-Метки
-Рубрики
- МОИ КОЛЛАЖИ. (90)
- ПРОГРАММЫ ДЛЯ КОМПЬЮТЕРА (37)
- Скачать фотошоп (11)
- СКАЧАТЬ Corel Paint Shop (10)
- ПОДСКАЗКИ ДЛЯ КОМПЮТЕРА (14)
- Hrome (5)
- Firefox (2)
- Обои для рабочего стола (2)
- Делаем Gif и Flash анимацию online из любого виде (1)
- шитье (1)
- Jasc Animation Shop (0)
- Windows 10 (4)
- Windows 7 (15)
- ВСЁ ДЛЯ ДНЕВНИКА (149)
- Учимся делать схеики дл ли ру (12)
- Яндекс (8)
- АВАТАРКИ (2)
- Генераторы цветаи и html (8)
- УЧИМСЯ ДЕЛАТЬ РАМОЧКИ (38)
- Делаем банер, бродилку и кнопки для дневника (16)
- СОЗДАЁМ ФОНЫ САМИ (5)
- Делаем плеер (10)
- ДЛЯ РАБОТЫ В ДНЕВНИКЕ (19)
- Коды цвета для текстов (9)
- о ЛиРу (19)
- Текст с прокруткой (2)
- Урок: "Как распаковать и создать архив" (2)
- СЛАЙД_ШОУ (1)
- УРОКИ ФОТОШОПА (162)
- бродилки (5)
- Обработка фотографий (4)
- Работа с текстом (3)
- Рисование графики (2)
- Секреты фотошопа (7)
- Уроки - Галины_ПП (1)
- Уроки анимации (43)
- Эффекты (2)
- ВСЁ ДЛЯ ФОТОШОПА (57)
- Градиенты (2)
- Кисти (5)
- Маски (13)
- стили (4)
- формы (4)
- футожи (5)
- Шрифты (13)
- ФИЛЬТРЫ, ПЛАГИНЫ ДЛЯ ФОТОШОПА И CORELA (34)
- Пресеты пользовательских фильтров (1)
- ВСЁ О COREL (82)
- Первые уроки COREL (33)
- Градиенты (6)
- Заливки (1)
- Кисти (3)
- Уроки по коллажам в Corel (28)
- Формы (5)
- Шрифты (5)
- КЛИП-АРТ (298)
- Tube (75)
- Gif (1)
- Кластеры (1)
- Анимашки (7)
- Африка клип-арт (1)
- Бабочки (2)
- Блинги (1)
- Восток клип-арт (1)
- Девушки (61)
- Девушки 3 д (22)
- Декор (12)
- День святого Валентина (2)
- Дети (3)
- Домашний ассортимент (2)
- Египет (1)
- Животные (4)
- Зонты (1)
- Интерьеры (2)
- Кружево (5)
- Морской (1)
- Мужчины (5)
- Надписи (5)
- Надписи анимированые (1)
- Напитки в png (2)
- Новый год (9)
- Обувь (1)
- Он и она (5)
- Осень (5)
- Парфюм (1)
- Пейзажи, города (8)
- Посуда (1)
- Прозрачные фоны (13)
- Птицы (4)
- Разделители (3)
- Рамочки для фотошопа (2)
- Скраб- наборы (29)
- Уголки (4)
- Фоны (28)
- Цветы (23)
- Части тела (1)
- Рецепты (7)
- флешки (4)
- МУЗЫКА (8)
- Натюрморты (4)
- ШИТЬЁ (3)
- Журнал ЖЖ (1)
- Здоровье (13)
-Цитатник
*** Мои рубрики *** ПОЛЕЗНОСТИ ДЛЯ PHOTOSHOP (1133) ДЕКОР (...
МОЙ КОЛЛАЖ И УРОК К НЕМУ БЕЗ ЗАМОРОЧЕК... - (0)Мой коллаж и урок к нему без заморочек... МАТЕРИАЛ; 1. Или вот эту можете взять: ...
Самый простой способ "сделать дождь" в Фотошопе - (0)Самый простой способ "сделать дождь" в Фотошопе ФОТОШОП для НАЧИНАЮЩИХ Корректируя свою бр...
Урок для фотошоп "Мечта хрупка... - (2)Урок для фотошоп "Мечта хрупка..." Урок для фотошоп "Мечта хрупка..."Размер коллажа 800х560 пик...
Программа ФОТОШОП ... всего! Для 32 (и 64) ОС! - (0)Программа для ... всего! Для 32 (и 64) ОС! Да, это общеизвестная программа ФОТОШОП ! ...
-Ссылки
-Поиск по дневнику
-Подписка по e-mail
-Интересы
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Как сделать бесшовный фон. |
Как сделать бесшовный фон.
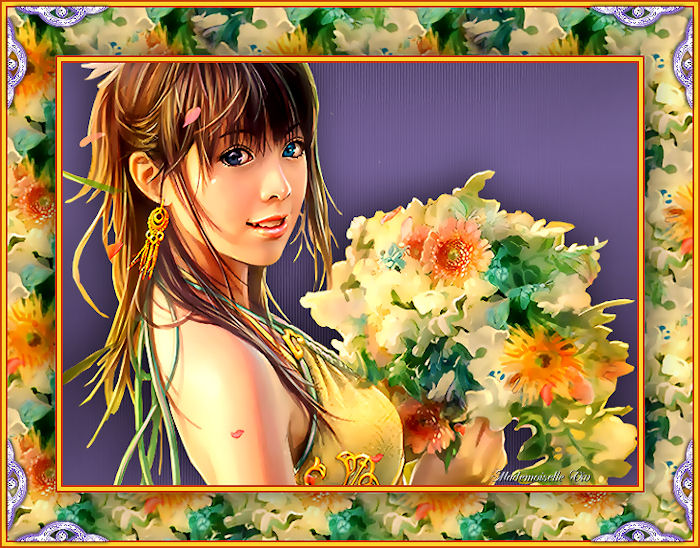
Решила сделать коллаж вот такого вида:

В качестве фона использовала центральную часть букета.

Если из этого шаблона сделать узор для заливки, то фон получится составленным из прямоугольных фрагментов исходной картинки и это совсем не то, что хотелось бы получить.

Как сделать узор для заливки таким, чтобы фон получился в виде однородного узора?
Чтобы убрать границы или швы между фрагментами надо несколько видоизменить шаблон нашего узора.
Вернемся к шаблону с узором и немного его доработаем.
Используем команду Filter > Other > Offset (Фильтр > Другие > Сдвиг).

Выбираем такое горизонтальное и вертикальное смещение, чтобы швы между фрагментами были ближе к центру. Величина смещения в пикселях зависит от размера нашего узора и поэтому для каждой картинки она будет индивидуальной в ту или другую сторону.

Нажимаем «ОК» и приступаем к очень важной операции. Выбираем инструмент Blur Tool (размытие)![]() , которым проводим по границам швов и делаем более размытыми переходы между фрагментами.
, которым проводим по границам швов и делаем более размытыми переходы между фрагментами.
Можно в центре поработать инструментом Clone Stamp Tool (инструмент «Штамп»)![]() и подрисовать какой-нибудь цветок из соседнего фрагмента. Фон получится более однородным и без резких переходов.
и подрисовать какой-нибудь цветок из соседнего фрагмента. Фон получится более однородным и без резких переходов.

Подготовленный шаблон узора добавляем в коллекцию узоров программы командой Edit > Define Pattern (Редактировать > Определить узор). Не имеет значение, какой набор узоров у Вас подгружен. Новый узор появится в списке на последнем месте.
Делаем активным шаблон будущей открытки. Выбираем инструмент Paint Bucket Tool (Заливка), включаем параметр Pattern (Узор), находим наш недавно загруженный узор и заливаем слой.

Размер шаблона для заливки подбирайте экспериментальным путем. В одном случае узор может получиться крупным, а иногда очень мелким. Попробуйте изменить размер шаблона с узором в два или три раза, сохраните как новый узор и на дополнительном слое сделайте заливку. Выбирайте лучший вариант.
Вот и все хитрости по созданию красивого бесшовного фона.
Серия сообщений "СОЗДАЁМ ФОНЫ САМИ":
Часть 1 - Бесшовный фон с плагином "Mehdi"-"Seamless Borber-2". Урок для Photoshop.
Часть 2 - Делаем бесшовную картинку для схемы дневника.
Часть 3 - Как сделать бесшовный фон.
Часть 4 - Эффект цифрового боке в Photoshop
Часть 5 - Урок в Corele "Создаем фон-текстуру"
...
Часть 12 - Как сделать красивый (бесшовный) фон в ФШ
Часть 13 - Урок фотошоп "Обои для рабочего стола"
Часть 14 - Сжатие веса картинок без потери качества
| Рубрики: | УРОКИ ФОТОШОПА ВСЁ ДЛЯ ДНЕВНИКА |
Понравилось: 3 пользователям
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






