-Рубрики
- АКСЕССУАРЫ (208)
- бижутерия (109)
- пояса (18)
- сумки (28)
- украшательства (59)
- ВАЛЯНИЕ (108)
- украшения (7)
- жилеты кардиганы (6)
- варежки митенки (2)
- игрушки (26)
- обувь (10)
- платья жакеты свитера (13)
- сумки (11)
- уроки (16)
- шапочки шляпы (4)
- шарфы, палантины (11)
- шерсть (6)
- ВЫШИВКА (28)
- лентами (5)
- по вязанному полотну (13)
- по канве (14)
- ВЯЗАНИЕ (832)
- бабушкины квадраты (53)
- вязание с тканью, кожей, мехом (43)
- кружево (97)
- крючком (78)
- на вилке (4)
- перчатки, рукавички, митенки (33)
- спицами (148)
- тапочки, носочки, сапожки (67)
- узоры (108)
- уроки (101)
- фриформ (36)
- шапки, шарфики, манишки (87)
- ДЕТЯМ (393)
- для девочек (93)
- для мальчиков (115)
- игры для развития (53)
- одеяла пледы (20)
- пинетки ботиночки сапожки (56)
- разное (17)
- шапочки (54)
- для блога (39)
- Для животных (9)
- для нас любимых (72)
- ЗДОРОВЬЕ и КРАСОТА (205)
- диеты (49)
- зарядки (28)
- косметика (37)
- красота прически (1)
- народная медицина (100)
- ИГРУШКИ-зверушки (416)
- амигурами (13)
- валяные (2)
- вязаные (94)
- дракончики (23)
- зайчики (14)
- змейки (28)
- из носков и варежек (4)
- из пластики (15)
- коровки и др парнокопытные (17)
- котики, собачки (8)
- кофейные (25)
- лошадки (30)
- мишки Тедди (12)
- носочные (17)
- обезьянки (16)
- овцы и козочки (28)
- одежка (1)
- петухи, курочки и др (14)
- текстильные (62)
- ИСКУССТВО,ДЕКОР (531)
- One stroke (5)
- Point-to-Point (39)
- Zentangle (6)
- батик (4)
- витражи (7)
- вытынанки (14)
- декупаж (57)
- живопись, графика (15)
- квилинг (25)
- кракле (13)
- лепка, отливки (140)
- мозаика (13)
- оригами (50)
- пейп-арт (6)
- пергамано (10)
- росписи (46)
- техники декора (64)
- трафареты (22)
- фото (30)
- КНИГИ И КИНО (16)
- КУКЛЫ (202)
- авторские (21)
- аксессуары (5)
- ангелочки (23)
- волосы (12)
- вязаные (24)
- глаза (18)
- из пластики, соленого теста (10)
- куклы-домашки (10)
- обрядовые (7)
- одежда (7)
- портретно-барельефные (1)
- примитивы (3)
- пупсы (3)
- ручки-ножки (15)
- текстильные (17)
- тильды (12)
- чулочно-носочные (35)
- МОЛИТВЫ, ЗАГОВОРЫ, МАГИЯ (17)
- музыка (2)
- МЫЛОВАРЕНИЕ и СВЕЧКИ (104)
- НОВЫЙ ГОД (252)
- ПАСХА (28)
- ПОДЕЛКИ (377)
- декор бутылок (19)
- деревянные (15)
- домики и др. (74)
- из папье-маше (24)
- из пластики, гипса, сол теста (75)
- из пластиковых пакетов, бутылок (41)
- из ткани (6)
- картон, бумага (56)
- проволока (22)
- флористика (45)
- РЕЦЕПТЫ (1052)
- в мультиварке (33)
- в СВЧ (3)
- вторые блюда (77)
- выпечка (322)
- дачное меню (15)
- десерты (55)
- закуски (149)
- кисло молочное (18)
- консервирование (124)
- мясное (49)
- напитки (48)
- первые блюда (10)
- птица (34)
- рыба (48)
- салаты (84)
- соусы, приправы (42)
- украшение (17)
- фуршетное (31)
- РУКОДЕЛИЕ (286)
- игольницы (23)
- коврики подушки (35)
- плетение (112)
