-ћетки
бродилка клип арт бродилка по урокам важное о фш видео видео урок гороскоп декор деревн€ дети дл€ дома женщины животные жизнь здоровье зима изучаем компьютер интересно клип арт девушки клип арт природа коллаж коллаж в корел красиво маска мои работы музыка натюрморты он и она открытки пейзажи позитив полезное природа психологи€ птицы росси€ скрап-наборы стихи схемы текстуры тест уроки корел уроки лиру уроки фотошоп фильтры фоны фото фотоманипул€ци€ фэнтази цветы юмор
-ћузыка
- –омантическа€ мелоди€
- —лушали: 403087 омментарии: 0
- √руппа ћ√ - јх, какие ты говорил мне слова....
- —лушали: 3751 омментарии: 2
- ќлег ¬инник - Ќе “ы
- —лушали: 459 омментарии: 1
- ќлег ¬инник
- —лушали: 117 омментарии: 0
- јртур –уденко Ц ѕадал белый снег
- —лушали: 2620 омментарии: 10
-–убрики
- Ѕ–ќƒ»Ћ ј (217)
- ћастера ‘Ў (52)
- ‘отоманипул€ци€ (17)
- ’остинги (5)
- є 1 (4)
- ¬ажно! (261)
- ¬идео (474)
- ¬идео уроки орел (15)
- ”роки от «оси (48)
- ”роки от »гор€ (20)
- ”роки —ерге€ »ванова (11)
- ‘Ў — Ќ”Ћя (5)
- ƒ≈ ќ– (135)
- “рафареты (6)
- Ўаблоны дл€ ‘Ў (8)
- ƒл€ блога (455)
- јнимашки (76)
- √енератор картинок (13)
- √енератор текста (18)
- √енератор цвета (19)
- ƒл€ работы (44)
- оды и формулы (70)
- уча всего (47)
- ѕереводчик (4)
- –азделители (7)
- —майлики (13)
- ‘оны (92)
- ‘ракталы (4)
- ƒл€ дома (245)
- Ќ»√» (2)
- “¬ (9)
- ∆енщины (425)
- ∆ивотные (324)
- ∆изнь (689)
- ƒети (121)
- «ј Ћјƒ » (40)
- ‘ормулы рамок (21)
- «доровье (399)
- «наменитости (103)
- »зучаем компьютер (90)
- »ллюзии (6)
- »нтересно (1111)
- ћузеи (15)
- »скусство (25)
- »стори€ вещей (185)
- «аблуждени€ (2)
- ѕочему так говор€т? (26)
- ино (12)
- лип арт (800)
- Ќјƒѕ»—» (40)
- расиво (392)
- реатив (343)
- уклы (20)
- улинари€ (450)
- —алаты (107)
- “есто (146)
- Ћюбимые сайты (163)
- Ћюбопытно (1262)
- ћини-игры (35)
- –елаксаци€ (6)
- ћода (14)
- ћќ» ќЋЋј∆» (1649)
- ћои работы в корел (47)
- ћои рамочки (1037)
- ћузыка (200)
- ћуз.открытка (36)
- ѕлеер (31)
- Ќатюрморты (94)
- Ќепознанное (62)
- Ќовый год (95)
- ќн и ќна (274)
- ѕозитив (547)
- ѕолезное (788)
- ѕ–ќ√–јћћџ (24)
- ѕрирода (520)
- «има (24)
- ќсень (26)
- ѕритчи (55)
- ѕ—»’ќЋќ√»я (174)
- ѕ”“≈Ў≈—“¬»≈ (374)
- –азное (1040)
- ѕоздравлени€ (3)
- –осси€ (260)
- —адовый дизайн (60)
- —амое любимое (265)
- —воими руками (73)
- ѕлетение из газет (16)
- —екс и эротика (31)
- —ибирь (21)
- —крап (67)
- —тихи (458)
- —’≈ћџ (33)
- “ест (464)
- √адание (56)
- √ороскоп (85)
- —онник (4)
- ”роки (2202)
- Fanta Morph (13)
- Corner-A ArtStudio (5)
- Flash Intro Banner Maker (1)
- ¬ажное о орел (34)
- ¬ј∆Ќќ≈ о ‘Ў (221)
- ƒелаем рамки (34)
- исти (30)
- оллаж (178)
- орел (116)
- ћаски (108)
- ѕодсказки (16)
- —тили (1)
- ”роки Miss Ksu (18)
- ”роки корел (53)
- ”роки Ћи–у (114)
- ”роки от Natali (52)
- ”роки от Natalia NZ (4)
- ”роки от Novichok56 (14)
- ”роки от јЋ≈Ќџ (19)
- ”роки от јЌ“ќЌ»Ќџ (15)
- ”роки от јЌ“џ (88)
- ”роки от ЅЁ““ (10)
- ”роки от √ѕ (62)
- ”роки от ƒ»«џ (13)
- ”роки от »лоны (12)
- ”роки от Ћарисы (135)
- ”роки от Ћеди јнгел (26)
- ”роки от леди ќЋ№√» (6)
- ”роки от ћадмуазель (117)
- ”роки от ћизильской (2)
- ”роки от ћ»Ћ≈ƒ» ћјЋ»Ќќ¬— ќ… (2)
- ”роки от ћиллады (38)
- ”роки от ћ»Ў≈Ћ№ (11)
- ”роки от ќльги Ѕор (14)
- ”роки от —еменовой »ры (71)
- ”роки от Ёлен (4)
- уроки по ArtWaver (5)
- ”становка орел (10)
- ”становка ‘Ў (43)
- ‘»√”–џ (17)
- ‘ильтры (255)
- ‘отошоп (496)
- Ёкшен (8)
- ‘оны (90)
- ƒл€ фотоманипул€ции (11)
- ‘ото (182)
- ‘оторедактор (10)
- ’остинги (8)
- художник (816)
- ƒеревн€ (130)
- ƒети (112)
- ∆енщины (232)
- ∆ивотные (69)
- ќткрытки (27)
- ѕейзаж (52)
- ѕрирода (294)
- ‘энтази (142)
- ÷веты (279)
- Ўќ ! (230)
- Ўрифты (12)
- Ёнциклопедии (6)
- ёћќ– (429)
- яЌƒ≈ — (20)
-‘отоальбом

- «имний день
- 11:23 05.12.2011
- ‘отографий: 3

- ћой город
- 10:49 01.10.2011
- ‘отографий: 3

- Ѕабье лето
- 04:18 19.09.2011
- ‘отографий: 2
-ѕоиск по дневнику
-—татистика
ак создать плейлист на ѕривет.ру ”рок. |
÷итата сообщени€ Arnusha
ак создать плейлист на ѕривет.ру ”рок.
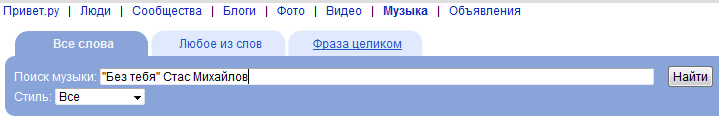
—ейчас мы с вами пройдем пошагово, и € постараюсь показать вам все на скринах. ј если что будет непон€тно кому, обращайтесь,спрашивайте. »так: заходим на сайт и регистрируемс€. –егистраци€ бесплатна€. ѕосле регистрации видим эту страничку:  ѕанельку синюю видите? “ам вы увидите свой ник (это справа) и слово ѕќ»— : ј чуть левее ћ”«џ ј, это видно на первом скрине, немного мелковато, но увидите, это после слова ‘ќ“ќ. ∆мЄм на ћ”«џ ”, и увидим это, но только смотрим и  ќп€ть идем к синей панельки, вверх, в ѕќ»— , вот сюда: ∆мем на ѕќ»— , перед нами откроетс€ окошко:  ¬ окошке мы ничего не будем писать, а нажмем на –ј—Ў»–≈ЌЌџ… ѕќ»— , это пр€мо под белым окошком, видите на скрине? Ќажали и видим вот это:  ¬идим "поиск по музыки" и "стиль". ≈сли на него нажать, то откроютс€ все жанры музыки. “ам вы сами уже разберетесь, а пока мы в окошко вводим фамилию исполнител€ и название песни,которое хотим найти  я, дл€ примера, ввела —таса ћихайлова и название песни,теперь жмем на "Ќайти"  ѕеред вами откроетс€ все варианты, что есть на сайте..¬ыбираем любой,нажав на кнопочку, что слева, вот на эту:  » попадаем на страничку пользовател€ с этой песней, где автоматом начинает звучать песн€.  » если вас все устраивает, то либо вы копируете код,который р€дом,и потом вставл€ете его в ваши работы. Ћибо,как в данном случае, мы создаем плейлист, то бишь, жмем на "¬ ѕЋ≈…Ћ»—“"  ¬идите на скрине, хорошо видно, справа от плеера..ѕосле этого ѕеред вами по€витс€ окошко, вот такое:  ” мен€ уже был создан плейлист "ќт души", и € песню ћихайлова занесла туда. ј р€дом вы видите "—оздать новый"...¬ы создавайте: ¬пишите все,что надо,название альбома, фамилию певца и т.д. ¬се,создали и идем назад к расширенному поиску. я советую, просто пролистать страничку назад, вы же недалеко ушли от поиска и введите в поле поиска следующую песню, которую хотите найти. »так проделайте, пока не заполните альбом » вот вы нашли то, что искали. Ќе забывайте, что найд€ нужную песню, вы ее добавл€ете в плейлист, каждый раз и каждый раз пишите исполнител€, название песни. Ёто все будет сто€ть в вашем плейлисте и ваши читатели будут видеть всех исполнителей. “еперь нам надо зайти к себе на страницу, нажав в синей панельки на ѕ–ќ‘ј…Ћ “ам спуститесь в самый низ и увидите вот примерно такое:  “ам у вас должен сто€т плейлист с вашим названием, который вы написали при создании..Ќажмите на это название:  » созданный вами альбом перед вами. —права вы видите настройки, удалить, открыть в новом окне и т.д. Ќо нам пока нужен код этого плейлиста. Ќажали на ќƒ ƒЋя ¬—“ј¬ » и вот он перед вами:  —копированный код переносим в свой ƒневник, вставл€ем в HTML-режиме.. “еперь вам надо плейлист отредактировать. Ёто если вы делаете пост в рамочке, со стихами и пр. «десь, можно плеер уменьшить и помен€ть цвет, чтобы подвести под фон вашей рамочки. ƒл€ этого корректируем основные параметры. ¬ысота height="286", вместо цифры 286, пишем 186. «амен€ем в оде 2 раза! Ўирина width="480" ÷ифру 480 замен€ем на любую, например, на 280. «амен€ем в оде 2 раза! ћен€ем цвет. backcolor=0x1a4780 - это цвет плеера. Ќужно заменить 6 знаков после 0x. «амен€ем в коде 2 раза. frontcolor=0xFFFFFF - это цвет значков на плеере. Ќужно заменить 6 знаков после 0x. «амен€ем в коде 2 раза. lightcolor=0xF26521 - это цвет линии загрузки мелодии. 6 знаков после 0x замен€ем в коде 2 раза. ¬от здесь на скрине € подчеркнула что именно,где и сколько раз надо мен€ть...  оды сами будете настраивать...¬от удобный генератор цвета Ќу вот вроде и все...ј вот что у мен€ получилось, вот такой плеер ¬сем удачи!!! ѕишите!!! |
| –убрики: | ћузыка/ѕлеер |
ѕонравилось: 3 пользовател€м
| « ѕред. запись — дневнику — —лед. запись » | —траницы: [1] [Ќовые] |









