-Рубрики
- Красота и здоровье (77)
- красота (15)
- здоровье (50)
- Li.ru (38)
- Аудио (30)
- музыка (9)
- «ШколаЖизни.ру» (6)
- Аудиокнига (3)
- Аэростат (1)
- ссылки (25)
- видео (24)
- для сайта (7)
- Русь (6)
- рамочки (6)
- телеканал "Надiя" (5)
- Дружболандия (2)
- Познаем истину (1)
- генераторы (132)
- Для блогов (212)
- для рамочек (30)
- информеры (6)
- мои рамочки (17)
- часики (29)
- для компа (59)
- браузеры (11)
- К Новому году (78)
- клипарт (110)
- книги (16)
- кулинария (142)
- Личное (25)
- Наши малыши (101)
- мультфильмы (8)
- плагины (6)
- поздравлялки (22)
- программы (78)
- разное (133)
- соцсети (21)
- умелые ручки (892)
- шитьё (17)
- мои творения (11)
- вязание (379)
- уроки (151)
- уроки фотошоп (83)
- флеш-забавы ;) (138)
- фоны (70)
- фото (82)
- Футбол (5)
-Музыка
- Очень красивая музыка для души!
- Слушали: 56558 Комментарии: 1
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Записей: 2413
Комментариев: 1035
Написано: 4126
Вложенные рубрики: уроки фотошоп(83)
Другие рубрики в этом дневнике: Футбол(5), фото(82), фоны(70), флеш-забавы ;)(138), умелые ручки(892), телеканал "Надiя"(5), ссылки(25), соцсети(21), Русь (6), рамочки(6), разное(133), программы(78), поздравлялки(22), плагины(6), Наши малыши(101), Личное(25), кулинария(142), Красота и здоровье(77), книги(16), клипарт(110), К Новому году(78), для сайта(7), для компа(59), Для блогов(212), генераторы(132), видео(24), Аудио(30), Li.ru(38)
Работа с масками |
Дневник |
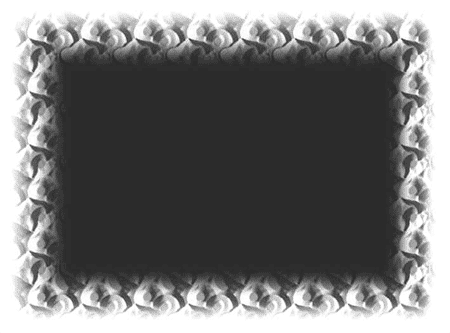
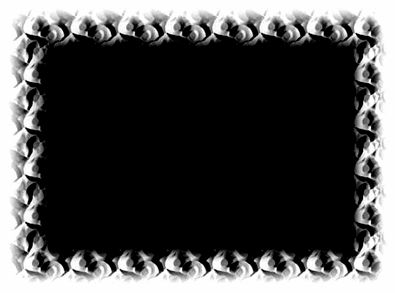
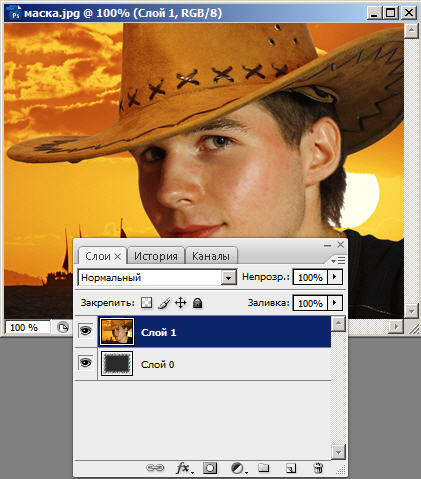
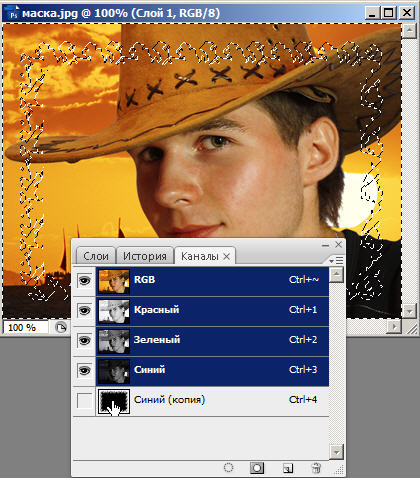
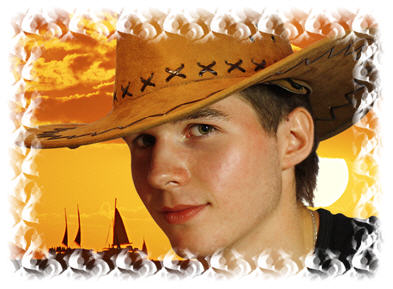
В этом уроке я расскажу, как применить готовую слой-маску в формате JPG на фото.
Вот перед вами маска, с помощью нее можно создать красивую рамку для фотографии.

(здесь нет цветвой информации, изображение во всех каналах смотрится
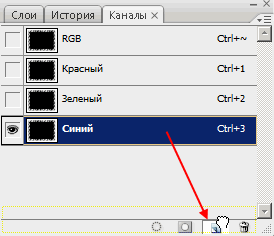
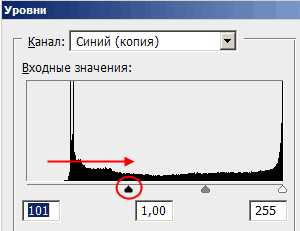
одинаково), перетаскивая его на иконку







|
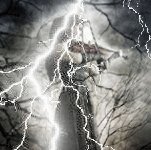
Рисуем блинг-вихрь |
Это цитата сообщения morela4 [Прочитать целиком + В свой цитатник или сообщество!]
|
Быстрая загрузка нескольких изображений с FastPic |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
Несколько дней плохо работает Радикал, поэтому пришлось вспоминать другие сервисы для хранения (не самых важных) фотографий.
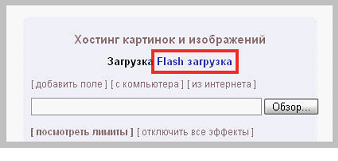
О сайте fastpic.ru я уже подробно рассказывал в этом посте. Но позволю себе коротко (однако, подробно) напомнить, как быстро и бесплатно разместить в Интернете множество изображений.
Для быстрой загрузки нескольких фото нужно нажать на ссылку «Flash загрузка»

