-ћетки
-–убрики
- абажур (53)
- аксессуары (347)
- амигуруми (85)
- бижутери€ (567)
- бисер (368)
- блог (84)
- брумстик (24)
- вал€ние (23)
- виды петель (7)
- выкройка (200)
- вышивка (630)
- мережка (7)
- вышивка крючком (2)
- в€зание (11177)
- в€зание на вилке (33)
- swing-в€зание (8)
- в€заный жгут (41)
- галстук (7)
- генератор полосок (1)
- дети (1180)
- ƒизайн (77)
- дом (220)
- комнатные растени€ (19)
- игрушки (487)
- ирланди€ (388)
- как увеличить картинку (2)
- книги/энциклопедии/словари/и т.д. (13)
- коврик (106)
- компьютер (78)
- красим (76)
- принты (33)
- маки€ж/маникюр/волосы (33)
- маска дл€ сна (1)
- ћ (78)
- мыло/свечи (44)
- новый год (53)
- обувь (37)
- кеды (13)
- очень нужные книги (31)
- пасха (42)
- перчатки (47)
- помпоны (24)
- пригодитс€ (108)
- прически (11)
- пуговицы (28)
- развлекалки (5)
- растени€ (7)
- рецепты (688)
- рукоделие (279)
- декупаж (18)
- смена цвета (13)
- соленое тесто (10)
- точечна€ роспись (27)
- трансформер (4)
- трафареты (75)
- убавка /прибавка петель (16)
- узлы (41)
- упаковка (16)
- условные обозначени€ (25)
- ‘ото (идеи съемок) (14)
- фриформ (45)
- футболка (47)
- хлебопечка (5)
- часы (8)
- череп (14)
- шипы,клЄпки,цепи,стразы и т.д. (22)
- шитьЄ (328)
- шторы/занавески (20)
- шнур (106)
-ѕоиск по дневнику
-ѕодписка по e-mail
-—татистика
ƒругие рубрики в этом дневнике: шнур(106), шитьЄ(328), шипы,клЄпки,цепи,стразы и т.д.(22), череп(14), часы(8), хлебопечка(5), футболка(47), фриформ(45), ‘ото (идеи съемок)(14), условные обозначени€(25), упаковка(16), узлы(41), убавка /прибавка петель(16), трафареты(75), трансформер(4), точечна€ роспись(27), соленое тесто(10), смена цвета(13), рукоделие(279), рецепты(688), растени€(7), развлекалки(5), пуговицы(28), прически(11), пригодитс€(108), помпоны(24), перчатки(47), пасха(42), очень нужные книги(31), обувь(37), новый год(53), мыло/свечи(44), ћ (78), маска дл€ сна(1), маки€ж/маникюр/волосы(33), красим(76), компьютер(78), коврик(106), книги/энциклопедии/словари/и т.д.(13), как увеличить картинку(2), ирланди€(388), игрушки(487), дом(220), ƒизайн (77), дети(1180), генератор полосок(1), галстук(7), в€заный жгут(41), в€зание(11177), вышивка(630), выкройка(200), виды петель(7), вал€ние(23), брумстик(24), бисер(368), бижутери€(567), амигуруми(85), аксессуары(347), абажур(53)
ак сделать кликабельную ссылку |
Ёто цитата сообщени€ ≈лена_ќриас [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ак сделать кликабельную ссылку
"¬опросик. ј как сделать кликабельной ссылку на какой-нибудь сайт. —пасибо"
ќтвечаю:
¬о-первых, нужно скопировать адрес страницы, на которую ты хочешь сделать ссылку.
Ќу хоть на эту, например:

јƒ–≈— копируем из адресной строки браузера. ѕосмотри у себ€ на экране какой там адрес.
ј в моем примере, как видишь, адрес
http://ivaviva.ru/post122357571/
Ёто и есть адрес той страницы, на которую € буду делать ссылку.
≈сли его опубликовать в блоге, то он сам по себе должен становитьс€ ссылкой, что легко пон€ть, навед€ мышку (мышка превратитс€ в лапку). Ќо на Ћи.ру это почему-то не всегда срабатывает. акие-то тут защиты сто€т от хакеров, наверное...
Ќу ладно, мы сделаем ссылку красиво, чтобы человек заранее знал куда идет и что его там ожидает.
ѕоэтому в черновике набираем урл, вот такую заготовку из 12 символов:
![]()
ѕосле знака равенства (€ это место отметила красной галочкой), вставл€ем јƒ–≈— (тот что копировали в адресной строке браузера).
ќб€зательно впритык, без просветов.
![]()
ѕолучаетс€ вот так:
![]()
“еперь между спинками квадратных скобок пишем анкор (слово, нажав на которое человек попадет на нужную страницу).
![]()
јнкор у нас будет, например: —ады
»того получилось так:
![]()
“ак это выгл€дит в черновике.
≈сли нажать на кнопку «ќпубликовать», то вс€ вспомогательна€ латинска€ писанина исчезает, и остаетс€ только слово —ады. Ќо оно теперь кликабельно! Ќаведи мышку на него и увидишь, что мышка превратилась в лапку. «начит, слово —ады стало ссылкой.
—ады
¬ анкоре можно писать сколько угодно слов и даже предложений. Ћишь бы анкор был написан между "спинками" квадратных скобок.
огда читаешь инструкцию и не выполн€ешь, все кажетс€ страшно.
ј если выполн€ть, ну хоть пр€мо сейчас, то все получитс€ легко!
“ы аж удивишьс€. ѕопробуй!
ј по ссылке —ады
можешь сходить, если теб€ интересует стать€ «—ады вверх ногами».
—ери€ сообщений на тему «¬озн€ с компьютером»:
* ак не заблудитьс€ на Ћи.ру
* ак комментировать
* ак читать плоховидимый текст
* ак выразить (послать) симпатию
* ак сделать ссылку на друга
* ак вставить картинку - урок дл€ новеньких
*Ќе суйте в комментарии картинки!
* ак разместить картинку со всплывающим текстом
* ак сделать скрин
* ак делать себе ѕијр
* ак напечатать брошюру на принтере
* ак остановить принтер
* омментаторы-данайцы
ћетки: дл€ блога |
темы и схемы |
ƒневник |

јвтор: ћила€_странница
—оздана: 18.07.2012 22:10
—копировали: 40 раз
”становили: 18 раз
ѕримерить схему | Cохранить себе

јвтор: ћила€_странница
—оздана: 18.07.2012 13:04
—копировали: 37 раз
”становили: 18 раз
ѕримерить схему | Cохранить себе

јвтор: ћила€_странница
—оздана: 11.07.2012 01:22
—копировали: 17 раз
”становили: 10 раз
ѕримерить схему | Cохранить себе

јвтор: ћила€_странница
—оздана: 11.07.2012 01:11
—копировали: 28 раз
”становили: 10 раз
ѕримерить схему | Cохранить себе

јвтор: ћила€_странница
—оздана: 24.06.2012 23:31
—копировали: 25 раз
”становили: 17 раз
ѕримерить схему | Cохранить себе

јвтор: ћила€_странница
—оздана: 18.06.2012 17:10
—копировали: 12 раз
”становили: 12 раз
ѕримерить схему | Cохранить себе

јвтор: ћила€_странница
—оздана: 21.05.2012 13:08
—копировали: 27 раз
”становили: 26 раз
ѕримерить схему | Cохранить себе

јвтор: ћила€_странница
—оздана: 16.06.2012 18:04
—копировали: 13 раз
”становили: 15 раз
ѕримерить схему | Cохранить себе

јвтор: ћила€_странница
—оздана: 12.06.2012 15:13
—копировали: 36 раз
”становили: 24 раз
ѕримерить схему | Cохранить себе
ћетки: дл€ блога |
Ѕез заголовка |
Ёто цитата сообщени€ ƒом_советов [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
”чебник Ћи–у.
 —лева - новый баннер женского клуба. ¬от код этого баннера, будем благодарны, если установите у себ€ в дневнике (например, в приложении "¬сегда по рукой", как у нас в блоге):
—лева - новый баннер женского клуба. ¬от код этого баннера, будем благодарны, если установите у себ€ в дневнике (например, в приложении "¬сегда по рукой", как у нас в блоге):
¬ыполн€€ наказ многих читательниц, мы усердно готовим суперучебник Ћи–у. “ам будет всЄ, начина€ от оформлени€ и дизайна дневника, тегов, заканчива€ операци€ми с картинками и видео... ажда€ наша публикаци€ €витс€ своеобразной главой этого учебника.
’отите, чтобы всегда у вас под рукой была волшебна€ кнопка-ссылка на этот учебник? ƒл€ этого:
- скопируйте приведенный ниже код;
- зайдите в свои "Ќастройки дневника" (вверху страницы);
- найдите там пункт "Ёпиграф дневника" и впишите скопированный код;
- нажмите внизу "¬нести изменени€". » получите вот такую кнопочку-ссылку на этот текст! ”ж она-то никогда не затер€етс€ - будет посто€нно на виду! ќгромный плюс ещЄ в том, что учебник будет регул€рно пополн€тьс€ - и обновлени€ сразу по€в€тс€ у вас!
ѕользуйтесь!
„итать далее >>>
ћетки: дл€ блога |
Ѕез заголовка |
Ёто цитата сообщени€ принцеска_1 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬с€ка€ мелка€ мелочь. Ўпаргалка | |
 ак правило, то, что должно быть под рукой, чаще всего заваливаетс€ в самый дальний угол самого последнего €щика. ¬ поисках этого "очень-нужного-именно-сейчас" можно провести бесконечно много времени, поэтому выкладываю все в одном месте. ≈сли потер€ете, то все вместе, а уж если все это найдете, то сразу. –адости вашей не будет конца. ƒа и искать большую кучку проще, чем маленькую. ак правило, то, что должно быть под рукой, чаще всего заваливаетс€ в самый дальний угол самого последнего €щика. ¬ поисках этого "очень-нужного-именно-сейчас" можно провести бесконечно много времени, поэтому выкладываю все в одном месте. ≈сли потер€ете, то все вместе, а уж если все это найдете, то сразу. –адости вашей не будет конца. ƒа и искать большую кучку проще, чем маленькую. | |
ћаленькое окошечко дл€ кода | |
<input type='text' size='15' value='¬аш код'> | |
чтобы изменить размер окна, достаточно помен€ть циферьку на любую другую | |
ќкошечко с прокруткой дл€ кода | |
| <textarea name="textpole" rows="4" cols="16">сюда можно писать все, что вашей душе угодно</textarea> | |
мен€ете значение цифр и получаете другой размер окна | |
кнопка | |
| <form action="јƒ–≈— страницы" target="_blank" method="get"><input type="submit" value="“_е_ _с_“"></form> | |
кнопка с картинкой и текстом | |
| <form action="јдрес страницы" target="_blank" method="get"><button type="submit"><img src="јƒ–≈— ј–“»Ќ »" align=absMiddle> TE —T</button></form> | |
| align=absMiddle означает, что картинка на одном уровне с текстом | |
ƒругие варианты расположени€ картинки относительно текста тут | |
нопка с фоном, текстом и бордюрчиком | |
| <a href="адрес страницы"><BUTTON title="всплывающий текст"><table border=2 background="адрес фоновой картинки" height="40"><tr><td height="40"><i><font size="2" face="Comic Sans MS" color="#1D617F">текст</font></i></td> </tr></table></BUTTON></a> | |
| border=2 чем больше цифра, тем солиднее бордюрчик | |
<i><font size="2" | |
нашла в блоге ~Ёлен ƒарси ѕомните! √ораздо важнее содержание блога, нежели его оформление. | |
ћетки: дл€ блога |
Ѕез заголовка |
Ёто цитата сообщени€ ѕомогай-ка [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ќадоело смотреть скучные фотографии?
ќживи своЄ фото на сайте Free4design.ru
ћетки: дл€ блога |
Ѕез заголовка |
Ёто цитата сообщени€ Schamada [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬сЄ,что должно быть у Ћирушника под рукой(ссылки)
ƒорогие мои,здесь € собрала небольшую коллекцию ссылок дл€ лирушника.. Ќадеюсь они ¬ам помогут в ¬аших дизайнерских работах.
ћетки: дл€ блога фотошоп |
Ѕез заголовка |
Ёто цитата сообщени€ Ltava [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: дл€ блога вод€ные знаки |
од дл€ больших изображений |
Ёто цитата сообщени€ Rost [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
<a href="//img1.liveinternet.ru/images/attach/c/3/76/333/76333417_large_glock_dj_Sochi_2011.jpg" rel="li-bigpic" target="_blank"><img src="//img1.liveinternet.ru/images/attach/c/3/76/333/76333417_glock_dj_Sochi_2011.jpg" width="700" height="466" alt="glock_dj_Sochi_2011 (700x466, 58Kb)" /></a>—егодн€ расскажу, что тут есть что, как его получить и что с ним делать. Ќу, и главное, зачем вам это нужно.
» это будет очередное дополнение в

ому интересно
LI 5.09.15
ћетки: дл€ блога |
ак пользоватьс€ кнопками-переходами ƒалее |
Ёто цитата сообщени€ kru4inka [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ѕерепост из дневника mar-selina
ѕо просьбам читателей- ак пользоватьс€ кнопками-переходами ƒалее
ѕосле публикации кнопок - переходов "ƒјЋ≈≈" у мен€ часто спрашивают, как ими пользоватьс€.
ѕопробую объ€снить здесь, потому что отвечать каждому в письме не очень удобно, да и не совсем пон€тно, так как там коды HTML не отправишь.
»так, нам потребуетс€ формула ода дл€ оформлени€ части текста "под кат". Ёту формулу нужно сохранить, потому что она требуетс€ часто - всегда, когда текст большой.
¬от эта формула:

ѕишете текст поста. «атем отдел€ете часть поста и вставл€ете эту формулу. ¬есь текст после формулы (кнопки) будет после перехода на другую страницу.

ћетки: дл€ блога |
ќгромна€ HTML-Ўпаргалочка |
Ёто цитата сообщени€ ToKiTo4Ka [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: дл€ блога |
Ѕез заголовка |
Ёто цитата сообщени€ Romanovskaya_Galina [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
- ак вставить картинку из интернета в свой пост?
- ак картинку сделать ссылкой?
- ак сослатьс€ на понравившийс€ пост, статью или иточник в интернете или на интересный дневник на Ћиру?
ажда€ картинка в интернете имеет свой адрес, также, как ваш дом имеет свой адрес, чтобы почтальон легко смог доставить вам корреспонденцию.
ак найти этот адрес картинки?
»так, заходим на google.com (вы можете использовать любой другой, любимый вами) и делаем запрос на интересующий нас контент. я сделала запрос "дети" и нашла вот эту очаровательную малышку сид€щей в капусте.
ƒл€ того чтобы посмотреть картинку вы нажимает на надпись "посмотреть картинку полностью". “огда картинка по€витс€ в ее реальном размере. ликнув по картинке правой кнопкой мыши вы увидите окно, пройд€ по вкладке "свойство изображени€" вы без труда найдете интересующий нас "адрес" картинки или "URL"
ћетки: дл€ блога |
расивые надписи |
Ёто цитата сообщени€ TATYSIY [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: дл€ блога |
20 бесплатных альтернатив Photoshop |
Ёто цитата сообщени€ Lebedeva-3-3 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: дл€ блога фотошоп |
”бираем фон картинки |
Ёто цитата сообщени€ Lebedeva-3-3 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
(вообще формат не важен особо):

«десь есть белый фон, от которого € хочу избавитьс€ и вместо него сделать прозрачный фон. ¬ этом нам поможет Pixlr - онлайновое подобие фотошопа.
ћетки: дл€ блога фотошоп |
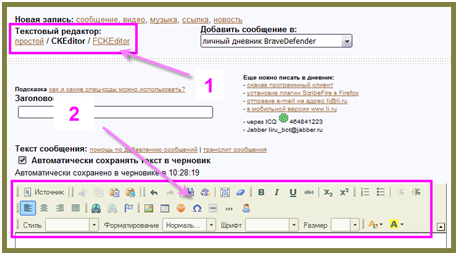
”добные кнопки расширенного редактора |
Ёто цитата сообщени€ BraveDefender [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ѕост €вл€етс€ продолжением и обобщением записей:
ћен€ удивл€ет не первый раз, что пользователи (иногда, не такие уж и новенькие) не знают все прелести –ј—Ў»–≈ЌЌќ√ќ “≈ —“ќ¬ќ√ќ –≈ƒј “ќ–ј. ¬едь с его помощью, без использовани€ страшных кодов, можно легко и быстро сделать рамочку, вставить несколько фотографий и красиво разместить их в посте, помен€ть размер и цвет текста... » многое другое.
Ќа данный момент на Ћи–у есть (1) простой текстовый редактор, который стоит в настройках по умолчанию. ѕоэтому новички иногда даже не догадываютс€ о нем. » есть два расширенных (визуальных) редактора с кнопочками и другими прелест€ми — CKEditor и FCKEditor. аким вы будете пользоватьс€ — дело вкуса.
2 — если выбрать расширенный текстовый редактор, то по€витс€ удобна€ панель с кнопками, при нажатии на которые программа сама напишет специальный код. ≈го можно посмотреть, если нажать на кнопку «»сточник» в левом верхнем углу.

ћетки: дл€ блога редактор |
омпьютер дл€ "чайников" |
Ёто цитата сообщени€ ƒом_советов [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
омпьютер дл€ "чайников".
 Ќа самом деле, не удивительно, что очень много людей, которые не умеют правильно пользоватьс€ компьютером. ѕричЄм не только пожилых... » главное - им некому помочь и объ€снить. ј на дворе 21 век. Ѕудем боротьс€ с этим позорным €влением!
Ќа самом деле, не удивительно, что очень много людей, которые не умеют правильно пользоватьс€ компьютером. ѕричЄм не только пожилых... » главное - им некому помочь и объ€снить. ј на дворе 21 век. Ѕудем боротьс€ с этим позорным €влением!
ѕоэтому, если ¬ы - профи или хот€ бы "сильно продвинутый" пользователь, можете не тратить врем€ на чтение этого материала. «десь будет информаци€ дл€ тех, кто вообще "не шарит...")). ¬от что нас ждЄт в этой статье:
1. „то такое браузер и знакомство с файлами.
2. ак научитьс€ работать на компьютере? Ћучший в мире способ.
3. ак добавить сайт в избранное?
4. ак сделать страницу стартовой?
5. ак изменить кодировку страницы?
6. ак создать папку на компьютере?
7. ак сохранить картинку на компьютере?
8. ак послать картинку по почте?
9. ак устанавливать базовые программы?
10. ѕочему тормозит ¬аш компьютер?
1. Ѕраузер - это та программа, которую вы используете дл€ просмотра сайтов в »нтернете. јбсолютное большинство все еще использует Intenet Explorer. ’от€ он далеко не совершенный и, на мой взгл€д, уступает по многим параметрам таким браузерам, как Opera, Mozilla или Google Chrome.
ћетки: дл€ блога программа учебник по компьютеру |
„то делать, если ЂвсЄ пропалої? |
Ёто цитата сообщени€ Rost [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
”же писал об этом тут, но повторю дл€ новых настроек.
”важаемые пользователи Ћи–у! ≈сли у вас в блоге на Ћи–у происход€т какие-то странные вещи, насто€тельно рекомендую перед тем, как паниковать и просить помощи, попробовать сделать обновление вашего дневника самосто€тельно.
ак это сделать?

LI 5.09.15
ћетки: дл€ блога |
ќформл€ем текст и картинки |
Ёто цитата сообщени€ Sweets_Cherry [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
артинка обтекаема€ текстом Ќе забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значени€ vspace="10" и hspace="10"- это всего навсего рассто€ние от картинки к тексту вправо и вниз, можно их мен€ть, по вашему вкусу. Ќе забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значени€ vspace="10" и hspace="10"- это всего навсего рассто€ние от картинки к тексту вправо и вниз, можно их мен€ть, по вашему вкусу. |
од обтекани€ картинки текстом <img src="httр:адрес картинки" align="left" vspace="10" hspace="30" alt=>"здесь нет картинки, хот€ должно быть изображение. акое оно будет, решать вам" |
|||
артинка слева от текста  —нова пишем свой текст. ≈сли картинка длинна€, бордюрного типа, то и весь текст будет вдоль нее. ≈сли не очень больша€, то продолжитс€ ниже. —нова предупреждение в постах, картинка не должна превышать размер 200 в ширину иначе просто снова уйдет вверх. —нова пишем свой текст. ≈сли картинка длинна€, бордюрного типа, то и весь текст будет вдоль нее. ≈сли не очень больша€, то продолжитс€ ниже. —нова предупреждение в постах, картинка не должна превышать размер 200 в ширину иначе просто снова уйдет вверх. |
од картинки слева <img src="URL адрес картинки" align="left" border="0"> » снова пишем свой текст, или стихотворение, или.... придумали? молодцы! |
|||
артинка справа от текста: ¬се правила написани€ дл€ правой стороны такие же , как и дл€ левой. |
од дл€ картинки с права: <img src="URL адрес картинки" align="right" border="0">ѕишем свой текст, что напишем, то и увидим |
|||
| артинка в центре текста: ќбратите внимание, что текст пишетс€ перед кодом и после кода. Ёто дл€ того, чтобы обтекание было полноценным,  и как бы обкутывало вашу картинку. ѕоэтому, часть текста вверху, часть внизу и создают такой эффект. и как бы обкутывало вашу картинку. ѕоэтому, часть текста вверху, часть внизу и создают такой эффект. |
од дл€ картинки в центре текста: ѕерва€ часть текста <img src="URL адрес картинки" align="middle" border="0"> ¬тора€ часть текста. |
|||
“екст между двух картинок
|
од дл€ текста между двух картинок <table align=center border=0> <tr> <td><img src="URL адрес ј–“»Ќ »"></td> <td>“екст, который красиво расположитс€ между картинками.</td> <td><img src="URL адрес ј–“»Ќ »"></td> </tr> </table> |
|||
артинка между текстом
|
од дл€ картинки между текстом <table align=center border=0> <tr> <td>“≈ —“</td> <td><img src="URL адрес ј–“»Ќ »"></td> <td>“≈ —“</td> </tr> </table> |
ћетки: дл€ блога оформление |
ак написать сообщение с картинками и ссылками? |
Ёто цитата сообщени€ marisha54 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—пасибо большое читател€м моего дневника за лестные отзывы по оформлению моих сообщений.
ƒл€ тех, кому интересно.
’очу поделитьс€ с ¬ами тем, как € их делаю.
—амое первое.
я их делаю ¬ „≈–Ќќ¬» ≈
огда у мен€ по€вл€етс€ большое количество интересных ссылок,€ собираю их дл€ удобства в свои сообщени€.
“ак мне проще их искать и места они много не занимают.
роме того сообщени€ в черновике не видны никому, кроме мен€. » € могу постепенно добавл€ть к ним другие ссылки и материалы. –едактировать записи в черновике можно так же легко.
√де искать черновик?
¬езде.
ќн есть наверху ¬ашего дневника.

¬ы можете , дела€ запись нажать кнопочку
ћетки: дл€ блога оформление |
ак скопировать со страницы не копируемый текст? |
Ёто цитата сообщени€ Else5 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ак скопировать текст с сайта, который защищен от копировани€.
ћногие пользователи выход€т в интернет дл€ поиска нужной дл€ себ€ информацию дл€ использовани€ в своих проектах (как-то написание рефератов, заметок, статей). ј некоторые ¬ЁЅ- мастера по разным причинам не желают, чтобы посетители могли скопировать тексты или картинки наход€щиес€ на их сайте.
ƒл€ того чтобы уметь копировать защищенный текст, совсем необ€зательно быть или стать «воришкой», как правило достаточно указать ссылку откуда вз€ты материалы и вы чисты! Ёти знани€ нужды как Web-мастерам, так и копирайтерам дл€ их профессиональной работы ну и не только им, а конечно же, простым пользовател€м дл€ личных нужд (оп€ть вспомним заметки, статьи, рефераты, курсовые, дипломные, и прочие работы. ¬едь всем известно, что эти работы всегда используют выдержки из других работ, естественно со ссылкой на источник). ѕоэтому знать, как копировать текст, защищенный от копировани€, просто необходимо, ну что бы чуть чуть облегчить себе жизнь. » никаких особых навыков дл€ этого не нужно.
ћетки: дл€ блога |