-Рубрики
- Истории (579)
- Истории о животных 6 (50)
- Истории о животных 5 (50)
- Истории о животных 4 (50)
- Истории из жизни 3 (50)
- Истории о животных 3 (50)
- Истории из жизни 2 (50)
- Истории о животных 2 (50)
- Истории из жизни (50)
- Истории о животных (50)
- Истории о животных 7 (49)
- Притчи (38)
- Философия (22)
- Имеющий уши да слышит… (10)
- Истории из жизни 4 (6)
- Политика (517)
- Свидетельства 2 (50)
- Разное (политика) (50)
- Свидетельства 1 (50)
- Политика 4 (50)
- Сводки (50)
- Политика 3 (50)
- Политика 2 (50)
- Политика 1 (49)
- Сводки 2 (39)
- Свидетельства 3 (31)
- Политика 5 (22)
- Разное 2 (политика) (20)
- Репортаж (9)
- Юмор (226)
- Ни дня без улыбки 2! (50)
- Ни дня без улыбки (50)
- Ни дня без улыбки 3 (47)
- Ни дня без улыбки 4 (11)
- Компьютеры, сети (147)
- Компьютерная безопасность 2 (50)
- Компьютерная безопасность (49)
- Ремонт компьютера своими руками (35)
- Скачать бесплатно (12)
- Компьютерная безопасность 3 (6)
- Технологии (6)
- Дневник (117)
- Настройки дневника 1 (50)
- Настройки дневника 2 (37)
- Дневник в дневнике (28)
- Оформление материалов (2)
- Музыка (102)
- Музыкальная коллекция (50)
- Музыкальная коллекция 2 (47)
- Музыкальный клип (5)
- Интернет (69)
- Заработок в интернете (38)
- В мире интернет (31)
- Продвижение сайта (1)
- Это интересно (54)
- Это интересно_1 (7)
- Это интересно_2 (5)
- Видео (48)
- Видео с живностью (15)
- Видео 2 (7)
- Маленькие хитрости (32)
- И в шутку и всерьёз. Гороскоп (7)
- Кое что о воспитании (3)
- Игры (1)
-Помощь новичкам
Проверено анкет за неделю: 0
За неделю набрано баллов: 0 (85693 место)
За все время набрано баллов: 800 (580 место)
-Цитатник
Целые взводы, роты, полки врачей каждый год выпускают медицинские институты нашей страны. Чеканя шаг...
Пострадавший... - (1)В кабинете было душно. Окно было открыто, но тяжелый воздух как бу...
Белый террор в России. Кто развязал Гражданскую войну. - (2)Мы шли к власти, чтобы вешать, а надо было вешать, чтобы прийти к власти (Корнилов) Не оскудевает...
Такие русские... - (1)Позвонила мне подруга из Америки поболтать о том о сём. После обмена новостями...
Ищем родственников - (2)
-Музыка
- Джони
- Слушали: 6641 Комментарии: 0
- Говори, говори...
- Слушали: 1594 Комментарии: 0
- Дидюля - "Арабика"
- Слушали: 4064 Комментарии: 3
- Гром гр. ДиДюЛя
- Слушали: 5566 Комментарии: 5
- Lilly Wood & The Prick and Robin Schulz Prayer in C
- Слушали: 81 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Записей: 1872
Комментариев: 10380
Написано: 26321
Как сделать просмотр полной картинки по клику |
 Galana35 в заметке «Как добавить фото в сообщение с помощью “ВЕБ-альбомов Picasa”» спрашивает:
Galana35 в заметке «Как добавить фото в сообщение с помощью “ВЕБ-альбомов Picasa”» спрашивает:
Подскажите пожалуйста как сделать, чтобы картинка в сообщении увеличивалась по клику, (стрелки в верхнем правом углу на картинке)в дополнительных настройках при публикации сообщения ставлю галочку(Разворачивать картинки. У добавленных картинок будет возможность просмотра на весь экран.), но картинка не увеличивается. Найти не могу на эту тему ответ.
Сразу прошу прощения, за то что сильно затянул с ответом.
Просмотра полной картинки по клику или ещё говорят “превью” (от англ. preview — предварительный просмотр) - что это такое и как это сделать.
Превью - это когда в вашем сообщении имеется небольшая картинка, кликнув по которой мышкой откроется картинка оригинального (предположительно большего) размера. (При ненадлежащем исполнении “маленькая” и “оригинальная” картинка могут совпадать по размеру.)
Просмотр полной картинки по клику можно (а иногда и нужно) использовать, если:
- размер фотографии имеет более (к примеру) 600 пикселей в ширину
- вес файла с фотографией более 300кб
- в заметке вы хотите опубликовать несколько фотографий
Во втором и третьем случае превью делается для того чтобы ускорить общую загрузку страницы сообщения и не дать читателю уйти из вашего дневника до того как загрузится весь пост. (Если читателю захочется увидеть ваше фото во всей красоте не беспокойтесь – он обязательно кликнет по картинке.)
Оговорюсь сразу, что способов просмотра полной картинки по клику существует большое количество. Причём на разных сайтах (ресурсах) эти способы могут быть различны и не совместимы друг с другом. В ответе я рассмотрю возможность увеличения по клипу с использованием ресурсов ЛиРу.
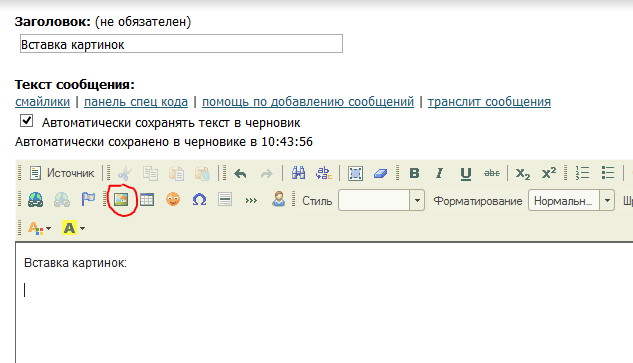
1. Создаём новый пост. Запускаем расширенный редактор. Нажимаем кнопку "Изображение". (см. рис)
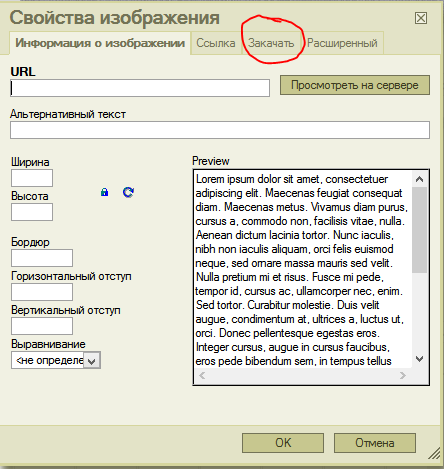
2. В появившемся окне “Свойства изображения” выбираем вкладку “Закачать”
3. На этой вкладке вначале кликаем кнопку Обзор и выбираем файл картинки на своём компьютере, а после этого нажимаем кнопку “Отправить на сервер”
Появится диалоговое окно:
Нажимаем ОК
Картинка загружена, но она в полном размере. Теперь кликаем правой кнопкой мыши на изображении и
в контекстном меню выбираем “Свойства изображения”
В появившемся окне в ячейке ширина ставим подходящую цифру (например 144), если замочек рядом с ячейкой будет закрыт, то высота установится сама, пропорционально ширине. Копируем в ячейке URL адрес картинки и переходим на вкладку “Ссылка”
В ячейку URL вставляем скопированный адрес и нажимаем ОК.
Получаем результат
Сохраняем пост.
Теперь если кликнуть мышкой на это уменьшенное изображение то в новом окне появится оригинал картинки.
То есть в итоге пост с картинками можно оформить в виде представленном ниже (при клике на картинке вы увидите полноразмерный вариант..
Аналогичный расклад можно реализовать на базе своей коллекции фотографий на майл.ру или на Яндекс-фотках, а также аналогичного яндексовскому сервису Гуглским вэб альбомам Picasa.
PS. Ну а если самостоятельное изучение всех этих нюансов кажется неподъёмным можно воспользоваться услугой создание сайтов в Москве, ну и таким образом облегчить себе жизнь. Воспользоваться такой услугой также можно в случае если решительно не хватает времени, а вы пытаетесь быстро и эффективно выйти на профессиональный уровень.
Серия сообщений "Настройки дневника 2":
Часть 1 - Как можно в этом разобраться ...
Часть 2 - Решаем кроссворд…
...
Часть 35 - Как можно сортировать Рубрики в вашем дневнике…
Часть 36 - Как добиться, чтобы рубрики содержали по 50 постов…
Часть 37 - Как сделать просмотр полной картинки по клику
Процитировано 9 раз
Понравилось: 6 пользователям

| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |