-Рубрики
- LEKCJA POTOSHOP (1240)
- LEKCJA COREL (1155)
- ADOBE FLASH PROFESSIONAL CS6 12.0.0.481 (179)
- Filtry potoshop (155)
- LEKCJE W BLUFFTITLER №3 (111)
- Maski do photoshop (78)
- LEKCJE (75)
- ФУТАЖИ (63)
- Aleo Flesh i Bane Maker (57)
- (1)
- Ramki do sklejania (43)
- Photo Filtre (37)
- STYLE DO POTOSHOP (32)
- ANIMATION SHOP (30)
- Animacja potoshop (29)
- Pierwsze Kroki Corel (25)
- BIZOTERIA (25)
- Corel (25)
- Lekcje Sothink SWF Quicker (24)
- SUPER WYPIEKI (22)
- SZCZOTKI DO POTOSHOP (22)
- ProSow Producer (20)
- Lekcja Pinacle (18)
- DP Animation Macer (18)
- FANTAMORPH (17)
- PRZEPISY I OGORKI (17)
- УРОКИ - PARTICLE ILLUSION (15)
- PHOTOSHOP (14)
- ArtVater lekcje (14)
- LINKI LEKCJI COREL ZAGRANICZNE (12)
- Lekcja GIMP (12)
- HTML dla naszych witryn. (11)
- Aurora 3D (11)
- Nature Illusion Studio (11)
- Akcje Photoshop (10)
- Pedzle do potoshop (10)
- KONWERTER SWF GIF ALEO 1.6 (POL + RUS) (9)
- (9)
- WONDERSHARE FLASH GALLERY FACTORY 4.8.2.18 (8)
- AFTER EFFECTS С НУЛЯ.3 БАЗОВЫХ ВИДЕОУРОКА (7)
- OBROT PILKI (7)
- SqirlzReflect (6)
- Art Studio (6)
- Ramki Do Zdjec (6)
- SWF - ZEGARY (5)
- WYPIEKI (5)
- Roboty z Welny (5)
- Lekcje flesh zegar (5)
- Jak Wykonac Player (5)
- Flash Magic. (4)
- Jak Zrobic Zegar (4)
- Zima (4)
- Ucz się dla początkując (3)
- PSF (3)
- MURAS (3)
- Kliknij na Mp3 LINKI (3)
- Adobe Flesz (3)
- Ksiazka Potoshop CS5 (3)
- Muzyczna Pocztowka -Lekcja (3)
- Zrob Muzyczna Pocztowke (3)
- Ksiazki (3)
- Lekcja z Filtrem (2)
- ICONY ICO (2)
- NOWE KLUCZE DO FILTRÓW I WTYKÓW (2)
- Akcje do PS (2)
- ПРОГРАММА-JASC ANIMATION SHOP 3.11 (2)
- Jak wstawic obraz na LIru (2)
- TWORZENIE "LISTALKE" ALBUM FLASH PROGRA (2)
- Lunapic (2)
- Adobe Flash (2)
- PSP (2)
- GRADIEND DO POTOSHOP (2)
- Haft w potoshop (2)
- TLO KORONKA (2)
- CZYSZCZENIE Z TŁA (1)
- Reflet.exe (1)
- Klucze do Filtrów (1)
- Lekcje z Youtube (1)
- JAK ZROBIĆ SWÓJ STYL (1)
- PHOTOSHOP + (ОНЛАЙН ФОТОШОП - ЭДИТОР) (1)
- TK Doodle czcionka (1)
- SWEIE PLUGINÓW (1)
- BINGS (1)
- JAK ZROBIĆ GIF Z YOUTUBE (1)
- Privet.ru (1)
- DIZA (1)
- EDYTOR PhoXo (1)
- Darmowy Hosting (1)
- Motyle (1)
- Paint.NET (1)
- Tlo Wideo (1)
- PhotoScape (1)
- Fortepian (1)
- Jak zrobic Ramke w Ramownik (1)
- Klucze do filtrow (1)
- ZLOTO NA OBRAZKACH (1)
- Siatka Grafila (1)
- EDITOR SUPER LEKCJA (1)
- Lekcja GIMP (1)
- ŚNIEG (0)
- NOWE KLUCZE DO FILTRÓW I WTYKÓW (0)
- Рамочник (0)
- Рамочник (0)
- (0)
- Alfabet (13)
- Animacja (42)
- Boze Narodzenie (414)
- Czcionka (34)
- Dekoracje (104)
- Flesh (14)
- Fleszki (235)
- Generatory z netu (279)
- gify (27)
- Gimp (21)
- JESIEN (47)
- Kalendarz (1)
- kolaz z internet (13)
- kolobrzeg1 (18)
- Kuchnia (1)
- kwiaty (26)
- Lalki (3)
- Moje prace (7)
- Moje ramki (4)
- Moje zdjecia (2)
- Narozniki (35)
- Nowy Rok (16)
- Obrazki (19)
- Obrazy (49)
- Ozdoby (78)
- piosenki ulubione (1)
- Player (166)
- Polecam Blogi (4)
- Programy (1056)
- ramka (2770)
- ramka (691)
- ramka (211)
- ramka (382)
- ramka moja (2)
- Rury (1)
- Sylwester (5)
- Tla (42)
- Tla (8)
- Walentynki (21)
- Wielkanoc (46)
- zegary (282)
- Zegary (150)
- Zlote ozdoby (3)
-Метки
-Музыка
- Milion bialych roz
- Слушали: 49 Комментарии: 0
- Justyna i Piotr Na Pamiatkr tej Milosci
- Слушали: 197 Комментарии: 0
- Do mnie wroc Golden Mix
- Слушали: 40 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Интересы
добры фильм кохам лудзи... любые ксиазки музыке пиекне образки и рамки робутки рецзне
-Друзья
Друзья онлайн
Morskaja_-_Marishka
Herbstblatt
GALZIMA
галина5819
SYarina
Друзья оффлайнКого давно нет? Кого добавить?
Angel_Star
Beauti_Flash
Bo4kaMeda
Ceslava2009
Ipola
IrchaV
ka82
Liudmila_Sceglova
LUIZA23
Lusha777
MAMA_KOLECHKI
Marushka
Matrioshka
mimozochka
Mirosslava
MsTataka
natali2311
Ramata
Scarlet5
sherila
sofija330
svetshant
T-L
Taisia800
tantana
Tatjanuschka
tatMel
Vera_Larionova
Алёна_Ганьжина
Астраханочка_51
Бархатная_Шляпка
ГЕАНИР
Доктор_Хаус_Ру
Жанна_Лях
Зоя_Крайсик
ИНТЕРЕСНЫЙ_БЛОГ_ЛесякаРу
ИРЗНА
Клуб_мастериц
КонсТаНтА_ИлЛюЗиЙ
Марина_Д
милена70
надежда_есть_надежда
Назарова_Галина
Ольга_Фадейкина
Рыжая_красивая
Сима_Пекер
Таня_Ализаде
Татьяна_Филимонова
Топ_Менеджер
Юрий_Мишенев
-Сообщества
Участник сообществ
(Всего в списке: 27)
Моя_дача
Креативные_идеи
УРОКИ_ФОТОШОПА
Рамки_для_днева
Темы_и_схемы
Hand_made_TOYS
О_детях
мир_красивых_поделок_и_изделий
леди_САМО_СОВЕРШЕНСТВО
Царство_Кулинарии
Это_волшебное_ПЛАТЬЕ
Всё_для_блога
фотик_с_собой
Бисероплет
Вкуснотища_и_только
Decor_Rospis
Gala-Feya_and_Photoshop
Gallery_Li_ru
hand_made
RAMKI_ot_Li-Web
Сама_овца
МОЙ_ЛИЧНЫЙ_ПОВАР
Украшения_для_дневничка
Вкусно_Быстро_Недорого
ЗНАМЕНИЯ_АЛЛАХА
Creative_Designs
Телепроект_Дом-2
Читатель сообществ
(Всего в списке: 6)
All-for-photoshop
АртБазар
Live__ART
WiseAdvice
О_Самом_Интересном
Oljika
-Статистика
Создан: 05.06.2012
Записей: 10051
Комментариев: 222
Написано: 11240
Записей: 10051
Комментариев: 222
Написано: 11240
Без заголовка |
Цитата сообщения novprospekt
Флеш эффект движения картинок. Флеш галерея «Photo Stack Gallery».
В этой Рождественской музыкальной флеш открытке использован эффект движения картинок "Photo Stack Gallery".
Ссылкой на урок поделилась Верочка BAT.
Сделать такой эффект достаточно просто.
Для этого создаём папку для нашего проекта и называем её, например "Gallery".
В эту папку поместите картинки, которые хотите разместить в галереи. Картинки должны быть приблизительно одинакового размера по ширине, высоте и расположению. Картинки также должны быть размером примерно 300 x 400 пикселей.
Картинок может быть сколько угодно.
Я взяла 4 картинки.
Теперь, внутри папки "Gallery" создайте папку непосредственно для флеш галереи. Назовите её например "gall" В эту папку мы должны поместить библиотеку greensock для AS3, которая потребуется для создания эффекта.
Если у вас этой библиотеки нет, то можете скачать её по ссылке.
greensock-as3.zip
Архив с библиотекой скачайте в папку проекта "Gallery". Распечатайте его. В распечатанной папке "greensock-as3" нас интересует папка "com". Поэтому откройте папку "greensock-as3" и скопируйте в ней папку "com". Скопированную папку "com" вставьте в папку флеш галереи "gall", которая у вас также создана в папке "Gallery".
Далее открываем программу Adobe Flash CS6 и создаём новый ActionScript 3.0 с параметрами как на картинке

