-неизвестно
-Метки
-Цитатник
Старинное лечение венозной недостаточности Старинное лечение венозной недостаточности + ...
МЫШКА КОКО. - (0)Мышка Коко. 1. 2. 3. 4. 5. 6. 7....
ЧУДО-МЫШКА КРЮЧКОМ! - (0)Чудо-мышка крючком! ...
УРОКИ МАСТЕРСТВА СПИЦАМИ - ЗАКРЫТИЕ ПЕТЕЛЬ В ТЕХНИКЕ АЙШНУРА И ЭЛАСТИЧНОЕ ЗАКРЫТИЕ ПЕТЕЛЬ ДЛЯ РЕЗИНКИ - (0)Уроки мастерства спицами - Закрытие петель в технике айшнура и эластичное закрытие петель для резинк...
МАЛЫШКА МИМИ - (0)Малышка Мими
-Рубрики
- Украина (6)
- 90 Эзотерических ресурсов (1)
- Ledy_Olga (113)
- Legionary и Inmira (41)
- Photoshop - уроки фотошопа (170)
- Аватарки (2)
- Анекдоты из жизни (10)
- Афоризмы,мысли,фразы,притчи (47)
- Бабочки (3)
- Видео, флэшки (87)
- Всё, что касается ЛиРу (125)
- Выпечка, десерты (159)
- Вязание (394)
- Вязаные игрушки (224)
- Манишки (4)
- Пинетки, тапочки (27)
- Города (2)
- Петербург (2)
- Диеты (11)
- Животный мир (15)
- Здоровое питание (13)
- Знаменитости (29)
- Йога (5)
- Картинки, анимашки (37)
- Компьютерные хитрости (11)
- Кошки (20)
- Красота, косметика, макияж (57)
- Кулинария (101)
- Мои работы (8)
- Музыка (23)
- Насекомые (3)
- О здоровье (107)
- Отношения (47)
- Подсказки, советы для Дневника (155)
- Полезные советы (163)
- Проблемы (8)
- Проза (7)
- Просто так (3)
- Птицы (1)
- Разделители (5)
- Разное интересное (86)
- Рамки (22)
- Рукоделие (38)
- Кружева (15)
- Шитье, вышивка (13)
- Сайты, ссылки, программы (140)
- Сделанное своими руками, прикольные штучки (19)
- СЛОВАРИ - ВСЕ (5)
- Смайлики (20)
- Собака Карина (3)
- Собаки (1)
- Стихи (72)
- Схемы (9)
- Упражнения для стройной фигуры (51)
- Уроки домашнего парикмахера (1)
- Уроки цифровой фотографии (1)
- Фоны, дизайн (31)
- Фотографии (9)
- Цветы (3)
- Юмор (13)
-Приложения
 Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни- Программа телепередачУдобная программа телепередач на неделю, предоставленная Akado телегид.
 5 друзейСписок друзей с описанием.
Данное приложение позволяет разместить в Вашем блоге или профиле блок, содержащий записи о 5 Ваших друзьях.
Содержание подписи может быть любым - от признания в любви, до
5 друзейСписок друзей с описанием.
Данное приложение позволяет разместить в Вашем блоге или профиле блок, содержащий записи о 5 Ваших друзьях.
Содержание подписи может быть любым - от признания в любви, до
-Видео

- Соничкин 4-й ДР 08.02.2015 год
- Смотрели: 0 (0)

- Милая флешечка (переустановила в Видео)
- Смотрели: 92 (1)

- Если я хочу хорошо посмеяться, я смотрю
- Смотрели: 1631 (18)

- Коротенький ролик свадьбы моей старшеньк
- Смотрели: 70 (9)

- РАЗВЛЕКАЛОЧКА...!!!
- Смотрели: 69 (1)
-Резюме
-Ссылки
-Всегда под рукой
-Подписка по e-mail
-Поиск по дневнику
-неизвестно
-Стена
-Друзья
-Постоянные читатели
-Сообщества
-Трансляции
-Статистика
Анимация. Урок photoshop. Вращаем, уменьшаем, передвигаем :-) |
Анимация. Урок photoshop. Вращаем, уменьшаем, передвигаем :-)
Делала под диктовку сына ему баннер, этот:

Под диктовку - в смысле, что он видел то, что хочет получить, а я пыталась это изобразить в фотошопе. Верите - весьма сложно было:-))) Ибо диктовал он примерно так "Должны буквы выплыть, ну примерно, как в Гарри Поттере газетная статья выплывает, помнишь?".
Я, естественно, не помню.. и начинается объяснение, как примерно должны буквы выплывать. В общем возились мы долго :-)))
Фон для баннера я рисовала в иллюстраторе переходами и кругами, но об этом - после)) Очень люблю бленды-переходы, обязательно расскажу:-)))
Сейчас расскажу, как мы делали первую часть баннера. Анимацию с вращением. С мечом все просто, как мне кажется. :-) Хотя и с вращением - очень просто, а результаты очень интересные получаются.
Делать мы будем не сразу баннер, - просто будем учиться анимировать. Ибо для создания баннеров - нужно писать длинную теоретическую часть о размерах, основных правилах и пр., пр.
Приступим)
Часть первая:
Анимация вращения.
Шаг первый:
Создаем новый файл (настройки 300-300 пкс, фон прозрачный):

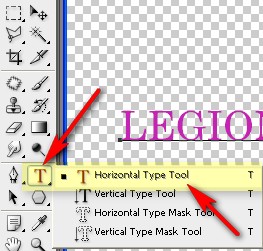
Берем инструмент "горизонтальный текст":

Настройки у меня:

Пишем текст:

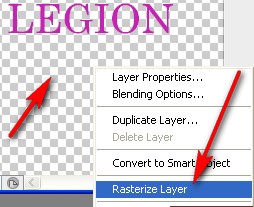
Растрируем текст (можно правой клавишей по файлу и выбрать в выпавшем окне - "растрировать слой":

применяем к нему стили слоя, например (это по желанию, можно не применять :-) )

Все, подготовительный этап закончен, - переходим к трансформации, - вращению.
Шаг второй:
Нажимаем сочетание клавиш Ctrl +Alt +T (Переходим в режим свободной трансформации и копируем слой. Расклад клавиатуры - англ.! )
Вокруг текста появилась рамка трансформации:

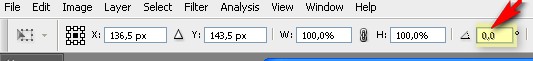
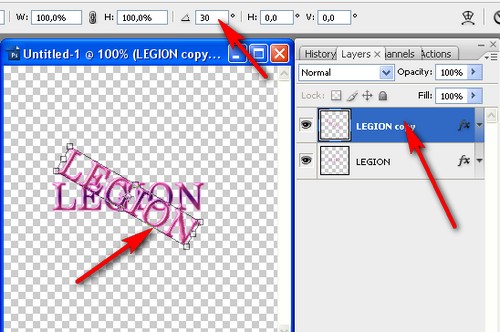
Теперь решаем на какой угол мы хотим повернуть наш текст. (360 градусов должно делиться на этот угол без остатка, если мы хотим, чтобы вращение было равномерным). Допустим - на 30 градусов за один кадр. Вводим число 30 сюда смотрим вверху программы):

Как видим, у нас образовался новый слой с текстом, текст , в свою очередь, повернулся на 30 градусов:

Жмем клавишу Enter для выхода из режима трансформации.
Теперь - мои любимые кнопочки :-)))
Нажимаем сочетание клавиш Ctrl + Alt + Shift + T ((Удобнее - с зажатыми клавишами Ctrl+Alt+Shift просто тыкать на клавишу T). Происходит примерно такое (я добавила фон, - не люблю обводку у гифок):

360:30=12, значит мы жмем сочетание Ctrl + Alt + Shift + T 10 раз, ибо 2 слоя у нас есть уже, а надо - 12. В результате, у нас образуется 12 слоев:

Все, - еще один этап позади. Осталось - анимировать. Советую создать какой-то фоновый слой, нижним, иначе - обводка эта(((
Шаг третий.
(У кого версия photoshop ниже CS 2 - переходим в имадж реди). Мы же открываем палитру анимации:

Отключаем все слои кроме первого (и фонового, если Вы его создали):

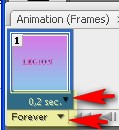
В панели анимации, сразу проставляем время кадра и "Forever- всегда":

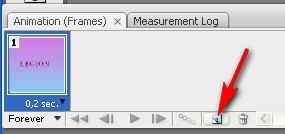
Кликом сюда (по стрелке) создаем новый кадр в панели анимации:

В палитре слоев включаем второй текстовый слой и отключаем первый:

Снова, - новый кадр в панели анимации:

Снова включаем следующий текстовый слой и отключаем предыдущий:

Аналогично поступаем со всеми остальными слоями.
У нас должно получится 12 кадров в панели анимации. У первого кадра тыкаем по стрелке:

И ставим длительность кадра, допустим, - 2 секунды:

Все, сохраняем файл как gif- анимацию. Вышло (я подрезала):

Можно ускорить, - уменьшить время кадров.
Часть вторая:
Анимация вращения и уменьшения (увеличения).
Повторяем наш Шаг первый: из первой части урока. Опять повторяем это:
Нажимаем сочетание клавиш Ctrl +Alt +T (Переходим в режим свободной трансформации и копируем слой. Расклад клавиатуры - англ.! )
Вокруг текста появилась рамка трансформации:

Проставляем, как в первой части урока угол , допустим 30 градусов и включаем цепочку соблюдения пропорций (по стрелке):
И выбираем на сколько процентов мы хотим уменьшать. Допустим - 10, значит - ставим размер 90 процентов:

Дальше все повторяем, как в первой части урока... нажимаем Enter, потом - сочетание клавиш Ctrl + Alt + Shift + T столько раз, сколько посчитаем нужным, - смотрим, чтобы картинка уменьшилась до нужного нам размера. Происходит такое (я опять добавила фоновый слой):

Анимируем, как в первой части урока. Я начала включать слои, начиная с самого маленького (верхнего слоя), и самым длительным сделала нижний текстовый слой (и подрезала):

Часть третья:
Анимация вращения, уменьшения (увеличения) и перемещения. (трансформация вручную).
Еще немного. Возьмем любую картинку в png:

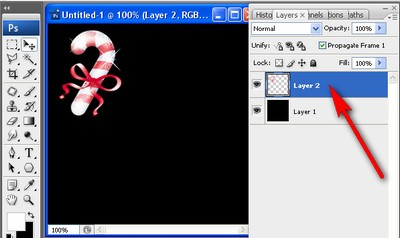
Снова откроем новый в фотошопе и затащим на него нашу картинку (фоновый слой я залила черным цветом). Встаем на слой с картинкой:

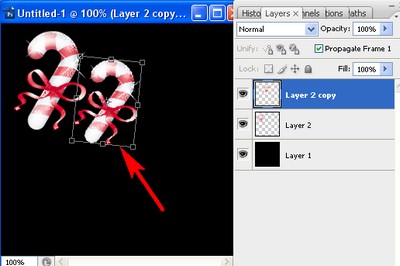
Снова - Нажимаем сочетание клавиш Ctrl +Alt +T. С зажатой клавишей Shift немного уменьшаем картинку, отпускаем Shift, затем - немного поворачиваем, и немного передвигаем влево и вниз:

Дальше все по первой части урока:
Жмем клавишу Enter, Нажимаем сочетание клавиш Ctrl + Alt + Shift + T столько раз, сколько посчитаем нужным (все зависит от нашего замысла) и анимируем:

Пока все)) Теперь все зависит только от вашей фантазии и идей. Я рассказала только основной механизм работы. Можно двигать снежинки, звездочки, тексты, уменьшать и пр, пр. Всем удачи и творческого вдохновения : -)
| Рубрики: | Photoshop - уроки фотошопа Legionary и Inmira |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |












