-Метки
-Музыка
- Романтическая мелодия
- Слушали: 403087 Комментарии: 0
- Группа МГК - Ах, какие ты говорил мне слова....
- Слушали: 3751 Комментарии: 2
- Олег Винник - Не Ты
- Слушали: 459 Комментарии: 1
- Олег Винник
- Слушали: 117 Комментарии: 0
- Артур Руденко – Падал белый снег
- Слушали: 2620 Комментарии: 10
-Рубрики
- БРОДИЛКА (217)
- Мастера ФШ (52)
- Фотоманипуляция (17)
- Хостинги (5)
- № 1 (4)
- Важно! (261)
- Видео (474)
- Видео уроки Корел (15)
- Уроки от Зоси (48)
- Уроки от Игоря (20)
- Уроки Сергея Иванова (11)
- ФШ С НУЛЯ (5)
- ДЕКОР (135)
- Трафареты (6)
- Шаблоны для ФШ (8)
- Для блога (455)
- Анимашки (76)
- Генератор картинок (13)
- Генератор текста (18)
- Генератор цвета (19)
- Для работы (44)
- Коды и формулы (70)
- Куча всего (47)
- Переводчик (4)
- Разделители (7)
- Смайлики (13)
- Фоны (92)
- Фракталы (4)
- Для дома (245)
- КНИГИ (2)
- ТВ (9)
- Женщины (425)
- Животные (324)
- Жизнь (689)
- Дети (121)
- ЗАКЛАДКИ (40)
- Формулы рамок (21)
- Здоровье (399)
- Знаменитости (103)
- Изучаем компьютер (90)
- Иллюзии (6)
- Интересно (1111)
- Музеи (15)
- Искусство (25)
- История вещей (185)
- Заблуждения (2)
- Почему так говорят? (26)
- Кино (12)
- Клип арт (800)
- НАДПИСИ (40)
- Красиво (392)
- Креатив (343)
- Куклы (20)
- Кулинария (450)
- Салаты (107)
- Тесто (146)
- Любимые сайты (163)
- Любопытно (1262)
- Мини-игры (35)
- Релаксация (6)
- Мода (14)
- МОИ КОЛЛАЖИ (1649)
- Мои работы в корел (47)
- Мои рамочки (1037)
- Музыка (200)
- Муз.открытка (36)
- Плеер (31)
- Натюрморты (94)
- Непознанное (62)
- Новый год (95)
- Он и Она (274)
- Позитив (547)
- Полезное (788)
- ПРОГРАММЫ (24)
- Природа (520)
- Зима (24)
- Осень (26)
- Притчи (55)
- ПСИХОЛОГИЯ (174)
- ПУТЕШЕСТВИЕ (374)
- Разное (1040)
- Поздравления (3)
- Россия (260)
- Садовый дизайн (60)
- Самое любимое (265)
- Своими руками (73)
- Плетение из газет (16)
- Секс и эротика (31)
- Сибирь (21)
- Скрап (67)
- Стихи (458)
- СХЕМЫ (33)
- Тест (464)
- Гадание (56)
- Гороскоп (85)
- Сонник (4)
- Уроки (2202)
- Fanta Morph (13)
- Corner-A ArtStudio (5)
- Flash Intro Banner Maker (1)
- Важное о Корел (34)
- ВАЖНОЕ о ФШ (221)
- Делаем рамки (34)
- Кисти (30)
- Коллаж (178)
- Корел (116)
- Маски (108)
- Подсказки (16)
- Стили (1)
- Уроки Miss Ksu (18)
- Уроки корел (53)
- Уроки ЛиРу (114)
- Уроки от Natali (52)
- Уроки от Natalia NZ (4)
- Уроки от Novichok56 (14)
- Уроки от АЛЕНЫ (19)
- Уроки от АНТОНИНЫ (15)
- Уроки от АНТЫ (88)
- Уроки от БЭТТ (10)
- Уроки от ГП (62)
- Уроки от ДИЗЫ (13)
- Уроки от Илоны (12)
- Уроки от Ларисы (135)
- Уроки от Леди Ангел (26)
- Уроки от леди ОЛЬГИ (6)
- Уроки от Мадмуазель (117)
- Уроки от Мизильской (2)
- Уроки от МИЛЕДИ МАЛИНОВСКОЙ (2)
- Уроки от Миллады (38)
- Уроки от МИШЕЛЬ (11)
- Уроки от Ольги Бор (14)
- Уроки от Семеновой Иры (71)
- Уроки от Элен (4)
- уроки по ArtWaver (5)
- Установка Корел (10)
- Установка ФШ (43)
- ФИГУРЫ (17)
- Фильтры (255)
- Фотошоп (496)
- Экшен (8)
- Фоны (90)
- Для фотоманипуляции (11)
- Фото (182)
- Фоторедактор (10)
- Хостинги (8)
- художник (816)
- Деревня (130)
- Дети (112)
- Женщины (232)
- Животные (69)
- Открытки (27)
- Пейзаж (52)
- Природа (294)
- Фэнтази (142)
- Цветы (279)
- ШОК! (230)
- Шрифты (12)
- Энциклопедии (6)
- ЮМОР (429)
- ЯНДЕКС (20)
-Фотоальбом

- Зимний день
- 11:23 05.12.2011
- Фотографий: 3

- Мой город
- 10:49 01.10.2011
- Фотографий: 3

- Бабье лето
- 04:18 19.09.2011
- Фотографий: 2
-Поиск по дневнику
-Статистика
Как создать кликабельную картинку или кнопку-переход в редакторе |
Сегодня расскажу Вам, как я делаю баннер, или любое изображение в сообщениях кликабельным. Это можно сделать несколькими способами.
Первый способ для картинок, которые загружены на фотохостинг
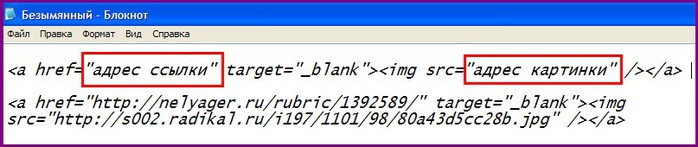
<a href="адрес ссылки" target="_blank"><img src="адрес картинки" /></a>
Для этого нужно загрузить картинку на любой фотохостинг и и взять ссылку т.е адрес картинки. В последнее время я предпочитаю http://fotki.yandex.ru/ но по привычке загрузила на радикал-фото. http://radikal.cc/
Адрес ссылки это страница, которая будет открываться при нажатии на картинку или баннер. (Яндекс - фотки - ссылка №3 , Радикал- фото - ссылка №1)

Скопируйте код в блокнот на ПК и внимательно вставьте адреса ссылки и картинки(не перепутайте)

Вставьте в сообщение в расширенном редакторе при нажатии на ИСТОЧНИК

Отправьте сообщение в ПРЕДПРОСМОТР или ЧЕРНОВИК и проверьте результат на кликабельность. Я. например, провожу все манипуляции с картинкой в ЧЕРНОВИКЕ,а затем каждый раз беру готовый код картинки из черновика и вставляю в сообщение.
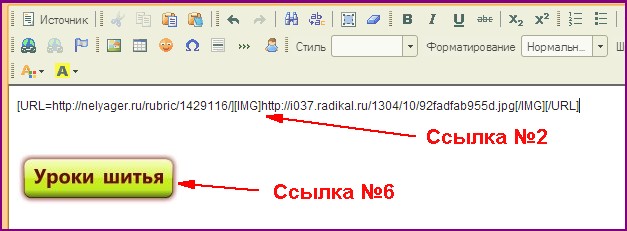
Второй способ самый легкий.Подготовка кликабельной картинки в Радикал-фото.
В окошке со ссылкой удаляем ссылку на фотохостинг и прописываем свою ссылку на страницу перехода. Во второй графе щелкаем по ПЕРЕХОД НА URL ( при этом в ссылках должно произойти изменение т.е замена на вашу ссылку) В результате получаем готовый код №2 или №6.
Чем отличается ссылка №2 от ссылки №6 .
Они выполняют одинаковую функцию, но имеют разный вид в редакторе. Важно! Код №6 вставляется в при нажатии на кнопку "Источник"

Для примера взяла картинку и сделала ее ссылкой на собственные фоны ![]() klavdia-France , которые мне очень понравились .Кликните по картинке!
klavdia-France , которые мне очень понравились .Кликните по картинке!
Третий способ -это изготовление кликабельной картинки прямо в редакторе.
Вообще, я настоятельно рекомендую хранить все свои фото на жестком диске D своего компьютера и загружать изображения в расширенный(визуальный) редактор. Лишь тогда можно быть уверенным, что вместо картинок, через некоторое время вы не увидите пустой квадрат .Вот например, фото на радикал-фото удаляются через год и все труды "коту под хвост".Читайте пост Почему пропадают картинки и фотки?


Как видно из скринов и как говорят опытные пользователи "на фотохостинг надейся,а сам не плошай!"
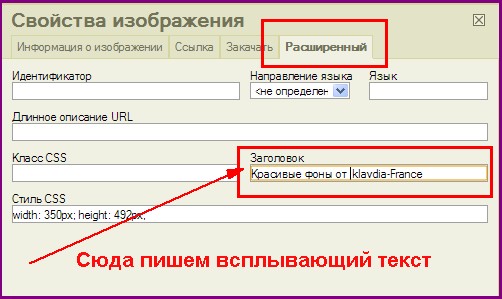
Загрузив картинку из ПК в редактор, с помощью простых манипуляций можно сделать любую картинку не только кликабельной, но и со всплывающим текстом при наведении на картинку. Для этого жмем на иконку ИЗОБРАЖЕНИЕ и загружаем картинку из ПК. Когда картинка загрузится переходим на вкладку ССЫЛКА

В выпавшем окне в графе URL вписываем ссылку на страницу перехода

Далее переходим на вкладку РАСШИРЕННЫЙ и в графе ЗАГОЛОВОК пишем всплывающий текст.

Жмем ОК и любуемся результатом .
4. Самый простой способ создания графической ссылки(баннера) в расширенном редакторе
Загрузите картинку в редактор, через кнопку "Изображение"
Выделите картинку мышкой и жмите на кнопку "Вставить /редактировать ссылку" . В выпавшем окне в графу URL вставьте ссылку на страницу перехода. Вот и все! Баннер готов! Как видите, любую даже уже загруженную ранее картинку можно сделать кликабельной. Здесь, как и в предыдущем способе можно перейти на вкладку РАСШИРЕННЫЙ и в графе ЗАГОЛОВОК написать всплывающий текст в качестве подсказки. При наведении курсора на картинку появится текст - подсказка

Читайте пост: Как создать кнопку-переход
Все самые популярные коды здесь: Коды для оформления блога
P.S. Для желающих работать с кодом, для кликабельной картинки со всплывающим текстом, даю код ,только не забудьте вместо width=100 height=100 вставить размеры картинки, где width-ширина, а height - высота картинки
<a href="Адрес страницы, на которую будет указывать баннер" target=_blank><img src="Адрес картинки из Интернета или из Радикала (ссылка№1)" border="0" title="Текст, видимый, в качестве подсказки, при наведении на ссылку." width=100 height=100></a>
![]()
Читайте пост: Как создать ссылки в расширенном редакторе дневника.
Серия сообщений " Оформление дневника на ЛИ.РУ":
Часть 1 - Как создать кнопку-переход
Часть 2 - 7 причин по которым не стоит вставлять в комментарии картинки
...
Часть 24 - Добавление к предыдущему посту .Как изменить размер плеера
Часть 25 - Как сжать размер картинки (фона) до требуемой величины для загрузки в дневник.
Часть 26 - Как создать кликабельную картинку или кнопку-переход в редакторе
Часть 27 - Почему пропадают картинки и фотки?
Часть 28 - Урок для новеньких.Украшаем дневник! Как применить и управлять схемами
...
Часть 32 - Как создать простую рамочку в дневнике и превратить ее в открытку
Часть 33 - Как сделать окошко для кода рамки
Часть 34 - Все коды для оформления дневника в одном месте
Серия сообщений "Для работы":
Часть 1 - Храним изображения для рамок в альбоме на Mail.ru
Часть 2 - Делаем схему для дневника используя фотошоп.
...
Часть 24 - Генератор паролей
Часть 25 - По просьбе "скелетик" кода такой рамки.
Часть 26 - Как создать кликабельную картинку или кнопку-переход в редакторе
Часть 27 - Сделать схему - элементарно!
Часть 28 - Как сделать схему для дневника, применяя одну фоновую картинку страницы
...
Часть 42 - МОИ РУБРИКИ - от НАДЮШИ
Часть 43 - РУБРИКИ от Верочки
Часть 44 - РУБРИКИ ОТ АЛЛЫ
| Рубрики: | Для блога/Коды и формулы Уроки/Уроки ЛиРу |
Понравилось: 2 пользователям
| « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |