-Метки
-Рубрики
- фотошоп (1760)
- клипарт (780)
- уроки (594)
- фоны, обои (203)
- рамки (171)
- маски (63)
- плагины (60)
- кисти (51)
- фильтры (39)
- стили (30)
- шрифты (23)
- текстуры (23)
- шаблоны (20)
- градиенты (11)
- фигуры (8)
- акции (7)
- скрап набор (5)
- рецепты (801)
- выпечка (388)
- десерт, сладкое (156)
- овощи (116)
- подборки (79)
- заготовки (79)
- мясо (79)
- прочее (68)
- закуска (61)
- напитки (52)
- творог (33)
- салаты (31)
- рыба, морепродукты (28)
- соусы (22)
- каши, крупы (13)
- микроволновка (12)
- супы (11)
- шашлык (5)
- мультиварка (4)
- пост (3)
- на пару (1)
- оформление (497)
- уроки (201)
- анимашки, картинки, надписи (119)
- фоны (114)
- рамки для записи (71)
- схемы (32)
- разделители (32)
- плейер (5)
- фото (275)
- картинки, картины, открытки (260)
- ссылки, сайты, генераторы (191)
- компьютер (189)
- здоровье, красота (184)
- музыка (176)
- ЛиРу. (159)
- полезные советы, полезное (132)
- программы (131)
- скачать (128)
- для дома (92)
- gimp (84)
- дети (83)
- фильмы, видео (76)
- стихи, поздравления (74)
- афаризмы, цитаты, высказывания, притчи, легенды, л (65)
- флеш (56)
- история, религия, политика (49)
- юмор (41)
- психология (39)
- переводчик, словари, книги, энциклопедии (38)
- развлечение, игры (33)
- гороскопы, астрология, сны, календари (31)
- Paint.NET (15)
- фарфор, фаянс, прикладное искусство (15)
- позитив, поздравления (15)
- мк (14)
- артисты, кинематограф (13)
- география, путешествия (6)
- Жизнь замечательных людей (6)
- насущное (5)
- фен-шуй (5)
- интересно (1)
- памятники, скульптура (1)
-Музыка
- Yves Montand - A Paris
- Слушали: 2282 Комментарии: 0
- Лунное танго - Richard Clayderman
- Слушали: 21610 Комментарии: 0
- Долгая Дорога в Дюнах
- Слушали: 7544 Комментарии: 0
- Сидней Беше (1959) - танго "Маленький цветок"
- Слушали: 14115 Комментарии: 0
- Грусть
- Слушали: 9166 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Соседние рубрики: шрифты(23), шаблоны(20), фоны, обои(203), фильтры(39), фигуры(8), текстуры(23), стили(30), скрап набор(5), рамки(171), плагины(60), маски(63), клипарт(780), кисти(51), градиенты(11), акции(7)
Другие рубрики в этом дневнике: юмор(41), фотошоп(1760), фото(275), флеш(56), фильмы, видео(76), фарфор, фаянс, прикладное искусство(15), стихи, поздравления(74), ссылки, сайты, генераторы(191), скачать(128), рецепты(801), развлечение, игры(33), психология(39), программы(131), полезные советы, полезное(132), позитив, поздравления(15), переводчик, словари, книги, энциклопедии(38), памятники, скульптура(1), оформление(497), насущное(5), музыка(176), мк(14), ЛиРу.(159), компьютер(189), картинки, картины, открытки(260), история, религия, политика(49), интересно(1), здоровье, красота(184), Жизнь замечательных людей(6), для дома(92), дети(83), гороскопы, астрология, сны, календари(31), география, путешествия(6), афаризмы, цитаты, высказывания, притчи, легенды, л(65), артисты, кинематограф(13), Paint.NET(15), gimp(84), фен-шуй(5)
88 полезных советов по Фотошопу. Часть 1 |
Это цитата сообщения Joker-6 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: фотошоп полезные советы уроки фотошоп |
Видео урок: Фотошоп для начинающих. |
Это цитата сообщения Владимир_Шильников [Прочитать целиком + В свой цитатник или сообщество!]
Сегодняшний видео урок посвящен обучению и работе в программе Adobe Photoshop (Фотошоп) для начинающих. Обучение Фотошопу мы продолжим на примере, как нарисовать пушистые меховые шарики. Вы получите навыки работы с обтравочной маской, узнаете, что такое работа с фильтрами, и узнаете, что такое закрепленные слои и копирование слоя. Для тех, кто только начал обучение, предлагаю ознакомиться с Инструкцией для работы в программе Фотошоп, специально для начинающих.
Метки: уроки фотошоп видеоуроки |
Плагин creativity splatter |
Это цитата сообщения NATALI-NG [Прочитать целиком + В свой цитатник или сообщество!]
Метки: плагины уроки фотошоп |
Беcшовный фон средствами Фотошопа, без специальных фильтров. |
Это цитата сообщения Mademoiselle_Viv [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки фотошоп бесшовные фоны |
*Горячие вопросы* |
Это цитата сообщения Mademoiselle_Viv [Прочитать целиком + В свой цитатник или сообщество!]


Фильтры
AAA Frame/foto frame
Eye Candy 4000/fire
Filters Unlimited 2/Render
AV Bros. Page Curl Pro 2.2
Материал:
Клипарт - пейзаж и лицо девушки (или другой) - по Вашему выбору
Я использую тубы
Claudia Visa
Mery design

Метки: коллажи уроки фотошоп фильтры |
Перекидной календарь. |
Дневник |


В этом уроке я подробно расскажу,
как сделать календарную сетку средствами фотошопа,
и дам общие рекомендации по созданию
перекидного календаря.
Метки: уроки фотошоп уроки ольги бор календарь |
Полный учебник по использованию Adobe Photoshop CS5. |
Это цитата сообщения Владимир_Шильников [Прочитать целиком + В свой цитатник или сообщество!]
Всем известно, что самым распространенным и самым мощным инструментом обработки и редактирования изображений является программа Adobe Photоshop.
Хочу представить Вашему вниманию Полный учебник по использованию Adobe Photoshop CS5 состоящий из 710 страниц обучающего текста и фотографий.
Представлю список глав учебника:
Метки: учебник Adobe Photoshop CS5 |
"Корзинка"-урок фотошопа |
Это цитата сообщения Semenova_Irina [Прочитать целиком + В свой цитатник или сообщество!]
Корзинка
(урок мой,любое совпадение случайное).

Для урока нам понадобятся фильтры:
MuRasMeister(Copies)-Скачать
AlienSkinEyeCandyTexture(Weave)-Скачать
Если кого нибудь урок заинтересовал
Метки: уроки фотошоп корзинки |
Как сделать в фотошопе стили или проще говоря как наложить текстуру на текст? |
Дневник |
Проще говоря как я накладываю текстуру на текст и у меня получается стиль...
Для начала выбираем красивую текстуру...
Я выбираю свою из моей коллекции "Новогодняя узорная текстура-заливка", сделанную в программе Poser...
Вы также можете скачать - Узорная текстура-заливка
Как загрузить текстуру в фотошоп я уже описывала - УРОК ЗДЕСЬ

Теперь создаем новое изображение Файл - Создать (File - New) или (Ctrl + N) например, с такими значениями 500 х 450 pixels и белым фоном

Дальше выбираем инструмент T (Горизонтальный текст)

и печатаем любой текст, я пишу "Style"

Теперь нам надо выделить текст, лично я делаю так: Выделение - Цветовой диапозон

И просто левой кнопкой мыши кликаю по тексту, у нас должно получиться вот так...

Теперь кликаем двойным щелчком по слою нашей надписи "Style"...

У нас появится окно - Стиль слоя, где можно экспериментировать с параметрами наложения стиля - я выбрала вот такие настройки:
Наложение узора...

Глянец...

Тиснение...

В итоге у меня получился вот такой стиль, который я сохранила в формате PNG, отключив глазик у нижнего слоя


Автор: Gala3D
Метки: уроки фотошоп |
Урок по созданию гардин в фотошопе (2 способа) |
Дневник |
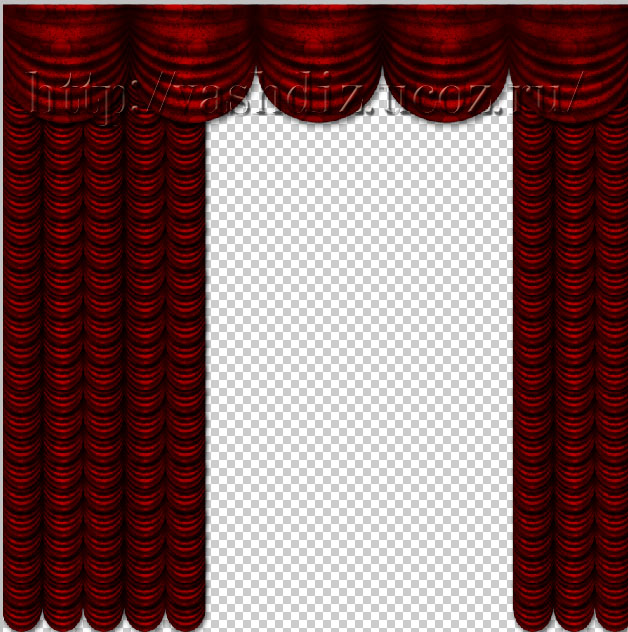
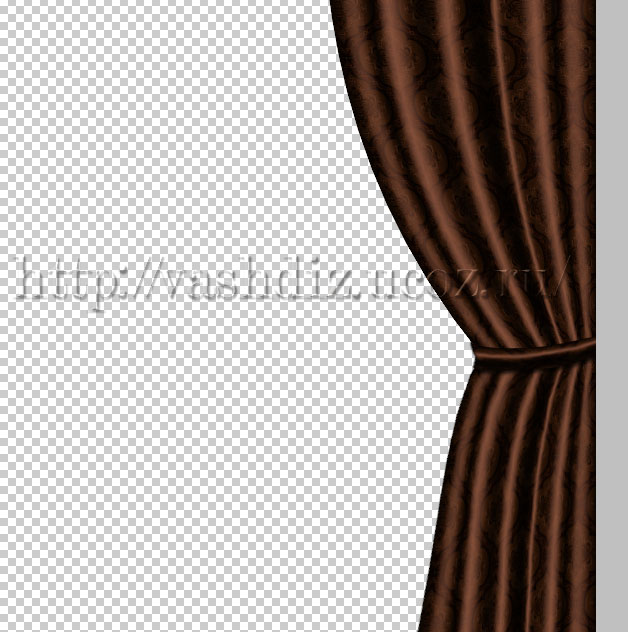
Урок по созданию гардин в фотошопе (2 способа)
Шторки. Сделаем в фотошопе занавески двумя способами.
Создаем новый документ произвольного
размера, к примеру 900 на 900 пикс. Устанавливаем фоновые цвета по
умолчанию (D) и применяем Фильтр - Рендеринг - Облака.

