-Рубрики
- Music (1)
- Автоводителям (78)
- Английский язык (8)
- Ароматерапия (4)
- Бог есть!!! (64)
- Молитвы (10)
- Для блога (128)
- Женская красота (338)
- Макияж (62)
- Маникюр (42)
- Уроки маникюра (4)
- Живопись (31)
- Здоровье (693)
- Болезни-лечение (203)
- Как бросить курить (15)
- Спорт (30)
- Интересное... (104)
- Страны (15)
- Интерьер (24)
- Идеи для дома (7)
- История (1)
- Как заработать!!! (195)
- Магия (212)
- Заговоры (29)
- Магия чисел (7)
- Фэн-шуй (58)
- Отношения (17)
- Любовь (2)
- Сексуальность (7)
- Подарки (106)
- Книги (31)
- Новый год (48)
- Поделки своими руками (189)
- Поделки из бумаги (80)
- Психология (50)
- Аффирмации (29)
- Психосоматика (1)
- Путешествуй (31)
- Рецепты (1314)
- блины-сырники-запеканки (60)
- блюда из мяса (83)
- блюда из рыбы (32)
- булочки-пирожки (81)
- вторые блюда (73)
- десерты (32)
- заготовки на зиму (11)
- закуски (17)
- коктейли (4)
- напитки (23)
- пироги-торты-печенье (475)
- салаты (68)
- соусы (21)
- супы (18)
- Родители и дети (164)
- Для детей (137)
- Наши детки (26)
- Рукоделие (1019)
- Вязание (939)
- Шитьё (64)
- Сайт (417)
- Компьютер (156)
- Мошенники (6)
- Рамки для блога (86)
- Схемки (104)
- Часики (17)
- Советы (32)
- Советы садоводам (177)
- Cоветы цветоводам (94)
- Огород (55)
- Советы хозяйке... (70)
- Советы -кухня (21)
- Украшения блюд (7)
- Стихи (201)
- Уроки (119)
- Различные уроки программ (18)
- Уроки танцев (26)
- Уроки фотошопа (45)
- Фотосессии-фото (15)
- Фотошоп (29)
- Цитаты (2)
-Подписка по e-mail
-Музыка
- Отпусти и забудь - Юлия Довганишина
- Слушали: 47 Комментарии: 0
- Сатиновые берега - Дидюля
- Слушали: 58925 Комментарии: 1
- Pochill - Porque (audiopoisk.com)
- Слушали: 1536 Комментарии: 1
- Виктор Королев - МАЛЫШ
- Слушали: 1905 Комментарии: 0
- А-студио - Так же как все
- Слушали: 10845 Комментарии: 0
-Друзья
Друзья онлайн
vit4109
Flash_Magic
Друзья оффлайнКого давно нет? Кого добавить?
Alissija_Flear
alocka13
babeta-liza
Belenaya
E-Ledi
iia1950
Ipola
JBekkie
Kamelius
Koblenz
Liepa_Osinka
Liudmila_Sceglova
lyubava63
Mila111111
mimozochka
Nata-Leoni
Ramata
Stefaniia-Stefa
SvetlanaT
Tatjanuschka
tatyana_serebryakova
ulakisa
Valentina_begi
Vera_Larionova
Zinur
Акулка
Алла_Студентова
Бусильда50
ВалюшаПП
Волшебный__Свет_Души
Волшебство__Жизни
Доремифа_СОЛЬка
дракоша52
Евгения_Ева
Ира_Ивановна
Ирина-ажур
Марина_Ушакова
Мир__Чудес
НаталинаЯ
Опять_ИрИшА
Оранжевы Йослик
ПАНИ_ВАЛЕНТИНА
Путь_к_истинной_себе
Роксолана_Лада
Светослава_Берегиня
Секреты_для_хозяюшек
Сияние_Розы_Жизни
сыненок
Топ_Менеджер
ЯРОСЛАВЛЬ76
-Постоянные читатели
-natalo4ka SET04 A_EveResT Alla_S Flash_Magic Iren2011g Kamilla4ka Ledidans Lowtata Milada77 Natali1989 Nataliya899 Sanaart Sanjey SelenArt Sewerina Violetana ZOYA_50 belorusochka-ja gemchuginkaII gnomka03 karnegi pitst snypik tanualit world_vision zahariya Алвинна Александр_Лобков Алексей_-_Шевченко Анна_премудрая Волшебная__шкатулочка Добрая_Мастерица ИВГЕША Исторические_страницы Карташова_Марина КлавдияК Любовь_фрезе Людон4ик55 Мариэлла_32 МелкаяПакость Ольга_Сан РадужнаяЗебра Симорлен Счастливая__семья Сытый_папа Татьяна_Алек ЭйфориЯЯЯ алёна44 иринка7791
-Сообщества
Участник сообществ
(Всего в списке: 33)
Неизвестная_Планета
Народные_советы
Темы_и_схемы
Косметика_и_красота
Рецепты_домохозяек
Лучшие_схемы_на_ЛИ-РУ
вязалочки
ШКОЛА_РАДОСТИ
БУДЬ_ЗДОРОВ
Царство_Кулинарии
Радуга_женственности
Гороскопы_и_прогнозы
Всё_для_блога
Вяжем_спицами_и_крючком
Энциклопедия_красоты
ХоЧуНиМаГУ
Секреты_здоровья
Привет_Подружка
Клуб_друзей_с_ярушки
стихи_в_рамочках
Интерьер
Божья_любовь
Пернатые_любимцы
Make_up
money-books
Moonshine
Лучшее_Для_Цитатника
МОЙ_ЛИЧНЫЙ_ПОВАР
ЯРМАРКА_РУКОДЕЛИЯ
Моя_кулинарная_книга
Комфортариум
Best_of_Callery
Только_для_женщин
Читатель сообществ
(Всего в списке: 14)
Темы_дня
Сообщество_Согдианы
_ПрОсТо_ДлЯ_ВаС_
КАРТИНКИ_У_ЛИНЫ
МегА-АрТ
АртБазар
eau_de_source
Кошачье_Царство
Релакс_и_вдохновение
WiseAdvice
Журнал_МЕЛИССА
Мир_клипарта
О_Самом_Интересном
Рецепты_блюд
-Трансляции
-Статистика
Создан: 08.08.2012
Записей: 8593
Комментариев: 851
Написано: 12331
Записей: 8593
Комментариев: 851
Написано: 12331
свойства картинки в расширенном редакторе.. |
Цитата сообщения Rost
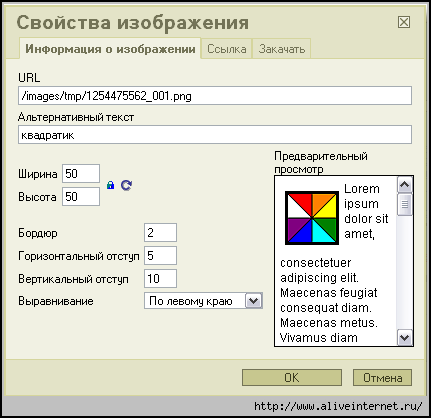
Свойства картинки при загрузке в расширенном редакторе.
Внимание! Сообщение немного устарело и скоро будет обновлено!
Очередное дополнение в
В своё время уже описывал, как загрузить картинку в расширенном редакторе, когда писал про то, как создать сообщение с большим количеством картинок?.
Сегодня расскажу о свойствах картинки, которые можно менять в расширенном редакторе.
После загрузки картинки в этом окне можно изменить её свойства:

Расскажу о каждом свойстве снизу вверх.
«Альтернативный текст»
Текст записанный здесь будет добавлен в код изображения в атрибут «alt». Например, для нашей картинки «alt="квадратик"».
«Ширина» и «Высота»
Здесь можно задать отображаемую ширину и высоту картинки. Если хотите, чтобы пропорции изображения изменялись, нажмите на замок ( ) . Он "откроется" (
) . Он "откроется" ( ). И тогда ширина не будет меняться в зависимости от высоты (и наоборот). Если хотите вернуть первоначальные значение ширины и высоты, нажмите на "кружок" (
). И тогда ширина не будет меняться в зависимости от высоты (и наоборот). Если хотите вернуть первоначальные значение ширины и высоты, нажмите на "кружок" ( )
)
«Бордюр»
«Горизонтальный отступ»
«Вертикальный отступ»
Не вижу смысла описывать эти свойства. Они не работают.
«Выравнивание»
Возможны следующие варианты:

Они меняют значение атрибута «align»
Расшифрую:
"По левому краю": align="left" - выравнивает изображение по левому краю документа. Прилегающий текст обтекает изображение справа.
"Абс понизу": align="absBottom" – выравнивает нижнюю кромку изображения с нижней кромкой текущей текстовой строки.
"Абс посредине": align="absMiddle" – выравнивает центр текущей текстовой строки с центром изображения
"По базовой линии": align="baseline" – выравнивает нижнюю кромку изображения с базовой линией текущей текстовой строки.
"Понизу": align="bottom" – выравнивает нижнюю кромку изображения с базовой линией текущей текстовой строки.
"Посередине": align="middle" – выравнивает базовую линию текущей текстовой строки с центром изображения .
"По правому краю": align="right" - выравнивает изображение по правому краю документа. Прилегающий текст обтекает изображение слева.
"Текст наверх": align="textTop" - выравнивают верхнюю кромку изображения с верхней линией текущей текстовой строки.
"По верху": align="top" - выравнивают верхнюю кромку изображения с верхней линией текущей текстовой строки.
Прочитать про эти и другие значения атрибута «align» с наглядными примерами можно тут: «Как размешать текст и картинки в одной строке?»
LI 5.09.15
Очередное дополнение в

В своё время уже описывал, как загрузить картинку в расширенном редакторе, когда писал про то, как создать сообщение с большим количеством картинок?.
Сегодня расскажу о свойствах картинки, которые можно менять в расширенном редакторе.
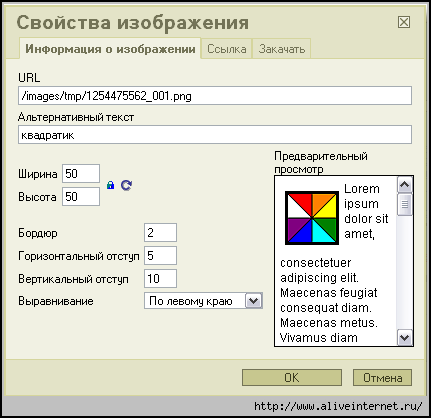
После загрузки картинки в этом окне можно изменить её свойства:

Расскажу о каждом свойстве снизу вверх.
«Альтернативный текст»
Текст записанный здесь будет добавлен в код изображения в атрибут «alt». Например, для нашей картинки «alt="квадратик"».
«Ширина» и «Высота»
Здесь можно задать отображаемую ширину и высоту картинки. Если хотите, чтобы пропорции изображения изменялись, нажмите на замок (
«Бордюр»
«Горизонтальный отступ»
«Вертикальный отступ»
Не вижу смысла описывать эти свойства. Они не работают.
«Выравнивание»
Возможны следующие варианты:

Они меняют значение атрибута «align»
Расшифрую:
"По левому краю": align="left" - выравнивает изображение по левому краю документа. Прилегающий текст обтекает изображение справа.
"Абс понизу": align="absBottom" – выравнивает нижнюю кромку изображения с нижней кромкой текущей текстовой строки.
"Абс посредине": align="absMiddle" – выравнивает центр текущей текстовой строки с центром изображения
"По базовой линии": align="baseline" – выравнивает нижнюю кромку изображения с базовой линией текущей текстовой строки.
"Понизу": align="bottom" – выравнивает нижнюю кромку изображения с базовой линией текущей текстовой строки.
"Посередине": align="middle" – выравнивает базовую линию текущей текстовой строки с центром изображения .
"По правому краю": align="right" - выравнивает изображение по правому краю документа. Прилегающий текст обтекает изображение слева.
"Текст наверх": align="textTop" - выравнивают верхнюю кромку изображения с верхней линией текущей текстовой строки.
"По верху": align="top" - выравнивают верхнюю кромку изображения с верхней линией текущей текстовой строки.
Прочитать про эти и другие значения атрибута «align» с наглядными примерами можно тут: «Как размешать текст и картинки в одной строке?»
LI 5.09.15
| Рубрики: | Для блога |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






