-Ссылки
-Метки
Bill Kaulitz Tom Kaulitz bushido cinema bizarre paniK slash the rasmus till lindemann tokio hotel zungenbrecher видео видеоклип гороскоп гороскоп на 2012 год живая планета интересные факты искусство исповедь одного сердца история концерт любимое видео любовь мои зарисовки москва музыка немецкий язык новости обои ориджинал перевод песня полезная информация полезные ссылки произношение слеш ссылки статьи стихи стихи обо всем текст тест тилль линдеманн улыбайтесь улыбайтесь! учим немецкий флешмоб фото фотошоп художник цветы
-Рубрики
- Полезная информация (253)
- Улыбаемся и машем! (193)
- Любимое Видео (147)
- Стихи обо всем (102)
- Учим немецкий. (85)
- Фотографии, графика, обои (82)
- Мои зарисовки (81)
- Видео с Tokio Hotel + Переводы (42)
- Живая планета! (41)
- Размышлизмы на тему... (37)
- Тексты geliebten песен (33)
- Литература (12)
- Коллекция любимых Slash/FanFik'ов (7)
-Приложения
 Онлайн-игра "Большая ферма"Дядя Джордж оставил тебе свою ферму, но, к сожалению, она не в очень хорошем состоянии. Но благодаря твоей деловой хватке и помощи соседей, друзей и родных ты в состоянии превратить захиревшее хозяйст
Онлайн-игра "Большая ферма"Дядя Джордж оставил тебе свою ферму, но, к сожалению, она не в очень хорошем состоянии. Но благодаря твоей деловой хватке и помощи соседей, друзей и родных ты в состоянии превратить захиревшее хозяйст Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни СтенаСтена: мини-гостевая книга, позволяет посетителям Вашего дневника оставлять Вам сообщения.
Для того, чтобы сообщения появились у Вас в профиле необходимо зайти на свою стену и нажать кнопку "Обновить
СтенаСтена: мини-гостевая книга, позволяет посетителям Вашего дневника оставлять Вам сообщения.
Для того, чтобы сообщения появились у Вас в профиле необходимо зайти на свою стену и нажать кнопку "Обновить
-Музыка
- Kansas - Carry on my wayward son
- Слушали: 35 Комментарии: 0
- Survivor - Eye Of The Tiger
- Слушали: 52 Комментарии: 0
- Three Days Grace - Take me under
- Слушали: 35 Комментарии: 0
- Oomph! – Labyrinth
- Слушали: 47 Комментарии: 0
- Conte partiro
- Слушали: 3879 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Друзья
Друзья оффлайнКого давно нет? Кого добавить?
-bill-potapoff-
_WoraN_
_лорд_Генри
A-Cardinal_kau
affinity4you
alfik
ASh_I
Dr_Slosser
EgoEl
evgeniy_raz
giga0x
Hamburg_Song
M_P_T
Motaka
mpeg_esperantisto
Natasha_Klein
natatra
Queen_de_la_reanimaR
Shulz777
Stoper
sunshine_girl1
TayaOstrr
TRANZiK
ya_vasha
Аллегатор
Андрос106
Гей-удолбаный-в-хлам
Княша
Прекрасно-Премудрая
Роман_Немеров
Сантьяга_666
СОБАКИ_ДЕНДИ_НЬЮС
Тематическая_библиотека
терапевт_Медуница
Хобби
-Постоянные читатели
-Сообщества
Участник сообществ
(Всего в списке: 17)
Сфера_Любви
Фредерик_Бегбедер
СлэшТН
Моя_косметика
Уголок_психолога
НЕ_ЖРАТЬ
bizarre_fans
_Tokio_Hotel_Russia_
Bushido-
Core_of_Nation
Geo_club
Germany_and__ts_language
Kaulitzest
NEWS_BLOK
PaniK_FanClub
Teen_Wolf_TV
We_LovE_Yaoi
Читатель сообществ
(Всего в списке: 1)
Animatologiya
-Статистика
Создан: 23.05.2008
Записей: 1134
Комментариев: 1331
Написано: 3452
Записей: 1134
Комментариев: 1331
Написано: 3452
Урок •Как делать фоны без швов• |
Цитата сообщения Coffee-and-cigarette
Как же делать фоны без швов? озадачилась я этим вопросом около недели назад, когда поняла, что меня не устраивают эти несостыковывающиеся фоны в дизайнах, которые я делаю... Просидела более часа в поисковике, но большинство ссылок были либо устаревшими, либо предлагался способ с плагинами (на скачку которых тоже давалась устаревшая ссылка), но при работе с плагинами тоже остаются швы!
так что выдаю другой способ, более эффективный и удобный!
1) В первую очередь, естественно, нам потребуется картинка!

2)теперь копируем картинку, нажимая на Ctrl+j
3)временно скрываем верхний слой, нажимая на глазик, выделенный на рисунке ниже красным цветом, 4)потом нажимаем на нижний слой, он выделен синеньким!

5) дальше делаем всё как на фотке снизу
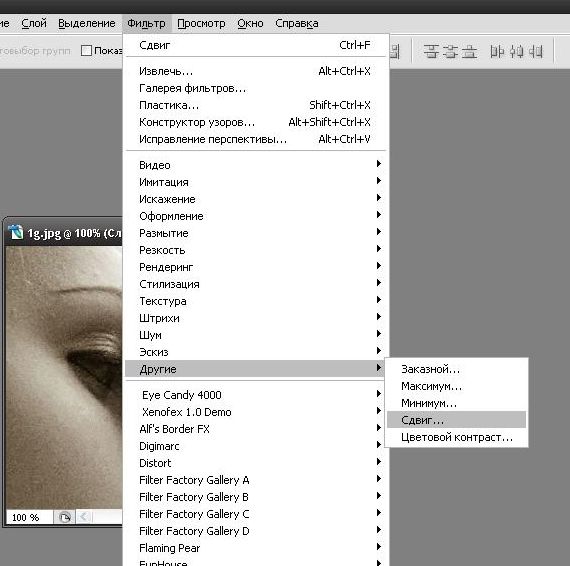
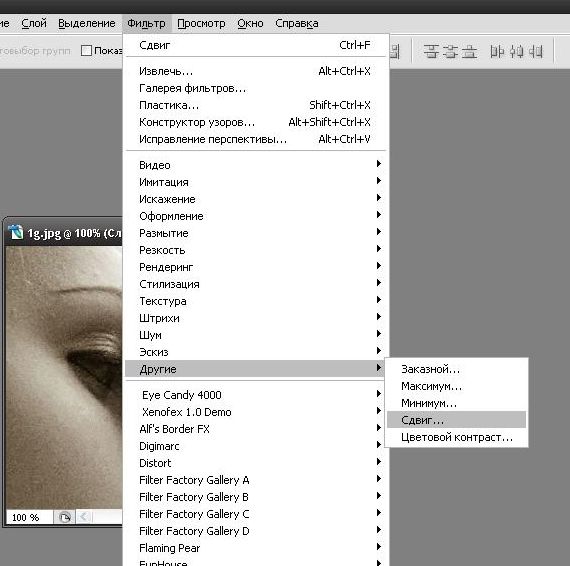
Фильтр=> другие=>сдвиг

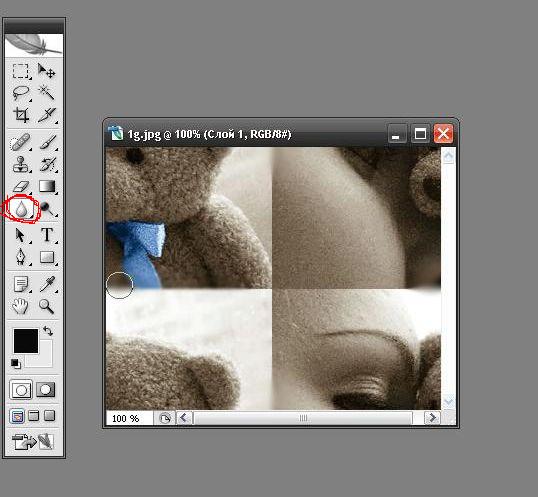
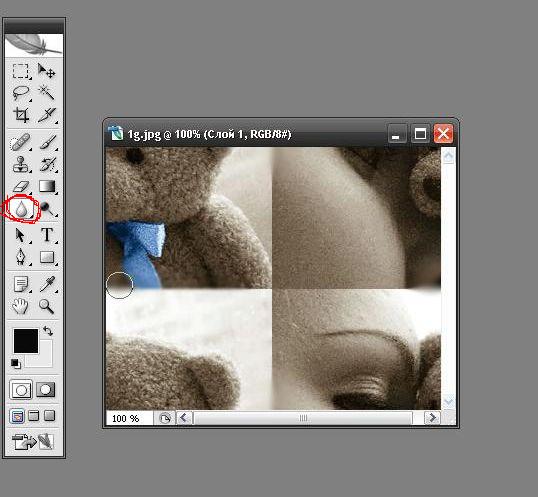
6) а вот дальше уже у каждой картинки свои парраметры! но у вас должно получиться примерно так, как получилось у меня!

7) потом берём инструмент "размытие", и размываем стыки!

8) Теперь возвращаем к жизни бесцеремонно убитый нами слой, и делаем всё как на картинке снизу: сперва жмём туда, где выделено красным, а потом туда, де синим!

9) теперь берём ластик, выделяем круглую мягкую кисть,

10) и стераем углы. Стараемся максимально приблизиться к стыкам, но всё же не обножать их! вот что получилось у меня

всё, осталось только сохранить картинку и вставить в настройки дизайна=)
Объясняла как для самых - самых начниающих фотошопперов, так что не понять НЕВОЗМОЖНО=)
Удачных работ вам=)
так что выдаю другой способ, более эффективный и удобный!
1) В первую очередь, естественно, нам потребуется картинка!

2)теперь копируем картинку, нажимая на Ctrl+j
3)временно скрываем верхний слой, нажимая на глазик, выделенный на рисунке ниже красным цветом, 4)потом нажимаем на нижний слой, он выделен синеньким!

5) дальше делаем всё как на фотке снизу
Фильтр=> другие=>сдвиг

6) а вот дальше уже у каждой картинки свои парраметры! но у вас должно получиться примерно так, как получилось у меня!

7) потом берём инструмент "размытие", и размываем стыки!

8) Теперь возвращаем к жизни бесцеремонно убитый нами слой, и делаем всё как на картинке снизу: сперва жмём туда, где выделено красным, а потом туда, де синим!

9) теперь берём ластик, выделяем круглую мягкую кисть,

10) и стераем углы. Стараемся максимально приблизиться к стыкам, но всё же не обножать их! вот что получилось у меня

всё, осталось только сохранить картинку и вставить в настройки дизайна=)
Объясняла как для самых - самых начниающих фотошопперов, так что не понять НЕВОЗМОЖНО=)
Удачных работ вам=)
| Рубрики: | Полезная информация |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