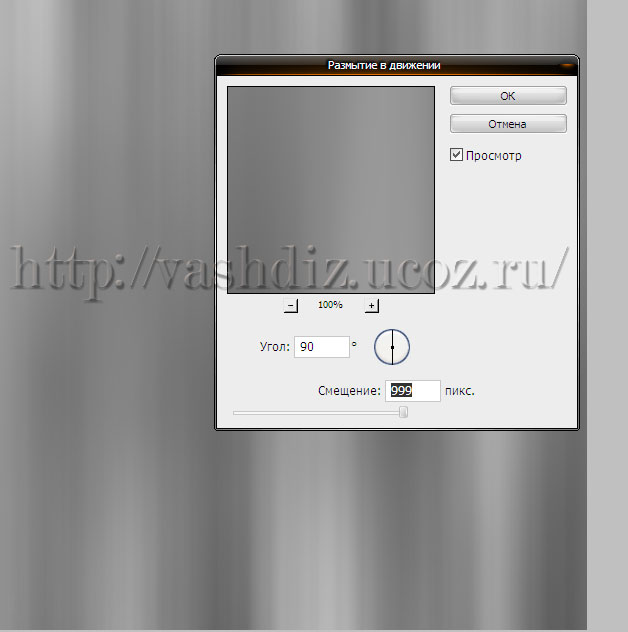
Далее идем в Фильтр - Размытие - Размытие в движении с такими параметрами

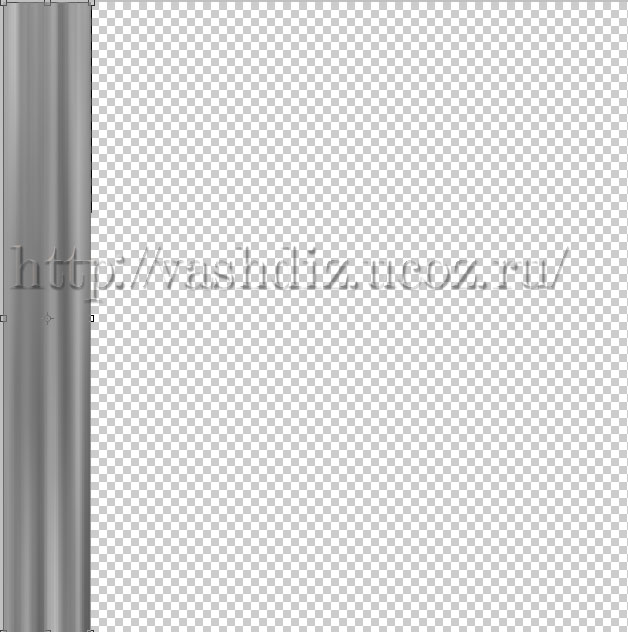
Свободным трансформированием сужаем к краю получившееся размытие

Дублируем слой, и инструментом Трансформация отражаем слой по
горизонтали и сдвигаем вправо (прямо рядом впритык с предыдущим).
Проделываем такие манипуляции до конца слоя, Трансформированием
подвигаем сужаем или расширяем (смотря вылезло ли у вас за край или не
достало) до границ документа

Еще раз размываем в движении, создаем новый слой, применяем к нему
Фильтр - Облака и ставим режим наложения Перекрытие с непрозрачностью в
18 процентов. Создаем еще один слой, заливаем серым цветом (код 686868,
можно темнее), ставим режим перекрытие, сливаем слои. Заготовка для штор
готова.

Заготовка для штор готова. Будем ее приводить в смотрибельный вид.
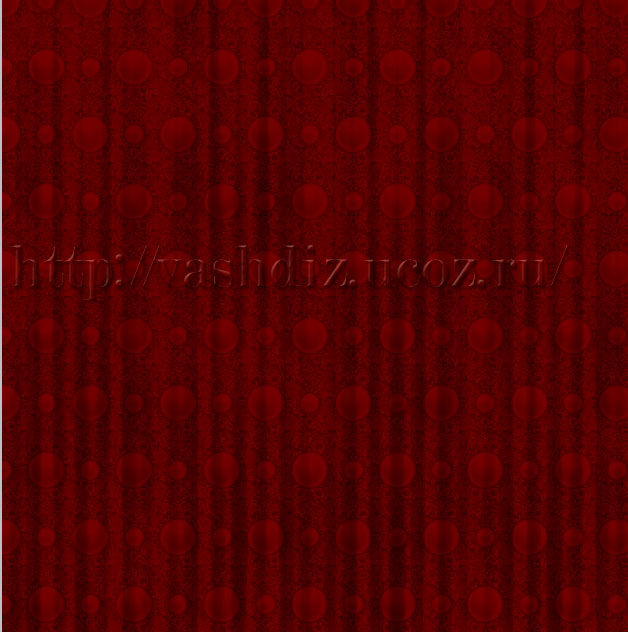
Дублируем слой, ориг фиксируем замочком и скрываем. Далее в параметрах
наложения копии (назовем слой Шторка) устанавливаем следующее: наложение
цвета (код 760000) режим Умножение, задаем желаемый узор (я
использовала этот) в режиме Перекрытие

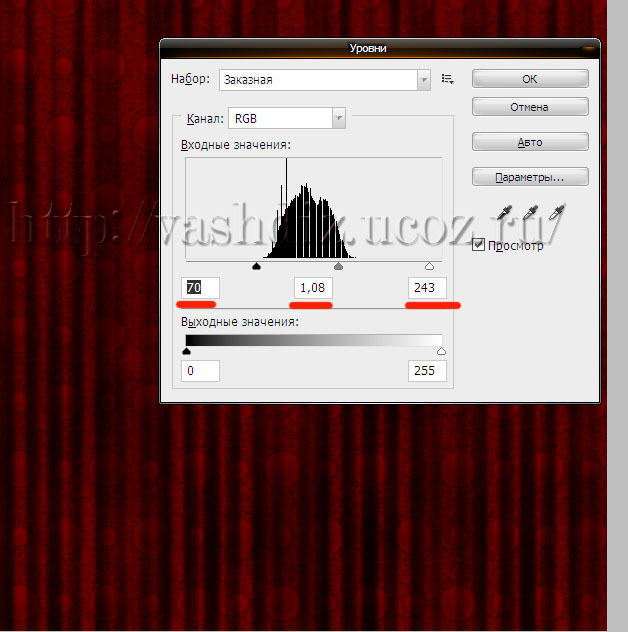
Видно, что не хватает контраста. вызываем диалоговое окно Уровни
(CTRL+L), добавляем темного сдвиганием ползунков и сразу видим
результат. Почти готово.

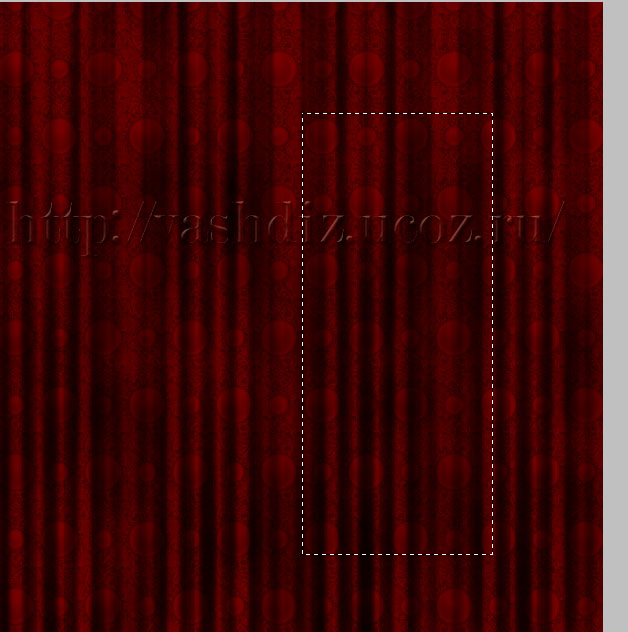
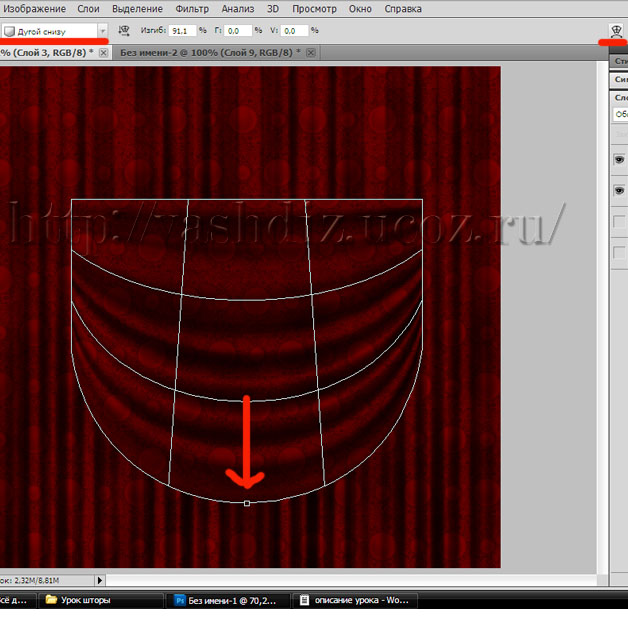
Дублируем слой, закрепляем ориг замочком и скрываем пока. Работаем с
копией. Рисуем прямоугольное выделение, копируем на новый слой (CTRL+J)

Поворачиваем его на 90 градусов, жмем ентер, идем в Трансформирование -
Деформация и из списка выбираем Дугой снизу, за опорную точку внизу
тянем вниз до упора

Дублируем, прячем ориг (я не буду больше этого писать, просто имейте в
виду, что ориги лучше сохранять нетронутыми на всяк пож - пригодятся
стопудово, будьте уверены), получился фрагмент театрального занавеса,
уменьшаем его, дублируем, трансформируем по горизонтали (чтоб края
совпадали) и ставим рядом

Добавим реалистичных бликов. Инструментом Осветлитель и затемнитель (О) пройдемся по нужным местам, а именно: осветлителем большего размера - посередине фрагментов занавеси, затемнителем меньшего размера в местах стыка

Дальше лишь ваша фантазия...

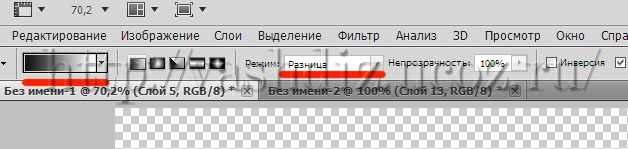
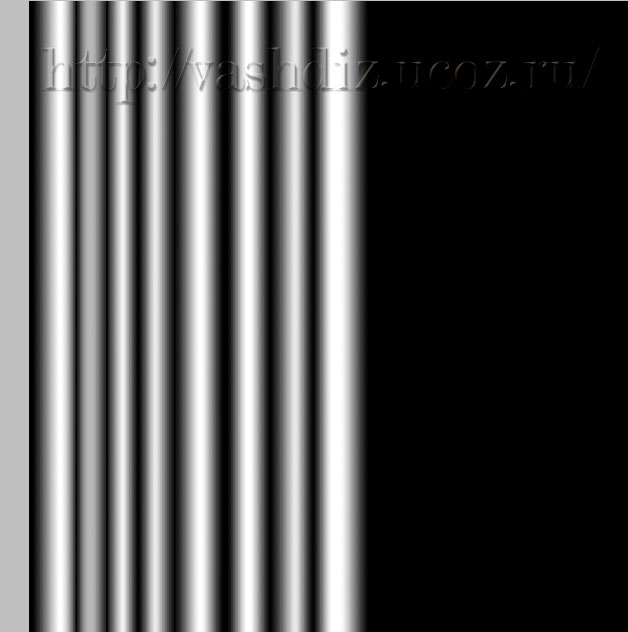
Еще один способ создания шторок. Новый док размером на ваше усмотрение. Устанавливаем черно-белый градиент и в режиме Разница

короткими горизонтальными движениями курсора ведем мноооого раз от
левого конца документа к правому (удерживайте клавишу SHIFT при ведении
курсора для ровного горизонтального направления)

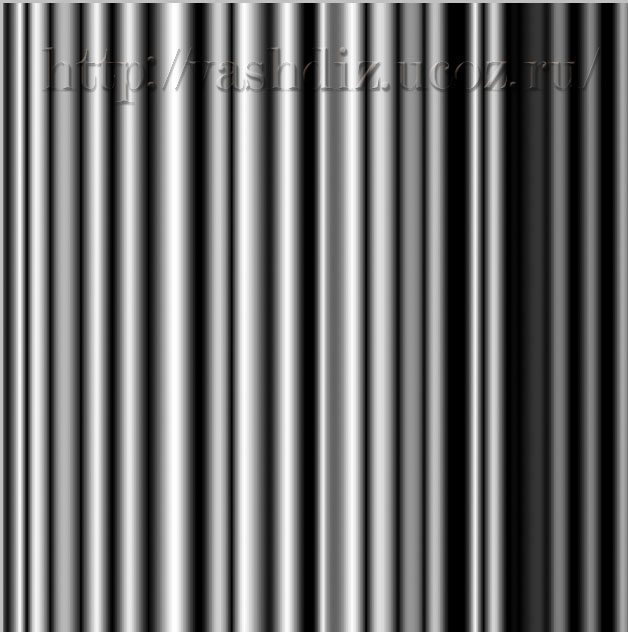
потом в обратном направлении. Края должны заканчиваться с переходом на темный цвет

Заготовка готова, далее вы уже знаете, что делать)) Получив подбором параметров нужный результат,

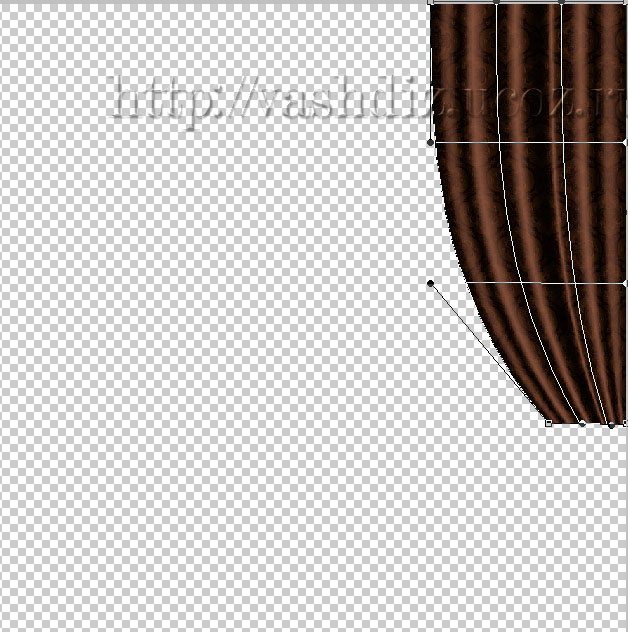
приступим к искривлению шторки. Прямоугольной областью выделения
скопируем фрагмент на новый слой и деформацией придаем нужную форму

Дублируем слой, отражаем по вертикали, сдвигаем вниз, немного сужаем лучше деформацией, т.к. стык не должен сдвинуться

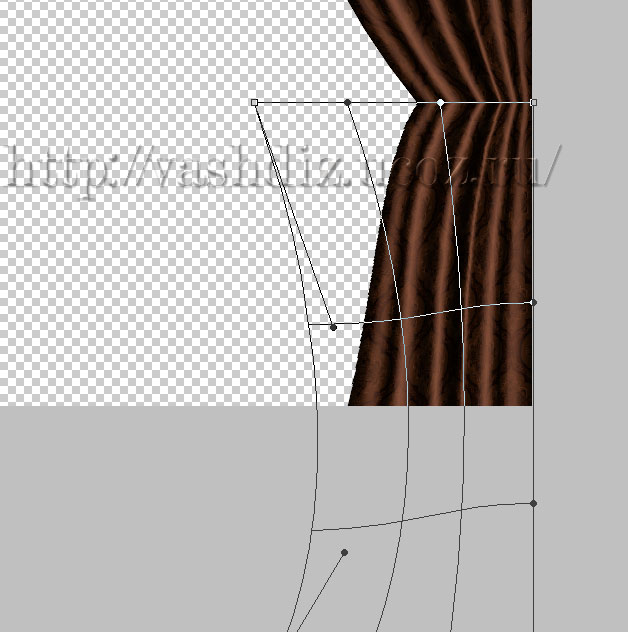
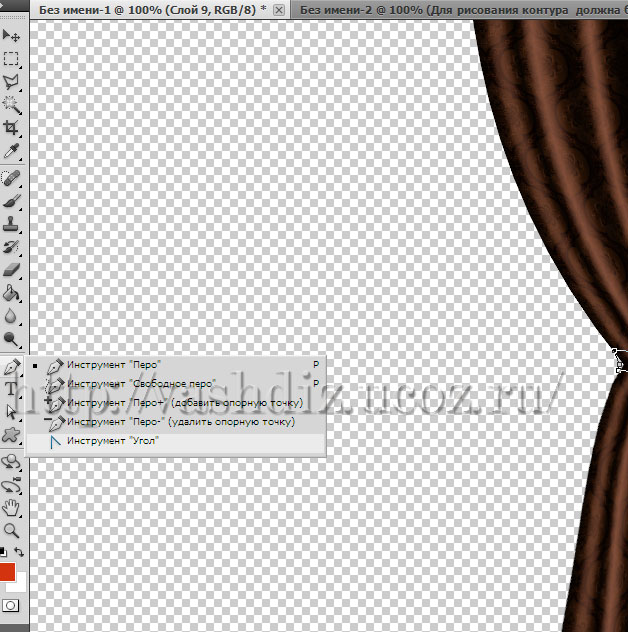
Нарисуем повязочку. Создадим новый слой. Пером ставим опорные точки туточки:

Теперь, переключившись на инструмент Угол,

острые углы делаем плавными - щелкаем в опорную точку и тянем вбок,
придавая повязочке соответствующий вид. Чтобы подвинуть опорную точку,
воспользуйтесь инструментом Стрелка (А). Дальше правой кнопкой мышки -
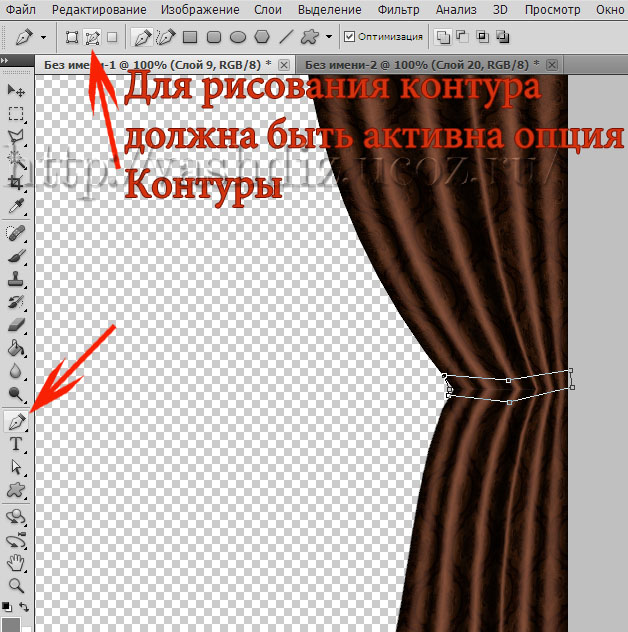
Выполнить заливку контура. Область зальется текущим активным цветом.
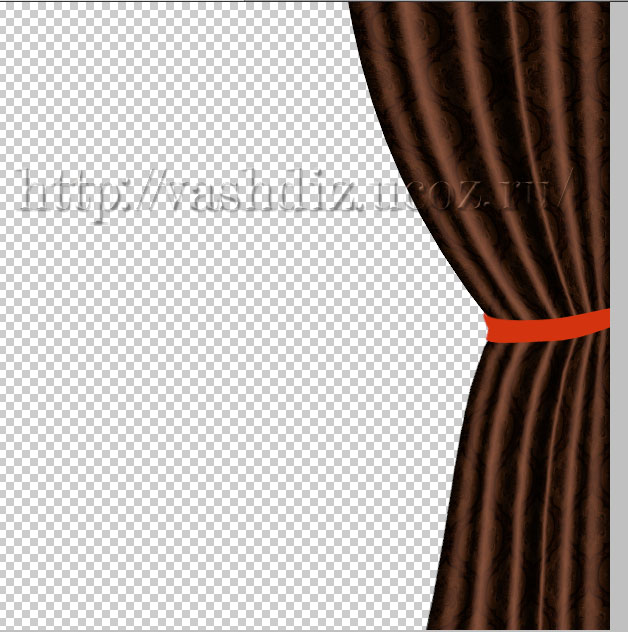
Чтобы снять контур, нажмите ESC. Пока видим вот это

Но на ленточку оно еще не похоже. Повязка у меня будет из материи
шторки. выделяем нужную область из шторки вдоль, копируем на новый слой.
Вот такой фрагментик я выделила

Из этого фрагмента создаем контурный слой для слоя с повязкой: ALT + щелк мышкой по границе слоев, чтобы получилось такое

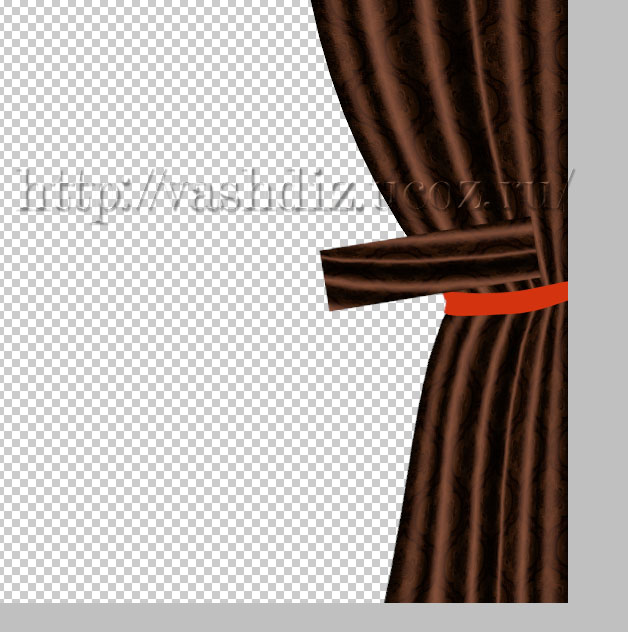
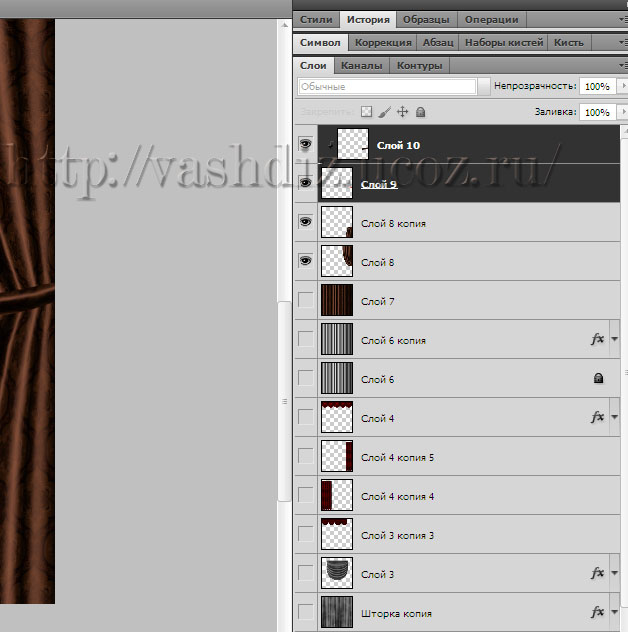
Деформацией придаем форму повязки, снимаем контур слоя (еще раз ALT +
щелк мышкой по границе между этими слоями), загружаем выделение слоя с
повязкой - CTRL + щелк по иконке слоя, инвертируем выделение, удаляем
лишнее со слоя, который мы только что деформировали, удаляем слой с
заливкой повязки, уж он нам точно больше не нужен. В параметрах
наложения немного оттеним поворозочку. Я еще задала Внутреннее свечение
темным цветом в режиме умножения. Получилось так

