-Музыка
- Пламя - снег кружится.
- Слушали: 349 Комментарии: 13
- Тина Кароль-Show me your love
- Слушали: 421 Комментарии: 29
- Молчание. Автор и исполнитель Игорь Двуреченский.
- Слушали: 4323 Комментарии: 7
- Govi and Karunesh - Lover's Moon
- Слушали: 13181 Комментарии: 23
- ABRAZAME ( Обними меня)
- Слушали: 26937 Комментарии: 27
-Рубрики
- (0)
- Demiart (1)
- Анимация (270)
- Гиф (47)
- Панорамы (12)
- Надписи (4)
- Флеш (209)
- Аудиокниги (4)
- Бродилки: Интересные сайты (38)
- Видео (76)
- Всегда под рукой (7)
- Генераторы (9)
- Генераторы разные онлайн (4)
- Коды таблиц (1)
- Коды цветов (1)
- Синтезатор звуков (1)
- Досуг:(флешки,игры) (46)
- Забавные штучки (31)
- Интернет-премудрости (22)
- Создание сайта (7)
- Картинки (6)
- Клипарт (104)
- Компъютерная грамота (45)
- МАСТЕРСКАЯ ФЛЕШ . (9)
- МОИ УРОКИ. (48)
- МОИМ ДРУЗЬЯМ (54)
- Мой ID сертификат (2)
- Музыка: (162)
- Музыкальные флеш-открытки (7)
- Плееры (21)
- Плейкасты (19)
- Плейлисты (40)
- Неотложка (27)
- HTML, скрипты (24)
- Всё для дизайна (4)
- Онлайн сервисы (9)
- Открытки (69)
- Листалки (6)
- Оформление дневника (72)
- Создать разрезные рамки (3)
- Полезности (85)
- Кулинария (1)
- Народная медицина (12)
- Программы (32)
- Справочный материал (10)
- Разные разности (74)
- Исходники Флеш и Гиф (39)
- Кнопочки-переходы (1)
- Рамочки (2)
- Футажи (5)
- Синемаграфия (3)
- Создание слайд-шоу на Youtoube (1)
- СТИХ_и_Я (3)
- У моих друзей! (53)
- Стихи Тани Петербуржской (2)
- Флеш материал от Эврика (1)
- "Коды" от Lyudmila Lyu (1)
- After effects у Нины Гуревич (1)
- PNG клипарт у Саши (pasigut). (1)
- Досуг у LiSu! (3)
- Картинки PNG у Cadmii (5)
- Клипарты от griwunjka. (1)
- Коллажи от ВАТ! (5)
- Программы Flash у MissKcu (1)
- Стихи от Iren Yusuf (1)
- Уроки от jzayka (1)
- Уроки от LEDY ANGEL (1)
- Уроки от ЛЮБАШИ К. (3)
- Уроки у surge blavat. (1)
- Уроки флеш от Novprospekt (1)
- Уроки флеш у Тани В.-Л. (2)
- Флеш у Preriy (10)
- Фотошоп-уроки у Herbstblatt (1)
- Фракталы у Ларисы Гурьяновой (1)
- Уроки (319)
- Adobe Flash (81)
- Adobe Illustrator (3)
- After Effects (6)
- Animation Shop 3 (1)
- BluffTitler (5)
- Corel MotionStudio 3D (2)
- Crazy Talk (4)
- DP Animation Maker v. 2.2.2 (2)
- FantaMorph (1)
- FastStone Capture (1)
- Flash Album Deluxe (1)
- iClone v5.4 PRO (2)
- Incendia (1)
- Kvisoft Flip Book Maker (2)
- Macromedia Flash 8 Professional (2)
- Magic Particles (5)
- Mandelbulb 3D (1)
- Particle Illusion (1)
- POSER (1)
- Proshow (14)
- Sothink SWF Easy (5)
- Sothink SWF Quicker (30)
- Vectorian Giotto (1)
- Word (2)
- Xara 3D6 (1)
- Создать плейлист (1)
- Уроки флеш (96)
- Фотошоп. Уроки (126)
- Фотошоп.Уроки. (32)
- Фотошоп:Плагины,фильтры и др. (28)
- Фрактальное искусство (9)
- Юмор,афоризмы,цитаты (37)
-Метки
coob flash материал. html анимация бродилка валентинки видео гиф досуг игры интересные сайты клипарт клиппарт компъютерная грамота компьютерная грамота лето моим друзьям музыка музыкальная открытка онлайн сервисы осень открытка открытка флеш открытки оформление дневника панорамы плагины плеер плейкаст плейлист плейлисты полезности программы с днём рождения стихи уроки уроки adobe flash уроки sothink swf quicker уроки оформления дневника уроки флеш уроки фотошопа фильтры для фотошопа флеш флеш материал флеш открытка фотошоп фракталы цветы часики юмор
-Ссылки
Читать книгу Рецепты долголетия. Жемчужины медицины Востока и Запада Савелия Кашницкого : онлайн чтение - страница 1 - (6)
Книги Савелия Кашницкого - бесплатно скачать или читать онлайн без регистрации - все книги автора в электронном виде бесплатно! - (2)
Кнопка подписки на видеоканал YouTube | Пространство сайтостроения - (13)
-Видео

- Рождение гения!
- Смотрели: 55 (14)

- Каково быть мамой!
- Смотрели: 21 (9)

- Жизнь- движение
- Смотрели: 41 (0)

- Ржавые листья...
- Смотрели: 57 (0)

- Научи меня искусству маленьких шагов
- Смотрели: 47 (7)
-Поиск по дневнику
-Подписка по e-mail
-Друзья
Друзья онлайн
fatima62
Друзья оффлайнКого давно нет? Кого добавить?
AGAPEO
alexander2012
Angel_Star
ermolenko_ludmila
GalinkaZot
Herbstblatt
Imenitaya
Kamelius
Larisa-Lora
LebWohl
LEOTIGER
Lkis
Lyudmila_Lyu
milana07
mimozochka
Mirosslava
Mono-Liza
nina-kursk2
Nina_Stavitskaya
Prudent
RUSAVOCIKA
Selesta_L
Shamanka9
SvetlanaT
Tapioka
Valentina_Kutzner
valvallu
Алевтина_Серова
Бориславна
Верунчик_5
Волжанка-52
Волшебная__шкатулочка
Волшебство__Жизни
Елена_Краева
ИНТЕРЕСНЫЙ_БЛОГ_ЛесякаРу
Ларёк
Ларочка_мечтательница
Любовь_здоровье_красота
ЛЮДМИЛА_ГОРНАЯ
мадам-_тата
Мила-Милена
Милая_Любаша
Мир__Чудес
Оксана_Тарасенко
Раиса_Шмель
Светослава_Берегиня
Серый_Некто
Сияние_Розы_Жизни
Счастливая__семья
Яндек
-Постоянные читатели
ALEXANDR_RUBTSOV E-Ledi GalinkaZot Galiyaza Irina-snez Kamelius Larisa-Lora Leskey Lkis Lyubov_I Lyudmila_Lyu Mikki-Miss Mirosslava Mlena Mono-Liza Motilek62 NATALI_KOMJATI Nelya27 Nina_Gracia Prudent RUSAVOCIKA Tamreko Tapioka Valentina-g Valentina_Kutzner alexander2012 beryozk marinapetrova1950 milana07 nina-kursk2 tane4ka777 Алевра Верунчик_5 Волжанка-52 Елена_Краева ЛЮДМИЛА_ГОРНАЯ Ларёк Ларочка_мечтательница Н_НИНА НАДЕЖДА_БУЛГАКОВА Нина36 Ольга_Гогишвили Раиса_Шмель Саха_рок СимаЭльсон Сытый_папа Харитоныч Элина_Эля дневник_Сусанны_В мадам-_тата
-Сообщества
Участник сообществ
(Всего в списке: 15)
Моя_дача
УРОКИ_ФОТОШОПА
опекАй
Всё_для_фотошопа
Планета_Фотошопа
Всё_для_блога
ЛиРу
money-books
Photoshop_for_you
Photoshopia
Сама_овца
Мир_клипарта
Best_of_Callery
Только_для_мужчин
Questions_LiveInternet
Читатель сообществ
(Всего в списке: 2)
Мир_клипарта
О_Самом_Интересном
-Статистика
Создан: 11.07.2013
Записей: 1657
Комментариев: 21885
Написано: 29186
Записей: 1657
Комментариев: 21885
Написано: 29186
Эффект колышущейся картинки с помощью маски. Урок для Sothink SWF Quicker. Часть 2. |
Цитата сообщения novprospekt
Эффект колышущейся картинки с помощью маски. Урок для Sothink SWF Quicker. Часть 2.
В уроке
"Эффект колышущейся картинки с помощью маски"
для программы Sothink SWF Quicker мы с вами делали эффект колыщущейся картинки с помощью анимированной маски. Многим этот эффект очень понравился.
Теперь у меня скопилось много вопросов о том, как сделать, чтобы колебалось не всё изображение, а только отдельные его участки.
Давайте попробуем это сделать.
Я взяла вот такую картинку и хочу сделать, чтобы колыхалась вода в вазочке и средний из тюльпанов.

Сам готовый флеш файл анимированной маски есть в материалах к уроку и прилагается для скачивания.
Материалы к уроку "Эффект колышущейся картинки с помощью маски."
Если у вас этой анимированной маски нет, то скачайте материалы к уроку и откройте флешку "Анимированная маска колебаний" в отдельном окне программы Sothink SWF Quicker.
Файл -Новый -Новое окно и затем Файл - Импорт , указав путь к флешке "Анимированная маска колебаний"
У вас в Библиотеке программы появиться мувиклип с маской и его графическое изображение.

Продолжим нашу работу и снова откроем новое окно программы Sothink SWF Quicker. В этом окне и будет происходить вся наша дальнейшая работа.
Файл -Новый -Новое окно
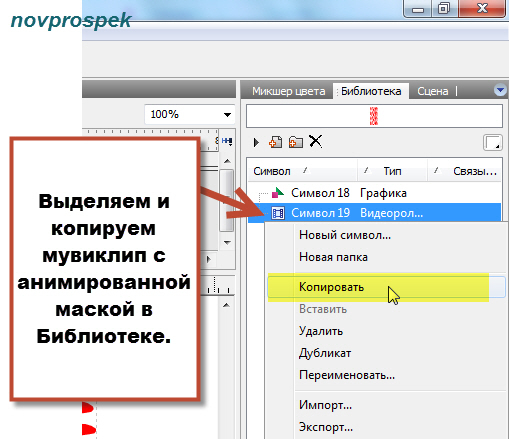
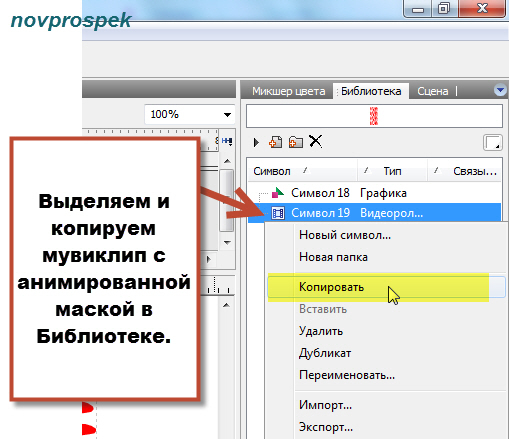
В Библиотеку этого нового окна скопируйте мувиклип 19 с анимированной маской колебаний. Для этого выделите мувиклип 19 в ранее открытом окне, правой кнопкой мыши вызавите контекстное меню и выбирите пункт "Копировать".

Затем перейдите в Библиотеку вновь открытого окна программы и щелкнув во вкладке "Библиотека" выберите пункт "Вставить"

Теперь в это же вновь открытое окно импортируем картинку с которой будем работать.
Файл -Импорт
Картинка, как и анимированная маска после этого появиться в Библиотеке.

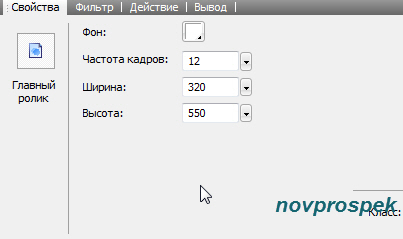
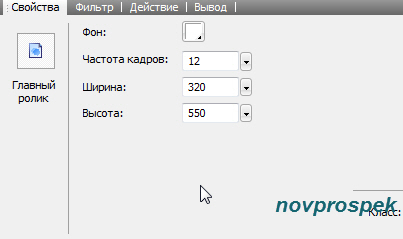
Размеры рабочего поля установите такими, чтобы картинка могла полность разместиться в рабочем пространстве. В мом случае размеры картинки 311x500 пикс. и поэтому размеры Рабочего поля в панели свойства я выставляю следующие

На Временной шкале у нас есть слой с картинкой. Переименуем его и назовем "Картинка 1".

