-Рубрики
- АКСЕССУАРЫ (208)
- бижутерия (109)
- пояса (18)
- сумки (28)
- украшательства (59)
- ВАЛЯНИЕ (108)
- украшения (7)
- жилеты кардиганы (6)
- варежки митенки (2)
- игрушки (26)
- обувь (10)
- платья жакеты свитера (13)
- сумки (11)
- уроки (16)
- шапочки шляпы (4)
- шарфы, палантины (11)
- шерсть (6)
- ВЫШИВКА (28)
- лентами (5)
- по вязанному полотну (13)
- по канве (14)
- ВЯЗАНИЕ (832)
- бабушкины квадраты (53)
- вязание с тканью, кожей, мехом (43)
- кружево (97)
- крючком (78)
- на вилке (4)
- перчатки, рукавички, митенки (33)
- спицами (148)
- тапочки, носочки, сапожки (67)
- узоры (108)
- уроки (101)
- фриформ (36)
- шапки, шарфики, манишки (87)
- ДЕТЯМ (393)
- для девочек (93)
- для мальчиков (115)
- игры для развития (53)
- одеяла пледы (20)
- пинетки ботиночки сапожки (56)
- разное (17)
- шапочки (54)
- для блога (39)
- Для животных (9)
- для нас любимых (72)
- ЗДОРОВЬЕ и КРАСОТА (205)
- диеты (49)
- зарядки (28)
- косметика (37)
- красота прически (1)
- народная медицина (100)
- ИГРУШКИ-зверушки (416)
- амигурами (13)
- валяные (2)
- вязаные (94)
- дракончики (23)
- зайчики (14)
- змейки (28)
- из носков и варежек (4)
- из пластики (15)
- коровки и др парнокопытные (17)
- котики, собачки (8)
- кофейные (25)
- лошадки (30)
- мишки Тедди (12)
- носочные (17)
- обезьянки (16)
- овцы и козочки (28)
- одежка (1)
- петухи, курочки и др (14)
- текстильные (62)
- ИСКУССТВО,ДЕКОР (531)
- One stroke (5)
- Point-to-Point (39)
- Zentangle (6)
- батик (4)
- витражи (7)
- вытынанки (14)
- декупаж (57)
- живопись, графика (15)
- квилинг (25)
- кракле (13)
- лепка, отливки (140)
- мозаика (13)
- оригами (50)
- пейп-арт (6)
- пергамано (10)
- росписи (46)
- техники декора (64)
- трафареты (22)
- фото (30)
- КНИГИ И КИНО (16)
- КУКЛЫ (202)
- авторские (21)
- аксессуары (5)
- ангелочки (23)
- волосы (12)
- вязаные (24)
- глаза (18)
- из пластики, соленого теста (10)
- куклы-домашки (10)
- обрядовые (7)
- одежда (7)
- портретно-барельефные (1)
- примитивы (3)
- пупсы (3)
- ручки-ножки (15)
- текстильные (17)
- тильды (12)
- чулочно-носочные (35)
- МОЛИТВЫ, ЗАГОВОРЫ, МАГИЯ (17)
- музыка (2)
- МЫЛОВАРЕНИЕ и СВЕЧКИ (104)
- НОВЫЙ ГОД (252)
- ПАСХА (28)
- ПОДЕЛКИ (377)
- декор бутылок (19)
- деревянные (15)
- домики и др. (74)
- из папье-маше (24)
- из пластики, гипса, сол теста (75)
- из пластиковых пакетов, бутылок (41)
- из ткани (6)
- картон, бумага (56)
- проволока (22)
- флористика (45)
- РЕЦЕПТЫ (1052)
- в мультиварке (33)
- в СВЧ (3)
- вторые блюда (77)
- выпечка (322)
- дачное меню (15)
- десерты (55)
- закуски (149)
- кисло молочное (18)
- консервирование (124)
- мясное (49)
- напитки (48)
- первые блюда (10)
- птица (34)
- рыба (48)
- салаты (84)
- соусы, приправы (42)
- украшение (17)
- фуршетное (31)
- РУКОДЕЛИЕ (286)
- игольницы (23)
- коврики подушки (35)
- плетение (112)
- полезные штучки (71)
- пошивное (17)
- ткачество (2)
- СВОИМИ РУКАМИ (368)
- интерьеры (30)
- коробочки, корзинки. шкатулки (85)
- мебель (39)
- переделки, реставрация (52)
- разное (26)
- ремонт (87)
- уборка (20)
- упаковка, оформление (22)
- хранеие (22)
- СКРАП и ОТКРЫТКИ (323)
- 1 скрап классика, альбомы для фото (14)
- 2 скрап прикладной, объекты (54)
- 3 скрап цифровой, фото (5)
- открытки, АТС, теги, чипборды (73)
- ручная бумага, фоны (33)
- скрап декор (71)
- скрап инструменты, материалы (27)
- стиль винтаж (46)
- стиль прованс (1)
- стиль шебби шик (11)
- уроки, МК (99)
- шаблоны, скетчи, трафареты (24)
- СОВЕТЫ (67)
- СТИХИ (3)
- УЮТНЫЙ ДОМ (951)
- дача огород рассада (1)
- для дачи (113)
- для дачи из бетона (27)
- для дачи строительство (188)
- для дачи, виноград (6)
- для дачи, деревья и кусты (43)
- для дачи, дизайн участка (146)
- для дачи, сад-огород (330)
- для дачи, укоренение рассада (12)
- для дачи, уход за растениями (9)
- для дачи, цветники (101)
- для дома (79)
- ЦВЕТЫ (194)
- бумажные (72)
- вязаные (29)
- из пластики (20)
- канзаши (14)
- конфетные (9)
- текстильные (54)
- ШИТЬЕ (227)
- бохо (10)
- быстро и просто (31)
- выкройки,моделирование (54)
- крэйзи,синель (16)
- переделки (49)
- уроки (30)
- шторы (16)
-Ссылки
-Я - фотограф
Нарядные платья
-Подписка по e-mail
-Поиск по дневнику
-Статистика
Записей: 6511
Комментариев: 332
Написано: 7027
Другие рубрики в этом дневнике: ШИТЬЕ(227), ЦВЕТЫ(194), УЮТНЫЙ ДОМ(951), СТИХИ(3), СОВЕТЫ(67), СКРАП и ОТКРЫТКИ(323), СВОИМИ РУКАМИ(368), РУКОДЕЛИЕ(286), РЕЦЕПТЫ(1052), ПОДЕЛКИ(377), ПАСХА(28), НОВЫЙ ГОД(252), МЫЛОВАРЕНИЕ и СВЕЧКИ(104), музыка(2), МОЛИТВЫ, ЗАГОВОРЫ, МАГИЯ(17), КУКЛЫ(202), КНИГИ И КИНО(16), ИСКУССТВО,ДЕКОР(531), ИГРУШКИ-зверушки(416), ЗДОРОВЬЕ и КРАСОТА(205), для нас любимых(72), Для животных(9), ДЕТЯМ(393), ВЯЗАНИЕ(832), ВЫШИВКА(28), ВАЛЯНИЕ(108), АКСЕССУАРЫ(208)
Создание видеороликов с программой ВидеоМонтаж |
Это цитата сообщения Марриэтта [Прочитать целиком + В свой цитатник или сообщество!]
Создание видеороликов с программой ВидеоМонтаж