Новый открывшейся ActionScript 3.0 сохраняем под именем gall 1 в папку с флеш галереей "gall", где теперь также находится папка "com".
Файл - Сохранить как.
Далее, не забывайте периодически сохранять изменения внесенные в ходе работы в файл gall 1.
Файл - Сохранить
После всех этих приготовлений начнём создание флеш галереи.
Загружаем в Библиотеку подготовленные ранее картинки для галереи.
Файл - Импорт - Импортировать в библиотеку
Открываем вкладку "Библиотека" и видим там загруженные картинки.

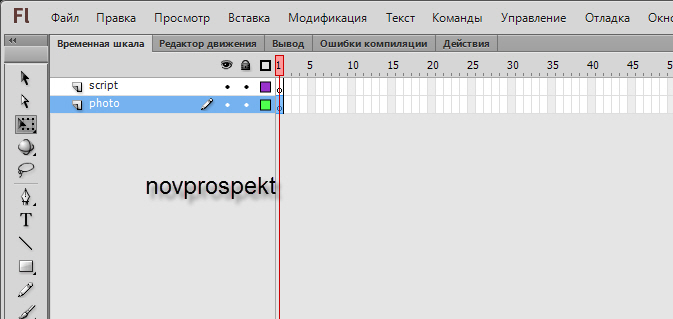
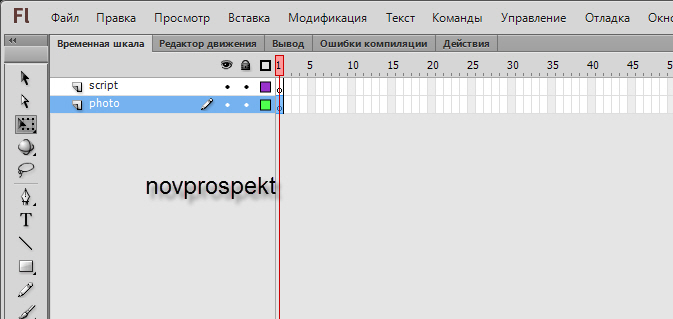
Переименуйте на Временной шкале "Слой 1" в "photo". Выше слоя "photo" создайте слой "script".

