-ћетки
PNG backgrounds flash gif html jpeg liveinternet photoshop анимации анимашки анимированные открытки блест€шки блоги букеты видео видео животные видео с собаками видео юмор видеоприколы вопросы графика группа дети дл€ photoshop дл€ дневника дневники живопись животные задорнов задорнов видео иллюстрации картинки картины клип клипарт концерт концертна€ запись кот€та кошки кошки видео лиру любовь михаил задорнов музыка музыкальное видео музыкальный клип мультфильм мысли новый год обои обои на рабочий стол онлайн открытки пасха пейзажи песн€ питер поздравлени€ посты поэзи€ праздники приколы с животными природа птицы рамки растровый клипарт розы рок русский рок скачать смешное смешное видео смешное фото смешные картинки смешные собаки смотреть смотреть онлайн собаки собаки видео собаки юмор собачьи игры стихи тальков творчество текстуры уроки флеш фоны фото фото юмор фотографии фотоприколы фотошоп футбол художники цветы щенки щенки видео щенок юмор
-–убрики
- Art (126)
- Help to Anastasia. ѕомощь Ќасте. (2)
- Photoshop. ”роки, советы. (41)
- јватары. (10)
- јнимации. Gif (96)
- ¬екторный клипарт (ai, eps, др.) (2)
- ¬идео (303)
- ¬се дл€ Photoshop. (кисти, стили и пр.) (23)
- ¬се дл€ дневника (Web). (160)
- »гры. (7)
- »нтернет, дневники, полезности (147)
- ино. ‘ильмы онлайн (23)
- липарт в Png и PSD (84)
- липы, музыкальное видео. (159)
- ћузыка. mp3 (3)
- Ќадписи. (5)
- ќбои, “екстуры, Backgrounds (233)
- ѕолезные ссылки (9)
- ѕраздники. ѕодарки. ќткрытки. (60)
- –азделители. Ћинии. (13)
- –укоделие. (6)
- —майлики. (13)
- —обаки, все о них. (219)
- —тихи. ѕоэзи€. (54)
- ”роки Adobe Illustrator (2)
- ‘оны. ѕаттерны. (13)
- ‘отографии, картинки (125)
- ‘утбол. (22)
- Ёзотерика, мистика (10)
- ёмор. (231)
- я. (100)
-—тена

| Inmira написал 09.11.2010 19:49:04: Ћюдоћилка , привет))) где-то так) да еще и винт пустой, собираю все потихоньку)))
|

| Ћюдоћилка написал 27.10.2010 18:51:25: привет солнышко ! как жизн€ ?что т теб€ не слышу, ты там в новом фотоЎопе утонула ?
|

| ostrpov написал 24.10.2010 21:18:19: ” вас не только глаза разбагаютс€, но и так увлекательно, что страничку не хочетс€ закрывать. —пасибо!
|

| Ludiko написал 13.10.2010 18:57:43: Ѕольшое спасибо! ¬ы - молодец! “ак много всего интересного! ”дачи и успеха!
|

| lud09 написал 10.10.2010 21:02:20: Inmira,спасибо за нужный материал.я еще ничего не умею,но ,возможно, научусь,т.к.очень хотелось бы.¬сего доброго ¬ам.
|
-ѕоиск по дневнику
-ѕодписка по e-mail
-—татистика
ƒелаем плейкасты на Ћи–у. |
¬ этом посте попробую, двига€сь от простого к сложному, научитьс€ вместе с вами делать плейкасты.
—пособ первый, простейший.
√рузим облюбованный музыкальный файл (куда можно грузить) или находим уже загруженный файл и копируем пр€мую ссылку на него.
¬ новом посте пишем это:
[mp3=ссылка_на_mp3]
¬место ссылка_на_mp3 вставл€ем нашу скопированную ссылку.
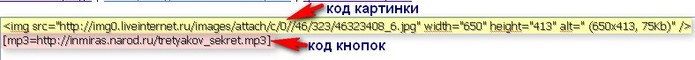
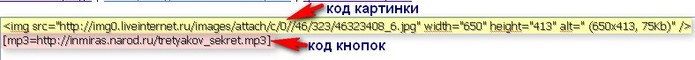
” мен€ код со вставленной ссылкой выгл€дит так:
[mp3=http://inmiras.narod.ru/tretyakov_sekret.mp3]
¬ результате этих манипул€ций вышли такие стандартные кнопки:
ѕодбираем картинку. артинку мы можем загрузить на радикал или на Ћи–у или еще куда нибудь.
ћожно, например так. ∆мем в нашем посте сюда:

¬ открывшемс€ окне находим свою картинку

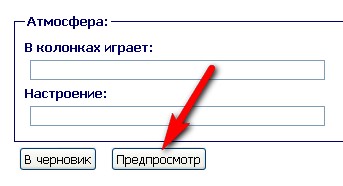
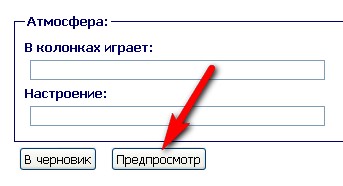
» жмем кнопку "ѕредпросмотр":

Ќаш пост публикуетс€ в черновик и выгл€деть он будет так:

ћне не нравитс€, что кнопки сверху, - хочетс€ их под картинку. » хочетс€ расположить все по центру. ѕоэтому € жму кнопку "–едактировать":

¬от так выгл€дит мой код:

¬ общем, логично, что мне надо просто помен€ть их местами))) я выдел€ю код кнопок, копирую, жму Enter после кода картинки и вставл€ю скопированный код кнопок (можно выделить код кнопок и нажать вырезать - они тоже скопируютс€, - потом вставить после кода картинки). ¬ырезаю код кнопок сверху. ¬ыходит так:

ƒобавл€ю тег <center> в начале поста.
«акрываю его в конце поста </center>
“ак выгл€дит мой код:

“ак выгл€дит пост:

—обственно можно скопировать код и делать простейшие плейкасты, мен€€ ссылку на музыкальный файл и на картинку.
од:
<center><img src="ссылка на ¬ашу картинку" width="ширина ¬ашей картинки" height="высота" alt="јльтернативный текст" />
[mp3=ссылка на ¬аш mp3 файл]</center>
“еперь хотелось бы добавить текст песни. ƒл€ этого € пишу так:
од изображени€ с текстом:
ƒобавл€ю код кнопок в код сверху перед тегом </center>
[mp3=—сылка на ¬аш музыкальный файл]
“ак выгл€дит мой код:

¬ результате выйдет картинка с кнопками "—лушать" "—качать", с которой начинаетс€ мой пост.
—крины с моими кодами советую просматривать, если есть сомнени€, - так вы лучше поймете, каким должен быть результат и вс€кие пробелы px, ; лучше пон€тны.
ѕродолжение следует.
”дачи))))
—пособ первый, простейший.
√рузим облюбованный музыкальный файл (куда можно грузить) или находим уже загруженный файл и копируем пр€мую ссылку на него.
¬ новом посте пишем это:
[mp3=ссылка_на_mp3]
¬место ссылка_на_mp3 вставл€ем нашу скопированную ссылку.
” мен€ код со вставленной ссылкой выгл€дит так:
[mp3=http://inmiras.narod.ru/tretyakov_sekret.mp3]
¬ результате этих манипул€ций вышли такие стандартные кнопки:
ѕодбираем картинку. артинку мы можем загрузить на радикал или на Ћи–у или еще куда нибудь.
ћожно, например так. ∆мем в нашем посте сюда:

¬ открывшемс€ окне находим свою картинку

» жмем кнопку "ѕредпросмотр":

Ќаш пост публикуетс€ в черновик и выгл€деть он будет так:

ћне не нравитс€, что кнопки сверху, - хочетс€ их под картинку. » хочетс€ расположить все по центру. ѕоэтому € жму кнопку "–едактировать":

¬от так выгл€дит мой код:

¬ общем, логично, что мне надо просто помен€ть их местами))) я выдел€ю код кнопок, копирую, жму Enter после кода картинки и вставл€ю скопированный код кнопок (можно выделить код кнопок и нажать вырезать - они тоже скопируютс€, - потом вставить после кода картинки). ¬ырезаю код кнопок сверху. ¬ыходит так:

ƒобавл€ю тег <center> в начале поста.
«акрываю его в конце поста </center>
“ак выгл€дит мой код:

“ак выгл€дит пост:

—обственно можно скопировать код и делать простейшие плейкасты, мен€€ ссылку на музыкальный файл и на картинку.
<center><img src="ссылка на ¬ашу картинку" width="ширина ¬ашей картинки" height="высота" alt="јльтернативный текст" />
[mp3=ссылка на ¬аш mp3 файл]</center>
“еперь хотелось бы добавить текст песни. ƒл€ этого € пишу так:
од изображени€ с текстом:
ƒобавл€ю код кнопок в код сверху перед тегом </center>
[mp3=—сылка на ¬аш музыкальный файл]
“ак выгл€дит мой код:

¬ результате выйдет картинка с кнопками "—лушать" "—качать", с которой начинаетс€ мой пост.
—крины с моими кодами советую просматривать, если есть сомнени€, - так вы лучше поймете, каким должен быть результат и вс€кие пробелы px, ; лучше пон€тны.
ѕродолжение следует.
”дачи))))
| –убрики: | ¬се дл€ дневника (Web). »нтернет, дневники, полезности |
ѕроцитировано 749 раз
ѕонравилось: 34 пользовател€м
| омментировать | « ѕред. запись — дневнику — —лед. запись » | —траницы: [1] 2 3 4 [Ќовые] |


