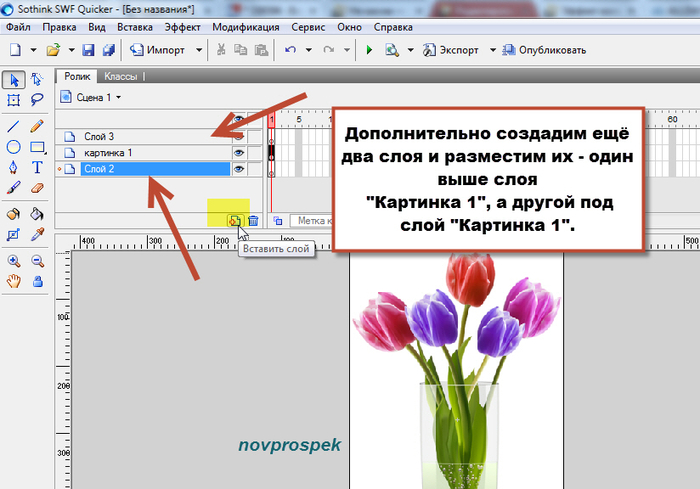
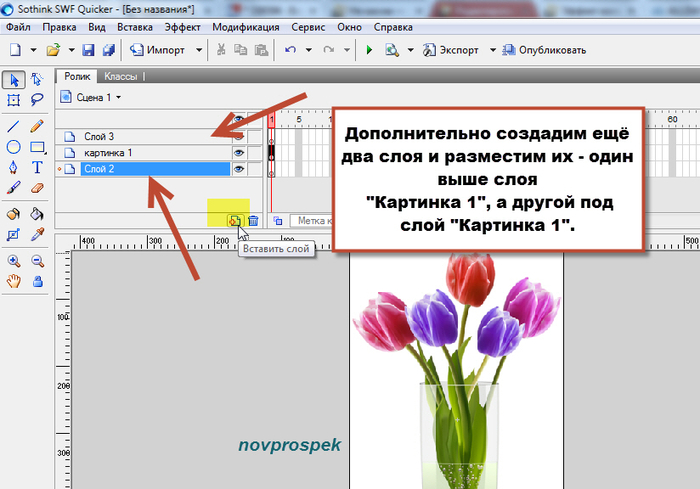
Дополнительно создадим ещё два слоя и разместим их - один выше слоя
"Картинка 1", а другой под слой "Картинка 1".

Вновь созданные слои также переименуем и назовём верхний слой (слой 3) - "Анимированная маска", а нижний слой (слой 2) - "Картинка 2"

Для того, чтобы вам легче было работать с изображением и оно всё помещалось на Рабочем поле можно перейти на вкладку меню Вид и вызвать
Вид -Масштабирование -Показать всё
Теперь давайте разместим нашу картинку и анимированную маску по созданным на Временной шкале слоям, как мы это делали в первом уроке.
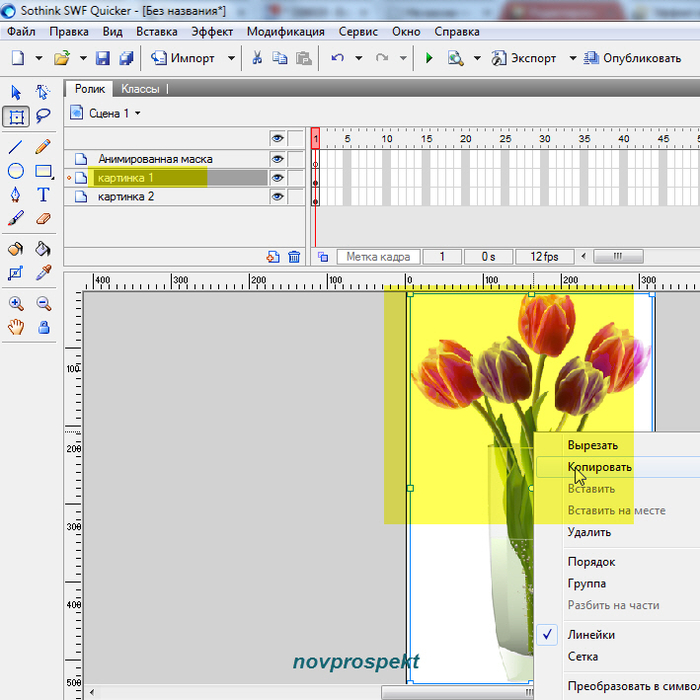
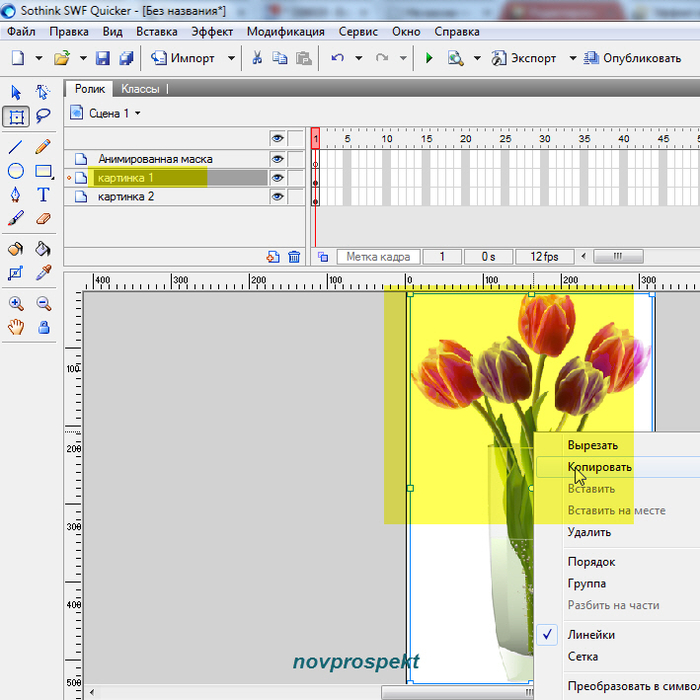
Выделите слой "Картинка 1", На Рабочем поле щелкните по картинке и выделите её. Щелкните по выделению правой кнопкой мыши и выберте пункт "Копировать".

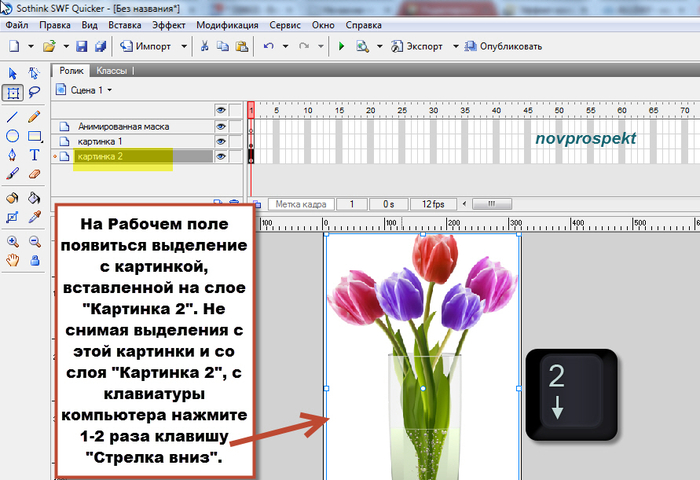
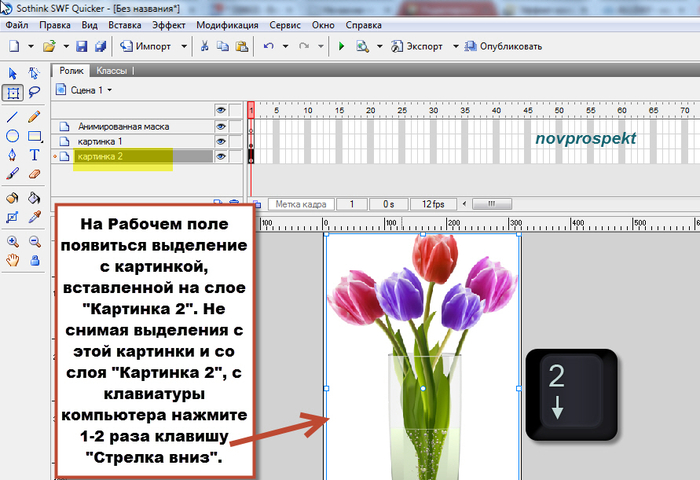
Перейдите и выделите слой "Картинка 2", щелкните вне Рабочего поля и выберите пункт "Вставить на месте"

При этом у вас на Рабочем поле появиться выделение с картинкой, вставленной на слое "Картинка 2". Не снимая выделения с этой картинки и со слоя "Картинка 2", с клавиатуры нажмите 1-2 раза клавишу "Стрелка вниз". При одном нажатии колебание картинки будет мягким, незначительным, при двукратном нажатии колебание картинки будет большей силы.

Таким образом, мы расположили нашу картинку на слоях "Картинка 1" и
"Картинка 2". Причём на слоё "Картинка 2" наша картинка смещена чуть-чуть вниз.
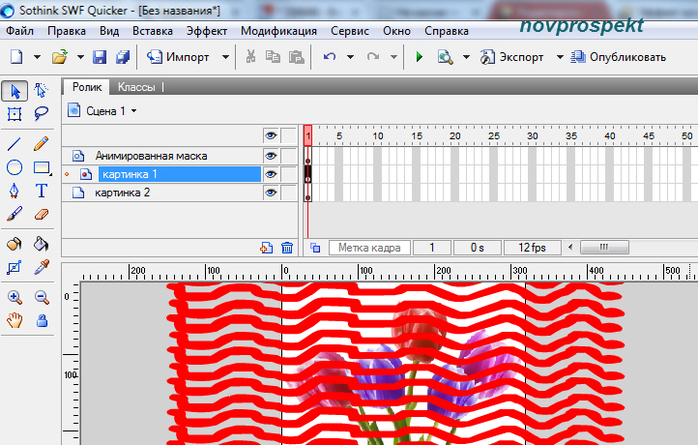
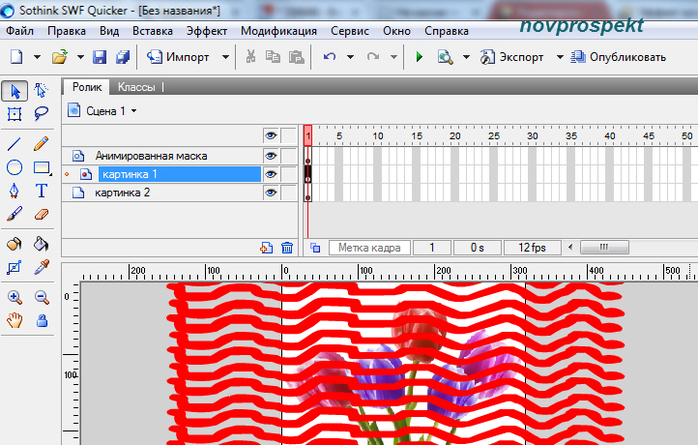
Настало время заняться анимированной маской. Её мы перетащим прямо из Библиотеки на Рабочее поле на слой "Анимированная маска".
Выделите слой "Анимированная маска" и инструментом "Выбор" (черная стрелка в панели инструментов) перетащите на этот слой на Рабочее поле мувиклип 19 из Библиотеки.

После этого на Рабочем поле появиться анимированная маска. Необходимо проследить, чтобы она покрывала всю картинку полностью и немного уходила вниз и в стороны за Рабочее пространство.

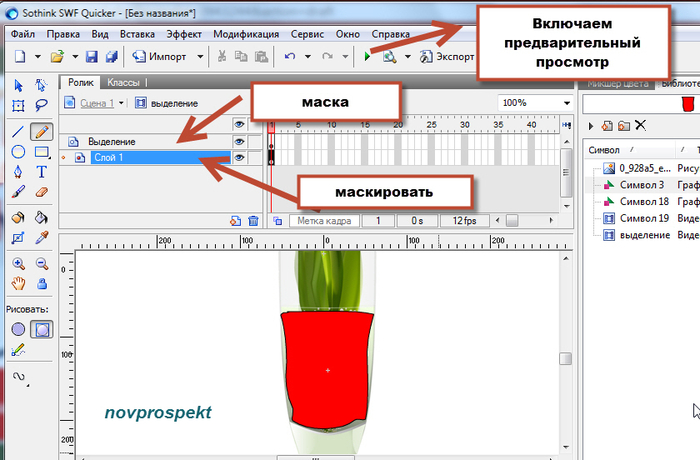
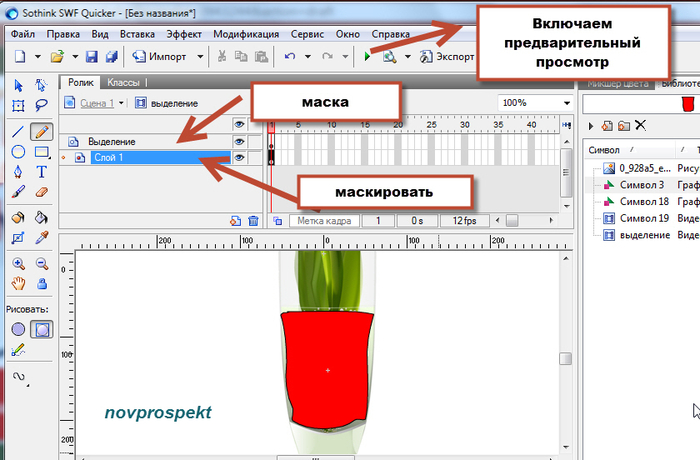
Поочередно выделяя слои "Анимированная маска" и "Картинка 1", назначим слой "Анимированная маска" - Маской, а слою "Картинка 1" присвоим - Маскировать. Теперь эти слои на Временной шкале будут выглядеть следующим образом

Если мы сейчас нажмем кнопку предварительного просмотра для флешки, то увидим, что колышется у нас вся картинка. То есть, получим результат аналогичный с уроком первым. Нам же надо, чтобы колебалась только водичка в вазочке и один из тюльпанчиков.
А для этого надо сделать следующее
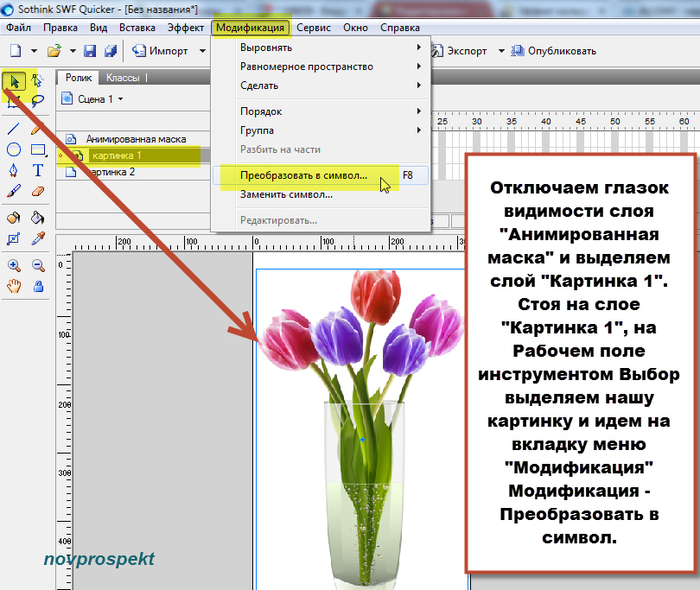
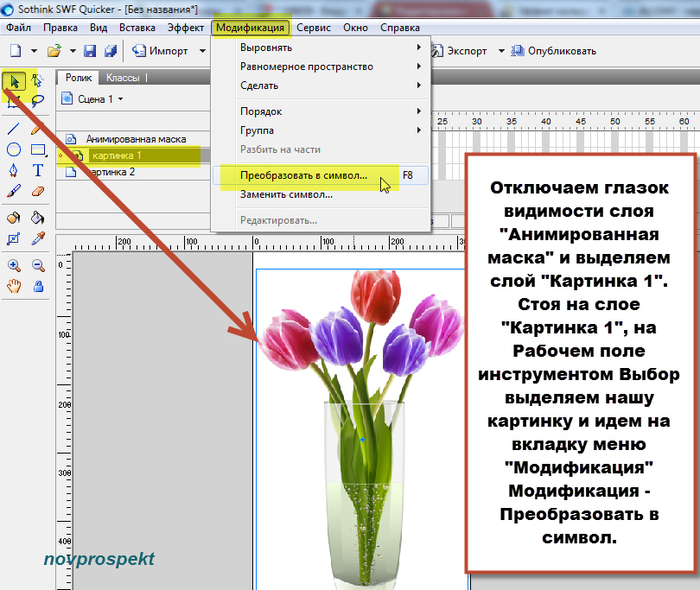
Отключаем глазок видимости слоя "Анимированная маска" и выделяем слой "Картинка 1". Стоя на слое "Картинка 1", на Рабочем поле инструментом Выбор выделяем нашу картинку и идем на вкладку меню "Модификация"
Модификация - Преобразовать в символ

В открывшемся диалоговом окне преобразования выставляем следующие параметры и даём имя символу - "Выделение"

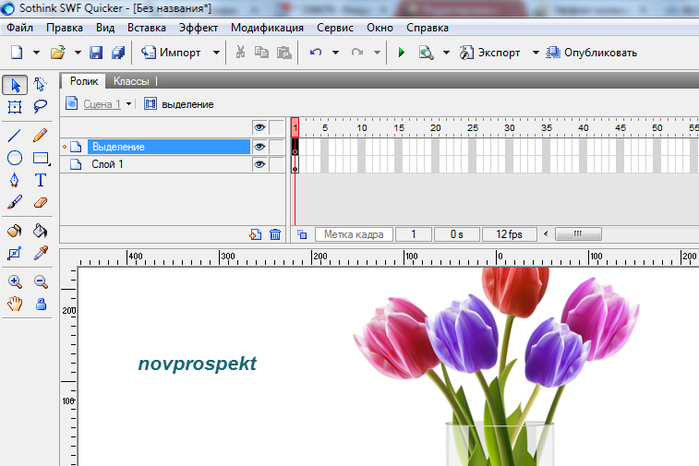
После того как в диалоговом окне нажмёте "ОК", в Библиотеки появиться новый мувиклип "Выделение". По нему надо дважды щелкнуть, для того чтобы попасть в поле редактирования этого мувиклипа

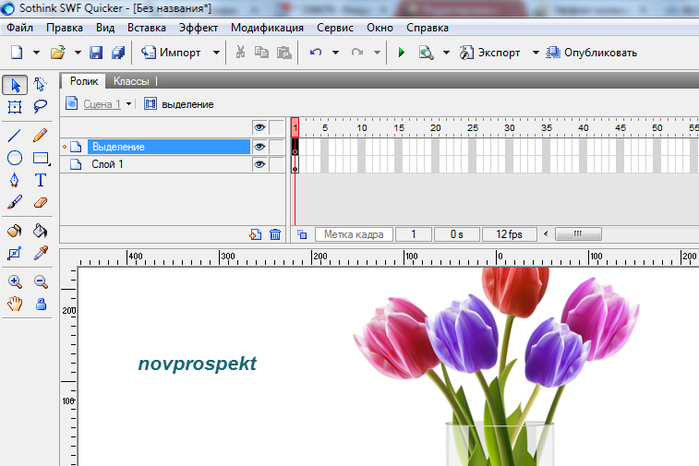
В поле редактирования мувиклипа "Выделение" имеется один слой, на котором расположена картинка с которой мы работаем. Выделите этот слой и выше него создайте новый слой "Выделение". На этом верхнем слое мы и будем выделять те участки картинки, которые будут колыхаться.

Находясь на выделенном слое "Выделение" выбираем инструмент "Карандаш" и для него включаем режим "Рисовать как графику". Начинаем обводить "Карандашом" воду в вазочке, не задевая края самой вазочки. Не бойтесь, что выделение будет неровным. Колебания скроют эти неровности. Главное нарисовать неотрывно линию обводки и тогда у вас получиться векторная графическая фигура для маски (выделение). Обязательно проверьте, что нарисованный вами графический символ находится а слое "Выделение", а картинка находится на слое "Слой 1"

Назначим слой "Выделение" маской, а слою "Слой 1" присвоим - маскировать. Включим предварительный просмотр и увидим, что сама картинка неподвижна, а водичка в вазочке колышется.

Мы ещё также хотели, чтобы колыхался один из тюльпанчиков. Но для этого нам потребуется снова нарисовать графический символ для тюльпана на отдельном слое. И вот здесь будьте очень внимательны.
Можно делать сколько угодно выделений, но каждое следующее должно находится на отдельном слое и этот слой должен быть выше предыдущего слоя с выделением.
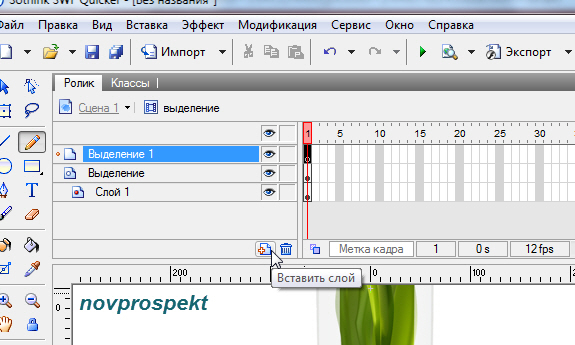
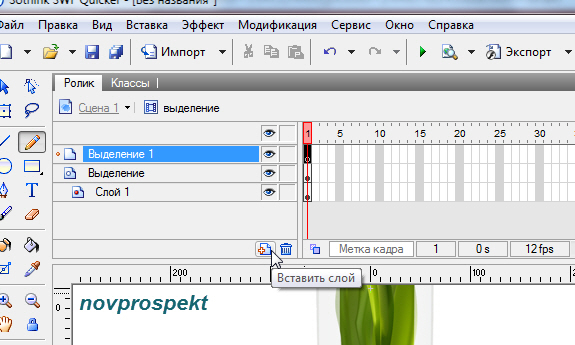
Таким образом, чтобы создать графическую маску для цветка нам надо выделить слой "Выделение", нажать на плюсик под Временной шкалой и выше слоя "Выделение" появится новый слой, который мы назовём "Выделение 1"

Поскольку на слое "Выделение 1" будет находится графическая маска, а сам слой будет назначен маской, то соответственно под ним должен находится слой с тем, что мы будем маскировать. А маскировать мы будем все ту же нашу картинку, которая находится на слое "Слой 1". Следовательно надо выделить слой с картинкой и скопировать его, а затем вставить его под слой "Выделение 1".
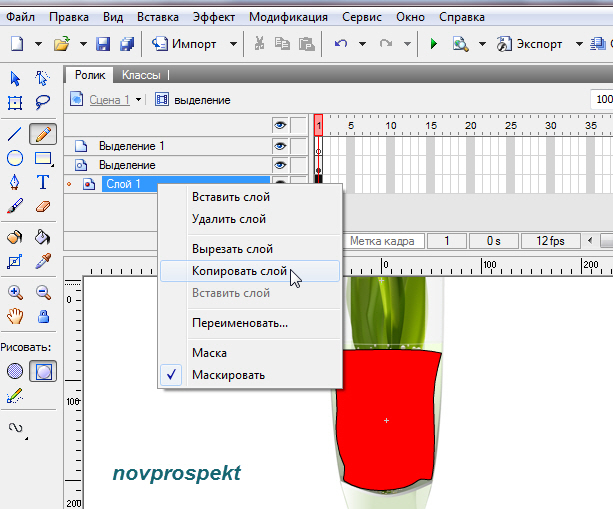
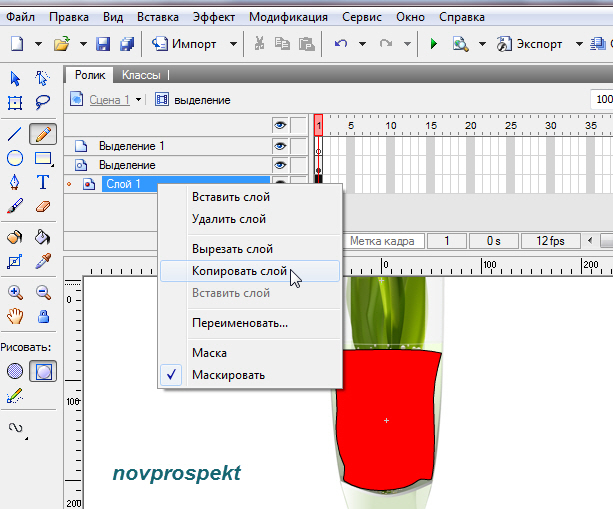
Встаём на слой "Слой 1", выделяем его. Правой кнопкой мыши вызываем контекстное меню и выбираем пункт "Копировать слой"

