-Рубрики
- декупаж (841)
- МК (284)
- идеи (63)
- декупаж видео (21)
- Картинки для декупажа (535)
- десерт (520)
- кулинария (439)
- вязание взрослым (350)
- вязание крючком (64)
- вязание спицами (15)
- Вязание для дома (314)
- Вязание правила (280)
- Вязаные игрушки (264)
- для дома (230)
- Вязание детям (221)
- вязание крючком (48)
- вязание спицами (10)
- шитьё для дома (190)
- разное (182)
- плетём из газет (174)
- бисер (134)
- Лепим (116)
- шитая игрушка (107)
- для дневника (103)
- Для сада (90)
- интересные идеи (87)
- валяние (87)
- вышивка крестом (86)
- фотошоп и анимация (85)
- вышивка лентами (80)
- Канзаши (76)
- Рисуем (74)
- Заготовки на зиму (70)
- Топиарий (42)
- МК (42)
- авторская игрушка (40)
- шьём для детей (37)
- Худеем (34)
- пэчворк (17)
- музыка (15)
- полимерная глина (13)
- Игрушки ниточные (11)
-Музыка
- Одинокий пастух
- Слушали: 59314 Комментарии: 0
- Адриано Челентано - "Confessa"
- Слушали: 11173 Комментарии: 0
- Агата Кристи "Черная луна"
- Слушали: 698 Комментарии: 0
- Агата Кристи - Сказочная тайга
- Слушали: 4816 Комментарии: 0
- Агата Кристи.Как на войне
- Слушали: 677 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Записей: 5296
Комментариев: 687
Написано: 7115
Другие рубрики в этом дневнике: шьём для детей(37), шитьё для дома(190), шитая игрушка(107), Худеем(34), фотошоп и анимация(85), Топиарий(42), Рисуем(74), разное(182), пэчворк(17), полимерная глина(13), плетём из газет(174), музыка(15), МК(42), Лепим(116), кулинария(439), Картинки для декупажа(535), Канзаши(76), интересные идеи(87), Игрушки ниточные(11), Заготовки на зиму(70), Для сада(90), для дома(230), десерт(520), декупаж(841), Вязаные игрушки(264), Вязание правила(280), Вязание для дома(314), Вязание детям(221), вязание взрослым(350), вышивка лентами(80), вышивка крестом(86), валяние(87), бисер(134), авторская игрушка(40)
У кого есть дети - ПРОЧТИТЕ! |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
1. Если вы идёте с ребёнком на культ-массовое мероприятие, где предполагаются толпы народу, сфотографируйте вашего ребёнка в полный рост перед входом на мероприятие. Родители, потерявшие ребёнка, иногда теряют остатки разума и сознания, не могут назвать нормально, во что ребёнок был одет, в какую кофточку и какую шапочку. Гораздо проще будет искать ребёнка, показывая фотографию: вы вот этого ребёнка не видели? Если ребёнок не найдётся в ближайшие 2-3 часа, то именно она будет самой свежей фотографией, с помощью которой буду писать ориентировки, с которым будут работать люди.
Читать далее
Помогите себе сами! Не давайте отряду "ЛизаАлерт" работы. Это и без того 10 заявок в день. И 5 из них - дети.
|
Как скопировать что-то к себе в дневник (2 очень простых способа) |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Ещё не забыли моё вчерашнее сообщение: "Как перенести кнопку к себе в дневник"? В этом сообщении утончённо издеваюсь на своими читателями. И, что вы думаете? Большинству это нравится. Не верите? А вы сходите и почитайте комментарии к этому сообщению. И само сообщение. Или хотя бы только его конец. Лень? Ну, ОК, придётся процитировать нужные строчки:
А самые любознательные могут подумать и сказать, как ещё можно скопировать кнопку-ссылку из чужого сообщения. Сам вспомнил ещё 2 способа.Сегодня опишу оба этих способа. И вы поймёте, как вчера издевался над своими читателями и другими пользователями ЛиРу, многие из которых вот прямо в эти минуты перешли на то сообщение по ссылке в "Новостном листке".
Продолжить чтение
А теперь самое время прочитать моё вчерашнее сообщение. Ну, и как? Теперь поверите вы мне, если скажу, что не хотел издеваться над своими читателями?
|
Как удалить форматирование при копировании статей |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
Встречали такие посты, что в них невозможно ничего прочитать? Например, когда цвет текста сливается с фоном? Сами публиковали такие записи? Тогда этот пост для вас.
Во вчерашнем посте в сообществе я рассказывал, как, не тратя своё драгоценное время, получить большое количество цитирований своих записей. Рецепт был простой: ничего не писать самому (вы не умеете писать), а только копировать статьи популярных сайтов. Во вчерашнем посте давался список этих сайтов с примерами.
В посте было написано такое: «В указанном как пример дневнике все записи скопированы с популярных сайтов. Не используйте для копирования браузер Opera – он не копирует картинки со страницы. Запомните список сайтов и, зайдя на один из них с утра, просмотрите свежие записи и скопируйте одну из них…»
Наверное, каждый из вас сталкивался с тем, что при копировании статьи и публикации в дневнике, она выглядит как-то… странно.
|
Приложение "Всегда под рукой" |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]

Сегодня хочу рассказать про очень полезное для любого пользователя ЛиРу приложение "Всегда под рукой".
Кому интересно

|
Color Scheme Designer — онлайн сервис создания цветовой палитры сайта |
Дневник |
Если вы занимаетесь веб-дизайном сайтов, то, наверное, частенько приходится поломать голову над цветовым решением для своего очередного творения. Возможно, в общих чертах какое-то представление имеется или, например, заказчик сам указывает преобладающий цвет в будущем проекте. Но ведь требуется детально прорабатывать весь макет, нельзя ограничиваться одним цветом. Лично я никогда не занимался подобным, но пару раз удалось наблюдать процесс создания шаблона, когда еще работал в веб-студии. Когда все получается — то и работа приносит удовольствие, но что делать, если вдохновение и креативные идеи никак не приходят? Можно попробовать сгенерировать цветовую палитру сайта автоматически с помощью небольшого онлайн сервиса под названием Color scheme designer (русская версия).
Понятно, что человека «машина» никогда не заменит в таком творческом процессе как создание дизайна, но помочь может. Причем, как часто бывает, программа может сгенерировать и продемонстрировать конечный результат за несколько секунд — не нужно полдня сидеть и компоновать разные цвета в надежде найти идеальный вариант. Я уже не говорю как удобно было бы общаться с клиентом о цветах будущего сайта, имея под рукой Color scheme designer.
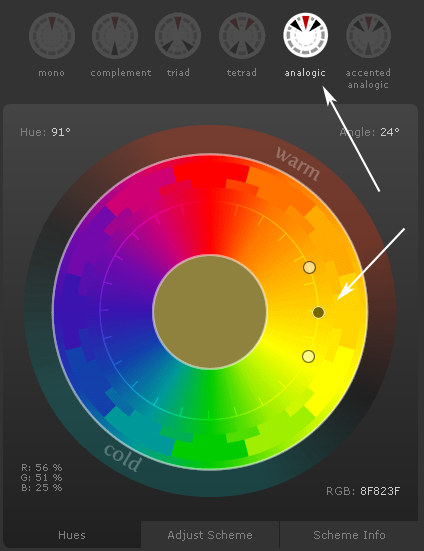
Итак, как же работает данные онлайн сервис. Все происходит в пределах «одного экрана», не требуется никаких переходов по страницам и переключений. Реализация проекта — на высшем уровне.
Первым шагом вы должны выбрать цветовую модель будущего дизайна. Имеется несколько вариантов — от монотонного до различных вариаций (комбинаций) теплых и холодных оттенков.

Сразу под моделями решений имеется палитра цветов. В зависимости от выбранного количество различных составляющих на палитре определяются конкретные цветовые решения. Например, схема — analogic, в которой есть один центральный цвет и два второстепенных, одинаково отдаленных от него в разные стороны (см. рисунок выше).
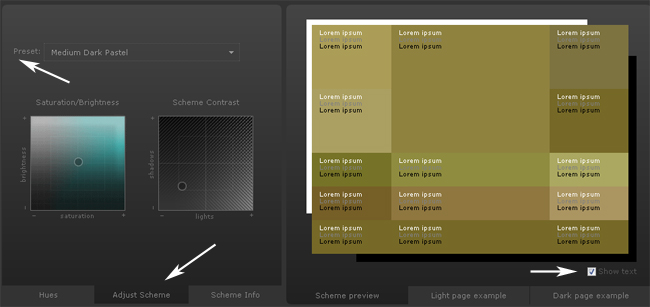
Следующим шагом является изменение яркости и контраста. Кроме ручной настройки есть предварительно подготовленные стили — preset по типу «средний контраст», «темный сайт», «пастельные тона» и т.п.

Все это время справа вы видите результат своей работы. На цветовую схему можно добавить текст, а также снизу имеются кнопочки для просмотра примерного готового сайта на основании выбранной палитры (в темном и светлом тонах). Получается что-то вроде этого:

После этого возвращаемся в левую колонку — закладка «scheme info», где будут представлены коды всех цветов, используемых в шаблоне, а также возможность экспортировать их в различных форматах - HTML+CSS, XML, Text, ACO (Photoshop palette), GPL (GIMP palette). Выбор весьма велик:)
|
Красивые кнопочки-переходы+код!Подарок от Pannamusic.Часть 2. |
Это цитата сообщения Pannamusic [Прочитать целиком + В свой цитатник или сообщество!]
|
Как набрать на клавиатуре символы, которых на ней нет? |
Это цитата сообщения Msuhenko [Прочитать целиком + В свой цитатник или сообщество!]
Оригинал взят у elinaemirova
Как набрать на клавиатуре символы, которых на ней нет?
Например, знак евро € и многие другие. Оказывается, сделать это очень просто. Нажимаем и удерживаем клавишу Alt и набираем вот такие цифры на клавиатуре (исключительно с правой стороны):

Alt + 1 = ☺
Alt + 2 = ☻
Alt + 3 = ♥
Alt + 4 = ♦
Alt + 5 = ♣
Alt + 6 = ♠
Alt + 7 = •
Alt + 8 = ◘
Alt + 9 = ○
Alt + 10 = ◙
Alt + 11 = ♂
Alt + 12 = ♀
Alt + 13 = ♪
Alt + 14 = ♫
Alt + 15 = ☼
Alt + 16 = ►
Alt + 17 = ◄
Alt + 18 = ↕
Alt + 19 = ‼
Alt + 20 = ¶
Alt + 21 = §
Alt + 22 = ▬
Alt + 23 = ↨
Alt + 24 = ↑
Alt + 25 = ↓
Alt + 26 = →
Alt + 27 = ←
Alt + 28 = ∟
Alt + 29 = ↔
Alt + 30 = ▲
Alt + 31 = ▼
Alt + 177 = ▒
Alt + 987 = █
Alt + 0130 = ‚
Alt + 0132 = „
Alt + 0133 = …
Alt + 0136 = €
Alt + 0139 = ‹
Alt + 0145 = ‘
Alt + 0146 = ’
Alt + 0147 = “
Alt + 0148 = ”
Alt + 0149 = •
Alt + 0150 = –
Alt + 0151 = —
Alt + 0153 = ™
Alt + 0155 = ›
Alt + 0167 = §
Alt + 0169 = ©
Alt + 0171 = «
Alt + 0174 = ®
Alt + 0176 = °
Alt + 0177 = ±
Alt + 0183 = •
Alt + 0187 = »
Серия сообщений "Ссылки":
Часть 1 - Где бесплатно скачать фильмы
Часть 2 - Все, что вы хотели знать об RSS, но боялись спросить
...
Часть 38 - Хитрости google
Часть 39 - Создаем на рабочем столе невидимую хитрую папку
Часть 40 - Как набрать на клавиатуре символы, которых на ней нет?
|
Как скопировать со страницы некопируемый текст |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
Некоторые страницы имеют такое свойство, что текст на них невозможно выделить или невозможно скопировать. Веб-мастера хотят защитить контент от копирования и применяют разные уловки: отключают клик правой кнопкой мышки и так далее.
В большинстве таких случаев можно воспользоваться очень простым способом для копирования "некопируемого" текста (мне чёта лень делать скриншоты - поэтому пишу буквами).
Открываем страницу с текстом. Нажимаем комбинацию клавиш Ctrl и U (откроется исходный код страницы). Те, кто умеют, копируют код нужного текста. Те, кто испугался обилия знаков, копируют весь код - Ctrl+A и Ctrl+C (буквы латинские).
Затем создаем новое сообщение на Лиру. Нажимаем "Источник" в расширенном редакторе и вставляем скопированный код (Ctrl+V).
Сохраняем в черновик (хотя, можно и не сохранять - кто захочет, сам догадается, что делать дальше).
Смотрим внимательно на черновик, находим нужный фрагмент страницы и спокойно копируем текст.
Серия сообщений "Коды. HTML и ВВ [Codes. HTML&BB]":
Часть 1 - Использование спецкодов (ВВ-кодов) на Лиру
Часть 2 - Как скачать сразу все фотографии по ссылкам-превью с помощью плагина DownThemAll! для Firefox
...
Часть 7 - Простой способ вставить картинку
Часть 8 - Как вставить открытку (картинку) в личное сообщение на ЛиРу
Часть 9 - Как скопировать со страницы некопируемый текст
|
Что делать, если «всё пропало»? (Совет дня) |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Уже писал об этом тут, но повторю для новых настроек.
Уважаемые пользователи ЛиРу! Если у вас в блоге на ЛиРу происходят какие-то странные вещи, настоятельно рекомендую перед тем, как паниковать и просить помощи, попробовать сделать обновление вашего дневника самостоятельно.
Как это сделать?

LI 5.09.15
|
Укоротитель ссылок |
Это цитата сообщения Шрек_Лесной [Прочитать целиком + В свой цитатник или сообщество!]
реклама в блоге

Вам надоело вставлять длинные ссылки ? Хочу предложить Вам укоротитель ссылок . Очень удобно и быстро . Его стоит занести в свои закладочки и пользоваться .
|
Как уменьшить размер изображения, загружаемого через ЛИРУ |
Это цитата сообщения rimirk [Прочитать целиком + В свой цитатник или сообщество!]
Практически каждый день нам, модераторам, приходится редактировать ваши неправильно оформленные сообщения и даже возвращать их на доработку авторам.
Основная ошибка (особенно у тех, кто только начинает публиковать сообщения в Вязалочках) - это очень большие изображения. Напомню, что на главной ленте можно публиковать или одно большое изображение с размером не более 500 пикселей по наибольшей стороне, или 3-5 превью с размером не более 200 пикселей по высоте или ширине.
Большие изображения загружаются долго, а ведь не у всех есть безлимитный трафик (время ожидания загрузки больших фото - лишняя трата денег).
КАК МОЖНО УМЕНЬШИТЬ РАЗМЕР ИЗОБРАЖЕНИЯ?
Очень многие пользуются загрузкой изображений непосредственно через ЛИРУ.
1. Загрузка одного изображения.

После того, как вы выберите на своем компьютере изображение, в дневнике НЕ НАЖИМАЙТЕ кнопку "Опубликовать".
Вам надо выбрать "В черновик" или "Предпросмотр".

Для примера я загрузила фото с узором.

Фактический размер фото: 535х327 пикселей, т.е. размер моего фото больше положенного (по ширине 535, а может быть только 500).
Изменить размер фото в данном случае очень ПРОСТО!
Внизу сообщения есть строка:

Выбираем "Редактировать". Наше изображение записано в html-коде.

Нас интересуют только размеры фото (ширина - width и высота - height). Выбираем наибольшее значение: в моем примере это ширина - 535. Заменяем 535 на 500. Дальше простые арифметические действия. Находим соотношение между фактической шириной и высотой: 535 делим 327. Получаем 1,636. Новую ширину 500 делим на 1,636, получаем 306. Заменяем старое значение 327 на 306. Нажимаем "Сохранить изменения".
Теперь размер фото будет: 500х306 пикселей.

Не обращайте внимание на другие цифры, больше ничего менять не нужно.
В результате в сообщении появится такое уменьшенное фото:

2. Использование пакетной загрузки изображений.
Можно сразу загрузить несколько изображений, но можно загрузить и только одну картинку.

Выбираем на своем компьютере файл (он может быть любого размера) - цифра 1 на фото; нажимам "Начать закачку" (2). После закачки в окне появляются соответствующие данные о вашем файле (в моем примере - это файл узор). Отмечаем, что картинки в тексте сообщения должны быть крупными (3).

Затем опять выбираем "Редактировать" (как в первом случае при загрузке одного изображения) и смотрим html-код. Он немного увеличился, но нас по-прежнему интересую только два значения: ширина и высота.

Изменяем их значения (как в первом случае). Нажимаем "Сохранить изменения". Фото уменьшено!
Преимущество такой загрузки:
Когда вы подведете курсор к уменьшенному изображению, то в в правой верхней части картинки появится значок. Он означает, что ваше изображение можно увеличить.

Кликнув мышью по картинке, вы увидите полноразмерное изображение. В моем примере это картинка с размерами 535х327 пикселей (этот размер указан стрелкой).

МОДЕРАТОР (Ирина)
Если вам что-то непонятно, задавайте вопросы.
|
Бесшовный фон за две секунды |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Элементарно можно сделать бесшовный фон для оформления дневника в программе GIMP, скачать которую можно здесь: http://turbobit.net/34syhqtnm95d.html. Скачивание - бесплатное, но есть и платный вариант, более быстрый (стоимость - около 2-х рублей).
Для того, чтобы сделать фон, нужно просто открыть программу, затем - открыть нужную картинку, выбрать меню "Фильтры" (на верхней панели инструментов), далее - "Карта" и "Без швов". Все, готово! И конечно же, нужно сохранить фон (в меню "Файл").
Вот так просто!
А как сделать собственно схему с этим фоном - написано вот здесь: http://www.liveinternet.ru/users/2670115/post206816458.
|
Аватарки с надписями - 125 шт |
Это цитата сообщения Иван_Победоносов [Прочитать целиком + В свой цитатник или сообщество!]
|
Как избавиться от рекламы. Попросили провести лёгкий ликбез |
Это цитата сообщения Batch [Прочитать целиком + В свой цитатник или сообщество!]
Вот, провожу - отвечаю на вопрос "Как избавиться от любой контекстной рекламы в FireFox?"
1. Установите волшебный плагин Adblock Plus. Его можно взять здесь. Устанавливается одним кликом.
2. Теперь кликом правой клавиши на любой рекламе вы получаете возможность запретить её раз и навсегда, выбрав пункт "Adblock Plus: блокировать...". А любая флэш-реклама теперь снабжена ярлычком "Блокировать", при нажатии на который она блокируется сразу и навеки.
Теперь что касается более хитрой рекламы, вроде сраного видео на Лиру, которое появляется теперь внизу любой лирушной страницы. Жмём правую клавишу на нём, выбираем пункт "исследовать элемент". Внизу появляется панелька из нескольких закладок. В левой части панели выбираем закладку div#GIFtr, а в правой части панели закладку "ABP:Спрятать". Выскакивает окошко, где надо нажать радиокнопку "www.liveinternet.ru".
Вуаля! Всё девственно чисто и по-монашески опрятно.
И боже вас упаси, не читайте перед обедом советских газет (с)
|
Тем, кто загружает картинки через Радикал |
Это цитата сообщения Мадам_Елена [Прочитать целиком + В свой цитатник или сообщество!]
Да, на ЛиРу не так уж много осталось пользователей, загружающих картинки через Радикал: для этого предусмотрены и другие способы, на которых останавливаться не буду.
Но немало и по-прежнему преданных именно этому варианту. К тому подавляющее большинство размещает свои фото и на других форумах и сайтах, где подобный сервис не предусмотрен.
Радикал - всем хорош: и возможностью мультизагрузки, и установкой размеров как картинки, так и превью, по собственному усмотрению, и возможностью создавать альбомы. Мне, например, он очень нравится. Но в последнее время обилие рекламы, баннеров, зачастую сопровождающихся дикими звуками и громкой музыкой, просто выводит из себя. Иной раз и картинку-то не разглядишь, не убрав все это мельтешение и не закрыв вновь образующиеся окна и закладки.
К сожалению, при загрузке картинок этого не избежать (во всяком случае, я не знаю, как). Но вот способ спокойно просмотреть картинку имеется. Само собой, речь идет о размещении картинки с превью, т.е. третьей строчки кодов.
Что для этого нужно?
Загружаем изображение - с компьютера или из интернета.
А когда программа выдаст сформированные коды, нужно поставить галочку "Переход с превью на графический файл" (по умолчанию стоит "на страницу просмотра")

Это в варианте мультизагрузки

А это - в варианте загрузки одного изображения.
Что мы получаем?
Если у вас уже имеется код изображения для перехода с превью на страницу просмотра, нужно просто убрать при написании radikal.ru/F/ - именно этим они отличаются.
Вам-то, в принципе, все равно. А вот тем, кто будет читать ваши записи и смотреть картинки, будет гораздо удобнее и приятнее!
|
Глюки из-за которых могу стать редиской!!! |
Дневник |
Скажите, ни у кого такого не бывает?? Не хочется по мозгам получать от авторов!!
|
Как загрузить много фотографий "одним махом". |
Это цитата сообщения alona777 [Прочитать целиком + В свой цитатник или сообщество!]
По просьбе моих обожаемых друзей! Для всех желающих!
Материал посвящён теме: «Как загрузить фотографии на ЛиРу»

Дорогие, постараюсь объяснить, как можно доходчивее…
А лучше покажу!
И так…готовы…тогда начинём…
|
Советы по схемам |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Нюансы работы со схемами:
Как сохранить себе понравившуюся схему, описано вот здесь:
http://www.liveinternet.ru/users/2670115/post150152186/
Как отредактировать сохраненную себе схему (сделанную не вами)? Об этом можно узнать здесь:
http://www.liveinternet.ru/users/2670115/post136516685/
Как удалить надоевшую схему из вашего каталога схем, описано вот здесь:
http://www.liveinternet.ru/users/2670115/post137493093/
Как самостоятельно сделать бесшовный фон для схемы из понравившейся картинки, в том числе анимированной? Как сделать прозрачный фон? Много инструкций - в этом посте:
http://www.liveinternet.ru/users/2670115/post131842330/
|
Читаем почту в свое удовольствие!Настройка "Ленты Друзей"! |
Это цитата сообщения Defne [Прочитать целиком + В свой цитатник или сообщество!]
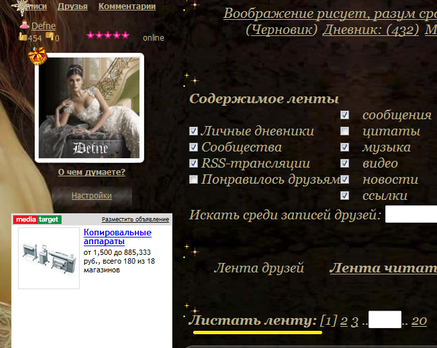
Всем привет!Этот пост делаю для тех у кого очень большой поток писем приходит на почту.За огромным количеством ненужных на ваш взгляд писем,вы иногда можете пропустить важную информацию или нужный вам пост.А как освободить почтовый ящик совсем и быть в курсе событий своих лирушных друзей и наглядно просматривать все их посты,читать только то что вам хочется и не злиться на кучу ненужной и бесполезной на ваш взгляд информации?Это возможно так как нам предоставлен такой сервис Лиру,почему бы им не воспользоваться.Речь пойдет о "ленте друзей" и я расскажу как ее пользуюсь. Для тех кто не знает где она находится напомню что над своим аватаром нажимаете на "Друзья"

и попадаете в ленту где у вас присутствуют весь перечисленный ниже cписок:

|
Делаем фоны! |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Большая подборка уроков по созданию бесшовных фонов для схем!
Как сделать прозрачный фон
Как сделать бесшовный фон
Генератор бесшовных фонов онлайн
Как сделать бордюрный фон
Еще один способ сделать бесшовный фон
Как сделать фон из анимированной картинки
Как сделать фон в Corel PhotoPaint
Как сделать одну большую картинку фоном дневника.
|
Для тех, кто хочет в комментариях написать о своей проблеме |
Это цитата сообщения ValeZ [Прочитать целиком + В свой цитатник или сообщество!]
Лучше всего сделать это в специализированной системе учета жалоб.
Вот тут есть форма добавления http://www.liveinternet.ru/contacts.html.
Вы будете получать уведомления о том, что жалоба получена, обо всей информации связанной с ее обработкой и рассмотрением. Тому из команды техподдержке, кто будет Вам помогать, тысячекратно проще будет это делать, если Вы сделаете свой запрос правильно.
Но, если очень хочется написать в комментариях, сам не знаю почему, то пишите к этому посту, не забудьте убрать галочку "подписка на обновления", чтобы не получать чужих жалоб. Это сообщение всегда будет вверху моего дневника.
|
Шпаргалка по HTML № 2 |
Это цитата сообщения Advayta [Прочитать целиком + В свой цитатник или сообщество!]
Оформление текста
(рекомендую спец. страничку TEXT):
Перечёркнутый текст: ТЕКСТ
Подчёркнутый текст: ТЕКСТ
Полужирный текст: ТЕКСТ
Полужирный крупный: ТЕКСТ
Курсивный текст: ТЕКСТ
Маленький текст: текст
Неразрывный пробел:
Центрирование:
Выравнивание текста по правому краю поста:
Равномерное выравнивание текста по всей ширине поста:
Отступ (для цитат и определений, текст отделен пустой строкой и отступ слева 8 пробелов):
Бегущая строка (рекомендую Бегущая строка):
Вместо текста можно вставить картинку:
Код этой картинки:
Сноска вверху: ТЕКСТсноска
Сноска внизу: ТЕКСТсноска
Линия:
ее код:
Ударение:
Cтавим после нужной буквы:
“Закрепитель” (фиксирует текст так, как и расположите его в поле поста):
Я
Пешу
Лесинкой!!! РАЗМЕР ШРИФТА:
Уменьшить текст: текст - 2
Увеличить текст на 1 пункт: текст
Увеличить текст на 2 пункта: текст
Увеличить текст на 3 пункта: текст
Увеличить текст на 4 пункта: текст
ЦВЕТ ШРИФТА:
КРАСНЫЙ: красный текст
ЖЕЛТЫЙ: желтый текст
ФИОЛЕТОВЫЙ: фиолетовый текст
ЗЕЛЕНЫЙ: зеленый текст
СИНИЙ: синий текст
ФУКСИЯ: фуксия текст
Таблица “базовых” цветов (вводим “Имя” или “Код”):
| Имя | Код | Имя | Код | Имя | Код | Имя | Код |
|---|---|---|---|---|---|---|---|
| aqua | #00FFFF | green | #008000 | navy | #000080 | silver | #C0C0C0 |
| black | #000000 | gray | #808080 | olive | #808000 | teal | #008080 |
| blue | #0000FF | lime | #00FF00 | purple | #800080 | white | #FFFFFF |
| fuchsia | #FF00FF | maroon | #800000 | red | #FF0000 | yellow | #FFFF00 |
ВИД ШРИФТА:
Шрифт этого текста “Monotype Corsiva”
Все вышеперечисленные атрибуты тега font можно объединять в одном теге:
Шрифт этого текста “Monotype Corsiva”
код этого текста:
Оформление ссылок (рекомендую спец. страницу Ссылки):
Как вставить ссылку на веб-страницу:
Как сделать, чтобы картинка была ссылкой на веб-страницу:
Как вставить ссылку на веб-страницу, чтоб она открылась в новом окне:
 Спец. теги ЖЖ:
Спец. теги ЖЖ:
Элементарный жж-кат (с “Read more”):
жж-кат с ВАШИМ ПОДЗАГОЛОВКОМ:
Работу ката не видно в режиме “ПРОСМОТР”
Как в сообщение вставить жж-пользователя чтобы это выглядело, например, так: ![]() wildmale
wildmale
Сссылка на сообщество, например: ![]() aforism
aforism
делается точно так же:
Если надо так: wildmale
wildmale
или так:  comm
comm
Вместо ![]() wildmale пишем Дикий самец:
wildmale пишем Дикий самец:
Ежели надо с “человечком”: ![]() Дикий самец:
Дикий самец:
Скопировав код, не забудьте поменять реквизиты.
Вставка МЕДИА-файлов:
Видео, флеш и проч. в ЖЖ вставляются так:
Публикация картинок:
Код любой картинки в сети в простом варианте выглядит так:<img src="http://.../...jpg">
Уникальный URL (http://.../...jpg) выдает картинке хостинг, куда ее необходимо закачать с компа.
Совсем “чайникам” рекомендую (для ЖЖ):
1.Открываешь ljplus.ru
2. Регистрируешься
3. Жмешь: КАРТИНКИ-ЗАГРУЗИТЬ-ОБЗОР-ЖМИ УЖЕ!
4.Смотришь на HTML-коды и копируешь нужный в поле поста или каммента
5. Постишь. Становишься знаменитым.
В каменты картинки ставятся аналогично, кат не работает.
Как сделать, чтобы текст «обтекал» картинку?
Легко - картинка слева, текст справа:
добавляем в код картинки:
align=left hspace=20
Код картинки примет вид:
<img src="http:…" align=left hspace=20>
Помни:
align=left – картинка слева, текст справа
align=right - картинка справа, текст слева
hspace=20 - расстояние между текстом и картинкой 20 пиксел по горизонтали
vspace=20 - расстояние между текстом и картинкой 20 пиксел по вертикали
Код картинки с плавным обтеканием текстом справа и снизу (или сверху):
<img src="http:…" align=left hspace=20 vspace=15>
Прекратить обтекание и вернуть текст под картинку можно тэгом <br>
Закрывать не надо, он работает один. <br> выполняет перенос на следующую строку. В блогсервисах и редакторах текста его заменяет нажатие Enter.
<br><br><br> - три пустые строки.
Вставить две и более картинки горизонтально: - все, заключенное в этот контейнер будет находиться на одной строке. Применять с осторожностью, можно деформировать пост.
Регулируем расстояние меж картинками по-горизонтали:
С помощью “неразрывного пробела”:
Расстояние, равное 8 пробелам будет выглядеть так:
Вставляется меж кодов картинок, есс-но
Если надо всплывающую подсказку при наведении курсора на картинку, как здесь: ![]() - введите в код картинки title="ТЕКСТ"
- введите в код картинки title="ТЕКСТ"
Если надо цветную рамку , добавьте в код картинки: - задана красная рамка толщиной 5 пикселей
Чтоб быстро вставить картинку с другого сайта, вставьте в пост:
затем войдите в “Свойства” картинки на этом сайте, скопируйте ее URL и вставьте в код меж кавычек
Изменить размер картинки можно с помощью атрибутов width (ширина) и height (высота). Вставьте в код картинки, например, width=300 и ваша картинка будет шириной 300 пикселов, высота подгонится пропорционально. Браузер при этом все равно подгружает изначальную картинку, и если та весила 3МБ, то меньше не станет:)
Как запостить галерею? Узнай ЗДЕСЬ
Как запостить слайдшоу? Узнай ЗДЕСЬ
Окошечко для вставки кода, типа:
получаем так:
где rows и cols определяют площадь окна
Можно сделать покрасивше:
Кнопка-ссылка на веб-страничку
Например, на эту:
|
Как отключить всплывающие уведомления |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]

Вчера появилось много "всплывашек" - всплывающих мгновенных уведомлений о разных событиях в дневнике и у ваших друзей.
Валентин написал пост по этому поводу, и там уже раз сто спросили, как это отключить.
Как отключить всплывающие уведомления
Если вы пользуетесь плавающей панелью, то нажмите на кнопку "Настройки".

|
Как быстро вставить картинку, не используя Радикал, не загружая к себе в комп, и не вывешивая в фотки. |
Это цитата сообщения любовь_павловна [Прочитать целиком + В свой цитатник или сообщество!]
ВСТАВЛЯЕМ КАРТИНКУ - БЫСТРО И ПРОСТО!

Для этого используется такой код:
|
5 РАСПРОСТРАНЁННЫХ ОШИБОК В ВЕДЕНИЕ БЛОГА |
Это цитата сообщения MANGIANA [Прочитать целиком + В свой цитатник или сообщество!]
1. Пренебрежение комментариями
Возможность взаимодействовать с вашими читателями - одна из самых важных вещей в ведении блога. Просматривайте, отвечайте, советуйте, комментируйте - не жалейте на это времени, иначе вы можете его упустить.
2. Игнорирование обратной связи
Получить коментарий с предложением или советом по улучшению блога и не принять их к сведению - просто верх безответственности. Если читатель захотел потратить свое личное время, чтобы принять участие в жизни вашего блога - оцените хотя бы это, не говоря о том, что со стороны недостатки вашего блога намного виднее, и, собственно, сам блог вы делаете именно для читателей, а значит, их предложения должны обладать для вас безусловной ценностью.
(ЧИТАТЬ ЦЕЛИКОМ)

Серия сообщений "Психология":
Часть 1 - Тайна прозвища
Часть 2 - ТАЙНА КАРАКУЛЕЙ
Часть 3 - 5 РАСПРОСТРАНЁННЫХ ОШИБОК В ВЕДЕНИИ БЛОГА
Серия сообщений "Сайты":
Часть 1 - Frintr (забавная фотомозаика, составленная из юзерпиков ваших друзей)
Часть 2 - ЕЩЕ РАЗ О БЕЗОПАСНОСТИ.
...
Часть 11 - Серфинг (раскрутка вашего ресурса)
Часть 12 - МУЗЫКАЛЬНЫЙ ПЛЕЕР + КОД ДЛЯ ВСТАВКИ
Часть 13 - 5 РАСПРОСТРАНЁННЫХ ОШИБОК В ВЕДЕНИИ БЛОГА
Часть 14 - БЕСПЛАТНЫЕ ТЕЛЕФОННЫЕ РАЗГОВОРЫ С ИНТЕРНЕТ-САЙТОВ
Серия сообщений "Взаимоотношения":
Часть 1 - Настоящий друг
Часть 2 - КАК ОТКАЗАТЬ ВЕЖЛИВО ?
...
Часть 4 - ВАС УДАЛИЛИ ИЗ СПИСКА ДРУЗЕЙ. ПОЧЕМУ ?
Часть 5 - Благодарность за симпатии
Часть 6 - 5 РАСПРОСТРАНЁННЫХ ОШИБОК В ВЕДЕНИИ БЛОГА
|
Генератор BB и Html кодов для вставки изображений на сайт или блог |
Это цитата сообщения sharm [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "генераторы,программы":
Часть 1 - Поиск музыки по мотиву и ритму
Часть 2 - Делаем потрясающие рамочки с текстами
...
Часть 43 - Сделай тату
Часть 44 - Программа для моделирования
Часть 45 - Генератор BB и Html кодов для вставки изображений на сайт или блог (Из блога ГАЛИНЫ ШАДРИНОЙ)
|
Как встроить видео с другого сайта на ЛиРу (и не только на ЛиРу) |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Хотите разместить на ЛиРу видео с другого сайта? Но как это сделать? Читайте это в сообщении "Как разместить на ЛиРу видео с другого сайта?".
Да, но что делать, если сайт иностранный, а вы не знаете английский? Тогда читайте сообщение "Как разместить на ЛиРу видео с самых популярных зарубежных видеохостингов?".
Самый популярный видеохостинг - это YouTube. В своё время написал сообщение "Проще простого размещаем ролик с Youtube (3 способа)". Жаль, что они так часто обновляются, что все они уже не работают... Извините! Последний способ теперь опять работает. Но пришлось переписать сообщение.
И, всё-таки, как сейчас вставить ролик с YouTube в сообщение на ЛиРу? Хотите это знать? Тогда читайте сообщение "Как сейчас вставить ролик с YouTube в сообщение на ЛиРу?".
Да, совсем забыл! Хотите знать, как вставить видео с сайта "ВКонтакте"? Тогда сообщение: "Как разместить на ЛиРу видео с «ВКонтакте»?" - для вас.
LI 5.09.15
|
Пакетная загрузка изображений |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]

Кому интересно
Про то, какой код добавляется в сообщение и как его можно изменить и (или) использовать в своих целях, расскажу в следующий раз. Не переключайтесь!
Продолжение
Какие html-коды при такой загрузке получаются и как ими пользоваться?
LI 5.09.15
|
Как встроить видео на mail.ru? |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Кому интересно
LI 5.09.15
|
Как скопировать оформление чужого блога? (Часть 1) |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
LI 5.09.15
|