-Цитатник
ЧУДОТВОРНАЯ МОЛИТВА О СЕМЬЕ... - (0)
...
Клипарт "Окна" - (0)Окна - набор элементов для графических работ Пароль к альбому...
Как удалить и переустановить Adobe Flash Player. - (0)...
Подсолнухи на прозрачном фоне - (0)Солнечные цветы - подсолнухи Пароль к альбому: подсолнухи &...
Клипарт для Фотоошопа. Осень. - (0)Материал для клипарта взят с ресурса Pixabay. ...
-Метки
Маски анимашки блестяшки все для блога и днвника все для блога и дневника все для компа выпечка дача сад и огород декор для самых любимых домашняя косметика заготовки картинки в png картинки для днева кино клипарты кнопки для постов кулинария курица мое здоровье молитвы мясо надписи народные советы овощи оформление оформление блога оформление дневника полезные советы помощь новичкам праздники разделители разное рамки рамки для постов роскошные волосы рыба салаты супы уроки флеш- картинки флеш-плеер флешка флешки флещ-часы фоны фоны в png фотошоп футажи цветы
-Рубрики
- БЛЕСТЯШКИ, АНИМАШКИ (10)
- ВСЕ ДЛЯ БЛОГА И ДНЕВНИКА (84)
- *оформление (31)
- *помощь новичкам (16)
- *рамки для постов (2)
- *фоны (33)
- ВСЕ ДЛЯ КОМПА (15)
- ВЯЗАНИЕ (1)
- ДАЧА,САД И ОГОРОД (5)
- ДЕВУШКИ В ТАНЦЕ (0)
- ДЕКОР ДЛЯ ТВОРЧЕСТВА (5)
- ДОМАШНЯЯ КОСМЕТИКА (16)
- ЗАГОТОВКИ (33)
- КАРТИНКИ ДЛЯ ДНЕВА (6)
- КИНО (6)
- КНОПКИ ДЛЯ ПОСТОВ (9)
- КОММЕНТИКИ (3)
- КУЛИНАРИЯ (187)
- *бутерброды (1)
- *вино (1)
- *выпечка (69)
- *для самых любимых (10)
- *к чаю (3)
- *курица (32)
- *мясо (11)
- *овощи (29)
- *рыба (12)
- *салаты (26)
- *супы (5)
- КУЛИНАРНЫЕ РАМКИ (8)
- МОЕ ЗДОРОВЬЕ (55)
- МОЛИТВЫ (5)
- МУЗЫКАЛЬНЫЕ ОТКРЫТКИ (4)
- НАРОДНЫЕ СОВЕТЫ (26)
- ПЛЕЙКАСТЫ (2)
- ПОЛЕЗНЫЕ ПРОГРАММЫ (3)
- ПОЛЕЗНЫЕ СОВЕТЫ (139)
- ПРАЗДНИКИ (4)
- *Пасха (3)
- *Татьянин день (1)
- РАЗДЕЛИТЕЛИ (11)
- РАЗНОЕ (47)
- РАМКИ ДЛЯ ПОСТОВ (19)
- РОСКОШНЫЕ ВОЛОСЫ (17)
- СВОИМИ РУКАМИ (1)
- СМАЙЛИКИ (5)
- ФЛЕШКИ (48)
- *музыкальные флешки, плеер (10)
- *флеш-уроки (2)
- *флеш-картинки (26)
- *флеш-часы (6)
- ФОТОШОП (239)
- *картинки в png (4)
- *декор (2)
- *кластеры на прозрачном фоне (1)
- *клипарты (13)
- *коллажи (1)
- *маски (11)
- *надписи (9)
- *рамки (19)
- *уроки (25)
- *футажи (12)
- *шампанское и бокалы (2)
- фоны в png (7)
- ЦВЕТЫ (8)
-Ссылки
-Музыка
- Светлана Рерих-"Счастье моё"
- Слушали: 3 Комментарии: 0
- гр. Весна - "Больше не хочу"
- Слушали: 14 Комментарии: 0
- Ирина Дубцова-Прости Меня.
- Слушали: 1085 Комментарии: 0
- "Необыкновенная". Алехо, Панайотов,Чумак
- Слушали: 3553 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Урок рамка фотошоп с картинкой. в Photoshop CS5 |
Цитата сообщения mimozochka
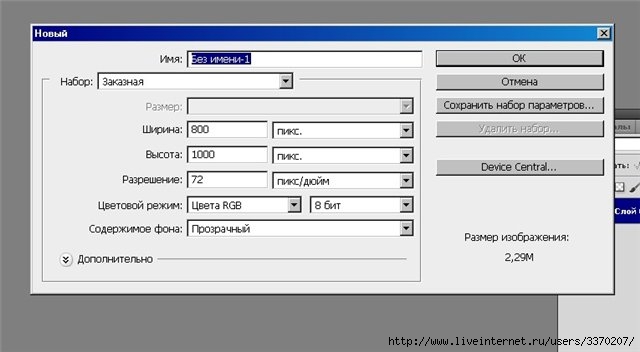
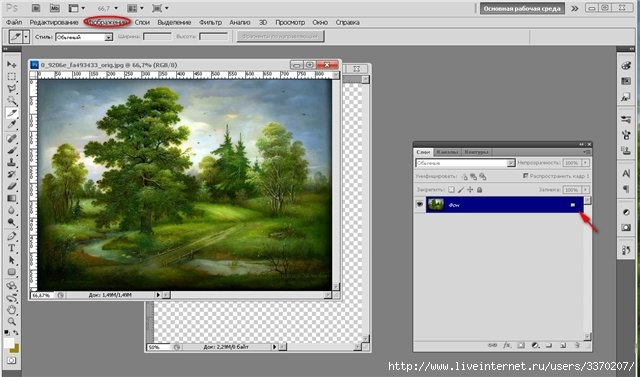
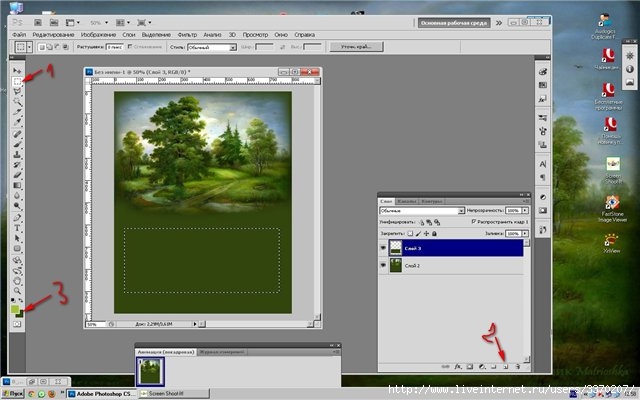
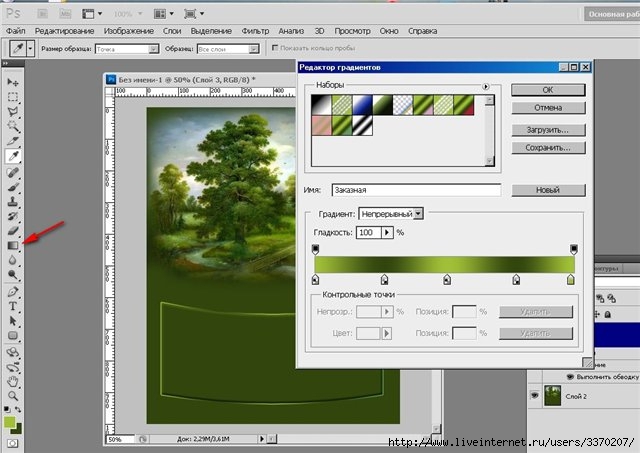
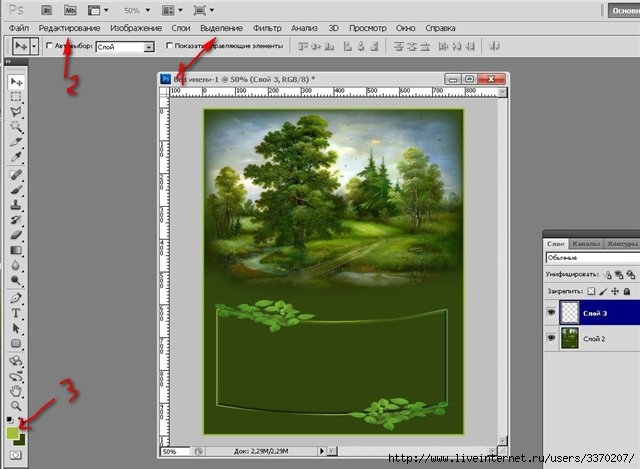
Урок для тех ,кто хочет научиться делать рамочки в фотошопе.Урок для Photoshop CS5 . Будем делать рамочку не сложную с картинкой. 1Открываем фотошоп,идем файл ,создать. вот такие параметры.  2 Открываем картинку,которую хотим видеть в рамке.(у меня пейзаж). Снимаем замочек в панели слоев.Подгоняем размер картинки(изображение,изменить размер. Меняем ширину на 800px ,высота автоматически поменяется) .  3 Переносим нашу картинку на созданный слой. (инструмент перемещения вверху на панели инструментов.)устанавливаем цвета основной светлее,фоновый темнее.(Нажимаем на квадратик внизу на панели инструментов и в выпавшем окне ( пипеткой нажимая на картинку с выбранным цветом цветом)нажимаем ок.  4 Далее редактирование ,выполнить заливку(я выбрала цвет фона,вы смотрите какой вам больше подойдет, можно нажать на цвет и выбрать пипеткой) и заливаем слой.  5 Делаем активным слой с картинкой(см скрин) Берем ластик ,выставляем рамеры кисти (см скрин)  И начинаем аккуратно стирать ,что бы картинка слилась с фоном (см скрин)Если не получилось,можно вернуться назад(редактирование,отменить)Потом слои,объединить видимые.  6 Берем выделение(см скрин) прямоугольник№1 ,тянем за уголок на рамке и получам пямоугольник,потом добавляем слой№2 и заливаем фоновым цветом№3 (редактирование,выполнить заливку)  7 Применим тиснение. В панели слоев активный слой прямоугольник. Жмем внизу на значек(см скрин) и выбираем тиснение,делаем как на скрине. (стиль внутренний скос,размер 8,цвет ставим фоновый.)  8 Далее редактирование,трансформирование,деформация. И по точкам можно менять фигуру прямоугольника.(см скрин)  9Делаем обводку,я сделала градиентом.Создаем градиент. жмем на градиент,вверху появится окошко с градиентом,жмем на него и отроется окно редактирования градиента.(см скрин). потом жмем ок.  10 Далее нажимаем в слоях на значок(см скрин) выбираем обводка (можно сделать цветом ,узором,как вам нравится) размер 3 снаружи.  11Слои объединяем. Можно применить декор.Открываем его,изменяем размер (изображение,изменить размер) И инструментом перемещения№1 перетаскиваем его на рамку.(положение можно менять с помощью клавиш Ctrl+t) Слой дублируем(нажимаем в панели слоев на него и выбираем дублировать) Размещаем по своему вкусу.  12 Выделение,все, редактирование,выполнить обводку (внутри, 5px, цвет основной.)  13Создать новый слой№1 (см скрин) изображение№2,размеры холста прибавим по 50 px в ширине и высоте.В панели слоев опускаемего на нижний уровень№3. Залить фоновым цветом.№4 (редактирование,выполнить заливку)  14Можно добавить узор(по желанию) открываем картинку , меняем размер до 200px(ширину) далее редактирование,определить узор и ок.  15Далее нажимаем в панели слоев на значок(см скрин) наложение узора (нормальный, масштаб 15% сами можете регулировать размер) и жмем ок  16Далее обводка как в пункте 12.Подписываем ее жмем текст,вверху выбираем стиль,размер,цвет.Инструментом перемещения ставим ник куда вам нравится.  17 Слои ,объединить видимые. Меняем размер(изображение, изменить размер до 700px по ширине,высота автоматом поменяется.Далее разрезаем рамочку . Жмем на раскройку(см скрин)  потом ножичком щелкаем по рамочке,и по точкам в середине устанавливаем направляющие. И последнее Файл,сохранить в WEB . Нажимаем сохранить и в нужную вам папку сохраняем.  Вот и все. Надеюсь вам понравился урок. Желаю удачи!! Что бы рамку вставить в дневник даю ссылку на формулу. ссылка на формулу вставляйте через радикал и все как написано в формуле. |
| Рубрики: | ФОТОШОП/*рамки |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