Многие из нас увлекаются созданием видео, снятого в домашних условиях. Это может быть видеосъемка какого-нибудь праздника, торжества или знаменательной для нас даты. Готовую видеосъемку, весь отснятый материал, можно смотреть прямо с носителя, ничего не меняя. Однако, чтобы зрелище было более интересным, стоит приложить хотя бы немного усилий. Причем не нужно быть профессионалом, чтобы смонтировать небольшой, но приятный ролик. Убрать лишнее, склеить фрагменты в необходимой последовательности, наложить музыку — все эти действия легко может сделать даже новичок, если в его распоряжении есть качественные программы. Создать видеоролик очень быстро можно при помощи инструмента с говорящим названием "ВидеоМОНТАЖ". Это максимально простая, но при этом функциональная программа, освоить которую можно буквально за пару минут. К тому же, на фоне большинства аналогов, она отличается наличием такой функции, как соединение различных форматов видео в один.
|
Как записать видео с YouTube и сохранить его на компьютере |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]
 Если Вас интересует, как записать видео с YouTube и сохранить его на компьютере, то хочу предложить вам самый простой вариант с использованием программы «Экранная камера». Пользоваться данной программой достаточно просто поэтому, на мой взгляд, она понравится многим.
Если Вас интересует, как записать видео с YouTube и сохранить его на компьютере, то хочу предложить вам самый простой вариант с использованием программы «Экранная камера». Пользоваться данной программой достаточно просто поэтому, на мой взгляд, она понравится многим.
|
Без заголовка |
Это цитата сообщения ИНТЕРЕСНЫЙ_БЛОГ_ЛесякаРу [Прочитать целиком + В свой цитатник или сообщество!]
В данной статье мы сделаем обзор популярных программ, с помощью которых можно создавать видео из фотографий своими руками.
Первая программа для создания видео ФотоШОУ PRO 1.25.

|
Как легко и быстро удалить фон с фотографии онлайн. |
Это цитата сообщения losik-kurnosik [Прочитать целиком + В свой цитатник или сообщество!]
Как легко и быстро удалить фон с фотографии онлайн. |
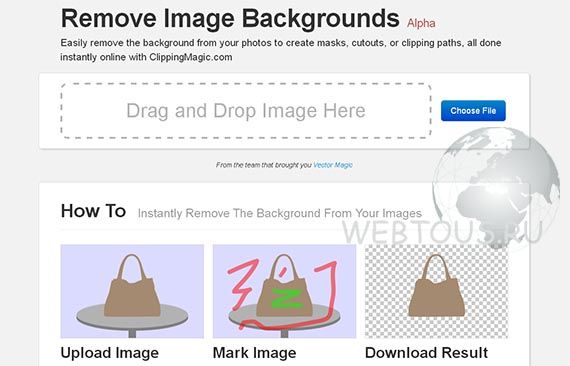
Удаление заднего фона с фотографии задача не такая уж и простая, как может показаться на первый взгляд. Даже имея такой мощнейший редактор графики, как Photoshop, можно потратить не один час работы, чтобы качественно отделить объект (предмет, человека, животное и пр.) от бэкграунда (фоновый рисунок). Даже профессионалы в ряде случаев получают результат, который лишь с натяжкой можно назвать удовлетворительным…

Необходимо помнить, что залог успешной работы по удалению фона – это качественная фотография. Самое главное – чтобы объект и окружение были хорошо контрастны по отношению друг к другу и имели как можно меньше точек слияния близких цветов. Но это технические тонкости… Мы же с Вами сегодня научимся стирать фон с фотографии буквально нескольким кликами мыши! Профессионалы фотошоп могут с недоверием отнестись к этому способу, но когда они увидят результат, думаю они будут удивлены ).
Clipping Magic – бесплатный онлайн сервис, который за несколько потраченных минут сэкономит Вам 1-2 часа работы в Photoshop или других графических редакторах. За пару кликов он сможет удалить фон с цифровой фотографии, а результат Вас точно порадует!
Я не преувеличиваю – это действительно очень просто и очень быстро! Весь секрет работы в данном онлайн редакторе можно описать вот такой небольшой схемкой:
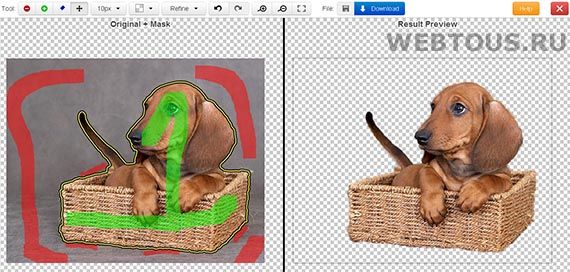
Вот что получилось у меня буквально за 15 секунд работы (левая часть рабочего окна – оригинальное фото с маской, правая – результат):
Вот какие возможности есть у редактора Clipping Magic:
• режим ластика для удаления маски
• выбор размера кисти для рисования маски
• выбор типа фона (прозрачный либо цвет)
• отмена действий
• зумирование
Сразу предупрежу особо старательных ): нет нужды полностью закрашивать отделяемый объект зеленым, а фон красным – достаточно лишь несколько штрихов для их обозначения! Алгоритм сервиса сам хорошо угадывает границы, а вам следует лишь потом уточнить их в мелочах, переключив кисть на более мелкий размер.
На данный момент онлайн сервис Clipping Magic работает в режиме альфа, но каких-либо грубых ошибок в его работе не замечено. Все указанное мною выполнялось точно и без ошибок. Еще раз повторю, что для подобного рода манипуляций играет роль именно качество фотографии: чем более контрастными будут фон и объект, тем лучший результат получится на выходе. Поэтому не ждите хорошего результата, если Вы возьмете, к примеру, фотографию низкого разрешения с котом, сидящим на фоне пестрого ковра )).
Друзья, на данный момент сервис Clipping Magic – это самый быстрый, удобный и качественный способ удалить фон у фотографии онлайн. Если с Photoshop и иными графическими редакторами Вы не особо дружите, то потратьте пару минут на освоение этого сервиса и результатом Вы сможете хвастаться даже перед профессионалами!
Источник.
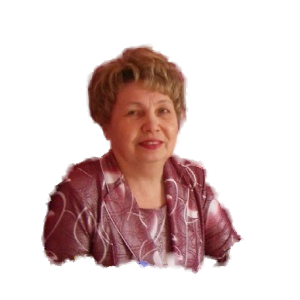
Я дама не доверчивая и всё проверяю на себе. Вот и сейчас для проверки этого сервиса я взяла свою не очень хорошую фотографию, пёструю, в которой нет контрастного фона. В общем всё наоборот рекомендациям сайта.
Я удивлена, даже в этом случае за 30 секунд я получила неплохой результат.

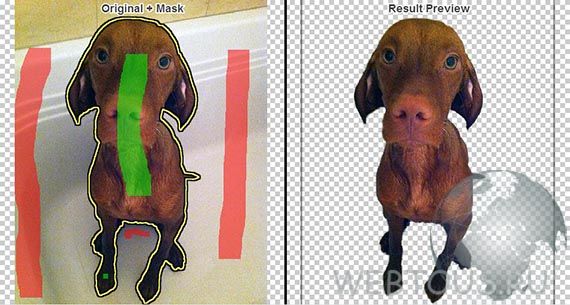
Затем я взяла фотографию среднего внука Романа, где более контрастный фон и за секунды получила уже гораздо лучший результат.

Удалить фон с фотографии онлайн на Clipping Magic .
Желаю успехов!
|
Как переместить папку "Мои документы"? |
Это цитата сообщения Владимир_Шильников [Прочитать целиком + В свой цитатник или сообщество!]
Многие пользователи (и не только новички) хранят набранные документы и файлы, скаченные из Интернета, именно в этой папке.
Почему?
В силу природной лени, поскольку система сама предлагает ее для сохранения файлов.
Конечно, документы и другие файлы можно сохранять в других папках, но для этого нужно сделать несколько лишних движений мышкой.
Но давайте вернемся к теме нашей статьи.
По умолчанию папка Мои документы находится по адресу «C:\Documents and Settings\имя пользователя\Мои документы».
Вы можете без проблем поменять этот адрес, на тот который вам больше подходит.
Например, полезно переместить папку Мои документы на другой диск, то есть, чтобы папка хранилась не на системном диске «С», а на другом, допустим «D», при условии, что ваш жесткий диск разбит на несколько логических дисков.
Это позволит вам сохранить все данные, которые хранятся в папке Мои документы, в случае если понадобится переустановить систему.
Давайте изменим местоположение папки Мои документы:

|
Как отписаться от уведомлений на почту? (для новичков на Лиру) |
Это цитата сообщения Olia2010 [Прочитать целиком + В свой цитатник или сообщество!]
 "Ой, ой, почту засыпали письмами!" и это всего за пару часов, пока я
"Ой, ой, почту засыпали письмами!" и это всего за пару часов, пока я ![]() Olia2010 изменила настройки, чтобы написать этот пост.
Olia2010 изменила настройки, чтобы написать этот пост.
Если у вас такая же ситуация, то это сообщение для вас!
Если вы считаете это сообщение полезным для себя или ваших ПЧ,
то пожалуйста нажмите кнопочку "ПОНРАВИЛОСЬ"
Ваша ![]() Olia2010
Olia2010

|
Как сделать открытку онлайн |
Дневник |

Мы предлагаем вашему вниманию обзор лучших сервисов, где можно сделать открытку онлайн бесплатно, без регистрации.
Поздравительную открытку можно сделать не только новогоднюю, ко Дню Рождения, 8 Марта, 23 февраля, Дню св. Валентина, но и ко Дню Пасхи, Юбилею, ко дню Свадьбы, на день смеха 1 апреля, на 1-е и 9 мая, на Хэллоуин. Даже просто отправив другу открытку, сделанную онлайн, без повода, вы доставите ему минуты радости и смеха, и себе пока ее оформляете.
На онлайн сервисах вы сможете сделать флэш открытки, видео открытки, праздничные открытки с красивым оформлением… Также предоставляется возможность отправить прикольное голосовое и музыкальное поздравление на мобильный или стационарный телефон, перейдите по этой ссылке → Голосовые поздравления.
Достаточно просто вставить в выбранный шаблон фотографии друзей или подобрать красивую готовую открытку.
Итак,
1. Сервис Фотоэффекты ”Создай себе настроение” – прекрасный сервис, который позволяет сделать не только фото в рамочку(для женщин, мужчин, детские, влюбленным, новогодние, рождественские, пасхальные, со знаками зодиака, с цветами, природой…) обрезать его, изменить цвет, но и создать обложку для DVD, фото в календарь онлайн, расписание уроков, приглашения и разнообразные фотоэффекты, даже этикетки на бутылки, что станет интересным подарком от Вас. На сервисе есть подробная видео инструкция как все делать (внизу страницы сайта).
2. Сервис – Прикольный видеоредактор . Выбираете тематику: праздничные, прикольные, киношные, мультяшные, для мужчин, для женщин. Подбираете видео или фотоэффект, загружаете фото, обрезаете его, создаете фотоэффект или видеоролик. Готовую открытку можно сохранить на компьютер или отправить другу по электронной почте.
3. Послания-открытки Тебе от меня. Здесь можно бесплатно сделать не только открытки, но и забавные послания. Все очень просто и быстро – загружаете фото (небольшого формата), которое станет фоном открытки и вставляете ссылку (из адресной сроки браузера) на видео в YouTube. Вписываете поздравительный текст, тестируете. Если все устраивает, щелкаете на Создать и отправляете другу на email. Можно выбрать готовое забавно оформленное послание.
4. Фотоэффекты онлайн бесплатно - постоянно обновляющиеся фотоэффекты и фотоприколы. Выбираете тему, фотоэффект, вставляете фото и нажимаете на Создать прикол. Готовую открытку можно сохранить на компьютер или скопировать ссылку и отправить другу на почту.
5. Бесплатные виртуальные поздравительные флэш открытки. Выбираете шаблон, загружаете фото и отправляете электронную открытку.
6. Национальный сервис поздравлений. Выбираете праздник, затем поздравление, загружаете фото, редактируете его, обрезаете контур и вставляете в овальную рамку. На сервисе есть подробное описание и вам не составит труда все сделать правильно.
Затем отправляете забавную электронную открытку.
7. Поздравительные открытки с вашими фотографиями. Выбираете шаблон, загружаете фото и сохраняете на компьютер. Кроме открыток, на сервисе вы найдете анимацию, фоторамки и фотоэффекты.
8. Santa Yourself. К новому году и рождеству (примерно с конца ноября) вы сможете сделать видеооткрытку, где вы или ваш друг выступает в роли смешного Санта-Клауса.
Поздравительную открытку можно сделать своими руками или используя специальные программы.
Источник
|
Как повернуть видео на MacOsX в iMovie |
Дневник |
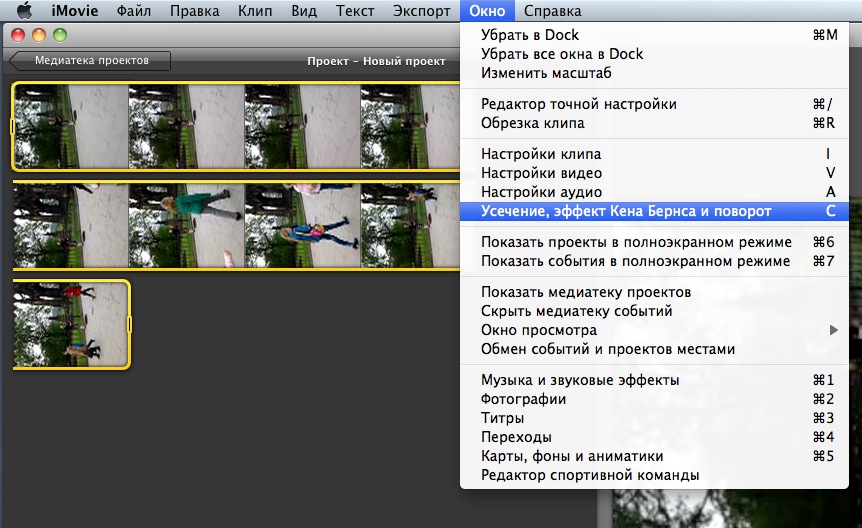
1. Итак, создав новый проект и перенеся в него из событий клип, выделите его, чтобы этот кусок оказался в желтой окантовке.
2. Теперь в верхнем меню iMovie ищите “Окно” – ” Усечение, эффект Кена Бернса и поворот”:

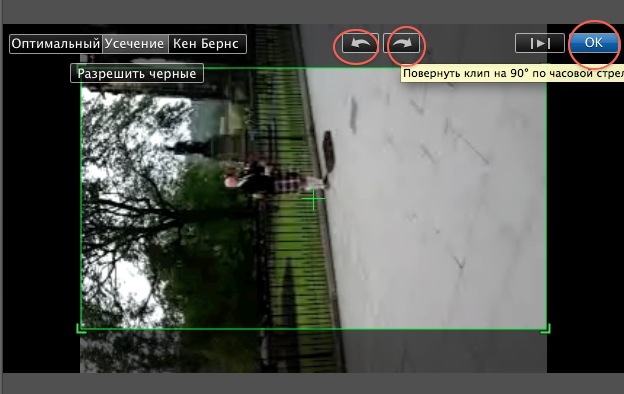
3. С помощью стрелок можно повернуть видео, куда вам надо, правда оно обрежется сверху и снизу, двигайте выделенный зелёный прямоугольник на наиболее значимую область. Однако, если Вам не помешают черные поля вокруг видео, можно нажать кнопку “Оптимальный” или “Усечение” – “Разрешить черные”, в этом случае картинка не обрежется. После того, как закончите нажмите “ОК”:

Автор: Marlen
Источник: СПРОСИ КАК...
|
Обзор GSM/UMTS-телефона Samsung Wave II (S8530) |

Большой 3.7-дюймовый SUPER Clear LCD Чем больше, тем лучше. На большом экране SUPER Clear LCD с диагональю 3.7 дюйма все радует глаз — игры, видео и фотографии смотрятся просто великолепно. Кроме того, такой экран обеспечивает более яркую картинку и меньше солнечных бликов, чем традиционные экраны типа TFT LCD.

Содержание:
Позиционирование
Дизайн, размеры, управляющие элементы
Дисплей
Аккумулятор
USB, Bluetooth, коммуникационные возможности
Память, карты памяти
Камера
Управление с помощью жестов
Меню, интерфейс
Многозадачность
Клавиатура
Виджеты
Телефонная книга
Списки вызовов
Сообщения
Органайзер
Браузер
File Manager (My files)
Настройки
Приложения
МР3-плеер
Проигрыватель видео
Галерея
Samsung App Store
Впечатления
|
Как делать фотошедевры |

Побродив по просторам интернета, я натолкнулась на очень интересную и полезную информацию, как делать красивые студийные фотографии в домашних условиях :).
И другие полезности здесь
|
Создаем циферблат при помощи Paint.NET. + Шаблоны. |
Это цитата сообщения alona777 [Прочитать целиком + В свой цитатник или сообщество!]
|
Урок создания циферблата при помощи программы Paint.NET. + Готовые шаблоны. Автор: Татьяна Владимировна Л. Доброго времени суток, мои милые декупажницы! Собралась я сделать часы. Начала работать в фотошопе, потратила много времени, т.к. не очень еще разбираюсь в этой программе. Затем нашла один из способов, как можно быстро и просто сделать циферблат в программе Paint.NET. Тут можно сделать циферблат в на любой картинке, которая вам понравилась.
Если нет данной программы, не беда, ее можно скачать в инете. Скачка и установка займет всего лишь несколько минут.
|
|
Что такое симпатия и как её правильно подарить? Для новичков на Лиру. |
Это цитата сообщения Olia2010 [Прочитать целиком + В свой цитатник или сообщество!]
Вы часто спрашиваете как подарить симпатию?
Это очень просто. Для этого рядом с аватаром есть пальчики.
Выбираем пальчик вверх  - это симпатия.
- это симпатия.
Если Вы считаете это сообщение полезным для себя или своих ПЧ,
то пожалуйста нажмите кнопочку "Понравилось!"
Ваша ![]() Olia2010
Olia2010

|
Лиру - пишем пост, разбираемся в редакторах |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Вот и пришло время разобраться в самом основном - как здесь писать то? :-)
Для начала нам надо попасть в редактор,- т.е. говоря русским языком - страничку где можно калякать буковки с циферками и что-нибудь с ними вытворять:-)))
Итак кнопки на которые надо нажать:
Либо:

Учимся дальше > > >
|
ЛиРу - основы работы в расширенном редакторе ( часть 1-ая). |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Вообще не очень люблю расширенный редактор,- привык все ручками писать, как говорится:-) Плюс бывают у него не очень понятные завихрения в работе:-)) Но все же, начнемс:-)
Как зайти в обычный редактор, надеюсь вы уже знаете. Зашли, теперь надо перейти в "расширенный редактор". Вверху страницы видим надпись "расширенный", жмем ее, а в выползшем потом окошке жмем "ок":

Все, теперь нам открылся расширенный редактор ( чтобы вернуться в "простой редактор, там же жмем надпись "простой").
Теперь по пунктам, т.е. по значкам в редакторе, смотрим:

1. - "Источник" - эта кнопка для ввода html. Т.е. не нажимая ее, вы просто пишете текст, ссылки там всякие вставляете, а если вам надо вставить html код, то надо нажать вот эту кнопочку, а потом уже в поле ввода сообщение вставить код. Потом надо не забыть переключиться обратно ( еще раз нажать "источник").
2. - "Свойства документа" - честно говоря, так и не понял что сие означает. Ни разу не загорелось:-)) так что опустим этот пункт за ненадобностью:-)
3. - "Новая страница" - у нас это просто все стирается в редакторе ( все что вы написали), и можно начать все заново:-)

Читать дальше > > >
|
ЛиРу - основы работы в расширенном редакторе ( часть 2-ая). |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Продолжаем разбираться в расширенном редакторе. Для тех кто не видел,- первая часть ТуТ
Поехали:-))

1. - "Жирный" - кнопочка делает ваш текст жирным. Либо нажимаем ее сначала, тогда она загорится вот так -
 , а потом пишем тот текст, который хотим выделить жирным написанием. Чтобы перестать писать "жирным",- жмем еще раз эту кнопку ( отключаем т.е.).
, а потом пишем тот текст, который хотим выделить жирным написанием. Чтобы перестать писать "жирным",- жмем еще раз эту кнопку ( отключаем т.е.).Либо выделяем уже написанный текст и жмем эту кнопочку - выделенный текст станет жирным. С последующими кнопками работаем так же:-)
2. - "Курсив" - кнопочка делает ваш текст курсивным.
3. - "Подчеркнутый" - кнопочка делает ваш текст подчеркнутым.
4. - "Зачеркнутый" - кнопочка делает ваш текст
5. - "Подстрочный индекс" - делает ваш текстподстрочным
6. - "Надстрочный индекс" - делает ваш текстнадстрочным
Далее:

1. - "Вставить/редактировать ссылку" - жмем кнопочку, выползает табличка:

Жмем на стрелочку и выбираем тип ссылки, которую мы хотим вставить в сообщение:

Смотреть дальше ( очень интересно:-) ) > > >
|
ЛиРу - статистика посещений Вашего дневника |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
У всех дневников на ЛиРу есть счетчик посещений. И вот если Вам интересно что и как, давайте немного разберемся с ним,- с основным конечно ж:-)
Для начала где он? Если Вы в настройках его не спрятали, то он слева снизу, под всеми блоками:

Как видите, белый блок разделен на строчки с подписями,- на линии, сегодня, 24 часа, 7 дней и 31 день,- к каждому пункту по два числа:

Нижнее число означает кол-во посетителей,
Верхнее,- кол-во просмотров.
Читать дальше > > >
|
Узнай, кто поставил анти, любовь или симпу! |
Это цитата сообщения _Просто_Гений_ [Прочитать целиком + В свой цитатник или сообщество!]
Опять анти, любовь или симпатия? Опять неподписано? Вы МОЖЕТЕ узнать, кот вам их поставил!Для этого должно быть соблюдено 2 условия:
- вы сможете узнать, кто поставил что-то поставил,только в течение 24-х часов.
Вы должны знать точное время, когда ее поставили. Для этого у вас должна быть включена функция уведомления о новых отношениях на емейл (Настройка дневника - Почтовые уведомления - ставим галочку ). Время, в которое вам пришло, и будит точным (или почти точным) временем, когда вам поставили анти.
Итак, вы все это знаете.Заходим в дневник и щелкаем по счетчику.

Мы попадем на страницу, где нам говорится, какое место ваш днев занимает рейтинге. Это нам не нужно, щелкаем по "общедоступна".

Мы находимся в статистике вашего дневника. Теперь щелкаем по "экспресс-аудит".

и по

Теперь мы видим список - с какого IP, в какое время и сколько страниц вашего дневник просмотрели.Находим время, в которое вам поставили анти.

Мы видим, что человек с IP 79.111*...* просматривал страницу в то же время, что поставили анти.Полдела сделано - мы знаем его IP и кол-во просмотров страниц (это самая последняя цифра).Сворачиваем эту страницу и идем в "пользователи".

Мы видем список пользователей, которые просматривали ваш днев.Из них выбираем тех, кто просматривал ваш днев определенное кол-во раз (у меня это 3 - человек, к-й, как амы поняли, поставил анти (79.111) прсматривал трижды. У меня таких набралось довольно много

Вам, скорее всего, повезет больше и их будет меньше или вообще только один. Так или иначе, вам придется их проверить. Залезьте к каждому подозреваемому в дневник, щелкните по счетчику и смотрим статистику "экспресс-аудит"-"последние 100 ip". Если там вы увидите тот же IP, с которго вам поставили анти (в моем случае - 79.111) и число этих просмотров будет большим - значит, вы не ошиблись и анти - дело рук именно этого человека.
Теперь вы знаете вашего тайного ненавистника - вам решать, что с ним сделать. Собственно, этим же способом можно узнавать, кто поставил вам симпы или лавки - принцип один!
_______________________________________________________________
Раньше Вы могли заказать такси, а теперь есть возможность заказать самолет.
Когда я только установил себе Skype, я не мог заплатить за него. Теперь можно легко пополнить Skype.
|
Как без фотошопа отредактировать фото и сделать коллаж |


В этой программе (так же как и в power point) можно подкорректировать яркость, контрастность, насыщенность цветов на ваше усмотрение.
|
Как создать коллаж при помощи Picasa |
Это цитата сообщения Марриэтта [Прочитать целиком + В свой цитатник или сообщество!]

|
Скачиваем видео из интернета! |
Это цитата сообщения Владимир_Шильников [Прочитать целиком + В свой цитатник или сообщество!]
|
Убираем не нужные объекты на фото. |
Это цитата сообщения Джоан [Прочитать целиком + В свой цитатник или сообщество!]
 Ненужный объект на фотографии или картинке.  |
|
Начинаем изучать html |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Как я и обещал, начнем изучать эту непонятную вещь - html. Платформу для испытаний можете создать на народе, об этом я уже писал ТуТ
Сразу оговорюсь,- писать я буду так, как мне удобнее и как считаю понятнее. Без лишней терминологии и пр. Просто, чтобы ввести вас в курс дела, как говорится :-) К лиру это особого отношения не имеет, но тоже пригодится в дальнейшем и тут:-)
Когда-то давно услышал я это непонятное "html" и побежал искать всякие разные учебники и пр. Наткнулся на уж ну совсем простой учебник... а все-равно... не все доходило с первого раза:-( Так что тут постараюсь все изложить максимально просто и доходчиво:-)
Html - это набор неких символов. Они объясняют вашему браузеру ( то, через что вы выходите в интернет) что и почем:-)
Например, что вот это слово должно показываться читателю ( т.е. вам) жирным шрифтом, а не обычным. Или что какая либо картинка должна стоять именно там-то и там-то и т.д. и т.п.
Начнем практиковаться в строительстве сайтов используя html. Положено начинать на своем личном компьютере в блокнотике... но это, на мой взгляд, не так удобно.Но об этом я тоже расскажу на всякий случай, но позже:-) Поэтому идем к себе на народ , где мы уже создали себе место под сайт. Авторизуемся ( заходим под логином и паролем) и начинаем.
С главной переходим в мастерскую:

Далее смотрим справа:

Жмем надпись по стрелке.
Теперь нам надо создать главную страницу нашего будущего сайта. Жмем по стрелке ( вверху справа):
Читать дальше > > >
|
Как быстро сделать флешку со слайд-шоу в программе ACDSee |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
Это можно назвать еще одним способом загрузки фотографий в пост на Лиру.
У меня за минутку получилась такая флешка с фотографиями пользователя Patounet0 из альбома “Sea, Wave & Sun” (“Море, волна и солнце”).
|
Как сделать слайд-шоу? |
Это цитата сообщения Дом_советов [Прочитать целиком + В свой цитатник или сообщество!]
- это простой код подобного слайд-шоу.
сделать такое слайд-шоу! Учимся! >>>
|
ЛиРу - работа с простым редактором |
Это цитата сообщения Дом_советов [Прочитать целиком + В свой цитатник или сообщество!]
Основа основ - работа над созданием сообщений (постов). Для этого на Лиру существует простой иДля начала нам надо попасть в редактор,- т.е. говоря русским языком - страничку где можно калякать буковки с циферками и что-нибудь с ними вытворять:-)))сложныйрасширенный текстовые редакторы. Вот и пришло время разобраться в самом главном - как здесь писать-то? :-) Инструкция отLegionary
Итак кнопки на которые надо нажать:
Либо:

Но в этом случае откроется окно "быстрой записи",- практически не функциональное, чтобы перейти из него в нормальный редактор,- жмем:

Либо находясь в своем профиле:

Вариантов масса, выбирайте любой. Итак, нажали и попали... Вот так выглядит его "шапка":
Про то, как оформить простой текст сообщения >>>
|
ЛиРу - работа в расширенном редакторе |
Это цитата сообщения Дом_советов [Прочитать целиком + В свой цитатник или сообщество!]
Надо завершать начатое. После ЛиРу - работа с простым редактором логично рассказать о расширенном редакторе, который как раз вызывает немало вопросов. Плюс бывают у него не очень понятные завихрения в работе:-)) Воспользуемся постомКак зайти в обычный редактор, надеюсь вы уже знаете. Зашли, теперь надо перейти в "расширенный редактор". Вверху страницы видим надпись "расширенный", жмем ее, а в выползшем потом окошке жмем "ок":Legionary. Поехали!

Все, теперь нам открылся расширенный редактор (чтобы вернуться в простой редактор, там же жмем надпись "простой").
Теперь по пунктам, т.е. по значкам в редакторе, смотрим:

1. "Источник" - эта кнопка для ввода html. Т.е. не нажимая ее, вы просто пишете текст, ссылки там всякие вставляете, а если вам надо вставить html код, то надо нажать эту кнопочку, а затем уже в поле ввода сообщения вставить код. Потом надо не забыть переключиться обратно (еще раз нажать "источник").
2. "Свойства документа"- честно говоря, так и не понял что сие означает. Ни разу не загорелось:-)) так что опустим этот пункт за ненадобностью:-)
3. "Новая страница" - у нас просто все стирается в редакторе (все что вы написали), и можно начать все заново:-)

1. "Вставить, удалить нумерованный список" - т.е. можно пронумеровать какой-либо список. Например, написали три строки текста. Выделяем их и жмем эту кнопочку. Получится список.
Всё, что вы хотели знать об этом "звере" >>>
|
Как вставить много картинок в сообщение? |
Это цитата сообщения Дом_советов [Прочитать целиком + В свой цитатник или сообщество!]
Если честно, не думал, что это большая проблема. Может просто потому, что практически не занимался закачкой сразу нескольких картинок в текст, а если и делал это, то обычным способом, который лежит на поверхности, т.е. постепенно, по одной картинке. Или через приложение "Я-фотограф". А вот когда столкнешься с этим, поймёшь, что "тыканий" будет слишком много и лучше избрать иной способ...Предлагаю вам инструкцииСпособов вставить в пост много картинок - немало, разберем несколько из них:Legionary.
Способ № 1 :
Самый простой, но и самый неудобный, наверное. Идем в простой редактор сообщения (он появится автоматически вверху страницы, когда вы нажмете "Новая запись" или "Добавить" в профиле своего дневника). Внизу справа видим окошко для загрузки картинки:

Жмем кнопку "обзор", после чего вылезет окошко с папками, находящимися на Вашем компьтере:
Смотрим и читаем далее >>>
|
Замечательный инструмент для работы с картинками Для рукодельниц - просто клад!) |
Это цитата сообщения microfon [Прочитать целиком + В свой цитатник или сообщество!]
 Часто бывает нужно что-то указать на картинке
Часто бывает нужно что-то указать на картинке
Когда хотим спросить, или, когда, наоборот объясняем, или делаем мастер-классы
Вот, смотрите, так подписать картику ножно за несколько секунд (увеличьте)
Подробно, что и как делать читайте здесь
Как захватить и подписать картинку в Интернете
Просто для чтения:
Если автомобиль попал в аварию
О продвижении сайта для заработка в Интернете
Избавьтесь от предубеждений Обратитесь к психологу
|
Творожная запеканка "Проще некуда" |
Это цитата сообщения NatashaE [Прочитать целиком + В свой цитатник или сообщество!]
Цветы из ткани по-японски, и не только цветы. Предлагаем вашему вниманию подборку мастер-классов: уроки по цветам в видео-формате, бабочка и божья коровка - мастер-класс в фотографиях. Нажимайте на картинки и переходите к описаниям.

А этот винтажный цветок имеет пошаговое описание на английском языке и видео мастер-класс.
http://www.darievna.ru/page/kanzashi-podborka-master-klassov
|
Вяжем плед с бахромой на тенерифе и на вилке |
Это цитата сообщения Любава_я [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Сделай сам":
Часть 1 - Обещанный урок по картинкам-анкорам.
Часть 2 - Собственный блог быстро!!!
...
Часть 9 - Подпись поста в дневнике.
Часть 10 - Шикарные головоломки, загадки, ребусы. Проверь себя!
Часть 11 - Вяжем плед с бахромой на тенерифе и на вилке
Часть 12 - Ролик "Украшаем декольте"
Часть 13 - Вязаный абажур для настольной лампы
...
Часть 98 - Вязание из пакетов от Елиной Людмилы.
Часть 99 - Вязание из полиэтиленовых пакетов (японский язык)
Часть 100 - ТЕХНОЛОГИЯ НАРЕЗАНИЯ ПОЛИЭТИЛЕНОВЫХ ПАКЕТОВ
|
все для блога |
Это цитата сообщения Art-Di [Прочитать целиком + В свой цитатник или сообщество!]
www.liveinternet.ru/tags/%E2%F1%E5+%E4%EB%FF+%E1%EB%EE%E3%E0/
так,ясно...скопированные "засиниванием" ссылки вставляются в рассширенный редактор и рабочие...
1.Сделай слайд-шоу
2.Сделать видео слайд-шоу
Читать далее
Серия сообщений "общеобразовательные-ЛИКБЕЗ":
Часть 1 - ДОБАВЛЕНИЕ сообщений в дневник
Часть 2 - все для блога
Часть 3 - Энциклопедия ЛиРу
Часть 4 - часики (та,у кого взяла,явно не автор...из ленты)
...
Часть 18 - Хитрости Youtube
Часть 19 - "Как освободить место на жестком диске"
Часть 20 - ЛИРУШКИН ЛИКБЕЗ
|
Html для начинающих ( часть 5-ая, практикуемся) |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Html для начинающих ( часть 5-ая, практикуемся)
Продолжаем познавать азы Html :-) Это 5-ая часть нашего обучения, остальные части смотрите ТуТ.
Пора немного попрактиковаться и создать свою первую более менее приличную страничку. Плюс,- узнать еще парочку тегов:-)
Итак, в результате получим примерно такое.
Сначала посмотрим весь "код", а потом разберем его по частям:
<html>
<head>
<title>Фридрих Ницше. Цитаты</title>
</head>
<body link="red" vlink="red" alink="#ffffff" background="http://legion-blog.narod.ru/yroki/01.jpg" ><center>
<table cellpadding="10" background="http://legion-blog.narod.ru/yroki/1.png" width="800" border="1">
<tr>
<td><center>
Читать дальше > > >
|
Лиру. Делаем пост, эпиграф с прокруткой |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Бывает так, что тот же эпиграф занимает слишком много места (сверху вниз). Не очень удобно. Но эту проблему можно решить,- запихать наш эпиграф в рамку с прокруткой.
Рамки тут конечно нет, но так понятнее. Вот что получится в результате:
Вот примерно так получится. Это вариант мини, размер всего 100 на 100. Естественно размер вы можете менять как вам удобно.
Код такой "вещи" очень простой:
<div style="overflow-y: scroll; width: 100px; height: 100px;">Ваш текст</div>
Соответственно вместо слов "Ваш текст" надо вставить либо текст вашего поста, либо код вашего эпиграфа и пр. Можно и картинки:) Т.е. можно полностью ваш код эпиграфа (со всеми кодами цветов текста, размерами букавок и пр. "непонятные" значки) прописать вместо "Ваш текст",- и весь ваш эпиграф будет в этой прокручивающейся рамочке:)
Числа "100"-обозначают размер (ширина и высота) поменяйте их на свое усмотрение. Именно ширину лучше делать не больше 600.
Как-то так.. очень просто. но очень полезно:)
©2010 Legionary
|
Онлайн-уроки по дневникам LiveInternet и их возможностям |
Это цитата сообщения Сфинкс_Марина [Прочитать целиком + В свой цитатник или сообщество!]
На мой взгляд они несколько черезчур подробные, но судя по невиданному мною ранее шквалу благодарностей в комментариях - очень многим именно такие объяснения и нужны.
Поэтому не могу не посоветовать, переходите и читайте, попрошу техподдержку при получении подобных вопросов, которые могут показаться чересчур очевидными, давать ссылки на эти разъяснения.
![]() Legionary - пиши еще!
Legionary - пиши еще!
|
Энциклопедия ЛиРу |
Это цитата сообщения Mages_Queen [Прочитать целиком + В свой цитатник или сообщество!]
|
Картинки на Прозрачном Фоне в CS5 |
Это цитата сообщения morela4 [Прочитать целиком + В свой цитатник или сообщество!]
|
| Страницы: | [1] |