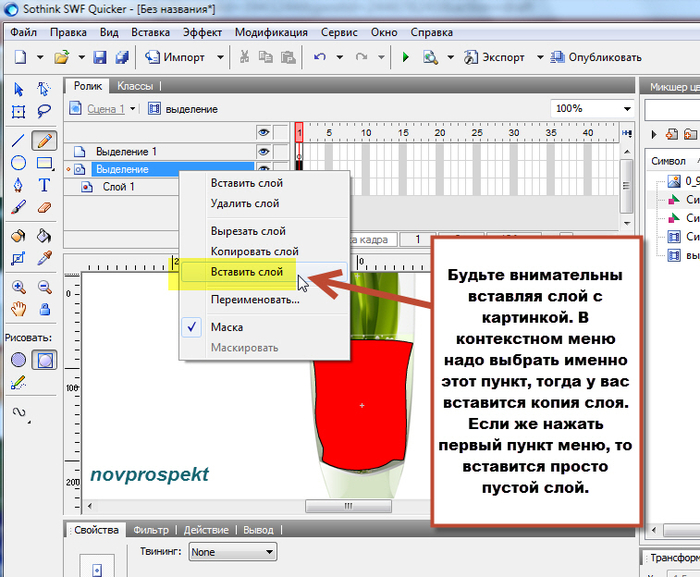
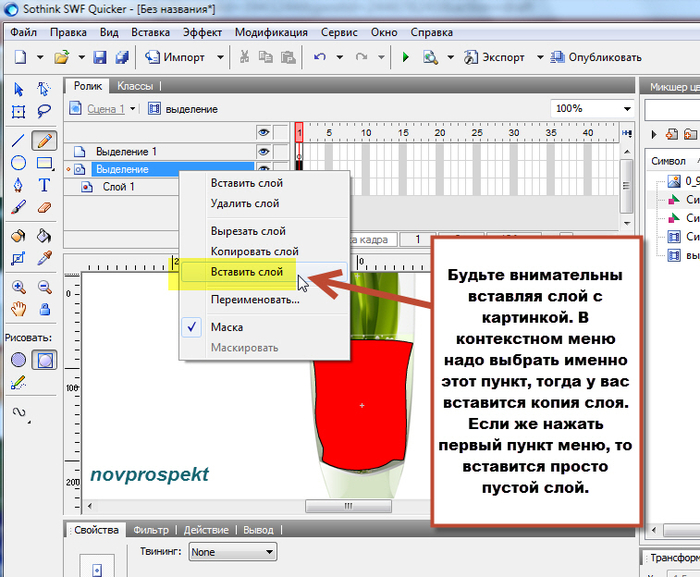
Затем перейдите на слой "Выделение". Выделите его и правой кнопкой мыши вызовите контекстное меню. Выберите нижний пункт "Вставить слой".
Будьте внимательны вставляя скопированный слой с картинкой. В контекстном меню надо выбрать именно пункт в нижней части меню , тогда у вас вставится копия слоя. Если же нажать первый пункт меню, то вставится просто пустой слой.

Когда всё это будет сделано, то надо выделить слой "Выделение 1" выбрать инструмент "Карандаш", включить для него режим "Рисовать как графику". В панели Свойств указать цвет заливки и отсутствие обводки. Не отрывая инструмент "Карандаш", нарисовать графический символ для маскирования цветка.
Назначить слой "Выделение 1" маской, а слою "Слой 1 копия" назначить - маскирование. Включить предварительный просмотр.

Теперь должны колыхаться водичка в вазочке и средний тюльпанчик. Таким образом мы получили нужный нам результат.
Сохраняем полученную флешку.
Файл -Экспорт - Экспорт фильма.
"Эффект колышущейся картинки с помощью маски"
для программы Sothink SWF Quicker мы с вами делали эффект колыщущейся картинки с помощью анимированной маски. Многим этот эффект очень понравился.
Теперь у меня скопилось много вопросов о том, как сделать, чтобы колебалось не всё изображение, а только отдельные его участки.
Давайте попробуем это сделать.
Я взяла вот такую картинку и хочу сделать, чтобы колыхалась вода в вазочке и средний из тюльпанов.

Сам готовый флеш файл анимированной маски есть в материалах к уроку и прилагается для скачивания.
Материалы к уроку "Эффект колышущейся картинки с помощью маски."
Если у вас этой анимированной маски нет, то скачайте материалы к уроку и откройте флешку "Анимированная маска колебаний" в отдельном окне программы Sothink SWF Quicker.
Файл -Новый -Новое окно и затем Файл - Импорт , указав путь к флешке "Анимированная маска колебаний"
У вас в Библиотеке программы появиться мувиклип с маской и его графическое изображение.

Продолжим нашу работу и снова откроем новое окно программы Sothink SWF Quicker. В этом окне и будет происходить вся наша дальнейшая работа.
Файл -Новый -Новое окно
В Библиотеку этого нового окна скопируйте мувиклип 19 с анимированной маской колебаний. Для этого выделите мувиклип 19 в ранее открытом окне, правой кнопкой мыши вызавите контекстное меню и выбирите пункт "Копировать".

Затем перейдите в Библиотеку вновь открытого окна программы и щелкнув во вкладке "Библиотека" выберите пункт "Вставить"

Теперь в это же вновь открытое окно импортируем картинку с которой будем работать.
Файл -Импорт
Картинка, как и анимированная маска после этого появиться в Библиотеке.

Размеры рабочего поля установите такими, чтобы картинка могла полность разместиться в рабочем пространстве. В мом случае размеры картинки 311x500 пикс. и поэтому размеры Рабочего поля в панели свойства я выставляю следующие

На Временной шкале у нас есть слой с картинкой. Переименуем его и назовем "Картинка 1".

Дополнительно создадим ещё два слоя и разместим их - один выше слоя
"Картинка 1", а другой под слой "Картинка 1".

Вновь созданные слои также переименуем и назовём верхний слой (слой 3) - "Анимированная маска", а нижний слой (слой 2) - "Картинка 2"

Для того, чтобы вам легче было работать с изображением и оно всё помещалось на Рабочем поле можно перейти на вкладку меню Вид и вызвать
Вид -Масштабирование -Показать всё
Теперь давайте разместим нашу картинку и анимированную маску по созданным на Временной шкале слоям, как мы это делали в первом уроке.
Выделите слой "Картинка 1", На Рабочем поле щелкните по картинке и выделите её. Щелкните по выделению правой кнопкой мыши и выберте пункт "Копировать".

Перейдите и выделите слой "Картинка 2", щелкните вне Рабочего поля и выберите пункт "Вставить на месте"

При этом у вас на Рабочем поле появиться выделение с картинкой, вставленной на слое "Картинка 2". Не снимая выделения с этой картинки и со слоя "Картинка 2", с клавиатуры нажмите 1-2 раза клавишу "Стрелка вниз". При одном нажатии колебание картинки будет мягким, незначительным, при двукратном нажатии колебание картинки будет большей силы.

Таким образом, мы расположили нашу картинку на слоях "Картинка 1" и
"Картинка 2". Причём на слоё "Картинка 2" наша картинка смещена чуть-чуть вниз.
Настало время заняться анимированной маской. Её мы перетащим прямо из Библиотеки на Рабочее поле на слой "Анимированная маска".
Выделите слой "Анимированная маска" и инструментом "Выбор" (черная стрелка в панели инструментов) перетащите на этот слой на Рабочее поле мувиклип 19 из Библиотеки.

После этого на Рабочем поле появиться анимированная маска. Необходимо проследить, чтобы она покрывала всю картинку полностью и немного уходила вниз и в стороны за Рабочее пространство.

Поочередно выделяя слои "Анимированная маска" и "Картинка 1", назначим слой "Анимированная маска" - Маской, а слою "Картинка 1" присвоим - Маскировать. Теперь эти слои на Временной шкале будут выглядеть следующим образом

Если мы сейчас нажмем кнопку предварительного просмотра для флешки, то увидим, что колышется у нас вся картинка. То есть, получим результат аналогичный с уроком первым. Нам же надо, чтобы колебалась только водичка в вазочке и один из тюльпанчиков.
А для этого надо сделать следующее
Отключаем глазок видимости слоя "Анимированная маска" и выделяем слой "Картинка 1". Стоя на слое "Картинка 1", на Рабочем поле инструментом Выбор выделяем нашу картинку и идем на вкладку меню "Модификация"
Модификация - Преобразовать в символ

В открывшемся диалоговом окне преобразования выставляем следующие параметры и даём имя символу - "Выделение"

После того как в диалоговом окне нажмёте "ОК", в Библиотеки появиться новый мувиклип "Выделение". По нему надо дважды щелкнуть, для того чтобы попасть в поле редактирования этого мувиклипа

В поле редактирования мувиклипа "Выделение" имеется один слой, на котором расположена картинка с которой мы работаем. Выделите этот слой и выше него создайте новый слой "Выделение". На этом верхнем слое мы и будем выделять те участки картинки, которые будут колыхаться.

Находясь на выделенном слое "Выделение" выбираем инструмент "Карандаш" и для него включаем режим "Рисовать как графику". Начинаем обводить "Карандашом" воду в вазочке, не задевая края самой вазочки. Не бойтесь, что выделение будет неровным. Колебания скроют эти неровности. Главное нарисовать неотрывно линию обводки и тогда у вас получиться векторная графическая фигура для маски (выделение). Обязательно проверьте, что нарисованный вами графический символ находится а слое "Выделение", а картинка находится на слое "Слой 1"

Назначим слой "Выделение" маской, а слою "Слой 1" присвоим - маскировать. Включим предварительный просмотр и увидим, что сама картинка неподвижна, а водичка в вазочке колышется.

Мы ещё также хотели, чтобы колыхался один из тюльпанчиков. Но для этого нам потребуется снова нарисовать графический символ для тюльпана на отдельном слое. И вот здесь будьте очень внимательны.
Можно делать сколько угодно выделений, но каждое следующее должно находится на отдельном слое и этот слой должен быть выше предыдущего слоя с выделением.
Таким образом, чтобы создать графическую маску для цветка нам надо выделить слой "Выделение", нажать на плюсик под Временной шкалой и выше слоя "Выделение" появится новый слой, который мы назовём "Выделение 1"

Поскольку на слое "Выделение 1" будет находится графическая маска, а сам слой будет назначен маской, то соответственно под ним должен находится слой с тем, что мы будем маскировать. А маскировать мы будем все ту же нашу картинку, которая находится на слое "Слой 1". Следовательно надо выделить слой с картинкой и скопировать его, а затем вставить его под слой "Выделение 1".
Встаём на слой "Слой 1", выделяем его. Правой кнопкой мыши вызываем контекстное меню и выбираем пункт "Копировать слой"

Затем перейдите на слой "Выделение". Выделите его и правой кнопкой мыши вызовите контекстное меню. Выберите нижний пункт "Вставить слой".
Будьте внимательны вставляя скопированный слой с картинкой. В контекстном меню надо выбрать именно пункт в нижней части меню , тогда у вас вставится копия слоя. Если же нажать первый пункт меню, то вставится просто пустой слой.

Когда всё это будет сделано, то надо выделить слой "Выделение 1" выбрать инструмент "Карандаш", включить для него режим "Рисовать как графику". В панели Свойств указать цвет заливки и отсутствие обводки. Не отрывая инструмент "Карандаш", нарисовать графический символ для маскирования цветка.
Назначить слой "Выделение 1" маской, а слою "Слой 1 копия" назначить - маскирование. Включить предварительный просмотр.

Теперь должны колыхаться водичка в вазочке и средний тюльпанчик. Таким образом мы получили нужный нам результат.
Сохраняем полученную флешку.
Файл -Экспорт - Экспорт фильма.
Серия сообщений "Маска в Sothink SWF Quicker":Уроки флеш в программе Sothink SWF Quicker
Часть 1 - Эффект колышущейся картинки с помощью маски. Урок для Sothink SWF Quicker.
Часть 2 - Использование масок в программе Sothink SWF Quicker
...
Часть 5 - Маска динамическим текстом. Урок для флеш. Action Script 2. Часть 2.
Часть 6 - Маска динамическим текстом. Урок для флеш. Action Script 2. Часть 3.
Часть 7 - Эффект колышущейся картинки с помощью маски. Урок для Sothink SWF Quicker. Часть 2.
Серия сообщений "Sothink SWF Quicker":
Часть 1 - Дизайн кнопки. Урок для Sothink SWF Quicker
Часть 2 - Использование масок в программе Sothink SWF Quicker
...
Часть 20 - Маска динамическим текстом. Урок для флеш. Action Script 2. Часть 3.
Часть 21 - Кнопки во флеш. Озвучивание. Для Sothink SWF Quicker и Adobe Flash (AS2). Урок2.
Часть 22 - Эффект колышущейся картинки с помощью маски. Урок для Sothink SWF Quicker. Часть 2.
Часть 23 - Флеш приветствие для дневника, изменяющееся в зависимости от времени суток.
Часть 24 - Флеш фильтр для программной анимации «Flamme» . Action Script 2.
...
Часть 28 - Кнопка повтора мувика - дополнение.
Часть 29 - Рисуем кнопку в Adobe Flash.
Часть 30 - Урок:увеличение текста по наведению курсора.
| Рубрики: | Уроки/Уроки флеш |
Понравилось: 3 пользователям
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |
Да! 
Большое спасибо за урок, учитель! И разрешите поздравить Вас с Днем Рождения!!!


Возвышенно и величаво, благодарю Вас!


| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |












