-–убрики
- ћо€ библиотека (145)
- книги по рукоделию (47)
- аудиокниги (17)
- книги (83)
- ѕоделки (8)
- ѕлетение из газетных трубочек (4)
- јвто. ѕолезные советы (5)
- јксессуары (11)
- Ѕисероплетение (10)
- видео (451)
- ћ по в€занию изделий спицами (59)
- видео по шитью (13)
- ћ от —.Ћосевой (12)
- ћ по машинному в€занию (3)
- ћ по в€занию крючком (2)
- разбор узоров спицами (1)
- ћ по в€занию узоров спицами (240)
- зарубежна€ мелодрамма (3)
- интересное кино (74)
- мелодрамма (3)
- ћультфильмы (7)
- опера-балет (14)
- сериалы (8)
- ¬иртуальные путешестви€ (14)
- ƒворцы, замки (1)
- ¬ышивка (156)
- вышивка крестом (100)
- ƒиванные подушки (17)
- именна€ вышивка (5)
- картины (14)
- монохром (1)
- скатерти (14)
- схемы городов (1)
- ¬€зание (371)
- в€зание на машинке (142)
- тунисское в€зание (1)
- ћакраме (13)
- маленькие хитрости (138)
- Ќоски, следки (11)
- прихватки (6)
- тапочки (4)
- ¬€зание крючком (427)
- декор разый крючком (24)
- ленточное кружево (1)
- амигуруми (1)
- плать€, топы, другое (142)
- салфетки (63)
- ”зоры крючком (88)
- филейное в€зание (10)
- ¬€зание спицами (2877)
- азиатские схемы (106)
- топы, кофточки, футболки (65)
- реглан сверху (53)
- кругла€ кокетка (48)
- блузки (33)
- Ћенивый жаккард (18)
- ∆аккардовые узоры (18)
- реглан-погон (15)
- носки (8)
- модели от DROPS (4)
- ћодели от ».“ишенко (4)
- ѕончо (4)
- шали (3)
- варежки, перчатки, митенки (3)
- салфетки, скатерти спицами (1)
- дл€ мужчин (51)
- жакеты, кардиганы, болеро (359)
- джемпер, свитер, пуловеры, жилет (1184)
- пальто (36)
- плать€, костюмы, туники (221)
- ”зоры спицами (1280)
- шарфы, шапки, палантины, бактусы (82)
- ƒл€ детей (21)
- ¬€зание дл€ детей (20)
- шитье (1)
- ∆ивопись (3)
- ∆урналы (201)
- Susanna (4)
- Vogue Knitting (1)
- японский журнал (10)
- 1000 idee a PUNTOCROCE (5)
- burda (3)
- Diana (5)
- Felice (4)
- Lacework floral design (2)
- Modische masche (2)
- National Geographic (1)
- Ponto Cruz e Croche (1)
- Sandra (5)
- Verena (14)
- Xianvaoyi (1)
- јзбука в€зани€ (2)
- ¬ал€-¬алентина (15)
- вышивка дл€ души (8)
- ¬ышивка просто и красиво (5)
- ¬ышитые картины (3)
- ¬€жем крючком (1)
- ¬€жем сами (2)
- ¬€зана€ копилка (1)
- ¬€зана€ мода из ‘инл€ндии (3)
- ¬€зание - ваше хобби (10)
- ¬€зание модно и просто (9)
- ¬€занна€ одежда дл€ солидных дам (5)
- ¬€заный креатив (6)
- √алери€ Ѕродери€ (1)
- ƒуплет (4)
- ∆урнал мод (1)
- »зысканна€ выпечка (5)
- »рэн (2)
- сюша (3)
- Ћена рукоделие (2)
- Ћюбо дело (20)
- ћастерица (1)
- ћода и модель (2)
- Ќаталь€ (1)
- –укоделие: модно и просто (1)
- —абрина (13)
- Ўитье и крой (3)
- Ўкола кулинара (1)
- «аговоры и ритуалы (35)
- »деи дл€ дома (5)
- »стори€ (1)
- —емь€ –омановых (1)
- амни (3)
- компьютерные настройки (2)
- расота и здоровье (146)
- «доровье (69)
- народные средства (93)
- улинарна€ книга (216)
- Ѕлюда из м€са (24)
- из курицы (2)
- Ѕлюда из овощей (25)
- Ѕлюда из рыбы (7)
- в мультиварке (3)
- ¬ыпечка (85)
- ƒесерт (6)
- «аготовки (45)
- закуски (5)
- запеканки (6)
- на завтрак (10)
- постное (1)
- разное (12)
- —алаты (17)
- торты, пирожные (5)
- ћастер-класс (320)
- ћода (2)
- ѕрически (2)
- ћузыка (115)
- јвторска€ песн€ (3)
- Ќеопознаное (12)
- оформление дневника (41)
- ѕоздравлени€ (2)
- полезное (44)
- ѕоэзи€ (24)
- ѕрограммы дл€ рукодели€ (8)
- ѕутеводитель (0)
- ѕутешестви€ (12)
- –елиги€ (41)
- ћолитвы (21)
- —ад, огород (80)
- борьба с насекомыми (3)
- омнатные растени€ (11)
- Ћекарственные растени€ (13)
- на даче (12)
- –астени€ дл€ сада, огорода (42)
- цветы (7)
- —сылки на сайты (14)
- ”крашени€ (5)
- ”лыбнемс€ вместе (6)
- физкультура (5)
- ‘ото (3)
- ÷итаты, афоризмы, высказывани€ (9)
- шью сама (170)
- видео уроки от ќльги Ќикишичевой (13)
-ћузыка
- ћай€ ристалинска€. “ы не печальс€
- —лушали: 866 омментарии: 0
- Demis Roussos-Goodbye-My-Love-Good bye.
- —лушали: 2328 омментарии: 0
- Ќова€ песн€ „елентано ЂIo non ricordoї (я не помню)
- —лушали: 3656 омментарии: 0
- белый орел
- —лушали: 2209 омментарии: 0
- умпарсита –ичард лайдерман
- —лушали: 23240 омментарии: 0
-ѕоиск по дневнику
-ѕодписка по e-mail
-ѕосто€нные читатели
-—ообщества
-—татистика
ƒругие рубрики в этом дневнике: шью сама(170), ÷итаты, афоризмы, высказывани€(9), ‘ото(3), физкультура(5), ”лыбнемс€ вместе(6), ”крашени€(5), —сылки на сайты(14), —ад, огород(80), –елиги€(41), ѕутешестви€(12), ѕутеводитель(0), ѕрограммы дл€ рукодели€(8), ѕоэзи€(24), полезное(44), ѕоздравлени€(2), ѕоделки(8), Ќеопознаное(12), ћузыка(115), ћо€ библиотека(145), ћода(2), ћастер-класс(320), улинарна€ книга(216), расота и здоровье(146), компьютерные настройки(2), амни(3), »стори€(1), »деи дл€ дома(5), «аговоры и ритуалы(35), ∆урналы(201), ∆ивопись(3), ƒл€ детей(21), ¬€зание спицами(2877), ¬€зание крючком(427), ¬€зание(371), ¬ышивка(156), ¬иртуальные путешестви€(14), видео(451), Ѕисероплетение(10), јксессуары(11), јвто. ѕолезные советы(5)
Ќежные бесшовные схемы |
Ёто цитата сообщени€ икайон [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|

ћетки: оформление дневника схемы |
ƒл€ новичков на Ћи–у! |
Ёто цитата сообщени€ ƒушица [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ƒелаем схему
ћногие новички, и не совсем новички здесь не знают, как сделать схему, как загрузить понравившеес€ изображение в качестве фона и сохранить результат.
ќднако, это элементарно!
»так, сначала идем в "Ќастройки", а там - в "Ќастройки дизайна". “ам есть что-то типа двух колонок: "÷вет фона" и "‘онова€ картинка".
≈сли вы не хотите загружать специально какой-то фон, а можете удовольствоватьс€ одноцветной страничкой, выбираете цвет фона - фон всей страницы, сообщений, панели навигации. “ам также есть функци€ "ѕрозрачный фон" - если соответствующа€ галочка нажата, какой бы ни был выбран фон, виден он не будет.
“акже вам нужно определитьс€ с цветом текста и ссылок - таким же методом. ƒальше - выбрать тип и размер шрифта, если исходный вас не устраивает.
„тобы посмотреть и сохранить полученный результат, смотрим в самом низу странички "ѕредпросмотр" - там показано, как выгл€дит выбранное вами сочетание цветов. ƒл€ сохранени€ результата именно в качестве схемы, которую затем можно заново устанавливать, делитьс€ ее кодом с другими пользовател€ми, придумываем название и вводим в поле "ѕридумайте и введите название схемы". —тавим галочку в опции "—охранить набор цветов как схему" и нажимаем "¬нести изменени€".
ћетки: дл€ дневника схемы фон |
Ѕродилка по урокам по Ћи–у |
Ёто цитата сообщени€ Ўадрина_√алина [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

ак скопировать текст с сайта, который защищен от копировани€.
ј ѕ≈–≈Ќ≈—“» ѕќ—“ »« ЅЋќ√ј ¬ ƒЌ≈¬Ќ» Ќј Ћи–у
ј «ј√–”«»“№ в ѕќ—“ ћЌќ√ќ ј–“»Ќќ ќƒЌ»ћ Ћ» ќћ ћџЎ»
ћожно ли вз€ть понравившийс€ фон с блога, поста, сайта, и как это сделать
ак убрать белую стрелочку с превью альбомов на яндекс-фото
ак избавитс€ от однотонного фона вокруг анимашки пр€мо в презентации
„то такое клипарт, как их ставить, хранить и где использовать.
ј просто и быстро ¬—“ј¬»“№ ¬ ƒЌ≈¬Ќ» Ќј Ћ».–у ¬»ƒ≈ќ — ё“”Ѕј.
ƒелаем самую простую кликабельную кнопочку с надписью.
ак вытащить картинку из Microsoft Word, и перевести ее в рисунок формата jpeg
ак к каждой записи в дневнике, сделать свой простенький курсор, и вставить его в пост.
—ервисы, которые в считанные секунды сожмут любые картинки или фото без потери качества
ак просматривать и брать картинки с яндекс фото в св€зи с новыми изменени€ми
ак увидеть пароль вместо звездочек?
—делать текст с окошечком прокрутки (флеймом)
—ери€ сообщений "Ўпаргалки":
„асть 1 - ак сделать бегущую строку и бегущее изображение в дневнике
„асть 2 - Ќесколько оригинальных формул и ссылок дл€ дневника
...
„асть 22 - √лавные люди на Ћи.ру
„асть 23 - ѕростейший генератор оригинальных рамочек
„асть 24 - Ѕродилка по урокам по Ћи–у
ћетки: дл€ дневника |
Ќјƒќ≈Ћј –≈ Ћјћј ? ”ƒјЋя≈ћ ! |
Ёто цитата сообщени€ Ћена-Ѕирюсинка [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
| † |
================
—ери€ сообщений "** Ѕродилки и подсказки":
„асть 1 - јнимаци€ дл€ всех (набор ссылок с кнопками)
„асть 2 - «јћ≈Ќј –јƒ» јЋ”
...
„асть 14 - ѕремьера ѕесни - наш ответ Valez на ремонт LiveInternet
„асть 15 - ак правильно сохранить ƒневник
„асть 16 - Ќјƒќ≈Ћј –≈ Ћјћј ? ”ƒјЋя≈ћ !
„асть 17 - ≈щЄ один способ сохранени€ ƒневника (видео)
„асть 18 - ак подписатьс€ на ƒневник и новые посты по Rss (видео)
„асть 19 - Ќовое расширение дл€ браузеров-удал€ет всю рекламу
„асть 20 - ¬се вопросы по ведению дневника на LiveInternet
„асть 21 - Ѕ–ќƒ»Ћ ј ƒЋя Ћ»–”Ў »
ћетки: полезное удаление рекламы |
—амый простой способ убрать радио со страниц Ћи–у |
Ёто цитата сообщени€ Rost [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћногие часто упрекают мен€ в том, что мои сообщени€ всегда очень опаздывают. ѕростите, пишу с такой скоростью как могу. » желающих доплатить за ускорение пока не видел.
ћногие часто упрекают мен€ в том, что мои сообщени€ очень сложные дл€ новичков. ƒа и остальным невозможно пользоватьс€. ѕростите, когда пишешь быстро, т€жело сразу найти самый простой способ.
Ќо вот уже описал (аж 2 раза) сложный способ, можно написать и про простой. ¬ этом сообщении расскажу, как очень легко и просто заблокировать показ радио на страницах Ћи–у в браузерах Mozilla Firefox и в браузерах семейста Google Chrome (Chrome, Oper, Yandex и т. д.).
≈сли кому-то ещЄ это интересно
–анее на эту тему:
ћетки: дл€ компьютора дл€ дневника полезности |
¬се настройки Ћи–у в картинках |
Ёто цитата сообщени€ Rost [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

¬ходит как отдельный раздел в

„асть 1. ќбщие настройки
„асть 2. Ћичные данные
„асть 3. ѕодписки на обновлени€
„асть 4. ѕочтовые уведомлени€
„асть 5. ќсновные настройки
„асть 6. Ќастройки профил€
„асть 7. ћен€ем mail, пароль или ник
„асть 8. —писок друзей
„асть 9. √руппы друзей
„асть 10. Ќастройки дизайна.
„асть 12. ”правление аватарами
„асть 13. –азделы в дневнике
„асть 14. Ќастройки личной переписки
LI 5.09.15
ћетки: настройки Ћи–у дл€ дневника |
ћои шпоргалки. ому интересно забирайте. |
Ёто цитата сообщени€ LudmelaRU [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
”роки дл€ новичков Ћиру. |
Ёто цитата сообщени€ Nelya_Gerbekova [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—ери€ сообщений "ƒл€ новичков Ћ».–”.":
„асть 1 - — чего начинать дневник?
„асть 2 - ƒл€ самых начинающих лирушников.
...
„асть 34 - ѕервые шаги дл€ самых новеньких на Ћи.ру. ак добавить статью из интернета в дневник . ѕошагова€ инструкци€.
„асть 35 - Ќаводим пор€док в дневнике! ак разложить все сообщени€ в дневнике по полочкам и другие самые важные рекомендации дл€ новичков!
„асть 36 - ”роки дл€ новичков Ћиру.
ћетки: уроки на Ћиру |
Ѕ–ќƒ»Ћ ј по ”„≈ЅЌќћ” ЅЋќ√” |
Ёто цитата сообщени€ TATIANA_36 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
использование спецкодов при написании сообщений |
Ёто цитата сообщени€ answers [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—пецкоды - слова. заключенные в квадратные или угловые скобки, которые помогают мен€ть вид текста и делают разные другие полезные вещи. —пецкоды в угловых скобках <> называютс€ HTML кодами. »х можно вводить "от руки" только в простом редакторе, в расширенном редакторе вместо них нужно пользоватьс€ кнопками над текстом(как в Word). ≈сли очень нужно использовать еще и в расширенном - нажимайте кнопку »сточник в левом верхнем углу.
оды заключенные в квадратные скобки - не €вл€ютс€ универсальными, иногда называютс€ BB-кодами, так как происход€т из форумов. »х можно использовать и в простом и в расширенном редакторе. ≈сли в BB-кода используетс€ ссылка (код FLASH, например), то надо следить, чтобы расширенный редактор не "подчеркнул" ее, а у простого редактора убрать внизу галочку "јвтоматическое распознавание ссылок", иначе код может не сработать правильно. ƒл€ удобства использовани€ некоторых BB-кодов в простом редакторе можно активизировать панель спец-кодов.
ѕеречислим сначала спецкоды, которые уникальны дл€ нашего сайта (вызывают больше всего вопросов), затем разрешенные HTML коды (не полный список, но наиболее употребительные), затем BB-коды, которые могут замен€ть HTML коды (если кому так удобнее-привычнее).
ћетки: оформление дневник |
ј Ќј…“» ј–“»Ќ ” ¬ »Ќ“≈–Ќ≈“≈ |
Ёто цитата сообщени€ rimirk [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
„ита€ дневник одной моей подруги по Ћ»–”, € увидела пост-цитату мастер-класса по в€занию шарфа-украшени€. —уд€ по надпис€м внизу фотографий, материал был вз€т с азиатского блога. Ќо вверху картинок были надписи на русском €зыке, т.е. мастер-класс был сделан и опубликован на русско€зычном сайте.
¬ конце сообщени€ было написано:
"ќгромное спасибо автору этого ћ , который находитс€ здесь ??? - пока только вопросик, очень надеюсь что она найдетс€!"
ћне стало интересно и € решила по картинкам попробовать найти оригинал мастер-класса (это именно тот ћ , который опубликован в предыдущем моем сообщении).
я знаю 2 способа найти картинку в интернете.
1 способ (с моей точки зрени€ менее эффективный) - через поисковую систему, специализирующа€с€ на поиске изображений в »нтернете, TinEye.
Ѕыла така€ картинка:

Ќа сайте TinEye искать можно, использу€ ссылку на изображение в интернете или загрузив картинку из своего компьютера.

я сохранила нужное мне изображение на рабочий стол своего компьютера. „ерез "ќбзор" вставила фото в окошко на сайта TinEye. Ќачалс€ поиск. » в результате ---------> € ничего не получила. ѕоискова€ система ничего не нашла!

я скопировала ссылку на изображение в дневнике, вставила ее в другое окно на сайта TinEye. ј вдруг? Ќо результат оказалс€ тем же. Ќ»„≈√ќ!
“огда € решила воспользоватьс€ 2 способом поиска изображений в интернете: через поисковый сервис браузера Google Chrome.
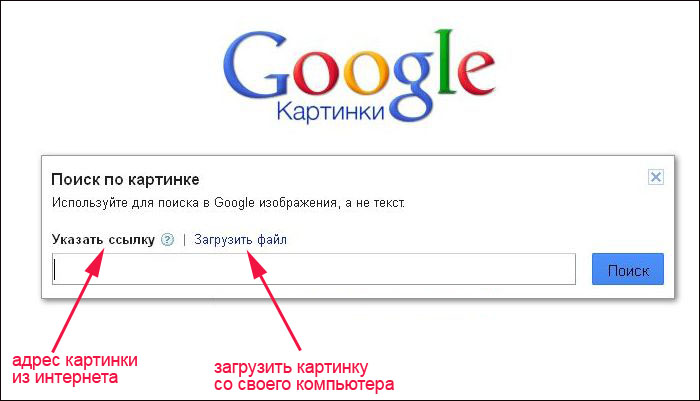
ликнув мышкой по этой ссылке, вы попадете на такую страницу:

Ќас интересует маленька€ картинка с фотоаппаратом. Ќажимаем ее, открываетс€ окно "ѕоиск картинки".
Ќужную нам картинку можно или вз€ть со своего компа, или вставить в окошко адрес картинки с какого-то сайта (в моем примере из лирушного дневника). ѕричем, если вы не знаете, как получить адрес изображени€, можно нажать "вопросик" р€дом со словами "”казать ссылку" и "всплывет" подсказка.

≈сли вы хотите найти картинку, котора€ есть у вас в компе, то кликаете мышкой по "«агрузить файл". ќткроетс€ новое окошко, в котором вы через "ќбзор" выберите нужное вам изображение.

ƒалее идет ѕќ»— ...
» через непродолжительное врем€ откроетс€ вот такое окно в результатами поиска.

“еперь, конечно, понадобитс€ некоторое врем€, чтобы просмотреть предложенные ѕоиском сайты. Ќо в результате вы сможете найти, то что вам нужно. ¬ моем примере это оказалс€ сайт –идикюль.
опилка рукодельницы
ћетки: полезное |
ак уменьшить размер изображени€, загружаемого через Ћ»–” |
Ёто цитата сообщени€ rimirk [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ётот пост € сделала специально дл€ сообщества ¬€залочки, где € - одна из модераторов. Ќо возможно этот урок пригодитс€ и читател€м моего дневника.
ѕрактически каждый день нам, модераторам, приходитс€ редактировать ваши неправильно оформленные сообщени€ и даже возвращать их на доработку авторам.
ќсновна€ ошибка (особенно у тех, кто только начинает публиковать сообщени€ в ¬€залочках) - это очень большие изображени€. Ќапомню, что на главной ленте можно публиковать или одно большое изображение с размером не более 500 пикселей по наибольшей стороне, или 3-5 превью с размером не более 200 пикселей по высоте или ширине.
Ѕольшие изображени€ загружаютс€ долго, а ведь не у всех есть безлимитный трафик (врем€ ожидани€ загрузки больших фото - лишн€€ трата денег).
ј ћќ∆Ќќ ”ћ≈Ќ№Ў»“№ –ј«ћ≈– »«ќЅ–ј∆≈Ќ»я?
ќчень многие пользуютс€ загрузкой изображений непосредственно через Ћ»–”.
1. «агрузка одного изображени€.

ѕосле того, как вы выберите на своем компьютере изображение, в дневнике Ќ≈ Ќј∆»ћј…“≈ кнопку "ќпубликовать".
¬ам надо выбрать "¬ черновик" или "ѕредпросмотр".

ƒл€ примера € загрузила фото с узором.

‘актический размер фото: 535х327 пикселей, т.е. размер моего фото больше положенного (по ширине 535, а может быть только 500).
»зменить размер фото в данном случае очень ѕ–ќ—“ќ!
¬низу сообщени€ есть строка:

¬ыбираем "–едактировать". Ќаше изображение записано в html-коде.

Ќас интересуют только размеры фото (ширина - width и высота - height). ¬ыбираем наибольшее значение: в моем примере это ширина - 535. «амен€ем 535 на 500. ƒальше простые арифметические действи€. Ќаходим соотношение между фактической шириной и высотой: 535 делим 327. ѕолучаем 1,636. Ќовую ширину 500 делим на 1,636, получаем 306. «амен€ем старое значение 327 на 306. Ќажимаем "—охранить изменени€".
“еперь размер фото будет: 500х306 пикселей.

Ќе обращайте внимание на другие цифры, больше ничего мен€ть не нужно.
¬ результате в сообщении по€витс€ такое уменьшенное фото:

2. »спользование пакетной загрузки изображений.
ћожно сразу загрузить несколько изображений, но можно загрузить и только одну картинку.

¬ыбираем на своем компьютере файл (он может быть любого размера) - цифра 1 на фото; нажимаете "Ќачать закачку" (2). ѕосле закачки в окне по€вл€ютс€ соответствующие данные о вашем файле (в моем примере - это файл узор). ќтмечаем, что картинки в тексте сообщени€ должны быть крупными (3).

«атем оп€ть выбираем "–едактировать" (как в первом случае при загрузке одного изображени€) и смотрим html-код. ќн немного увеличилс€, но нас по-прежнему интересую только два значени€: ширина и высота.

»змен€ем их значени€ (как в первом случае). Ќажимаем "—охранить изменени€". ‘ото уменьшено!
ѕреимущество такой загрузки:
огда вы подведете курсор к уменьшенному изображению, то в в правой верхней части картинки по€витс€ значок. ќн означает, что ваше изображение можно увеличить.

ликнув мышью по картинке, вы увидите полноразмерное изображение. ¬ моем примере это картинка с размерами 535х327 пикселей (этот размер указан стрелкой).

ћќƒ≈–ј“ќ– (»рина)
≈сли вам что-то непон€тно, задавайте вопросы.
ћетки: в дневник полезное |
ћои рамочки дл€ текста |
Ёто цитата сообщени€ EFACHKA [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
од рамочки можно вз€ть здесь:
ћетки: рамочки дл€ текста |
ќбещанный урок по картинкам-анкорам. |
Ёто цитата сообщени€ Silvestr [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
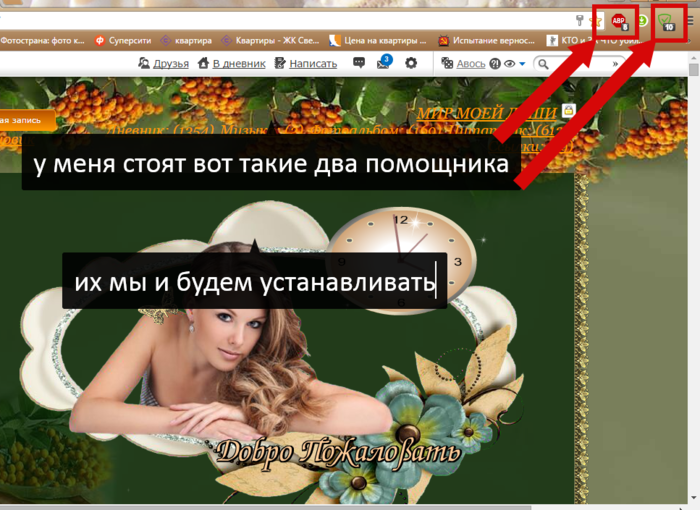
Ќу вот наконец-то € решил проблему с микрофоном. ѕравда, приходитс€ пользоватьс€ пока самым простым. “ак что прошу за звук сильно не ругатьс€. Ёто мой первый эфир, поэтому много лишних слов. ƒальше будем исправл€тьс€. Ќа мой никакой английский прошу тоже закрывать глаза - € его вообще не знаю. √оворю как могу.
”чимс€ копировать с сайтов картинки или анимашки дл€ комментировани€ постов и вставл€ть их в комментарии. артинки уже не будут €вл€тьс€ анкорами - активными внешними ссылками. —обственно чего € добиваюсь от своих читателей. »так, смотрим и повтор€ем:
—ери€ сообщений "—делай сам":
„асть 1 - —обственный блог быстро!!!
„асть 2 - —айтостроитель на дому.
...
„асть 18 - 30 способов сделать скриншот сайта
„асть 19 - ак изменить дизайн странички на “виттере
„асть 20 - ќбещанный урок по картинкам-анкорам.
„асть 21 - ѕодпись поста в дневнике.
„асть 22 - ”рок по вставке html-кода в дневник.
...
„асть 37 - —тарт марафона по созданию блога!
„асть 38 - —оздай блог своей мечты! ƒень 2
„асть 39 - ƒрузь€, помогайте!
ћетки: дл€ блога |
—хемка "ѕогадаем на ромашке" |
Ёто цитата сообщени€ Litizija [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

јвтор: Litizija
—оздана: 27.03.2013 17:41
—копировали: 240 раз
”становили: 197 раз
ѕримерить схему | Cохранить себе
ћетки: схемы |
ќ пропавших картинках в блогах... |
Ёто цитата сообщени€ TATIANA_36 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
код
ћетки: блоги |
ƒизайн |
Ёто цитата сообщени€ ubivala [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: схемы дневник |
ѕолезные ссылки дл€ новичков!!! |
Ёто цитата сообщени€ TATIANA_36 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: дневник |
—хема "÷веты" |
Ёто цитата сообщени€ панна_√анна [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

јвтор: панна_√анна
—оздана: 29.01.2013 12:12
—копировали: 6 раз
”становили: 2 раз
ѕримерить схему | Cохранить себе

ћетки: схемы |
—хемы от Schamada |
Ёто цитата сообщени€ Schamada [ѕрочитать целиком + ¬ свой цитатник или сообщество!]


јвтор: Schamada
—оздана: 29.04.2013 11:08
—копировали: 16 раз
”становили: 8 раз
ѕримерить схему | Cохранить себе

јвтор: Schamada
—оздана: 29.04.2013 11:09
—копировали: 25 раз
”становили: 9 раз
ѕримерить схему | Cохранить себе
ћетки: схемы |






































































 ј Ћј–„» ѕ–ќ—“ќ ќ“ –џ¬ј≈“—я!
ј Ћј–„» ѕ–ќ—“ќ ќ“ –џ¬ј≈“—я!



