-Метки
-Рубрики
- фотошоп (1760)
- клипарт (780)
- уроки (594)
- фоны, обои (203)
- рамки (171)
- маски (63)
- плагины (60)
- кисти (51)
- фильтры (39)
- стили (30)
- шрифты (23)
- текстуры (23)
- шаблоны (20)
- градиенты (11)
- фигуры (8)
- акции (7)
- скрап набор (5)
- рецепты (801)
- выпечка (388)
- десерт, сладкое (156)
- овощи (116)
- подборки (79)
- заготовки (79)
- мясо (79)
- прочее (68)
- закуска (61)
- напитки (52)
- творог (33)
- салаты (31)
- рыба, морепродукты (28)
- соусы (22)
- каши, крупы (13)
- микроволновка (12)
- супы (11)
- шашлык (5)
- мультиварка (4)
- пост (3)
- на пару (1)
- оформление (497)
- уроки (201)
- анимашки, картинки, надписи (119)
- фоны (114)
- рамки для записи (71)
- схемы (32)
- разделители (32)
- плейер (5)
- фото (275)
- картинки, картины, открытки (260)
- ссылки, сайты, генераторы (191)
- компьютер (189)
- здоровье, красота (184)
- музыка (176)
- ЛиРу. (159)
- полезные советы, полезное (132)
- программы (131)
- скачать (128)
- для дома (92)
- gimp (84)
- дети (83)
- фильмы, видео (76)
- стихи, поздравления (74)
- афаризмы, цитаты, высказывания, притчи, легенды, л (65)
- флеш (56)
- история, религия, политика (49)
- юмор (41)
- психология (39)
- переводчик, словари, книги, энциклопедии (38)
- развлечение, игры (33)
- гороскопы, астрология, сны, календари (31)
- Paint.NET (15)
- фарфор, фаянс, прикладное искусство (15)
- позитив, поздравления (15)
- мк (14)
- артисты, кинематограф (13)
- география, путешествия (6)
- Жизнь замечательных людей (6)
- насущное (5)
- фен-шуй (5)
- интересно (1)
- памятники, скульптура (1)
-Музыка
- Yves Montand - A Paris
- Слушали: 2282 Комментарии: 0
- Лунное танго - Richard Clayderman
- Слушали: 21610 Комментарии: 0
- Долгая Дорога в Дюнах
- Слушали: 7544 Комментарии: 0
- Сидней Беше (1959) - танго "Маленький цветок"
- Слушали: 14115 Комментарии: 0
- Грусть
- Слушали: 9166 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Записи с меткой ли.ру
(и еще 14038 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
PNG flash gimp Маски аудиокниги видео видеоуроки выпечка дети заготовки интернет картинки картины кисти клипарт компьютер ли.ру музыка новогоднее новогодние новогодний обои онлайн открытки пейзажи песни пироги плагины полезные советы программы птицы рамки рецепты сайты скачать скрап набор скрап-набор ссылки торт тыква упражнения уроки уроки фотошоп фильтры флеш фоны фото фоторамки фотошоп цветы
Внешние сервисы в новых настройках ЛиРу. Подключение дневника к Twitter, Facebook и LiveJournal |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
Когда после размещения поста в дневнике, он автоматически появляется на ваших страничках на других сайтах, это называется кросспостинг.
Например, написанное в дневнике ЛиРу сообщение появляется на Facebook и в Twitter:

Википедия дает такое определение кросспостингу в Интернете: умышленное автоматическое, полуавтоматическое или ручное помещение одной и той же статьи, ссылки или темы, в форумы, блоги, либо иной формы сайты или публичные переписки, в том числе и в режиме онлайнового общения...
Метки: ли.ру настройки кросспостинг |
Как поменять имя и пароль в почте liveinternet.ru (li.ru). Создание почты ЛиРу |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
Почта liveinternet.ru (или li.ru) работает на базе Google с помощью специального сервиса. Подробно о почте ЛиРу можно прочитать в Справке сервиса: http://wiki.liveinternet.ru/Pochta.

Как сделать такую почту на своем домене, я писал здесь: Почтовый адрес для собственных доменов.
Вы можете создать для себя, своих знакомых и любых желающих до 50 почтовый ящиков бесплатно. Если хотите больше – придется платить небольшую ежегодную сумму. Кстати, на Яндексе для своего домена можно создать до 1000 бесплатных почтовых адресов.
Метки: почта ли.ру email |
Схема за две минуты |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Идем в "Настройки" (кнопока под аватаркой). Выбираем "Настройки дизайна". В меню "Фоновая картинка страницы" удаляем тот фон, который загржен, грузим свой (желательно - бесшовный, размер - не более 77 Кб). Это у нас будет основное оформление страницы. Далее переходим к "Фоновой картинке сообщений" - тоже грузим фон, желатеьно - какой-нибудь нейтральный, т.к. именно на нем и будут публиковаться сообщения. По желанию можно загрузить фон на дополнительные блоки и панель навигации.
Далее переходим к "Цвету текста"и выбираем нужный нам. Далее - цвет рамок, можно поставить галочки в "Прозрачный" - окантовки не будет, можно не ставить, а выбрать цвет - тогда по границе блока сообщений, к примеру, будет такая окантовочка.
Нюанс - если грузите на сообщения прозрачный фон, не забудьте поставить галочк в блоке "Цвет фона" на "Прозрачный".
Все это - на одной страничке. Ничего сложного!
Еще - выберит "Цвет фона" максимально приближенный к цвету фона ваших сообщений.
Вот и все! Да, самое главное - не забудьте схему сохранить! Это делается в самом низу странички, там где "Сохранить набор цветов как схему" - нужно ввести название схемы, поставить галочку и нажать "Сохранить".
Много бесшовных фонов есть здесь: http://www.fonydnevniki.sitecity.ru/
Метки: схемы ли.ру уроки |
КАК ДОБАВИТЬ В ДНЕВНИК ФОН С ЛЮБОГО САЙТА В ИНТЕРНЕТЕ |
Это цитата сообщения rimirk [Прочитать целиком + В свой цитатник или сообщество!]
Так получилось, что я сейчас помогаю одной женщине, которая недавно завела дневник в ЛИРУ, да и интернете - еще новичок.
Вчера мы разбирали с ней вопрос о фонах в дневнике. Этой теме посвящено много постов в разных дневниках. Приведено много интересных коллекций фонов. Но мою подопечную интересовал такой вопрос. Она была на одном сайте и ей понравился фоновый рисунок: красивое вязаное полотно.
Уточню: фоновый рисунок - это не просто какой-то цвет (синий, красный, зеленый и т.д.), а именно рисунок с изображением всего, чего угодно (например, цветы, снежинки, бабочки, какая-нибудь текстура и др.).
Можно ли взять фон с сайта и сделать фоновой картинкой страницы своего дневника?
Конечно, МОЖНО!
Покажу на примере моего дневника.
У меня фоновая страница - это такие мелкие цветочки на бледно-зеленом фоне.
Особенно легко взять фон с сайта в браузерах Mozilla Firefox и Internet Explorer.
1 ВАРИАНТ
В Мозилле кликаете в любом месте фона правой кнопкой мыши. В открывшемся контекстном меню выбираете "Открыть фоновое изображение" (цифра 1 на картинке).

Открывается такое окно:

Кликаете по изображению опять правой кнопкой мыши и выбираете "Сохранить изображение как..." Пусть вас не смущает размер картинки фона (маленький или большой), он никак не повлияет на будущий фон вашего дневника. Сохраняете картинку с фоном в своем компьютере.
Далее стандартная процедура в дневнике: Настройки - Дизайн - Фоновая картинка страницы - Выберите файл (именно тот, который вы только-что взяли с сайта) - Загрузить - Внести изменения.
После всех этих действий фон в вашем дневнике будет как у меня: цветочки.
Еще проще в IE. После того, как правой кнопкой мыши вы кликните в любом месте фона на сайте, появится такое окно:

Выбираете "Сохранить фон как..." и сохраняете его на свой комп.
Примечание. В контекстном меню строка "Открыть фоновое изображение" не всегда может быть активной. Она не работает в том случае, когда фоном выбрано не какое-то изображение, а просто цвет.
2 ВАРИАНТ
В любом браузере вы можете найти и скопировать себе фон с сайта, использовав в контекстном меню строку "Исходный код страницы" (цифра 2 на первой картинке).
В разных браузерах название этой строки может немного отличаться:
- в Mozilla Firefox - Исходный код страницы
- в IE - Просмотр HNML-кода
- в Google Chrome - Просмотр кода страницы
- в Opera - Исходный код
В открывшемся окне (мой пример для браузера Mozilla Firefox) вам надо найти слово-сочетание background-image.

На панели меню выберите "Правка" (цифра 1) - Найти (2). Внизу страницы у вас откроется строка (3). Вставьте слово-сочетание background-image. И сразу же увидите его (4), оно будет подсвечено. А рядом адрес ссылки (синяя стрелка на моем рисунке указывает на него). Скопируйте этот адрес и вставьте в адресную строку браузера.

У вас опять откроется окно:

Далее повторяете все действия, как описано выше.
ЖЕЛАЮ УСПЕХОВ!
Метки: уроки ли.ру фоны |
Как сделать кат с ножницами (как на ЖЖ)? |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
✂··· Читать далее
LI 5.09.15
Метки: уроки ли.ру кат |
Дополнение к уроку: "Как скачать в компьютер сразу целый альбом с Яндекс - фоток" (Часть №2) |
Это цитата сообщения La-Perla_Margarita [Прочитать целиком + В свой цитатник или сообщество!]
|

Лучшая благодарность - нажатие зеленой кнопочки НРАВИТСЯ

Метки: уроки ли.ру яндекс.фотки картинки |
УРОК: Как скачать в компьютер сразу целый альбом с Яндекс - фоток.Часть №1 |
Это цитата сообщения La-Perla_Margarita [Прочитать целиком + В свой цитатник или сообщество!]
|

Метки: картинки уроки ли.ру яндекс.фотки |
Компьютерные подсказки. Много полезностей. Компьютер, блог и не только |
Это цитата сообщения auriki [Прочитать целиком + В свой цитатник или сообщество!]
Эта библиотека полезностей ведется на YANDEX. Пригодится и начинающим и продвинутым пользователям
Серия сообщений "Интернет, компьютер":Интернет, компьютерЧасть 1 - Библиотека бесплатных программ
Часть 2 - >Выключайте компьютер! Спасайте жизнь!
...
Часть 16 - Компьютерные подсказки. Компьютер для женщин. В копилку
Часть 17 - Поиск информации в интернете с помощью 30 поисковиков
Часть 18 - Компьютерные подсказки. Много полезностей. Компьютер, блог и не только
Серия сообщений "Полезное для дневника":Полезное для дневникаЧасть 1 - Список уроков.Как ОФОРМИТЬ ДНЕВНИК.
Часть 2 - Библиотека ссылок(картинки, фото, изображения)
...
Часть 19 - Подсказки при вводе тегов
Часть 20 - Учимся вставлять Картинки с кодами в таблицу.
Часть 21 - Компьютерные подсказки. Много полезностей. Компьютер, блог и не только
Серия сообщений "Библиотеки, подборки":Библиотеки, подборкиЧасть 1 - Панорамные изображения (сайт)
Часть 2 - Видеоэнциклопедия. Знаменитости. Всего 7 мин.
...
Часть 17 - Журнал мастер-класс
Часть 18 - В копилку. Любимые сайты. Музыка
Часть 19 - Компьютерные подсказки. Много полезностей. Компьютер, блог и не только
Метки: компьютер сайты уроки ли.ру |
ПРОЩЕ ПРОСТОГО! (про новый сайт Legionary) |
Это цитата сообщения love_amor [Прочитать целиком + В свой цитатник или сообщество!]
- для размещения фотографий на сайте/в блоге:
- для построения рамочек,
- конструкторы плееров и флеш-альбомов.
Недавно администрация студии создала дочерний сайт to0.ru - с целью расширить возможности полюбившихся всем генераторов. Кроме продублированных сервисов студии Li-Web (с некоторыми улучшениями) здесь появятся и новые.
Все они призваны облегчить процесс публикации постов и другой информации в интернете. Отсюда название и лозунг сайта - Куда уж проще!.
С тем же намерением выбран адрес сайта - http://to0.ru. Объясняется просто: так же, как английское наречие "too" - в переводе на русский "слишком, чересчур" - усиливает значение следующего за ним прилагательного, сайт to0.ru (две латинские буквы: T и O, и цифра "ноль") сделает любую задачу проще, а процесс ее решения увлекательнее. Теперь даже самые дерзкие идеи осуществимы!
Читать далее
Серия сообщений "Программы":
Часть 1 - Руководство по пользованию программой FSCapture
Часть 2 - Создаем иконки для рабочего стола
Часть 3 - Как узнать размер картинки, не скачивая ее на компьютер
Часть 4 - Пакет обновлений для Windows XP - как избежать возможных ошибок
Часть 5 - ПРОЩЕ ПРОСТОГО! (про новый сайт Legionary)
Метки: уроки ли.ру |
Всё про изображения (для ЛиРу и не только) |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Только сегодня! Эксклюзивное предложение! Все ссылки на работу с изображениями в одном сообщении!
Часть 1. Как загрузить изображение на ЛиРу?
Самый просто способ переместить картинку с вашего компьтера на ЛиРу - загрузить её в простом редакторе. А в любом из 2-х расширенных редакторов можно загрузить сразу много картинок. Кроме того, можно загрузить на ЛиРу сразу много картинок с помощью программы-клиента "Лорелея" или программой "LiRu-Help" от
Часть 2. Как располагать изображение в тексте сообщений?
Для начала - самое простое: как разместить текст или картинку слева, справа или посередине. Но многим этого мало. Они хотят знать, как размещать текст и картинки в одной строке. Специально для тех, кто пользуется расширенными редакторами, описал в своё время свойства картинки при загрузке в расширенном редакторе. Те, кто уже освоился с пакетной загрузкой изображений, могут прочитать про код для больших изображений. Кроме того, можно подписать картинку. И даже сделать картинку ссылкой (способ №1, способ №2).
Часть 3. Как располагать изображение где-то кроме текста сообщения?
Часто многим пользователям ЛиРу интересно, как вставить картинку в эпиграф или графу «О себе».
Заранее спасибо всем, кто выражая благодарность процитировал это сообщение, нажал на "Понравилось" и не сказал "Спасибо!".
LI 5.09.15
Метки: уроки ли.ру картинки |
Что нужно сделать,чтобы фото или картинка открывалась в новом окне.Урок. |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Это несложно! 1. Загружаем фотографию на Яндекс.Фотки,или на другой фотохостинг.В данном случае пример с Яндекс.Фотками.И шаблон кода актуален везде. 2. Переходим на страницу фотографии, справа от фото в меню "В другом размере" выбираем размер превью. Важно: размер превью по горизонтали должен быть менее 600px (иначе картинка полностью не уместится на страничке). 3. После загрузки фото в выбранном размере кликаем по строке "Код для вставки на сайт или в блог" и копируем куда-нибудь ссылку из нижнего окошка. Это будет первая ссылка. 4. Вновь переходим на страницу фотографии, в меню "В другом размере" выбираем "Оригинал". Фото в полном размере откроется в новом окне, ссылку на эту картинку копируем из адресной строки браузера. Это вторая ссылка. 5. На своей странице или в клубе создаём новый пост и в HTML-режиме пишем следующий код: <a href="вторая ссылка"><img src="первая ссылка"></a> Теперь при клике по маленькой картинке в вашем посте в этом же окне будет загружаться большая картинка. Чтобы большая картинка загружалась в новом окне, код должен быть таким: <a href="вторая ссылка" target="_blank"><img src="первая ссылка"></a> |
Метки: уроки ли.ру |
Новичкам: вставляем и редактируем изображение через сервис загрузки изображений Liveinternet |
Это цитата сообщения Оленька_Коваленко [Прочитать целиком + В свой цитатник или сообщество!]
На самом деле, эта операция проще пареной репы, но так как относительно нее я уже не единожды получала вопросы, то набросала небольшой урок. Надеюсь, пригодится.
1. Создаем новый пост либо вставляем изображение в уже существующий в расширенном редакторе. Для этого кликаем на указанный в скриншоте значок на панели.

Читать далее
Метки: уроки ли.ру |
Устанавливаем плеер на каждую страницу дневника. Грузим mp3, собираем плеер. |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Такой подытоживающий пост, чтобы уж снять все вопросы на будущее. Уж постарайтесь его прочитать,- текста конечно много, зато большинство вопросов получат свои ответы, да и в дальнейшем вам все это пригодится.
Начнем немного не по порядку, потом поймете почему.
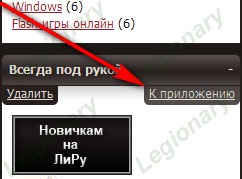
1. Приложение "всегда под рукой"
Скажем так, - это то место, куда лучше всего размещать плеер, на мой взгляд. В этом случае плеер будет на каждой странице вашего дневника. ( Чтоб меня не закидали тапочками,- это приложение позволяет размещать не только flash плееры, но и "любой другой" html или лирушный BB код, будь то банеры, часики и пр. "Любой другой" html - взял в кавычки, потому что как всегда есть свои исключения.)
Итак, для начала установим себе это приложение в дневник.
Самый простой способ, читая этот пост посмотреть налево:) На левую колонку в моем дневнике, там вы и увидите это приложение:

Читать дальше > > > > >
Метки: уроки ли.ру |
Для слепых котят и опытных блогеров. Полный справочник по ЛиРу |
Это цитата сообщения zerno-Ros [Прочитать целиком + В свой цитатник или сообщество!]
Для ведения блога. Полный справочник по ЛиРу
Особенно трудно новичкам, они тыкаются во все углы, как слепые котята в поисках мамки, и не знают, что многие ответы совсем рядом.
Читать далее

Думаю, что такой справочник полезен не только слепым котятам, но и опытным блогерам. Пусть будет под рукой.
Полный справочник по ЛиРу для слепых котят и не только

Метки: уроки ли.ру |
Как смотреть закрытое видео? |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Уже писал тут, но кто меня читает? А люди спрашивают. Ну, повторю. Мне не тяжело!
Возьмём, например, этот видео: www.aliveinternet.ru/post91585153/. И как вам? Что? "Запись закрыта для всех, кроме хозяина дневника"? Какой ужас! Надо что-то с этим делать!
Для начала посмотрите на ID это записи (выделил его
Теперь добавьте ID записи в конец этой ссылки: www.liveinternet.ru/flash/zum_flv_player.swf?id=.
Результат (кликабельно!): www.liveinternet.ru/flash/zum_flv_player.swf?id=91585153.
Надеюсь, как сохранять такое видео, рассказывать не надо?
LI 5.09.15
Метки: уроки ли.ру скачать видео музыка |
Обновление сервиса рамок. Как пользоваться галереей фонов |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
И вот,- свершилось!!!
Могу облегченно выдохнуть, взять небольшой перерыв и вернуться к вам, дорогие мои, в качестве "блоггера", а не сайтостроителя:)
Сразу к делу (пожалуйста, постарайтесь осилить весь текст:) ):
Регистрация на сайте LI-web открыта!
Какие плюсы вы получите зарегистрировавшись на сайте?
С самого начала, идея регистрации возникла для того, чтобы упростить вам использование сервиса рамок.
1. Теперь вы можете создавать свои галереи фонов, и они всегда будут у вас под рукой:

Читать дальше > > >
Метки: уроки ли.ру фоны |
Цитата сообщения Legionary
Инструкция по использованию сервиса рамок |
Цитата |
Т.к. очень многим непонятно как пользоваться моим сервисом по созданию рамок,- решил на скорую руку записать вам видео-инструкцию:) Может она вам пригодится:)
P.S. Звука у видео НЕТ :)
Метки: уроки ли.ру сайты видео рамки |
Комментарии (0) |
Как сохранить видео с ЛиРу? |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
И, кстати говоря, не только с ЛиРу, но и с YouTube и ещё со 140 сайтов.
(по многочисленным просьбам)
Очередное дополнение в
Отвечаю на заданный в заголовке вопрос: "Очень просто!"
Как обычно, инструкция вида "шаг за шагом":
1. Копируем адрес поста с видео. Например этот "http://www.aliveinternet.ru/post58528871/"
2. Идём на сайт savevideo.ru
3. Вставляем адрес из пункта 1 и нажимаем "мышкой" на "галочку" (
4. Получаем прямую ссылку на flv файл. В нашём случае: "//media.li.ru/b/3/flv/8/16048/1604818_Ill_be_there_for_you.flv"
5. Скачиваем файл так, как вам больше нравится.
Как говорят англоспикающие: "Enjoy!"
Если сайт savevideo.ru не хочет работать, используйте сайт videosaver.ru.

Пользоваться точно так же. Только не забудьте выбрать "Liveinternet.ru" и нажать на кнопку "Скачать":
UpDate (от 24.07.08)
Для сохранения как видео, так и музыки с ЛиРу советую воспользоваться сайтом "Save From Net". Ему надо просто дать ссылку на страничку с видео, а этот сайт выдаст прямую ссылку для скачки видео в формате flv или музыки в формате mp3.
UpDate №2 (от 25.08.10)
Скрипт для Оперы
(Спасибо,
Не работает для блогах на других доменах, кроме "liveinternet.ru".
LI 5.09.15
Ответы на всё вопросы про файлы формата «flv»
Метки: уроки ли.ру сайты видео |
Как вставить музыку с сайта «privet.ru»? |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки ли.ру flash mp3 плеер музыка |
Генератор BB и Html кодов для вставки изображений на сайт или блог(как пользоваться) |
Это цитата сообщения zomka [Прочитать целиком + В свой цитатник или сообщество!]
После нововведений на Я фотках,облазив множество фотохостингов в поиске чего то стоящего я все таки поняла что столько возможностей как на Я фотках нет практически нигде...И если наладится работа в конце-концов....то лучшего и желать не надо...Но есть и положительная "ложка" в этой бочке нашего недовольства....Я натолкнулась на много полезных штучек в этих своих "экспедициях"....Вот одна из них....Точнее ОДИН из них....
1. Не умеете ставить картинки в ряд?
2. Не получается запихнуть изображения в таблицу?
3. Не знаете как вставить картинку на форум или блог с помощью BB кода?
4. Не умете делать окошко с кодом вставки под картинкой такого вида?

5. При упоминании слова html хочется сбежать подальше?
6.Не умеете делать нормальное кликабельное превью используя "Яндекс фотки"?
А и не надо!
Специально для вас создан сервис :
Генератор BB и Html кодов для вставки изображений на сайт или блог.
Он сам напишет за вас все коды, вам надо будет лишь их скопировать и вставить
специально оговорюсь...не Я создала...а просто выкладываю для вас инструкцию его пользования..вот её создала сама..:-))
Итак....поехали...
Метки: уроки ли.ру |







 Читать далее
Читать далее Хочу вам расскзать, как можно сохранить к себе в компьютер большое количество картинок
Хочу вам расскзать, как можно сохранить к себе в компьютер большое количество картинок 

