML-кода существенно ускоряет процесс вставки готовых анимаций в web-страницу, а гибкая поддержка графических форматов позволяет сохранять результат не только в формате GIF, но и в форматах AVI, FLC/FLI, ANI или в собственном формате программы MNG.
Специализированные пакеты для создания анимационных gif’ов
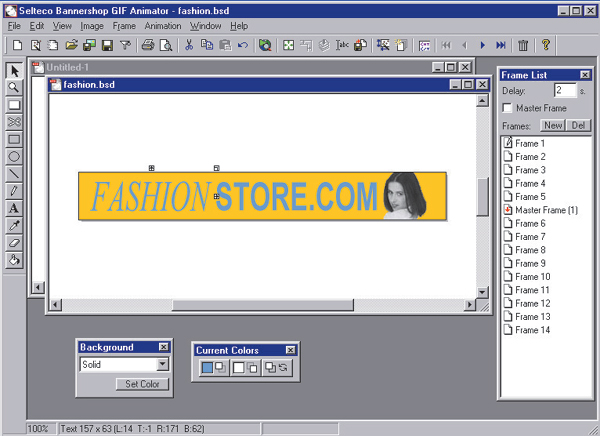
Bannershop GIF Animator 5.0.4
Разработчик: Selteco Software
Сайт программы: http://www.selteco.com/
Размер дистрибутива: 1,2 Mбайт
Способ распространения: shareware (30-дневная демонстрационная версия — http://selteco.hostingmedia.org/bsga.exe)
Цена: 39 долл.
Работа под управлением: Windows 95/98/Me/NT/2000/XP
Bannershop GIF Animator представляет собой удобный визуальный инструмент для создания профессиональной gif-анимации (анимированных кнопок, логотипов и баннеров) и требует от пользователя минимума технических навыков. Дружественный интерфейс программы, а также наличие удобного мастера анимации, которым при желании несложно воспользоваться, в еще большей степени упрощает задачу. Кроме того, для новичков в поставку входит прекрасно составленная обучающая программа, которая ознакомит их со всеми этапами создания анимированных gif’ов.
В то же время, несмотря на кажущуюся простоту, программа располагает огромным арсеналом возможностей. Встроенный редактор позволяет редактировать кадры непосредственно в программе, а в качестве основы для создаваемых живых объектов можно использовать самые разные элементы: готовые рисунки в форматах GIF, JPEG, BMP и WMF, формы, текст и пр. Мастер кадров помогает выполнять их различные преобразования (в том числе применить эффекты анимации: наложить тень, свечение, 3D-фильтры и пр.), а встроенный браузер отображает созданную анимацию мгновенно и предельно точно. Автоматическая генерация HTML-кода дает возможность быстро вставить код в нужную web-страницу.

Следует отметить, что последние версии программы могут работать с векторными графическими изображениями, созданными, например, в CorelDRAW или Adobe Illustrator, которые перед созданием анимации будут автоматически растеризованы непосредственно в программе Bannershop GIF Animator. Это новое слово в gif-анимации, так как исходные векторные рисунки имеют меньший объем по сравнению с аналогичными, созданными изначально в растровом формате. Благодаря этому появилась возможность получать анимационные gif’ы меньшего размера, что весьма актуально для web-графики.
Кроме того, в Bannershop GIF Animator используются эффективные методы оптимизации анимации, которые позволяют значительно уменьшить размер создаваемого файла. При этом пошаговый мастер оптимизации поможет добиться хороших результатов не только профессионалам, но и начинающим пользователям, последовательно проведя их через все этапы оптимизации и обеспечив мгновенный предварительный просмотр оптимизированных анимаций, благодаря чему пользователи могут выбрать оптимальное решение по сочетанию качества изображения и размера файла.
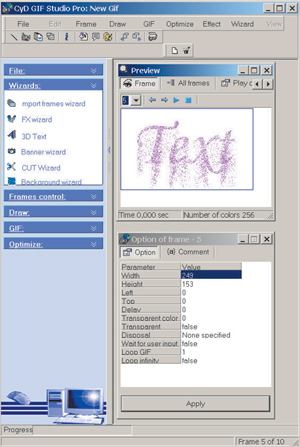
CyD GIF Studio Pro 8.0
Разработчик: CyD Software Labs
Сайт программы: http://www.cydsoft.com/
Размер дистрибутива: 3,23 Mбайт
Способ распространения: shareware (20-дневная демонстрационная версия — http://www.cydsoft.com/File/GiFStud.exe)
Цена: 19 долл.
Работа под управлением: Windows 95/98/Me/NT/2000/XP/2003
Пока малоизвестная российским пользователям программа CyD GIF Studio Pro пользуется во всем мире заслуженной популярностью и является профессиональным инструментом для gif-анимации. Она предназначена для быстрого создания анимированных баннеров, кнопок и логотипов. Полученные с ее помощью анимированные элементы могут содержать 3D-текст и простые 3D-формы, сгенерированные прямо в среде GIF Studio Pro. Возможность быстрого получения трехмерных анимационных gif’ов без обращения к серьезным программам трехмерной графики стоит отметить как одно из важных преимуществ GIF Studio Pro.