- полезные штучки (71)
- пошивное (17)
- ткачество (2)
- СВОИМИ РУКАМИ (368)
- интерьеры (30)
- коробочки, корзинки. шкатулки (85)
- мебель (39)
- переделки, реставрация (52)
- разное (26)
- ремонт (87)
- уборка (20)
- упаковка, оформление (22)
- хранеие (22)
- СКРАП и ОТКРЫТКИ (323)
- 1 скрап классика, альбомы для фото (14)
- 2 скрап прикладной, объекты (54)
- 3 скрап цифровой, фото (5)
- открытки, АТС, теги, чипборды (73)
- ручная бумага, фоны (33)
- скрап декор (71)
- скрап инструменты, материалы (27)
- стиль винтаж (46)
- стиль прованс (1)
- стиль шебби шик (11)
- уроки, МК (99)
- шаблоны, скетчи, трафареты (24)
- СОВЕТЫ (67)
- СТИХИ (3)
- УЮТНЫЙ ДОМ (951)
- дача огород рассада (1)
- для дачи (113)
- для дачи из бетона (27)
- для дачи строительство (188)
- для дачи, виноград (6)
- для дачи, деревья и кусты (43)
- для дачи, дизайн участка (146)
- для дачи, сад-огород (330)
- для дачи, укоренение рассада (12)
- для дачи, уход за растениями (9)
- для дачи, цветники (101)
- для дома (79)
- ЦВЕТЫ (194)
- бумажные (72)
- вязаные (29)
- из пластики (20)
- канзаши (14)
- конфетные (9)
- текстильные (54)
- ШИТЬЕ (227)
- бохо (10)
- быстро и просто (31)
- выкройки,моделирование (54)
- крэйзи,синель (16)
- переделки (49)
- уроки (30)
- шторы (16)
-Ссылки
-Я - фотограф
Нарядные платья
-Подписка по e-mail
-Поиск по дневнику
-Статистика
Создан: 15.07.2008
Записей: 6511
Комментариев: 332
Написано: 7027
Записей: 6511
Комментариев: 332
Написано: 7027
Начинаем изучать html |
Цитата сообщения Legionary
Начинаем изучать html
Как я и обещал, начнем изучать эту непонятную вещь - html. Платформу для испытаний можете создать на народе, об этом я уже писал ТуТ
Сразу оговорюсь,- писать я буду так, как мне удобнее и как считаю понятнее. Без лишней терминологии и пр. Просто, чтобы ввести вас в курс дела, как говорится :-) К лиру это особого отношения не имеет, но тоже пригодится в дальнейшем и тут:-)
Когда-то давно услышал я это непонятное "html" и побежал искать всякие разные учебники и пр. Наткнулся на уж ну совсем простой учебник... а все-равно... не все доходило с первого раза:-( Так что тут постараюсь все изложить максимально просто и доходчиво:-)
Html - это набор неких символов. Они объясняют вашему браузеру ( то, через что вы выходите в интернет) что и почем:-)
Например, что вот это слово должно показываться читателю ( т.е. вам) жирным шрифтом, а не обычным. Или что какая либо картинка должна стоять именно там-то и там-то и т.д. и т.п.
Начнем практиковаться в строительстве сайтов используя html. Положено начинать на своем личном компьютере в блокнотике... но это, на мой взгляд, не так удобно.Но об этом я тоже расскажу на всякий случай, но позже:-) Поэтому идем к себе на народ , где мы уже создали себе место под сайт. Авторизуемся ( заходим под логином и паролем) и начинаем.
С главной переходим в мастерскую:

Далее смотрим справа:

Жмем надпись по стрелке.
Теперь нам надо создать главную страницу нашего будущего сайта. Жмем по стрелке ( вверху справа):

Нас спросят как мы хотим назвать эту страничку. Т.к. мы делаем главную стр. сайта, имя ей надо прописать "index". ( остальным страницам уже будем давать свои имена, а для главной надо именно так). Вставляем по стрелке слово index:

Должно получиться так, без лишних пробелов и значков:

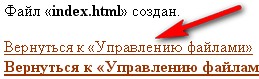
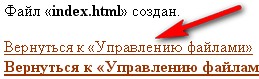
После чего, жмем "ок" справа. В окне вылезут такие надписи, где жмем "вернуться к управлению файлами":

Нас перекинет на страничку с нашими файлами. Вот этот "index.html", который мы только что создали, это тоже файл, так что он есть в списке, смотрим:

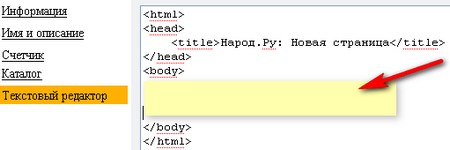
Жмем на квадратик по этой стрелочке. Нам откроется окошко с белым полем и непонятными надписями. Вот в этом окошке мы и будем "писать" наш сайт. А точнее, пока только практиковаться на уроках в html. В дальнейшем, чтобы не повторять описание всей этой процедуры буду говорить просто - "заходим в редактор страницы". И вы должны зайти вот к этому окошку:-)
Теперь собственно к самому html.
В html используются, так называемые, "теги". Эти теги выполняют определенные функции.
Вид у них, в принципе, одинаковый,- это "символы" заключенные в треугольные скобки.
Например тег <b>
Каждый тег ( за редким исключением) должен "открываться" и закрываться". Т.е. начинать "свою работу" и заканчивать.Закрывается он вот таким символом после первой треугольной скобки, пример: </b>
Объясню на элементарном примере, зачем это:
Есть предложение - Мама мыла раму
Нам надо, чтобы слово "мыла" было написано жирным шрифтом, но только оно! Поэтому тег, отвечающий за жирное написание шрифта, мы открываем перед словом "мыла", а закрываем после:
Мама <b>мыла</b> раму
И вот что получится:
Мама мыла раму
Надеюсь принцип вы поняли:-)
Вот еще некоторые теги для форматирования текста:
<b>Текст</b> Жирный Текст
<i>Текст</i> Курсивный Текст
<sup>Текст</sup> Верхний индекс e=mc2
<sub>Текст</sub> Нижний индекс H2O
<pre>Текст</pre> Текст пишется как есть (включая все пробелы)
<em>Текст</em> Курсивный Текст
<strong>Текст</strong> Жирный Текст
Можно использовать сразу несколько тегов. Например, чтобы сделать одно и то же слово и жирным шрифтом и курсивом одновременно. Ставить и закрывать теги нужно в верной последовательности. Например открыли первый тег, открыли второй тег... закрыли второй тег, закрыли первый. А точнее:
<b><i>Текст</i></b>
Теперь испытайте это все на практике. Заходим в редактор страницы и практикуемся.
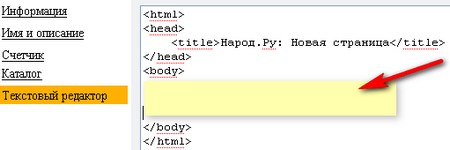
В вашем редакторе уже прописаны некоторые теги, о которых мы еще не говорили. Пока не буду описывать их значение, скажу так,- ничего не удаляем из того, что там уже есть, а практику ведем между между тегами <body> и </body>
А точнее говоря тут:

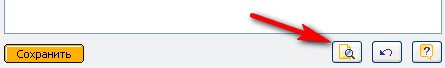
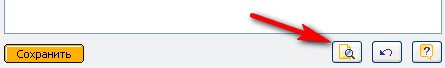
Чтобы посмотреть что у вас получилось, в этом же окошке, слева снизу жмем кнопочку:

Вот пока и все:-) На этом закончим наш первый урок.
Домашнее задание:
Применить к тексту несколько тегов одновременно;-)
На этом все:-) удачи:-)
Как я и обещал, начнем изучать эту непонятную вещь - html. Платформу для испытаний можете создать на народе, об этом я уже писал ТуТ
Сразу оговорюсь,- писать я буду так, как мне удобнее и как считаю понятнее. Без лишней терминологии и пр. Просто, чтобы ввести вас в курс дела, как говорится :-) К лиру это особого отношения не имеет, но тоже пригодится в дальнейшем и тут:-)
Когда-то давно услышал я это непонятное "html" и побежал искать всякие разные учебники и пр. Наткнулся на уж ну совсем простой учебник... а все-равно... не все доходило с первого раза:-( Так что тут постараюсь все изложить максимально просто и доходчиво:-)
Html - это набор неких символов. Они объясняют вашему браузеру ( то, через что вы выходите в интернет) что и почем:-)
Например, что вот это слово должно показываться читателю ( т.е. вам) жирным шрифтом, а не обычным. Или что какая либо картинка должна стоять именно там-то и там-то и т.д. и т.п.
Начнем практиковаться в строительстве сайтов используя html. Положено начинать на своем личном компьютере в блокнотике... но это, на мой взгляд, не так удобно.Но об этом я тоже расскажу на всякий случай, но позже:-) Поэтому идем к себе на народ , где мы уже создали себе место под сайт. Авторизуемся ( заходим под логином и паролем) и начинаем.
С главной переходим в мастерскую:

Далее смотрим справа:

Жмем надпись по стрелке.
Теперь нам надо создать главную страницу нашего будущего сайта. Жмем по стрелке ( вверху справа):

Нас спросят как мы хотим назвать эту страничку. Т.к. мы делаем главную стр. сайта, имя ей надо прописать "index". ( остальным страницам уже будем давать свои имена, а для главной надо именно так). Вставляем по стрелке слово index:

Должно получиться так, без лишних пробелов и значков:

После чего, жмем "ок" справа. В окне вылезут такие надписи, где жмем "вернуться к управлению файлами":

Нас перекинет на страничку с нашими файлами. Вот этот "index.html", который мы только что создали, это тоже файл, так что он есть в списке, смотрим:

Жмем на квадратик по этой стрелочке. Нам откроется окошко с белым полем и непонятными надписями. Вот в этом окошке мы и будем "писать" наш сайт. А точнее, пока только практиковаться на уроках в html. В дальнейшем, чтобы не повторять описание всей этой процедуры буду говорить просто - "заходим в редактор страницы". И вы должны зайти вот к этому окошку:-)
Теперь собственно к самому html.
В html используются, так называемые, "теги". Эти теги выполняют определенные функции.
Вид у них, в принципе, одинаковый,- это "символы" заключенные в треугольные скобки.
Например тег <b>
Каждый тег ( за редким исключением) должен "открываться" и закрываться". Т.е. начинать "свою работу" и заканчивать.Закрывается он вот таким символом после первой треугольной скобки, пример: </b>
Объясню на элементарном примере, зачем это:
Есть предложение - Мама мыла раму
Нам надо, чтобы слово "мыла" было написано жирным шрифтом, но только оно! Поэтому тег, отвечающий за жирное написание шрифта, мы открываем перед словом "мыла", а закрываем после:
Мама <b>мыла</b> раму
И вот что получится:
Мама мыла раму
Надеюсь принцип вы поняли:-)
Вот еще некоторые теги для форматирования текста:
<b>Текст</b> Жирный Текст
<i>Текст</i> Курсивный Текст
<sup>Текст</sup> Верхний индекс e=mc2
<sub>Текст</sub> Нижний индекс H2O
<pre>Текст</pre> Текст пишется как есть (включая все пробелы)
<em>Текст</em> Курсивный Текст
<strong>Текст</strong> Жирный Текст
Можно использовать сразу несколько тегов. Например, чтобы сделать одно и то же слово и жирным шрифтом и курсивом одновременно. Ставить и закрывать теги нужно в верной последовательности. Например открыли первый тег, открыли второй тег... закрыли второй тег, закрыли первый. А точнее:
<b><i>Текст</i></b>
Теперь испытайте это все на практике. Заходим в редактор страницы и практикуемся.
В вашем редакторе уже прописаны некоторые теги, о которых мы еще не говорили. Пока не буду описывать их значение, скажу так,- ничего не удаляем из того, что там уже есть, а практику ведем между между тегами <body> и </body>
А точнее говоря тут:

Чтобы посмотреть что у вас получилось, в этом же окошке, слева снизу жмем кнопочку:

Вот пока и все:-) На этом закончим наш первый урок.
Домашнее задание:
Применить к тексту несколько тегов одновременно;-)
На этом все:-) удачи:-)
| Рубрики: | для блога |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |















