-Метки
-Рубрики
- (0)
- 3D картинки (1)
- Автомобиль (2)
- АНИМАШКИ (44)
- Картинки (16)
- комментарии (7)
- БИБЛИОТЕКА (28)
- TV (6)
- журналы (2)
- книги (11)
- Музыка (1)
- Фильмы, видео, сериалы (7)
- Блогеру(свой сайт) (343)
- аватарки (16)
- другое (41)
- оформление (148)
- Рамки (108)
- схемы (37)
- Фоны (18)
- Братья наши меньшие (7)
- ВАЖНО (2)
- Вера, молитвы и заговоры (25)
- ВСЕ В КУЧЕ (2)
- Вязание (2)
- ГРИБЫ (5)
- Дети (17)
- ДЛЯ МУЖА (рыбалка и прочее) (16)
- ДОМ и Дача (174)
- интерьер, мебель.и пр. (23)
- Проекты домов (1)
- садовый дизайн и планирование (48)
- Строительство, переделки, оборудование (26)
- Украшение (6)
- чистота и порядок (29)
- Домашние питомцы (2)
- ЕЖЕВИКА(сорта на рассылку) (3)
- Здоровье (168)
- Диеты (11)
- Лекарства (1)
- разное (17)
- рецепты для лечения (69)
- ЗЕМЛЯНИКА 2012 (11)
- Интересное всем (44)
- КНИГИ (4)
- Инфа №1 (6)
- Картинки и открытки (54)
- Красота и косметика (42)
- Лекарственные растения (0)
- ЛИЧНЫЕ ЗАПИСИ (8)
- Мистика и загадочное (1)
- Мобильный телефон (4)
- МОИ СОРТА ЗЕМЛЯНИКИ (102)
- НОВИНКИ 2014 (56)
- О СОРТАХ С ЗАРУБЕЖНЫХ САЙТОВ (2)
- ПОЗДНИЕ СОРТА (1)
- РАННИЕ СОРТА (4)
- СОРТА НСД, РЕМЫ и ЗЕМКЛУНИКА (1)
- СРЕДНИЕ СОРТА (1)
- Музыка, фильмы,видео (2)
- НОВИЧКУ ЛиРу (86)
- Огород (241)
- Агротехника (30)
- Болезни (5)
- Вредители и помощники (43)
- Новинки и экзотика (4)
- овощи (22)
- Полезные советы (10)
- рассада (35)
- Сорта, семена, посадочный материал (16)
- статьи специалистов (9)
- удобрения, почвосмеси,препараты (30)
- От Valez (2)
- ОТДЫХ (1)
- ПК (215)
- Доп.Оборудование (6)
- интернет, заработок (80)
- ИНТЕРНЕТ-МАГАЗИНЫ (4)
- сохранить блог в комп (1)
- ЧАЙНИКУ ПК (46)
- Поделки (115)
- Из газетных трубочек (15)
- из пэт-бутылок (15)
- Разные (41)
- С детьми вместе (8)
- ПОКУПКИ в интернете (2)
- Полезные советы, мелочи (43)
- Православный календарь (1)
- Праздники,поздравления (25)
- психология отношений (9)
- Пчеловодство (0)
- Рецепты (388)
- вторые блюда (88)
- выпечка (75)
- десерты (19)
- Заготовки (37)
- Здоровое питание (1)
- Микроволновка (7)
- Мультиварка (5)
- Напитки (9)
- первые блюда (8)
- Подборки рецептов (16)
- пряности и приправы (11)
- салаты и закуски (59)
- советы по кулинарии (9)
- соусы (7)
- Рукоделие (141)
- Вязание (49)
- Плетение (1)
- работа с мехом (32)
- разное (10)
- РЕМОНТ И ПЕРЕДЕЛКИ (1)
- украшения (1)
- ШИТЬЕ (18)
- С."НАШ САД" (1)
- Сад (76)
- Кустарники ягодные (32)
- Садовые инструменты (1)
- САЙТЫ (33)
- Сделай сам (12)
- Словари (2)
- Советы по землянике (147)
- Агротехника (15)
- Болезни (19)
- Вредители (10)
- Интересное (20)
- Методики выращивания (21)
- Мои работы с земляникой (1)
- Рецепты с земляникой (54)
- ссылки (4)
- Стиль,мода,одежда,прически (15)
- Творчество, Ремесло, Искусство (42)
- Тесты (7)
- УЧЕБНИК ЛиРу (1)
- Фотошоп, Фото (174)
- ФОТОШКОЛА (8)
- Paint (5)
- Цветы и декоративные кустарники (106)
- комнатные цветы (7)
- лианы (5)
- многолетники (13)
- однолетники (2)
- розы (14)
- ШИТЬЕ (1)
- Эл.книга(инструкция) (1)
- юмор (8)
- Юридическая помощь (6)
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Записи с меткой блогеру
(и еще 2010 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
анимация баклажаны безопасность пк блогеру вредители вредители растений вторые блюда выпечка вязание дача десерты дом закуски заработок здоровье земляника(клубника) интересное интернет картинки красота малина мех новичку лиру огород огурец открытки оформление пасха пк поделки полезные советы программы размножение рамка рамки рассада рецепты розы рукоделие садовый дизайн сайты салаты свой сайт советы по землянике схемы творчество фоны фотошоп цветы чайнику пк
Как можно расположить картинки в тексте УРОК |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Как можно расположить картинки в тексте УРОК
|
Привыкайте счастливыми быть! Просыпаться с улыбкой лучистой… И со взглядом, по детскому, чистым, Привыкайте друг друга любить… Научитесь плохое не звать, Предвещая заранее беды… Вы ведите другие беседы… Научитесь душой расцветать… Привыкайте добро замечать И ценить то, что жизнью даётся… И за счастьем бежать не придётся… Будет счастье за вами бежать! |
 |
Научитесь подвоха не ждать От людей незнакомых и близких… Ведь у всех, у высоких, и низких Есть желание – счастье познать… Привыкайте не злиться на зло, А рискните помочь, разобраться… Если кто-то вдруг начал кусаться, Значит, в чём-то ему не везло… Научитесь прощенья просить И прощать… Вам судьба улыбнётся. И весна в вашу душу вернётся! Привыкайте счастливыми быть…. |
автор Ирина Самарина
<table align="center" border="0"><tr><td>ВАШ ТЕКСТ</td><td><img src="URL адрес КАРТИНКИ" />
</td><td>ВАШ ТЕКСТ</td></tr></table>
Метки: оформление блогеру |
Как скопировать статью, чтобы загрузить картинки на ЛиРу |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
Копирование статьи со страницы, публикация поста с одновременной загрузкой изображений на сервер Liveinternet — вообще-то, всё это уже было, но в новом посте хочу собрать и обобщить написанное раньше. Картинок не будет!
КОПИРОВАНИЕ СТАТЕЙ
Чтобы скопировать текст, подойдёт любой браузер, но, например, Opera не копирует изображения и форматирование вместе с текстом. Поэтому нужен Chrome, Firefox или другой браузер.
Если текст защищён от копирования, то можно сделать так: вариант 1 или вариант 2. Способы отличаются и это важно для дальнейших действий.
ПУБЛИКАЦИЯ СКОПИРОВАННЫХ СТАТЕЙ
Чтобы опубликовать запись сразу с картинками, нужно использовать программу-клиент, типа Лорелеи, или другие программы. Лорелеей не пользуюсь по разным причинам, поэтому опишу то, чем пользуюсь постоянно.
Публикация из Word (MS Office 2007, 2010, 2013)
Самый простой способ. Скопированную статью вставляем в Word, выбираем параметры вставки «Объединить форматирование» (это такой значок, который появляется в правой нижней части вставленного текста).
Как публиковать сообщения из Word, написано в этом пост. Очень удобно готовить посты, никакие сбои не удалят недописанное сообщение, размещайте сколько угодно картинок, публикуйте в какой угодно дневник, не авторизуясь в нем на сайте.
Из замеченных минусов:
Имя загруженных изображений будет состоять только из цифр с номером фотографии в документе по порядку. Не понятно, почему, но такие картинки долго загружаются в постах на Liveinternet и время от времени некоторые(!) из них удаляются.
Нет возможности добавить метки записи, а рубрики обычно пишутся кракозябрами (поэтому я и добавил к ним ещё и английские названия).
Публикация из Редактора блогов Windows Live
Минусы предыдущей программы легко исправить с помощью редактора блогов Windows. Для этого я копирую статью сначала в Word, а затем ещё раз копирую из Word в Редактор Windows. В этом случае имена файлов будут состоять не только из цифр, а выглядеть примерно так: 12345_clip_image_001. Почему-то так они загружаются в постах нормально.
Как публиковать сообщения из Редактора блогов Windows Live, написано в этом посте. Редактор – отличная программа для многих блогов, от WordPress до Blogger, но на ЛиРу, как всегда, не все его возможности работают.
Из замеченных минусов:
Если вставить скопированный со страницы текст сразу в Редактор, то картинки не загрузятся на ЛиРу, а просто вставятся в пост, фактически оставаясь на сайте, откуда взяты (написал эту ересь и сам вздрогнул - но так проще и понятнее). Именно поэтому, как написано выше, сначала копирую в Word.
К каждому изображению добавляется alt (текст для тех, кто отключил картинки) и title (заголовок, который всплывает при наведении курсора), но берутся они из имени файла, то есть, clip_image_001. Это не очень красиво, поэтому для ЛиРу нужно будет убирать всё вручную. Пока не придумал, как это делать быстрее без замены кода (вернее, я знаю, как, и делаю так, но этот способ не подойдёт многим).
ИТАК
Копируем статью со страницы
Вставляем в Word (потом можно перенести ещё и в Редактор блогов)
Публикуем – картинки загружаются на сервер Liveinternet.ru
ЧТО ЭТО ДАЁТ?
Если на сайте, откуда скопирована статья, будет удалена картинка (или владельцы заменят её), то в посте она останется.
Если антивирус или Google, например, внесут сайт в «чёрный список», то ваши посты не будут блокироваться (см. пост), потому что файлы не размещены на «опасном сайте» (Здесь нужно сделать важное замечание! Ведь при копировании статьи вы поставили на источник ссылку, правда же? Поэтому пост всё равно может быть заблокирован).
P.S. Этот пост публикую из Word 2010.
Метки: блогеру |
ВОТ ТАК ПОМОГАЛОЧКА...коды |
Это цитата сообщения Lebedeva-3-3 [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "ВОТ ТАК ПОМОГАЛОЧКА...коды":из дневника оксяня
Часть 1 - Делаем Текстовую ссылку.
Часть 2 - Коды для оформления блога
Часть 3 - ВОТ ТАК ПОМОГАЛОЧКА...
Часть 4 - Учимся вставлять Картинки с кодами в таблицу.
Часть 5 - Оформление ТЕКСТА в дневнике.
Часть 6 - Делаем Окошко для кодов.
Часть 7 - Учимся сами делать свои рамочки.
Часть 8 - Как расположить несколько элементов на страничке рядом друг с другом.Урок для начинающих!
Часть 9 - Ваша картинка с надписью и в рамке.Урок.
Часть 10 - Одно из основных ПРАВИЛ ЭТИКЕТА блогера
Часть 11 - Мои находки
Часть 12 - Кладезь для всех начинающих...
Часть 13 - Текстовые теги на Ли.Ру
Часть 14 - Для "чайников".Основные HTML теги.
Часть 15 - Шпаргалки кодов...
Часть 16 - НУЖНЫЕ КОДЫ ДЛЯ БЛОГОВ
Часть 17 - Нужные формулы для дневника
Часть 18 - Ставим бродилку в блог
Часть 19 - Коды для блога, от Юлии Чагиной
Часть 20 - Коды оформления блога
Часть 21 - ФОРМУЛЫ РАМОЧЕК ПОД РУКОЙ!!!
Часть 22 - Очень удобный генератор цвета
Часть 23 - Без заголовка
Часть 24 - Как вставить ПРОКРУТКУ в пост.
Часть 25 - Сделать текст с прокруткой.
Часть 26 - Таблица HTML кодов цветов
Часть 27 - Полезность по таблицам
Часть 28 - СТАВИМ КАРТИНКИ В РЯД
Часть 29 - СПИСОК ВСЕХ МОИХ УРОКОВ
Часть 30 - Фон для сообщений.
Часть 31 - Как вставить картинку в разрыв рамки
Часть 32 - Генератор таблиц-онлайн всех HTML кодов
Часть 33 - Рамки для выделения текста
Часть 34 - Много полезного!!!
Часть 35 - Картинка с окошком для кода(урок)
Часть 36 - Полупрозрачные рамки
Часть 37 - Оформление днева
Часть 38 - Дизайн сообщений днева
Часть 39 - Полупрозрачные фоны с узорчиком
Часть 40 - Необходимое для оформления.
Метки: блогеру оформление |
Азбука блоггера - все о ведении блога |
Это цитата сообщения Lebedeva-3-3 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: блогеру |
Копируем не копируемый текст... |
Это цитата сообщения Александр_Баловацкий [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: блогеру |
Эффекты с ссылками |
Это цитата сообщения Lebedeva-3-3 [Прочитать целиком + В свой цитатник или сообщество!]
Ссылка на веб-страницу:
На главную страницу
Чтоб ссылка открылась в новом окне:
На главную
Всплывающий комментарий к ссылке:
htmlka.com
Чтобы картинка была ссылкой на веб-страницу:
Связкой «картинка-ссылка» делается большинство кнопок на сайтах.
Отменить подчеркивание для ссылки:
htmlka.com
Сделать текст ссылки обычным, (в данном примере черным) цветом и отменить подчеркивание, по сути скрыть ссылку:
Метки: ссылки блогеру |
ВСЕ ФОРМУЛЫ ПОД РУКОЙ... |
Это цитата сообщения Александр_Баловацкий [Прочитать целиком + В свой цитатник или сообщество!]
ВСЕ ФОРМУЛЫ ПОД РУКОЙ
ПАМЯТКА НАЧИНАЮЩИМ БЛОГГЕРАМ
Мне для работы нужно иметь все это под рукой. Это те формулы, которыми пользуюсь чаще всего.
Две картинки в ряд
Три картинки в ряд
Четыре картинки в ряд
Пять картинок в ряд
Окошко для кода <input type='text' size='15' value='Код рамки'>
Рамка в два слоя
Картинка слева от текста
Картинка справа от текста
Текст между двумя картинками
Делим пост на две части
Рамка вокруг текста
Картинка или текст в разрыве рамки
Ссылка
Ссылка Источник
Изменить цвет ссылки
|
Фон для записи
|
Сложная таблица
Прокрутка для текста
1.<div align="center"><select multiple="multiple" size="10">ТЕКСТ...</select></div>
Каждую строчку заключаем в теги <option>СТРОЧКА </option>
2.<textarea style="text-align: center;" readonly="readonly" cols="45" rows="2">Здесь будет ваш очень большой текст</textarea>
/www.realsweb.com/link_to.php"><input" target="_blank">http://www.realsweb.com/link_to.php"><input type="hidden" value="_self" data-cke-saved-name="h"/> name="h"/> <select data-cke-saved-name="links"><optgroup name="links"><optgroup label="-- 1 НАЗВАНИЕ РУБРИКИ"><option value="URL АДРЕСС">НАЗВАНИЕ ССЫЛКИ</option><option value="URL АДРЕСС">НАЗВАНИЕ ССЫЛКИ</option><option value="URL АДРЕСС">НАЗВАНИЕ ССЫЛКИ</option></optgroup><optgroup label="-- 2 НАЗВАНИЕ РУБРИКИ"><option value="URL АДРЕСС">НАЗВАНИЕ ССЫЛКИ</option><option value="URL АДРЕСС">НАЗВАНИЕ ССЫЛКИ</option><option value="URL АДРЕСС">НАЗВАНИЕ ССЫЛКИ</option></optgroup> </select> <input type="submit" value="НАДПИСЬ НА КНОПКЕ" /></form>" />
Метки: все для блога, памятка начинающим
Метки: блогеру |
Подписываем кнопочки и картинки |
Это цитата сообщения Lebedeva-3-3 [Прочитать целиком + В свой цитатник или сообщество!]
Подписала несколько кнопочек:













А вот пустые кнопочки, вы можете подписать их сами ЗДЕСЬ


Также можно подписать любую картинку по формуле:
Метки: блогеру |
Создать кнопку онлайн теперь просто! |
Это цитата сообщения Алиночка_Лунева [Прочитать целиком + В свой цитатник или сообщество!]
Здравствуйте дорогие читатели!
Давно мечтали сделать себе красивенькую кнопочку для блога?
Теперь у вас есть возможность сделать кнопку онлайн для своего блога прямо здесь, на лиру!
Метки: блогеру |
Если картинка в посте не видна посетителям |
Это цитата сообщения Lebedeva-3-3 [Прочитать целиком + В свой цитатник или сообщество!]
Бывают такие случаи: сделаешь пост, поместишь картинки для наглядности - все отлично! Но посетителям картинки не видны, вот так

Хорошо, если кто-то напишет, начинаешь судорожно исправлять. А если посты экспортируются в другие дневники? Ушли без нужной информации.
В начале стала проверять посты с другого браузера. Заходила в свой дневник, как гость, без авторизации. Если с картинками проблема - есть еще 5 минут для исправления. Но согласитесь - надоедает.
Стала делать по другому. Открываю параллельно Радикал. Там справа есть "Из интернета". Нажимаем.

Метки: картинки блогеру |
Как сделать картинку с всплывающим текстом |
Это цитата сообщения Lebedeva-3-3 [Прочитать целиком + В свой цитатник или сообщество!]
 Наведите курсор на картинку. Ну да, это моя аватарка.
Наведите курсор на картинку. Ну да, это моя аватарка.Когда-то довольно долго просидела, разбирая коды, что бы сделать такую картинку. А все, как обычно, просто. Нужную картинку загружаем в Радикал и копируем адрес из строчки 6. HTML: картинка в тексте.
Дальше перед последней угловой скобкой > добавляем тег title="ТЕКСТ". Код будет выглядеть вот так:

Еще побаловалась.


Метки: блогеру |
Как переносить посты с Мейла на ЛиРу. |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
По просьбе ПЧ рассказываю, как переносить посты с Мейла на ЛиРу.
На Мейле нажали "карандашик" сверху поста (Редактировать) или (С цитатой), если пост не ваш. Скопировали код HTML и идем на ЛиРу
сюда  или сюда
или сюда ![]()
Обязательно проверяем, какой включен редактор. Для кодов HTML используем только простой текстовой редактор. Так с Мейла можно переносить видео, текст, картинки...
Метки: блогеру майл.ру |
Как преобразовать текст в таблицу. |
Это цитата сообщения Владимир_Шильников [Прочитать целиком + В свой цитатник или сообщество!]
В данной статье расскажу как преобразовать текст в таблицу в Word 2003. О том как преобразовать таблицу в текст в Word 2003 можно ознакомиться здесь.
Для начала необходимо определиться какой текст будет в строках а какой в столбцах. И написать исходный текст по определенной схеме, она не очень сложная. Сейчас попробуем разобраться.
Итак, в открытом документе Word 2003 Мы набираем текст, в первой строке мы пишем заголовки столбцов, при этом разделяем каждое слово например точкой с запятой. Если Мы хотим чтобы в первом столбце было 2 слова или 3, то соответственно отделяем 2 или 3 слова через точку с запятой. Теперь переходим на следующую строку и пишем текст, который будет в строках по такому же принципу через точку с запятой:
Метки: блогеру |
Как вставить в пост фотографию из фотоальбома ЛиРу. И вообще любую картинку из Интернета |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
Несколько дней назад руководитель сервиса решил, что окошки с кодами фотографий в альбоме мало кому нужны, и убрал их. Наверное, это правильно: ЛиРу и так перегружен разными функциями, генерация ссылок – лишняя роскошь.
Окошек нет:

Но теперь пользователи, которые не знают, как создаются эти коды, в растерянности, недоумении и недовольстве.
В этом посте напомню, как вставить в сообщение фотографию на примере фото из вашего или чужого альбома с помощью редакторов ЛиРу. В принципе, так можно вставлять любые картинки из Интернета, о чём неоднократно писалось.
Метки: блогеру фото |
Как вставить картинку (анимацию) в сообщение и комментарии? |
Это цитата сообщения Cindara [Прочитать целиком + В свой цитатник или сообщество!]
По просьбе моих уважаемых друзей и читателей небольшой мастер-класс в картинках. Как вставить анимацию или картинку в сообщение ЛИЧНОЙ ПЕРЕПИСКИ и комментарии.
Итак:
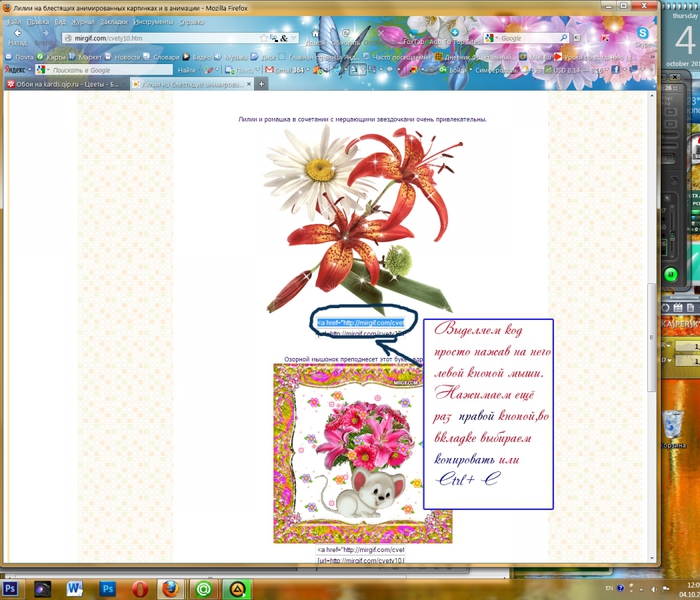
1. В посковик вбиваем запрос: "Анимация с кодами". Я навскидку взяла этот: http://mirgif.com/cvety.htm
2. Открываем личную переписку - Новое сообщение. В поле сообщение пишем,что нам нужно,если нужно, или вставляем картинку.
Для этого переходим на сайт, внизу понравившейся анимашки увидим такое:

Кликаем по верхней строчке ЛКМ (левой кнопой мыши), она выделится синим цветом, потом по выделенной строчке ПКМ (правой кнопкой мыши), в появывшейся вкладке - КОПИРОВАТЬ, или на клавиатуре CTRL+C.

Метки: блогеру |
для ЖЕЛАЮЩИХ ОФОРМИТЬ БЛОГ на mail.ru |
Это цитата сообщения Ваша_ТАНЯ_идущая_по_Судьбе [Прочитать целиком + В свой цитатник или сообщество!]
Метки: блогеру |
Как к посту прикрепить несколько вложений с файлами |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ ФОТОШОПЕРАМ
Обычно, при написании поста, мы можем прикрепить только одну архивную папку, что бывает совсем недостаточно. Хочу поделиться с вами своим опытом, как мне удалось прикрепить к посту столько папок, сколько надо именно вам. Пример вот ЗДЕСЬ.
Сначала прикрепим к сообщению один файл

Метки: блогеру |
УРОК =КАК СДЕЛАТЬ КЛИКАБЕЛЬНУЮ КАРТИНКУ= |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
|

Метки: блогеру |
Оформляем текст без лишних тэгов |
Это цитата сообщения Lebedeva-3-3 [Прочитать целиком + В свой цитатник или сообщество!]
Хотите
сделать
фигурную
надпись?
Или сделать список без использования кучи тэгов или таблиц? Вот так:
меда 500 гр.
сахара 100 гр.
очищенных грецких орехов 500 гр.
Или разместить картинки по-своему
Все, что расположено между <pre> и </pre> будет выглядеть в таком виде, в каком вы его будете добавлять в новую запись . То есть в таком тексте сохраняются все промежутки созданные клавишей пробела, все переносы клавишей Enter.
Метки: блогеру |
Коды для оформления блога |
Это цитата сообщения Бахыт_АБМ [Прочитать целиком + В свой цитатник или сообщество!]
Метки: блогеру |

















