-–убрики
- ‘отошоп (4)
- јнглийский (4)
- ћир (2)
- ѕросто так (1)
- ЅЋќ√ие примудрости (48)
- ¬идео (16)
- ¬€зание (1515)
- ƒет€м (142)
- »рландское кружево (78)
- рючок (1016)
- Ќижнее белье (7)
- —пицы (449)
- ’отелки) (8)
- ƒл€ детей (49)
- ƒл€ дома (24)
- ∆урналы (138)
- «доровье (53)
- расота (20)
- ино (6)
- ћастер-классы (570)
- ћои в€залки и рукоделки) (7)
- ћузыка (37)
- ћыло (1)
- ќбразование (1)
- ѕолезности) (171)
- »нтересности) (31)
- ѕсихологи€ (8)
- ѕритчи (1)
- –ецептики) (238)
- –укоделие (773)
- ѕечворк (328)
- ѕластика (49)
- вилинг (6)
- Ѕисер (23)
- ¬ал€ние (11)
- ¬ышивка лентами (17)
- —крапбукинг (86)
- ”крашени€ (84)
- —айты (8)
- —офт (14)
- —тихи (3)
- Ўитье (515)
- Ўитые игрушки (41)
- ћода и стиль (13)
- омбинирование ткани и в€зани€ (46)
- ѕеределки (31)
-ћетки
-ћузыка
- ‘. иркоров, —нег
- —лушали: 25983 омментарии: 0
- Enigma - Principles of Lust
- —лушали: 22019 омментарии: 0
- Shivaree - Goodnight Moon
- —лушали: 34255 омментарии: 0
- Eagles - Hotel California
- —лушали: 21783 омментарии: 0
- ƒ»ƒёЋя - музыка у мор€ и звук прибо€! )
- —лушали: 1218 омментарии: 1
-я - фотограф
ћанекен
-ѕоиск по дневнику
-ѕодписка по e-mail
-—татистика
«аписей: 3465
омментариев: 1701
Ќаписано: 5454
«аписи с меткой дл€ блога
(и еще 16659 запис€м на сайте сопоставлена така€ метка)
ƒругие метки пользовател€ ↓
апликаци€ бисер блог блоги болеро в€зание в€зание крючком в€зание крючком и спицами в€зание спицы дет€м дл€ блога дл€ детей дневник жакет журналы здоровье идеи интересности ирланди€ кардиган комбинирование ткани и в€зани€ комментарии кофточка крючок лоскутное шитье мастер класс мастер-класс мода музыка новый год пасха пластика платье полезности пуловер рецепты рукоделие рыба скрапбукинг спицы стиль сумки топ туника узоры украшени€ уроки шитые игрушки шитье юбка
—качиваем видео из интернета! |
Ёто цитата сообщени€ ћайк_ƒоренский [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—качиваем видео из интернета!
¬сем в цитатник!
http://www.liveinternet.ru/users/1913810/profile
¬ечна€ проблема как скачать видео, музыку, файлы с сайтов. “еперь этой проблемы нет! ¬ставл€ете в окошко адрес страницы с которой требуетс€ скачать и нажимаете кнопку "скачать". ƒалее произойдЄт переадресаци€ (надо немного подождать окончани€ загрузки) и ¬ам будет предложено скачать файл в удобном дл€ ¬ас формате!
ѕросто возьми пост в цитатник
и у теб€ всегда будет под рукой инструмент дл€ скачивани€ файлов из сети!!!
ћетки: дл€ блога |
артинки с кодами и надписью. |
Ёто цитата сообщени€ mimozochka [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: дл€ блога |
≈лочки,веночки,кролики,снеговички... с кодами дл€ вставки |
Ёто цитата сообщени€ чертовка_“ј“№яЌј [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: дл€ блога |
÷веты с кодами |
Ёто цитата сообщени€ sharm [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
÷веты
ликните по картинке и вы увидете еЄ в полном размере
—ери€ сообщений "¬—≈ ƒЋя ќ‘ќ–ћЋ≈Ќ»я ƒЌ≈¬Ќ» ј":
„асть 1 - Ѕез заголовка
„асть 2 - Ѕордюры
...