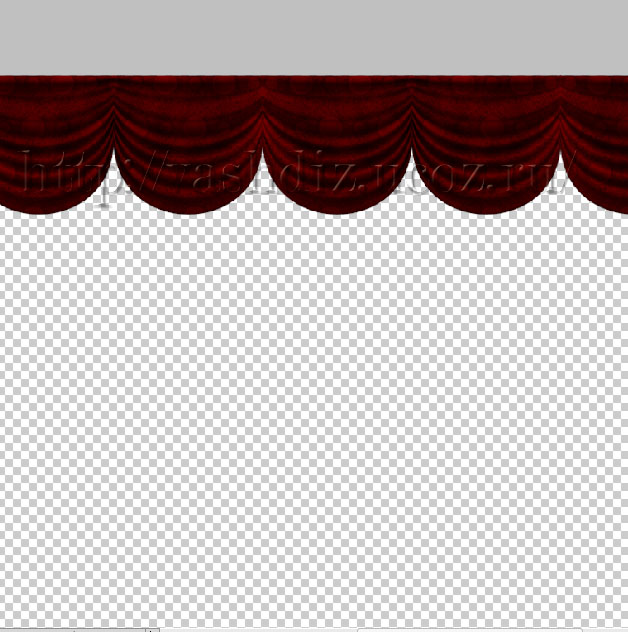
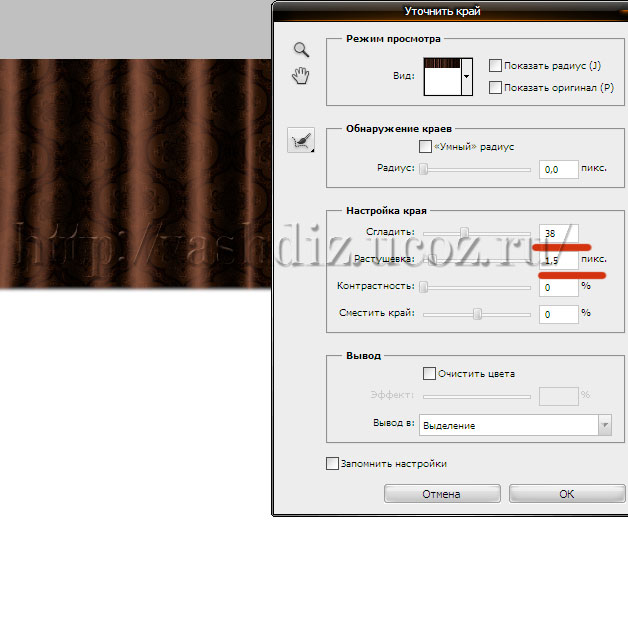
Сделаем еще занавеску сверху. С орига выделяем прямоугольную
горизонтальную область, щелк правой кнопкой - Уточнить край. Ставим
такие параметры (регулируются от размера документа, ну чтобы органично
смотрелось, нужно поэкспериментировать)

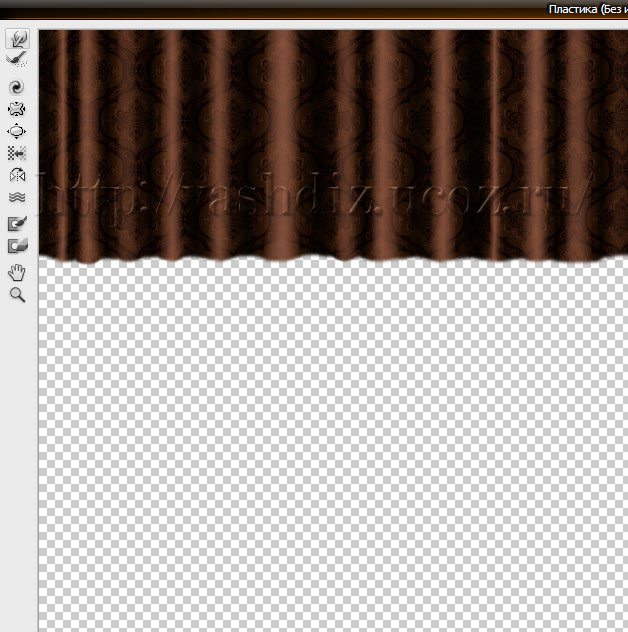
Копируем на новый слой. Скрываем ориг, двигаем слой с верхней гардиной
на самый верх слоев и идем в волшебный фильтр Пластика. Инструментом
Деформация, корректируя при необходимости размер кисти, подтягиваем
светлые участки края шторки вниз, темные - вверх. Тянем аккуратненько,
за самый край

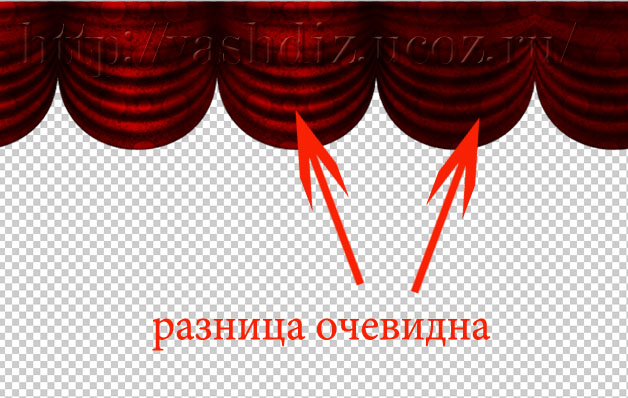
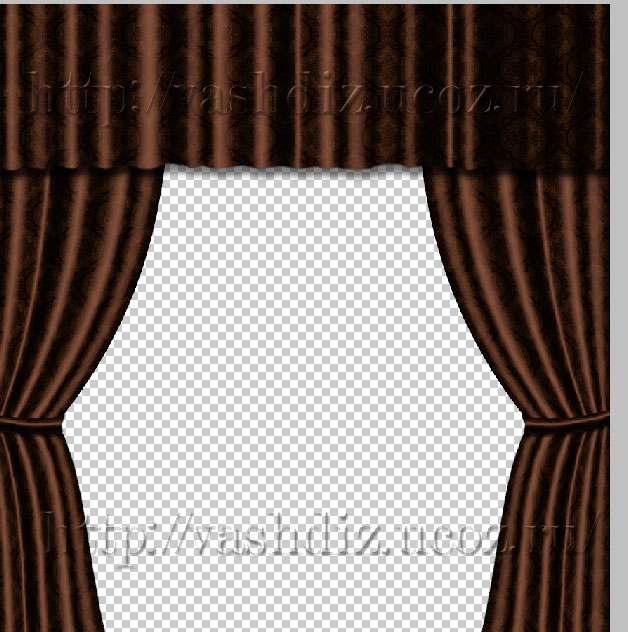
Край у меня получился немного размыт - перестаралась с растушевкой. Не
беда, дублируем слой пару раз и сливаем в один. Придаем немного тени,
получаем

А вот и все! Основы ясны, буду рада вопросам и комментариям. Кстати заготовку для гардины можно скачать отсюда
my.mail.ru/community/photoshoptrainig/2CE8EB961002B34C.html
Метки: уроки фотошоп |
Рамка с декором |
Дневник |
Тренинг. Первый курс. Второй урок.

"Рамка с декором".
Результат урока.

Применение рамки в качестве выреза.
Результат урока.


Этот урок скорее технический.
Никакой фантазии для творчества.
Строгое выполнение всех пунктов создания рамки.
В этом уроке действия, которые подробно описаны в предыдущем уроке(или даны ссылки на описание) не будут подробно рассматриваться.
"Рамка с декором"
1.Создаём новый документ 1400х1600px, 300dpi

Создание текстуры для рамки.
2.Определяем цвета.
Основной цвет #cccccc

Фоновый цвет #666666

Топаем в меню - фильтр - рендеринг - облака.
Получаем.

3.Меню - фильтр - размытие - размытие по гауссу с радиусом 80пикселей.

4.Меню - фильтр - искажение - стекло.
Настройки фильтра:
Искажение - 17.
Смягчение - 1.
Текстура - изморозь.
Масштаб - 61%

Применяем фильтр ещё 2 раза. Для этого достаточно зайти в меню - фильтр и нажать на верхнюю позицию, где отображено действие последнего фильтра или воспользоваться сочетанием клавиш Ctrl+F.

Получаем.

5.Дублируем слой (Ctrl+J) и меняем режим наложения на "светлее" или "осветление"( смотрите по работе; в разных версиях программы режимы наложения работают не совсем одинаково).
Список доступных режимов наложения находится в меню панели слоёв.
Вызвать список можно нажав на стрелочку справа от названия режима по умолчанию(обычные)


Соединяем слои (Ctrl+E), параметры полученного слоя - "фон".

Дизайн рамки.
6.Загружаем выделение документа.
Для этого топаем в меню - выделение - всё или сочетание клавиш Ctrl+A
Дальше будем поэтапно сжимать документ.
В некоторых версиях программы (CS4, CS5) модификация сжатия не активна при выделенном документе.
Чтобы активировать сжатие поступаем так:
1) меню-выделение - модификация - граница.
Ширина границы - 1 пиксель.

2) Меню - выделение - инверсия.
Всё, позиция "сжатие" активна.
7. Создаём новый слой (вторая иконка справа внизу панели слоёв).
Топаем в меню - выделение - модификация - сжать.
Настройки сжатия - 55 пикселей.

Получаем такое выделение

Делаем кант.
Для этого топаем в меню - редактировать - выполнить обводку.
Настройки:
Ширина - 15 пикселей.
Расположение - внутри.
Цвет - чёрный.

8.Повторяем 7 пункт, но настройки сжатия ставим - 65 пикселей.

9.Ещё раз сжимаем выделение, но на 70пикселей.

10. Переходим на слой "фон" и удаляем выделение.

11.Теперь нужно создать кант для рамки.
1) Топаем в меню - выделение - инверсия.

2) Создаём новый слой с параметрами "кант" и делаем обводку.
Настройки:
Ширина - 5пикселей.
Расположение - внутри.
Цвет - чёрный.
И только теперь снимаем выделение (меню - выделение - отменить выделение или сочетание клавиш Ctrl+D)
Режим наложения меняем на "мягкий свет"

12. Соединяем слои с обводкой (параметры слоёв с обводкой - "слой1" и "слой2").
Если вы не знаете, как соединять слои читайте ЗДЕСЬ.
Загружаем выделение полученного слоя( меню - выделение - загрузить выделенную область)

Переходим на слой "фон" и делаем копию выделение (меню - слои - скопировать на новый слой или сочетание клавиш Ctrl+J), параметры полученного слоя "декор1".

13. В панели слоёв меняем порядок слоёв.
Меняем параметры сло2 (с обводкой) на "тень" и, зацепив этот слой мышкой тащим его под слой "декор1"

14. К слою "тень" применяем размытие по гауссу с радиусом 3 пикселя.

15.Переходим на слой "декор1" и применяем к нему эффект слоя "внутреннее свечение".
Выбрать эффект слоя можно открыв список эффектов. Открыть список можно нажав на вторую иконку слева внизу панели слоёв.

Настройки эффект:
Режим наложения - перекрытие.
Цвет - #333333.
Непрозрачность - 60%
Источник - из центра.
Стягивание - 100%
Размер - 2 пикселя.

Получаем декор.

16. Добавляем фигурные уголки.
Скачайте эту форму.

Открываем файл с формой и переносим на наш документ.
Располагаем форму, примерно здесь. Главное, чтобы она находилась в границах фона.

17.Загружаем выделение слоя с уголком, переходим на слой "фон" и копируем выделение(также, как в пункте 12)
В панели слоёв перетаскиваем копированный слой и располагаем над слоем с чёрной фигурой.

К этому слою (копированная фигура с фона) применяем эффекты слоя:
Внутренняя тень:
Режим наложение - умножение.
Цвет - чёрный.
Непрозрачность - 100%
Размер - 2пикселя.

Внешнее свечение:
Режим наложение - умножение.
Цвет - чёрный.
Непрозрачность - 11%
Размер - 4пикселя.

Внутреннее свечение:
Режим наложение - перекрытие.
Цвет - чёрный.
Непрозрачность - 75%
Источник - из центра.
Стягивание - 10.
Размер - 5пикселей.

Тиснение:
Стиль - внутренний скос.
Метод - плавное.
Глубина - 358%
Направление - вверх
Размер - 2пикселя.
Смягчение - 0пикселей.

Получаем результат.

18.Соединяем слой с эффектами со слоем с фигурой и располагаем в одном из углов рамки, пользуясь свободной трансформацией (поворот)

19.Дублируем слой с уголком и разворачиваем дубликат по горизонтали
(меню - редактирование - трансформирование - отразить по горизонтали).
Зажимаем клавишу Syift ( чтобы не произошло смещения) и при активном инструменте "перемещение" сдвигаем уголок в противоположный угол.

20.Соединяем слои с фигурными уголками, дублируем полученный слой.
Отражаем его по вертикали и перемещаем в другой конец рамки (в моём случае вниз)
Рамка готова.

Сохраните рамку в формате PNG.
Рамке можно придавать любой цветовой оттенок, воспользовавшись коррекцией тон/насыщенность (меню - изображение - коррекция - цветовой тон/насыщенность или сочетание клавиш Ctrl+U (галочка на тонирование).
Можно изменять контрастность и яркость коррекцией "уровни", или "кривые", или "яркость/контрастность".
Всё зависит от фона, на который накладывается рамка в качестве выреза для фото.
Применение рамки в качестве выреза.
Здесь ваша фантазия имеет место.
Я лишь покажу те шаги, которые следует сделать для применения рамки в качестве выреза.
1.Открываем файл с фоном и рамку.
Соединяем все слои с фоном ( меню - слои - объединить видимые).
Переносим рамку на фон.

2.Делаем прямоугольное выделение в области выреза рамки.
Перед тем, как делать выделение инструментом "прямоугольное выделение" убедитесь, что у вас в настройках инструмента сброшена растушёвка 250 пикселей, которую мы устанавливали в первом уроке.
Сотрите значение 250 и впишите 0

3.Удаляем со слоя "фон", снимаем выделение.

4.Тонируем рамку цветом.
Первый вариант.
Топаем в меню - изображение - коррекция - цветовой тон/насыщенность или сочетание клавиш Ctrl+U, ставим галочку на "тонирование" и подбираем цвет.
В моём случае настройки такие:
Цветовой тон - 100
Насыщенность - 25
Яркость - 30


Второй вариант
Прежде, чем приступить ко второму варианту, не забывайте, что сначала нужно вырезать фон, как в первом варианте тонирования.
1)Загружаем выделение рамки, создаём новый слой у которого меняем режим наложения на "перекрытие"

2) Берём мягкую кисточку с радиусом 300 пикселей из основного набора стандартных кистей программы.

3) Определяя пипеткой цвета около рамки, закрашиваем саму рамку.


Меняйте цвета пипеткой.
В итоге у меня получилось так.

Если рамка слишком тёмная для фона, то можно поступить так:
Поработать коррекцией "уровни" или "кривые" (меню - изображение - коррекция)
Или дублировать слой с рамкой и поменять режим наложения у дублированного слоя на "мягкий свет" или "перекрытые". Я поменяла на "мягкий свет".

Не снимайте выделение после тонирования, оно нам пригодится.
5.Тень рамки.
1) Создаём новый слой, располагая его под слоем с рамкой.
Режим наложения меняем на "умножение".

2)Заливаем выделение серым цветом.
Для этого топаем в меню - редактирование - выполнить заливку.
В позиции "использование" выбираем 50% серого.


3)Снимаем выделение и применяем к этому слою размытие по гауссу с радиусом 25-30пикселей.
Получаем результат.

Графическая рамка для фото готова.
Сохранить можно как в формате psd, так и png для дальнейшего применения.
Совет.
Если вы хотите усилить видимость рельефа рамки ( для печати очень желательно),
то воспользуйтесь фильтром "умная резкость" ( меню - фильтр - усиление резкости - умная резкость).
Эффект устанавливайте по своему усмотрению.
Я для печати добавила 155%

Как вставить фото в рамку читаем ЗДЕСЬ.
my.mail.ru/community/photoshoptrainig/5B2A9E5651C95C98.html
Метки: уроки фотошоп уроки ольги бор |
Фон с цветами |
Дневник |
Тренинг. Первый курс. Первый урок.
«Фон с цветами».
Результат урока.

В уроке я использовала клипарт «Подснежники», но вы можете взять любой цветок, какой вам нравится.
Клипарты цветов в PNG:
в альбоме на радикале
подснежники на Lenagold
цветы на Lenagold
цветы на фотошоп +
Приступим.
1. Создаём новый документ (меню – файл – создать или сочетание клавиш Ctrl+N) 2480x1772px, 300dpi.

Размер и разрешение документа соответствуют стандартному формату для печати 21х15.
Использование данного формата вызвано тем, что в дальнейшем на этот фон будет накладываться
Вырез – рамка для фото, который мы будем создавать в следующем уроке курса.
Я уверена, что вашим близким и друзьям будет приятно получить на память фото, дизайн для которого создан вашими руками.
2. Открываем файл с подснежниками и переносим на наш документ. Кто не знает, как перенести изображение с одного документа на другой, читаем ЗДЕСЬ.
Свободной трансформацией (меню – редактирование – свободная трансформация или сочетание клавиш Ctrl+T) увеличиваем размер. Чтобы трансформация была равномерной, удерживайте клавиши Shift+Alt . Параметры слоя меняем на «цветы»

О параметрах слоя читаем ЗДЕСЬ.
Кадрируем документ, чтобы избавиться от лишних пикселей слоя с цветами.
Инструментом «рамка»
3. Инструментом «пипетка» делаем клик на зелёный средний цвет на цветах и полученным цветом, который отобразится на иконке цветов, заливаем первый слой.

4. Дублируем слой «цветы» (меню – слои – создать дубликат, или клик правой кнопкой мыши в панели слоёв и в выпавшем меню выбираем «создать дубликат слоя, или сочетание клавиш Ctrl+J).
В панели слоёв перемещаем, удерживая левой кнопкой мыши, дублированный слой под слой «цветы».
Применяем к дублированному слою радиальное размытие.
Для этого топаем в меню - фильтр – размытие – радиальное размытие.
Настройки фильтра:
Количество – 100
Метод – линейный.
Качество – наилучшее.
Центр смещён влево.
Чтобы сместить центр, подведите курсор мышки к центру с зажатой левой кнопкой мыши.

5. Свободной трансформацией растяните слой по ширине вправо,
чтобы лучи от цветов закрыли всю область документа.

6. Кадрируем документ. Непрозрачность уменьшаем до 80%.

7. Применяем фильтр – размытие – размытие по гауссу с радиусом 7px.

8. Переходим на слой «цветы», активируем инструмент «прямоугольная область»,
растушёвку устанавливаем на 250px
Делаем выделение справа.

С растушёвкой это будет выглядеть так

Удаляем выделение (клавиша Delete или меню - редактирование - очистить).
Снимаем выделение (меню - выделение – отменить выделение или сочетание клавиш Ctrl+D).

Применяем фильтр – размытие по гауссу с радиусом 1,5px
9. В заключении сделаем коррекцию цвета.
Примечание.
Коррекция цвета нужна для небольшого изменения общего тона, если он вам не очень нравится. Этого можно и не делать, но если делаете, то настройки изменяйте на своё усмотрение.
Я лишь знакомлю вас с одной из функций программы.
Для этого добавим корректирующий слой «выборочная коррекция цвета» (меню – слои - новый корректирующий слой – выборочная коррекция цвета, или нажать на центральную иконку внизу панели слоёв и выбрать из списка «выборочная коррекция цвета»).
Настройки корректирующего слоя:
Цвета – нейтральные.
Голубой - плюс 9
Пурпурный – плюс 3
Жёлтый – минус 4
Чёрный – минус 1
Активная позиция «абсолютный»

Сохраните файл в формате psd для дальнейшей работы.
Для демонстрации своего результата урока сохраните файл в формате jpg , не более 600пикселей по ширине, разрешение 72dpi.
Как изменять разрешение и размер, читаем ЗДЕСЬ.
Не забывайте, что публиковать свою работу в посте
результат урока
можно только после нашего одобрения в комментариях
к этому уроку.
P.S. Уважаемые участники тренинга.
После первых работ я поняла, что не все представляют за дачу этого урока.
Поэтому я публикую здесь результат, к которому мы должны с вами прийти в результате выполнения этого и второго урока курса.

Метки: уроки фотошоп уроки ольги бор |
Анимация боке |
Это цитата сообщения NATALI-NG [Прочитать целиком + В свой цитатник или сообщество!]
ДЛЯ ТЕХ КОМУ СЛОЖНО РАЗОБРАТЬСЯ В УРОКЕ СМОТРИТЕ МОЙ УРОК ЗДЕСЬ
УРОК ВЗЯТ ЗДЕСЬ - demiart
Сначала давайте взглянем на результат урока.


Вот такую анимацию мы получим. Возможно у вас получится лучше, поскольку вы небыли заняты написанием этого урока и у вас есть больше времени для экспериментов.
Читать далее
Метки: уроки фотошоп боке |
Эффект старой книги с вашим изображением |
Это цитата сообщения NATALI-NG [Прочитать целиком + В свой цитатник или сообщество!]
ИСТОЧНИК-Demiart - Photoshop Форум
Итак, приступим:
1. Что нам необходимо для урока:
- фотография с изображением кого-либо. Хочу заметить, желательно чтоб персонаж не сливался с фоном и был в полный рост;
- набор кистей
«Old_Paper_Brushes_V_by_lailomeiel»
(скачать можно
тут
и
тут
);
- рукописный шрифт с поддержкой кириллицы (я использовал
Avalon Medium
, его можно скачать
тут
)
2. Открываем фотографию с персонажем
File->Open…
указываем путь к нужному файлу и нажимаем
«Открыть»

Читать далее
Метки: уроки фотошоп |
Создание превью скрап-набора. |
Дневник |
Тренинг.Курс 2,Урок №8.
Напоминаю, что тема курса -создание цифрового скрапбукинга (скрап - набора)
средствами фотошопа.
В нашем курсе мы не останавливаемся подробно на теории.
Статей на эту тему очень много в интернете.
Мы только знакомим вас с основными составляющими скрап-набора
и как их можно создать в фотошопе.
Первый урок опубликован - ЗДЕСЬ.
Второй урок опубликован - ЗДЕСЬ.
Третий урок опубликован - ЗДЕСЬ.
Четвёртый урок опубликован - ЗДЕСЬ.
Пятый урок опубликован - ЗДЕСЬ.
Шестой урок опубликован - ЗДЕСЬ
Седьмой урок опубликован - ЗДЕСЬ.

Создание превью скрап-набора.

Для представления своего скрап-набора в интернете
нужно сделать превью набора.
Превью - это уменьшенное изображение.
Но у нас не изображение а набор изображений,
которые нужно уместить на одном или двух файлах.
Если набор большой и включает в себя много разных элементов,
сгруппированных по значению, например:
рамки, бумага, элементы, украшения,
то потребуется больше файлов для представления.
Сколько превью будет у скрап-набора решать автору, т.е. вам.
Ваша задача -
показать свой скрап-набор.
Моя задача -
объяснить общие принципы оформления
и некоторые приёмы, доступные в фотошопе.
1. Размер превью.
Традиционно превью квадратное.
Для публикации в интернете 500-600пикселей, не больше.
Но для удобства работы создавайте документ не менее 800 пикселей.
После его можно уменьшить.
2. Подложка или фон (синонимы в данном случае).
Подложку можно сделать из бумаги набора или
создать новую.
Подложка может быть с оформленными границами
всего документа или только части.
Сделаем макет.
1) Создаём новый документ 1200х1200px, 72dpi, фон прозрачный.

2) Инструментом "прямоугольник"
(настройки - заливка пикселов)
создаём полоску.

3) Меню - редактирование - трансформация - деформация.
В настройках выбираем способ деформации "флагом",
изгиб оставляем по умолчанию, хотя можно и изменить значение.

Применяем деформацию (клавиша Enter)
и инструментом "перемещение" сдвигаем вверх,
чтобы закрыть пустоту в левом верхнем углу.

Можно не перемещать, свободной трансформацией
растянуть фигуру.

Кадрируем документ инструментом "рамка",
чтобы избавиться от лишних пикселей за границами документа.
4) Дублируем слой, разворачиваем на 180градусов
(меню - редактирование - трансформирование - поворот на 180градусов)
и перемещаем на противоположную сторону документа,
соединяем слои, макет готов

5) Можно закрыть боковые границы документа.
Для этого:
Меню - выделение - всё.
Меню - редактирование - выполнить обводку
10 пикселей внутри, думаю, достаточно.


А можно воспользоваться любой формой(фигурой).

Сохраните файл с макетами в формате psd.
Они вам могут пригодиться и для других творческих проектов .
Применение макета.
Для продолжения работы на том же файле (документе)
сохраните его ещё раз, но с другим названием.
Это будет рабочий файл не макетов, а превью.
Применение "макета 1".
1) Открываю бумагу, уменьшаю размер до размера превью.
(меню - редактирование - размер изображения)
Один момент.
На тренинге мы создавали бумагу на размер печати А4,
это не квадрат.
Поэтому уменьшайте размер ширины (2480),
а высота уменьшиться автоматически.

2) Перетаскиваю бумагу на документ "превью".
В панели слоёв бумагу располагаю сверху слоя "маке",
причём, верхний слой - это оформление(макет)
ниже слой для фона.

3) Загружаю выделение слоя "макет",
инвертирую выделение, перехожу на верхний слой с бумогой
и удаляю выделенную область.
Снимаю выделение.

Элементы набора располагайте на фоне.
3. Превью бумаги.
1)Открываем все файлы с бумагой на один документ.
Об этом можно почитать ЗДЕСЬ
плэйкаст версия.
У кого не работает сценарий в стек..
читаем ЗДЕСЬ.
2) Изменяем размер холста по ширине и высоте на 1200пикселей.

3)Если рисунок крупный на некоторых файлах,
то их нужно выделить и уменьшить свободной трансформацией.

После, кадрируем документ.
4)Теперь займёмся математикой.
У меня 15 слоёв с бумагой.
1200:15=80
Значит, видимость одного слоя с бумагой должна быть по ширине(или высоте) 80пикселей.
Как отметить эти 80 пикселей на файле?
Самый простой и быстрый способ - сделать сетку.
Топаем в меню - редактирование - установки - направляющие,сетка и фрагменты.

Изменяем значения сетки на 80 пикселей, цвет выбираем яркий,
но он должен отличаться от тонов бумаги,
чтобы сетку было видно

Теперь включаем сетку
(меню - просмотр - показать - сетку)


5) Теперь стоит разобраться в панели слоёв:
нужно разместить слои в той последовательности,
в которой они будут отображаться на превью.
У меня пять вариантов рисунка, на трёх цветах.
Чтобы рисунок и цвет был виден я расположила слои так,
чтобы они продолжали друг друга с низу в верх.
Видимость слоёв отключена, кроме нижнего.

6) А теперь приступаем к вырезанию отрезков бумаги.
Спускаемся вниз в панели слоёв.
Инструментом "прямоугольная область" делаем выделение.

Инвертируем выделение и удаляем выделенную область.
Снимаем выделение и получаем полоску бумаги.

Переходим на следующий слой, открываем его видимость
и делаем следующее выделение по сетке.

Инвертируем, удаляем, отменяем, как и с первым выделением.
Получаем следующую полоску.

Думаю, что принцип понятен.
В итоге я получила такой вид.

Убрать сетку -
меню - просмотр - показать - сетку (галочку снять, кликнув по названию)
Как видите, рисунок сохранён,
он переходит с тона на тон.
Так получится только в том случае, если все файлы открыты в одном положении,
лучше всего это сделать сценарием стек...
или при перетаскивании удерживайте клавишу Shift,
тогда изображение будет расположено по середине документа,
т.е. не изменит своего первоначального положения.
7) Пару способов оттенить одну бумагу от другой стилем слоя.
С помощью тени.
Настройки по умолчанию,
кроме непрозрачности - 43%
и угла - 0 градусов

Применяю стиль ко всем слоям, получаю "типа лесенки"

С помощью внутреннего свечения.
Настройки:
режим - умножение
непрозрачность - 53
цвет - чёрный
размер - 29

Применяю стиль ко всем слоям, получаю "типа тубуса"

4.Общее оформление.
Остановлюсь на основных моментах.
1) Если вы делаете несколько превью набора, то оформление должно быть единым.
2) Пишите название скрап-набора.
Также можно указать количество элементов и бумаги.
Обязательно указывайте автора.
3) Старайтесь расположить все элементы набора.
Пожалуй, на этом закончу.
Составление превью - работа творческая, как весь скрап-набор,
которому посвящён второй курс тренинга.
В задачу тренинга входило лишь показать вам некоторые приёмы,
которые вам помогут в работе.
Остальное дело за вами.
my.mail.ru/community/photoshoptrainig/23ED4992AF23DDE.html
Метки: уроки фотошоп уроки ольги бор |
Оформление шрифта. |
Дневник |
Тренинг.Курс 2,Урок №6.
Продолжаем второй курс тренинга.Напоминаю, что тема курса -
создание цифрового скрапбукинга (скрап - набора)
средствами фотошопа.
В нашем курсе мы не останавливаемся подробно на теории.
Статей на эту тему очень много в интернете.
Мы только знакомим вас с основными составляющими скрап-набора
и как их можно создать в фотошопе.
В этом уроке мы будем создавать художественно оформленный шрифт
это одно из направлений ВордАрта.
Для тех, кто не знает работу с текстом советую проштудировать следующие уроки:
1.Написание текста - ссылка.
2. Редактирование написанного текста - ссылка.
3.Палитра "Абзац" - ссылка.
4.Текст-маска, текст по кругу - ссылка

Оформление шрифта.
При создании скрап-страничек одним из элементов дизайна является текст - заголовок,
оформленный красивым шрифтом.
Текст - заголовок несёт в себе информационную функцию:
имя того, кто изображён на фото
короткая фраза
название местности на фото т .д.
Шрифт может быть:
однотонным
разноцветным
с добавлением клипартов
из текстуры бумаги скрап-набора
наложен на форму
с применением стилей слоя и т.д.
Вариантов много, всё зависит от вашей фантазии.

Шаблон шрифта.
Все символы (буквы, цифры, знаки препинания) создаём на одном файле.
1.Новый документ.
Нам нужно рассчитать примерный размер размер документа,
на котором будем создавать шаблон шрифта.
33 буквы алфавита + 10 цифр + 6 знаков препинания
(точка, запятая, восклицательный и вопросительный знаки, тире, кавычки)
Всего 49 символов.
Такие знаки, как
плюс, минус, равенство, умножение, деление,
двоеточие, точка с запятой можно сделать из созданных символов.
Итак 49 символов.
49=7х7
В пикселях на один символ возьмём 300x300px.
Значит:
300х7 = 2100
Прибавим ещё немного - 400 пикселей.
Новый документ 2500х2500px, 300dpi, фон прозрачный.
2. Открываем панель "символ"
(меню - окно - символ).
Размер шрифта устанавливаем 72пт, цвет чёрный.

3. Тип шрифта.
Какой шрифт выбрать - вопрос, конечно, интересный.)))
Это на ваше усмотрение.
В инете много кириллических шрифтов, да и вас, уверена,
есть в "норках" интересные шрифты.
Могу посоветовать шрифты Александры Гофманн, которыми сама пользуюсь.
Все поддерживают кириллицу - ссылка
4. Итак, шрифт выбран и теперь мы напишем все символы.
Я выбрала шрифт Book Antiqua, активировала жирность,
язык - русский, метод сглаживание - насыщенное.

Можно все символы написать на одном слое,
можно каждый символ на отдельном слое.
Мне удобнее работать с разными слоями,
поэтому я каждый символ написала на отдельном слое.
Буквы заглавные
(можно и прописные, по желанию)
У меня получился такой шаблон.
(слои по значениям я убрала в группы)

Сохраните файл в формате psd.
Дизайн шаблона.
После создания шаблона включаем свою фантазию,
основываясь на тематике скрап-набора.
Я покажу только примеры оформления, а дальше дело за вами.
В работе буду использовать свой набор "Нежный возраст" - ссылка.
Он как раз без шрифта, так что соединю приятное с полезным.)))))))
Весь дизайн символов основан на применении к ним стилей.
Это и красиво и эффективно, и не занимает много времени.
Не перебарщивайте, всё хорошо в меру;
не пользуйтесь внешними тенью и свечением.
Если используете готовый стиль, то эти эффекты отключайте.
1.Наложение узора из фона и создание стиля.
1) Открываем файл с бумагой, уменьшаем размер до 1000 пикселей по ширине
(меню - изображение - размер изображения)
Можно и не уменьшать, но тогда узор будет очень крупный.
Но, уменьшая можно нарваться на границы файла при наложении узора.
(советую из уменьшенного файла с бумагой сделать бесшовную текстуру.
очень простенький урок на эту тему ЗДЕСЬ.)
и определяем документ в узор -
меню - редактирование - определить узор.

2) Увеличиваем размер рабочей области до 100%,
чтобы хорошо был виден символ;
активируем слой с первой буквой и топаем в стили слоя - наложение узора.
Находим в узорах наш фон.
Если символы написаны на одном слое, то и работаете на этом слое.

Можно поиграть масштабом, увеличивая или уменьшая узор.

Придадим объём стилем "внутреннее свечение"
настройки на скрине ( для моего случая)

Можно добавить из стиле всё, что вам захочется :
обводку, тиснение, глянец и т.д.
Меня устраивает такой вариант.
Мы получили новый стиль, который можно сохранить и применять,
как любой другой стиль.
В окне стилей жмём на кнопку "новый стиль", называем его, как хочется

после сохранения он появится в панели стилей в конце списка.

3) Если символы на разных слоях,
то его нужно применить ко всем слоям:
Меню - выделение - все слои
после этого действия все слои поменяют цвет, т.е. станут активными
(в моём случае группы)

Далее жмём на иконку стиля в панели стилей и получаем

2. Добавление на символы клипарта или фигуры.
Здесь, я думаю, понятно, что нужно делать.
Хочу только обратить ваше внимание на следующие моменты:
1) Не следует использовать стиль, применяемый к символу, с крупным рисунком.
Иначе пропадёт акцент на клипарт и в нём не будет никакого смысла.
2) Не загромождайте символ большим клипартом или фигурой.
Главное - символ, а клипарт только его декор.
3) Если к символу применён эффект - тиснение,
то его стоит применить и клипарту.
Но помните, всё хорошо в меру, настройки лёгкие, еле заметные, но они есть.
Посмотрите разницу.
Слева буква с тиснением, а клипарт нет.
Справа к клипарту я применила тоже самое тиснение, но в настройках
режима тени изменила цвет.


4) При добавлении клипарта от него должна быть тень на символе.
Знаю, что это "головная боль" для многих,
но нужно учиться.
Посмотрите разницу
Слева без тени, справа с тенью.

Я закрепила стиль слоя с тиснением на клипарте,
затем к этому слою применила стиль "тень",
направление тоже, что и тиснения,
цвет - темнее цвета буквы.
После, образовала слой из тени
(клик правой кнопкой мыши по слою - образовать слой),
загрузила выделение слоя с буквой, инвертировала выделение
и удалила лишнее со слоя с тенью.
Это простые ходы, в которых нужно разбираться.
Я неоднократно писала о них, но многие не обращают внимания,
делают на автомате и ничего не получается.
Не спешите, творчество этого не приемлет.
Метки: уроки фотошоп уроки ольги бор |
Составление скрап - странички или рамка из скрапа. |
Дневник |
Тренинг.Курс 2,Урок №7.
Продолжаем второй курс тренинга.
Напоминаю, что тема курса -
создание цифрового скрапбукинга (скрап - набора)
средствами фотошопа.
В нашем курсе мы не останавливаемся подробно на теории.
Статей на эту тему очень много в интернете.
Мы только знакомим вас с основными составляющими скрап-набора
и как их можно создать в фотошопе.
Итак, минимум элементов скрап-набора мы создали в предыдущих уроках.
Создание скрап-странички работа творческая и индивидуальная.
Я лишь покажу пару примеров и несколько приёмов,
на которые стоит обращать внимание,
а дальше всё зависит от вашей фантазии.

Составление скрап - странички или рамка из скрапа.
На страничке можно разместить как одну фотографию, так и несколько.
Это зависит только от автора.
И нужно всегда помнить следующее:
тема фото и дизайн странички должны нести одну смысловую нагрузку;
основным элементом странички является фото,
а дизайн - это штрих, небольшое оформление,
поэтому не стоит загромождать страничку множественными элементами,
особенно крупными, акцент должен быть на фотографии.
Страничка с рамками - вырезами.
Вариант из 4 фотографий:
одна большая, три маленьких.

В работе я использовала свой скрап-набор
"Зимний стиль",
фото из личного архива.
1. Создаю новый документ.
Так как я делаю страничку на формат печати А4,
то создаю документ 3508х2480px, 300dpi, фон прозрачный.
2. Перед тем, как переносить детали скрап-набора и фото на документ,
советую сделать макет или скетч(шаблон).
Это очень помогает в дальнейшей работе,
особенно при составление альбома из скрапа:
делаете макеты или скетчи для всех страничек,
а потом только заменяете элементы макета или скетча деталями скрапа и фото.
Я сделала такой макет.

3. Начинаем с бумаги.
1)Переношу два вида бумаги,однотонную и с рисунком, на файл.
Слои располагаю над слоями макета.

2) Вырезаю боковую бумагу.
Для этого :
загружаю выделение слоя "бумага1"
(меню - выделение - загрузить выделенную область)

перехожу на слой с бумагой

копирую выделение на новый слой
(меню - слои - новый - скопировать на новый слой)

убираю видимость слоя с бумагой
(глазик отключить) и получаю такой вид.

3) Тень от боковой бумаги.
Тень создаю эффектом(стилем) слоя "тень"
Настройки:
режим наложения - умножение
непрозрачность - 100%
цвет - тёмный тон бумаги.
Его определяю пипеткой.
угол - 180 градусов
смещение - 40
размер 65

Получаю.

Из стиля образую слой, чтобы мне не мешали настройки стиля на других слоях,
на которых я буду пользоваться стилями.

Почему я не закрепила стиль, а создала слой.
(как закрепить стиль и создать слой из стиля читайте - ЗДЕСЬ.)
Дело в том, что режим наложения у стиля "умножение"
и цвет - цвет бумаги.
Если закреплю стиль, то режим наложения изменится на "обычный",
так как слой, с которым я соединяю стиль, пустой и в режиме "обычный".

Итог - тень сольётся с бумагой и её не будет видно.

Поэтому я образовала из стиля слой.

Если же закреплять стиль, то при его создании нужно сделать такие настройки:
режим наложения - обычный или нормальный (варианты перевода)
цвет - темнее цвета фона

При соединении с пустым слоем такие настройки стиля сработают так, как нужно.

использовать можно любой метод, главное, чтобы результат был тем,
который нужен.
4. Рамки вырезы и фото.
1)Открываю рамки вырезы, переношу на документ и располагаю по макету.
На фон с узором я взяла однотонную рамку,
на однотонную бумагу рамки с узором.
Рамки с узором подогнала свободной трансформацией под размеры макета.

2)Создаю тени на рамках стилем и образую из стиля слой.
Здесь, именно, образую слой.
Почему, узнаете дальше.

А теперь представьте фотов рамке
или посмотрите на фото в рамке без учёта освещения.
На фотографию не падает тень от рамки,
есть небольшая тень на границе рамки и фото,
но она равномерная.
А у меня сейчас тень падает.

Чтобы исключить тень на фотографии
в панели слоёв её нужно расположить между слоями рамка и тень.

Поэтому нужно образовывать слой из стиля.
Можно, конечно, сразу создавать тень на новом слое, но это много лишней работы.
3) Открываю фотографии и переношу их на документ.
Свободной трансформацией, подгоняю размер, обрезаю лишнее.

4) Теперь можно оформить границы
между рамкой и фото стилем "внутреннее свечение"
Настройки лёгкие, еле уловимые, но они создают нужный эффект.


Для большой фотографии следует увеличить
позицию "размер" при создании стиля.

5) Добавление остальных элементов дизайна.
После того, как с фоном и фото определились и всё сделали,
осталось украсить страничку.
Здесь полёт фантазии не ограничен, кроме чувством меры.
В объяснении я остановлюсь только на бантике.
Помните, что мы оставляли рабочий файл бантика,
на котором бантик, концы и ленты на отдельных слоях.
Сейчас мы воспользуемся этой заготовкой,
а именно, перевяжем рамку лентой с бантиком.
а) Открываем файл,
переносим на документ бант и ленту, подгоняя под размер.

б) Слой с лентой трансформируем деформацией
(меню - трансформация - деформация)

в) Создаём тень от банта на ленте.
Это сделать нужно обязательно.
Смотрите, какая разница.

Я создала стилем слоя, образовала слой из стиля и удалила лишнюю тень,
оставив только на ленте.
Подробное описание действий ЗДЕСЬ.
г) Обрезаем ленту на границе рамки.
Для этого загружаем выделение слоя с рамкой,
инвертируем выделение, переходим на слой с лентой
и ластиком с жёсткой кистью стираем лишнее.

д) Опять инвертируем выделение,
создаём новый слой над слоем с лентой,
режим наложения "умножение".
Мягкой кисточкой с цветом темнее ленты
проводим полоску, а потом отменяем выделение.
Эта полоска делает сгиб ленты за рамку более реалистичным.

е) Соединяем все слои, относящиеся к банту.
Если тон банта не совпадает с тоном странички,
то подгоняем тон под основной тон странички.
Это можно сделать коррекцией - цветовой баланс
(меню - изображение - коррекция - цветовой баланс)
Мои настройки и результат.

Нужно снизить насыщенность.
(меню - коррекция - цветовой тон/насыщенность)

ж) Создаём небольшую тень от банта стилем,
образовываем слой из стиля и удаляем тень с фона в райне сгиба ленты за рамку.
Я для этого выделила прямоугольное выделение в нужном районе

и удалила выделенную область, сняла выделение.
В итоге у меня получилась скромная,
для серьёзного въюноши 3 лет
скрап - страничка
или рамка из скрапа, что в моём случае одно и тоже,
так как я не создавала альбом из скрапа, а лишь воспользовалась им
для создания одной рамки для общего альбома внука.

Я не стала описывать в этом уроке применение таких элементов,
как скрепки и бирки, потому что у меня есть такой урок,
опубликованный ЗДЕСЬ.
Очень советую ознакомится с моим уроком,
в котором можно узнать много интересного.
my.mail.ru/community/photoshoptrainig/2C8E0189150893B7.html
Метки: уроки фотошоп уроки ольги бор |
Рамка из скрапа. |
Дневник |
Рамка из скрапа.

Что такое скрап, скрапбукинг вам рассказывала Мурзилка.
Если кто не помнит, может заглянуть СЮДА
А я представляю вам свой скрап "Пастель"

В этом уроке рассмотрим создание рамки с одним вырезом.
Итак, приступим.
1. Создаём новый документ для
формата отпечатка 10х15(300dpi)

Посмотрим на составляющие скрапа.


2.Открываем бумагу и переносим его на документ.

Размер слоя с бумагой намного больше нашего документа. Если вы хотите,
чтобы рисунок бумаги был более крупным , то уменьшать размер слоя не
надо,но, чтобы не загружать документ лишней информацией(лишним весом),
нужно обрезать всё лишнее с помощью инструмента Crop (Кадрировани или
Обрезка). Выделяем полностью документ и жмём на клавишу Delete.

Если же вы хотите более мелкий
рисунок бумаги, то свободной трансформацией (Ctrl+T) уменьшите размер, а
лишнее удалите тем же способом.
Файл с бумагой можно закрыть, он нам больше не понадобится.
3.Открываем бумагу с листьями и уменьшаем размер до размера нашего документа по высоте.
У нас высота в пикселях 1205. Значит 3600 уменьшим до 1205.

4.Перетаскиваем полученный файл на наш документ,инструментом Rectangular
Marquee (Прямоугольное выделение) выделяем полоску, инвертируем
выделение и удаляем лишнее всё той же клавишей Delete.



5..Загружаем выделение полученной полоски, создаём новый прозрачный слой
и на нём делаем кант. Цвет не имеет значения.


6.Открываем очередную бумагу,уменьшаем
размер до размера высоты нашего документа(1205пикс), перетаскиваем на
документ, располагая слой под слоем с кантом.

7.Активируем слой с кантом , загружаем его выделение, переходим на слой с
зелёной бумагой и копируем выделение.


8.Наведём порядок в палитре слоёв.
Удалим слой с кантом и закроем слой с
зелёной бумагой, подвинув слой в самый низ.Она нам может пригодиться,
поэтому её пока не удаляем.

9.Загружаем выделение слоя с кантом из зелёной бумаги, создаём новый
прозрачный слой и на нём делаем кант, изменив настройки с 70пикселей на
20.
10.Открываем ещё одну бумагу(светлую
зелень), уменьшаем её размер до размера высоты нашего документа ,
перетаскиваем бумагу на документ, располагая над слоем с кантом из
зелёной бумаги.

Повторяем пункты 7 и 8.

11. Применим к слою со светлым кантом эффекты .


Растянем немного по высоте этот слой, чтобы скрыть верхнюю и нижнюю границы эффектов.

12.Закроем видимость слоя с фоном и сольём все видимые слои.


13.Свободной трансформацией немного уменьшим размер полученного слоя по ширине и подвинем к левому краю.

14.Активируем слои с зелёной бумагой, перетаскиваем их выше слоя с фоном и располагаем, примерно, так.

15.Сделаем прямоугольное выделение, инвертируем его и удалим лишнее с обоих слоёв.
Как и чем делать выделение и инвертировать, написано
выше.Свободной трансформацией расположите слои произвольно.

16.Сделаем кант к слою с тёмной зеленью на 35 пикселей.


17.Сделаем тень у слоя со светлой бумагой. Для этого:
а. Загружаем выделение слоя.

б. Создаём новый слой под слоем с бумагой и заливаем его чёрным цветом.

Снимаем выделение и применяем фильтр Gaussian Blur

Уменьшим прозрачность до 90%

18.Таким же способом сделаем тень и у канта с зелёной бумагой, только размытие уменьшим до 5пикселей.

19.Открываем файл со скрепками,делаем прямоугольное выделение скрепки и
инструментом перемещения перетаскиваем её на наш документ.


20.Свободной трансформацией уменьшаем размер и ставим на место нашу скрепку.

21.Загружаем выделение слоя с кантом из зелёной бумаги, переходим на
слой со скрепкой и удаляем лишнее, создавая имтацию скрепления с
бумагой.

Затем загружаем выделение слоя с зелёной бумагой и стираем со скрепки лишнее.
22.Сделаем тень у скрепки тем же способом, что и для канта из бумаги,уменьшив размытие до 3 пикс.
23.Загрузим выделение скрепки, инвертируем его и вернёмся на слой с тенью. Сотрём лишнюю тень.

24.Давайте ещё приберёмся в нашем хозяйстве.
Загрузим выделение слоя с тёмнозелёной бумагой , удалим с его
помощью со всех нижних слоёв всё лишнее и сам слой тоже удалим.

25.Откроем карточки, булавки, бусы и кнопки с ленточками и так же, как и скрепку, пренесём на наш документ по одной детали.
Трансформируем и расставим по местам. Не забываем делать слои с тенями.
У меня получилась вот такая композиция.

Маленькая деталь.
Чтобы обозначить место прокола булавки, нужно создать новый слой под
слоем с булавкой и мягкой кисточкой пикселей на 7-9,цвет чёрный,
обозначим тенью.

26. В заключении можно немного осветлить фон.
Загружаем выделение и применяем настройки яркость -контраст


На этом можно и закончить. Сливайте слои и сохраняйте вашу рамку в формате PNG.
Применяйте по мере необходимости.

Метки: уроки фотошоп уроки ольги бор |
Отрисовка Скетча. |
Дневник |
Тренинг. Курс 2,Урок №5.
Продолжаем второй курс тренинга.
Напоминаю, что тема курса -
создание цифрового скрапбукинга (скрап - набора)
средствами фотошопа.
В нашем курсе мы не останавливаемся подробно на теории.
Статей на эту тему очень много в интернете.
Мы только знакомим вас с основными составляющими скрап-набора
и как их можно создать в фотошопе.
Первый урок опубликован - ЗДЕСЬ.
Второй урок опубликован - ЗДЕСЬ.
Третий урок опубликован - ЗДЕСЬ.
Четвёртый урок опубликован - ЗДЕСЬ.
Кроме этого урока будет ещё три:
1.ВордАрт.
2.Составление скрап - странички.
3.Превью скрап-набора для демонстрации в интернете.
Урок Светланы Олещенко.

Отрисовка Скетча.
После этого урока у нас с вами будет кучка скетчей для общего пользования в формате psd.
Так что старайтесь на совесть! :))
В этом уроке я покажу как отрисовывать скетчи в формате jpeg,в нужный нам формат psd.
Отрисовывать будем на примере скетча под размер А4.
Я нашла в сети вот такой замечательный скетч...
Автор скетча: утерян

Сохраните скетч к себе на комп,в папку скетч.
Урок.
1.Создаём новый документ,размер А4, 297*210 мм с разрешением 300 пикс/дюйм.
Я выбираю заложенный формат А4 и мне следующие действия нужны(пункт 2),
кто вписал размеры вручную то вам поворачивать документ не надо...

2.Поворачиваем документ на 90 градусов.
Идём в редактирование-вращение изображения-повернуть на 90 градусов.

3.Открываем сохранённый скетч,переносим (инстр.перемещение) его в наш документ.
И видим что он маленький,для того чтобы увеличить идём
в редактирование-свободное трансформирование
и зажав клавишу shift растягиваем скетч по всей нашей рабочей поверхности.
обратите внимание что я зашла за границы документа,
это я сделала для того чтобы разместить рамку скетча по краю нашего документа.

4.Начинаем отрисовывать.
Начинать следует всегда с нижних слоёв,
в нашем случае это фон - затем фон под фото - фото - подложка под записи(журналинг) -
текст заголовка и текст записки.
Сейчас у нас 2 слоя,это фон(белый) и слой со скетчем,слой со скетчем переместите выше слоя с фоном.
Фон заливать не надо,так как уже имеется...
создаём новый слой над слоем "фон"
Инструментом прямоугольное выделение как можно ближе обводим "фон под фото" (см.скриншот)

и заливаем (редактирование-выполнить заливку) серым цветом.
Какой именно цвет вы возьмёте значения не имеет,главное чтоб все слои различались по цвету.
Серо-черно-белые скетчи рисуют потому,что так они занимают меньше места при сохранении.
Залили-снимаем выделение (ctrl+D)

5.Создаём новый слой(над слоем "фон под фото") и выделяем фото,так как оно повернуто то ориентируемся по верхнему и боковому уголку.(см.скриншот)

6.идем в редактирование выполнить заливку,цвет серый...
в скетче цвет фото белый,но у нас будет обводка и чтобы не слились обводка и фото цвет фото делаем серым...темнее чем "подложка под фото"

6.не снимаем выделение,создаём новый слой над слоем "фото".
Делаем обводку фото.На скетче обводки нет,но я считаю что фото с обводкой или подложкой смотрится лучше...поэтому...
Идём в редактирование выполнить обводку,
цвет обводки белый,размер 10 пикс,расположение внутри.
(на скрине размер обводки стоит 5 пикс,но этого мне показалось мало,поэтому ставим 10)
Снимаем выделение(клавиши ctrl+D)

отключив видимость слоя со скетчем видим такую картину...
фото надо повернуть...

7.Зажав клавишу ctrl жмём на слой "фото" и слой "обводка фото" ,таким образом выделив оба слоя.Затем жмём на цепочку(см.скрин),скрепляя их между собой...теперь мы можем передвигать,поворачивать и трансформировать оба этих слоя одновременно...

8.Поворачиваем фото как на скетче...Идём в редактирование-трансформирование-свободное трансформирование и поворачиваем в нужную нам сторону.

9.Теперь нам нужно второе фото,оно такое же по размеру ,поэтому можем просто сделать копию первого...
Выделяем опять слои с фото и обводкой(если не выделены) ,жмём правой кнопкой по слою и выбираем "дубликат слоёв"

10.поворачиваем фото при помощи "свободного трансформирования"

11.включите глазик видимости у оригинала скетча и сверьтесь с ним.
мне нужно ещё ближе передвинуть фото 2 к фото 1 и чуть повернуть направо...

12.Включаем видимость скетча.Пришло время для подложки под текст записки.
Создаём новый слой.Выделяем инструментом "прямоугольное выделение" подложку,заливаем цветом...

13.Осталось написать текст.Берём инструмент текст и пишем слово "заметки",перемещаем слой выше всех слоёв.

14.Чтобы написать текст вертикально,открываем меню текста(правой кнопкой)берём инструмент "вертикальный текст"

пишем слово "заголовок"

15.также добавляем слово "фото" и размещаем их там где предполагается быть фоту ))

16.Сохраняем готовый скетч.
Проверяем чтобы у всех слоёв было название-это важно!
Создаём на компе папку "Скетчи" в ней папка "Скетч №1"
Сохраняем в формате psd,название "скетч А4,_1"
Нам нужно превью.Для этого "выполняем сведение слоёв",и идём в редактирование-размер изображения,ставим ширину 500 пикс.(этого будет достаточно),меняем разрешение на 72 пикс/дюйм
Как поменять разрешение,писала Ольга вот тут...

Если после уменьшения скетча вы его почти не видете,то напишите 100% в окошке и нажмите клавишу "Энтер"


Совет!
при выскакивании этого окна убедитесь что все нужные слои у вас включены!
и только потом жмите на ок!

























Обращение к сторонним наблюдателям за тренингом,
от которых я получаю личные сообщения.
Так сказать, расставим все точки над i
1.Основное направление тренингов сообщества -
знакомство с возможностями программы Photoshop
и их применение.
2. Все уроки тренингов написаны Ольгой Бор и Светланой Олещенко
и предоставлены бесплатно для общего пользования.
Распространение уроков в интернете только с указанием автора!
Уроки тренинга, также, как и любые уроки сообщества,
имеющие авторские логотипы или указание автора,
не могут быть включены в состав коммерческих проектов.
Всё на свете имеет своего автора,
авторское право неотъемлемо, а воровать грешно.
(цитата)
3. Тренинг - не школа по скрапбукингу,
а набор уроков, соответствующих теме того или иного курса.
4.Тренинги проводятся в рамках данного сообщества
для начинающих и любителей программы Photoshop
5. Дипломы с авторским дизайном не предоставляются,
как шаблон, никогда не публиковались и не будут публиковаться,
как шаблоны, в интернете.
Это эксклюзив только для участников тренинга.
Надеюсь на ваше понимание.
С уважением, Ольга Бор.
Метки: уроки фотошоп уроки светланы олещенко |
Повышение мастерства (часть 1): 25 техник, которые обязан знать каждый Фотошопер |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Самое интересное при работе с программой Photoshop то, что вы никогда не прекратите ей обучаться. Я работаю с программой уже в течение 12 лет, и я всегда натыкаюсь на то, что я ещё не знаю, будь это новая функция, или новый, лучший способ сделать что-то. Существует бесчисленное множество советов и хитростей, которые помогут Вам повысить производительность рабочего процесса. Некоторые из них очевидны и их легко найти, а некоторые можно не знать годами. В этой статье я собираюсь раскрыть 25 самых передовых методов, которые помогают работать быстрее и лучше в программе Adobe Photoshop CS5.
Сочетания клавиш для манипуляций со слоями
Примечание: Клавиша "Cmd" присутствует только на клавиатуре Mac. Для пользователей ПК вместо неё используется клавиша "Ctrl".
Создание нового слоя
Добавление слоев работая в Фотошопе имеет важное значение. Вполне возможно, что вы можете добавить десятки различных слоев в один кусок изображения. Но Вы можете сэкономить количество кликов при использовании следующих сочетаний клавиш.
Для создания нового слоя с диалоговым окном нажмите [Ctrl + Shift + N]
Для создания нового слоя без диалогового окна: [Ctrl + Shift + Alt + N]
Увеличение и уменьшение
Увеличение и уменьшение масштаба является необходимым при проектировании моноблоков с большим количеством деталей, или если вы работаете на большом листе печати.
Метки: уроки фотошоп |











