-неизвестно
-Метки
-Цитатник
Старинное лечение венозной недостаточности Старинное лечение венозной недостаточности + ...
МЫШКА КОКО. - (0)Мышка Коко. 1. 2. 3. 4. 5. 6. 7....
ЧУДО-МЫШКА КРЮЧКОМ! - (0)Чудо-мышка крючком! ...
УРОКИ МАСТЕРСТВА СПИЦАМИ - ЗАКРЫТИЕ ПЕТЕЛЬ В ТЕХНИКЕ АЙШНУРА И ЭЛАСТИЧНОЕ ЗАКРЫТИЕ ПЕТЕЛЬ ДЛЯ РЕЗИНКИ - (0)Уроки мастерства спицами - Закрытие петель в технике айшнура и эластичное закрытие петель для резинк...
МАЛЫШКА МИМИ - (0)Малышка Мими
-Рубрики
- Украина (6)
- 90 Эзотерических ресурсов (1)
- Ledy_Olga (113)
- Legionary и Inmira (41)
- Photoshop - уроки фотошопа (170)
- Аватарки (2)
- Анекдоты из жизни (10)
- Афоризмы,мысли,фразы,притчи (47)
- Бабочки (3)
- Видео, флэшки (87)
- Всё, что касается ЛиРу (125)
- Выпечка, десерты (159)
- Вязание (394)
- Вязаные игрушки (224)
- Манишки (4)
- Пинетки, тапочки (27)
- Города (2)
- Петербург (2)
- Диеты (11)
- Животный мир (15)
- Здоровое питание (13)
- Знаменитости (29)
- Йога (5)
- Картинки, анимашки (37)
- Компьютерные хитрости (11)
- Кошки (20)
- Красота, косметика, макияж (57)
- Кулинария (101)
- Мои работы (8)
- Музыка (23)
- Насекомые (3)
- О здоровье (107)
- Отношения (47)
- Подсказки, советы для Дневника (155)
- Полезные советы (163)
- Проблемы (8)
- Проза (7)
- Просто так (3)
- Птицы (1)
- Разделители (5)
- Разное интересное (86)
- Рамки (22)
- Рукоделие (38)
- Кружева (15)
- Шитье, вышивка (13)
- Сайты, ссылки, программы (140)
- Сделанное своими руками, прикольные штучки (19)
- СЛОВАРИ - ВСЕ (5)
- Смайлики (20)
- Собака Карина (3)
- Собаки (1)
- Стихи (72)
- Схемы (9)
- Упражнения для стройной фигуры (51)
- Уроки домашнего парикмахера (1)
- Уроки цифровой фотографии (1)
- Фоны, дизайн (31)
- Фотографии (9)
- Цветы (3)
- Юмор (13)
-Приложения
 Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни- Программа телепередачУдобная программа телепередач на неделю, предоставленная Akado телегид.
 5 друзейСписок друзей с описанием.
Данное приложение позволяет разместить в Вашем блоге или профиле блок, содержащий записи о 5 Ваших друзьях.
Содержание подписи может быть любым - от признания в любви, до
5 друзейСписок друзей с описанием.
Данное приложение позволяет разместить в Вашем блоге или профиле блок, содержащий записи о 5 Ваших друзьях.
Содержание подписи может быть любым - от признания в любви, до
-Видео

- Соничкин 4-й ДР 08.02.2015 год
- Смотрели: 0 (0)

- Милая флешечка (переустановила в Видео)
- Смотрели: 92 (1)

- Если я хочу хорошо посмеяться, я смотрю
- Смотрели: 1631 (18)

- Коротенький ролик свадьбы моей старшеньк
- Смотрели: 70 (9)

- РАЗВЛЕКАЛОЧКА...!!!
- Смотрели: 69 (1)
-Резюме
-Ссылки
-Всегда под рукой
-Подписка по e-mail
-Поиск по дневнику
-неизвестно
-Стена
-Друзья
-Постоянные читатели
-Сообщества
-Трансляции
-Статистика
Другие рубрики в этом дневнике: Юмор(13), Цветы(3), Фотографии(9), Фоны, дизайн(31), Уроки цифровой фотографии(1), Уроки домашнего парикмахера(1), Упражнения для стройной фигуры(51), Украина(6), Схемы(9), Стихи(72), Собаки(1), Собака Карина(3), Смайлики(20), СЛОВАРИ - ВСЕ(5), Сделанное своими руками, прикольные штучки(19), Сайты, ссылки, программы(140), Рукоделие(38), Рамки(22), Разное интересное(86), Разделители(5), Птицы(1), Просто так(3), Проза(7), Проблемы(8), Полезные советы(163), Подсказки, советы для Дневника(155), Отношения(47), О здоровье(107), Насекомые(3), Музыка(23), Мои работы(8), Кулинария(101), Красота, косметика, макияж(57), Кошки(20), Компьютерные хитрости(11), Картинки, анимашки(37), Йога(5), Знаменитости(29), Здоровое питание(13), Животный мир(15), Диеты(11), Города(2), Вязание(394), Выпечка, десерты(159), Всё, что касается ЛиРу(125), Видео, флэшки(87), Бабочки(3), Афоризмы,мысли,фразы,притчи(47), Анекдоты из жизни(10), Аватарки(2), Photoshop - уроки фотошопа(170), Ledy_Olga(113), 90 Эзотерических ресурсов(1)
Азы фотошоп, онлайн шпаргалка 1 :-) |
Это цитата сообщения Inmira [Прочитать целиком + В свой цитатник или сообщество!]
Как-то так складывается, что приходят новые читатели, кто-то из них установил photoshop и смотрит на него в конкретном страхе. Как там что-то делать?
А мне в свою очередь очень утомительно каждый раз писать о том, как открыть файл или как его сохранить. Поэтому напишу один раз, создам такую "онлайн шпаргалку". В ней опишу только самые основные действия, которые мы регулярно делаем. Глубоко вникать и копать не будем, чтобы вас не запутать и самой не запутаться. В один пост , пожалуй, даже самое основное не поместится, - поэтому разобью.
Итак, приступим! :-)
Чаще всего для работы в photoshop мы пользуемся готовыми изображениями в форматах PNG, JPEG, TIFF, PSD (родной формат photoshop), иногда - GIF, EPS и некоторые другие. Как открывать gif и eps, поговорим отдельно, а вот про то, как открыть остальные форматы - сейчас.
Как открыть файл в photoshop.
Повторюсь, - речь о PNG, JPEG, TIFF, PSD. Хотя большинство других форматов открываются аналогично, но надо знать некоторые тонкости.
Вариантов достаточно много.
Способ первый.
Просто затаскиваем наш файл в окно фотошопа мышкой. Так:

|
Делаем flash открытку с музыкой своими руками |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Делаем flash открытку с музыкой своими руками.
Продолжаем постигать азы flash "строительства". Теперь будем делать музыкальную открытку к празднику, в данном случае,- к дню Святого Валентина. В этом уроке узнаем много нового и полезного;-) Так что читаем внимательно и запоминаем,- пригодится)))
Для тех, кто не в курсе,- работаем мы в программе Sothink SWF Quicker. Это первый пост с уроком по этой программе, там же и ссылки на ее скачку.
Итак, в результате мы получим вот такую открыточку ( дождитесь загрузки и нажмите плей, чтобы остановить,- нажмите квадратик справа в углу):
Урок распишу по шагам. А в следующем посте постараюсь прописать какие изменения вы можете сделать в том-то или том-то шаге, чтобы получить что-нибудь другое:-) И чуть позже постараюсь выложить видео шпаргалку к этому уроку:-)
Урок длинный, на первый взгляд кажется очень сложным, но на самом деле, если все делать строго по уроку,- ничего сложного:-) Зато, если вы справитесь с этим уроком,- вы уже сможете создавать подобные флеш открытки с музыкой самостоятельно к любым праздникам и на любой вкус. Советую не отчаиваться, если что-то не получается, а начать все заново или найти упущенный шаг.
В общем, - приступайте без страха и сомнений. Я тут, для страховки, всегда помогу, если что,- вместе разберемся.
Честное слово, урок писал очень долго и мне стыдно вас просить, но честно...так хочется увидеть хоть одну самостоятельно сделанную открыточку в комментариях
Читать дальше > > >
|
Про обмен файлами. Файлообменники и пр. |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Про обмен файлами. Файлообменники и пр.
Для многих новичков тема очень полезная и нужная.
Собственно об этом уже не раз писали на лиру, но я немного другое хочу вам объяснить и рассказать.
В общем очень часто возникает необходимость передать какой-либо файл кому-нибудь ( музыка, кино, программы и пр.). Многие не знают как это сделать.
Наиболее часто для таких целей использутся файлообменники. Такие сервисы, на которые можно закачать свой файл, получить ссылку на скачку этого файла и потом уже передать эту ссылку кому-либо.
Расскажу только про два такие сервиса.
С каждого из них можно качать бесплатно ( многие, как не удивительно, этого не знают)
letitbit
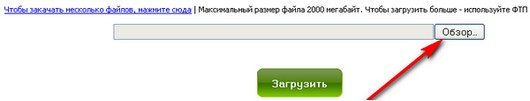
Итак, первый, мой любимый ( ибо мало рекламы, хорошая скорость скачки и максимальный размер файлов оч приличный), это letitbit.net
Чтобы закачать на него файл,- регистрация не нужна.
Время хранения файла, в принципе, не ограничено. Но всегда есть но, поэтому все может быть.
Все просто, переходим по ссылке ( выше написал). Далее жмем кнопочку "обзор":

Читать дальше > > >
|
Бесшовные фоны. Сердечки, любовь. |
Это цитата сообщения Inmira [Прочитать целиком + В свой цитатник или сообщество!]
Подборка бесшовных фонов (паттернов) к Дню влюблённых. Сердечки. :-)
Пост тяжелый получился, - дождитесь загрузки, пожалуйста . :-)
 |  |  |  |
|
Анимация. Урок photoshop. Вращаем, уменьшаем, передвигаем :-) |
Это цитата сообщения Inmira [Прочитать целиком + В свой цитатник или сообщество!]
Анимация. Урок photoshop. Вращаем, уменьшаем, передвигаем :-)
Делала под диктовку сына ему баннер, этот:

Под диктовку - в смысле, что он видел то, что хочет получить, а я пыталась это изобразить в фотошопе. Верите - весьма сложно было:-))) Ибо диктовал он примерно так "Должны буквы выплыть, ну примерно, как в Гарри Поттере газетная статья выплывает, помнишь?".
Я, естественно, не помню.. и начинается объяснение, как примерно должны буквы выплывать. В общем возились мы долго :-)))
Фон для баннера я рисовала в иллюстраторе переходами и кругами, но об этом - после)) Очень люблю бленды-переходы, обязательно расскажу:-)))
Сейчас расскажу, как мы делали первую часть баннера. Анимацию с вращением. С мечом все просто, как мне кажется. :-) Хотя и с вращением - очень просто, а результаты очень интересные получаются.
Делать мы будем не сразу баннер, - просто будем учиться анимировать. Ибо для создания баннеров - нужно писать длинную теоретическую часть о размерах, основных правилах и пр., пр.
Приступим)
|
Делаем кнопки во flash. Плюс bonus - плеер в коллекцию для дневника |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Делаем кнопки во flash. Плюс bonus - плеер в коллекцию для дневника:-)
Изучаем дальше. Кто не знает,- первая часть (введение) ТуТ,
вторая частьТуТ. Программой пользуемся Sothink SWF Quicker.
Теперь будем делать кнопки. Тоже очень важный момент при создании флешек. Кнопки могут исполнять стандартную роль перехода на какую-либо ссылку ( страничку в интернете), или же являться кнопками управления самой флешкой. Будь то остановка, воспроизведение и многое другое:-)
Сегодня будем делать элементарную кнопку, вот такую ( подведите мышку и нажмите на нее):
Это конечно примитив, но поможет вам понять основную идею и способы ее воплощения))
А в дальнейшем научимся делать и такие кнопочки ;-))
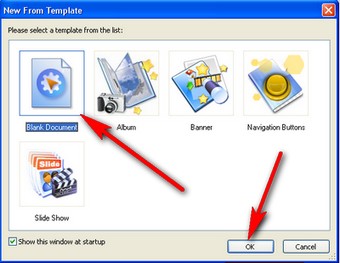
Это стандартная кнопка из программы, но создание подобных кнопок начинается именно с освоения азов;-)
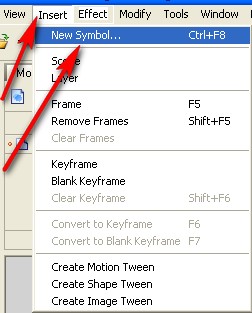
Как всегда,- открываем программу и в выползшем окошке выбираем первый пункт и жмем "ок" :-)
Далее вверху окна программы кнопочка "insert", пунтк "new simbol":
Читать дальше > > >
|
Делаем простую flash подпись используя шаблонные эффекты. |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Делаем простую flash подпись используя шаблонные эффекты.
Продолжаем постигать азы flash. ( Первый урок "создание часиков" ТуТ ) В этом уроке будем делать забавные подписи, при нажатии на которые,- будет осуществлен переход на вашу страничку ( дневник, сайт и т.д.). Получится примерно такое:
Или большего размера естественно:-) В первой части будем делать флешку, а во второй точно такую же, но gif анимацию.
Flash
Делать можно и прямо в сцене, но чтоб привыкнуть к верной последовательности действий на будущее,- будем делать через клипы:-)Поехали:
Открываем программу, в выползшем окошке выбираем первый пункт и жмем "ок" ( как мы делали в первой части про часы).
Далее сверху жмем "insert" и выбираем пункт "new simbol":

Читать дальше > > >
|
Делаем элементарные часики.Начинаем учиться созданию flash. |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Делаем элементарные часики.Начинаем учиться созданию flash
Все тянул, тянул с этой темой, но чувствую, что пора:-) А то без практики сам не учусь и забывать начинаю, а так хоть по ходу написания постов вспомню и может узнаю че нить:-)
Небольшое предисловие:
1.- Я сам только учусь в этой области. Поэтому рассказываю только-то, что умею и как умею:-)
2.- Лично я пользуюсь программой Sothink SWF Quicker. Adobe flash у меня нету и пока устанавливать не планирую.
3.- Исходя из пункта "2", вам надо скачать Sothink SWF Quicker. Программа легкая ( около 15 мб) (ссылка на скачку в конце поста)
Прошу прощения за сурьезное начало)))
Теперь немного теории, многа букаффф))
Используя "технологию флеш" можно создавать много всего, поэтому будьте готовы. Флеш- это не только мультики и открытки, но и вполне работоспособные программы, выполняющие определенные функции.
Но естественно и те же баннеры тоже можно делать во флеш) И вообще много чего)
Теперь к работе в самой программе.
Перед тем как приступить к созданию чего-либо на примерах конкретных, надо немноооожечко уловить самую суть. Т.е. основные вещи в проге) Это я точно знаю, понял на примере обучения
Итак, в программе мы можем создавать три основные "вещи", это-
1.- Кнопки
2.- клипы
3.- графические объекты
Из этих трех "вещей" мы складываем основную "сцену",- которая уже является окончательным результатом, т.е. нашей флешкой:-)
Представили примерно?
Отлично, теперь идем дальше.
В программе используется Action Script . Т.е. впринципе это язык программирования. Когда-то, говорят, его недооценивали... но не о том речь) Так что готовьтесь к изучению непонятных надписей и иероглифов
Все, теперь к практике. Шаблонные возможности программы пока использовать не будем, делаем все сами)
Вообще конечно, лучше бы не с часов начать, но чтоб зацепить ваш интерес ;-) начнем с них))) а в следущих уроках изучим нужные основы
Открываем программу. В таком выползшем окошке выбираем первый пункт и жмем ок:

Читать дальше > > >
|
ЛиРу - как вставить плеер с музыкой в пост. Подборка плееров для вас. |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
ЛиРу - как вставить плеер с музыкой в пост. Подборка плееров для вас.
Ох и швыряет меня по темам:-) Ну не успеваю я сразу обо всем писать:-) Теперь вот про плееры. Как помните, просто вставлять музыку на лиру мы уже учились тут: Грузим музыку в дневник ( два стандартных способа), теперь же речь пойдет о вставки именно работающего плеера в пост. А то меня часто спрашивают,- первый признак, что пора написать пост по теме:-)
Сразу предупрежу,- дождитесь полной загрузки поста:-) все есть, все видно, но не сразу:-))
Все что нам надо для того, чтобы вставить плеер в пост это:
Прямая ссылка на mp3 файл ( куда загрузить музыку,- можно почитать ТуТ ),
Ссылка на плеер,
И сам код вставки плеера.
Вот что у нас получится в результате:
Теперь о самом коде. Я его максимально сократил, убрал все лишнее. Но об этом "лишнем" еще поговорим;-)
Итак сам код:
Читать дальше > > >
|
Анимация текста. |
Это цитата сообщения Inmira [Прочитать целиком + В свой цитатник или сообщество!]
Начнем учиться анимировать :-)
( 2-ой урок, продолжение, - ТуТ )
Сейчас будет простейший урок, чтобы понять общий механизм. Как анимировать. Ничего нового я не открою, но урок просят, значит он имеет право быть!
В результате у нас получится такая анимация текста:

Я взяла готовую заготовку для баннера Отсюда:

Такие заготовочки легко делать самим, но если мы учимся, то почему бы не воспользоваться готовыми, тем паче нам их любезно предлагают)))
Дальше > > >
|
Делаем блестяшки///// |
Это цитата сообщения Inmira [Прочитать целиком + В свой цитатник или сообщество!]
Делаем блестяшки.
Грузила предыдущий пост и подумалось, а вдруг не все умеют. Вот возник почти урок для новичков. Старалась подробно.
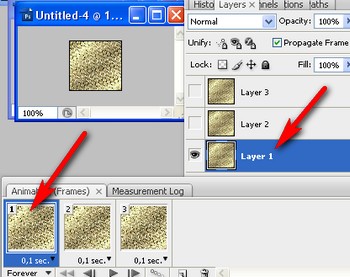
Простейший способ - перекрыть форму (кисть, часть картинки) каким-то готовым анимированным глиттером.
Возьмем, допустим этот глиттер:

Откроем его в photoshop. Как видим, у нас три слоя, и три кадра анимации. По умолчанию - включен первый кадр и мы стоим на первом слое:

|
Очень полезная программа для web мастеров и тех кто осваивает html |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Очень полезная программа для web мастеров и тех кто осваивает html
Как говорит один товарищ,- готов пищать от восторга! :-) Скачал себе две такие вот программки, которые мне сейчас жуть как необходимы:-) И естественно спешу поделиться с вами:-)
Для начала не самая клевая:-)) Для затравки, как говорится.
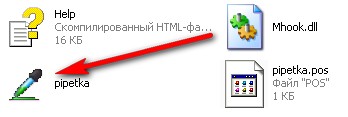
Программа пипетка.
Объясняю простым языком. Программа снимает цвет с любой точки монитора. И показывает вам его "цифровое обозначение". Нам это ну очень надо для нашей практики в html и для дневника тоже пригодится:-)
Может увидели где-нибудь красивый оттенок, а не знаете его обозначение, в код лезть ленно бывает:-) Вот тут то вам эта программа и поможет:-)
В общем,- Программа установки не требует, качаете и начинаете пользоваться:-)
Скачать (41 kb)
Коротенько покажу как ей пользоваться, в картинках как всегда:-)
Смотрим в папке программы, открываем ее двойным кликом по значку ( ну как всегда

Читать дальше > > >
Метки: программы html |
Html для начинающих ( часть 4-ая, таблицы, разрешение экрана) |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Html для начинающих ( часть 4-ая, таблицы)
Пожалуй, одна из важнейших тем по html. Только не пугайтесь, важность не означает сложность:-)
Когда я начинал изучать html долго не мог врубиться че ж такого хорошего в таблицах.. таблички и таблички вроде, ничего особенного...)))
Короче говоря, отсеиваем наше общепринятое понятие этого слова и начинаем изучать:-)
Основная функция таблиц в html, на мой взгляд, это разграничение пространства. Т.е. разделение странички на сектора, участки.
Посмотрите на дизайн нашего ЛиРу :-) Слева столбик и справа столбик чуть пошире. Вот и разграничение пространства) все на своем месте, а не где попало)
Все, думаю основную мысль вы поняли) Теперь идем изучать:-)
Таблица делится на строки и столбики. Соответственно получаются ячейки.
Таблица вставляется в саму страничку, поэтому прописывать ее надо между тегами <body> и </body> ( о том,- что это такое, говорили раньше)
Тег таблицы прописывается так <table> , этот тег требует закрытия, т.е. окончание таблицы обозначаем закрывающим тегом </table>
Просто так таблица быть не может:-) думаю это понятно. В таблице должны быть минимум одна строка и минимум один столбик:-)
Строка обозначается тегами <tr> и </tr>, т.е. открывающий строку тег и закрывающий.
Столбик же обозначается тегами <td> и </td>
Содержимое таблицы ( тексты,картинки и пр.) уже прописывается в столбиках, т.е. между тегами столбиков.
Теперь по-русски:-)
Таблица,в ней строка, в ней столбик.
Самый просто код таблицы получается такой:
<table>
<tr>
<td>Содержимое таблицы</td>
</tr>
</table>
Внимательно следим за последовательностью закрытия тегов! Помните правило, я надеюсь?;-)
Читать дальше > > >
Метки: html |
Html для начинающих ( часть 3-ая, цвет фона, фоновая картинка, вставка изображений) |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Html для начинающих ( часть 3-ая, цвет фона, фоновая картинка, вставка изображений)
Продолжаем познавать азы html строительства. Напомню ссылки на предыдущие части:
Первая часть
Вторая часть
Ссылка на рубрику
Теперь будем учиться заливать нашу страничку цветом, фоновой картинкой, а также,- вставлять картинки на странички.
Цвет фона странички
Чтобы указать цвет фона используем наш главный тег body ( о нем говорили во второй части). Ему нужно прописать параметр, отвечающий за цвет. А точнее говоря параметр bgcolor
Этот параметр прописываем так:
bgcolor="цвет"
Т.е. целиком, вместе с тегом body это будет выглядеть так:
<body bgcolor="цвет">
Цвет, как всегда, указываем в его цифровом значении, например "#000000" ( можно и по имени, например "red")
Читать дальше > > >
Метки: html |
Html для начинающих ( часть 2-ая) |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Html для начинающих ( часть 2-ая)
Продолжаем попытку разобраться в html :-) Первая часть ТуТ
Если помните, в первой части мы тренировались в форматировании шрифтов. У себя же на "народе". Изначально вам уже были даны какие-то теги в редакторе, а сама "тренировка" велась между тегами <body> и </body>
Так вот, теперь про эти "ключевые" теги, которые даются изначально:
<html> и в самом низу закрывающий </html> - говоря простым языком,- этот тег обозначает, что за "документ" собственно говоря и где его начало и конец. Прописывать его надо ( если сами создаете страницу с нуля и без "народа",- не забывайте об этом).
<head> и закрывающий </head> - так называемая "голова" документа ( страницы сайта). Между этими тегами пишут некую "служебную информацию". Об этом конечно еще будем говорить, но пока так. Плюс содержимое распложенное между этими тегами не видно пользователю на странице.
<title> и закрывающий </title> - Заголовок страницы, вот и первый пример такой "служебной информации". Как видите, эти два тега написаны именно в "голове" документа ( смотреть выше).
Между этими тегами прописывается название странички или еще какая-нибудь информация о содержании. В результате, пользователь это увидит в самом "верху" браузера, а точнее:

И наконец:
<body> и </body> - тело документа ( странички сайта). Т.е. между этими тегами и пишется вся видимая пользователю страничка. Тут и картинки, и тексты и пр., пр., пр.,- все то, что вы захотите, чтоб увидел пользователь:-))
Читать дальше > > >
Метки: html |
Часы и кнопки быстрого перехода по страницам для блога.///// |
Это цитата сообщения Inmira [Прочитать целиком + В свой цитатник или сообщество!]
Добрый день. Приношу свои извинения за долгое отсутствие. Дела, скоро НГ, так вот вышло(((
Честно говоря, не планировала делать часы из скарпиков, но т.к. много вопросов о том, как их использовать, а отвечать и писать уроки мне пока некогда, - возникло несколько часов и кнопок и из скарпов, для примера, что ли. Хотя и использовались они не по прямому назначению, но воть.. вполне приемлемо))) Так что, что делать со скарп-наборами - вопрос исключительно Вашей фантазии.
Под каждой кнопкой или часиками лежит код. Код под часами можно просто скопировать и вставить к себе.
Код под кнопкой копируем, заменяем слова "Ваш ник" на именно ВАШ ник))) Вот ЗдЕсЬ очень подробно рассказано, как именно это делать. :-)
Все кнопки рабочие, и если ввести номер страницы, то Вы попадете на именно эту страницу моего дневника. Ибо в самих флешках я заменила слова "Ваш ник" на свой ник :-). Тоже - для наглядности. :-)
Флешки можно перезалить к себе - ТаК.
Удачи, чудесного настроения и всего, всего, всего самого лучшего вам)))
[flash=190,142,http://inmira.narod.ru/our_flash/time/2_time_8.swf]
Еще флешки > > >
Метки: часики и кнопочки |
Начинаем изучать html |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Начинаем изучать html
Как я и обещал, начнем изучать эту непонятную вещь - html. Платформу для испытаний можете создать на народе, об этом я уже писал ТуТ
Сразу оговорюсь,- писать я буду так, как мне удобнее и как считаю понятнее. Без лишней терминологии и пр. Просто, чтобы ввести вас в курс дела, как говорится :-) К лиру это особого отношения не имеет, но тоже пригодится в дальнейшем и тут:-)
Когда-то давно услышал я это непонятное "html" и побежал искать всякие разные учебники и пр. Наткнулся на уж ну совсем простой учебник... а все-равно... не все доходило с первого раза:-( Так что тут постараюсь все изложить максимально просто и доходчиво:-)
Html - это набор неких символов. Они объясняют вашему браузеру ( то, через что вы выходите в интернет) что и почем:-)
Например, что вот это слово должно показываться читателю ( т.е. вам) жирным шрифтом, а не обычным. Или что какая либо картинка должна стоять именно там-то и там-то и т.д. и т.п.
Начнем практиковаться в строительстве сайтов используя html. Положено начинать на своем личном компьютере в блокнотике... но это, на мой взгляд, не так удобно.Но об этом я тоже расскажу на всякий случай, но позже:-) Поэтому идем к себе на народ , где мы уже создали себе место под сайт. Авторизуемся ( заходим под логином и паролем) и начинаем.
С главной переходим в мастерскую:

Далее смотрим справа:

Жмем надпись по стрелке.
Теперь нам надо создать главную страницу нашего будущего сайта. Жмем по стрелке ( вверху справа):
Читать дальше > > >
Метки: html |
ЛиРу - основы работы в расширенном редакторе ( часть 1-ая). |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
ЛиРу - основы работы в расширенном редакторе ( часть 1-ая).
Вообще не очень люблю расширенный редактор,- привык все ручками писать, как говорится:-) Плюс бывают у него не очень понятные завихрения в работе:-)) Но все же, начнемс:-)
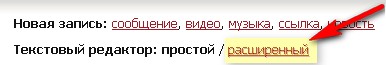
Как зайти в обычный редактор, надеюсь вы уже знаете. Зашли, теперь надо перейти в "расширенный редактор". Вверху страницы видим надпись "расширенный", жмем ее, а в выползшем потом окошке жмем "ок":

Все, теперь нам открылся расширенный редактор ( чтобы вернуться в "простой редактор, там же жмем надпись "простой").
Теперь по пунктам, т.е. по значкам в редакторе, смотрим:

1. - "Источник" - эта кнопка для ввода html. Т.е. не нажимая ее, вы просто пишете текст, ссылки там всякие вставляете, а если вам надо вставить html код, то надо нажать вот эту кнопочку, а потом уже в поле ввода сообщение вставить код. Потом надо не забыть переключиться обратно ( еще раз нажать "источник").
2. - "Свойства документа" - честно говоря, так и не понял что сие означает. Ни разу не загорелось:-)) так что опустим этот пункт за ненадобностью:-)
3. - "Новая страница" - у нас это просто все стирается в редакторе ( все что вы написали), и можно начать все заново:-)

Читать дальше > > >
|
ЛиРу - основы работы в расширенном редакторе ( часть 2-ая). |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
ЛиРу - основы работы в расширенном редакторе ( часть 2-ая).
Продолжаем разбираться в расширенном редакторе. Для тех кто не видел,- первая часть ТуТ
Поехали:-))

1. - "Жирный" - кнопочка делает ваш текст жирным. Либо нажимаем ее сначала, тогда она загорится вот так -
 , а потом пишем тот текст, который хотим выделить жирным написанием. Чтобы перестать писать "жирным",- жмем еще раз эту кнопку ( отключаем т.е.).
, а потом пишем тот текст, который хотим выделить жирным написанием. Чтобы перестать писать "жирным",- жмем еще раз эту кнопку ( отключаем т.е.).Либо выделяем уже написанный текст и жмем эту кнопочку - выделенный текст станет жирным. С последующими кнопками работаем так же:-)
2. - "Курсив" - кнопочка делает ваш текст курсивным.
3. - "Подчеркнутый" - кнопочка делает ваш текст подчеркнутым.
4. - "Зачеркнутый" - кнопочка делает ваш текст
5. - "Подстрочный индекс" - делает ваш текстподстрочным
6. - "Надстрочный индекс" - делает ваш текстнадстрочным
Далее:

1. - "Вставить/редактировать ссылку" - жмем кнопочку, выползает табличка:

Жмем на стрелочку и выбираем тип ссылки, которую мы хотим вставить в сообщение:

Смотреть дальше ( очень интересно:-) ) > > >
|
ЛиРу - основы работы в расширенном редакторе ( часть 3-я, таблицы, картинки) |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
ЛиРу - основы работы в расширенном редакторе ( часть 3-я, таблицы, картинки).
Наконец-то, заключительная 3-я часть:-) Кто не знает,-
Первая часть ТуТ
Вторая часть ТуТ
Поехали:-)

Жмем по стрелочке. Нам откроется окошко вот с такими вариантами ( стилями) написания текста. Пользуемся как обычно-
либо выделяем нужный кусок текста, а потом применяем к нему стиль какой-нибудь,
либо сначала выбираем стиль, а потом начинаем печатать текст. Тогда он сразу будет "нарисован" тем стилем, который вы выбрали. Следующие функции используем точно так же:-)

Точно так же жмем по стрелочке и выбираем "размер" ( форматирование) какой хотим:-) Пользуемся точно так же как и со стилем:-)
Далее > > >
|