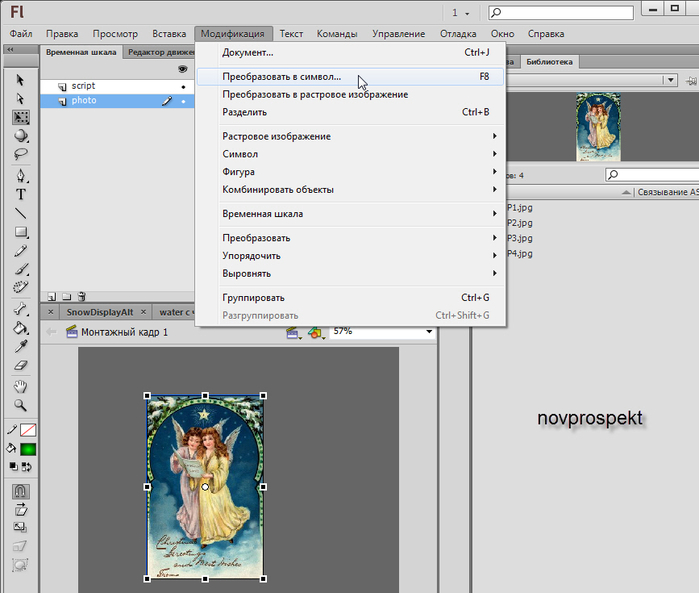
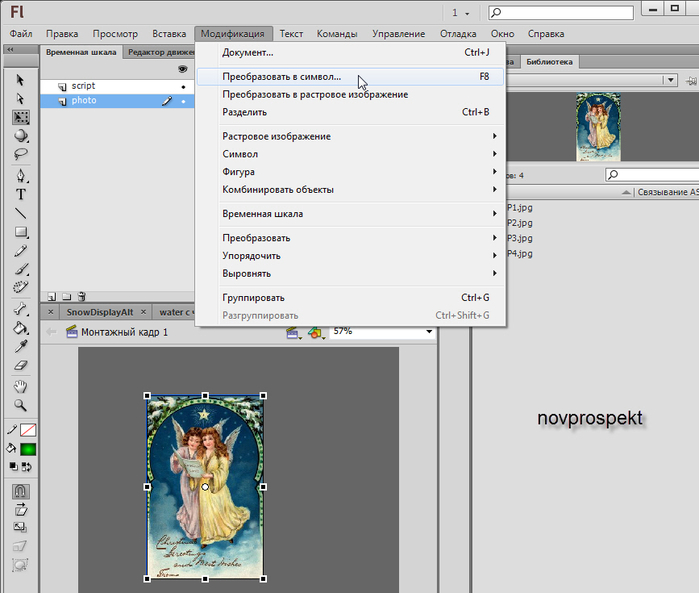
Выделите слой "photo" и из Библиотеки на Рабочий стол (Монтажный кадр 1) по очереди перетаскивайте загруженные картинки. Выделив размещенную на Рабочем поле картинку, конвертируйте каждую в фрагмент ролика с точкой регистрации в левом верхнем углу.
Модификация - Преобразовать в символ


Фрагментам роликов давайте имена Photo1, Photo2, Photo3, Photo4 и так далее...
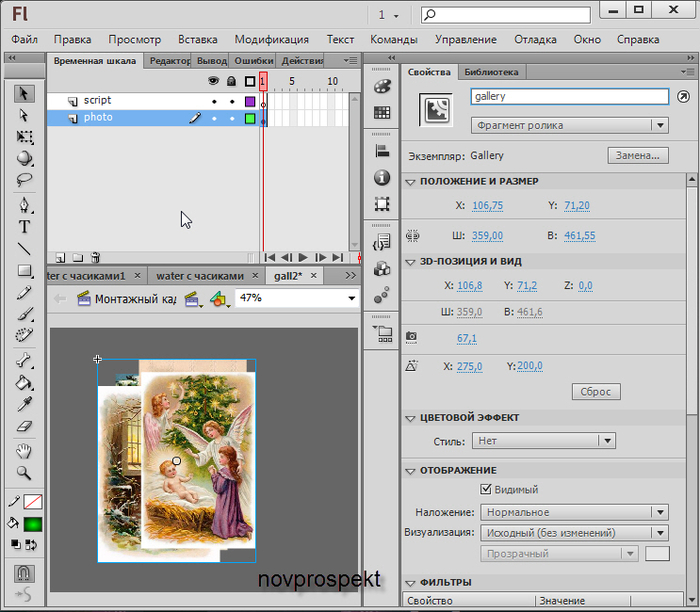
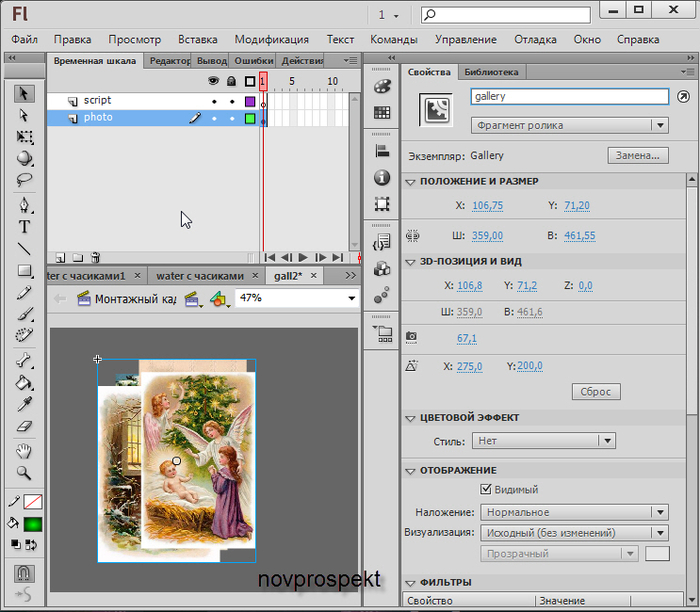
Картинки, конвертированные в Фрагменты роликов, расположите в стопку так, чтобы верхняя картинка была смещена немного относительно находящихся в низу.
Вот так теперь должен выглядеть Рабочий стол (Монтажный кадр 1) и Библиотека

Далее, берём инструмент "Стрелка" и обводим им из верхнего левого угла в правый нижний угол всю стопку с картинками, тем самым выделив все Фрагменты роликов.

Сделанное выделение конвертируйте в Фрагмент ролика с точкой регистрации в левом верхнем углу и параметрами как на скрине

Не снимая выделения с вновь созданного Фрагмента ролика Gallery, в панели "Свойства" даём ему имя
gallery

Перейдём на слой "script" и откроем вкладку "Действия". В блокнот вставляем следующий скрипт

Тестируем ролик
Ctrl+Enter
Если всё устраивает, то экспортируем ролик в флеш файл
Файл - Экспорт - Экспортировать ролик.
Ссылкой на урок поделилась Верочка BAT.
Сделать такой эффект достаточно просто.
Для этого создаём папку для нашего проекта и называем её, например "Gallery".
В эту папку поместите картинки, которые хотите разместить в галереи. Картинки должны быть приблизительно одинакового размера по ширине, высоте и расположению. Картинки также должны быть размером примерно 300 x 400 пикселей.
Картинок может быть сколько угодно.
Я взяла 4 картинки.
Теперь, внутри папки "Gallery" создайте папку непосредственно для флеш галереи. Назовите её например "gall" В эту папку мы должны поместить библиотеку greensock для AS3, которая потребуется для создания эффекта.
Если у вас этой библиотеки нет, то можете скачать её по ссылке.
greensock-as3.zip
Архив с библиотекой скачайте в папку проекта "Gallery". Распечатайте его. В распечатанной папке "greensock-as3" нас интересует папка "com". Поэтому откройте папку "greensock-as3" и скопируйте в ней папку "com". Скопированную папку "com" вставьте в папку флеш галереи "gall", которая у вас также создана в папке "Gallery".
Далее открываем программу Adobe Flash CS6 и создаём новый ActionScript 3.0 с параметрами как на картинке

Новый открывшейся ActionScript 3.0 сохраняем под именем gall 1 в папку с флеш галереей "gall", где теперь также находится папка "com".
Файл - Сохранить как.
Далее, не забывайте периодически сохранять изменения внесенные в ходе работы в файл gall 1.
Файл - Сохранить
После всех этих приготовлений начнём создание флеш галереи.
Загружаем в Библиотеку подготовленные ранее картинки для галереи.
Файл - Импорт - Импортировать в библиотеку
Открываем вкладку "Библиотека" и видим там загруженные картинки.

Переименуйте на Временной шкале "Слой 1" в "photo". Выше слоя "photo" создайте слой "script".

Выделите слой "photo" и из Библиотеки на Рабочий стол (Монтажный кадр 1) по очереди перетаскивайте загруженные картинки. Выделив размещенную на Рабочем поле картинку, конвертируйте каждую в фрагмент ролика с точкой регистрации в левом верхнем углу.
Модификация - Преобразовать в символ


Фрагментам роликов давайте имена Photo1, Photo2, Photo3, Photo4 и так далее...
Картинки, конвертированные в Фрагменты роликов, расположите в стопку так, чтобы верхняя картинка была смещена немного относительно находящихся в низу.
Вот так теперь должен выглядеть Рабочий стол (Монтажный кадр 1) и Библиотека

Далее, берём инструмент "Стрелка" и обводим им из верхнего левого угла в правый нижний угол всю стопку с картинками, тем самым выделив все Фрагменты роликов.

Сделанное выделение конвертируйте в Фрагмент ролика с точкой регистрации в левом верхнем углу и параметрами как на скрине

Не снимая выделения с вновь созданного Фрагмента ролика Gallery, в панели "Свойства" даём ему имя
gallery

Перейдём на слой "script" и откроем вкладку "Действия". В блокнот вставляем следующий скрипт
code:
import com.greensock.*;
import com.greensock.easing.*;
var timer:Timer = new Timer(4000);
timer.addEventListener(TimerEvent.TIMER,showNext);
timer.start();
var frontPhoto:MovieClip;
function showNext(e:TimerEvent):void{
frontPhoto = MovieClip(gallery.getChildAt(gallery.numChildren-1));
TweenLite.to(frontPhoto, .8,{x:600,y:-200,rotation:25,ease:Quart.easeIn,onComplete:moveBack});
}
function moveBack():void{
gallery.setChildIndex(frontPhoto,0)
TweenLite.to(frontPhoto, 1,{x:Math.random()*80 -40 , y:Math.random()*40 -20 ,rotation:0});
}

Тестируем ролик
Ctrl+Enter
Если всё устраивает, то экспортируем ролик в флеш файл
Файл - Экспорт - Экспортировать ролик.
Серия сообщений "Рождество":
Часть 1 - Символы Православия. Клипарт PNG.
Часть 2 - Кластеры "Рождественское тепло".
...
Часть 18 - Плеер кнопка из анимашки. Урок для Sothink SWF Quicker.
Часть 19 - С Рождеством!
Часть 20 - Флеш эффект движения картинок. Флеш галерея «Photo Stack Gallery».
Часть 21 - Надписи и шрифты «С Новым Годом и Рождеством».
Часть 22 - Коллажи с анимацией "С Рождеством!".
Часть 23 - Маски для Photoshop и Corel «Christmas masks».
Серия сообщений "музыкальные флеш открытки":
Часть 1 - Музыкальная флеш открытка к 23 февраля.
Часть 2 - Памяти Эдуарда Хиля.
...
Часть 8 - This Is Halloween. Музыкальная открытка.
Часть 9 - С Днём автомобилиста. Музыкальная флеш открытка.
Часть 10 - Флеш эффект движения картинок. Флеш галерея «Photo Stack Gallery».
Часть 11 - Загружаем музыку в Adobe Flash c помощью библиотеки классов.
Часть 12 - Флеш Радио «Новогоднее».
Часть 13 - С праздником 8 марта!
Серия сообщений "Флешки Новогодние":
Часть 1 - Флешинформер "До Нового Года осталось..."
Часть 2 - Создаем флешки в программе Aleo Flash Intro Banner Maker.Часть первая.
...
Часть 17 - Плеер с календариком, часиками и приветствием «Снег с блёстками»
Часть 18 - Календарики в зимнем дизайне.
Часть 19 - Флеш эффект движения картинок. Флеш галерея «Photo Stack Gallery».
Часть 20 - Снежок «funkSnow». Урок для Adobe Flash CS6.
Часть 21 - Дополнение к уроку Снежок «funkSnow».
...
Часть 25 - Флеш поздравления с Новым Годом.
Часть 26 - Флеш открытка «2015».
Часть 27 - С Новым Годом!
| Рубрики: | ADOBE FLASH PROFESSIONAL CS6 12.0.0.481 |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |








