-Музыка
- НАСТЯ ЗАДОРОЖНАЯ - Я БОЛЬШЕ НЕ ХОЧУ ВЕРИТЬ (RMA VERSION)
- Слушали: 9475 Комментарии: 0
- Fillin- Не один
- Слушали: 5737 Комментарии: 0
- GэNSTA_feat._Аня_Ранетка-Прощай
- Слушали: 53 Комментарии: 0
-Подписка по e-mail
-Поиск по дневнику
-Постоянные читатели
-Сообщества
-Статистика
Светотени. |
Цитата сообщения Свети_моя_душа
Урок 6. Светотени.
На этом уроке научимся создавать вот такой эффект.

1.
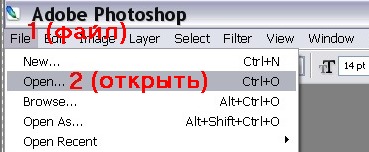
Для этого идём в фотошоп и загружаем нашу картинку. Она должна быть в формате ipg. ( Если она в др формате, обратись к Уроку 2 "Как изменить формат в фш".)

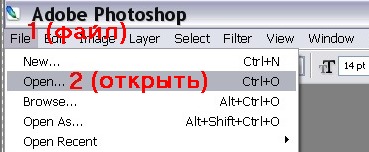
Открывается окошко, где вы из своего компьютера выбираете картинку. Выделяете её и нажимаете - "открыть".

Когда откроется картинка, справа вы увидите окошко со слоями (пока он там один).
2.
Берём волшебную палочку(она расположена на панели инструментов)

и выделяем ей те зоны, на которых мы хотим создать этот эффект.Наводим палочкой на область, которую хотим "осветлить" и нажимаем. И так продолжаем, пока не выделим всё, что нам необходимо. Но!!!
Чтобы при повторном нажатии мышкой - предыдущее выделение не исчезало - нужно при повторном нажатии( и т.д. ) держать клавишу "Shift".

Выделение не снимаем!!!
3.
Создаём 2 дубликата нашего слоя. Справа вы видите окошко с нашим слоем. Нам необходимо создать ещё два таких же слоя, т.е. его подублировать. Для этого мы его копируем 2 раза. Для этого наверху нажимаем "Layer" (слой), выпадает окошко нажимаем ""Duplicato Layer" (дубликат слоя).

Когда выскакивает окошко, нажимаем "ok". При желании можно слои переименовать (это описано в уроке 1 "Блики")
Первым всегда считается нижний, основной слой.
Так делаем ещё раз. Получаем три слоя (один - основной и два - его копии).
4.
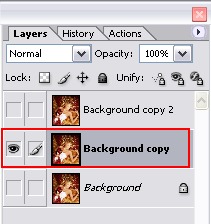
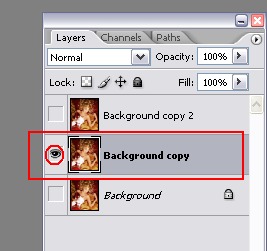
Теперь выделяем 2-ой слой и делаем его видимым, т.е. около него ставим глазик, а на других его быть не должно. (1-ый слой пока не трогаем)

5.
Берём инструмент «Осветлить» (такой шарик на палочке).
Я его долго искала первый раз, поэтому напишу подробно.
Слева на панели инструментов есть такая капелька. Рядом будет какой-нибудь из инструментов, отмеченных мною галочкой. Если нужного нам нет, то жмём на маленький треугольничек и видим эти инструменты, среди них и будет то, что нам надо.
6.
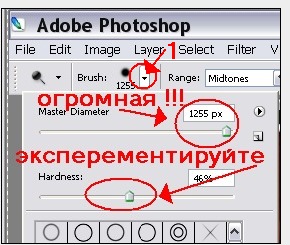
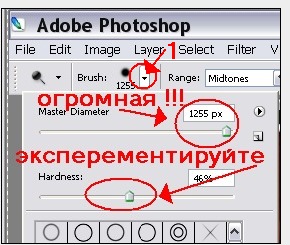
Этот инструмент появится и на верхней панели. Нам нужно выбрать размер кисти, причём, кисть должна быть ОГРОМНАЯ, потому что ВОДИТЬ инструментом «Осветлить» по картинке НЕЛЬЗЯ!!!

Попробуйте взять разные показатели - увидите в чём разница, а пока возьмите как у меня.
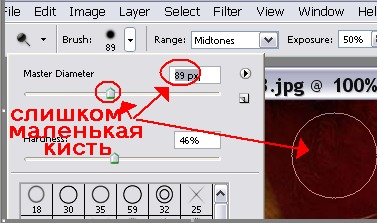
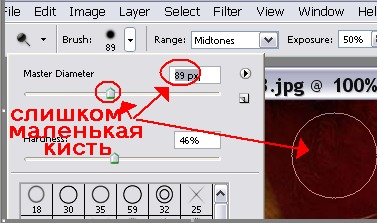
На этой картинке кисть слишком маленькая для нашего случая:

Выбираем большую. Вот как она выглядит:

И щёлкаем мышкой по нашей картинке 1 раз.
7.
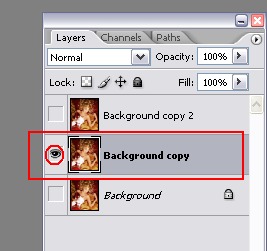
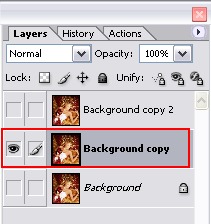
Теперь выделяем третий слой как показано на рисунке:

8.
Затем, НЕ СНИМАЯ ВЫДЕЛЕНИЯ С НУЖНОЙ ОБЛАСТИ, щёлкаем по картинке «Осветлить» уже ДВА раза.
9.
А теперь создаём анимацию.(или в самом фотошопе или переходим в ImageReady).Оба действия описаны в уроке 1. В этот раз я выбрала второй вариант. Итак - переходим в ImageReady, где будем создавать 4, повторюсь, 4 (но не 3!) кадра.

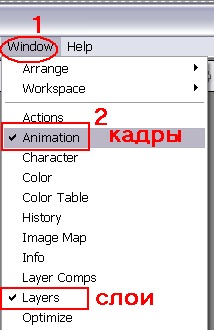
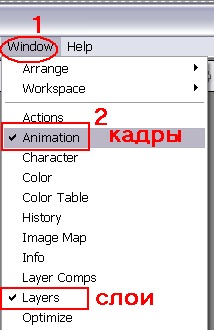
Эта программа внешне похожа на фш. При переходе в неё появляется окошко анимации с кадром. Если этого не произошло (а я сталкивалась и с тем, что ещё пропадало и окошко со слоями...), то идём тем путём, который указан на рисунке, т.е. "Window" (окно), а там смотрим, чтобы напротив слов "Аnimation" (анимация) и "Layer" (слои) стояли галочки.

11.
Вот оно самое окошко анимации пока с одним кадром.

(на нём я сразу показала кнопку, которая чуть позже нам пригодится.)
Начинаем перетаскивать слои в анимацию. Сразу хочу сказать, что каждому кадру соответствует свой слой. Поэтому будьте внимательны.
12.
В анимации - 1 кадр. Мы должны настроить 1-ый слой. Он должен быть видим (мы его выделяем, а рядом ставим глаз, около других слоёв - глаза быть не должно.)

13.
Дублируем кадр. Для этого нажимаем специальную кнопочку (см. рис.)

Теперь у нас 2 кадра.
14.
Настраиваем 2-ой слой(см. рис.)

15.
Также создаём 3-ий кадр.

16.
Настраиваем 3-ий слой:

17.
Создаём последний 4-ый кадр.

18.
А теперь внимание! На 4-ый кадр настраиваем опять 2-ой слой!!!

19.
Самое сложное позади.
Осталось выставить время и посмотреть что получилось.(но можно время и не трогать - экспериментируйте со временем - как понравится, так и оставляйте) Смотрим на рисунок.
1- нажимаем треугольничек на 1-ом кадре, выскочит окошко.2-нажимаем на то время , какое вы решите сами.

Так делаете с каждым кадром. Обычно выставляют одинаковое время.
Потом жмёте на "плэй" и на своей картинке наверху - видите эффект.
Нажимаем "стоп" (это я писать не буду - каждому понятно).
20.
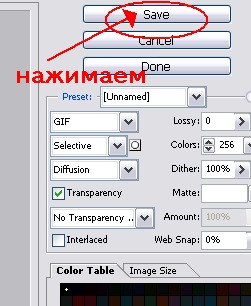
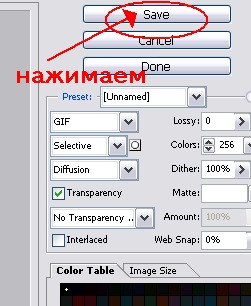
Если вас всё устраивает, то сохраняем.





Училась у Admin здесь:http://forum.rc-mir.com/topic1806238
Удачи!!!
На этом уроке научимся создавать вот такой эффект.

1.
Для этого идём в фотошоп и загружаем нашу картинку. Она должна быть в формате ipg. ( Если она в др формате, обратись к Уроку 2 "Как изменить формат в фш".)

Открывается окошко, где вы из своего компьютера выбираете картинку. Выделяете её и нажимаете - "открыть".

Когда откроется картинка, справа вы увидите окошко со слоями (пока он там один).
2.
Берём волшебную палочку(она расположена на панели инструментов)

и выделяем ей те зоны, на которых мы хотим создать этот эффект.Наводим палочкой на область, которую хотим "осветлить" и нажимаем. И так продолжаем, пока не выделим всё, что нам необходимо. Но!!!
Чтобы при повторном нажатии мышкой - предыдущее выделение не исчезало - нужно при повторном нажатии( и т.д. ) держать клавишу "Shift".

Выделение не снимаем!!!
3.
Создаём 2 дубликата нашего слоя. Справа вы видите окошко с нашим слоем. Нам необходимо создать ещё два таких же слоя, т.е. его подублировать. Для этого мы его копируем 2 раза. Для этого наверху нажимаем "Layer" (слой), выпадает окошко нажимаем ""Duplicato Layer" (дубликат слоя).

Когда выскакивает окошко, нажимаем "ok". При желании можно слои переименовать (это описано в уроке 1 "Блики")
Первым всегда считается нижний, основной слой.
Так делаем ещё раз. Получаем три слоя (один - основной и два - его копии).
4.
Теперь выделяем 2-ой слой и делаем его видимым, т.е. около него ставим глазик, а на других его быть не должно. (1-ый слой пока не трогаем)

5.
Берём инструмент «Осветлить» (такой шарик на палочке).
Я его долго искала первый раз, поэтому напишу подробно.
Слева на панели инструментов есть такая капелька. Рядом будет какой-нибудь из инструментов, отмеченных мною галочкой. Если нужного нам нет, то жмём на маленький треугольничек и видим эти инструменты, среди них и будет то, что нам надо.

6.
Этот инструмент появится и на верхней панели. Нам нужно выбрать размер кисти, причём, кисть должна быть ОГРОМНАЯ, потому что ВОДИТЬ инструментом «Осветлить» по картинке НЕЛЬЗЯ!!!

Попробуйте взять разные показатели - увидите в чём разница, а пока возьмите как у меня.
На этой картинке кисть слишком маленькая для нашего случая:

Выбираем большую. Вот как она выглядит:

И щёлкаем мышкой по нашей картинке 1 раз.
7.
Теперь выделяем третий слой как показано на рисунке:

8.
Затем, НЕ СНИМАЯ ВЫДЕЛЕНИЯ С НУЖНОЙ ОБЛАСТИ, щёлкаем по картинке «Осветлить» уже ДВА раза.
9.
А теперь создаём анимацию.(или в самом фотошопе или переходим в ImageReady).Оба действия описаны в уроке 1. В этот раз я выбрала второй вариант. Итак - переходим в ImageReady, где будем создавать 4, повторюсь, 4 (но не 3!) кадра.

Эта программа внешне похожа на фш. При переходе в неё появляется окошко анимации с кадром. Если этого не произошло (а я сталкивалась и с тем, что ещё пропадало и окошко со слоями...), то идём тем путём, который указан на рисунке, т.е. "Window" (окно), а там смотрим, чтобы напротив слов "Аnimation" (анимация) и "Layer" (слои) стояли галочки.

11.
Вот оно самое окошко анимации пока с одним кадром.

(на нём я сразу показала кнопку, которая чуть позже нам пригодится.)
Начинаем перетаскивать слои в анимацию. Сразу хочу сказать, что каждому кадру соответствует свой слой. Поэтому будьте внимательны.
12.
В анимации - 1 кадр. Мы должны настроить 1-ый слой. Он должен быть видим (мы его выделяем, а рядом ставим глаз, около других слоёв - глаза быть не должно.)

13.
Дублируем кадр. Для этого нажимаем специальную кнопочку (см. рис.)

Теперь у нас 2 кадра.
14.
Настраиваем 2-ой слой(см. рис.)

15.
Также создаём 3-ий кадр.

16.
Настраиваем 3-ий слой:

17.
Создаём последний 4-ый кадр.

18.
А теперь внимание! На 4-ый кадр настраиваем опять 2-ой слой!!!

19.
Самое сложное позади.
Осталось выставить время и посмотреть что получилось.(но можно время и не трогать - экспериментируйте со временем - как понравится, так и оставляйте) Смотрим на рисунок.
1- нажимаем треугольничек на 1-ом кадре, выскочит окошко.2-нажимаем на то время , какое вы решите сами.

Так делаете с каждым кадром. Обычно выставляют одинаковое время.
Потом жмёте на "плэй" и на своей картинке наверху - видите эффект.
Нажимаем "стоп" (это я писать не буду - каждому понятно).
20.
Если вас всё устраивает, то сохраняем.





Училась у Admin здесь:http://forum.rc-mir.com/topic1806238
Удачи!!!
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






