-ћузыка
- Estonia Urban Symphony - Randajad.lnk
- —лушали: 31 омментарии: 0
- Garou - Sous Le Vent.
- —лушали: 13836 омментарии: 0
- Twin Peaks...
- —лушали: 4477 омментарии: 0
-ћетки
-–убрики
- ∆ивопись ’удожники (11)
- ‘ен-шуй (2)
- ‘ото (6)
- јнимаци€ (6)
- јстрологи€ Ќумерологи€ ћаги€ «одиак (8)
- ¬идио (30)
- ƒети (10)
- ƒизайн (5)
- «доровье (23)
- «одиак (9)
- »нтересное (21)
- »нтернет (16)
- »стори€ ћифологи€ (3)
- омпьютер (20)
- расота (8)
- полезные советы (15)
- ѕолитика (11)
- ѕоэзи€, музика (9)
- ѕро Ћ».–” новичку (26)
- ѕсихологи€ ќтношени€ ћужчина ∆енщина (20)
- “арелка (7)
- “ело (12)
- ‘изиологи€ питани€ ѕолезна€ еда ƒиета (11)
- ‘отошоп уроки (2)
- ÷веты (8)
- „епуха (11)
-—тена
-ѕоиск по дневнику
-ѕодписка по e-mail
-—татистика
«аписи с меткой полезности дл€ ли.ру
(и еще 4 запис€м на сайте сопоставлена така€ метка)
ƒругие метки пользовател€ ↓
windows youtube «одиак анимаци€ анимаци€ свеча астрологи€. программа zet видио выпечка гороскоп дети диеты дл€ севы живопись здоровье интернет истори€ мифологи€ калории компьютер красота красота живопись лилит и ева майдан мо€ украина новичку нужно знать обмани мен€ пк полезна€ еда полезное ссылки полезности дл€ ли.ру политика про ли.ру. новичку психологи€ психологи€ женщина стиль стимпанк стихи тарелка тортики собачки теги про ли.ру новичку тело тест дл€ себ€ украина физиологи€ питани€ философи€ фото фото женский образ фотошоп цветы чепуха чепуха тестик эфирные масла
от ValeZ |
Ёто цитата сообщени€ ValeZ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
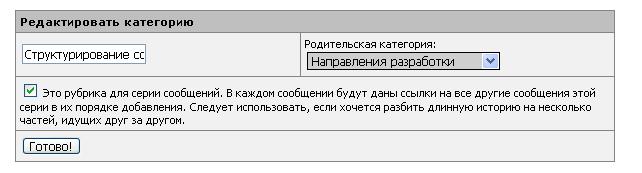
¬ настройках дневника, в разделе "–убрики дневника", при создании или редактировании рубрики по€вилась нова€ "галочка" - считать эту рубрику серией сообщений.

≈сли выберите да, то получите вот такой результат:
- внизу всех сообщений этой рубрики по€витс€ "оглавление", которое показывает заголовки всех сообщений этой рубрики, с возможностью перейти к любому из них
- при просмотре такой рубрики также вверху страницы будет доступно оглавление, а сообщени€ будут отсортированы не как всегда, по убыванию даты, а по возрастанию, то есть в хронологическом пор€дке
- такие же оглавлени€ по€в€тс€ в почтовых рассылках и RSS дневников, а также в клиентах и при цитировании сообщени€ оглавление также станет непосредственной частью цитаты
“еперь, € надеюсь, выкладывать разбитые на части длинные рассказы о путешестви€х, событи€х, а также просто длинные тексты (а сообщение в блоге, конечно, должно быть достаточно коротким) будет гораздо удобнее.
—ерией сообщений может быть рубрика и первого и второго уровн€ вложенности, как ¬ам это будет удобно. —ообщение может быть одновременно в нескольких рубриках, сложно придумать зачем это может быть надо, но не воспрещаетс€. ¬ качестве примера создал раздел "Ќаправлени€ разработки", там серию "—труктурирование сообщений" и в него вынес все сообщени€, которые посв€щены этому направлению разработки. ќглавление можно увидеть внизу этого сообщени€.
PS слову, из этого направлени€ "—труктурирование сообщений" осталась только часть, касаема€ интеграции с сервисом Evernote. —егодн€ немножко займусь профилем, в блоке сообщений по€в€тс€ превью фотографий, когда сообщение целиком фотографическое, а также можно будет вытащить наверх блок цитат, а не сообщений (как оказалось, существуют целиком цитатные дневники, где сотни цитат,а своих сообщений автор вообще не пишет).
ќшибка в добавлении цитат исправлена, уроки вынесены, новые возможности теперь будут выкладыватьс€ только по утрам. —ервер, который вчера сбоил вечером, прооптимизирован и больше так себ€ вести нехорошо не будет. ѕриносим извинени€.–убрики выгл€д€т дл€ всех двухуровневыми в блоках профил€ и левой панели, дл€ очень больших каталогов будет придумано какое-то элегантное решение, маленькие каталоги оно не затронет.
—ери€ сообщений "—труктурирование сообщений":
„асть 1 - ƒневник LiveInternet - как способ хранени€ и структурировани€ информации
„асть 2 - ƒолгожданное: –аскладываем записи по датам при редактировании
„асть 3 - ј теперь возможны и двухуровневые рубрики дневника
„асть 4 - «акончили работы над двухуровневыми рубриками дневника
„асть 5 - ƒелите большой рассказ на несколько маленьких? ƒл€ ¬ас нова€ функци€ - серии сообщений
ћетки: ѕолезности дл€ Ћи.ру |
ќформл€ем текст и картинки |
Ёто цитата сообщени€ Sweets_Cherry [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
артинка обтекаема€ текстом Ќе забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значени€ vspace="10" и hspace="10"- это всего навсего рассто€ние от картинки к тексту вправо и вниз, можно их мен€ть, по вашему вкусу. Ќе забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значени€ vspace="10" и hspace="10"- это всего навсего рассто€ние от картинки к тексту вправо и вниз, можно их мен€ть, по вашему вкусу. |
од обтекани€ картинки текстом <img src="httр:адрес картинки" align="left" vspace="10" hspace="30" alt=>"здесь нет картинки, хот€ должно быть изображение. акое оно будет, решать вам" |
|||
артинка слева от текста  —нова пишем свой текст. ≈сли картинка длинна€, бордюрного типа, то и весь текст будет вдоль нее. ≈сли не очень больша€, то продолжитс€ ниже. —нова предупреждение в постах, картинка не должна превышать размер 200 в ширину иначе просто снова уйдет вверх. —нова пишем свой текст. ≈сли картинка длинна€, бордюрного типа, то и весь текст будет вдоль нее. ≈сли не очень больша€, то продолжитс€ ниже. —нова предупреждение в постах, картинка не должна превышать размер 200 в ширину иначе просто снова уйдет вверх. |
од картинки слева <img src="URL адрес картинки" align="left" border="0"> » снова пишем свой текст, или стихотворение, или.... придумали? молодцы! |
|||
артинка справа от текста: ¬се правила написани€ дл€ правой стороны такие же , как и дл€ левой. |
од дл€ картинки с права: <img src="URL адрес картинки" align="right" border="0">ѕишем свой текст, что напишем, то и увидим |
|||
| артинка в центре текста: ќбратите внимание, что текст пишетс€ перед кодом и после кода. Ёто дл€ того, чтобы обтекание было полноценным,  и как бы обкутывало вашу картинку. ѕоэтому, часть текста вверху, часть внизу и создают такой эффект. и как бы обкутывало вашу картинку. ѕоэтому, часть текста вверху, часть внизу и создают такой эффект. |
од дл€ картинки в центре текста: ѕерва€ часть текста <img src="URL адрес картинки" align="middle" border="0"> ¬тора€ часть текста. |
|||
“екст между двух картинок
|
од дл€ текста между двух картинок <table align=center border=0> <tr> <td><img src="URL адрес ј–“»Ќ »"></td> <td>“екст, который красиво расположитс€ между картинками.</td> <td><img src="URL адрес ј–“»Ќ »"></td> </tr> </table> |
|||
артинка между текстом
|
од дл€ картинки между текстом <table align=center border=0> <tr> <td>“≈ —“</td> <td><img src="URL адрес ј–“»Ќ »"></td> <td>“≈ —“</td> </tr> </table> |
ћетки: ѕолезности дл€ Ћи.ру |
от ValeZ |
Ёто цитата сообщени€ ValeZ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬ыбира€ из возможных начал этого сообщени€ - "—вершилось" "Ќаконец-таки" или "я так давно этого ждал" € ограничусь простой констатацией: теперь при добавлении и редактировании сообщени€ можно легко и быстро закачать как угодно много фотографий. ‘отографии перед отправкой ужимаютс€, поэтому грузитьс€ будет достаточно быстро. –аботает во всех браузерах, использу€ в каждом наиболее быструю технологию.
»так, первое: обновленна€ верси€ расширенного редактора, он должен работать быстрее и стабильнее, он легче и современнее.

¬торое: под редактором можно нажать на ссылку "ѕрикрепить несколько файлов" и откроетс€ загрузчик, в поле которого можно и перетащить картинки мышкой из папки и выбрать их разом в окне выбора, потом одним нажатием всех закачать и опубликовать.

–адуемс€, пробуем, тестируем, пишем комментарии!:)
ћетки: ѕолезности дл€ Ћи.ру |
ѕолезности дл€ Ћ».ру |
Ёто цитата сообщени€ Legionary [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
1. Ќе умеете ставить картинки в р€д?
2. Ќе получаетс€ запихнуть изображени€ в таблицу?
3. Ќе знаете как вставить картинку на форум или блог с помощью BB кода?
4. Ќе умете делать окошко с кодом вставки под картинкой такого вида?

5. ѕри упоминании слова html хочетс€ сбежать подальше?
6.Ќе умеете делать нормальное кликабельное превью использу€ "яндекс фотки"?
ј и не надо!
—пециально дл€ вас создал сервис :
√енератор BB и Html кодов дл€ вставки изображений на сайт или блог.
ќн сам напишет за вас все коды, вам надо будет лишь их скопировать и вставить, например, в пост на лиру.
„итать дальше > > >
ћетки: полезности дл€ ли.ру |
| —траницы: | [1] |








