-Я - фотограф
Подольск
Портреты кота Ван Гога |
Вчера отмечали день варенья ![]() jglijgi, но про само празднование лытдыбрить не буду, а покажу лучше фотографии ее кота, которого зовут Ван Гог.
jglijgi, но про само празднование лытдыбрить не буду, а покажу лучше фотографии ее кота, которого зовут Ван Гог.
Надо сказать, кот у ![]() jglijgi довольно своеобразный – чуть ли не дикий, гладить себя не дает, сразу царапается, а потом прячется за унитазом, где замышляет будущие вылазки. Правда, от нас Ван Гог тоже натерпелся с нашими попытками его погладить. Сначала у него стал дергаться левый глаз, а потом правый.
jglijgi довольно своеобразный – чуть ли не дикий, гладить себя не дает, сразу царапается, а потом прячется за унитазом, где замышляет будущие вылазки. Правда, от нас Ван Гог тоже натерпелся с нашими попытками его погладить. Сначала у него стал дергаться левый глаз, а потом правый.
А вообще у Ван Гога так меняется выражение морды лица, что фотографировать его одно удовольствие.
|
Метки: фото животные |
Процитировано 1 раз
Понравилось: 27 пользователям
Подключил твиттер |
Кстати, из вас твиттером, кто-нибудь пользуется? Если что, я там http://twitter.com/jenyay.
|
|
Тоби Сегаран "Программируем коллективный разум" |
 Знаете, люблю я книжки про всякие интересные алгоритмы, и вот недавно попалась еще одна, которую можно поставить на полку рядом с Программированием искусственного интеллекта в приложениях и Нейрокомпьютерами, про которые когда-то писал.
Знаете, люблю я книжки про всякие интересные алгоритмы, и вот недавно попалась еще одна, которую можно поставить на полку рядом с Программированием искусственного интеллекта в приложениях и Нейрокомпьютерами, про которые когда-то писал.
Книга «Программируем коллективный разум» в основном посвящена алгоритмам классификации и кластеризации, хотя есть главы, посвященные другим темам вроде создания собственного поисковика, генетическим алгоритмам и генетическому программированию. Почти все описанные алгоритмы применяются в духе Web 2.0, используя анализ поведения пользователей на разных сайтах, которые предоставляют свой API. Но что особенно приятно удивило, так это то, что все примеры написаны на языке Python.
Вот какие алгоритмы описываются в книге:
- Коллаборативная фильтрация. Или, говоря человечески языком, алгоритмы, которые могут рекомендовать вам какие-то покупки, сайты или музыку в зависимости от оценок, которые вы поставили другим подобным вещам. По таким алгоритмам работает навязывание покупок в интернет-магазинах или подбор музыки на last.fm. В конце главы приводится пример, который будет рекомендовать вам ссылки из сервиса del.icio.us.
- Алгоритмы группировки (кластеризации). Создаваемый пример анализирует RSS-каналы блогов и пытается их автоматически разделить на группы в виде дерева в зависимости от частоты слов, которые попадаются в блоге. Заодно Сегаран рассказывает как можно сделать так, чтобы названия блогов расположились на плоскости кучками в зависимости от их близости в плане рассматриваемых тем.
- Отдельная глава посвящена построению поисковиков – созданию паука и, самое главное, рассматриваются алгоритмы ранжирования ссылок, в том числе и с учетом ссылок страниц друг на друга, создавая, таким образом, аналог Google PageRank. Еще интересно, что в этой же главе есть пример, где для выдачи наиболее релевантных ссылок используется нейронная сеть, которая обучается по мере того как пользователь щелкает на понравившиеся ему ссылки.
|
|
Делаем портабельный браузер более безопасным |
Меня всегда удивляло, что у браузеров при хранении пользовательских данных (пароли, куки, история посещений и т.п.) нет никакой нормальной защиты от того, что эти самые данные может прочитать другой пользователь, если удастся скопировать профиль. Поэтому, например, на работе при работе с браузером приходилось отказываться от сохранения паролей и не забывать разлогиниваться на форумах, чтобы кто-нибудь не мог зайти под моим логином благодаря сохраненным кукам. В Firefox есть хорошая фича, которая называется мастер-пароль, когда для того, чтобы браузер сохранял пароли нужно ввести этот самый мастер-пароль, но, к сожалению, разлогиниваться все-равно надо.
После того как я отказался от флешек в пользу переносного жесткого диска, появилось желание пользоваться портабельными версиями браузеров, которые бы сохраняли пароли, где можно было бы не опасаться, что в системе останутся куки для логина и т.п., то есть хотелось иметь браузер, которым можно было бы безопасно и одновременно удобно пользоваться.
Но врожденная паранойя даже на переносном харде не дает пользоваться браузером в полной мере, потому что если хард потеряется и попадет в руки шпионов к кому-нибудь другому, то все сохраненные пароли этот кто-то другой узнает. В итоге родился способ обезопасить себя, которым и хотел поделиться.
Если в двух словах, то я стал использовать связку TrueCrypt + портабельный браузер + простейшие bat-ники, в результате все данные браузера хранятся в зашифрованном файле, который при вводе пароля подключается как дополнительный внешний диск.
А теперь более подробно.
|
Метки: софт безопасность браузеры |
Фотоотчет о 70-летии ВВЦ/ВДНХ |

|
|
Фотоохота в Лужниках |
Во-вторых, в этом году заметно хуже было с музыкой - на главной сцене играла какая-то попса, правда, после того как я уже ушел, Флеш сказал, что там играли что-то интересное.
Из спортивных мероприятий меня там больше всего интересовал мотофристайл, поэтому с него и начнем, правда, у нас было не особо удачное место, откуда мы наблюдали, поэтому и ракурс получился не особо интересный.

|
|
Фотоохота в Серпухове. Часть 3. Природа |
Итак, просто природа.

|
|
Процитировано 3 раз
Фотоохота в Серпухове. Часть 2. Достопримечательности |

|
|
Процитировано 4 раз
Фотоохота в Серпухове. Часть 1. |
Обычно в городах, в которых я оказываюсь впервые, меня интересуют не столько местные достопримечательности, сколько интересно посмотреть на общую архитектуру в городе. А достопримечательности являются скорее чем-то вроде маяков, в направлении которых надо идти, чтобы не бродить по городу совсем уж бесцельно.
Поэтому первая и самая большая часть фотоотчета будет посвящена просто домам, а достопримечательности оставим на потом.

|
|
Процитировано 3 раз
Фотоохота 20 сентября. Участники |
Эта фотоохота проходила 20 сентября по центру Москвы. Формально целью прогулки было посмотреть все картины, которые были вывешены на улицах, но фотографировать картины смысла не много, поэтому мы снимали все, что попадало в объектив :).
Для начала выложу фотографии участников
Хотя у нас мастером портретов заслуженно считается jglijgi, я тоже немного пощелкал лица.




|
|
Грустное |
Возможно, этот пост слишком личный, и не стоило вообще это все писать, но нужно выговориться.
Она при смерти, шансов на выздоровление нет. Сейчас она живет только благодаря пластмассовым штуковинам, которые поддерживают ее внутренности. Но сколько времени они будут помогать не известно, надо готовиться к худшему.
Это произошло так внезапно, хотя какие-то симптомы появились уже несколько лет назад, но я на них внимания особо не обращал, температура легко сбивалась, и она довольно быстро приходила в себя.
Не буду лицемерить и говорить, что мы с ней жили душа в душу, на нее я периодически ворчал за ее выкрутасы, которые периодически мешала работать, но при этом она всегда молчала.
Были у меня иногда мысли променять ее на кого-нибудь другого, однако мы с ней уже лет пять, где-то у меня записана, когда я ее впервые увидел, даже, кажется, где-то есть про это запись в блоге. Но сейчас, когда она на последнем издыхании мне ее стало так жалко, пусть хоть эти пластмассовые штуковины продлят ее даже не жизнь, а агонию.
Да, потом будет другая, никуда от этого не деться. Но пока она еще кое-как, но живет, моя видеокарта ATI Radeon 9800.
Вот ее последняя фотография:
Читать далее
|
|
Поездка в город Александров. Разруха |
В прошлое воскресенье на сайте dbtwalks.ru организовали поездку в город Александров. Надо сказать, что за несколько часов, что мы там были, город произвел довольно унылое впечатление, повсюду валяется мусор, дома находятся в плачевном состоянии.
Когда-то Александров был крупным центром советской радиопромышленности, по крайней мере у моих родителей и коллег на работе в качестве первой ассоциация с этим городом был назван радиозавод, который, судя по всему, теперь уже не работает. Другой завод еще работает и выпускает, если верить википедии, «транзисторы, интегральные микросхемы, энергосберегающие лампы, телефонные аппараты, холодильное оборудование».
Правда, есть в городе Всероссийский научно-исследовательский институт синтеза минерального сырья, при котором открыт еще в 1964 году музей рукотворного камня, мы хотели туда зайти, но он был закрыт, видно по воскресеньям музей не работает.
В этом посте решил показать фотографии разрухи, которая творится в городе.

|
|
Фотография какого-то растения |

|
Метки: фото |
Про поисковые фразы |
Люблю я иногда посматривать поисковые фразы, по которым посетители приходят на сайт, но если обычно сайтодержателей интересуют фразы, по которым больше всего приходит народу, то меня интересуют в основном фразы с единичными переходами – там такие перлы попадаются.
Надо сказать, что перлов на самом деле очень мало, в основном поисковые фразы разумные и соответствуют теме сайта, но некоторыми фразами хотелось бы поделиться.
firefox сжырает проц – по-моему, хорошее название для нового ужастика.
папугаи-партрет – интересно, автор фразы нашел то, что искал? Очень уж хочется посмотреть
проги для создания минусов – прога должна стирать вертикальные палочки в плюсах
юмор про c# – видно заходили суровые челябинские программисты
миранда хорошая версия – пожалуй, разработчикам стоит задуматься над тем, чтобы кроме альф и бет ввести понятие «хорошая версия», «отличная версия» и «оно компилится»
МИРАНДА ФОТО – судя по капсу, версия была не очень хорошая.
немецкий браузер – дааа, теперь в интернетах ищут не только немецкую порнуху.
наболело – поисковик теперь вместо психолога
я не могу на ноутбуки играть в игры? на висте? пишет xlive.dll что делать? – сколько вопросов, спрашивает разрешения?
добраться до кошки. старая игра – если бы не второе предложение, то такие можно было бы строить догадки, а так не интересно
прополка 18 июня – видно знаменательное было событие
любовный четырехугольник что делать – можно посчитать площадь и периметр. Даже не знаю на какую страницу сайта мог привести такой запрос.
есть ли команды у скриптов – какой философский вопрос
жж работает? – оригинальный способ узнать
matlab не умеет перемножать матрицы разного размера – это баг, обратитесь к разработчикам матриц Гамильтону, Кэли и Вейерштрассу.
кнопка посетителей в жж – Урри, ты?
черный фон для сайта совсем черный – савсем белый, савсем гарачий
играть прям сейчас – это приказ?
христос призрак оперы – надо же как замаскировался. Хотя, если честно, связь между словами понятна.
КАК ЗДЕЛАТЬ ШПАРГАЛКУ ФОТО – а вот и 1 сентября на подходе.
программ для создания скрип шотов нужна – что-то шоты скрипеть стали, может пора их смазывать.
|
Метки: юмор |
От узнал, что на Чистых Пруда... |
|
|
Про книгу “Django. Разработка веб-приложений на Python” |
 Помните, недавно я писал о том, что выходит книга про веб-программирование на Python и Django? Так вот, я ее дочитал, оказалась очень хорошей книгой, очень она мне понравилась.
Помните, недавно я писал о том, что выходит книга про веб-программирование на Python и Django? Так вот, я ее дочитал, оказалась очень хорошей книгой, очень она мне понравилась.
Ее нельзя назвать очень уж глубокой, она именно для тех, кто никогда не имел дела с Django, но для новичков все расставляет по своим местам. Это я уж по себе сужу, потому что сколько пользовался Питоном, но сайты на нем никогда не делал.
Особенно понравилась манера изложения. Авторы в каждой главе книги умудряются не только рассказать как работает Django, но и заодно сделать какое-то сравнительно полезное веб-приложение. Благодаря этому становится понятно и как работает Django, и как это можно использовать. При этом авторы не обращают особого внимания на оформление создаваемого сайта, поэтому приводимый код остается довольно коротким и наглядным.
А начинается книга (после одной главы введения в Python для тех, кто им не пользовался до этого) с примера, в котором авторы по шагам делают простенький блог. При этом они дают минимальные комментарии в том, что они делают, но не вдаваясь в подробности того как это работает, но при этом подробно описывают что нужно делать, чтобы повторить то, что они делают. После этой главы уже становится понятно что вообще из себя представляет Django, и авторы начинают более подробно описывать то, что они делали и как это работает.
После трех относительно теоретических глав про основные составляющие Django они опять переходят к практике, где в каждой главе опять создают какое-нибудь относительно законченное веб-приложение, но на этот раз целью этих приложение будет показать какую-нибудь особенность платформы (например, использование Ajax).
В последней части книги собраны разрозненные советы про использование Django, не связанные между собой.
А завершает все несколько приложений, которые я тоже с пользой для себя прочитал (обычно приложения я как-то пропускаю). В приложения попали:
- Краткая справка по использованию консоли в Unix.
- Установка Django и связь его с Apache (очень полезное приложение, странно, что оно не сделано в виде полноценной главы).
- Очень коротко описаны разные системы контроля версий и чуть более подробно (но буквально на несколько страницах) написано про Mercurial.
- Приведены ссылки на сайты, где можно найти готовые библиотеки для Python и Django. Надо сказать, что и в самой книге авторы не брезгуют использовать сторонние библиотеки, что тоже может быть полезным.
- Использование Google Apps Engine и что общего между ним и Django (благодаря этому приложению пока еще не дочитал книгу попробовал в деле Google Apps Engine).
В общем, книга понравилась, для тех, что уже использовал Django, возможно, она и не будет особо интересна, но для начинающих - самое то. Правда, иногда все-таки хотелось бы, чтобы авторы некоторые моменты описали поподробнее, но по крайней мере теперь можно уже пользоваться просто справкой.
А теперь небольшой оффтопик. Раньше, когда делал себе сайт на PHP (особенно до того как стал использовать готовые движки pmWiki и Wordpress), то думал, что веб-программирование мне не нравится само по себе, PHP наводило какое-то уныние. А вот на Python мне веб-программирование понравилось, а тут как раз два повода появилось, чтобы проверить это на практике.
Первый повод - это голосование для сообщества ![]() ljournalist, которое как раз и сделал на движке Google Apps Engine. Кстати, у сообщества этого завтра выходит 1000-й выпуск.
ljournalist, которое как раз и сделал на движке Google Apps Engine. Кстати, у сообщества этого завтра выходит 1000-й выпуск.
Второй повод - это сайт для наших фотопохождений по Москве, да теперь уже и не только. А то сейчас все участники обитают кто где, кто в ЖЖ, кто на ли.ру, кто фконтакте, а кто на яндекс-фотках и http://onfoot.ru/. И после каждой нашей прогулки приходится вспоминать кто был, чтобы туда выложить им свои фотографии (как правило, правда, не претендующих на особую художественную ценность). Да и у нашего организатора постоянно спрашивают есть ли у нас какое-то одно место, где мы организовываемся, а у нас получается прям какая-то распределенная система. ![]() Теперь хотим сделать что-то вроде коллективного блога (судя по всему на движке byteflow).
Теперь хотим сделать что-то вроде коллективного блога (судя по всему на движке byteflow).
Как раз для второго сайта и решили сделать все как у белых людей с отдельным доменом, но я даже не ожидал, что найти недорогой хостинг с Питоном - это целая проблема, а потом еще и запустить на нем Django. Но хорошо, что попался хостинг с очень хорошей техподдержкой (не сочтите за рекламу, komtet.ru), где быстро отвечали на вопросы даже в полночь, не знаю, правда, как у них с надежностью и скоростью, потому что сайт пока в процессе настройки (ссылку я пока давать не буду).
Вот, собственно, и все, что хотел сказать.
Я сейчас нахожусь: Дома
LIci WP
|
|
Фотоохота вдоль Яузы. Часть 3 |
Электрозаводская. Красивая станция.

Народ стал подтягиваться.

Кощей около автомастерской, а автомастерская около Электрозаводской.

Немного черно-белых фоток.






По пути попался байкер.

Бауманка, почти родная, многое меня с ней связывает, да еще чуть в нее не поступил.

А это парк напротив.


А около офиса Яндекса стоял вот такие коняги.


Не то шлюз, не то очистительные сооружения на Яузе.














Ну и всякая живность, попавшаяся по дороге.



А вот хорьку повезло меньше, на него набросились все фотоохотники.


|
|
KeepNote. Еще одна программа для хранения заметок |
Продолжаем тему программ для хранения заметок. Недавно я уже писал про аутлайнер (outliner, уж не знаю как это можно на русский перевести) WikidPad, теперь дошла очередь до еще одной интересной программы, которая называется KeepNote.
Это тоже бесплатная кроссплатформенная программа с открытыми исходниками, причем, как и WikidPad, тоже написанная на Python. Вообще многие подобные программы пишут на Питоне, такое ощущение, что это такая традиция, как и то, что файловые менеджеры пишутся на Дельфи. ![]()
У KeepNote есть очень интересная особенность, заключающаяся в том, что дерево заметок хранится не в одном файле с неизвестным (если не копаться в исходниках) формате, а формируется и виде обычных поддиректорий в корневой директории заметок. Благодаря этому можно, не запуская программы, править заметки в любимом текстовом редакторе, потому что сами заметки хранятся в виде обычного HTML. Больше того, даже в самой программе есть возможность открывать заметки во внешнем редакторе. Это удобно, если захочется исправить код страницы. В самом KeepNote, в отличие от WikidPad, есть только визуальный редактор (в WikidPad наоборот нет визуального редактора), хотя он и неплохой, возможностей для форматирования у него достаточно.
К сожалению, KeepNote не может показывать картинки, которые нужно загружать из интернета, а жаль, иначе можно было бы использовать программу как простой редактор HTML для записей в блоге. Кроме внешнего текстового редактора можно указывать в какой программе открывать картинки на странице при двойном щелчке по ним, а также какую программу использовать вместо explorer.exe (в Винде), если захочется открыть папку с заметками. Благодаря последней возможности папки можно открывать в файловом менеджере, а вот подружить KeepNote с IrfanView мне так и не удалось, если в пути к заметке есть русские буквы.
Так как программа написана с использованием GTK (точнее, pyGTK), то диалоги открытия и сохранения файлов используются не родные для операционки, что очень неудобно, или, как минимум, непривычно.
Немного о структуре папок. Корневая папка с заметками может называться как угодно, но внутри нее лежат два файла - notebook.nbk, в котором описаны настройки для данного дерева заметок (в формате XML) и файл node.xml, который описывает корневой узел-папку. С помощью настроек, записанных в node.xml, можно сделать так, чтобы в дереве программы KeepNote имена узлов не совпадали с именами папки на диске. Это используется для того, чтобы в дереве программы можно было бы иметь два узла с одинаковыми именами.
Наличие файла node.xml в папке-узле обязательно, я сначала хотел сделать из одной своей рабочей папки такое дерево заметок, но для этого пришлось бы создавать в каждой подпапке по такому файлу, поэтому пока я от этой идеи отказался.
Если в папке есть файл page.html, то к этому узлу можно добавлять текст заметок. Не смотря на то, что в программе разделяются узлы-папки и узлы-заметки, они отличаются только наличием или отсутствием этого файла. А так и все заметки одновременно являются и папками, которые могут иметь свои подпапки.
Теперь о прикрепляемых к заметкам файлах. Они могут быть двух видов - картинками, которые показываются на странице, и остальными файлами. Картинки в дереве не отображаются и хранятся прямо в папке с заметкой, а вот для каждого прикрепленного файла заводится своя папка, и такой файл показывается как узел в дереве заметок. Причем KeepNote отказывается открывать такие файлы с помощью внешнего текстового редактора. ИМХО, не особо это удобно, уж слишком получается ветвистое дерево папок, если к каждому прикрепленному файлу заводить свою папку.
Еще в программе есть своя корзина, куда сначала попадают удаленные ветви и заметки. Во время игр с KeepNote один раз мне пришлось ей воспользоваться, так что штука полезная.
В программе еще понравилось то, что есть встроенная возможность делать скриншоты прямоугольных областей экрана, которые сразу же вставляются в заметку. Через буфер обмена картинки тоже можно вставлять.
Для каждого узла в дереве заметок можно устанавливать свою иконку. В программе прилагается некоторое небольшое количество иконок, но их можно устанавливать и из внешних файлов.
Не знаю глюк ли это только виндовой версии, но у меня в программе не работает поиск по узлам, только поиск по странице. В программе опять же нету поддержки тегов для узлов. Зато в программе есть какая-то поддержка расширений, пока не смотрел что с помощью их можно делать, документации на сайте я не видел, может быть в исходниках что-то есть.
Кстати о документации, на сайте программы есть неплохой мануал по самой программе.
Итак, подведем итоги.
Задумка программы очень интересная, и идеологически верная, в том смысле, что дерево заметок действительно надо хранить в обычных файлах, чтобы их можно было бы проще редактировать. Но все-таки хотелось бы иметь и обратную возможность создавать дерево по уже существующим папкам. А вот хранение прикрепленных файлов в отдельной папке мне не понравилось, удобнее было бы, если бы они лежали вместе с файлами картинок.
То что в программе используется визуальный редактор, с одной стороны удобно (наверное, удобно в 90% случаев), но не позволяет (или усложняет) сделать некоторые вещи, которые есть в WikidPad, в основном я имею в виду редактор формул в формате TeX.
Картинки из интернета, к сожалению, не грузятся, что тоже обидно. А вообще, если ее использовать для хранения простых заметок, не требующих каких-то наворотов, то программа очень даже хорошая.
Официальный сайт программы - http://rasm.ods.org/keepnote.
Я сейчас нахожусь: Дома
LIci WP
|
|
Google Wave |
В конце мая Google представил свою новую штуку, которая по их собственным обещаниям должна перевернуть интернет. Штуку эту они назвали Google Wave. Но по презентациям было непонятно что это такое и как это что-то можно применить в народном хозяйстве. Доступ к телу Волне был только у особо приближенных к гуглу, но разработчики пообещали, что скоро начнут рассылать приглашения. Тогда же я оставил заявку, что тоже хочу пощупать Wave и как разработчик, и как простой пользователь. И вот на днях на почту пришло приглашение, причем как разработчику (как пользователю приглашения еще не рассылают).
Дальше будет большое описание возможностей Google Wave, в котором я рассказать о возможностях Волны так, чтобы стало понятно что же это за штуковина тем, кто пока не имеет доступа к ней.
Первые впечатления
В приглашении, которое я получил, говорилось, что мне заведено целых два аккаунта, названия которых напоминают почту. Основной - Jenyay@wavesandbox.com и аккаунт для тестирования роботов - Jenyay-test@wavesandbox.com. При первом заходе на столь долгожданный аккаунт меня ждало небольшое разочарование, оказалось, что мой браузер Firefox 3.6 prealpha (ночная сборка), в отличие от его предка Firefox 3.0,- это недобраузер, как какой-нибудь захудалый IE 6, и он не достоин того, чтобы под ним запускалось такое великое приложение как Google Wave. Но в качестве исключения Google разрешает зайти в Волну и ему, но под мою ответственность.

Позже я попробовал зайти в Wave с помощью Оперы (бета 10-й версии, сборка 1600), которая даже и не значится в списке поддерживаемых браузеров, но при этом начались страшные тормоза, Опера грузила проц на все 100%, и даже если дождаться окончания такого загруза, то все-равно ничего не работало, хотя основные элементы окна появились.
При заходе в Волны с помощью Хрома все работало нормально, а сам браузер почтительно поинтересовался не разрешу ли я хранить данные у себя на компе с помощью Google Gears:

Интерфейс
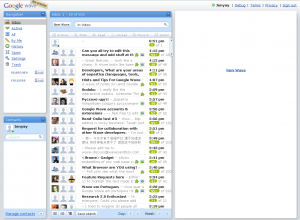
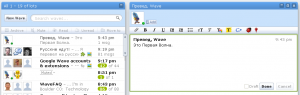
Я немного отвлекся, рассказывая как оно работает в разных браузерах, но до сих пор не сказал что же это вообще такое - Волна. Когда я в первый раз в нее зашел, то увидел следующую картину:
Первое что подумалось: “Сколько всяких значков, и что с этим всеми делать?”. Интерфейс довольно навороченный, но напоминающий гуглопочту. Слева список папок, а под ними список контактов. Папки представляют собой, по сути, фильтры волн. При входе в аккаунт, попадаем в папку “Inbox”, куда попадают все публичные волны (где может участвовать любой желающий) и волны, в которые меня пригласили.
Во втором столбце находится список волн в выбранной папке, а в третьем - открытые волны. На предыдущем скриншоте открытых волн не было и было предложено создать новую волну.
Но прежде чем создавать новую волну, пройдемся по уже созданным и посмотрим что они из себя представляют. А представляют они собой странную смесь форумов с древовидными комментариями, чата, в котором видно набираемый текст еще до того как он был окончательно отправлен пользователем, и Вики, которую могут одновременно редактировать все участники. Причем участники могут редактировать не только исходное сообщение и свои комментарии, но и чужие комментарии, при этом отмечается кто приложил руку к той или иной записи.
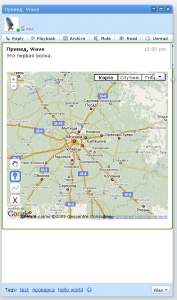
Кроме обычного редактирования текста в сообщения (они называются вейвлетами) могут встраиваться различные гаджеты, например, карта Google, а в списке участников волны могут значиться роботы, которые могут делать какую-нибудь полезную работу, например, раскрашивать текст, содержащий куски кода.
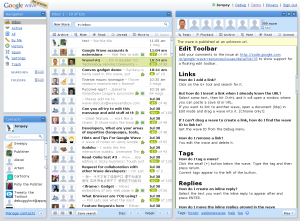
Внешний вид окна при открытии волны выглядит следующим образом:
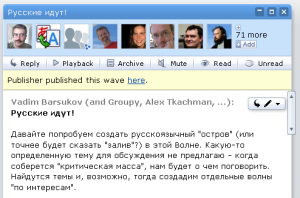
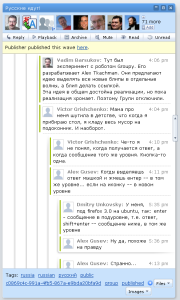
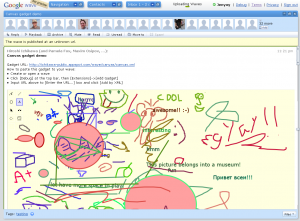
При первом же заходе в глаза бросилась волна с названием “Русские идут!”, увидев родные буквы, я, разумеется, там и начал играться. При открытии эта волна оказалась довольно большой, в ней было 49 комментариев (это вы можете увидеть на предыдущем скриншоте). Самое верхнее сообщение волны выглядит следующим образом:
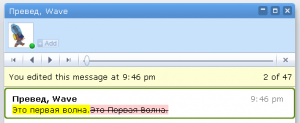
Сверху показаны первые из участников, чтобы посмотреть остальных, нужно щелкнуть на ссылку “71 more”. Там я написал свой первый коммент (на следующем скриншоте он выделен зеленой рамкой):
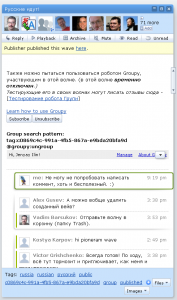
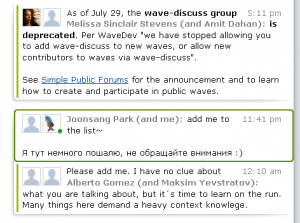
А здесь видна древовидность комментариев:
Здесь тоже зеленым отмечены новые для меня сообщения, чтобы отметить все сообщения прочитанными или непрочитанными, есть специальные кнопки.
Я уже говорил, что комментарии могут редактировать все, кто имеет доступ к волне, на следующем скриншоте я дописал свое сообщение в чужой комментарий:
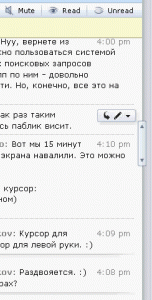
Волны можно сворачивать как обычные окна в операционках, на следующем скриншоте видно две свернутых волны над списком волн:
Можно и развернуть волну на все окно:
Ширину колонок тоже можно менять, но ширины по умолчанию часто хватает, если в волне нет каких-то широких картинок. Можно несколько волн разместить одна под другой, как на следующем скриншоте.
Если волна сильно разрастется или появится какое-то важное сообщение, то каждый вейвлет можно выделить в отдельную волну, и в ней продолжить обсуждения.
Еще из интересных особенностей интерфейса хотелось бы отметить оформление полосы прокрутки волн. За ползунком, если его тянуть мышкой, тянется какая-то полоса, напоминающая размазывающуюся соплю ![]() Смотрится интересно. К сожалению, при преобразовании из avi в gif произошли какие-то глюки, поэтому анимация, где это показано, немного попортилась, но ползунок там видно.
Смотрится интересно. К сожалению, при преобразовании из avi в gif произошли какие-то глюки, поэтому анимация, где это показано, немного попортилась, но ползунок там видно.
Создаем волну
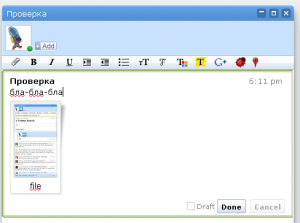
Теперь посмотрим что мы можем сделать при создании волны. На следующем скриншоте виден редактор сообщений (вейвлетов).
Первая строка автоматически становится заголовком волны и выделяется полужирным шрифтом. В волну можно закачивать файлы прямо с компьютера. Если закачиваются картинки, то в волне они показываются в виде превьюшек, при щелчке на которые открывается полноразмерный рисунок.
Есть встроенная проверка орфографии (помимо такой проверки в браузерах), но работает она только изредка даже для английского языка. Также есть возможность быстро вставлять ссылки, картинки, видео или книги, найденные в гугле.
После создания волны в нее можно приглашать других пользователей или ботов. Отказаться от предложения присоединиться к волне нельзя, но можно отправить не интересную волну в корзину.
Все волны хранят историю изменений, что делает их еще более близкими с вики. Я не сразу понял, что кнопка Playback - это именно просмотр истории, а не какого-то мультимедийного содержания.
Причем при открытии волны иногда видно, что прежде чем она окончательно загрузится, она проходит все стадии изменений.
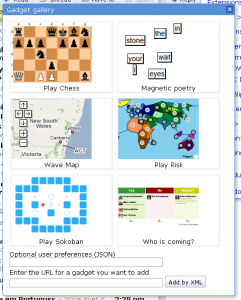
После того как будет создана простая волна, можно поиграться с разными гаджетами и роботами. Чтобы добавить гаджет в волну, предусмотрен специальный пункт меню: Debug - Extensions - Add Gadget. После этого надо или выбрать предустановленный гаджет, или указать ссылку на него. Дополнительные гаджеты можно найти, например, здесь.
Роботы добавляются как обычные пользователи, вот оно, признание искусственного интеллекта. ![]()
Гаджетов наделали уже приличное количество. Здесь есть и шахматы для игры вдвоем, и игра в виселицу, и вставка карты гугла. Всех все-равно не перечислить, вот несколько скриншотов:
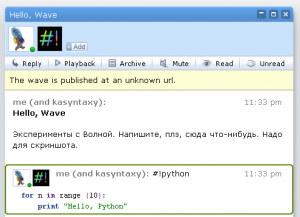
Роботов тоже уже есть немало, например, робот, раскрашивающий исходники (kasyntaxy@appspot.com):
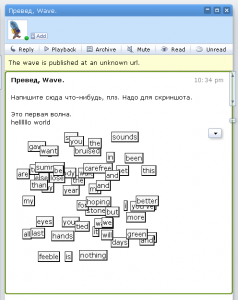
А вот робот, который в комментарии выводит найденные в твиттере заданные фразы:
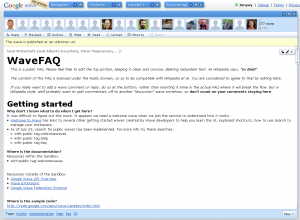
С помощью робота wave-publisher@appspot.com волны можно сделать публичными, то есть доступные всем подряд, в том числе и не только с сайта Wave. Есть еще робот, который позволяет устраивать голосования в волне.
Итого
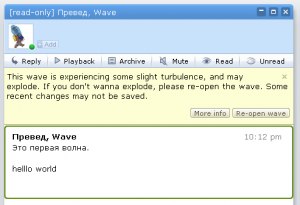
Подведем итоги того, что мы имеем. Сейчас сайт Волны еще довольно тормозной, но это какой-то отдельно выделенный сервер для отладки, потом Волна должна заработать на более жизнеспособных серверах.
Периодически волны глючат, и тогда выскакивают вот такие сообщения:
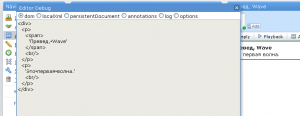
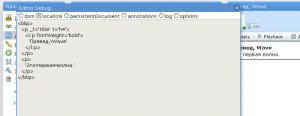
Зато есть формы для отладки, которые показывают содержимое вейвлетов.
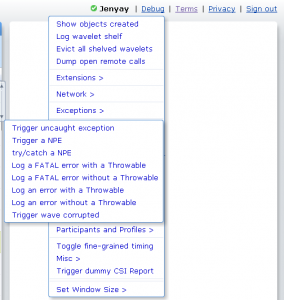
Есть еще большой пункт меню для отладки, но по нему пока ничего сказать не могу, потому что программированием под Волну я пока не занимался.
Внешние ссылки работают через специальную страницу редиректа, но она иногда глючит, не перенаправляя на нужный адрес.
Для разработки гаджетов и роботов можно использовать Python, Java, JavaScript и ActionScript. Недавно прикрутили Silverlight, но об этом на странице гаджетов не упоминают. Подробностей того на чем из этого можно писать роботов, а на чем гаджеты пока не знаю, но на Python вроде бы можно писать только роботов.
Сейчас приглашения рассылают только тем, кто регистрировался как разработчик, пользователям приглашения начнут рассылать с 30 сентября.
Остается вопрос где можно будет использовать Волну. В первую очередь на ум приходят закрытые вики разработчиков для обсуждения проектов. Наверняка появятся гаджеты для совместного рисования UML. Волна же может заменить и конференции с закрытыми форумами.
Если разработчики добавят возможность закрывать для изменения посторонними чужие тексты, то может получиться неплохая альтернатива и обычным форумам. Можно будет общаться одновременно или в “прямом эфире”, или, как сейчас ждать сообщений. По крайней мере скорость получения нужной информации наверняка увеличится.
Онлайновые игры. Они уже стали появляться, насколько это оправдано не знаю, но то, что гаджеты легко вставляются в сообщения, сыграет на руку Волне.
Смогут ли волны заменить почту не знаю, но вот то что они сама по себе это что-то среднее между почтой и IM, на такие мысли наводит. Заменить полностью почту волны вряд ли смогут, а вот дополнить ее - вполне.
Волны можно будет встраивать в свой сайт, а вот как их там будут использовать зависит от ограничений, которые владельцы сайтов смогут наложить на действия пользователей. Сейчас уже есть робот, который показывает волны на стороннем сайте.
Наверное, можно придумать и другие применения, разработчики не реализовали еще все планируемые возможности, поэтому пока что-то говорить рано, но новая игрушка мне понравилась.
|
|
Аквабайк |
Аквабайк 2009 в Крылатском
Сходил сегодня на чемпионат России по аквабайку. За почти 5 часов на солнце да еще около воды ужасно обгорел. А ведь еще завтра идти на продолжение соревнований. Точно никто больше не хочет сходить?|
|
WikidPad. Персональная вики |
Есть некоторые разновидности программ, которые уже давно вызывают у меня повышенное слюновыделение повышенный интерес. К одной из таких разновидностей софта относятся программы для ведения заметок. Называют такие программы по-разному и Outliner’ами, и персональными вики, и древовидными блокнотами (хотя не все эти программы имеют именно древовидное представление). Мне больше нравится название “персональная вики”, потому что часто такие программы используют какую-нибудь вики-нотацию, да и по смыслу больше напоминает вики, но дальше я буду их называть по-разному.
Вообще подобных программ я перепробовал уже не мало, и почти в каждой есть что-то что мне нравится и не нравится. Давно уже вынашиваю идею сделать свою подобную программу, но все никак не решаюсь. Некоторым из персональных вики я и решил посвятить несколько следующих постов.
Начну с WikidPad, которым я уже пользуюсь давно.
Итак, WikidPad - это бесплатная кроссплатформенная программа с открытыми исходниками. Хотел сначала сказать, что она простая, но понял, что это не совсем то слово. У нее простой интерфейс, но чтобы использовать все возможности, надо их еще отыскать. В этом, правда, помогает тот факт, что справка по программе прилагается в виде вики-файла для того же WikidPad’а, а в ней описаны и используются все возможности программы.
В главном окне слева располагается дерево заметок, а справа сами записи. У записей есть два режима: режим редактирования и режим просмотра. На следующем скриншоте показана та же самая страница, что и на предыдущем, но в режиме редактирования.
Используемая вики-нотация напоминает нотацию из Википедии, но ее можно подстраивать под себя. Тот факт, что у WikidPad нет визуального редактора, как у многих других подобных софтин, с одной стороны недостаток, а с другой позволил автору сделать некоторые интересные возможности.
Например, в программу встроена поддержка формул в стиле TeX (с помощью mimeTeX), редактора диаграмм GraphViz, Ploticus и Gnuplot.
Благодаря этому можно по-быстрому набрасывать диаграммы и записывать формулы, что мне иногда помогает на работе. Для окончательного оформления графиков и формул я предпочитаю использовать другие программы, а вот когда надо что-то записать “для себя”, то это очень удобно. Именно этой возможностью меня и подкупил WikidPad.
В режиме просмотра записей по вики-нотации создается html и показывается с помощью встроенного в wxWidgets/wxPython браузера, он довольно убогий, но для заметок хватает, хотя иногда хотелось бы больших возможностей. Кроме вики-нотации можно использовать и html.
Для каждой записи в дереве удобно использовать еще и теги, но они в WikidPad реализованы довольно странным образом. В нем есть так называемые атрибуты. Они представляют собой просто строки, записанные определенным образом. Ссылки на такие строки появляются в поддереве с именем Views. На следующем скриншоте они нарисованы в виде канцелярской кнопки.

По умолчанию набор таких атрибутов ограничен, и предназначен больше для ведение списка дел, но, в принципе, их можно приспособить и для заметы тегов, хотя изначально атрибуты для этого не предназначены.
К вики можно прикреплять файлы, это особенно удобно для встраивания картинок, чтобы не указывать абсолютный путь к ним, хотя такая возможность тоже есть. Файлы копируются в вики целиком и не разделяются по тому к какой странице они приаттачены. С одной стороны это удобно, потому что так проще показывать одну и ту же картинку на разных страницах, но с другой стороны при добавлении файла с именем, которое уже было в вики, файл переименовывается добавлением в конец букв и цифр, что иногда бывает неприятно.
Возможностей у WikidPad много и все их описывать смысла нет, я же не документацию переписываю :), но кроме того программа поддерживает плагины, написанные на Python. Их, в принципе, не много и они находятся на этой странице сайта.
Автор программы уже на протяжение долгого времени поддерживает традицию раз в месяц выпускать новые версии, причем каждый раз добавляет что-то новое, поэтому следить за развитием программы очень даже интересно, хотя многие изменения довольно специфические.
Ну и в завершении ссылка на Официальный сайт WikidPad.
|
Метки: софт outliner |
Аквабайк в Крылатском |
В эти выходные тоже пройдет чемпионат, но я пока еще не решил идти туда или не идти. Но если кто захочет сходить посмотреть или пофоткать, то тоже составлю компанию. Правда, посмотреть и пофотографировать - это два взаимноисключающих действия, потому что для фотографирования надо сидеть около воды, а если хочется просто посмотреть, то не трибуне, потому что около воды ничего не понятно из того, что говорит комментатор, а без этого не поймешь кто выигрывает. Да и фристайл видно будет только с трибун.
Есть у меня, правда, идея пробраться на остров, тогда может быть и слышно и видно, но не факт, что пробраться туда удастся.
Так что, если кто хочет сходить, то пишите. Соревнования будут и в субботу, и в воскресенье, в воскресенье интереснее, а в субботу много времени будет занимать квалификация. В субботу можно сходить на разведку и посмотреть как там обстановка и выбрать места на воскресенье.

|
|