Затем – на кнопку «Выбор изображений»

|
Как соединить анимацию с разным временем. |
Это цитата сообщения НИФРИТ_78 [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "ВСЕ ДЛЯ ФОТОШОПА":
Часть 1 - Как сделать прозрачный фон
Часть 2 - Установка Photoshop'a 2-CКАЧАТЬ
...
Часть 98 - Урок "Капли дождя" от Колибри
Часть 99 - Урок от Колибри, как сделать рамку с закругленными краями
Часть 100 - Драгоценный клип-арт. Часть I. Бриллианты.
|
Уроки Фотошопа: Работа с PSD и PNG шаблонами |
Это цитата сообщения Sheree [Прочитать целиком + В свой цитатник или сообщество!]
Уроки Фотошопа: Работа с PSD и PNG шаблонами
Многие не знают как работать с шаблонами PSD и PNG (костюмами, рамками). В этом уроке, на примере работы с рамочкой для фотографий, я покажу что и как делать с этими "загадочными" шаблонами в формате PSD и PNG.
Итак, поехали:
Первое что нам нужно - это сам шаблон (т.е. файл в формате PSD или PNG). В данный момент их полно в интернете. Можно скачать и с нашего сообщества в соответствующем разделе «Рамки» (Раздел с костюмами появится позже).
Теперь открываем этот шаблон в Photoshop. Файл – Открыть (File– Open)
Если слои отключены мы увидим следующую картину, а вернее чистый фон.


Включаем все слои, т.е. делаем их видимыми.


После включения всех слоев увидим рамку во всей красе.


Теперь открываем необходимую фотографию. Я выбрала эту.

Находясь на слое с фотографией выбираем Выделение – Выделить все (Select– All), далее Редактирование – Копировать (Edit– Copy). Закрываем фотографию. Находясь на нашей рамочке выбираем Редактирование – Вставить (Edit– Paste) и располагаем слой с ней (т.е. фотографией) под слоем с овальной рамкой.


Теперь необходимо подогнать размер фотографии под размер рамочки.
Выделяем слой с фотографией (кликните по нему в панели слоев), нажмите CTRL + T. Вокруг фотографии появится тонкая окантовка с узлами. Поставив курсор внутрь окантовки, либо на любой из узлов – можно изменить размер изображения, либо передвинуть его.


Не забываем нажимать галочку в правом верхнем углу программы. Окантовка с узлами исчезнет и появится ваше изображение в рамочке.


Вот и все!!!
Сохраняем файл (File - Save As). Если Вы сохраните в формате PSD - то сможете поменять что-либо в вашем творении, если сохраните в формате JPG - изменения будут невозможны.
Удачи Вам!!!
|
SWFText-программа для создания анимированного текста. |
Это цитата сообщения _SVETA_LANA_ [Прочитать целиком + В свой цитатник или сообщество!]

SWFText программа для создания анимированного Flash текста. Вы можете использовать более 160 текстовых эффектов и более 30 эффектов фона, можете изменять по вашему усмотрению все свойства текста, включая шрифт, цвет, формат, и т.п.
С SWFText, без любого опыта работы с Flash вы может легко создать красивый баннер или вводную страницу за несколько минут. Все что вам нужно сделать - ввести текст, выбрать шрифт и настроить эффекты.Возможность сохранения не только Flash-ролика формат SWF (mail.ru не поддерживает этот формат), но и в AVI и GIF форматах.
![]() Скачать SWF Text v1.3 RUS
Скачать SWF Text v1.3 RUS

|
Adobe Photoshop CS5 Portable v.12 Rus |
Дневник |
|
|
БЕСШОВНЫЕ ФОНЫ |
Дневник |

Эта программа нужна тем,кто делает фоны ,очень простая и легкая в обращении.Делайте свои фоны неповторимыми!
Открываем программу,находим картинку для фона

Открываем ее в программе

Затем нажимаем на кнопки попорядку, как нарисовано у меня.

1- преходим на редактирование
2- фон делается бесшовным
3 - это прозрачность фона, то есть если фон яркий, можно его сделать более прозрачным. Нажав на эте кнопку у вас откроется табличка, где стрелочкой вы и установите прозрачность!

Сохраняем его.


И получаем наш готовый фон

Все очень просто. Фон получаем из любой картинки в три клика. и сохраняем на компе, затем вставляем куда надо. Программа скачивается (она небольшая) распаковывается и сразу устанавливается. Я проверила, все работает, вирусов нет.
Этот пост я ставлю на фон, сделанный сейчас вместе с вами!
Сайт скачать здесь. 3780525_setup.rar
СПАСИБО ГАЛИНЫ ШАДРИНОЙ
|
Уроки Photoshop: Необычная новогодняя открытка |
Это цитата сообщения intdiz [Прочитать целиком + В свой цитатник или сообщество!]

|
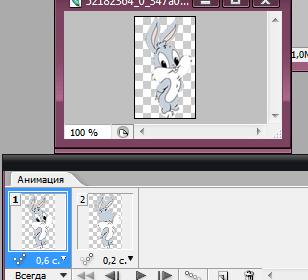
Как перенести анимацию на картинку в формате JPEG и на картинку в формате GIF . |
Дневник |

Урок № 54
Как перенести анимацию на картинку в формате JPEG и на картинку в формате GIF .
Часть 1
В этой части мы рассмотрим , как перенести анимацию на картинку в формате JPEG .
 Для этого на понадобиться картинка в формате JPEG и картинка в формате GIF , т.е. анимация .
Для этого на понадобиться картинка в формате JPEG и картинка в формате GIF , т.е. анимация .К примеру возьмём вот такую картинку в формате JPEG .
 И вот такую картинку в формате GIF , т. е. анимацию .
И вот такую картинку в формате GIF , т. е. анимацию . Мне очень часто задают вопрос : Как открыть анимацию в ФШ ? вот заодно разберём ответ и на этот вопрос .
Мне очень часто задают вопрос : Как открыть анимацию в ФШ ? вот заодно разберём ответ и на этот вопрос .И так :
Открываем ФШ и переходим в ImageReady .
 Открываем Анимацию в ImageReady , для этого идём Файл-Открыть и видим раскладку нашей анимации по кадрам и слоям .
Открываем Анимацию в ImageReady , для этого идём Файл-Открыть и видим раскладку нашей анимации по кадрам и слоям . Что бы продолжить работу с анимацией , надо вернуться в ФШ .
Что бы продолжить работу с анимацией , надо вернуться в ФШ . Теперь откроем в ФШ и Картинку в формате JPEG , в окне слои сразу снимем замочек , кликнув на него 2 раза левой кнопкой мыши .
Теперь откроем в ФШ и Картинку в формате JPEG , в окне слои сразу снимем замочек , кликнув на него 2 раза левой кнопкой мыши . Активируем картинку с анимацией , просто кликните по ней .Что бы перенести анимацию на наш фон , в окне Слои нужно активировать все слои , т.е. что бы они все горели синим цветом . Для этого стоя на верхнем слое , зажимаем клавишу Shift и кликаем по самому нижнему слою . Все слои выделены .
Активируем картинку с анимацией , просто кликните по ней .Что бы перенести анимацию на наш фон , в окне Слои нужно активировать все слои , т.е. что бы они все горели синим цветом . Для этого стоя на верхнем слое , зажимаем клавишу Shift и кликаем по самому нижнему слою . Все слои выделены . Берём инструмент Перемещение
Берём инструмент Перемещениеи перетаскиваем анимацию на фон . Если её нужно уменьшить , увеличить
или повернуть - воспользуйтесь Свободной трансформацией Ctrl + T
 Применить трансформацию жмите Enter .
Применить трансформацию жмите Enter .Переходим в окно Анимации :
Становимся на Слой 1 - глазик вкл. , на слое Фон - глазик вкл. всегда , на остальных слоях - выкл.
 Создаём кадр 2 - нажатием на листик и переходим на Слой 2
Создаём кадр 2 - нажатием на листик и переходим на Слой 2 Таким же образом продолжайте с остальными кадрами и слоями .
Таким же образом продолжайте с остальными кадрами и слоями .Вот что получаем :
 Теперь нам нужно задать время кадров , такое же как было на картинке-анимация .
Теперь нам нужно задать время кадров , такое же как было на картинке-анимация . Сохраняем : Файл-Сохранить для Web в формате GIF .
Сохраняем : Файл-Сохранить для Web в формате GIF .
автора этого урока
Автор урока
|
Делаем снег |
Это цитата сообщения diary_pr [Прочитать целиком + В свой цитатник или сообщество!]
|
Еще один фоторедактор. |
Это цитата сообщения Егорова_Таня [Прочитать целиком + В свой цитатник или сообщество!]
 |
 |
|
Генератор надписей на картинке |
Это цитата сообщения Iskuschenie [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "полезности":
Часть 1 - Без заголовка
Часть 2 - новичкам
...
Часть 65 - Множество открыток для комментариев и многое другое
Часть 66 - Dr.Web CureIt! Rus Free Portable (26.09.2010)
Часть 67 - Генератор надписей на картинке
Часть 68 - Генератор блестящего текста
Часть 69 - Как достать картинки из Word
Часть 70 - Новогодняя анимация
Часть 71 - Антивирусы бесплатно
Часть 72 - Готовимся к Новому году!
|
Photovisi – создание коллажа ОнЛайн |
Это цитата сообщения morela4 [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Как сделать анимированную картинку за 3 минуты |
Это цитата сообщения AnnaDu [Прочитать целиком + В свой цитатник или сообщество!]
Очень легко и просто, но только онлайн!
Шаг 1.
Выбери из нижележащих превью ту розу, которая тебе понравилась и клики на неё.
Шаг 2.
Сохрани картинку на твой компьютер
Читать дальше!
|
охотник за цветом |
Это цитата сообщения Ниранджани [Прочитать целиком + В свой цитатник или сообщество!]
Сколько раз вы ломали голову, нервничали, тяжело вздыхали, пытаясь подобрать цвет шрифта под именно ВАМИ созданный дизайн дневника?
Вопрос был риторический. Теперь эти все хождения по мукам оставим в прошлом.
|
Зажигаем Ёлочку |
Дневник |
|
|
Как разместить картинку с всплывающим текстом |
Это цитата сообщения Елена_Ориас [Прочитать целиком + В свой цитатник или сообщество!]
Вставить картинку в пост умеют почти все. А вот как сделать чтобы при наведении курсора появлялся текст-подсказка.Читать дальше

Если что-то не получилось, вернись к «Редактировать» и посмотри, нет ли лишних просветов между знаками или кавычками или угловыми скобками.
Кстати, кошка действительно вальяжная, и по всему видно, что не пнутая, целыми днями лежит поперек входа в мясной магазинчик.
Серия сообщений
*Как не заблудиться на Ли.ру
*Как комментировать
*Как читать плоховидимый текст
*Как выразить (послать) симпатию
*Как сделать ссылку на друга
*Как вставить картинку - урок для новеньких
*Не суйте в комментарии картинки!
* Как сделать скрин
*Как делать себе ПиАр
*Как напечатать брошюру на принтере
*Как остановить принтер
*Комментаторы-данайцы
|
Как сделать картинку-ссылку |
Это цитата сообщения Елена_Ориас [Прочитать целиком + В свой цитатник или сообщество!]
Кликабельные картинки
Пазлы собирать умеешь? Нет? Ну кубики в детстве приходилось складывать? Вот и хорошо, значит, сумеешь сделать так, чтобы картинка стала кликабельной, то есть превратилась в ссылку.
Я сначала в «Моих документах» завожу файл «Картинка-ссылка». В нем и работаю.
Почему не сразу в черновике дневника? А потому, что в Моих документах легко окрасить «кубики» конструкции в разные цвета, и поэтому потом легко их собирать в нужном порядке.
Сначала раздобываем код картинки.
Но ради кода картинки придется-таки начинать с лирушного дневника.
В дневнике совершаем такие действия:
Написать (там нашлепать хоть одно слово) – Прикрепить файл (Обзор)(тут выбираю картинку и жму «открыть») – Предпросмотр.
И картинка появляется в черновике.
Теперь жмем «редактировать». Открывается окно, в котором вместо картинки черт знает что, вот это, например:

Выглядит громоздко, страшненько, ну а нам какое дело. Для нас главное – что это первый кубик в нашей будущей конструкции.
Это и есть код картинки.
Копируем его и переносим в «Мои документы». В файл «Картинка-ссылка».
Считай, первый пазл (ну или кубик)) у нас уже есть.
Теперь нужен адрес той страницы в Интернете, на которую мы хотим сослаться. Например, чтобы картинка переносила читателя на страницу со статьей «Эликсир молодости». Иду на ту страницу и копирую адрес в адресной строке браузера:
Это будет второй кубик нашей конструкции.
Ну и, может быть, нужна подсказка читателю что на эту картинку нужно нажать мышкой. Типа "Жми сюда!".
Кстати, подсказка вовсе не обязательна, народ, как правило, знает, что если мышка превратилась в лапку, значит, нужно жать. Так что этот абзац можешь пропустить. А можешь и почитать.
Чтобы на картинке при наведении мышки всплывала подсказка, нужно набрать титл:
Ну и последний, четвертый элемент для картинки-ссылки. Для того, чтобы ссылка работала, ее надо заключить в конструкцию
Набираем "хриф" с угловой скобкой и знаком равенства и начинаем собирать конструкцию.
Хриф + адрес ссылки (заключить в кавычки) + код картинки + титл (русские слова в кавычках) + закрыли конструкцию косой палкой и угловой скобкой + завершили все палкой с буквой а в угловых скобках.
И вот что мы имеем в собранном виде:

Если всю эту собранную конструкцию скопировать, перенести в дневник и опубликовать, то вместо всех этих букв и значков появится картинка:

Нажми на нее, и ты перенесешься на страницу, где написана статья "Эликсир молодости".
Серия сообщений на тему «Возня с компьютером»:
*Мы на Ли.ру зачем
*Как комментировать
*Как читать плоховидимый текст
*Как выразить (послать) симпатию
*Как сделать ссылку на друга
*Как сделать кликабельную ссылку
*Как вставить картинку - урок для новеньких
*Не суйте в комментарии картинки!
* Как разместить картинку со всплывающим текстом
* Как сделать скрин
*Как делать себе ПиАр
*Как напечатать брошюру на принтере
*Как остановить принтер
*Комментаторы-данайцы
|
Уроки по Фотошопу: |
Дневник |
|
3 D эффект |
Это цитата сообщения affinity4you [Прочитать целиком + В свой цитатник или сообщество!]
1. Подбираем подходящее изображение. Выбираем инструмент «Прямоугольная область» (М) и делаем выделение на изображении для рамки.
2. Нажимаем внутри прямоугольника правой кнопкой мыши и выбираем «Трансформировать выделенную область», затем ещё раз нажимаем правую кнопку мыши и выбираем «Перспективу». Трансформируем рамку примерно так:

3. Нажимаем Ctrl + J для переноса выделенной рамки на отдельный слой, назовём его «Рамка».
4. Переходим на нижний слой – «Задний план» и делаем дубликат Заднего плана.( Ctrl + J ), затем с нажатой клавишей Ctrl щёлкаем по окну слоя «Рамка» чтобы загрузить область рамки.
5. Нажимаем Ctrl + Shift + I чтобы инвертировать выделение и далее Ctrl + J , чтобы выделенную область поместить на отдельный слой, назовём его «Верхний».
6. В окне Слои ( Layers ) гасим глазки на всех слоях, кроме слоя «Верхний».

7. Приступим к выделению частей фотографии, которые выступают за рамку и будут нам нужны для придания 3 D эффекта. Можно воспользоваться любым инструментом выделения, который вы больше всего любите, но если деталей больше, чем одно, то лучше всего воспользоваться командой Извлечь ( Extract ), для того чтобы все эти детали были у нас на одном слое. Итак идём Фильтр-Извлечь ( Filter - Extract ) или ( Alt + Ctrl + X ). В открывшемся окне выбираем инструмент для выделения краёв (B)и обводим нужные нам детали изображения (лучше всего щёлкая по краю деталей с нажатой клавишей Shift ).

Затем выбираем инструмент Заливка (G)и щёлкаем внутри выделенных областей, теперь нажимаем кнопку Preview для предварительного просмотра, корректируем изображение инструментами, предоставленными окном Extract – ластиком, Очисткой ( Cleanup ), Наведением краёв( Edge Touchup ) и когда результат вас удовлетворит, жмёте ОК.Переносим этот слой на самый верх в окне Слои (Layers).
8. Сделаем обрамление нашей рамки. Переходим на слой «Рамка», открываем у неё глазок , а на слое «Верхний» пока глазок закрываем. Переходим в Редактирование – Выполнить обводку (Edit – Stroke), выставляем ширину обводки 15 пикселей, нужный вам цвет, позиция относительно границы – снаружи и т.д. как на рисунке.

9. Полученное обрамление выделяем волшебной палочкой ( W ) и нажимаем Ctrl + J для переноса обрамления на отдельный слой и называем его «Обрамление».
10. Снова выделяем обрамление волшебной палочкой ( W ) и выставляем градиент от светлого цвета к тёмному, начиная от левого нижнего угла обрамления к правому верхнему углу.

11. Рисуем тень. Создаём новый слой, загружаем в него область рамки, как в п.4 и окрашиваем эту область в чёрный цвет. Применяем к этому слою размытие по Гауссу с радиусом в 6 пикселей: Фильтр – Размытие – Размытие по Гауссу ( Filter - Blur - Gaussian Blur ).Выставляем непрозрачность ( Opacity ) слоя 60%. Применяем трансформацию к тени, (как в п.2) и сдвигаем её немного вниз и левый угол пониже.
12. Переносим слой с тенью под слой с рамкой, включаем все слои, кроме заднего плана с его копией.
13. И последнее. Создаём новый слой – это фон. Окрашиваем в ваш любимый цвет, применяем градиент как в п.10. Переносим этот слой под слой с тенью. И вот, что получилось.

источник
из блога IRINI
 - кликабельная картинка,
- кликабельная картинка,
Метки: уроки фотошоп |
Очень интересная программка для создания анимации. |
Дневник |


Далее качайте и смотрите урок по созданию такой анимации в StereoTracer 3.3
Автором урока я не являюсь, урок взят здесь - источник..
Программа простая, на русском языке, кряки не понадобятся. Просто установите ее.
Открою маленький секрет. Это демо-версия на неограниченный срок. Ее
недостаток в том, что она ставит копирайт вверху картинки. Решаем эту
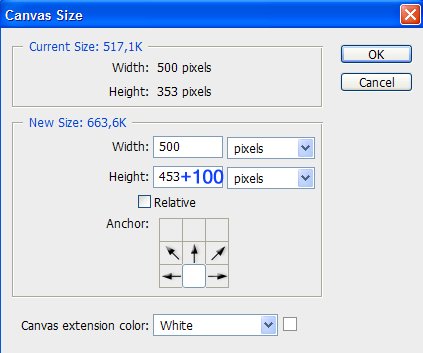
проблему следующим образом: открываем картинку в фотошопе и надставляем
картинку при помощи Image -> Canvas Size:

Теперь открываем скачанную программку. Когда откроется окошко активации,
нажмите Демо. Идем в меню Проект -> Новый. В открывшемся окне
выбираем нашу картинку и ставим галочку на Создать карту глубины.

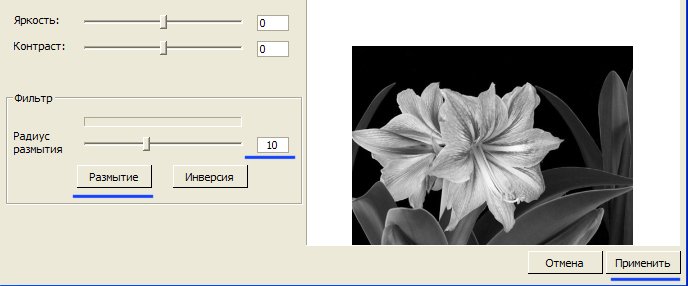
Жмем на Открыть, внизу видим две картинки: цветную и черно-белую. Идем в
меню Изображение -> Создать карту глубины. В меню Фильтр установите
Радиус Размытия на 10, нажмите на кнопки Размытие и Применить.

Идем в меню Изображение -> Сгенерировать ракурсы. В открывшемся окне
ставим количество кадров на 2-3. Можно и больше - эффект будет плавнее,
но картинка получится очень тяжелой.

Жмем на старт и получаем готовые кадры. Чтобы просмотреть результат
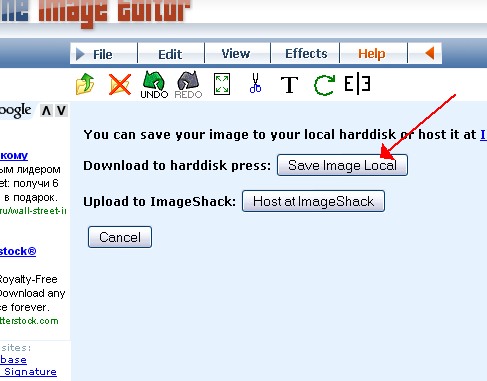
зайдите в меню Вид -> Слайд-шоу. Чтобы сохранить изображение идем в
меню Изображение - Сохранить изображения. Сохраняем в GIF, жмем на
Экспорт.

Вот и все. Теперь можно открыть в фотошопе, обрезать лишнее, уменьшить время показа кадра...

источник
 -жми ;)
-жми ;)
|
Анимация "А бабочка крылышками бяк-бяк-бяк" |
Это цитата сообщения Sexy_Lady [Прочитать целиком + В свой цитатник или сообщество!]
Я обычно использую готовую картинку, вырезаю бабочку, размещаю на новом слое, зарисовываю дырку на фоне и анимирую, но новичкам советую пользоваться клипартами. Урок может показаться новичку на первый взгляд сложным, но это не так - быстрее сделать, чем процесс описывать.
|
Уроки по фотошопу |
Дневник |
|
GIMP - отличные уроки с сайта linformatika.ru |
Дневник |
 -жми ;)
-жми ;)
Метки: уроки фотошоп |
50 Видеокуроков по Adobe Photoshop CS5 на русском языке |
Дневник |
|
Метки: уроки фотошоп |
Где, что лежит в Фотошопе. |
Это цитата сообщения ВЕТЕР__ПЕРЕМЕН [Прочитать целиком + В свой цитатник или сообщество!]

 Photoshop. Полезная картинка-памятка начинающему.
Photoshop. Полезная картинка-памятка начинающему.вопросы "а куда девать кисти, чтобы они работали?", "а зачем нужны стили?", "а что делать с градиентами, я скачал, а дальше не знаю?" - рука бойца считать устанет.
поэтому мы положим себе в напоминальник такую полезную бумажку.

особо выделены как раз те полезности, которые начинающие чаще всего скачивают из Интернета, а потом не знают, куда девать.
теперь будут знать

все остальные папки для продвинутых пользователей, постепенно, если захотите, вы конечно, все узнаете и всему научитесь.
*примечание:
не советую слишком уж радостно увлекаться, увидев в уроке или мануале текст "перетащить мышкой в рабочее пространство или папку: картинку, файл кистей, файл стилей, файл шрифта" и т.д.
безглючно эта схема работает только для мощных профессиональных машин.
если вы счастливый обладатель несильной машинки или слабенького ноутбука - не рискуйте.
в 8 случаях из десяти "перетащенный" файл, допустим, кистей открывает только первые две-три кисти, остальные остаются в 'параллельном пространстве', и вам их не видно. спрашивается, зачем скачивали, если порисовать не удается.
вот перед вами наглядная картинка с корректными путями: куда что надо класть.
на здоровье 
источник
Серия сообщений "~ Фотошоп - Секреты,советы, приемы...":
Часть 1 - ";Очищаем фотографию"
Часть 2 - Анимация из видео
...
Часть 13 - Фотошоп - Уроки из сообщества "Работаем с контурами. Часть 1. Основы."
Часть 14 - Фотошоп - Для тех, кто это не знает
Часть 15 - Где, что лежит в Фотошопе.
Часть 16 - Секреты профессионалов: настройка Adobe Photoshop
Часть 17 - Хитрости Adobe Photoshop
...
Часть 43 - Как сделать картинку с кликабельными надписями.
Часть 44 - Как "клонировать" анимированный узор-изображение.
Часть 45 - Фильтр Пластика
|
Видеоуроки по Информатике |
Это цитата сообщения Шрек_Лесной [Прочитать целиком + В свой цитатник или сообщество!]
|
Бродилочка по МОИМ УРОКАМ |
Это цитата сообщения NATALI-NG [Прочитать целиком + В свой цитатник или сообщество!]
 |
Серия сообщений "Мои уроки":
Часть 1 - Урок от NATALI: Выделение при помощи быстрой маски
Часть 2 - Урок от NATALI:Использование маски на картинке
...
Часть 98 - Урок от NATALI:Быстрое удаление однотонного фона на картинке
Часть 99 - Урок от NATALI:Зимние эффекты плагином Альен Скин
Часть 100 - Урок от NATALI:Движение волос фильтром EYE CANDY 4000
|
Уроки Фотошопа для чайников |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]
http://diano4ka.ru/2215.php
|
||
Серия сообщений "урок":
Часть 1 - Интересные и полезные ссылки
Часть 2 - Для изучения немецкого
...
Часть 98 - Картинка из кодов
Часть 99 - Как расположить табличку с картинками по центру страницы?
Часть 100 - Как сделать рамочку для текста самому.
|
Как сделать к каждой записи свой фон |
Дневник |
  По многочисленным просьбам читателей блога, повторяю еще раз, и более подробно, как сделать к каждой записи свой фон. Чтобы сделать фон в сообщении, надо в HTML Вставить формулу. Фон записи, начинается с http:// (с Радикала код №1) Адреса фонов на сайтах, адреса которых приведу ниже. Выбираете фон, вставляете его в радикал, и берете 1 код. А вместо слов ВАШЕ сообшение вставляете свое сообщение. Внизу код в рамочке,тот, что на картинке, скопируете его, и вставляйте свой фон и сообщение. Теперь для начинающих напишу все подробнее и в картинках. Открываем новую запись в своем блоге и делаем пост как обычно.  Сделав пост, и посмотрев предпросмотром что меня все в нем устраивает, я отправляю этот пост (бегунком) немного вниз, а вверху на чистом месте ставлю код, тот что я дала вам в рамочке.  Теперь слова, что стоят в формуле, я заменяю. Вместо слов URL АДРЕС ФОНА, я ставлю адрес фона. Если через радикал, то это код №1, если вы берете из моего поста, то возьмите тот код, что стоит в рамочке под фоном. Если еще откуда то берете, например с сайтов, что я дала ниже, то встаньте на понравившийся фон мышкой, нажмите правую кнопку и выберите КОПИРОВАТЬ ССЫЛКУ НА ИЗОБРАЖЕНИЕ. или в свойствах возьмите адрес фона. Вместо слов ВАШЕ СООБЩЕНИЕ , ставьте свой пост, аккуратно его скопировав, который стоит у вас внизу.  Лишнию копию поста, что была внизу, удаляем, и бегунок мыши подгоняем к концу поста, что бы не было хвостов. Пост должен выглядеть вот так  И теперь готовый вид  Те, кто хорошо ирентируется в кодах, можно сразу делать пост в кодах. То есть поставить коды фона, и сразу в нем делать пост. Но новичкам лучше делать так, как я показала. Копировать пост можно и на любой документ себе в комп, затем поставить формулу и скопировать оттуда.Делайте как вам удобнее. Успехов.Надеюсь у вас все получится. А фоны для оформления можно взять вот на этих сайтах http://styleindisign.narod.ru/main.html http://haksnotdead.narod.ru/fon.htm http://gotomy.com/back.html http://vasilechki.ru/modules.php?name=Content&pa=showpage&pid=20 http://svweb.narod.ru/SKRIPT/skript.htm http://fatiniyacollection.by.ru/fon.htm http://artmo2005.narod.ru/foni.htm http://fone-gallery.sitecity.ru/ http://for-you-sites.narod.ru/fon2.html http://dolls-pix.narod.ru/ http://vsefoni.by.ru/ http://fca.narod.ru/fon.html http://x-yulia2007.narod.ru/oboi.html http://vsefoni.by.ru/ http://fca.narod.ru/fon.html http://x-yulia2007.narod.ru/oboi.html http://liza12543.narod.ru/photoalbu.html http://www.graffixofeden.net/goebg.html http://www.moobackgrounds.com/ http://www.freemyspacebackgrounds.net/ http://www.ollenkka.com/backgrounds/ http://www.purpleglitter.com/backgrounds/ http://www.healthmantra.com/anisha/freebgs.htm http://www.design.protoplex.ru/photos_group/15.html http://www.freestuff.centralvirginia.net/backgrounds/ http://www.webniche.com/my_backgrounds/backgrounds.html http://www.lenagold.ru/fon/main.html http://www.wingsdove.com/backgrounds-2.htm http://www.steamboats.com/hobbies/clipart40.html http://www.turtlepuddle.org/bio/freebackgrounds.html http://www.cybergifs.com/bkgs/other.html http://www.shoporium.com/sellers/background.htm http://www.designedtoat.com/backgroundsmain.htm http://www.runic.com/fire1.html http://www.angelfire.com/wv2/webbuild7/backgrounds/red/ http://www.dolliecrave.com/backgroundcodes.shtml http://www.grsites.com/textures/ http://www.backgroundcity.com/ http://www.freemyspacebackgrounds.net/ http://www.fg-a.com/backgrounds.htm http://www.wonderbackgrounds.com/ http://www.bigoo.ws/backgrounds http://www.geocities.com/SoHo/Village/2082/stripebackgrounds.html http://www.neopets.com/backgrounds.phtml http://www.backgrounds.free-animations.co.uk/red/red_1.html http://www.webpagebackground.com/fun.htm http://veselble-kartinki.narod.ru/Fonbl_animirovannble.html http://www.woweb.ru http://www.glitter-graphics.com/gallery.php?categoryID=42 Из блога ГАЛИНЫ ШАДРИНОЙ    -жми ;) -жми ;) |
|
Популярные видео- уроки в Adobe Photoshop CS5 |
Дневник |
Популярные видео- уроки в Adobe Photoshop CS5 Выделение сложных объектов в Adobe Photoshop CS5 Рисование в Adobe Illustrator CS5 Быстрая корректировка ширины Создание уникальных кистей Работа с инструментом «Перспектива» Заливка с учетом содержания изображения Марионеточная деформация - «Puppet Warp» Новые эффекты в Adobe After Effects Наталья  -жми ;) -жми ;) |
|
Пишем красиво |
Дневник |
    И вот что получилось  ЖМИ!   -жми ;) -жми ;) |
|
Делаем кликабельные кнопочки на ваш дневник или какой-то сайт |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
| Делаем кликабельные кнопочки на ваш дневник или какой-то сайт АДРЕС ССЫЛКИ - поменяйте на адрес своего блога или любого поста для которого нужно создать кнопку НАЗВАНИЕ КНОПКИ - тут я думаю сами знаете что написать... Для упрощения всех операций просто скопируйте код из окошка и замените нужные моменты. Если остались вопросы пишите в комментах. ПРОДОЛЖЕНИЕ ТУТ...
|
|
МОЯ БРОДИЛОЧКА ПО КЛУБУ |
Это цитата сообщения NATALI-NG [Прочитать целиком + В свой цитатник или сообщество!]
|
уроки фотошоп |
Дневник |
    |
|
Оживляем картиночки.. |
Это цитата сообщения almiria_kh [Прочитать целиком + В свой цитатник или сообщество!]
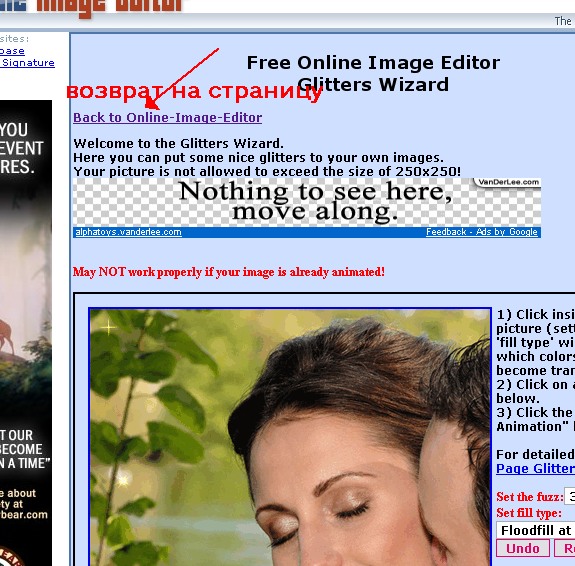
| Не требует скачивания! Украшаем и оживляем картинку  И так Поехали!… Например вот эту  Открываем картинку   Далее выбираем эффекты-  Рамочки  то-же делаем с масками  И с блёстками   Глитеры применимы к картинкам размером не более 250х250  Возврат  Великолепная вещица-даже просто сама по себе. конвертор в другие форматы.  Сохранить можно просто нажав правую кнопку мышки или вот так   А вот для вставки в дневник лучше всего воспользоваться фото-радикалом- что бы сохранить качество картинки. http://www.radikal.ru/ удачного Вам творчества! |
|
Программы оптического распознавания текста (FineReader 7.0) |
Это цитата сообщения EgoEl [Прочитать целиком + В свой цитатник или сообщество!]
После обработки документа сканером получается графическое изображение документа (графический образ). Но графический образ еще не является текстовым документом. Человеку достаточно взглянуть на лист бумаги с текстом, чтобы понять, что на нем написано. С точки зрения компьютера, документ после сканирования превращается в набор разноцветных точек, а вовсе не в текстовый документ.
 Проблема распознавания текста в составе точечного графического изображения является весьма сложной. Подобные задачи решают с помощью специальных программных средств, называемых средствами распознавания образов. Реальный технический прорыв в этой области произошел лишь в последние годы. До этого распознавание текста было возможно только путем сравнения обнаруженных конфигураций точек со стандартным образцом (эталоном, хранящимся в памяти компьютера). Авторы программ задавали критерий «похожести», используемый при идентификации символов.
Проблема распознавания текста в составе точечного графического изображения является весьма сложной. Подобные задачи решают с помощью специальных программных средств, называемых средствами распознавания образов. Реальный технический прорыв в этой области произошел лишь в последние годы. До этого распознавание текста было возможно только путем сравнения обнаруженных конфигураций точек со стандартным образцом (эталоном, хранящимся в памяти компьютера). Авторы программ задавали критерий «похожести», используемый при идентификации символов.
Подобные системы назывались OCR (Optical Character Recognition — оптическое распознавание символов) и опирались на специально разработанные шрифты, облегчавшие такой подход. Естественно приходилось сталкиваться с произвольным и, тем более, сложным шрифтом, программы такого рода начинали давать серьезные сбои.
Современные научные достижения в области распознавания образов буквально перевернули представление об оптическом распознавании символов. Современные программы вполне могут справляться с различными (и весьма вычурными) шрифтами без перенастройки. Многие распознают даже рукописный текст.
Поскольку потребность в распознавании текста отсканированных документов достаточно велика, неудивительно, что имеется значительное число программ, предназначенных для этой цели. Так как разные научные методы распознавания текста развивались независимо друг от друга, многие из этих программ используют совершенно разные алгоритмы.
Эти алгоритмы могут давать разные результаты на разных документах. Например, упоминавшиеся выше системы OCR способны распознавать только стандартный специально подготовленный шрифт и дают на этом шрифте наилучшие результаты, которые не может превзойти ни одна, из более универсальных программ.
Современные алгоритмы распознавания текста не ориентируются ни на конкретный шрифт, ни на конкретный алфавит. Большинство программ способно распознавать текст на нескольких языках. Одни и те же алгоритмы можно использовать для распознавания русского, латинского, арабского и других алфавитов и даже смешанных текстов. Разумеется, программа должна знать, о каком алфавите идет речь.
Нас, прежде всего, интересуют программы, способные распознавать текст, напечатанный на русском языке. Такие программы выпускаются отечественными производителями. Наиболее широко известна и распространена программа FineReader. Мы подробно остановимся именно на этой программе, обеспечивающей высокое качество распознавания и удобство применения.
Программа FineReader
Программа FineReader выпускается отечественной компанией ABBYY Software (www.bitsoft.ru). Эта программа предназначена для распознавания текстов на русском, английском, немецком, украинском, французском и многих других языках, а также для распознавания смешанных текстов.
Программа имеет ряд удобных возможностей. Она позволяет объединять сканирование и распознавание в одну операцию, работать с пакетами документов (или с многостраничными документами) и с бланками. Программу можно обучать для повышения качества распознавания неудачно напечатанных текстов или сложных шрифтов. Она позволяет редактировать распознанный текст и проверять его орфографию.
FineReader работает с разными моделями сканеров. В частности, программа поддерживает стандарт TWAIN. Мы рассмотрим программу на примере версии 7.0
Распознавание документов в программе FineReader

После установки программы FineReader в меню Программ Главного меню появляются пункты, обеспечивающие работу с ней. Окно программы имеет типичный для приложений Windows вид и содержит строку меню, ряд панелей инструментов и рабочую область.
- В левой части рабочей области располагается панель Пакет, содержащая список графических документов, которые должны быть преобразованы в текст. Эти графические файлы рассматриваются как части одного документа. Результаты их обрабатываются и в дальнейшем объединяются в единый текстовый файл. Форма значка, отмечающего исходные файлы, указывает, было ли произведено распознавание.
- Панель в нижней части рабочей области содержит фрагмент графического документа в увеличенном виде. С ее помощью можно оценить качество распознавания. Эту панель используют также при «обучении» программы в ходе распознавания.
- Остальную часть рабочей области занимают окна документа. Здесь располагается окно графического документа, подлежащего распознаванию, а также окно текстового документа, полученного после распознавания.
- В верхней части окна приложения под строкой меню располагаются панели инструментов. На приведенном рисунке включено отображение всех панелей, которые могут быть использованы в программе FineReader.
- Панель инструментов Стандартная содержит кнопки для открытия документов и для операций с буфером обмена. Прочие кнопки этой панели служат для изменения рабочей зоны.
- Панель Scan&Read содержит кнопки, соответствующие этапам превращения бумажного документа в электронный текст. Первая кнопка позволяет выполнить такое преобразование в рамках единой операции. Остальные кнопки соответствуют отдельным этапам работы и содержат раскрывающиеся меню, служащие для управления соответствующей операцией.
- Панель Изображение используют при работе с исходным изображением. В частности, она позволяет управлять сегментацией документа. С помощью элементов управления этой панели задают последовательность фрагментов текста в итоговом документе.
- Элементы управления панели Форматирование используют для изменения представления готового текста или при его редактировании.
продолжим
скачать программу можно здесь (кряк внутри архива) http://depositfiles.com/files/txxsbqxss
|
Новая техника вырезания волос в Photoshop CS5 |
Дневник |
|
|
Делаем прозрачный фон в Paint Net |
Дневник |
 Сегодня мы научимся делать прозрачные фоны в программе Paint.Net. Лично я знаю 2 способа, но может есть и другие. Можно создать файл нужного размера, залить его цветом, установить прозрачность и сохранить. Это первый способ. Но иногда нам нужно подобрать цвет к уже существующему на какой-либо картинке. И вот о таком варианте я и расскажу поподробнее. Итак: 1. Файл - Открыть - открываем картинку (я открыла голубой фон) 2.  3.  4. Правка - Выделить всё. 5. Правка - Заполнить выделение.  6. Файл - Сохранить как... - сохраняем в png  Вот наш получившийся фон  Всё! Можно его вставлять куда угодно. Пример: Я закрою этим фоном вот этот фон  Вот что у меня получилось Желаю удачи! Все уроки  |
|
УРОК" КАРТИНКА С НАДПИСЬЮ"ОТ АРНУШИ |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]

Вот картинка пример,если вас устраивает,то вот вам урок,как это делать...
Перед вами две картинки.Первая с обычным по размеру шрифтом и цвет стоит жёлтый.В коде,который стоит ниже,указаны именно этот цвет и размер текста.Вторая картинка с более крупным текстом и другим цветом.Стоит по центру.Это уже я сделала от себя,добавила в код размер и цвет,можно менять и размер и текст,какой кому нравится.Если кто-то пожелает узнать как можно поменять цвет и размер текста и как это вставить в код,я могу написать отдельный урок.Кого и такое устраивает,то смотрите,читайте и учитесь.Напоминаю,что это без фотошопа и без Paint.
ИТАК:
|
Весь урок внутри,жми
|
ДЕЛАЕМ РАМКУ С НАТАЛЬЕЙ БЕЗУШКО (с уголками) |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
Для тех кто присоединился к нам оставила все предыдущие мои объяснения, что бы было понятно, (что и как) рамка почти не изменилась только добавился еще один слой. Рамку тоже не меняла для того что бы вы могли рассмотреть разницу.
Делаем вместе рамочку из 6-х слоев (фонов)
Вот такую.
|
|
УЧИМСЯ ДЕЛАТЬ РАМКУ |
Это цитата сообщения Т_у_С_и_Ч_к_А [Прочитать целиком + В свой цитатник или сообщество!]
Обводим слово" Картинка" мышкой и на это место загружаем картинку с вашего компа.Сохраняем пост в черновике и идем в Радикал(Радикал-Фото - создай фотоальбом на любимом форуме - бесплатный хостинг фотографий)У кого нет такого сайта,даю ссылку,зарегистрируйтесь и грузите туда ваши картинки.Далее берем там ссылку № 1 на картинку,идем в черновик,открываем "Источник" и в код рамки вставляем вместо слов __ФОН №1__ кавычки не трогаем.Так все четыре Фона,не забываем сохранять в черновике,когда идете на Радикал. Когда рамка будет готова,цвет слова ТЕКСТ можно изменить и публикуем в свой дневник.Удачи! |
|
ДЕЛАЕМ БАННЕР |
Это цитата сообщения Т_у_С_и_Ч_к_А [Прочитать целиком + В свой цитатник или сообщество!]
|
|
делаем рамку сами |
Это цитата сообщения Т_у_С_и_Ч_к_А [Прочитать целиком + В свой цитатник или сообщество!]
|
|
ДЕЛАЕМ ТАБЛИЦУ С КЛИКАБ.КАРТИНКАМИ ОДИНАКОВОГО РАЗМЕРА |
Это цитата сообщения Lena-ki [Прочитать целиком + В свой цитатник или сообщество!]
|
|
ДЕЛАЕМ ГАЛЕРЕЮ КАРТИНОК |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
|
|
ОКОШКО ДЛЯ КОДОВ |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
|
|
ВСТАВЛЯЕМ ПРОКРУТКУ В ТЕКСТ |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Урок № 20 Как вставить Фото в Шаблон |
Это цитата сообщения morela4 [Прочитать целиком + В свой цитатник или сообщество!]
|
|