-Рубрики
- Красота и здоровье (77)
- красота (15)
- здоровье (50)
- Li.ru (38)
- Аудио (30)
- музыка (9)
- «ШколаЖизни.ру» (6)
- Аудиокнига (3)
- Аэростат (1)
- ссылки (25)
- видео (24)
- для сайта (7)
- Русь (6)
- рамочки (6)
- телеканал "Надiя" (5)
- Дружболандия (2)
- Познаем истину (1)
- генераторы (132)
- Для блогов (212)
- для рамочек (30)
- информеры (6)
- мои рамочки (17)
- часики (29)
- для компа (59)
- браузеры (11)
- К Новому году (78)
- клипарт (110)
- книги (16)
- кулинария (142)
- Личное (25)
- Наши малыши (101)
- мультфильмы (8)
- плагины (6)
- поздравлялки (22)
- программы (78)
- разное (133)
- соцсети (21)
- умелые ручки (892)
- шитьё (17)
- мои творения (11)
- вязание (379)
- уроки (151)
- уроки фотошоп (83)
- флеш-забавы ;) (138)
- фоны (70)
- фото (82)
- Футбол (5)
-Музыка
- Очень красивая музыка для души!
- Слушали: 56558 Комментарии: 1
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Создан: 10.11.2010
Записей: 2413
Комментариев: 1035
Написано: 4126
Записей: 2413
Комментариев: 1035
Написано: 4126
Делаем элементарный плеер сами |
Цитата сообщения Legionary
Делаем элементарный плеер сами
Результат очень простой будет:
Плеер на одну песню, с кнопкой плей и стоп. Кнопка плей будет исчезать при нажатии, а на ее месте будет появляться "стоп" и наоборот:) Вот и все. Плюс в том, что внешний вид будет полностью ваш, какой нарисуете.
Напоминаю,- учимся мы в программе Sothink SWF Quicker. Это первый пост с уроком по этой программе, там же и ссылки на ее скачку.
У нас два варианта:
1. Рисовать все в самой программе
2. Рисовать в любой другой, например в фотошопе, а затем импортировать картинки в программу. Первый вариант по идее лучше... но не так удобен.
Вот я не особо мучаясь, ровно за 1 минуту и 30 секунд сделал сию кнопульку-плеер:
Рисовать именно, в этом уроке я не буду учить.
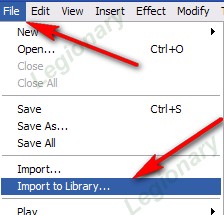
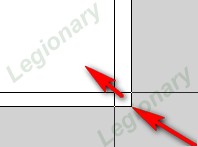
1.Итак, открываем программу и сразу создаем первую кнопку "плей". Жмем кнопки по стрелкам :

2.В открывшемся окошке выбираем этот пункт:

Откроется редактор нашей кнопочки.
3.Если картинка уже нарисована:
Просто импортируем ее в библиотеку ( лучше сразу обе картинки - и стоп и плей). Я уже говорил как это делать, но напомню:
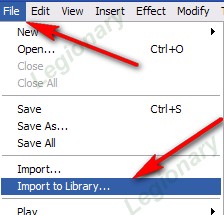
Жмем по стрелкам:

После чего откроется окошко со списком папок на вашем компьютере. Находим нужный файл (можно выделить сразу несколько нужных файлов, картинок) и жмем "открыть":

Все, файлы импортировались в библиотеку, можете увидеть их тут:

4.Теперь нашу кнопку "плей" просто переносим из библиотеки на поле редактирования кнопки ( просто цепляем мышкой и переносим). Я же нарисую ее прямо тут:)
Если кнопки у вас все же нарисованы отдельно, советую почитать внимательно этот пост ( особый акцент на объяснение про "HIT" (четвертый) кадр)
Далее повторяем все те же действия с пункта "1" для кнопки стоп.
В результате, в библиотеке у нас должно быть две кнопки:

Теперь нам надо эти две кнопки перенести на сцену. Соответственно идем на сцену:

Помните, что на сцене белое окошко- это рабочая область. Какого размера будет это окошко, такого и будет сама флешка в результате:)
Итак, переносим на сцену в рабочую область первую кнопку плей . Пока кнопка выделена ( синяя обводка вокруг),- дадим ей имя:

Впишем в это окошко play_bt
Теперь создадим новый слой:

И перенесем на него нашу кнопку "стоп". Имя ей дадим такое - stop_bt
Далее изменим размер нашей сцены, чтоб флешка получилась не больше самих копок. Размер уменьшаем либо цифрами ( клик по полю, снизу они появятся):

Либо берем этот инструмент :

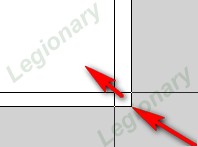
И регулируем сцену вручную ( подводим к уголку сцены и тянем во внутрь):

В общем-то мы все это уже проходили:)
Теперь рабочая область нашей сцены маленькая. Перенесем наши кнопочки на эту область так, чтоб они лежали друг на друге:)
Создаем новый ( третий) слой, кликаем по нему и идем в панель action:

В поле вписываем следующий скрипт:
stop_bt._visible=false;
play_bt.onRelease=function()
{
myMP3 = new Sound();
myMP3.loadSound(mp3, true);
play_bt._visible=false;
stop_bt._visible=true;
};
stop_bt.onRelease=function()
{
play_bt._visible=true;
stop_bt._visible=false;
myMP3.stop();
};
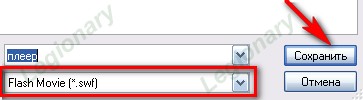
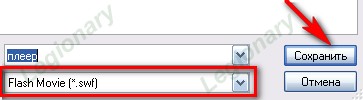
Вот и все, теперь экспортируем наш плеер (сохраняем).


Заливаем его на лиру, например, берем ссылку на песенку и проверяем.
Код вставки такого вашего плеера будет:
[flash=100,100,ССылка_на_сам_плеер?mp3=Ссылка_на_песню]
Вместо "100,100" вписываем размеры своего плеера естественно:)
Результат очень простой будет:
Плеер на одну песню, с кнопкой плей и стоп. Кнопка плей будет исчезать при нажатии, а на ее месте будет появляться "стоп" и наоборот:) Вот и все. Плюс в том, что внешний вид будет полностью ваш, какой нарисуете.
Напоминаю,- учимся мы в программе Sothink SWF Quicker. Это первый пост с уроком по этой программе, там же и ссылки на ее скачку.
У нас два варианта:
1. Рисовать все в самой программе
2. Рисовать в любой другой, например в фотошопе, а затем импортировать картинки в программу. Первый вариант по идее лучше... но не так удобен.
Вот я не особо мучаясь, ровно за 1 минуту и 30 секунд сделал сию кнопульку-плеер:
Рисовать именно, в этом уроке я не буду учить.
1.Итак, открываем программу и сразу создаем первую кнопку "плей". Жмем кнопки по стрелкам :

2.В открывшемся окошке выбираем этот пункт:

Откроется редактор нашей кнопочки.
3.Если картинка уже нарисована:
Просто импортируем ее в библиотеку ( лучше сразу обе картинки - и стоп и плей). Я уже говорил как это делать, но напомню:
Жмем по стрелкам:

После чего откроется окошко со списком папок на вашем компьютере. Находим нужный файл (можно выделить сразу несколько нужных файлов, картинок) и жмем "открыть":

Все, файлы импортировались в библиотеку, можете увидеть их тут:

4.Теперь нашу кнопку "плей" просто переносим из библиотеки на поле редактирования кнопки ( просто цепляем мышкой и переносим). Я же нарисую ее прямо тут:)
Если кнопки у вас все же нарисованы отдельно, советую почитать внимательно этот пост ( особый акцент на объяснение про "HIT" (четвертый) кадр)
Далее повторяем все те же действия с пункта "1" для кнопки стоп.
В результате, в библиотеке у нас должно быть две кнопки:

Теперь нам надо эти две кнопки перенести на сцену. Соответственно идем на сцену:

Помните, что на сцене белое окошко- это рабочая область. Какого размера будет это окошко, такого и будет сама флешка в результате:)
Итак, переносим на сцену в рабочую область первую кнопку плей . Пока кнопка выделена ( синяя обводка вокруг),- дадим ей имя:

Впишем в это окошко play_bt
Теперь создадим новый слой:

И перенесем на него нашу кнопку "стоп". Имя ей дадим такое - stop_bt
Далее изменим размер нашей сцены, чтоб флешка получилась не больше самих копок. Размер уменьшаем либо цифрами ( клик по полю, снизу они появятся):

Либо берем этот инструмент :

И регулируем сцену вручную ( подводим к уголку сцены и тянем во внутрь):

В общем-то мы все это уже проходили:)
Теперь рабочая область нашей сцены маленькая. Перенесем наши кнопочки на эту область так, чтоб они лежали друг на друге:)
Создаем новый ( третий) слой, кликаем по нему и идем в панель action:

В поле вписываем следующий скрипт:
stop_bt._visible=false;
play_bt.onRelease=function()
{
myMP3 = new Sound();
myMP3.loadSound(mp3, true);
play_bt._visible=false;
stop_bt._visible=true;
};
stop_bt.onRelease=function()
{
play_bt._visible=true;
stop_bt._visible=false;
myMP3.stop();
};
Вот и все, теперь экспортируем наш плеер (сохраняем).


Заливаем его на лиру, например, берем ссылку на песенку и проверяем.
Код вставки такого вашего плеера будет:
[flash=100,100,ССылка_на_сам_плеер?mp3=Ссылка_на_песню]
Вместо "100,100" вписываем размеры своего плеера естественно:)
| Рубрики: | уроки |
Понравилось: 1 пользователю
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






