-Рубрики
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Сообщества
Читатель сообществ
(Всего в списке: 6)
Выгляди_на_100
АРТ_АРТель
Ссылочки_малятам
Дизайны_дневничков
Мир_клипарта
О_Самом_Интересном
-Статистика
Урок рамка фотошоп с картинкой. в Photoshop CS5 . |
Цитата сообщения mimozochka
Урок рамка фотошоп с картинкой. в Photoshop CS5 .
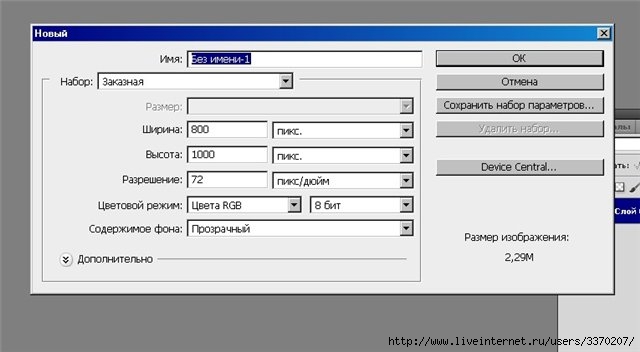
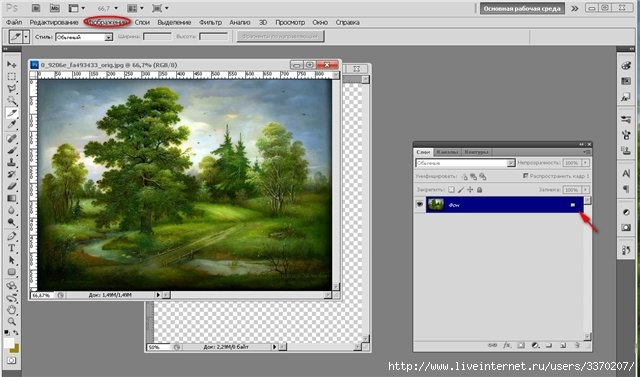
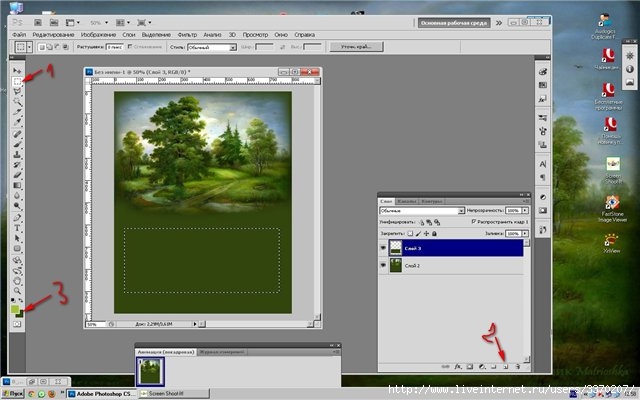
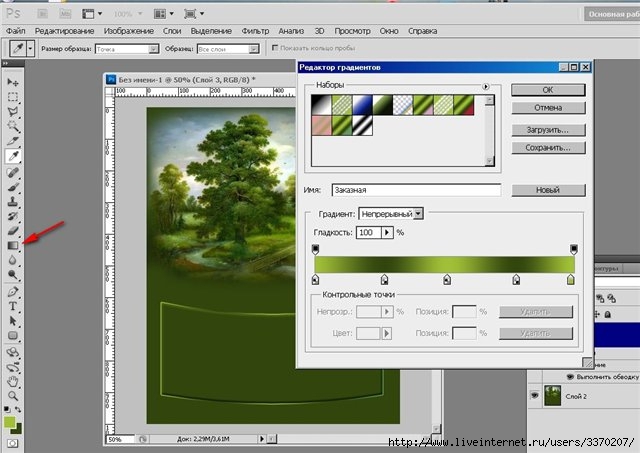
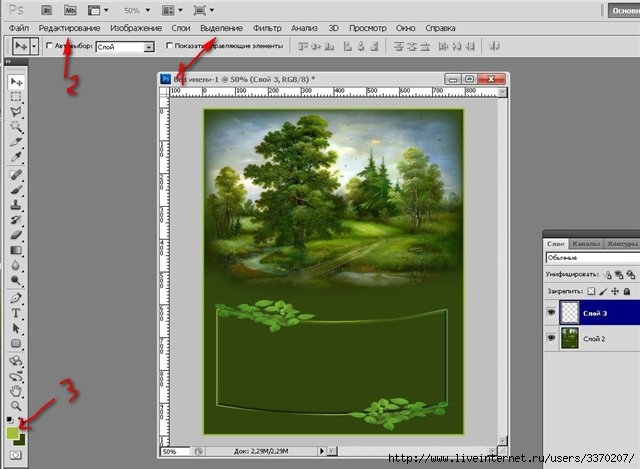
Урок для тех ,кто хочет научиться делать рамочки в фотошопе.Урок для Photoshop CS5 . Будем делать рамочку не сложную с картинкой. 1Открываем фотошоп,идем файл ,создать. вот такие параметры.  2 Открываем картинку,которую хотим видеть в рамке.(у меня пейзаж). Снимаем замочек в панели слоев.Подгоняем размер картинки(изображение,изменить размер. Меняем ширину на 800px ,высота автоматически поменяется) .  3 Переносим нашу картинку на созданный слой. (инструмент перемещения вверху на панели инструментов.)устанавливаем цвета основной светлее,фоновый темнее.(Нажимаем на квадратик внизу на панели инструментов и в выпавшем окне ( пипеткой нажимая на картинку с выбранным цветом цветом)нажимаем ок.  4 Далее редактирование ,выполнить заливку(я выбрала цвет фона,вы смотрите какой вам больше подойдет, можно нажать на цвет и выбрать пипеткой) и заливаем слой.  5 Делаем активным слой с картинкой(см скрин) Берем ластик ,выставляем рамеры кисти (см скрин)  И начинаем аккуратно стирать ,что бы картинка слилась с фоном (см скрин)Если не получилось,можно вернуться назад(редактирование,отменить)Потом слои,объединить видимые.  6 Берем выделение(см скрин) прямоугольник№1 ,тянем за уголок на рамке и получам пямоугольник,потом добавляем слой№2 и заливаем фоновым цветом№3 (редактирование,выполнить заливку)  7 Применим тиснение. В панели слоев активный слой прямоугольник. Жмем внизу на значек(см скрин) и выбираем тиснение,делаем как на скрине. (стиль внутренний скос,размер 8,цвет ставим фоновый.)  8 Далее редактирование,трансформирование,деформация. И по точкам можно менять фигуру прямоугольника.(см скрин)  9Делаем обводку,я сделала градиентом.Создаем градиент. жмем на градиент,вверху появится окошко с градиентом,жмем на него и отроется окно редактирования градиента.(см скрин). потом жмем ок.  10 Далее нажимаем в слоях на значок(см скрин) выбираем обводка (можно сделать цветом ,узором,как вам нравится) размер 3 снаружи.  11Слои объединяем. Можно применить декор.Открываем его,изменяем размер (изображение,изменить размер) И инструментом перемещения№1 перетаскиваем его на рамку.(положение можно менять с помощью клавиш Ctrl+t) Слой дублируем(нажимаем в панели слоев на него и выбираем дублировать) Размещаем по своему вкусу.  12 Выделение,все, редактирование,выполнить обводку (внутри, 5px, цвет основной.)  13Создать новый слой№1 (см скрин) изображение№2,размеры холста прибавим по 50 px в ширине и высоте.В панели слоев опускаемего на нижний уровень№3. Залить фоновым цветом.№4 (редактирование,выполнить заливку)  14Можно добавить узор(по желанию) открываем картинку , меняем размер до 200px(ширину) далее редактирование,определить узор и ок.  15Далее нажимаем в панели слоев на значок(см скрин) наложение узора (нормальный, масштаб 15% сами можете регулировать размер) и жмем ок  16Далее обводка как в пункте 12.Подписываем ее жмем текст,вверху выбираем стиль,размер,цвет.Инструментом перемещения ставим ник куда вам нравится.  17 Слои ,объединить видимые. Меняем размер(изображение, изменить размер до 700px по ширине,высота автоматом поменяется.Далее разрезаем рамочку . Жмем на раскройку(см скрин)  потом ножичком щелкаем по рамочке,и по точкам в середине устанавливаем направляющие. И последнее Файл,сохранить в WEB . Нажимаем сохранить и в нужную вам папку сохраняем.  Вот и все. Надеюсь вам понравился урок. Желаю удачи!! Что бы рамку вставить в дневник даю ссылку на формулу. ссылка на формулу вставляйте через радикал и все как написано в формуле. |
Серия сообщений "мои уроки":
Часть 1 - Урок делаем рамочку в фотошопе.(для новичков)
Часть 2 - Урок рамка фотошоп с картинкой. в Photoshop CS5 .
Часть 3 - Урок :Рамочка многослойная (по просьбе)
Часть 4 - Урок к коллажу ДЛЯ COREL PSP
...
Часть 31 - Адаптация урока для фотошопа "Vasmina"
Часть 32 - Адаптация урока для фотошопа "Aliciar"
Часть 33 - Адаптация урока для фотошопа "ALEXANDRA"
| Рубрики: | Фотошоп |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