„асть 98 - Ѕез заголовка
„асть 99 - Ѕез заголовка
„асть 100 - Ѕез заголовка
ћетки: дл€ блога |
—тандартный Paint (—крины, обрезка, стрелки). |
Ёто цитата сообщени€ Inmira [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
“ак сложилось, что энное кол-во времени мне пришлось жить без привычных программ, - фотошопа, программ дл€ скринов и многих других. ќчень тоскливо, но приспосабливатьс€ пришлось
» те же скрины со стрелками приходилось делать в стандартном Paint, хоть и недолго, но тоже пришлось
ѕоэтому поделюсь приобретенными навыками, хот€ все настолько просто, что, казалось бы, и объ€сн€ть нечего, но вопросы есть и в личке и в комментах, поэтому напишу чуть-чуть. :-)
—крин (скриншот, screenshot)
Ч изображение, полученное компьютером и показывающее в точности то, что видит пользователь на экране монитора или другого устройства вывода. (¬икипеди€)—фотографировать экран просто, - нужно нажать клавишу Print Screen (PrtScr):

—ери€ сообщений "—офт":
„асть 1 - ѕрограмма дл€ построени€ выкроек
„асть 2 - ѕостроение лекал дл€ шить€ одежды
...
„асть 8 - ак св€зать модель из DROPS?
„асть 9 - ѕрограммы по в€занию
„асть 10 - —тандартный Paint (—крины, обрезка, стрелки).
„асть 11 - ѕрограмма дл€ рисовани€ схем
„асть 12 - –исовалка-врем€убивалка
„асть 13 - ѕрограмма дл€ рукодели€ !
„асть 14 - ѕрограмма дл€ нарезки музыки
ћетки: дл€ блога софт |
—делать схему - элементарно! |
Ёто цитата сообщени€ ѕравославна€_жизнь [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ќапишу инструкцию, как очень просто и быстро сделать свою собственную схему дл€ дневника. ƒл€ этого нужно всего ничего.
«айдите в "Ќастройки", а затем - в "Ќастройки дизайна". —разу попадете в подраздел "Ќастройки схемы", где увидите много разных окошечек дл€ загрузки, меню с цветом и размером шрифта, и прочее. –азобратьс€ во всем этом очень просто, т.к. все очень структурировано. ѕросто грузите нужный вам фон в окошечке "фонова€ картинка страницы" (фон нужно загружать с вашего компьютера), фон на сообщени€, по желанию - на дополнительные блоки и панель навигации. ¬ажно! ‘он должен быть до 78 кб весом. ¬опрос - где брать бесшовные фоны?
ћожно вот здесь: http://www.fonydnevniki.sitecity.ru - очень много самых разных эффектных фонов, все размеры подогнаны дл€ Ћи–у. ћожно - здесь:
http://www.lenagold.ru/fon/main.html - фоны достаточно простые, зато огромный выбор и самые разные сюжеты, размер тоже подходит дл€ Ћиру. ¬от здесь тоже большой выбор очень простеньких, но миленьких фонов: http://fonegallery.narod.ru
»ли можно сделать фон самим, инструкции здесь:
http://www.liveinternet.ru/users/2670115/post131842330
»так, фоны загрузили. “еперь нужно определитьс€ с цветом, размером и типом шрифта - здесь ничего грузить не надо, а надо просто выбрать из предложенных вариантов. ќбратите внимание на колонку сверху слева, она называетс€ "цвет фона".
Ёто - цвет вашей т.н. "подложки", тот цвет, который будет под основным фоном.
≈сли специально никакие фоны не грузить, можно составить схему только из этих, уже предлагаемых цветов. ≈ще можете обратить внимание, есть така€ колонка - "цвет рамок". Ёто какого цвета будет обводка сообщений, фона на панели навигации и доп. блоках.
¬прочем, такую рамочку можно вообще не делать - достаточно поставить галочку р€дом со словом "прозрачный". » самое главное: когда вы все загрузили, выбрали шрифты - схему надо сохранить!
¬ самом низу страницы есть окошко предпросмотра созданной схемы, а под ним - меню, где нужно написать название вашей схемы, поставить галочку в окошке "сохранить набор цветов как схему" и нажать на кнопочку "внести изменени€". “олько тогда ваша схемка сохранитьс€! огда вы все сохранили, схема уже готова и отображаетс€ у вас в дневнике.
„тобы поделитьс€ ее кодом с кем-нибудь, или переустановить ее повторно, нужно пойти в подраздел "”правление схемами" - там хран€тс€ все загруженные и сохраненные схемы.
¬ыбираете вашу схему по названию, щелкаете по ней - справа по€вл€етс€ ее код, заключенный в квадратные скобки. ¬от его нужно аккуратно скопировать и вставить в сообщение - это если вы хотите поделитьс€ схемой с друзь€ми, например.
¬от и все!
¬ любом случае, придетс€ поэкспериментировать, но увер€ю вас, что разобратьс€ в настройках схемы очень просто и под силу каждому.
—ери€ сообщений "”крашени€ дл€ дневника":
„асть 1 - –амочки дл€ Ѕлогов
„асть 2 - Ќадписи дл€ комментариев с кодами
„асть 3 - Ќадписи дл€ комментариев дл€ дневника
„асть 4 - —сылочна€ радость
„асть 5 - ¬ помощь блоггеру
„асть 6 - алендари дл€ дневника
„асть 7 - ‘ќЌџ — ќƒјћ» ƒЋя ¬ј—
„асть 8 - Photoshop - –уководство к действию
„асть 9 - ћузыкальный плеер дл€ эпиграфа дневника
„асть 10 - оллекци€ фонов
„асть 11 - Flash-часы
„асть 12 - ”голки дл€ оформлени€ дневника
„асть 13 - —делать схему - элементарно!
—ери€ сообщений "ѕомощь в освоении Ћи–у":
„асть 1 - Ёнциклопеди€ Ћи–у
„асть 2 - ƒелаем схемы
„асть 3 - HTML - шпаргалка (часть 1)
„асть 4 - од HTML (часть 2)
„асть 5 - оды HTML (часть 3)
„асть 6 - оды HTML ( нопки)
„асть 7 - оды Ќ“ћL (спецсимволы)
„асть 8 - аскадные таблицы стил€
„асть 9 - оды HTML (рамки дл€ записей)
„асть 10 - —сылочна€ радость
„асть 11 - ¬ помощь блоггеру
„асть 12 - ‘ќЌџ — ќƒјћ» ƒЋя ¬ј—
„асть 13 - ћузыкальный плеер дл€ эпиграфа дневника
„асть 14 - ак разместить на Ћи–у видео с другого сайта?
„асть 15 - ¬сЄ, что вы хотели знать о Ћи–у, но... (—амый полный FAQ по Ћи–у).
„асть 16 - —делать схему - элементарно!
ћетки: дл€ блога |
Ќадписи дл€ комментариев + код |
Ёто цитата сообщени€ Russlana [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: дл€ блога |
ак перевести рисунок из PDF в JPEG подручными средствами |
Ёто цитата сообщени€ Lutik58 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: дл€ блога |
ак сделать флеш-часы дл€ блога - секреты от ƒайтеки |
Ёто цитата сообщени€ »ван_ѕобедоносов [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬ блоге у ƒайтеки есть много полезных статей как украсить свой блог. ћне понравилась стать€ ак сделать флеш-часы дл€ блога., поэтому € решил поделитс€ этой информацией с вами.
—пасибо ƒайтеке
ƒл€ желающих украсить свой блог часиками)
Ёто сами часики:
flash=180,180,http://www.toolshell.org/swfs/simpelklok.swf?bgimg=//img0.liveinternet.ru/images/attach/b/3//41/854/41854252_1web1.jpg&clockt=2§ype=1&dots=1&tra=0&cx=0&cy=0&zoom=50&dfor=0&dax=0&day=0&dfont=1&dsize=18&dcol#000080&bottomtextcol#CC0000&.swf
Ёто их код, дл€ создани€ своих часов скопируйте его,
только Ќ≈ «јЅ”ƒ№“≈ поставить скобку
[ вначале кода и вторую скобку ] в конце кода.
ћетки: дл€ блога |
расивые анимированные картинки |
Ёто цитата сообщени€ »ван_ѕобедоносов [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: дл€ блога |
¬торой способ написани€ кликабельной ссылки |
Ёто цитата сообщени€ ≈лена_ќриас [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
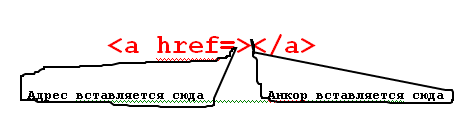
„аще всего в интернете пишут ссылку, использу€
a href.
—делай себе такую заготовку: открой угловую скобку, набери 6 значков, закрой угловую скобку и сразу же открой новую угловую скобку, проставь косую палку и букву а, закрой угловую скобку.
“еперь после знака равенства нужно вставить адрес, скопированный из адресной строки браузера.
ј между "спинками" угловых скобок вставл€етс€ анкор, то есть слово или фраза, которые должны стать кликабельной ссылкой.

»спользование "a href=" считаетс€ почерком ћастера, а "url=", дескать, пишут только школ€ры.
ќднако у мен€ случались обломы - ссылка, написанна€ с использованием "a href=", оказывалась некликабельной. ѕочему на Ћи.ру так - не знаю. “айна си€ велика есть.
ј вот с урлом ссылка кликабельна всегда.
ак написать ссылку с урлом смотри здесь.
ћетки: дл€ блога |
ак сделать кликабельную ссылку |
Ёто цитата сообщени€ ≈лена_ќриас [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
"¬опросик. ј как сделать кликабельной ссылку на какой-нибудь сайт. —пасибо"
ќтвечаю:
¬о-первых, нужно скопировать адрес страницы, на которую ты хочешь сделать ссылку.
Ќу хоть на эту, например:

јƒ–≈— копируем из адресной строки браузера. ѕосмотри у себ€ на экране какой там адрес.
ј в моем примере, как видишь, адрес
http://ivaviva.ru/post122357571/
Ёто и есть адрес той страницы, на которую € буду делать ссылку.
≈сли его опубликовать в блоге, то он сам по себе должен становитьс€ ссылкой, что легко пон€ть, навед€ мышку (мышка превратитс€ в лапку). Ќо на Ћи.ру это почему-то не всегда срабатывает. акие-то тут защиты сто€т от хакеров, наверное...
Ќу ладно, мы сделаем ссылку красиво, чтобы человек заранее знал куда идет и что его там ожидает.
ѕоэтому в черновике набираем урл, вот такую заготовку из 12 символов:
ѕосле знака равенства (€ это место отметила красной галочкой), вставл€ем јƒ–≈— (тот что копировали в адресной строке браузера).
ќб€зательно впритык, без просветов.
ѕолучаетс€ вот так:
“еперь между спинками квадратных скобок пишем анкор (слово, нажав на которое человек попадет на нужную страницу).
јнкор у нас будет, например: —ады
»того получилось так:
“ак это выгл€дит в черновике.
≈сли нажать на кнопку Ђќпубликоватьї, то вс€ вспомогательна€ латинска€ писанина исчезает, и остаетс€ только слово —ады. Ќо оно теперь кликабельно! Ќаведи мышку на него и увидишь, что мышка превратилась в лапку. «начит, слово —ады стало ссылкой.
—ады
¬ анкоре можно писать сколько угодно слов и даже предложений. Ћишь бы анкор был написан между "спинками" квадратных скобок.
огда читаешь инструкцию и не выполн€ешь, все кажетс€ страшно.
ј если выполн€ть, ну хоть пр€мо сейчас, то все получитс€ легко!
“ы аж удивишьс€. ѕопробуй!
ј по ссылке —ады
можешь сходить, если теб€ интересует стать€ Ђ—ады вверх ногамиї.
—ери€ сообщений на тему Ђ¬озн€ с компьютеромї:
* ак не заблудитьс€ на Ћи.ру
* ак комментировать
* ак читать плоховидимый текст
* ак выразить (послать) симпатию
* ак сделать ссылку на друга
* ак вставить картинку - урок дл€ новеньких
*Ќе суйте в комментарии картинки!
* ак разместить картинку со всплывающим текстом
* ак сделать скрин
* ак делать себе ѕијр
* ак напечатать брошюру на принтере
* ак остановить принтер
* омментаторы-данайцы
ћетки: дл€ блога |
Ћинеечки + код |
Ёто цитата сообщени€ Russlana [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: дл€ блога |
„асики пр€моугольные с анимацией. |
Ёто цитата сообщени€ ћилолика_ѕокровска€ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
≈щЄ варианты часиков.
¬ этот раз часы пр€моугольные.
[flash=190,140,http://img256.imageshack.us/img256/8363/170123.swf]
«ƒ≈—№ далее...
ћетки: дл€ блога |
ѕост доступен на странице сообщени€...(прочтите пожалуйста) |
Ёто цитата сообщени€ igorinna [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
≈сли не трудно процитируйте пожалуйста!
ƒорогие мои!
Ѕез обид, но у многих посты и "текст комментариев доступны на странице сообщени€" - очень неудобно прыгать из почты в днев, особенно когда тормозит Ћи–у или та же почта.
ћожет, кто-то просто не знает, как исправить (изменени€ без ¬ашего ведома иногда случаютс€ после глюков Ћи–ушных). »справить можно так:
Ќј—“–ќ… » ------>>> ѕќ„“ќ¬џ≈ ”¬≈ƒќћЋ≈Ќ»я ------>>>
там в самом низу страницы

ћетки: дл€ блога |
ак делать схемы дл€ дизайна своего дневника |
Ёто цитата сообщени€ ћилолика_ѕокровска€ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
1.«аходим в настройки(внизу серый квадратик).
2.ƒальше находим надпись Ќастройки ƒизайна.∆мЄм.

3.а)≈сли вы хотите чтобы ваш дизайн соста€л не из картинок а просто из цветовой гаммы тогда вам нужна таблица с ÷¬≈“ќћ ‘ќЌј.ѕодбираете цвета какие хотите,смотрите внизу предпросмотр.≈сли вас всЄ устраивает ставите галочку напротив-—охранить набор цветов как схему.» жмЄте ¬Ќ≈—“» »«ћ≈Ќ≈Ќ»я.
б) ј если хотите загрузить красивый фон,то делайте как на рисунке.
‘он страницы выбираете под цвет вашего дизайна.≈го не будет видно он останетс€ под картинкой и по€вл€етс€ только в начале загрузки дневника.
«ƒ≈—№ далее...
ћетки: дл€ блога |
ак сделать кликабельную ссылку |
Ёто цитата сообщени€ ≈лена_ќриас [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
"¬опросик. ј как сделать кликабельной ссылку на какой-нибудь сайт. —пасибо"
ќтвечаю:
¬о-первых, нужно скопировать адрес страницы, на которую ты хочешь сделать ссылку.
Ќу хоть на эту, например:

јƒ–≈— копируем из адресной строки браузера. ѕосмотри у себ€ на экране какой там адрес.
ј в моем примере, как видишь, адрес
http://ivaviva.ru/post122357571/
Ёто и есть адрес той страницы, на которую € буду делать ссылку.
≈сли его опубликовать в блоге, то он сам по себе должен становитьс€ ссылкой, что легко пон€ть, навед€ мышку (мышка превратитс€ в лапку). Ќо на Ћи.ру это почему-то не всегда срабатывает. акие-то тут защиты сто€т от хакеров, наверное...
Ќу ладно, мы сделаем ссылку красиво, чтобы человек заранее знал куда идет и что его там ожидает.
ѕоэтому в черновике набираем урл, вот такую заготовку из 12 символов:
ѕосле знака равенства (€ это место отметила красной галочкой), вставл€ем јƒ–≈— (тот что копировали в адресной строке браузера).
ќб€зательно впритык, без просветов.
ѕолучаетс€ вот так:
“еперь между спинками квадратных скобок пишем анкор (слово, нажав на которое человек попадет на нужную страницу).
јнкор у нас будет, например: —ады
»того получилось так:
“ак это выгл€дит в черновике.
≈сли нажать на кнопку Ђќпубликоватьї, то вс€ эта писанина преобразуетс€ в симпатичную ссылочку:
—ады
огда читаешь инструкцию и не выполн€ешь, все кажетс€ страшно.
ј если выполн€ть, ну хоть пр€мо сейчас, то все получитс€ легко!
“ы аж удивишьс€. ѕопробуй!
ј по ссылке —ады
можешь сходить, если теб€ интересует стать€ Ђ—ады вверх ногамиї.
—ери€ сообщений на тему Ђ¬озн€ с компьютеромї:
* ак не заблудитьс€ на Ћи.ру
* ак комментировать
* ак читать плоховидимый текст
* ак выразить (послать) симпатию
* ак сделать ссылку на друга
* ак вставить картинку - урок дл€ новеньких
*Ќе суйте в комментарии картинки!
* ак разместить картинку со всплывающим текстом
* ак сделать скрин
* ак делать себе ѕијр
* ак напечатать брошюру на принтере
* ак остановить принтер
* омментаторы-данайцы
ћетки: дл€ блога |
оллекци€ кнопок дл€ вашего блога |
Ёто цитата сообщени€ Rukodelkino [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

| |
|
|
| |
нопки-26 нопки-27 нопки-28 нопки-29 нопки-30 |
ћетки: дл€ блога |
On-line генераторы |
Ёто цитата сообщени€ Rukodelkino [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
10. √енератор верт. или горизонт. меню с подпунктами
11. √енератор красочного выпадающего меню 2
12. √енератор горизонтального меню
13. √енератор красочного выпадающего меню
14. √енератор меню с описанием в форме
15. √енератор раскрывающегос€ меню
16. √енератор всплывающего меню
17. √енератор карты сайта
18. √енератор pop-up окон 1
19. √енератор Pop up окна с сообщением
20. √енератор ссылки ƒќЅј¬»“№ ¬ »«Ѕ–јЌЌќ≈
21. √енератор CSS
22. √енератор Web форм
23. √енератор фреймов
24. √енератор HTML страниц
25. одировщик HTML
26. √енератор бегущей строки в статус баре
27. √енератор парольного доступа
28. √енератор всплывающего объ€влени€
29. √енератор таблиц
30. √енератор мета-тега дл€ роботов
31. √енератор скрипта мен€ющихс€ рисунков
32. √енератор pop-up окон
33. √енератор кнопок 1
34. √енератор кнопок 2
35. √енератор мигающего Scrollbar
36. √енератор FAQ страницы
37. √енератор новогодних поздравлений
38. √енератор поздравлений
39. √енератор паролей
40. “рансформатор текста
41. √енератор цветного текста
42. ¬се генераторы скриптов с боекомплекта " омандос"
ћетки: дл€ блога |
Ќадписи дл€ комментариев с кодами |
Ёто цитата сообщени€ Russlana [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: дл€ блога |