-Метки
анимация без лекарств благодарки + код блогеру блюда из мяса блюда из птицы блюда из рыбы видео видеоуроки фотошоп время суток вторые блюда выпечка выпечка несладкая вязание крючком вязание на спицах вязание спицами вязание спицами и крючком генераторы дача идеи дача/сад дача/сад/огород десерт к чаю для оформления дневника для творчества закуски запеканки здоровье знаки зодиака игры разные интересное информеры как похудеть лентяйке кисти для фотошоп клипарт png клипарт png девушки клипарт новогодний png клипарт цветы png клипарты кулинария кулинарная копилка лечение без лекарств магия маски для лица мои шпаргалки моим друзьям музыка надо знать напитки нумерология овощные блюда плагины для фотошопа пожелайки пожелания +код позитивчик полезные программы полезные советы помощь блогеру праздники притчи проза психология сознания пуловер спицами рамочки от arnusha рамочки от nataliya bezushko рамочки от novichok56 рамочки от undina77 рамочки от vi-natalka рамочки от кирми рамочки от на-туся рамочки от от beauti_flash рассказы рукоделие салаты своими руками стихи тесто тесты торты узоры крючком узоры спицами управление сознанием уроки proshow producer уроки от ларисы гурьяновой уроки по flash уроки фотошопа уход за лицом учимся учимся делать анимацию флеш-плееры от mif флеш-часики флеш-часики от megarut флеш-эпиграфы от frezija natali флеш-эпиграфы от megarut фоны анимированные фоны прозрачные фоны разные хозяйке на заметку художник tang yuehui художники - иллюстраторы шьём юмор
-Рубрики
- АНГЕЛЫ-ХРАНИТЕЛИ (17)
- Как зовут твоего Ангела-Хранителя. Час Ангела. (12)
- Молитвы и призывы Ангела-Хранителя (5)
- АНИМАЦИЯ. АНИМИРОВАННЫЕ ОБОИ, ОБЛОЖКИ И ОТКРЫТКИ (46)
- АСТРОЛОГИЯ (69)
- Гороскоп (17)
- Зодиак (16)
- Нумерология, физиогномика (34)
- АУДИО-КНИГИ. ЭЛЕКТРОННЫЕ КНИГИ. (13)
- АУДИО-СПЕКТАКЛИ. СПЕКТАКЛИ ОНЛАЙН (6)
- БАННЕРЫ МОИХ ДРУЗЕЙ (1)
- БИЗНЕС (4)
- БЛАГОДАРИКИ И ПОЖЕЛАЙКИ ДРУЗЬЯМ (242)
- Комменты кулинарные (3)
- Комменты с кодами /пожалуйсто (104)
- Комменты с кодами/ спасибо (160)
- Пожелайки, цветы, обнимашки для друзей (183)
- Смайлики (11)
- БЛОГЕРУ (676)
- Бродилка. Помощь блогеру. Живой Журнал (ЖЖ) (31)
- Генераторы, конвертеры, синтезаторы, редакторы раз (57)
- Иконки для компа. Сохраняем видео и скачиваем флеш (5)
- Комп:программы, приложения, скачать. Надо знать,чё (74)
- Мои шпаргалки. Коды для блога (39)
- Настройки и полезности для дневника (5)
- Украшения для рабочего стола.Обои. Гаджеты (9)
- Хостинги разные. Пишем текст, делаем gif (9)
- ВЕРА, ДУША, РЕИНКАРНАЦИЯ, РЕЛИГИЯ (36)
- Библия. Молитвы. Песнопения. Хор. (14)
- Иконы. Мифология. Обряды. Радоница. (6)
- ВИДЕО (27)
- ВРЕМЯ СУТОК, ДНИ НЕДЕЛИ (31)
- Выходные. Дни недели (4)
- Доброе утро (13)
- Доброй ночи (7)
- Добрый вечер (12)
- Добрый день (11)
- ВСЁ О Skype (2)
- ГАРДЕРОБ, МОДА (20)
- ДАЧА, ЗАГОРОДНЫЙ ДОМ, САД, ОГОРОД, ЦВЕТЫ (110)
- ДЕМОТИВАТОРЫ. МОТИВАТОРЫ. КАРТИНКИ РАЗНЫЕ (10)
- ДЛЯ ОФОРМЛЕНИЯ ДНЕВНИКА (858)
- Аватарки (25)
- Вставляем видео и музыку.Текст "под кат" (3)
- Для мужчин (15)
- Информеры. Бегущая строка. Счётчик посещений. (29)
- Календари, обои (9)
- Картинки,коды,надписи.Говорящие смайлы. (31)
- Кликабельные картинки, кнопки-переходы (15)
- Любимые схемы (1)
- Разделители для дневника (57)
- Советы по оформлению днева. Текст в посте (6)
- Схемы для фона дневника (221)
- Флеш-плееры (63)
- Флеш-часики. Амулеты для днева (99)
- Флеш-эпиграфы. Флеш-картинки. Флеш-календари. (96)
- ДЛЯ ПОЗДРАВЛЕНИЙ (129)
- Картинки и открытки для поздравлений с плеерами и (81)
- С Днём рождения (64)
- ДЛЯ ТВОРЧЕСТВА (519)
- PNG Клипарты. Кластеры. Блинги. Фотоклипарт (288)
- Бордюры, виньетки, рамочки, узоры PNG (23)
- Декор. Эффекты для анимации. (23)
- Картинки,уголки,фоны для оформления работ (6)
- Клипарты 3D, анимационные клипарты, векторный клип (93)
- Скрап-наборы. Где хранить картинки. (53)
- Шрифты. Приложение "Писец". (11)
- ДНИ РОЖДЕНИЯ ДРУЗЕЙ (37)
- ДОМАШНИЕ И ДИКИЕ (14)
- ЖИЗНЬ. ИСТОРИЯ. (12)
- ЗДОРОВЬЕ, КРАСОТА, КОСМЕТИКА (260)
- Диеты. Гимнастика. Работа органов человека. (29)
- Здоровье ребёнка. Мёд,без лекарств.Полезные продук (65)
- Косметические рецепты. Макияж. Массаж (34)
- Лекарства, мази, прививки, читаем анализы (4)
- Уход за волосами, причёски (23)
- Уход за глазами и их лечение (7)
- Уход за кожей век, лица и тела (52)
- Уход за руками и ногами (7)
- ЗОЛОТО, УКРАШЕНИЯ, ДРАГОЦЕННОСТИ (3)
- ИГРЫ РАЗНЫЕ (54)
- Головоломки. Игры (5)
- Тесты (48)
- ИДЕИ ДЛЯ ПРАЗДНИКОВ И ТОРЖЕСТВ (2)
- ИНТЕРЕСНОЕ. НЛО. СИНЕМАГРАФИИ. (99)
- ИНТЕРЕСНЫЕ САЙТЫ (7)
- ИСКУССТВО (236)
- Батик (1)
- Живопись, художники (210)
- Скульптура. Резьба по дереву. (2)
- Стекло Мурано-хрусталь. Фарфор, фаянс (4)
- Фотохудожники, фотоискусство (10)
- ИСКУССТВО СЕКСА (5)
- ИСТОРИИ ЛЮБВИ (3)
- КАК ПОХУДЕТЬ ЛЕНТЯЙКЕ (88)
- Диеты, калории, напитки для похудения, разгрузочны (61)
- Спорт, упражнения, фитнес, тесты (27)
- КАРМА И ЕЁ ЗАКОНЫ,СУДЬБА,МАТРИЦА ЖИЗНИ. (9)
- Чакры. Человек (4)
- КИНО, МУЛЬТФИЛЬМЫ (13)
- КУКЛЫ (13)
- КУЛИНАРИЯ (1087)
- Аджика, приправы, специи разные (6)
- Кулинарные сайты (1)
- Блюда в горшочках (5)
- Варенья, джемы, желе, конфетюры (14)
- Вторые блюда и блюда из печени (27)
- Выпечка. Домашний хлеб (137)
- Готовим кофе и шоколад (5)
- Грибные рецепты (20)
- Десерты. Шоколадная ваза (48)
- Завтраки, горячие бутерброды, гренки (10)
- Закуски и сендвичи. Домашний сыр. (64)
- Запеканки и пудинги (25)
- Здоровое питание. Всё о продуктах. Каши (19)
- Консервация и соления (33)
- Кремы и глазури для тортов. Украшаем торт (13)
- День рождения. Праздники. Кулинарная копилка (56)
- Лазанья, макороны и мучные блюда (22)
- Молочные блюда (3)
- Морепродукты (8)
- Мороженое (4)
- Мясо, рёбрышки .Шашлык (66)
- Напитки. Ликёры. Коктейли. Соки (44)
- Новогодние рецепты (8)
- Овощные блюда. (52)
- Первые блюда. (19)
- Пицца (11)
- Плов (4)
- Птица (45)
- Рыбные блюда (48)
- Салаты (56)
- Соусы и масла разные (20)
- Творог и сыр (14)
- Тесто разное и способы его разделки (17)
- Торты и пирожные (59)
- Яичные блюда (4)
- ЛЕГЕНДЫ, ПРИТЧИ, ПРОЗА, РАССКАЗЫ, СКАЗКИ. (46)
- ЛИЦА, ЗНАМЕНИТОСТИ (26)
- ЛЮБОВЬ, ОТНОШЕНИЯ (52)
- МАГИЯ, МИСТИКА, ЭЗОТЕРИКА (107)
- Амулеты, заговоры, обереги, ритуалы, руны,талисман (40)
- Гадания. Сонники. Толкование снов (24)
- Деньги . Магия денег. Удача (14)
- Непознанное. Магические способности.Дети индиго (17)
- Порча. Сглаз. Приворот. Проклятье. Чистка (3)
- Приметы и суеверия. Пророчества (4)
- МОИ ПОЗДРАВЛЕНИЯ (10)
- МОИМ ДРУЗЬЯМ (20)
- МУЗЫКА. Музыка для похудения.Получаем ссылку на му (52)
- МЫСЛИ. НАСТРОЕНИЕ. РАЗДУМЬЯ (23)
- НАШ ДОМ. ПОРЯДОК И УЮТ. (67)
- Дизайн, ремонт (9)
- Идеи разные, интерьер, мебель (36)
- Комнатные растения (4)
- Цветы, цветоводство (2)
- НАШИ КУМИРЫ. ЧТОБЫ ПОМНИЛИ (12)
- НЕИЗВЕСТНОМУ ДАРИТЕЛЮ СИМПАТИИ (4)
- ОБРАЩЕНИЯ. ПРОСЬБЫ. ПРЕДУПРЕЖДЕНИЯ (13)
- ОТКРЫТКИ (66)
- ОТНОШЕНИЯ НА ЛИРУ (5)
- ПЛЭЙКАСТЫ (72)
- ПОЗИТИВЧИК, ПРИКОЛЫ, ЮМОР (84)
- ПОЛЕЗНЫЕ ПРОГРАММЫ (57)
- Adobe Photoshop. ProShow Producer 5.0.3310. (3)
- AKVIS Chameleon 8.0 (1)
- Corel PaintShop. Xheader (14)
- Бесплатные программы. Установка программ ADOBE PH, (13)
- Программы для flash-дизайна AleoSoft AIO (5)
- ПОЛЕЗНЫЕ СОВЕТЫ. ЭТИКЕТ (53)
- ПРАЗДНИКИ (82)
- ПСИХОЛОГИЯ. ДУХОВНОСТЬ (53)
- Аюрведа. Духовное развитие. Мудры (11)
- Семинары ЛазареваС. Н. (11)
- Управление сознанием. Сила мысли (22)
- Фен - Шуй. Управление судьбой (4)
- ПУТЕШЕСТВИЯ, ПОЕЗДКИ, ОТДЫХ (27)
- РАБОТЫ МОИХ ДРУЗЕЙ (94)
- РАМОЧКИ (667)
- Рамочки " С ДНЁМ РОЖДЕНИЯ" (39)
- Рамочки "С НОВЫМ ГОДОМ" (26)
- Рамочки "С РОЖДЕСТВОМ" (13)
- Рамочки "СПАСИБО" (3)
- Рамочки для видео (6)
- Рамочки для косметических рецептов (16)
- Рамочки для кулинарных рецептов (122)
- Рамочки для музыки (2)
- Рамочки для поздравлений (56)
- Рамочки для притч, магии (8)
- Рамочки для рукоделия (16)
- Рамочки для текста (238)
- Рамочки для уроков (1)
- Рамочки медицинские (5)
- Рамочки музыкальные (3)
- РИСУЕМ (1)
- РУКОДЕЛИЕ (564)
- Вязание крючком;на вилке;с бисером. Узоры. (184)
- Вязание на спицах. Узоры. Швы. (334)
- Журналы "Вязание". Вязание на пальцах (2)
- Проги для расчёта выкроек и составления схем вязан (7)
- Шьём.Вышивка.Выкройки.Прога для вышивки.Печворг. (68)
- РУССКИЙ ЯЗЫК (6)
- САЙТЫ, СПРАВОЧНИКИ РАЗНЫЕ, ССЫЛКИ, ТЕКСТЫ, КНИГИ (4)
- СВОИМИ РУКАМИ (87)
- Декупаж. Картинки для декупажа. Поделки для дома. (31)
- Канзаши, заколки, украшения. Оформление подарков, (10)
- Плетение из газет. Квиллинг. Оригами. Пряжа из газ (21)
- Холодный фарфор/рецепты. Рисование (4)
- СИЛЬНЫЕ ДУХОМ (4)
- СЛОВАРИ, СПРАВОЧНИКИ, ЭНЦИКЛОПЕДИИ РАЗНЫЕ (7)
- СОЦИОЛОГИЯ (2)
- СТИХИ (87)
- СЧАСТЬЕ, РАДОСТЬ, УСПЕХ, УДАЧА (1)
- ТАЙНЫЕ ОБЩЕСТВА (4)
- Девять неизвестных (1)
- Тамплиеры и массоны. (3)
- УРОКИ (155)
- Уроки ProShow Producer. Переходы. Стили. Футажи. (18)
- Уроки для КОРЕЛА (39)
- Уроки по flash (27)
- Уроки по программе Рaint.net; Magic Particles 3D (3)
- Уроки работы с компом, делаем скрин,скачиваем, печ (4)
- УЧИМСЯ (234)
- Всё для оформления блога. Учебник ЛИ.РУ (8)
- Делаем gif-баннер,флеш-открытки,музоткрытки,плейка (15)
- Делаем анимацию,плейкаст,слайд-шоу, пишем текст (50)
- Делаем плееры. Извлекаем музыку из видео (19)
- Делаем рамочки. Меняем цвет текста в рамочках (27)
- Делаем схемки для фона дневника (13)
- Делаем часики и календари (13)
- Как сделать кликабельную картинку, надпись, ссылку (5)
- Новичкам. Как вставить музыку в пост и код в карти (88)
- ФЛЕШ-АНИМАЦИИ, ФЛЕШ-ЗАГОТОВКИ, ФЛЕШ-ОТКРЫТКИ (69)
- ФОНЫ (125)
- Абстрактные, анимированные, фрактальные. Глитеры. (30)
- Бесшовные фоны и текстуры. Как делать бесшовные фо (49)
- Винтажные фоны. Картинные фоны (8)
- Прозрачные, матовые, PNG фоны (14)
- Стили. Градиенты. 3D фоны (4)
- Фоны новогодние и зимние (11)
- Фоны однотонные, природа, радужные, шёлковые (16)
- ФОТОШОП. КОРЕЛ. ПЛАГИНЫ. ПРОГРАММЫ. ФИЛЬТРЫ. ЭКШЕН (385)
- Делаем коллажи в ФШ - уроки для начинающих (5)
- Кисти, маски, шрифты, плагины, фильтры (32)
- Уроки ФШ, видеоуроки, учебники ФШ.ФШ-онлай (239)
- ФЭНТЕЗИ (4)
- ХОЗЯЙКЕ НА ЗАМЕТКУ (28)
-Приложения
 Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Онлайн-игра "Большая ферма"Дядя Джордж оставил тебе свою ферму, но, к сожалению, она не в очень хорошем состоянии. Но благодаря твоей деловой хватке и помощи соседей, друзей и родных ты в состоянии превратить захиревшее хозяйст
Онлайн-игра "Большая ферма"Дядя Джордж оставил тебе свою ферму, но, к сожалению, она не в очень хорошем состоянии. Но благодаря твоей деловой хватке и помощи соседей, друзей и родных ты в состоянии превратить захиревшее хозяйст Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо 5 друзейСписок друзей с описанием.
Данное приложение позволяет разместить в Вашем блоге или профиле блок, содержащий записи о 5 Ваших друзьях.
Содержание подписи может быть любым - от признания в любви, до
5 друзейСписок друзей с описанием.
Данное приложение позволяет разместить в Вашем блоге или профиле блок, содержащий записи о 5 Ваших друзьях.
Содержание подписи может быть любым - от признания в любви, до
-Цитатник
ХУДОЖНИК TANG YUEHUI - (0)
ХУДОЖНИК TANG YUEHUI ...
Флеш информер - До Нового года осталось... - (2)Специальная вставка в Microsoft Word - (0)
Всем привет! Сегодня я с вами поделюсь небольшим «открытием», статья эта буде...
Как преобразовать текст в таблицу. - (0)В данной статье расскажу как преобразовать текст в таблицу в Word 2003. О том как преобразовать таб...
Галина Мерзлякова 2 "Шёл по дороге человек. Притча" - (0)ШЕЛ ПО ДОРОГЕ ЧЕЛОВЕК притча Шёл по дороге человек, Беспечно напевая. Прошёл холмы, зелёный...
-Ссылки
-Видео

- Подарок от Танечки Хаасе
- Смотрели: 17 (0)

- СПИ, МОЁ СОЛНЫШКО!
- Смотрели: 98 (0)

- Светлое Христово Воскресенье
- Смотрели: 5 (0)

- УБЕРЕГИ ЕГО...
- Смотрели: 14 (6)
-Музыка
- Neizvestnyy-ispolnitel_-(muzofon.com)
- Слушали: 218 Комментарии: 0
- Зимняя ночь(Б.Пастернак)
- Слушали: 54041 Комментарии: 0
- Сергей Серафимов
- Слушали: 2539 Комментарии: 0
- Scorpions - Still Loving You
- Слушали: 92500 Комментарии: 0
- Зара - Любовь Как Погода
- Слушали: 257 Комментарии: 2
-Поиск по дневнику
-Подписка по e-mail
-Друзья
Друзья онлайн
галина5819
mimozochka
Друзья оффлайнКого давно нет? Кого добавить?
Alexandra-Victoria
Alissija_Flear
Annettika
BlackSea1
Felitsata
Flash_Magic
heregirl
Irina-snez
irinushka_-_oren
Kasanova60
KoLena
Lamerna
LANA_STEPANES
Leskey
Lidija_G
Lusha777
Mellia
Mellodika
Mirosslava
Prudent
romeoparadise
RUSSA_N
Violetana
vipstart
Благая_весть_2012
Ваша_Вишнёвость
Виктория_Т
Волшебная__шкатулочка
Волшебный__Свет_Души
Волшебство__Жизни
данилевич
Егорова_Таня
Елена_ВЕА
Елена_Дорожко
Жанна_Лях
женя_масальская
Любовь_здоровье_красота
Мир__Чудес
На-Туся
ПАВЛИН_ПАВЛИН
РИМИДАЛ
Светлая_Мечта9
Светослава_Берегиня
Секреты_для_хозяюшек
СитковаЛюдмила
Сияние_Розы_Жизни
Солнечный__мир
Схемы_и_темы
Счастливая__семья
Тамара_БЦ
-Постоянные читатели
Alissija_Flear Annettika BlackSea1 Darkdrakon Flash_Magic Galina_Neprokina Irina-snez Irisha-SR KoLena LANA_STEPANES Lidija_G Mellodika Mesabi_ArtCafe Miled Mirosslava PALADIUM Sashenka_777 VERANIKA-Y Violetana Voskrecenie ionela30 irinushka_-_oren klavdia-France kowka5 natababa natalispiridonova oops_elena romeoparadise serbucna taris45 tishkamyshka Валерия_Зим Ваша_Вишнёвость Егорова_Таня Елена_Артемьева Елена_ВЕА Елена_Дорожко Ленок-вьюнок_73 Любовь_здоровье_красота На-Туся Оленька_555 ПАВЛИН_ПАВЛИН Ракиня Светлана_светлая_душа Светлая_Мечта9 Тамара_БЦ Тамара_Панченко данилевич женя_масальская саваш
-Сообщества
-Трансляции
Делаем элементарный плеер сами |
Цитата сообщения Legionary
Делаем элементарный плеер сами
Результат очень простой будет:
Плеер на одну песню, с кнопкой плей и стоп. Кнопка плей будет исчезать при нажатии, а на ее месте будет появляться "стоп" и наоборот:) Вот и все. Плюс в том, что внешний вид будет полностью ваш, какой нарисуете.
Напоминаю,- учимся мы в программе Sothink SWF Quicker. Это первый пост с уроком по этой программе, там же и ссылки на ее скачку.
У нас два варианта:
1. Рисовать все в самой программе
2. Рисовать в любой другой, например в фотошопе, а затем импортировать картинки в программу. Первый вариант по идее лучше... но не так удобен.
Вот я не особо мучаясь, ровно за 1 минуту и 30 секунд сделал сию кнопульку-плеер:
Рисовать именно, в этом уроке я не буду учить.
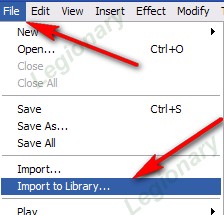
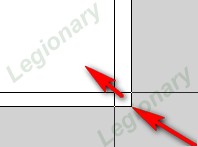
1.Итак, открываем программу и сразу создаем первую кнопку "плей". Жмем кнопки по стрелкам :

2.В открывшемся окошке выбираем этот пункт:

Откроется редактор нашей кнопочки.
3.Если картинка уже нарисована:
Просто импортируем ее в библиотеку ( лучше сразу обе картинки - и стоп и плей). Я уже говорил как это делать, но напомню:
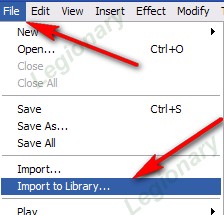
Жмем по стрелкам:

После чего откроется окошко со списком папок на вашем компьютере. Находим нужный файл (можно выделить сразу несколько нужных файлов, картинок) и жмем "открыть":

Все, файлы импортировались в библиотеку, можете увидеть их тут:

4.Теперь нашу кнопку "плей" просто переносим из библиотеки на поле редактирования кнопки ( просто цепляем мышкой и переносим). Я же нарисую ее прямо тут:)
Если кнопки у вас все же нарисованы отдельно, советую почитать внимательно этот пост ( особый акцент на объяснение про "HIT" (четвертый) кадр)
Далее повторяем все те же действия с пункта "1" для кнопки стоп.
В результате, в библиотеке у нас должно быть две кнопки:

Теперь нам надо эти две кнопки перенести на сцену. Соответственно идем на сцену:

Помните, что на сцене белое окошко- это рабочая область. Какого размера будет это окошко, такого и будет сама флешка в результате:)
Итак, переносим на сцену в рабочую область первую кнопку плей . Пока кнопка выделена ( синяя обводка вокруг),- дадим ей имя:

Впишем в это окошко play_bt
Теперь создадим новый слой:

И перенесем на него нашу кнопку "стоп". Имя ей дадим такое - stop_bt
Далее изменим размер нашей сцены, чтоб флешка получилась не больше самих копок. Размер уменьшаем либо цифрами ( клик по полю, снизу они появятся):

Либо берем этот инструмент :

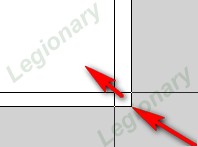
И регулируем сцену вручную ( подводим к уголку сцены и тянем во внутрь):

В общем-то мы все это уже проходили:)
Теперь рабочая область нашей сцены маленькая. Перенесем наши кнопочки на эту область так, чтоб они лежали друг на друге:)
Создаем новый ( третий) слой, кликаем по нему и идем в панель action:

В поле вписываем следующий скрипт:
stop_bt._visible=false;
play_bt.onRelease=function()
{
myMP3 = new Sound();
myMP3.loadSound(mp3, true);
play_bt._visible=false;
stop_bt._visible=true;
};
stop_bt.onRelease=function()
{
play_bt._visible=true;
stop_bt._visible=false;
myMP3.stop();
};
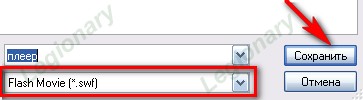
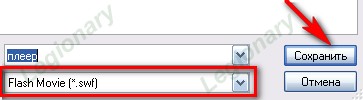
Вот и все, теперь экспортируем наш плеер (сохраняем).


Заливаем его на лиру, например, берем ссылку на песенку и проверяем.
Код вставки такого вашего плеера будет:
[flash=100,100,ССылка_на_сам_плеер?mp3=Ссылка_на_песню]
Вместо "100,100" вписываем размеры своего плеера естественно:)
Результат очень простой будет:
Плеер на одну песню, с кнопкой плей и стоп. Кнопка плей будет исчезать при нажатии, а на ее месте будет появляться "стоп" и наоборот:) Вот и все. Плюс в том, что внешний вид будет полностью ваш, какой нарисуете.
Напоминаю,- учимся мы в программе Sothink SWF Quicker. Это первый пост с уроком по этой программе, там же и ссылки на ее скачку.
У нас два варианта:
1. Рисовать все в самой программе
2. Рисовать в любой другой, например в фотошопе, а затем импортировать картинки в программу. Первый вариант по идее лучше... но не так удобен.
Вот я не особо мучаясь, ровно за 1 минуту и 30 секунд сделал сию кнопульку-плеер:
Рисовать именно, в этом уроке я не буду учить.
1.Итак, открываем программу и сразу создаем первую кнопку "плей". Жмем кнопки по стрелкам :

2.В открывшемся окошке выбираем этот пункт:

Откроется редактор нашей кнопочки.
3.Если картинка уже нарисована:
Просто импортируем ее в библиотеку ( лучше сразу обе картинки - и стоп и плей). Я уже говорил как это делать, но напомню:
Жмем по стрелкам:

После чего откроется окошко со списком папок на вашем компьютере. Находим нужный файл (можно выделить сразу несколько нужных файлов, картинок) и жмем "открыть":

Все, файлы импортировались в библиотеку, можете увидеть их тут:

4.Теперь нашу кнопку "плей" просто переносим из библиотеки на поле редактирования кнопки ( просто цепляем мышкой и переносим). Я же нарисую ее прямо тут:)
Если кнопки у вас все же нарисованы отдельно, советую почитать внимательно этот пост ( особый акцент на объяснение про "HIT" (четвертый) кадр)
Далее повторяем все те же действия с пункта "1" для кнопки стоп.
В результате, в библиотеке у нас должно быть две кнопки:

Теперь нам надо эти две кнопки перенести на сцену. Соответственно идем на сцену:

Помните, что на сцене белое окошко- это рабочая область. Какого размера будет это окошко, такого и будет сама флешка в результате:)
Итак, переносим на сцену в рабочую область первую кнопку плей . Пока кнопка выделена ( синяя обводка вокруг),- дадим ей имя:

Впишем в это окошко play_bt
Теперь создадим новый слой:

И перенесем на него нашу кнопку "стоп". Имя ей дадим такое - stop_bt
Далее изменим размер нашей сцены, чтоб флешка получилась не больше самих копок. Размер уменьшаем либо цифрами ( клик по полю, снизу они появятся):

Либо берем этот инструмент :

И регулируем сцену вручную ( подводим к уголку сцены и тянем во внутрь):

В общем-то мы все это уже проходили:)
Теперь рабочая область нашей сцены маленькая. Перенесем наши кнопочки на эту область так, чтоб они лежали друг на друге:)
Создаем новый ( третий) слой, кликаем по нему и идем в панель action:

В поле вписываем следующий скрипт:
stop_bt._visible=false;
play_bt.onRelease=function()
{
myMP3 = new Sound();
myMP3.loadSound(mp3, true);
play_bt._visible=false;
stop_bt._visible=true;
};
stop_bt.onRelease=function()
{
play_bt._visible=true;
stop_bt._visible=false;
myMP3.stop();
};
Вот и все, теперь экспортируем наш плеер (сохраняем).


Заливаем его на лиру, например, берем ссылку на песенку и проверяем.
Код вставки такого вашего плеера будет:
[flash=100,100,ССылка_на_сам_плеер?mp3=Ссылка_на_песню]
Вместо "100,100" вписываем размеры своего плеера естественно:)
Серия сообщений "Делаем плееры. Извлекаем музыку из видео":
Часть 1 - Получаем код плеера с помощью Рамочника
Часть 2 - Продолжим изучение темы плееров.
...
Часть 5 - Как сделать простой плеер в программе EDITOR
Часть 6 - Делаем аудиоплеер без фотошопа.(онлайн и бесплатно)
Часть 7 - Делаем элементарный плеер сами
Часть 8 - ДЕЛАЕМ ПЛЕЕР В ПРОГРАММЕ Aleo Flash MP3 Плеер Builder
Часть 9 - Урок. Как сделать плеер-линеечку
...
Часть 17 - Плеер для музыки с ЮТУБ
Часть 18 - Учимся делать флеш-плеер c кнопкой в Sothink SWF Quicker
Часть 19 - Делаем плеер из любой картинки
Серия сообщений "Уроки по flash":
Часть 1 - Делаем простую flash подпись используя шаблонные эффекты.
Часть 2 - Делаем кнопки во flash. Плюс bonus - плеер в коллекцию для дневника
...
Часть 8 - Устанавливаем Sothink SWF Quicker
Часть 9 - Использование масок во flash
Часть 10 - Делаем элементарный плеер сами
Часть 11 - Украшаем простые цифровые часики.
Часть 12 - Урок"Анимация водопада."
...
Часть 25 - Флэш анимация своими руками
Часть 26 - Программы для создания флеш-анимации
Часть 27 - Урок "Вставляем флеш-картинку в Aleo Flash"
| Рубрики: | УРОКИ УЧИМСЯ |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |











