-Новости
-Метки
-Рубрики
- ПОЛИТИКА (29)
- Физики и химики (2)
- Атомная энергетика (4)
- Много интересного (76)
- Разное (46)
- Народная медицина (50)
- ЮМОР (67)
- Фото (26)
- Музыка (12)
- Видео (18)
- Мои шедевры (1)
- Мультики (1)
- Медицина (31)
- Оформление дневника (78)
- Компьютер (8)
- Кулинария (58)
- Лирика (5)
- Автомобиль и связанное с ним (9)
- Сад и огород (45)
- Галерея (44)
- Полезные советы (13)
- Детишки (3)
- Философия (2)
-Приложения
- ТоррНАДО - торрент-трекер для блоговТоррНАДО - торрент-трекер для блогов
 Скачать музыку с LiveInternet.ruПростая скачивалка песен по заданным урлам
Скачать музыку с LiveInternet.ruПростая скачивалка песен по заданным урлам ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее Я в LiTalkНаверное это на данный момент единственное приложение, в котором все-таки нужно ввести свой email, несмотря на грозное официальное предупреждение. Поэтому смелым комрадам — велкам.
Что вы получите за
Я в LiTalkНаверное это на данный момент единственное приложение, в котором все-таки нужно ввести свой email, несмотря на грозное официальное предупреждение. Поэтому смелым комрадам — велкам.
Что вы получите за
-Музыка
- Garou - Je n'attendais que Vous
- Слушали: 69674 Комментарии: 0
- Cafe del Mar - Paradise (Nookie feat. Larry Heard)
- Слушали: 361 Комментарии: 1
- Кафе Дель Мар - Очень Красивый Саксофон.
- Слушали: 30953 Комментарии: 0
- Васту-янтра - Ведическая мантра для гармонизации пространства
- Слушали: 17617 Комментарии: 0
-Фотоальбом

- ПОРТРЕТ
- 16:30 05.10.2011
- Фотографий: 16

- Ульяновск-его серые виды
- 15:16 05.10.2011
- Фотографий: 8
-ТоррНАДО - торрент-трекер для блогов
-Поиск по дневнику
-Подписка по e-mail
-Интересы
-Друзья
Записи с меткой оформление
(и еще 129041 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
cleopatra stratan афоризмы буженина владимир путин выборы 2012 дети дмитрий медведев долголетие здоровье изображения интерьер квартир история картинки кашель кнопки котоматрица котэ кошки кудрин курица ландшафт лекарственные растения медведев мыло недосып огород огурцы отпад оформление партии плеер полезные советы прикол простуда рамки рамочки ржач рыба сад смородина советы софт томаты философия финансы фоны фотошоп цвет шрифт юмор
HTML - супер сайт! |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]
Метки: оформление |
Прозрачные цветные бесшовные фоны |
Это цитата сообщения Yarinka_ru [Прочитать целиком + В свой цитатник или сообщество!]
Метки: оформление прозрачные фоны |
как самим сделать рамочки для текста. |
Это цитата сообщения djinjik [Прочитать целиком + В свой цитатник или сообщество!]
|
Рамочник. Он очень удобен в использовании и для того, чтобы делать рамочки в нем, не нужно больших познаний в HTML. Уже давно я обещала написать урок о том, как пользоваться этой онлайн-программой. Если вам интересно, то 1.В верхней панели выбираем внешний вид будущей рамки, кликнув мышкой по нужному варианту.
|
Метки: оформление рамки генератор рамок |
Работа с фотошоп |
Это цитата сообщения Шрек_Лесной [Прочитать целиком + В свой цитатник или сообщество!]
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
http://ukuwucats.blogspot.com/2010/02/39_24.html
Метки: фотошоп оформление |
Инструменты для подбора цвета: |
Дневник |
Метки: оформление цвет |
Еще один вид плеера для вас |
Это цитата сообщения zomka [Прочитать целиком + В свой цитатник или сообщество!]
Метки: плеер оформление |
Генератор кнопок.. |
Это цитата сообщения zomka [Прочитать целиком + В свой цитатник или сообщество!]
|
все внутри
Метки: Генератор кнопок оформление |
Новый год-год Дракона...водяного |
Это цитата сообщения zomka [Прочитать целиком + В свой цитатник или сообщество!]
Ловите...

Метки: Новогодние поздравления оформление |
Сделать текст с прокруткой. |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]
Всем привет!
Часто приходит вопрос : Как сделать текст с прокруткой в флейме?
Попробую объснить)
Сначала пишите нужный Вам текст, редактируете его по своему усмотрению, после чего в самое начало (перед Вашим текстом) вставляете вот этот код:
Значения указанные цифрами:
1 - это ширина текста по отношению к странице, сейчас стоит 100% - если хотите чтоб было меньше просто поменяйте цифру. Да и если Вам по какой-то причине не нравиться делать в процентах, то вы всегда можете изменить % на px.
2 - это высота видимого текста, стоит 300, можете по необходимости менять в большую или меньшую сторону.
3 - это отступ сверху от начала сообщения, сейчас стоит 0, если хотите, то можете поменять и флейм с текстом опустится на нужное Вам значение.
4 - это отступ с левой стороны, стоит 0, так же можете поменять на нужное Вам значение.
Пример) убираем весь текст во флейм, чтоб сократить длинну поста я уменьшила высоту прокрутки до 100px и поменяла отступ сверху с 0 на 20px
Всем привет! Часто приходит вопрос : Как сделать текст с прокруткой в флейме?
Попробую объснить)
Сначала пишите нужный Вам текст, редактируете его по своему усмотрению, после чего в самое начало (перед Вашим текстом) вставляете вот этот код:
1 - это ширина текста по отношению к странице, сейчас стоит 100% - если хотите чтоб было меньше просто поменяйте цифру. Да и если Вам по какой-то причине не нравиться делать в процентах, то вы всегда можете изменить % на px.
2 - это высота видимого текста, стоит 300, можете по необходимости менять в большую или меньшую сторону.
3 - это отступ от начала сообщения, сейчас стоит 0, если хотите, то можете поменять и флейм с текстом опустится на нужное Вам значение.
4 - это отступ с левой стороны, стоит 0, так же можете поменять на нужное Вам значение.
C этим разобрались, теперь отвечу на второй вопрос -
Как вставить прокрутку в рамочку?
Если у Вас стоит картинка в самом верху рамочки по центру, то делаете всё так же как описано выше - вставляете код в рамочку перед Вашим текстом.
Дайтека |
Если у Вас картинка слева или справа рамочки и Вы не хотите, чтоб было пустое пространство рядом с ней, то нужно изменить код.
Возьмём для примера вот эту рамочку со вставленной в неё прокруткой:
|
Первое, что Вам нужно поменять, так это отступ с левой стороны, потом ширину и высоту прокрутки, для этого нужно знать размер картинки которые находятся в коде самой картинки. В этой рамочке это 300х209, значит 4 пункт (отступ слева) мы меняем на 310, а 2 пункт (высота прокрутки ) мы меняем, на 200. Ширину прокрутки (пункт 1) с 100% я поменяла на 350px (под ширину своего экрана) - Вы можете поменять на нужное Вам значение.
Дополнение)
Если Вы хотите поместить в прокрутку только часть своего поста, а не весь, то Вам нужно использовать вот эти тэги всё что находится между ними будет в прокрутке, что до них или после них в прокрутку входить не будет.
Вот вроде и всё) если что-то осталось не понятно, то пишите в комментах попробую объяснить подробней.
Метки: текст с прокруткой оформление |
Выделить текст рамкой. |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]
Всем привет! Иногда в личку приходят сообщения с просьбой рассказать как можно выделить текст простой рамкой, как бы делая акцент на определённую часть поста. Сейчас попробую это показать на примере.
Будем исходить из того что в кодах Вы полный ноль или Вам просто не хочется их вручную прописывать. Тогда первое что Вам нужно сделать - это открыть сообщение в простом редакторе, можно и в расширенном, но тогда не забудьте нажать на кнопку ИСТОЧНИК (в самом верху слева). Сделали? Молодцы, копируйте код из флейма и вставляйте в нужный участок поста.
Вставили? Идём дальше.
1. Там где написано - Сюда вставить адрес картинки - вставляете адрес нужной картинки. Иногда задают вопрос где её взять) Всё просто - есть только два варианта, первый Вы должны её загрузить со своего ПК, второй найти её в интернете и нажав на ней правую кнопку мыши копировать ссылку на изображение.
2. Где написано - Здесь написать Ваш текст думаю проблем не возникнет - пишите всё что посчитаете нужным.
Точно так же делается рамочка с заголовком вместо картинки. Копируйте код из флейма и вставляете тексты.
Вот и всё. В результате у Вас должно получится что-то подобное.
С картинкой
Без картинки - с заголовком.
Метки: текст с анимашкой в рамке оформление |
Фон для сообщений. |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]
Нет предела человеческим желаниям) так после поста Выделить текст рамкой стали приходит в личку вопросы о том как можно не используя рамки сделать текст просто на фоне какой-нибудь картинки или залить однотонным цветом.
Вообще-то ничего сложного в этом нет. Вам нужно найти подходящую картинку или бесшовный фон. Нашли? Замечательно, если нет то попробуйте потренироваться вот на этих Бесшовные фоны - сердечки, Новогодние бесшовные фоны.
1. Скопируйте код из флейма
2. Где написано URL-адрес фона - вставляйте адрес свой картинки или фона
3. width="100% - размер по отношению к посту, если Вы хотите сделать меньше, то просто измените цифру, а если Вы знаете точный размер картинки то его и поставьте, но тогда не забудьте удалить проценты (%).
В результате у Вас должно получится что-то подобное:
| Если тебе когда-нибудь захочется найти такого человека, который сможет одолеть любую, даже самую тяжелую беду и сделать тебя счастливым, когда этого не может больше никто: ты просто посмотри в зеркало и скажи: "Привет!" Р.Бах |
Если Вы не хотите использовать картинки или специальные фоны, то можно написать текст просто на цветном фоне
1. Копируете код из флейма.
2. background-color: #800000 - цвет заливки, font color="#FFCCCC - цвет букв, коды цвета можно взять ЗДЕСЬ
3. padding: 5px - отступ от края, можете поменять цифру в большую или меньшую сторону.
Вы пришли в этот мир не для того, чтобы жить в соответствии с моими ожиданиями. Так же, как и я пришел сюда не для того, чтобы оправдать ваши. Если мы встретимся и поладим - это прекрасно. Если же нет, то ничего не поделаешь. Фредерик Перлз.
Метки: оформление текст на фоне или картинке |
Пишем красиво ( Генераторы шрифта) |
Это цитата сообщения М_э_р_И [Прочитать целиком + В свой цитатник или сообщество!]
Метки: шрифт оформление прокрутка |
Сделай для блога кнопку. |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]
Всем привет!
По стечению обстоятельств 5 разных людей попросили меня объяснить как сделать простую кнопку, так чтоб не писать одно и тоже 5 раз создаю пост) возможно и ещё кому-нибудь пригодится.
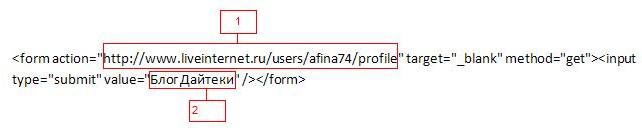
Самая простая кнопка
В общем-то это сама кнопка, а во флейме её код, ниже на картинке фото этого кода





Остальные рамочки, эпиграфы, картинки и инструкция как вставить их в пост находятся в разделе - Для оформления блога
Метки: оформление кнопки |
УРОК. РАМКА В РАМКЕ... |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
СДЕЛАЕМ РАМКУ С ОБВОДКОЙ ВОКРУГ КАРТИНКИ И ВОКРУГ ТЕКСТА. |
Благодарю за цитирование!
Серия сообщений "МОИ УРОКИ":
Часть 1 - Урок 1. Делаем простую рамочку из 2-х слоев.
Часть 2 - Как скопировать код рамки из окошка и перенести рамку в свой дневник.
...
Часть 18 - Шпаргалка для оформления постов.
Часть 19 - Урок. Ваш компьютер не читает программы на русском языке? Как это исправить?
Часть 20 - УРОК. РАМКА В РАМКЕ...
Часть 21 - LiveInternet – Отношения
Метки: рамки оформление |
ДЕЛАЕМ НАДПИСЬ НА КАРТИНКЕ. |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
 Я всегда рада видеть Вас в моем блоге! |
Скопируйте эту формулу и вставьте СВОИ параметры ЛЮБОЙ картинки!
Если вам надо опустить чуть ниже текст
то перед текстом нужно поставить несколько вот таких тегов
Например, размер букв font size="4". Если цифру 4 изменить на большую, то и буквы в тексте станут больше, если поставить цифру меньше, то и размер букв станет меньше. Цвет букв font color="#000000". Если вместо 000000 (так обозначается черный цвет), поставить ffffff (так обозначается белый цвет), то и буквы станут белого цвета. Шрифт написания букв face="Monotype Corsiva". Если вместо названия шрифта Monotype Corsiva написать Arial или Georgia то написание букв изменится.
Теги center - картинка или текст распологаются по центру.
ПРИВЕТИК! |
ЖЕЛАЮ УДАЧИ! |
Серия сообщений "МОИ УРОКИ":
Часть 1 - Урок 1. Делаем простую рамочку из 2-х слоев.
Часть 2 - Как скопировать код рамки из окошка и перенести рамку в свой дневник.
...
Часть 7 - Урок 5. Делаем вместе рамку с уголками.
Часть 8 - ДЕЛАЕМ ОКОШКО ДЛЯ КОДА.
Часть 9 - ДЕЛАЕМ НАДПИСЬ НА КАРТИНКЕ.
Часть 10 - Делаем сами музыкальную открытку.
Часть 11 - Как сделать самому баннер.
...
Часть 19 - Урок. Ваш компьютер не читает программы на русском языке? Как это исправить?
Часть 20 - УРОК. РАМКА В РАМКЕ...
Часть 21 - LiveInternet – Отношения
Метки: картинки надписи оформление |
Огромная Коллекция Шрифтов для ФШ |
Это цитата сообщения morela4 [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "ФШ шрифты":
Часть 1 - ШРИФТЫ ДЛЯ ФШ
Часть 2 - Шрифт для фотошопа
...
Часть 10 - Шрифты, стилизованные под письменность разных народов
Часть 11 - Шрифты поддерживающие русский язык,для Ф.Ш.
Часть 12 - Огромная Коллекция Шрифтов для ФШ
Часть 13 - Коллекция Шрифтов
Часть 14 - Как использовать максимальное количество шрифтов. Программа Adobe Type Manager
...
Часть 38 - Шрифт холодный русский (картинки)
Часть 39 - Шрифт новогодний русский (картинки)
Часть 40 - Шрифт «Золотой» русский
Метки: шрифты оформление |
Как изменить цвет плеера под цвет рамочки,а потом вставить плеер в картинку? |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]

Мне часто задают вопрос как самим изменить цвет плеера,чтобы он подходил под цвет вашей рамочки или дизайн вашей странички.
И раз зашел об этом разговор,то проследим вместе с вами весь путь ,где взять,как взять и как поменять цвет,размер и всё остальное.
Нам нужен плеер с музыкой...код которого можно получить на таком вот например сайте..http://privet.ru/
Найдите там слово АУДИО и жмите.(рис.1)

Метки: оформление плеер |
Аудио плееры. |
Это цитата сообщения Джоан [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: оформление плееры |
Новый конструктор цвета для вашего текста. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Найти новые цветовые оттенки для поста можно если нажать нужный вам цвет.
Напоминаю осовной тег который отвечает за цвет текста.
<font color="#000000" >ВАШ ТЕКСТ ПИШЕМ СЮДА </font>
Выбирайте любые оттенки в конструкторе цвета нажимаем,
и в окошке появится цифровой код этого цвета.
Копируете его и вставляете к себе в пост. Вместо цифр "#000000"
И смотрим что у вас получится. Удачи в ваших экспериментах, дорогие.
Метки: текст цвет оформление |
Пишем красиво |
Это цитата сообщения Quga [Прочитать целиком + В свой цитатник или сообщество!]
Текст поста:

http://www.x-lines.ru/?go=inscription_gh
И вот еще:
http://1000fonts.com/search.php?lettre=e⟨=fr
http://allday.ru/2008/02/26/rukopis...fty_80_sht.html
http://www.dafont.com/top.php
http://chernev.ru/podborka-krasivyx-shriftov.html
http://www.informatik.kz/website9.htm
http://mugglehq.narod.ru/other/fonts.html
http://www.dafont.com/top.php
http://www.hypah.com/?a
-----------------------------------------------------
Перейти на страницу записи:
http://blogs.privet.ru/community/concursu/85957530
Метки: Пишем красиво шрифт оформление |
| Страницы: | [2] 1 |