Анимированные элементы могут быть созданы как на основе предварительно подготовленных изображений в форматах GIF, BMP, JPEG, AVI, MOV, PIC, TRGA, TIFF, PCD и даже многослойных файлов PSD, так и с применением специальных инструментов для создания трехмерного текста и простейших трехмерных форм. Для каждого типа анимированного элемента имеется специфический набор настроек, позволяющих получить результат в считаные минуты. Все кадры созданного анимационного gif’а или только некоторые из них можно экспортировать в виде отдельных графических файлов для дальнейшего использования.
В программе имеется большое число эффектов, которые могут быть применены к конкретным кадрам. Более того, несложно создать анимацию даже из одного кадра, задав для него соответствующий эффект прорисовки, напоминающий классические анимационные эффекты, которые принято использовать в программах создания презентаций. Число предлагаемых эффектов довольно велико.
В то же время стоит отметить несколько непривычный для программ данного класса и довольно сложный интерфейс GIF Studio Pro, состоящий из большого количества различных панелей и меню с разнообразными кнопками. Придется потратить некоторое время, чтобы в нем сориентироваться, однако это с лихвой искупается предоставляемыми программой возможностями в сочетании с символической ценой, тем более что пользователю предоставляется целая серия мастеров, включая мастера импорта кадров, наложения эффектов, создания 3D-объектов, создания баннеров, оптимизации и пр.
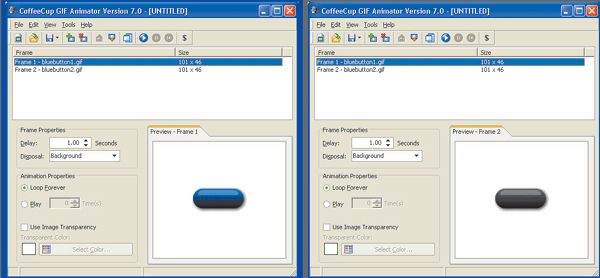
CoffeeCup GIF Animator 7.0
Разработчик: CoffeeCup Software, Inc.
Сайт программы: https://cart.coffeecup.com/
Размер дистрибутива: 1,81 Mбайт
Способ распространения: shareware (демонстрационная версия — http://mercedes.coffeecup.com/CoffeeAnimator62.exe)
Цена: 34 долл.
Работа под управлением: Windows 95/98/Me/NT/2000/XP
CoffeeCup GIF Animator — давно получившая признание программа создания gif-анимации для web-сайта, обладающая простым и дружественным интерфейсом. Она позволяет решать многие задачи с помощью пошаговых мастеров, что существенно облегчает процесс создания живой графики для начинающих пользователей, и в то же время обладает широким спектром возможностей, которые будут полезны и профессионалам, в первую очередь благодаря некоторым функциям, ускоряющим процесс разработки анимаций. В частности, автоматическое создание HTML-кода позволяет быстро вставить созданную анимацию в любую web-страницу, а плавающее окно предварительного просмотра дает возможность мгновенно оценить ее качество. Созданную анимацию можно сохранить как в формате Animation GIF, так и в качестве Flash-анимации в формате SWF.

В перечне возможностей программы — простое и удобное редактирование как уже имеющихся, так и создаваемых анимационных gif’ов: использование прозрачных фонов, определение времени задержки для каждого кадра, удобное изменение любых параметров выбранного кадра и пр.
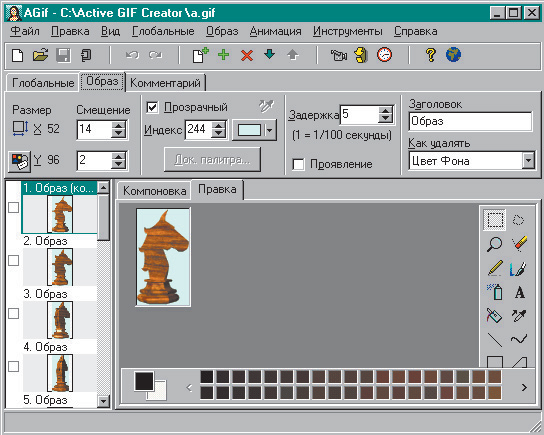
Active GIF Creator 2.20 (AGIF)
Разработчик: Image Tools Group
Сайт программы: http://www.imagetools.ru/
Размер дистрибутива: 1,7 Mбайт
Способ распространения: shareware (демонстрационная версия не имеет временных ограничений, однако в незарегистрированных копиях AGIF gif-файлы сохраняются с дополнительным текстом «AGif — UNREGISTERED» в левом верхнем углу в каждом кадре — http://www.imagetools.ru/products/agif/agif-rus.zip)
Цена: лицензия для персонального использования — 220 руб., лицензия для коммерческого использования — 900 руб.
Работа под управлением: Windows 95/98/Me/NT/2000/XP
Программа представляет собой удобный и простой инструмент для создания gif-анимаций из набора BMP, JPEG, ICO, PCX, PNG, TGA, Adobe Photoshop PSD-файлов и метафайлов Windows и имеет русский интерфейс.

Понять, как она работает, не составит особого труда даже для новичка, и в то же время, несмотря на кажущуюся простоту, программа обладает достаточно богатыми возможностями для редактирования и создания анимированных gif-файлов, в том числе анимированных 3D-кнопок. Благодаря наличию встроенного графического редактора Active GIF Creator позволяет редактировать кадры анимации: дублировать и объединять кадры, вырезать из них отдельные фрагменты, изменять размеры, поворачивать и перемещать отдельные кадры и пр., предоставляет возможность импорта кадров из других gif-файлов и буфера обмена.
Программа позволяет применять набор эффектов для любого кадра и для любого его выделенного прямоугольного фрагмента, добавлять и удалять текстовые комментарии, редактировать цветовые палитры и пр. В числе ее возможностей — удобная оптимизация размера созданного анимированного gif’а с указанием размера полученного gif-файла и времени его загрузки при различных значениях скорости модема.
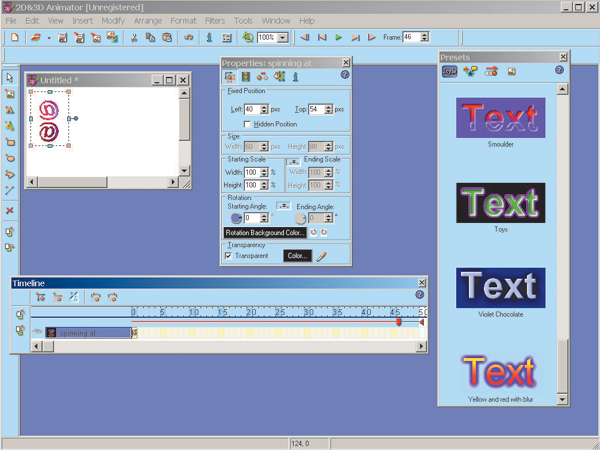
2D&3D Animator 1.5
Разработчик: PY Software
Сайт программы: http://www.activewebcam.com/
Размер дистрибутива: 3,8 Mбайт
Способ распространения: shareware (30-дневная демонстрационная версия — http://www.activewebcam.com/Downloads/Stp2Dn3DAnim.exe)
Цена: 49 долл.
Работа под управлением: Windows 95/98/Me/NT/2000/XP
Программа 2D&3D Animator предназначена для создания анимированных 2D- и 3D-изображений, заголовков, баннеров и кнопок в формате Animation GIF. Для этого в программе имеется набор готовых шаблонов, изображениями из которых можно воспользоваться непосредственно или преобразовать их по своему усмотрению, предварительно вставив в нужный кадр анимации. На любой кадр можно наложить один или более спецэффектов, которые напоминают некоторые из фильтров Photoshop.

В программе предусмотрена возможность эффективной оптимизации результата (что более чем актуально для анимационной 3D-графики), поддерживается расширенный импорт изображений из разных графических форматов и экспорт в форматы AVI, JPEG, ICO, PNG или BMP. Правда, это не всегда удобно — при экспорте в неанимационные форматы в качестве изображения сохраняется лишь выбранный кадр.
Стоит признать, что интерфейс программы непривычен и довольно сложен, поэтому освоение пакета займет немало времени; к тому же многие действия в программе реализованы не очень удобно. Однако, учитывая предусмотренную в ней возможность быстрого создания 3D-анимированных gif’ов на основе встроенных шаблонов без необходимости обращения к графическим пакетам, ориентированным на 3D-графику, мы все же решили включить данную программу в наш обзор.
Графические пакеты для работы с 3D-графикой
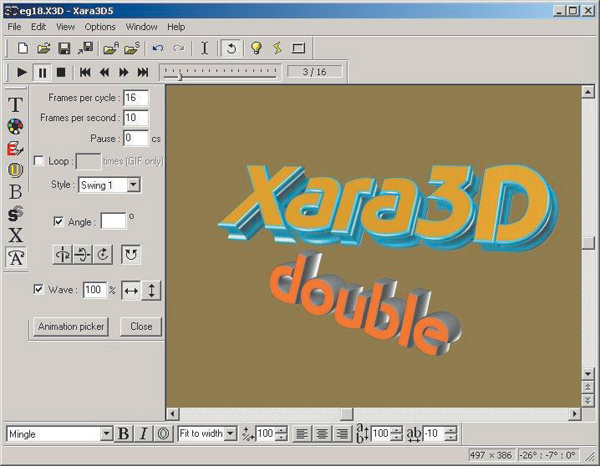
Xara3D 5.0
Разработчик: Xara Group Limited
Сайт программы: http://www.xara.com/
Размер дистрибутива: 1,29 Mбайт
Способ распространения: shareware (15-дневная демонстрационная версия — http://downloads.xara.com/downloads/software/xara3d5n.exe)
Цена: 44,99 долл.
Работа под управлением: Windows 95/98/Me/NT/2000/XP
В отличие от большинства программ для работы с трехмерной графикой, Xara3D имеет простой и дружественный интерфейс и минимальное число настроек, благодаря чему в ней легко и быстро разберется даже новичок. И хотя программа предназначена в первую очередь для создания объемных текста и кнопок, она прекрасно подходит и для получения анимаций в форматах Animated GIF и AVI. Поэтому она с успехом используется web-дизайнерами преимущественно для создания профессиональных трехмерных текстовых логотипов.

В арсенале программы — большой набор шрифтов и текстур для оформления создаваемых объектов. Она обеспечивает полный контроль над создаваемым текстом, включая его положение, выравнивание, интерлиньяж, кернинг и пр., эффективное и гибкое управление цветом и структурой трехмерного изображения. Кроме того, изображения можно сделать матовыми или блестящими, наложить на них мягкую обрамляющую тень и т.п. Достаточно широк выбор анимационных эффектов: объекты могут вращаться, постепенно проявляться, пульсировать, наступать, качаться или исчезать. Кроме того, можно импортировать особенности анимации из одного файла и применить их к другому. Простые средства управления анимацией позволяют установить любые временные границы, например добавить разные по времени паузы, или задать свои особенности анимации для каждого объекта.
Программа поддерживает импорт двумерных графических файлов в форматах WMF, EMF, GIF и PNG, а результаты анимации можно сохранить не только в формате Animation GIF, но это при желании и в форматах AVI или SWF.
|
|
Мне было очень интересно читать и смотреть! |
История
Дувр стал развиваться как римский порт. Для этого римлянами в 50 г. были построены два маяка (faros), чтобы указывать своим судам направление на гавань. Один из них сохранился до сих пор. После ухода римлян с острова в 600 г. город и укрепления опустели. |
Генрих II умер до того, как успел закончить Дуврский замок - его дело продолжили сыновья - Ричард I и Иоанн Безземельный. Судя по государственным отчетам о расходах, Иоанн выполнил большую часть работ. |
Также ему сдались королевские замки Кентербери и Рочестер, однако Дувр оставался в руках Ионна Безземельного.
По совету своего отца ,Филиппа II, Людовик прибывает в Дувр.
В это время коннетаблем замка был Хьюберт де Бург (Hubert de Burgh), первый граф Кента, юстициар Англии и Ирландии, один из самых влиятельных людей в Англии того времени. Гарнизон замка уже был готов к осаде, запасшись большим количеством провианта.
Осада началась 19 июля. Войскам Людовика удалось взорвать барбикан и разрушить ворота в замок, однако защитники повалили деревья напротив бреши в стене. Людовик бросил большие силы на осаду замка, однако после трех месяцев безуспешной осады 14 Октября ему пришлось подписать перемирие и вскоре вернуться в Лондон.
При Генрихе III (Henry III) была сооружена внешняя крепостная стена, она включила в себя замок, а также церковь и римский маяк. В период Тюдоров мощь пушек стала превосходить прочность крепостных стен, и потому при Генихе VIII (Henry VIII) стены замка в Дувре были укреплены. |
В 1939 г. во время Второй Мировой Войны туннели были переоборудованы вначале в бомбоубежище, затем командный центр и подземный госпиталь. В 1940 г. Адмирал Бертрам Рамси (Bertram Ramsey) управлял эвакуацией английских и французских войск из-под Дюнкерка (Операция Динамо) именно из подземных тоннелей замка в Дувре. В 1941 г. командный центр был соединен телефонной спецсвязью.
Архитектура
Ступени, в настоящее время, почти все воссозданные заново, первоначально были открыты сверху, чтобы их можно было обстреливать из донжона. Крышу над ступенями возвели лишь в XV веке. Большинство окон замка в XV в. подверглось переделке. Видимо в основании донжона имелись двери ведущие на цокольный этаж. Хотя этот проход закрывало трое дверей с засовами, это было слабое место башни.Ступени ведут в нижнюю часовню, расположенную на втором этаже первого пилона. Дальше они идут мимо ризницы и приводят к перекидному мостику, ведущему во второй пилон. За третьим пилоном находится караульное помещение и вход на главный этаж донжона. Вход находится в толще стены. Там же находится колодец пробитый вертикально вниз. Шахта колодца открывалась лишь на главном этаже, что позволяло обороняющимся брать воду даже если цоколь донжона захвачен.
На нижние этажи вода подавалась через две 3,5 дюймовые свинцовые трубы, проходившие через толщу стены.
Третий этаж почти полностью занимают апартаменты короля. Перегородка разделяет этаж на большой зал и спальню. В зал ведет лестница, а дверь в спальню находися в стена зала. В толще стены находится уборная (возможно, персональная ванная комната короля) и еще одна комната. |
|
Зубчатые парапеты донжона были добавлены гораздо позднее в 1799, в то же время были надстроены массивные каменные своды для того, чтобы иметь возможность устанавливать тяжелые орудия. Изначально крыша донжона была с крутыми скатами.
Внутренний двор окружен стеной, построенной из того же материала, что и сам донжон. Стену усиливают 14 квадратных башен с усиленным цоколемж. Вход во внутренний двор открывают северные (Королевские) и южные (Дворцовые) ворота. Названия ворот менялись в разные периоды истории.
И те и другие ворота фланкированы башнями, Нынешние ворота и перекидные мостики сооружены в XVIII веке. Ворота были прикрыты барбиканами, но до нашего времени сохранился только барбикан северных ворот. Барбикан образован двумя стенами, формирующими треугольный двор. Дорога под углом к стене, так что ворота в барбикане не лежали на одной прямой с воротами в стене. В барбикане имеется выемка, вмещающая перекидной мост. Все башни барбикана прежде были выше и имели зубчатый парапет, но их неоднократно переделывали и облицовывали. Башни барбикана открыты сзади. |
Здесь у восточного угла соединялись северный и восточный рвы, очевидно, повторяяя очертания предыдущих укреплений.Эту потенциально слабую точку обороны Генрих усилил, возведя здесь Авраншскую башню (Avranche's Tower). Первоначально она представляла собой двухэтажную многоугольную боевую платформу с тремя бойницами в каждой стене. Вместе с двойным рядом бойниц на соседних участках стены это позволяло концентрировать на противнике стрельбу более 50 лучников, не считая тех, кто занимали места за парапетом.
После осады в 1216 г. были заделаны северные ворот, поврежденные при осаде. Вместо этого основной вход в замок Дувр был перенесен в Ворота Кастеляна (Constable's Gate), где жил и сам кастелян - Хьюбертом де Бург. |
Любопытные факты
Туннели в замке Дувр обозначаются следующим образом: A - Annexe, B - Bastion, C - Casemate, D - DUMPY и E - Esplanade. Annexe и Casemate - открыты для посещения публики. Вход в Bastion пока не найден, однако попытки продолжаются по сей день. DUMPY и Esplanade - закрыт. DUMPY - это сокращение от Deep Underground Military Position Yellow. |
Метки: эскурсии замки англия |
Глиттеры! Только в этом блоге! В других уже есть! |
Метки: фотошоп картинки |
Процитировано 2 раз
Как сделать свою текстуру! |
Вот у меня есть картинка, от которой я в восторге:

Согласитесь, такое фото – может сделать любая из нас. Вот им и воспользуемся.
Порядок действий:
1. Открываем фото
2. Снимаем замок: я делаю копию слоя: Слой – Создать дубликат слоя – Да. Можете со мной спорить и предлагать другие варианты действий, но я так уже привыкла.
3. Теперь я вырежу тот кусок, который мне хочется сделать текстурой. Если Вам нужная вся картинка – то этот пункт пропустите. Я беру инструмент:
 и выделяем нужную область. Нажимаем Enter – после выделения.
и выделяем нужную область. Нажимаем Enter – после выделения. 
Эта та часть, которую я оставила для создания текстуры.
4. Нажимаем – Редактирование – Определить узор

5. Теперь в появившемся окне пишем имя текстуры: хотя «фиалкой» хоть «нюшечкой» обзовите – текстуре все равно. И нажимайте – ДА.

6. Всё – в принципе все готово. Теперь покажу, что можно сделать! Показ смотреть в следующем уроке: «Как раскрасить кисть?»
Взято из блога LandiSH
Метки: фотошоп текстура |
Раскрашиваем кисть! |
2. Далее заливаем всё полотно черным цветом
3. Теперь берем любые кисти и рисуем БЕЛЫМ на полотне
4. Вот что у меня получилось:

Для этой картинки я взяла две кисти:
1. Угловые узоры

Скачать можно тут:
http://files.mail.ru/M9RSHB
5. Теперь создаем новый слой: Слой – Новый – Слой и заливаем его градиентом. Я взяло золотой градиент: Скачать можно тут: http://files.mail.ru/WHX6WJ
Установка градиента:

Если нужно более подробно. То напишите – поясню.
6. Теперь заливаем градиентом новый слой! И меняем на нем: Настройку смешивания: Обратите внимание я уже поставила первый вариант:

И после этого в принципе картинка готова. Я сейчас Вам предложу сразу несколько вариантов с разными кистями и настройками. Еще одну кисть можно скачать тут: http://files.mail.ru/I4MIL8










Теперь обещанное в предыдущем посте: Раскрасим кисть с помощью текстуры (Текстуру принимала в параметрах наложения):

И как всегда: Если есть вопросы – пишите!
Метки: фотошоп |
Процитировано 4 раз
Что-то в Париж захотелось! А что уже были? Нет, уже хотелось! |
|
|
Идея! |

Я приглашаю Вас в путешествие. Расскажу Вам о своих фантазиях. Такие посты так и будут называться:
Фантазия!
И так, сегодня мы едем отдыхать! Вы со мной? Первым делом бронирую билет. Поищем в поисковике сайт аэрофлота и в путь. Скажу сразу - летим в эконом классе и только прямым рейсом.

И так, билет в руках. Теперь бронируем номер в отеле. Отель только с видом на эйфелеву башню.

Билеты заказаны - вылетаю!

P.S.
15600 - билет туда и обратно
35000 - 10 дней в гостиннеце
Ну, и еще отложить тысяч 30 на экскурсии!
Метки: фантазии |
Любимая страна моей мамы |
|
Класс! Я всегда это знала! |
|
Для моих Пчелок |
Метки: позитив актив |
Хочу весну! |



















































































Метки: картинки фотошоп фоны |
Процитировано 5 раз
10 свойств интерфейса Photoshop |
Вот они, короткие и приятные 10 техник для работы в Фотошоп, о существовании
которых, возможно, вы и не подозревали.
1. Открывайте файл без использования Меню.
Просто. Дважды кликните мышью по участку серого фона в окне Фотошопа, и появится
диалоговое окно File Open (Открытия
файла) – волшебство!?
2. Если серый - уныло, то черный – замечательно, да и любой цвет лучше!
Чтобы изменить серый цвет внутри окна изображения на черный (или иной цвет на
ваш выбор), нажмите Ctrl + клик по участку вокруг изображения и выберите цвет.
3. Образец цвета переднего и заднего фонов.
Вместо того, чтобы кликать по значкам переднего и заднего фона при выборе
образца цвета с изображения, выберите инструмент Eyedropper
tool (Пипетка),чтобы определить цвет переднего плана, зажмите Alt,
чтобы выбрать новый цвет заднего фона.
4. Положение формы или выделение.
Если вы рисуете форму или выделение, и сама форма получилась хорошо, а ее
положение не такое, как вам хотелось, удерживая левую кнопку мыши, нажмите по
клавише пробела и перетащите форму или выделение в желаемое положение. Отпустите
клавишу пробела и продолжите создавать свое выделение.
5. Возвращаем выделение обратно.
Если вы потеряли свое выделение, нажмите Ctrl + Shift + D, чтобы вернуть его
обратно. Ctrl + D снимает выделение.
6. Спрячьте и сохраните.
Если область выделения в какой-то момент мешает вашей работе, нажмите Ctrl + H,
чтобы спрятать ее, но не удалить. Не забывайте вернуть ее обратно (прим.
возвращается область тем же сочетанием клавиш), чтобы потом не удивляться,
почему некоторые вещи не работают, как положено.
7. Смотрите на то, с чем работаете.
Это мой постоянный хранитель времени! Когда вы помещаете большой слой из одного
документа в другой, вы можете увидеть весь слой и его границы, нажав на клавишу
Ctrl и кликнув по пиктограмме слоя, чтобы выделить его. Затем, нажмите сочетание
клавиш Ctrl +T, чтобы увидеть маркеры трансформации и Ctrl + 0 (ноль), чтобы
уменьшить изображение до того размера, чтобы были видны все маркеры в окне.
8. Сложите или выстройте палитры.
Чтобы сложить палитры рядом друг с другом в одно диалоговом окне, протяните
палитру над остальными до тех пор, пока не появится синяя полоска вокруг нее,
затем отпустите. Чтобы выстроить палитры одну над другой, перетащите и отпустите
палитру под другой в окне палитр.
9. Нет кнопки сброса? Есть!
Вы можете сбросить большинство настроек в диалоговых окнах Фотошопа до их
первоначального состояния, удерживая клавишу Alt, находясь внутри окна – когда
вы делаете это, кнопка Cancel (Выход) превращается в кнопку Reset (Сбросить).
10. Превратите овалы в круги.
Для того, чтобы нарисовать круг, используя инструмент Elliptical marquee
(Овальное выделение) или
форму круга, удерживайте клавишу Shift, когда начинаете рисовать, и овал
превратится в круг. Чтобы нарисовать из центра, нажмите Alt, если вы рисуете
овал, затем еще зажмите клавишу Shift, чтобы сделать круг – удерживайте обе
клавиши до тех пор, пока не отпустите левую кнопку мыши.
(Примечание: Автор использовала при написании статьи версию Фотошопа CS4,
поэтому некоторые свойства могут не работать в версии CS2).
Автор: Helen Bradley.
|
Процитировано 2 раз
Спасибо мои пчелкам! |
Метки: пч ПЧелки |
Как я люблю проводить время.... |
Врач: У Вас миома - 18 недель.
Подруга: Да, и что это? И как её лечить?
В: А зачем лечить? Сейчас я выпишу направление на аборт, сделаете его через недельку, только анализы сначала сдайте.
П: Какой аборт? Я что беременна? (Видели бы вы при этом её глаза. Я то за беременность к их выкрутасам и словам привыкла, а она еще новичек. У нас фраза типа: Просто простудилась - погрей ноги, а беременность другому врачу показалась. Это норма. Но она то не знала.)
В: Почему беременна?
П: Ну, Вы же сказали - делать аборт?
В: Какой аборт? У Вас же миома?
П: Ну, и как её лечить? Вы сказали делать аборт?
В: Ну, да! А что тут не понятно?
П: Ну, значит - я беременна!?
В: Почему беременна?
В общем разговор пошел по десятому кругу и в результате, когда я уже готова была заорать - зашла заведующая ЖК. Быстро всех построила, погнала подругу еще раз на кресло, посмотрела её, глянула УЗИ - Её поставили быстренько на учет. Одним словом через несколько месяцев родиться миомочка! Вот такая примочка! А на учет её поставили к тому врачу, к которому она попала первый раз. Славо богу, Маргарите Павловне осталось 2 месяца до 65 лет и её собираются проводить на пенсию.

P.S. Без ехидства и шуток: после инсульта тяжело работать любому человеку: буть ты врачи или поломойка! (((((
|
|
Чего не надо делать в фотошопе: |
![]()

Ошибки при фотомонтаже
1. Слишком большое количество объектов на работе. (Исключение составляют коллажи, цель которых соединить в одном рисунке множество объектов, создав впечатление полного хаоса. При создании изображений такого рода действуют несколько другие законы, в суть которых углубляться не будем, так как используются они крайне редко.) Многие даже профессиональные дизайнеры при создании монтажей, особенно рекламных, вставляют в них огромное количество разных предметов, видимо, в стремлении сделать свой труд более впечатляющим. Это самая большая ошибка.
2. Несоответствие фотомонтажа тому, что он символизирует (чаще всего рекламирует). Как-нибудь обратите внимание на то, что показано на рекламном монтаже. А потом посмотрите, к чему он привлекает внимание. Простой пример из телевизионной рекламы: сейчас один магазин города Минска проводит распродажу зимней обуви, и этому событию посвящен рекламный ролик, в котором, вместо ожидаемых сапог, житель нашего города, живущий явно не в Калифорнии, где зимой тепло, видит почему-то изящную женскую туфельку. Часто такие несоответствия встречаются на плакатах (реклама медикаментов - изображение цветов). Самое интересное, что такое положение, как несоответствие рекламируемого товара и изображения, встречается очень часто, несмотря на то, что рекламу создают в основном профессионалы, а не любители. Если вы будете заниматься этим, то сначала продумайте сюжет, а потом рисуйте, а не наоборот.
3. Неправильное использование тени. Если вы создаете работу, в которой есть освещение, то должна быть и тень от всех объектов. Посмотрите рисунок 1. Прямоугольник символизирует предмет, который находится на фотографии, эллипс - то, что мы монтируем в нее. На первом варианте видна самая распространенная ошибка при работе с тенью: от эллипса ее нет вообще, то есть художник просто забыл про нее. Второй вариант представляет другую плоскость неправильной работы - тени направлены в разные стороны. Эта ошибка часто встречается в таких работах, на которых источник света не ярко выражен, вследствие чего направление света и тени необходимо устанавливать по второстепенным деталям (в сложных фотомонтажах порой приходится обращать внимание на тень на складках одежды или на других мелких и на первый взгляд незначительных деталях). И только на третьем все сделано правильно, если не считать еще одного закона тени, который заключается в том, что в большинстве случаев тень несколько темнее объекта, по крайней мере на линии границы (так как распределение света, тени и полутени по предмету и по тени не одинаково, то говорить о том, что светлее, в целом, не приходится).
4. Жесткие края вставляемого объекта. Если вы хотите сделать достаточно правдоподобный монтаж, особенно если монтируется фигура человека, то просто копированием и вставкой вам не обойтись. Таких жестких контуров, которые получаются при вырезании предмета, в реальной жизни не бывает. Поэтому необходимо их немного смягчить, используя Blur (Размытие) или Feather (Оперение). Данная ошибка случается потому, что чаще всего мы сперва выделяем необходимый объект, а потом переносим его на новое изображение, однако линии, по которым данный объект выделен, чаще всего жесткие и не совсем четко определяют необходимый объект. Вообще, в связи со свойством светлых цветов как бы огибать более темные, расположенные рядом с ними, и базируется некоторая мягкость линий объектов. Данное правило можно проверить на простом примере: нарисуйте абсолютно одинаковые по толщине белые и черные полосы, расположив их горизонтально либо вертикально, - если у вас довольно хорошо развито чувство цвета и света, то уже сейчас вы заметите, что белые полосы кажутся несколько шире. Если увидеть данный эффект не удалось, то под черные полосы подложите серый круг и сравните переход черный-серый-черный и черный-белый-черный, на таком примере в данном явлении может убедиться практически каждый. Однако не стоит впадать в крайности и слишком сильно размывать края предметов, так как естественности вы не добьетесь, а наоборот, создастся впечатление халтуры во время выделения переносимого объекта.
5. Неправильный фокус. Возьмите любую фотографию человека в полный рост. Обратите внимание, что на ней четко отображен только первый план, задний как бы немного размыт. Это свойство любой фотографии. Поэтому если в ваши планы входит вмонтировать фигуру человека в другое изображение, на котором отображен, к примеру, лес, то так просто это не получится. Дело в том, что на фотографии, с которой вы скопировали человека, в фокусе находился он. А на пейзажной фотографии в фокусе находится лес. Разумеется, прямой монтаж будет нереалистичен. Исправляется эта проблема при помощи стандартных средств размытия, имеющихся в PhotoShop, или фильтра Blurrrr из набора KPT 5. Обратите внимание на такую деталь, как место расположение человека. Если вы ставите его вдаль, то фокусировка может быть как на нем, так и на той части леса, которая расположена ближе к смотрящему. В первом случае необходимо оставить довольно четкими деревья, находящиеся рядом с человеком, а размыть те, что расположены за и перед ним (хорошего результата можно добиться, настраивая все параметры на глаз). Во втором случае все несколько проще, так как четкими оставляются только деревья на первом плане, а все, что расположено дальше, в том числе и человек, размывается, причем, чем ближе к смотрящему находится объект, тем менее он размыт. Если реалистичность создаваемого изображения не столь важна, но необходимо подчеркнуть передний план, то с размытием можно немного переусердствовать, что при аккуратной работе отразится позитивно на конечном результате, хотя и не создаст впечатление реальности.
6. Чрезмерное применение средств имитации объема. В PhotoShop 6.0 имеется мощнейший инструментарий для создания псевдообъемов. Но пользоваться им надо с умом, не стараясь применить ко всему, чему только можно, так как композиция, переполненная предметами, плоха, но переполненная объемными фигурами - еще хуже. В силу своего более тяжелого построения, сложных светотеневых переходов такие изображения требуют большей концентрации внимания именно на данных предметах, если же таких предметов много и они разбросаны по всему изображению, то глаза довольно быстро устают; хотя данный пункт нельзя назвать однозначным, так как при умелом применении трехмерных изображений рисунок чаще все-таки приобретает положительные стороны. Тут следует полагаться исключительно на свой собственный вкус, если вы ему, конечно, доверяете.
7. Монтаж изображения лица одного человека на тело другого. Одно из самых распространенных применений PhotoShop 6.0 в области фотомонтажа. Ошибки, как правило, следующие: несоблюдение пропорций и несовпадение цветов кожи разных частей тела. Чтобы не допускать их, просто будьте внимательны при работе. Особенно учитывайте, что размер вставляемого фрагмента легко подкорректировать при помощи инструмента Free Transform (Свободное трансформирование), а цвет лица можно изменить, применив одну из функций настройки цвета. Следует обращать внимание на детали одежды, общий стиль изображения (не думаю, что телу, подготовленному к космическому полету, подойдет изящная женская головка в огромном напудренном парике 17 или 18 века). Если кратко, то следите за деталями.
8. Разная перспектива у разных объектов. Примерно та же ситуация, что и при создании тени. У предметов, на которые направлен один взгляд, разной перспективы быть не может. Если не вдаваться в нюансы построения изображения, то кратко законы перспективы можно сформулировать так. На любом изображении существует три точки схода. Одна находится слева, другая - справа, а третья - непосредственно на самом изображении. Все три точки находятся на уровне глаз смотрящего, и в этих точках пересекаются все основные линии данного изображения. В период северного возрождения некоторые художники вбивали три гвоздя на мольберте, причем один - в сам холст, привязывали к ним по нитке и, натягивая ее, строили объекты. Ярким примером является шахматный пол (то есть, если продлить линии клеточек на полу дальше за пределы картины, то они пересекутся в одной точке, там же, где и линии от окна к мебели и др.). Работая с фотомонтажом, конечно, не стоит столь точно выстраивать изображение, но все же обращайте внимание, так как именно эта ошибка сразу бросается в глаза, хотя многие и не могут ее объяснить.
9. Ошибки при работе со шрифтами.
Данный раздел статьи будет полезен в основном тем, кто занимается рекламой, объявлениями или собирается заняться таким видом деятельности, так как в основном именно в этой области и применяются различные надписи, и именно здесь они должны сочетать в себе максимум информативности и красоты. Первое необходимо для того, чтобы передать суть создаваемого проекта, второе - для привлечения и удерживания внимания зрителя, что тоже играет не последнюю роль.
Итак, перейдем непосредственно к ошибкам.
1. Первое условие при создании любой надписи - она должна в итоге быть читаемой, то есть доносить до зрителя необходимую информацию. Действительно, ведь если вы видите какое-либо интересующее вас объявление, но никак не можете прочитать, что же там конкретно написано, а бывает среди загогулин и прочей мишуры цифры и буквы становятся настолько похожими друг на друга, что их тяжело не перепутать друг с другом - в таком случае навряд ли вам захочется долго вылавливать суть в этом непонятном переплетении линий. То есть, даже самый красивый, яркий и завораживающий, но тяжело читаемый шрифт плох. Поэтому стараясь сделать впечатляюще, старайтесь совместить это прежде всего читаемостью.
2. Шрифты также бывают подходящие и не подходящие к случаю. Массивные прямые буквы идеально подойдут для описания чего-нибудь серьезного, даже пафосного. Легкие шрифты навевают такое же настроение. Достаточно часто можно видеть работы, на которых этот банальный принцип не учтен. Яркий пример можно видеть на рис. 2. Подобную надпись в приглашении на экологическую конференцию я видела несколько лет назад. Как вы можете сами видеть, в интерпретации данной надписи глобальные проблемы выглядят чем-то забавным и не требующим особого внимания. Причем это положение одинаково относится как к стилевой составляющей, так и к цветовой. Только представьте себе, что будет, если к таким легким воздушным шрифтам, как на приведенном примере, добавить еще радужную игру цвета (еще хуже цветочки, бантики и прочее).
3. Тень от текста - это очень хороший эффект. Однако не старайтесь использовать его на мелких шрифтах, так как это очень ухудшает читаемость, что приводит к ошибке номер один при работе с текстом. Не советую использовать данный эффект, если за буквами расположены какие-либо объекты, так как с их искривлением, перегибом плоскостей и прочими нюансами их строения тень так же должна искажаться, что достаточно тяжело создать, используя стандартные инструменты. Профессионалы, которые давно работают с графическими редакторами, без труда преодолеют эту трудность, совместив действие нескольких инструментов редактирования либо создав необходимую тень при помощи инструментов рисования, а вот новичкам следует быть несколько осторожнее.
4. На одной работе не должно быть очень много шрифтов разных стилей. Это, как правило, раздражает зрителей. Любая стилистическая невыдержанность произведения действует отрицательно на смотрящего. Если же эти нарушения связаны с надписями, то практически любой человек, который даже не обладает тонким чувством стиля, почувствует дискомфорт, что отрицательно отразится на любом изображении. Гораздо лучше применить один-два вида шрифтов, но использовать буквы разных размеров либо цветов (однако тут тоже необходимо быть осторожными, чтобы не запутаться в огромном количестве цветов и оттенков и, как следствие, не создать аляповатое изображение).
5. Не старайтесь все буквы сделать объемными. Чем меньше этого эффекта, тем больше шансов, что ваша работа получится удачной. Лучше всего создать одну, ключевую надпись или слово уникальным, а все остальное выполнить обычным текстом. В таком случае основная информация сразу будет бросаться в глаза, а второстепенная не станет раздражать зрителя. Что же касается объема, то вы можете подняться глазами на несколько пунктов выше, где более подробно рассказывается о вреде применения большого количества объемных предметов на изображении. Все то, что об этом было сказано раньше, в равной степени относится и к шрифтам.
6. Поменьше пользуйтесь так называемым пляшущим или разноуровневым текстом. Для того, кто не знает, что это такое, создан рис.3. Конечно, этот эффект многим нравится, но подавляющему числу людей как раз-таки наоборот (по данным журнала "Imagine" 92(!) процента опрошенных сказали, что такой стиль текста их раздражает). Многое, конечно, зависит от контекста, но все же будьте осторожны и, решив применить данный эффект, не старайтесь писать все таким шрифтом, лучше выделите им основные моменты.
Ошибки в цветах
Данные ошибки часто встречаются не только в работах, созданных при помощи графических редакторов, но и в тех, которые рисовались руками, так что это одни из самых распространенных недочетов. Именно цвета из обычного черно-белого наброска могут создать красивое выразительное (в той либо иной степени, в зависимости от необходимости) изображение либо превратить его в аляповатую или бледную иллюстрацию, что одинаково плохо. Чтобы этого избежать, обратите внимание на основные ошибки и старайтесь не допускать их.
1. Плохая контрастность оттенков. Если фрагменты изображения должны смотреться именно как отдельные элементы, то сочетаний вроде "светло-желтый на ярко-желтом" стоит избегать. Во-первых, при таком сочетании оттенков теряется информативная составляющая, в силу своей не видимости при невнимательном рассмотрении, во-вторых, большинство людей не склонно разгадывать такого рода загадки, как поиск белого рисунка на белом полотне.
2. Невыразительное сочетание цветов. Этот пункт скорее является уточнением первого, но так как там речь шла об оттенках одного цвета, а тут о разных цветах, я решила подчеркнуть такую особенность, что цвета также бывают несовместимы. Яркий тому пример - это сочетание желтого и белого.
3. Не применяйте слишком большое количество цветов, если в этом нет необходимости. Как показывает практика, наиболее приятны зрению четырехцветные и дуатонные изображения. Чем больше цветов, особенно насыщенных и ярких, тем более раздражающе они действуют на психику человека, что негативно отражается на впечатлении от вашего изображения (хотя данный пункт больше относится к проектам, предназначенным для длительного просмотра, а не к рекламе, в которой главным является первое впечатление).
4. Сочетания цветов также бывают плохие. Правда, тут уже больше дело вкуса, но почти все люди плохо воспринимают рядом расположенные цвета с противоположных точек цветового круга. Самыми неприятными являются следующие цветовые сочетания: красный - зеленый, оранжевый - синий, желтый - фиолетовый.
На этом сей маленький обзор закончен. Все ошибки описать невозможно, но если вы будете заниматься графикой практически, то скоро начнете чувствовать даже без понимания причин, что сделано хорошо, а что нет. У вас появится так называемая приобретенная интуиция, которая у некоторых людей врожденная, но просто находящаяся в "спячке" и ее необходимо разбудить.
В любом случае все описанные здесь ошибки могут быть оспорены, ведь все дело в личном восприятии того или иного аспекта. Все вышеприведенные ошибки вызывают дискомфорт у большинства людей, хотя это не исключает то, что кому-то нравится сочетание контрастных цветов, пляшущих букв, многообъектные и запутанные композиции. При создании сугубо художественных произведений многое из того, что здесь было сказано, можно пропустить, так как все это скорее актуально для рекламы, плакатов, объявлений.
Автор: Корабельникова Галина
|
|
-=:::В стихах об отношениях:::=- |
ИГОРЬ ИРТЕНЬЕВ:
Женщины носят чулки и колготки,
И равнодушны к вопросам культуры.
Двадцать процентов из них – идиотки,
Тридцать процентов – набитые дуры.
Сорок процентов из них – психопатки,
В сумме нам это дает девяносто.
Десять процентов имеем в остатке,
Да и из этих-то выбрать непросто.
* * *
ТАМАРА ПАНФЕРОВА (ответ Иртеньеву):
Носят мужчины усы и бородки,
И обсуждают проблемы любые.
Двадцать процентов из них – голубые,
Сорок процентов – любители водки.
Тридцать процентов из них – импотенты,
У десяти – с головой не в порядке.
В сумме нам это дает сто процентов,
И ничего не имеем в остатке.
* * *
Некто Эрнест (ответ Иртеньеву и Панферовой):
Сорок процентов из тех, что в колготках
Неравнодушны к любителям водки.
Любят порой голубых психопатки,
Правда у них с головой не в порядке.
Дуры всегда импотентов жалели,
А идиоток придурки хотели.
В сумме, конечно же, нас - сто процентов:
Дур, идиоток, козлов, импотентов.
|
|
Как сфотографировать обед! |
Я надеюсь, что эта статья послужит небольшим руководством/пособием/уроком для начинающих фотографов, которые хотят научиться запечатлеть интересные блюда, которые они ели и поделиться впечатлениями с друзьями. Если вы хотите узнать, как делать хорошие фото, то продолжение под катом… :)
Поверите ли, но эта фотография восхитительного суши была отснята внутри слабо освещенного, но очень оживленного ресторана, при единственно возможном освещении — и без вспышки! Это замечательно, когда можно сделать четкую, яркую и привлекательную фотографию блюда, которое Вы заказали в ресторане, его атмосферу и самое главное — впечатление. Я смотрю на это фото и мне припоминается огромная тарелка нигири, которую Квентин (Quentin) заказал в «Toshi» на главной улице, и как у него потом болел живот от того, что он съел так много суши. Это замечательные воспоминания, которые я бы хотела сохранить.
Чтобы сделать отличную фотографию блюда не обязательно иметь профессиональную камеру. Хороший снимок можно сделать недорогой мыльницей любой фирмы-изготовителя. Маленький штатив, который можно купить на amazon.com менее чем за $10 сделает Ваш фотоаппарат устойчивым и избавит от колебаний камеры и размазанности. Кроме него Вам не потребуется другое оборудование, чтобы сделать хороший снимок. Хотя, конечно, хорошее оборудование не помешает… :)
Основы
Для начала было бы неплохо оценить Ваши навыки при хороший условиях освещения. Постарайтесь прийти в кафе или ресторан во время бранча (прим.пер. - это микс слоа breakfast + lunch, то есть это перекус между завтраком и обедом, где-то в 11 часов), еще лучше, если Вы закажете столик на открытой веранде, где сможете использовать для съемки прямой солнечный свет. Эту фотографию сэндвича я сделала в кафе, где солнечный свет проходил через большое окно.
Несмотря на то, что фото было сделано, когда я находилась внутри помещения, утреннее солнце давало достаточно света, поэтому я использовала короткую выдержку (время открытия затвора) и маленькую диафрагму. Если у Вас цифровая мыльница, постарайтесь использовать ручной режим для достижения лучшего качества. Если Вы снимаете при избытке света, то Вам нужно настроить выдержку (как быстро камера открывает затвор для того, чтобы свет попал на чувствительные сенсоры) как можно быстрее, в идеале 250-1000. Диафрагма (размер отверстия, в которое попадает свет) также должны быть максимально маленькой, желательно 1,8 или 2,8. Это две очень важных детали для того, чтобы получить привлекательную глубину резкости или фокуса на фотографии.
Съемка при слабом освещении
В идеале Вы должны расположить тарелку на переднем плане, так, чтобы еда была в фокусе, а задний фон размыт. Благодаря маленькому значению диафрагмы, это именно так и получается. Помните это, если собираетесь сделать Ваши фотографии еды привлекательными. Но иногда Вам приходится фотографировать при тусклом свете и без использования вспышки — тогда Вам будем гораздо сложнее.
Как человек, который любить ходит в рестораны и пробовать разные блюда, я знаю, насколько это сложно всё сфотографировать. Неважно насколько хороша ваша камера, порой бывает недостаточно света для съемки без привлечения дополнительного освещение в виде вспышки и софтбокса. Самый лучший совет, который я могу дать, это то, что у вас не всегда будут получаться классные фотографии. Иногда придя с обеда и выгрузив файлы карты памяти, вы обнаружите, что все фотографии неудачные. Все в порядке, не унывайте! Вы не можете всегда быть победителем!
Если вы хотите избежать частых разочарований, вот вам советы, как снимать в условиях плохого освещения:
Кадрирование еды
Профессиональные фотографы снимают такую еду, которая слишком красивая, чтобы ее есть. Но здесь кроется маленький гнусный секрет этой работы: то, что они фотографирует вообще бывает несъедобным! Фуд стилисты и фотографы используют глицерин, чтобы сделать блюдо более блестящим, сухой лед – сделать дымящимся и т.д., а также специальные программы обработки изображений, такие как Adobe Photoshop и Lightroom чтобы изменять резкость, размытие, освещенность и т.д. Что же делать фотографу-любителю, чтобы состязаться с ними?

удачные снимки того, что вы едите. Необязательно иметь профессиональное оборудование или знать ваш фотоаппарат наизнанку, чтобы делать классные фотографии. Надеюсь, что ваши следующие сделанные фото обеда приведут в восторг ваших друзей!
|
|
Новенькое! |

|
|




















































































































