-Рубрики
- Красота и здоровье (77)
- красота (15)
- здоровье (50)
- Li.ru (38)
- Аудио (30)
- музыка (9)
- «ШколаЖизни.ру» (6)
- Аудиокнига (3)
- Аэростат (1)
- ссылки (25)
- видео (24)
- для сайта (7)
- Русь (6)
- рамочки (6)
- телеканал "Надiя" (5)
- Дружболандия (2)
- Познаем истину (1)
- генераторы (132)
- Для блогов (212)
- для рамочек (30)
- информеры (6)
- мои рамочки (17)
- часики (29)
- для компа (59)
- браузеры (11)
- К Новому году (78)
- клипарт (110)
- книги (16)
- кулинария (142)
- Личное (25)
- Наши малыши (101)
- мультфильмы (8)
- плагины (6)
- поздравлялки (22)
- программы (78)
- разное (133)
- соцсети (21)
- умелые ручки (892)
- шитьё (17)
- мои творения (11)
- вязание (379)
- уроки (151)
- уроки фотошоп (83)
- флеш-забавы ;) (138)
- фоны (70)
- фото (82)
- Футбол (5)
-Музыка
- Очень красивая музыка для души!
- Слушали: 56558 Комментарии: 1
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Создан: 10.11.2010
Записей: 2413
Комментариев: 1035
Написано: 4126
Записей: 2413
Комментариев: 1035
Написано: 4126
Серия сообщений "для рамочек":Выбрана рубрика для рамочек.
Часть 1 - из дневника La_Perla подбор гармоничной гаммы к любой картинке.
Часть 2 - Флеш-Палитра цветов.
Часть 3 - ДЕЛАЕМ РАМКУ С НАТАЛЬЕЙ БЕЗУШКО (с уголками)
Часть 4 - формула рамочки 8 -ми слойной
Часть 5 - УНИВЕРСАЛЬНЫЙ КОД ДЛЯ РАМОЧЕК
Часть 6 - ДЕЛАЕМ РАМКУ С НАТАЛЬЕЙ БЕЗУШКО
Часть 7 - УЧИМСЯ ДЕЛАТЬ РАМКУ
Часть 8 - делаем рамку сами
Часть 9 - Делаем рамку в ФШ
Часть 10 - Еще один супер полезный сервис!(рамочник)
Часть 11 - фоны
Часть 12 - Валентинки
Часть 13 - Уголки для рамочек
Часть 14 - Делаем рамочку вместе.Урок.
Часть 15 - Линеечки-разделители. Цветные и разноцветные.
Часть 16 - Инструкция по использованию сервиса рамок
Часть 17 - Очень красивые элементы декора by sandi
Часть 18 - 3 генератора рамочек
Часть 19 - Генератор цветовой палитры
Часть 20 - Генератор цвета
Часть 21 - Супер красивые разделители!!!
Часть 22 - Обновление сервиса рамок. Как пользоваться галереей фонов
Часть 23 - Баннеры рамки с кодами, вставляем аватар или текст
Часть 24 - Делаем рамку в ФШ
Часть 25 - Огромная коллекция - аватары, блестяшки, надписи, анимации, украшения
Часть 26 - Урок по ФШ CS5 - Делаем рамку.
Часть 27 - Инструкция по использованию фотохостинга RADIKAL.
Часть 28 - Учимся делать простую рамку!
Часть 29 - ФОРМУЛЫ РАМОЧЕК ПОД РУКОЙ!!!
Часть 30 - Учимся делать рамку в 3 слоя.
Соседние рубрики: часики(29), мои рамочки(17), информеры(6)
Другие рубрики в этом дневнике: Футбол(5), фото(82), фоны(70), флеш-забавы ;)(138), уроки(151), умелые ручки(892), телеканал "Надiя"(5), ссылки(25), соцсети(21), Русь (6), рамочки(6), разное(133), программы(78), поздравлялки(22), плагины(6), Наши малыши(101), Личное(25), кулинария(142), Красота и здоровье(77), книги(16), клипарт(110), К Новому году(78), для сайта(7), для компа(59), Для блогов(212), генераторы(132), видео(24), Аудио(30), Li.ru(38)
из дневника La_Perla подбор гармоничной гаммы к любой картинке. |
Это цитата сообщения тополек [Прочитать целиком + В свой цитатник или сообщество!]
COLOR HUNTER - подбор цветовой гаммы гармоничной любой картинке.


Этот пост публикую повторно после удаления в силу его исключительной актуальности и полезности
|
|
Флеш-Палитра цветов. |
Это цитата сообщения almiria_kh [Прочитать целиком + В свой цитатник или сообщество!]
|
ДЕЛАЕМ РАМКУ С НАТАЛЬЕЙ БЕЗУШКО (с уголками) |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
Урок 5. Делаем вместе рамку с уголками.
Делаем вместе рамку с уголками.
Для тех кто присоединился к нам оставила все предыдущие мои объяснения, что бы было понятно, (что и как) рамка почти не изменилась только добавился еще один слой. Рамку тоже не меняла для того что бы вы могли рассмотреть разницу.
Делаем вместе рамочку из 6-х слоев (фонов)
Вот такую.
дальше урок>>>>
Для тех кто присоединился к нам оставила все предыдущие мои объяснения, что бы было понятно, (что и как) рамка почти не изменилась только добавился еще один слой. Рамку тоже не меняла для того что бы вы могли рассмотреть разницу.
Делаем вместе рамочку из 6-х слоев (фонов)
Вот такую.
|
|
формула рамочки 8 -ми слойной |
Это цитата сообщения morela4 [Прочитать целиком + В свой цитатник или сообщество!]
Формулы для обычных рамочек, общие для Ли.ру и Блогов Мэйл.ру
|
Серия сообщений "РАМКИ":
Часть 1 - Рамочки для текстов
Часть 2 - Рамочки для приветствия от Джулии
...
Часть 81 - Уютный уголок
Часть 82 - Рамочки для текстов (Маска)
Часть 83 - Формулы для обычных рамочек, общие для Ли.ру и Блогов Мэйл.ру
Часть 84 - Мастерская Zomki.
Часть 85 - Урок делаем разрезную рамочку в Ф.Ш. с анимацией.
...
Часть 98 - Урок 5. Делаем вместе рамку с уголками.
Часть 99 - Без заголовка
Часть 100 - КАК ДЕЛАТЬ РАМКИ
|
|
УНИВЕРСАЛЬНЫЙ КОД ДЛЯ РАМОЧЕК |
Это цитата сообщения morela4 [Прочитать целиком + В свой цитатник или сообщество!]
Код рамочки
|
Серия сообщений "РАМКИ":
Часть 1 - Рамочки для текстов
Часть 2 - Рамочки для приветствия от Джулии
...
Часть 77 - Он и она.
Часть 78 - Рамочка с девушкой.
Часть 79 - Код рамочки
Часть 80 - Моя рамочка-природа
Часть 81 - Уютный уголок
...
Часть 98 - Урок 5. Делаем вместе рамку с уголками.
Часть 99 - Без заголовка
Часть 100 - КАК ДЕЛАТЬ РАМКИ
|
|
ДЕЛАЕМ РАМКУ С НАТАЛЬЕЙ БЕЗУШКО |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
Урок 3. Делаем вместе простую рамочку из 4-х слоев
Делаем вместе простую рамочку из 4-х слоев.
Для тех кто присоединился к нам оставила все предыдущие мои объяснения, что бы было понятно, (что и как) рамка почти не изменилась только добавился еще один слой. Рамку тоже не меняла для того что бы вы могли рассмотреть разницу.
Делаем вместе простую рамочку из 4-х слоев (фонов)
Вот такую.
дальше урок>>>>
Для тех кто присоединился к нам оставила все предыдущие мои объяснения, что бы было понятно, (что и как) рамка почти не изменилась только добавился еще один слой. Рамку тоже не меняла для того что бы вы могли рассмотреть разницу.
Делаем вместе простую рамочку из 4-х слоев (фонов)
Вот такую.
|
|
|
УЧИМСЯ ДЕЛАТЬ РАМКУ |
Это цитата сообщения Т_у_С_и_Ч_к_А [Прочитать целиком + В свой цитатник или сообщество!]
Учимся делать рамку!
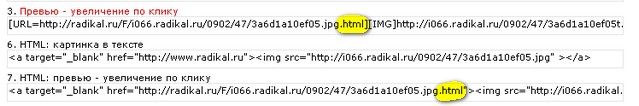
Обводим слово" Картинка" мышкой и на это место загружаем картинку с вашего компа.Сохраняем пост в черновике и идем в Радикал(Радикал-Фото - создай фотоальбом на любимом форуме - бесплатный хостинг фотографий)У кого нет такого сайта,даю ссылку,зарегистрируйтесь и грузите туда ваши картинки.Далее берем там ссылку № 1 на картинку,идем в черновик,открываем "Источник" и в код рамки вставляем вместо слов __ФОН №1__ кавычки не трогаем.Так все четыре Фона,не забываем сохранять в черновике,когда идете на Радикал. Когда рамка будет готова,цвет слова ТЕКСТ можно изменить и публикуем в свой дневник.Удачи! |
|
делаем рамку сами |
Это цитата сообщения Т_у_С_и_Ч_к_А [Прочитать целиком + В свой цитатник или сообщество!]
Делаем очень красивую рамочку для текста за 5 минут...
|
Делаем рамку в ФШ |
Дневник |
|
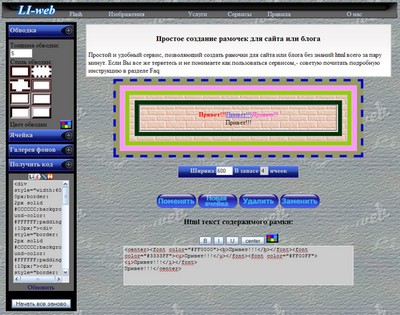
Еще один супер полезный сервис!(рамочник) |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
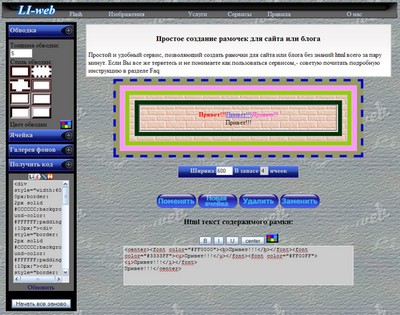
Еще один супер полезный сервис!
И снова не надо возиться с html кодами и пр. ерундой!
Теперь можно делать ваши любимые рамочки всего за пару минут:)
Будем считать это новогодним подарком:) На сей сервис ушло ой как много времени...Ну не силен я в рамках, не очень понимаю что от меня хотят и что я должен сделать,но что смог то сделал, даже продолжение придумал.) Очень уж хотелось порадовать вас к Новому Году:)

Читать дальше > > >
И снова не надо возиться с html кодами и пр. ерундой!
Теперь можно делать ваши любимые рамочки всего за пару минут:)
Будем считать это новогодним подарком:) На сей сервис ушло ой как много времени...Ну не силен я в рамках, не очень понимаю что от меня хотят и что я должен сделать,но что смог то сделал, даже продолжение придумал.) Очень уж хотелось порадовать вас к Новому Году:)

Читать дальше > > >
|
Валентинки |
Это цитата сообщения NATALI-NG [Прочитать целиком + В свой цитатник или сообщество!]
|
Уголки для рамочек |
Это цитата сообщения selinata [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Делаем рамочку вместе.Урок. |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Делаем рамочку вместе.Урок.
Переходим на сайт
наверху выбираем,нужный скелет для вашей рамочки,я выберу второй;

продолжение урока здесь
наверху выбираем,нужный скелет для вашей рамочки,я выберу второй;

|
Линеечки-разделители. Цветные и разноцветные. |
Это цитата сообщения Дама-хозяйка [Прочитать целиком + В свой цитатник или сообщество!]
Линеечки-разделители. Цветные и разноцветные.
Линеечки-разделители. Розовые.
|
Огромная коллекция разделителей по цветам >>>
|
Цитата сообщения Legionary
Инструкция по использованию сервиса рамок |
Цитата |
Инструкция по использованию сервиса рамок
Т.к. очень многим непонятно как пользоваться моим сервисом по созданию рамок,- решил на скорую руку записать вам видео-инструкцию:) Может она вам пригодится:)
P.S. Звука у видео НЕТ :)
Т.к. очень многим непонятно как пользоваться моим сервисом по созданию рамок,- решил на скорую руку записать вам видео-инструкцию:) Может она вам пригодится:)
P.S. Звука у видео НЕТ :)
|
|
Комментарии (0) |
Очень красивые элементы декора by sandi |
Это цитата сообщения Mademoiselle_Viv [Прочитать целиком + В свой цитатник или сообщество!]
|
3 генератора рамочек |
Это цитата сообщения Шрек_Лесной [Прочитать целиком + В свой цитатник или сообщество!]
|
Генератор цветовой палитры |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
Супер красивые разделители!!! |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
Обновление сервиса рамок. Как пользоваться галереей фонов |
Дневник |
И вот,- свершилось!!!
Могу облегченно выдохнуть, взять небольшой перерыв и вернуться к вам, дорогие мои, в качестве "блоггера", а не сайтостроителя:)
Сразу к делу (пожалуйста, постарайтесь осилить весь текст:) ):
Регистрация на сайте LI-web открыта!
Какие плюсы вы получите зарегистрировавшись на сайте?
С самого начала, идея регистрации возникла для того, чтобы упростить вам использование сервиса рамок.
1. Теперь вы можете создавать свои галереи фонов, и они всегда будут у вас под рукой:

Читать дальше > > >
|
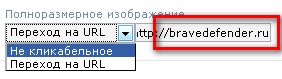
Баннеры рамки с кодами, вставляем аватар или текст |
Это цитата сообщения Галерея_Дефне [Прочитать целиком + В свой цитатник или сообщество!]
http://www.ficml.org/jemimap/style/color/wheel.html
Желаю удачи!
Здесь будет ваш текст |
Здесь будет ваш текст |
Здесь будет ваш текст |
Вставляем в готовую рамочку свою картинку!Я взяла для примера картинку формата width="128" height="128"


|
Код без картинки:
картинка |
картинка |
|
Делаем рамку в ФШ |
Дневник |
|
|
Огромная коллекция - аватары, блестяшки, надписи, анимации, украшения |
Это цитата сообщения EFACHKA [Прочитать целиком + В свой цитатник или сообщество!]
Аватары, блестяшки, надписи,анимашки,украшения для блога
Коллекция будет со временем пополняться.
 Бабочки аватары |
 Блестяшки |
 Генератор картинок с девочками |
|
|
Урок по ФШ CS5 - Делаем рамку. |
Дневник |
|

>
|
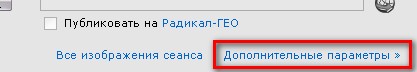
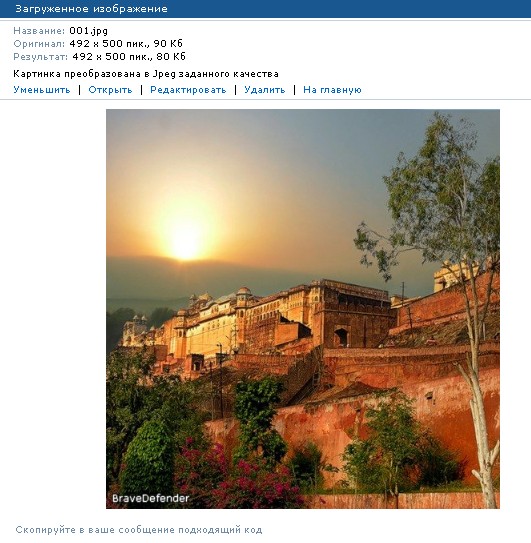
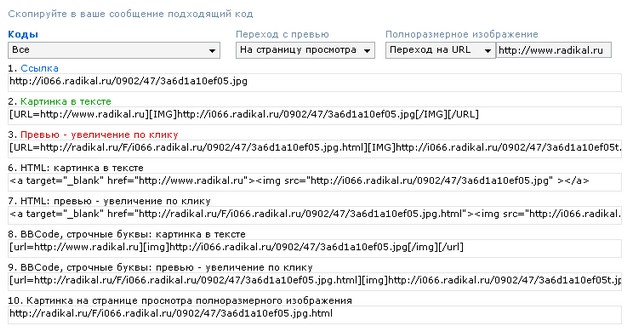
Инструкция по использованию фотохостинга RADIKAL. |
Дневник |
|

|
Учимся делать простую рамку! |
Дневник |
|

|
ФОРМУЛЫ РАМОЧЕК ПОД РУКОЙ!!! |
Это цитата сообщения Марина_Кузьмина [Прочитать целиком + В свой цитатник или сообщество!]
|
|
|
Учимся делать рамку в 3 слоя. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
КОД РАМКИ "СКЕЛЕТИКА".
|
| Страницы: | [1] |