-ћетки
-–убрики
- јдоб јфтер Ёффект (1)
- (0)
- воспоминани€ (3)
- вышивание (10)
- в€зана€ игрушка (110)
- в€зана€ обувь (394)
- в€зание дл€ детей (763)
- в€зание дл€ мужчин (68)
- в€зание кайма,узоры.рекомендации по в€занию (362)
- в€зание крючком (5337)
- в€заиые крючком топы,майки,шл€пы,болеро (777)
- в€зание крючком дл€ дома,сумки,салфетки,ангелочки, (254)
- в€зание с мехом (5)
- в€заные крючком плать€,сарафаны.костюмы (1171)
- в€заные крючком жакеты,джемпера,блузки,кофты,пулов (1404)
- в€заные крючком туники,кардиганы,безрукавки,пальто (717)
- в€заные юбки,колье,цветы..панчо. (138)
- крючок+спицы+ткань (137)
- пэчворк в€заный (4)
- в€зание спицами (5758)
- кардиган,туника,пальто (1094)
- брюки спицами (3)
- отделка спицами (98)
- платье,костюм,юбка (350)
- подборка спицами (6)
- пуловер,джемпер,топ,блузка,жакет,безрукавка (3450)
- салфетки,скатерть спицами (4)
- шаль,шапочки,тапочки,перчатки,носочки,узоры спицам (508)
- в€зание: большие размеры (12)
- в€зание:журналы по в€занию (186)
- гороскоп (25)
- дача (1120)
- огород (765)
- совет дачнику, делимс€ хитрост€ми (217)
- томаты (156)
- подкормка овощей (117)
- огурцы (111)
- болезни и вредители овощей (97)
- сидераты,удобрени€,мульча (87)
- подкормки и борьба с болезн€ми сада (85)
- рассада (78)
- кусты, деревь€ (47)
- клубника (43)
- лук (42)
- капуста (36)
- чеснок (26)
- картофель (24)
- морковь (24)
- перец болг (21)
- малина (17)
- баклажаны (13)
- свекла (13)
- дыни, арбузы (5)
- смородина (4)
- редис (3)
- виноград (1)
- тыква (1)
- горох, фасоль (1)
- украшени€ на даче (33)
- цветы на даче (138)
- дневник на Ћи–у (646)
- анимаци€ (65)
- клипарт (55)
- кнопка далее (35)
- мои флеш-часы (22)
- рамки дл€ видео (4)
- смайлики (1)
- схемы дл€ дневников (5)
- уроки (85)
- ‘Ў (469)
- дом, милый дом (376)
- живность в доме (3)
- ремонт в доме (8)
- украшение дома (11)
- уход за домом (107)
- цветы в доме (70)
- живопись,скульптура, резьба,фотографии (208)
- заговор (23)
- здоровье (247)
- игры (11)
- интерсное (742)
- ирландское кружево (22)
- красота (972)
- кулинари€ (2272)
- а на десерт (97)
- алкоголь (15)
- аэрогриль (1)
- блины (95)
- выпечка (660)
- закуска (559)
- запеканка,рагу (140)
- из творога и молока (13)
- каша (4)
- консервирование, заготовки на зиму (149)
- мультиварка (77)
- напитки (2)
- рыба (105)
- салат (315)
- соус (12)
- сыр (4)
- тушеные овощи (114)
- хлебопечка (1)
- что на второе (931)
- что на первое (28)
- ландшафт (12)
- мастер-класс (702)
- молитва (29)
- народна€ медицина (124)
- позитив (111)
- притча (17)
- психологи€ (62)
- рукоделие своими руками (782)
- топиарий (3)
- декупаж (2)
- бисероплетение (111)
- вышивка (7)
- делаем игрушки (6)
- из пластиковых бутылок (1)
- канзаши (72)
- квилинг (5)
- лоскутное шитьЄ (4)
- мыло своими руками (1)
- оригами (1)
- плетение из газет (190)
- пэчворк (2)
- роспись по ткани (3)
- румынское шнурковое кружево (2)
- турецкое игольное кружево (5)
- семейные интересы (24)
- совет (302)
- стихи (319)
- ‘эн Ўуй (8)
- хороша€ иде€ (652)
- шьем сами (243)
- игрушки (63)
- шьЄм одежду (7)
- переделка одежды (2)
- техника синель (1)
- шьЄм дл€ детей (43)
- юмор (27)
-÷итатник
рамочки дл€ записей ......«десь будет ваша запись... ......«десь будет ваша запись.....
–амочки дл€ постов и четыре рамочки блокнотика. - (0)рамочки дл€ постов и четыре рамочки блокнотика ....«десь будет ваша запись.... ....«десь буд...
ак сделать ссылки кликабельными + рамочка с вопросиком. - (0)ак сделать ссылки кликабельными + рамочка с вопросиком ак сделать ссылки кликабельнымиќбщение и...
ƒжемпер из толстой пр€жи с ЂплетЄнымї узором. - (0)ƒжемпер из толстой пр€жи с ЂплетЄнымї узором ”зор, которым св€зана модель, Ч довольно прос...
отик с сердечком. ¬ышивка крестом. - (0)отик с сердечком. ¬ышивка крестом. 1. 2. 3. 4. 5. ...
-ѕриложени€
 я - фотографѕлагин дл€ публикации фотографий в дневнике пользовател€. ћинимальные системные требовани€: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. ¬озможно это будет рабо
я - фотографѕлагин дл€ публикации фотографий в дневнике пользовател€. ћинимальные системные требовани€: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. ¬озможно это будет рабо ƒл€ дизайнеровтаблица цветов дл€ дизайнера
ƒл€ дизайнеровтаблица цветов дл€ дизайнера ¬сегда под рукойаналогов нет ^_^
ѕозвол€ет вставить в профиль панель с произвольным Html-кодом. ћожно разместить там банеры, счетчики и прочее
¬сегда под рукойаналогов нет ^_^
ѕозвол€ет вставить в профиль панель с произвольным Html-кодом. ћожно разместить там банеры, счетчики и прочее ќткрыткиѕерерожденный каталог открыток на все случаи жизни
ќткрыткиѕерерожденный каталог открыток на все случаи жизни
-ѕоиск по дневнику
-ѕодписка по e-mail
-ƒрузь€
-ѕосто€нные читатели
-—татистика
—оседние рубрики: ‘Ў(469), схемы дл€ дневников(5), смайлики(1), рамки дл€ видео(4), мои флеш-часы(22), кнопка далее(35), клипарт(55), анимаци€(65)
ƒругие рубрики в этом дневнике: юмор(27), шьем сами(243), хороша€ иде€(652), ‘эн Ўуй(8), стихи(319), совет(302), семейные интересы(24), рукоделие своими руками(782), психологи€(62), притча(17), позитив(111), народна€ медицина(124), молитва(29), мастер-класс(702), ландшафт(12), кулинари€(2272), красота(972), ирландское кружево(22), интерсное(742), игры(11), здоровье(247), заговор(23), живопись,скульптура, резьба,фотографии(208), дом, милый дом(376), дневник на Ћи–у(646), дача(1120), гороскоп(25), в€зание:журналы по в€занию (186), в€зание: большие размеры(12), в€зание спицами(5758), в€зание крючком(5337), в€зание кайма,узоры.рекомендации по в€занию(362), в€зание дл€ мужчин(68), в€зание дл€ детей(763), в€зана€ обувь(394), в€зана€ игрушка(110), вышивание(10), воспоминани€(3), јдоб јфтер Ёффект(1), (0)
–амочки дл€ постов и четыре рамочки блокнотика. |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
|
|
|
ћетки: фотошоп уроки |
ак сделать ссылки кликабельными + рамочка с вопросиком. |
Ёто цитата сообщени€ Lyusya-Spring [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ак сделать ссылки кликабельнымиќбщение и взаимодействие в интернете не может происходить без обмена ссылками Ц ссылки позвол€ют переходить с сайта на сайт и вливатьс€ в интерактивное пространство. ќбменива€сь комментари€ми в блогах или на форумах, вы нередко испытываете желание поделитьс€ с собеседниками интересной ссылкой. ѕроще всего скопировать нужную ссылку из адресной строки и вставить ее в текст сообщени€, но гораздо аккуратнее будет выгл€деть ваша ссылка в виде кликабельного текста.  ак сделать ссылки кликабельными»нструкци€ 1✔ ƒл€ того чтобы создать кликабельную ссылку, используйте известный HTML-тег <a href=></a>. 2✔ ѕосле знака равенства вставьте адрес, скопированный из строки браузера, которым вы хотите поделитьс€ с окружающими, а внутри тега, между угловыми скобками, введите текст будущей ссылки, который отобразитс€ в кликабельном виде в вашем сообщении. “аким образом, код дл€ ссылки будет выгл€деть следующим образом: <a href=ЂURL —“–јЌ»÷џї> ¬јЎ “≈ —“</a>. 3✔ ¬ы можете создать кликабельную ссылку не только из текстовой строки, но и из любого изображени€. „тобы превратить картинку в ссылку, используйте следующий код: <a href=ЂURL —“–јЌ»÷џї><img src=ЂURL ј–“»Ќ »ї></a>. 4✔ ≈сли вы хотите, чтобы ссылка, на которую кликнет ваш собеседник, открылась не в текущем окне, а в новом окне, видоизмените код так:<a href=ЂURL —“–јЌ»÷џї target=Ђ_blankї>¬јЎ “≈ —“</a> 5✔ ƒл€ создани€ кликабельных ссылок вы можете использовать не только тег a href, но и тег url. —копируйте адрес страницы из адресной строки браузера. »спользуйте следующий код дл€ вставки ссылки:  6✔ –езультат будет таким же, как и в предыдущем случае Ц ссылка превратитс€ в текстовую строку, котора€ при нажатии позволит перейти на какой-либо сайт. ќднако тег url корректно работает не на всех сайтах, поэтому рекомендуетс€ использовать универсальный HTML-тег a href. |
—ери€ сообщений "*** дл€ уроков":
„асть 1 - рамочка дл€ уроков по ‘Ў
„асть 2 - рамочка дл€ записей
...
„асть 15 - –амочка дл€ уроков по FF
„асть 16 - не вижу фото на компьютере с карты пам€ти смартфона (+ рамочка)
„асть 17 - ак сделать ссылки кликабельными + рамочка с вопросиком
„асть 18 - –амочки дл€ записей с прокруточкой
ћетки: фотошоп рамочки |
јнимаци€ текста в ...Adobe After Effects (јдоб јфтер Ёффект) |
ƒневник |
ћетки: јфтер Ёффект фш анимаци€ анимаци€ текста |
–азвернуть картинку пр€мо на странице поста. |
Ёто цитата сообщени€ bloginja [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
  rel="li-bigpic" <a href="јƒ–≈— ј–“»Ќ »" rel="li-bigpic" target="_blank"><img src="јƒ–≈— ј–“»Ќ »" width="Ў»–»Ќј ј–“»Ќ »" height="¬џ—ќ“ј ј–“»Ќ »"/></a> и установить размер уменьшенной картинки. примеру, у мен€ есть адрес-ссылка на картинку с яндекса https://img-fotki.yandex.ru/get/198026/35554120.0/0_b8806_b04fff04_L.jpg ѕодставл€ю еЄ в предлагаемый код и получаю такую превьюшку, при клике по которой можно увидеть еЄ реальный размер пр€мо здесь. ∆мите на картинку  bloginja |
„итайте так же:
¬сЄ про картинки. „асть 1. «акругл€ем углы.
¬сЄ про картинки. „асть 2
¬сЄ про картинки. „асть 3.
¬сЄ про картинки. „асть 4. артинки в р€д и столбик.
—ери€ сообщений "ѕам€тка дл€ Ћиру":
„асть 1 - Ѕегуща€ строка из картинок или текста
„асть 2 - ѕлееры в дневник
...
„асть 16 - ¬ставить рамку в пост
„асть 17 - —качать видео, загруженое на Ћиру
„асть 18 - –азвернуть картинку пр€мо на странице поста
„асть 19 - ¬ставл€ем музыкальный плеер в определЄнное место
ћетки: фш уроки |
«десь € узнал, как сделать сайт!!! |
Ёто цитата сообщени€ Jorjorych [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ёти уроки и ещЄ много чего - по кнопке ниже
—ери€ сообщений "HTML, скрипты":
„асть 1 - ќформление дневника с помощью HTML
„асть 2 - HTML
...
„асть 8 - —крипты
„асть 9 - ак сделать бегущий текст на картинке, без вс€кого редактора
„асть 10 - «десь € узнал, как сделать сайт!!!
„асть 11 - ¬Єрстка сайта с нул€. HTML и не только.
„асть 12 - ¬Єрстка сайтов. ”роки дл€ начинающих. HTML и CSS.
„асть 13 - Ќ”∆Ќџ≈ ќƒџ ѕќƒ –” ќ… (все о размерах картинки) от LyudmilaSpring.
„асть 14 - –адио_лист на HTML
ћетки: фш уроки |
—крипты. |
Ёто цитата сообщени€ EFACHKA [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
 —крипты
—крипты 
Scriptic
—крипты HTML, Java Script. артинки, музыка, надписи, меню, эффекты
Shedows
—крипты разнообразных эффектов дл€ украшени€ страничек сайта
Danali
—крипты эффектов. Ћетающие картинки по страничке и за курсором
Toutimages
—крипты рамочек, табличек, выделение текста, изменени€ вида картинок
ћетки: уроки |
–абота с текстом в HTML. Ѕегуща€ строка |
Ёто цитата сообщени€ ƒневник_моей_—ары [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: фш уроки |
Ќ”∆Ќџ≈ ќƒџ ѕќƒ –” ќ… (все о размерах картинки) |
Ёто цитата сообщени€ Lyusya-Spring [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
„»“ј“№ ->
—ери€ сообщений "*** открытки; уроки":
„асть 1 - »нтересные слайд-шоу в ваш дневник
„асть 2 - ћоим ƒрузь€м любви желаю!!!
...
„асть 28 - ѕоздравл€ю с праздником всех “ать€н!
„асть 29 - –абота с изображени€ми в HTML (как вставить картинку, изменить ее размер, сделать картинку ссылкой).
„асть 30 - Ќ”∆Ќџ≈ ќƒџ ѕќƒ –” ќ… (все о размерах картинки)
„асть 31 - ак сохранить гифку из одноклассников на свой комп
„асть 32 - ј ”¬≈Ћ»„»“№/”ћ≈Ќ№Ў»“№ ј–“»Ќ » —–≈ƒ—“¬јћ» mail.ru
„асть 33 - ак сделать превью картинок
„асть 34 - «аготовки дл€ баннеров, записей и открыток от Flash Magic.
ћетки: фш уроки |
ќчень полезна€ HTML-Ўѕј–√јЋ ј |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: фш уроки |
ќбъЄмный текст без фотошоп... |
Ёто цитата сообщени€ ¬ера_¬ерочка_¬еровь [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—ери€ сообщений " - ѕишем красиво - ":
„асть 1 - оды при оформлении “≈ —“ј (выделение цитаты, эпиграф, расположение текста в столбиках)...- 2 -
„асть 2 - »нтересное оформление текста - 3 - ...
...
„асть 5 - ќгненный текст без фотошопа..
„асть 6 - ќбводка текста без фотошопа...
„асть 7 - ќбъЄмный текст без фотошоп...
„асть 8 - ѕодбираем нужный шрифт
„асть 9 - ћЌќ√ќ—Ћќ…Ќџ… ќЅЏ®ћЌџ… Ў–»‘“...
...
„асть 14 - ј поставить вертикальную линию с боку текста? ћой ѕервый урок!
„асть 15 - ≈щЄ одна находка - ¬≈–“» јЋ№Ќјя Ћ»Ќ»я в тексте.
„асть 16 - —ервис дл€ улучшени€ текста
ћетки: фш уроки текст |
—вет-тень, придание реалистичности вашим коллажам. |
Ёто цитата сообщени€ AlisA_i_cheshire_cat [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
”роки фотошоп. —вет-тень, придание реалистичности вашим коллажам.
—екреты манипул€ции в ‘отошоп: “ени и свет
“ени – очень важный аспект в любом коллаже. Ёто же касаетс€ и световых эффектов, если тени примен€ютс€ правильно, то ваше изображение в итоге может получитьс€ ошеломл€ющим. ¬ этом уроке € покажу вам несколько способов создани€ реалистичных теней в Photoshop.
¬ первом шаге будет только теори€, котора€ поможет вам пон€ть, как работают света и тени, а в последующих шагах € покажу вам, как создавать тени.
»сточник света и углы падени€ тени.
ѕрежде, чем начать что-то делать со своим изображением, вы должны решить, нужны вам тени или нет. ƒл€ ориентировки вам нужно дл€ начала определить основной источник света.

ак видите, на оригинальном изображении источник света расположен сверху слева. Ќа коллаже небо и облака также освещаютс€ слева сверху. ¬ы всегда должны соблюдать направление света. Ќеобходимо определ€ть элементы на изображении, которые будут служить вам ориентиром дл€ создани€ света и тени.
Ќиже похожий случай. Ќо на этот раз источник света расположен с правой стороны и снова художник использовал в качестве направл€ющей блики на теле модели, когда создавал (а) коллаж. „итать далее
јвтор: Andrei Oprinca
ѕеревод: јнцыперович јлександра
—сылка на источник
—ери€ сообщений "”роки ‘отошоп дл€ начинающих":
„асть 1 - ѕанель инструментов Adobe Photoshop ”роки фотошоп
„асть 2 - –азбираемс€ с режимами наложени€ (Blending Modes в фотошопе) (”роки фотошоп)
...
„асть 38 - ”роки ‘отошопа: –абота с PSD и PNG шаблонами
„асть 39 - ”роки фотошоп. ќсновные принципы составлени€ коллажеи "«олотое сечение"
„асть 40 - ”роки фотошоп. —вет-тень, придание реалистичности вашим коллажам.
„асть 41 - ‘ильтр "ѕластика"- Liquify
ћетки: фотошоп уроки |
ћоргание. |
Ёто цитата сообщени€ AlisA_i_cheshire_cat [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
”рок є4 "ћоргание. ѕлавна€ анимаЕї
|
ћетки: фотошоп уроки |
”рок от NATALI:”чимс€ делать блики инструментом осветлитель. |
Ёто цитата сообщени€ AlisA_i_cheshire_cat [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
”рок от NATALI:”чимс€ делать блики инструментом осветлитель ¬ этом уроке € вам покажу как можно делать блики света инструментом осветлитель..”рок по за€вкам девушек,потому что им очень нравитс€ как мои картинки играют светом...—амое главное не бойтесь им работать...Ёто свет и его лучи играют где хот€т,поэтому и вы должны не бо€тс€ играть осветлителем  „итать далее
„итать далее
ћетки: фотошоп уроки |
оллекци€ пиксельных узоров/скринтонов / ”рок от Natiko_L |
Ёто цитата сообщени€ AlisA_i_cheshire_cat [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
оллекци€ пиксельных узоров/скринтонов




















ћетки: фотошоп уроки |
липарт световые эффекты на прозрачном фоне |
Ёто цитата сообщени€ јстраханочка_51 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: фотошоп уроки |
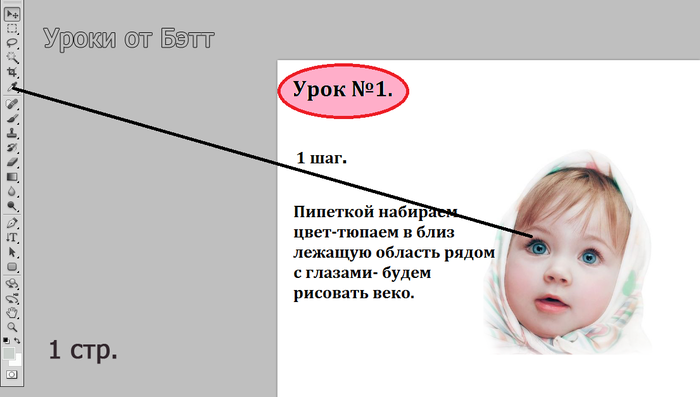
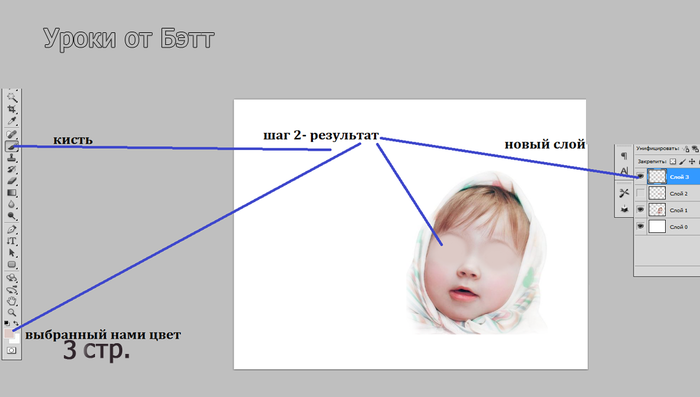
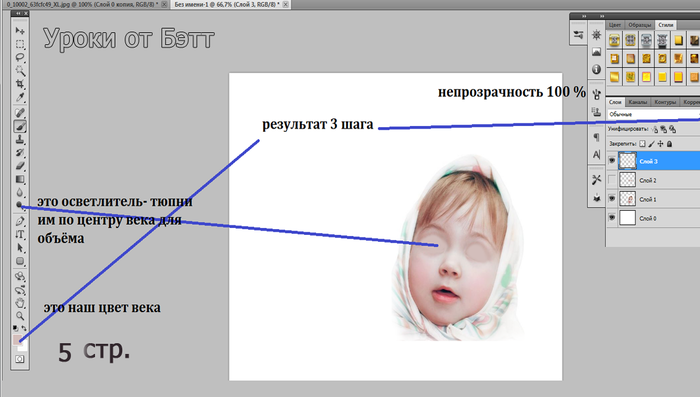
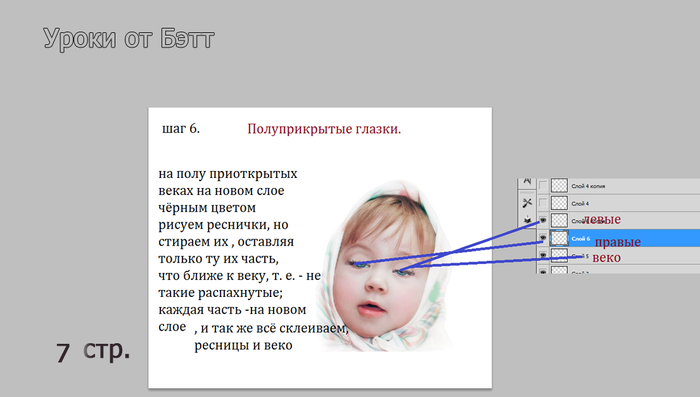
јнимаци€ глаз-урок от Ќ.“атаренцевой |
Ёто цитата сообщени€ AlisA_i_cheshire_cat [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
јнимаци€ глаз-урок от Ќ.“атаренцевой
ћетки: фотошоп уроки анимаци€ |
јнимаци€ Ѕожьей оровки. јвторский урок MissKcu. |
Ёто цитата сообщени€ MissKcu [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: фш анимаци€ уроки |
“екстова€ анимаци€ в After Effects. |
Ёто цитата сообщени€ jzayka [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: анимаци€ фотошоп уроки дневник на лиру |
Ёффекты в программе Adobe After Effects, видео урок на русском дл€ начинающих. |
Ёто цитата сообщени€ marinapetrova1950 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: фотошоп дневник на лиру уроки анимаци€ |
расивый текст дл€ блога |
Ёто цитата сообщени€ ёли€_√урбер [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: дневник на лиру уроки |























 ‘отографии в альбоме
‘отографии в альбоме